热门标签
热门文章
- 1MS Access 教程之如何将 MDB 文件转换为 SQLite 数据库_mdb转sqlite
- 2《花雕学AI》ChatGPT Shortcut Chrome 扩展:让生产力和创造力加倍的 ChatGPT 快捷指令库
- 3用通俗易懂的方式讲解:决策树模型及案例(Python 代码)
- 4ubuntu下使用ollama来运行gemma_ubuntu ollama
- 5Bert几个数据集的概念Cola、MRPC、XNLI、MNLI等_mrpc数据集
- 6小程序实现卡片式设计(又叫原子化设计)_小程序css卡片效果
- 7【Pytorch(七)】基于 PyTorch 实现残差神经网络 ResNet_resnet18.pt
- 8【氮化镓】同质GaN垂直PiN二极管的SEB
- 9oracle镜像装载不到软盘中,Oracle ASM无法识别扩展分区的磁盘设备
- 10Bert基础(一)--自注意力机制_bert中transformer编码器
当前位置: article > 正文
python+flask实现和人工智能机器人对话(仿微信聊天页面)| 【Python系列】_flask问答机器人
作者:你好赵伟 | 2024-03-29 19:54:34
赞
踩
flask问答机器人
情人节已经过了但是情人节和我们程序员有什么关系,没对象自己new一个不就完了。
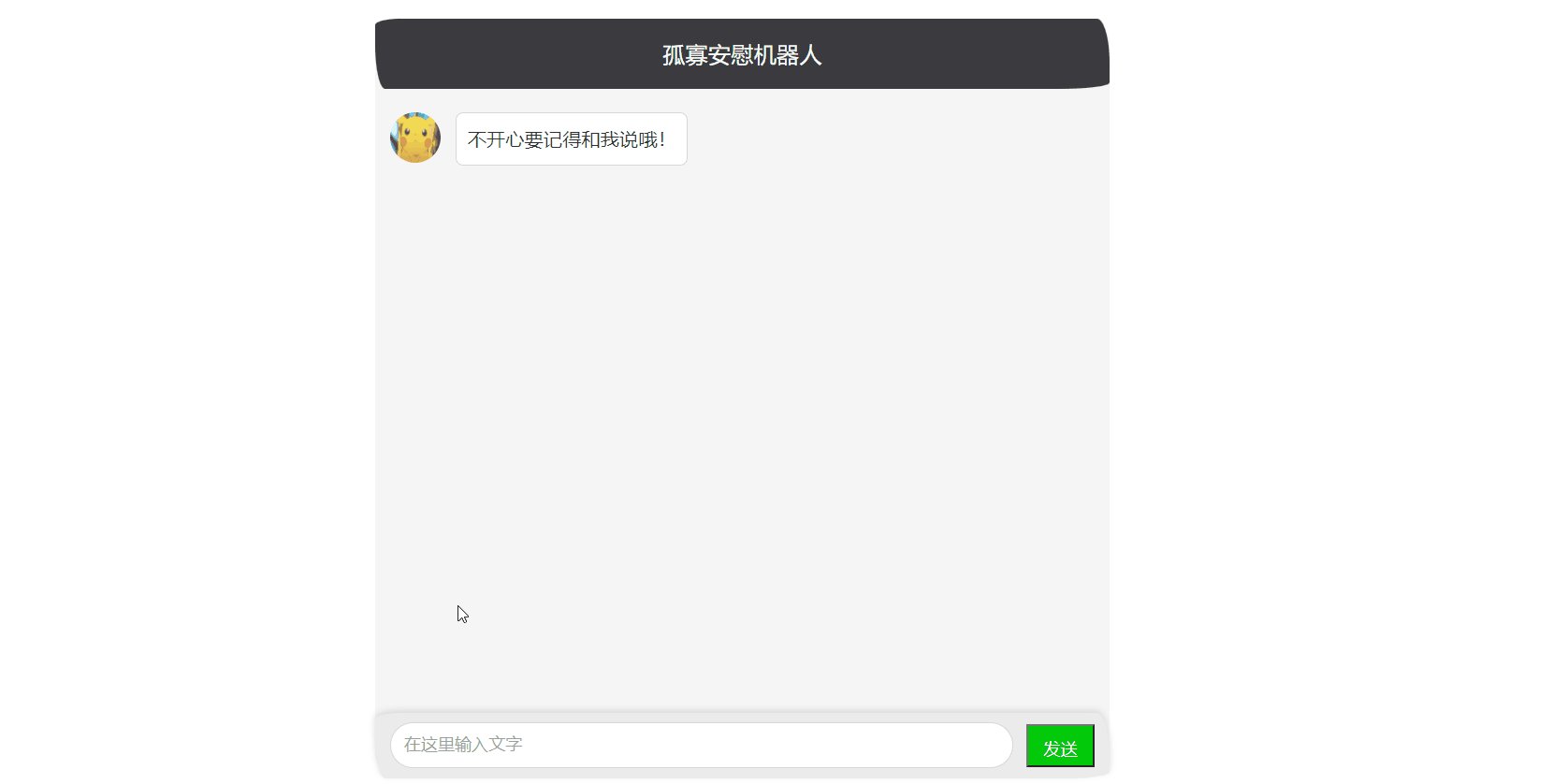
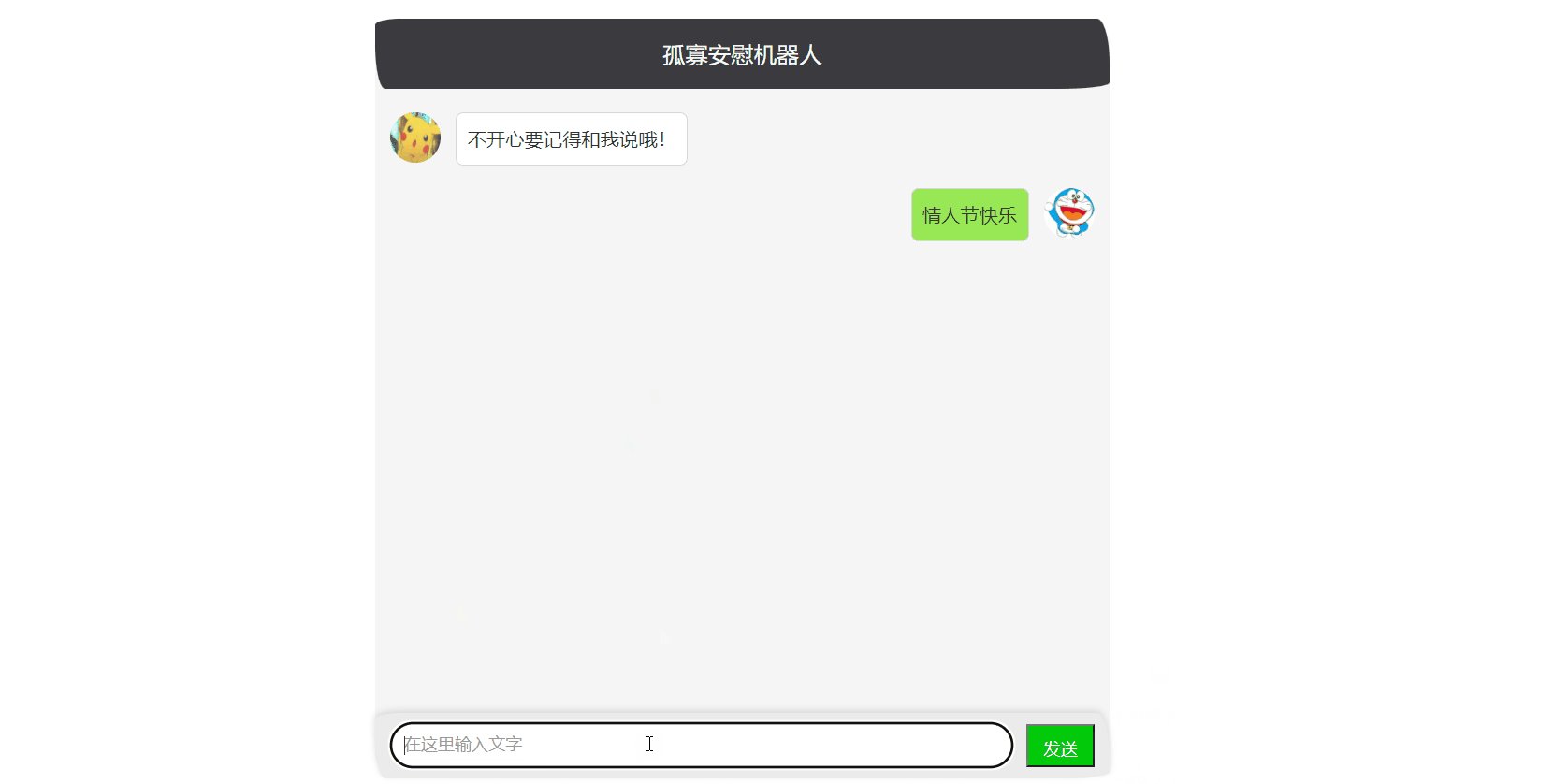
