- 1深入理解RNN与LSTM_lstm与rnn关系
- 26. 语义分析
- 3人工智能相关领域的国际顶会介绍_nips是什么级别的会议
- 4Amazon Aurora PostgreSQL 长运行时间查询管理
- 5python 图像识别男女_用机器学习来做人脸性别识别
- 6ArcGIS模型构建器批量将多个图层根据字段分割_arcgis一个图层拆分成多个图层
- 7Python 数据科学入门教程:NLTK_nltk python
- 82021年五一杯数学建模B题-消防救援问题_:依据附件2,请建立数学模型,分析该地各类事件密度与人口密度之间的关系(人口
- 910个实用的数据可视化的图表总结_请列出常用的数据可视化图表
- 10Jmeter 聚合报告之 90% Line 正确理解
列举html5结构标签,HTML5所有标签汇总及标签意义解释
赞
踩
HTML5的新标签到底有什么意义和使用场景
html5的新标签更加的语义话了,比如nav 表示导航标签,header表示头部,footer表示底部,section表示主体内容的标签,html5的一般结构可以。在ie9及以上可以识别。
html5的语义化标签有哪些及其作用?

元素描述了文档的头部区域 标签定义导航链接的部分。 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 标签定义独立的内容。 标签定义页面主区域内容之外的内容(比如侧边栏)。
标签定义外部的内容。比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。 HTML5: HTML4: 标签定义 article 以外的内容。aside 的内容应该与 article 的内容相关。
HTML5的语义化标签有哪些,作用是什么
夜影驱动编程小编今天和大家分享SEO大神帮忙解释一下语义性问题