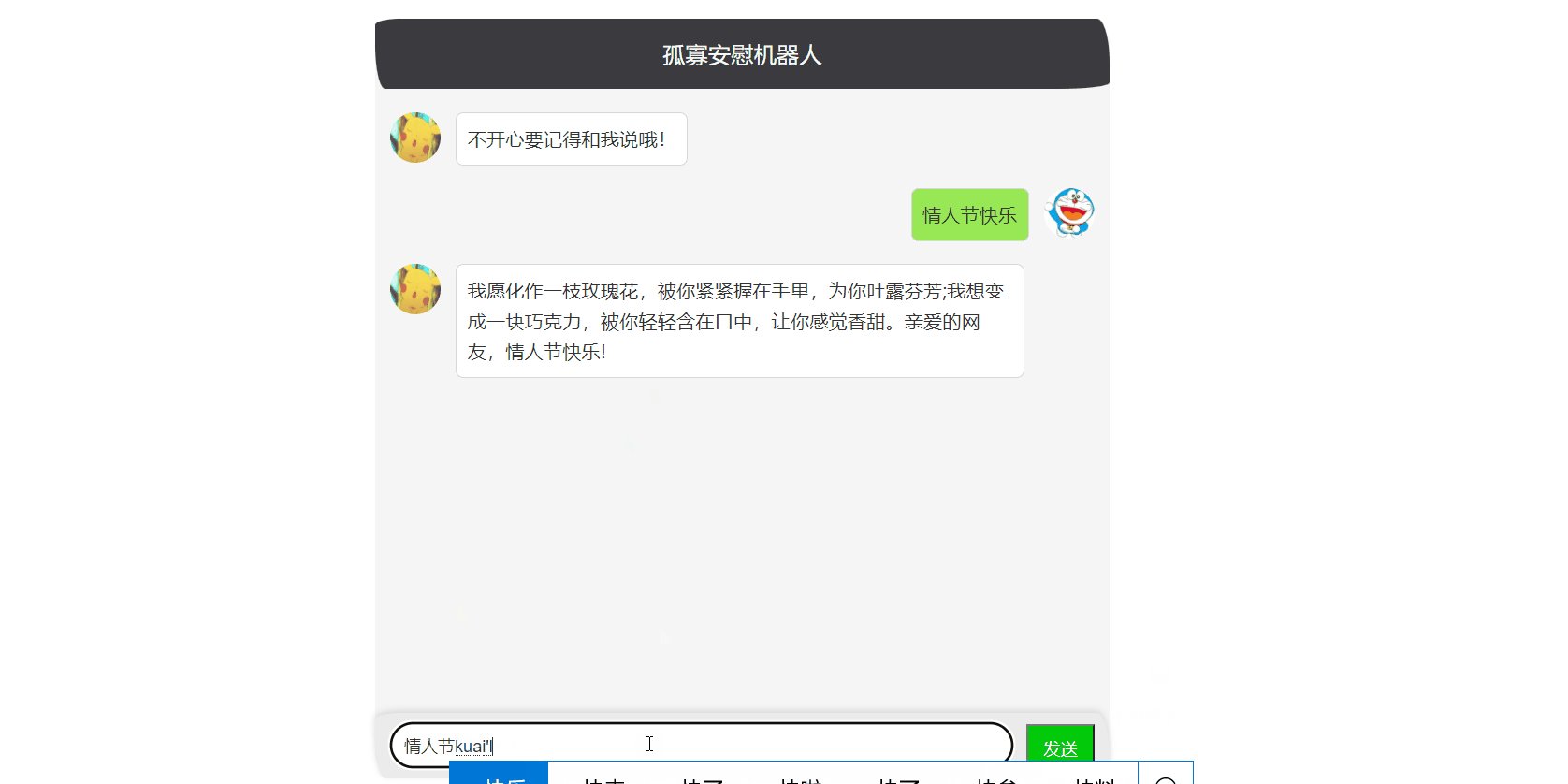
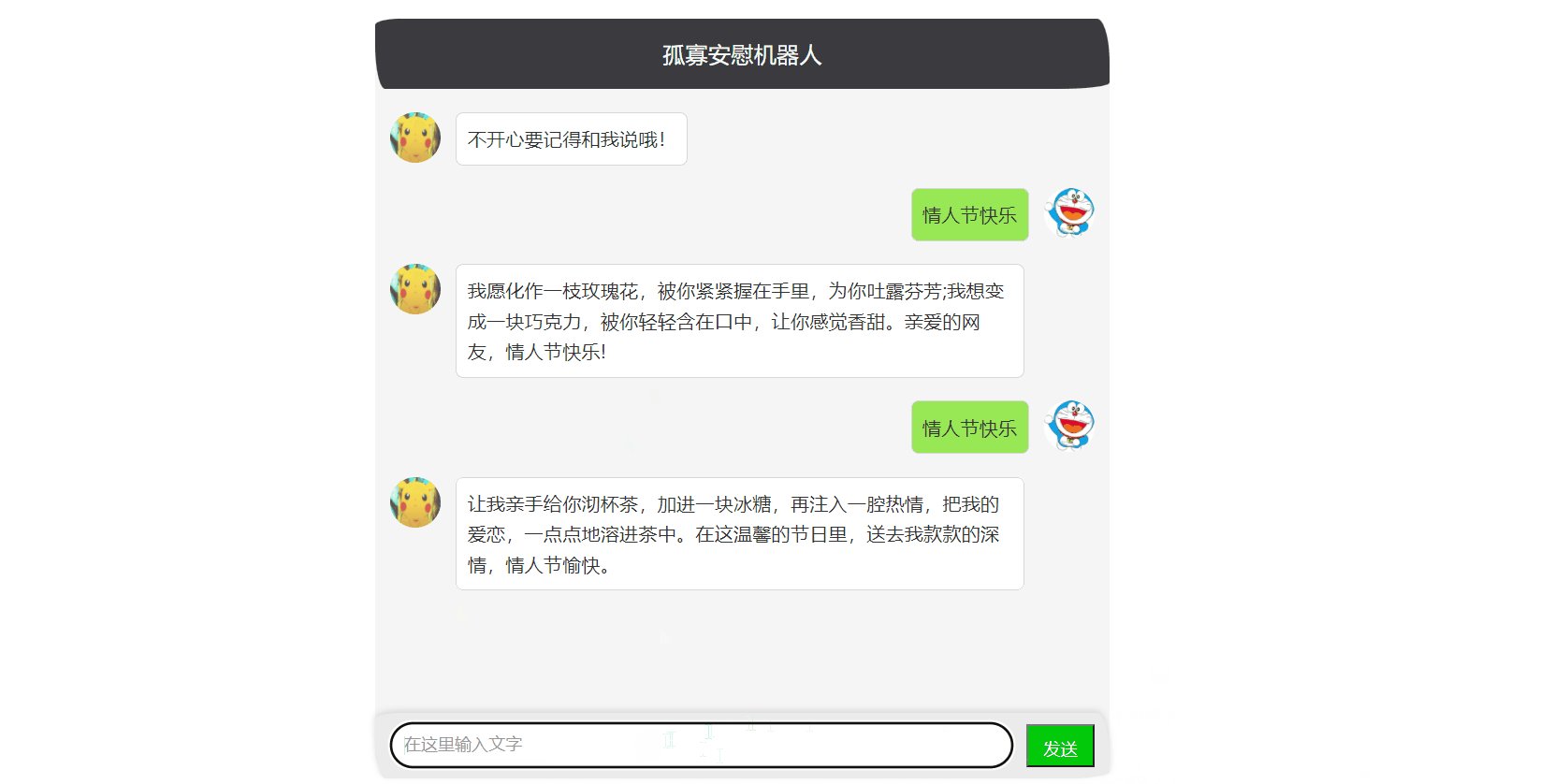
话不多说直接上成品。

实现机器人的方式很多,可以深度学习训练机器人使其能与我们进行交流,但是请记住,所拥有的数据越多,机器学习的效果越好。所有自行创建的机器人普遍比较智障,所有这里我推荐的使用网络上的机器人接口(当然也不是特别聪明)进行,而且方便简单。
那么接下来就开始正题吧!
导入requests 库和Flask
这个不必多废话吧,要进行请求接口,网页就必须要用到的一个库,安装也是十分的简单,pip insatll requests 。这里我用了flask框架,本来没打算做这个网页的突发奇想后加入,想着做个聊天框进行对话会不会更生动于是就做了这个,pip install flask(conda install flask)。
注意
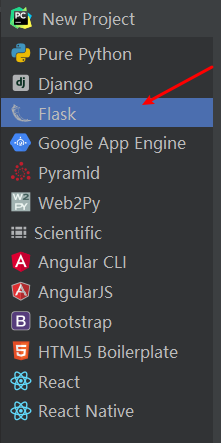
这里我们需要注意一点,那就是推荐创建文件时选好Flask框架,我这就是没有创建Flask框架所以css文件有点问题(虽然不严重),我也不是很清楚但是问题出在了哪,所以推荐创建框架进行编程。

然后将图片和css文件这些静态资源都放在static文件底下。
python代码
import requests
from flask import Flask, request, send_from_directory
app = Flask(__name__, static_folder='../static')
@app.route('/tryChat', methods=['GET', 'POST'])
def tryChat():
a = request.form.get('mydata') # 获取ajax中mydata的内容,也就是你输入的内容
word = str(a)
Chatword = smallchatbot(word) # 将你输入的内容交给smallchatbot方法让接口返回回答
return Chatword
def smallchatbot(msg):
url = f'http://api.qingyunke.com/api.php?key=free&appid=0&msg={msg}' # 请求地址
html = requests.get(url)
content = html.json()["content"]
con = str(content)
c = con.replace('{br}', "\n") # 对其返回的{br}进行转换转换为换行
return c
@app.route('/')
def search():
return send_from_directory('', 'ChatBot1.html')
if __name__ == '__main__':
app.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
页面代码
<body>
<div class="guide">
<div class="chat" >
<div class="title">孤寡安慰机器人</div>
<ul class="text" id="msg_box">
<li class="t1">
<img src="static/pika2.gif">
<div class="txt">不开心要记得和我说哦!</div>
</li>
</ul>
<div class="cont">
<input type="text" placeholder="在这里输入文字" class="inp" id="inp_msg"/>
<input type="button" value="发送" οnclick="sendmsg()" class="send">
</div>
</div>
</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
ajax 请求代码
$.ajax({
type:"POST", # 传回数据用POST
url: "/tryChat", # 请求到该地址
data:{'mydata':msg}, # 上面说的mydata
dataType:"text",
success:function(data){
var content = data # 由于python部分已经对接口返回的数据进行优化所有这里可以直接用
alert(content)
},
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
详细代码和css文件太过于繁杂,这里就不一一展示,有需要的可以私信我获取或者关注我公众号Aasee回复99即可。
总结
本来当初用这个接口时准备直接纯html加js完成的,但是遇到了跨域问题(虽然官方文档有提示但是我就是想试试),用nignx进行反向代理了(正确使用!)但是不知道是什么原因没成功,查了很久,发现有人说是电脑问题,换了台电脑就行,我也没去尝试故改用flask框架进行。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/337185
推荐阅读
相关标签


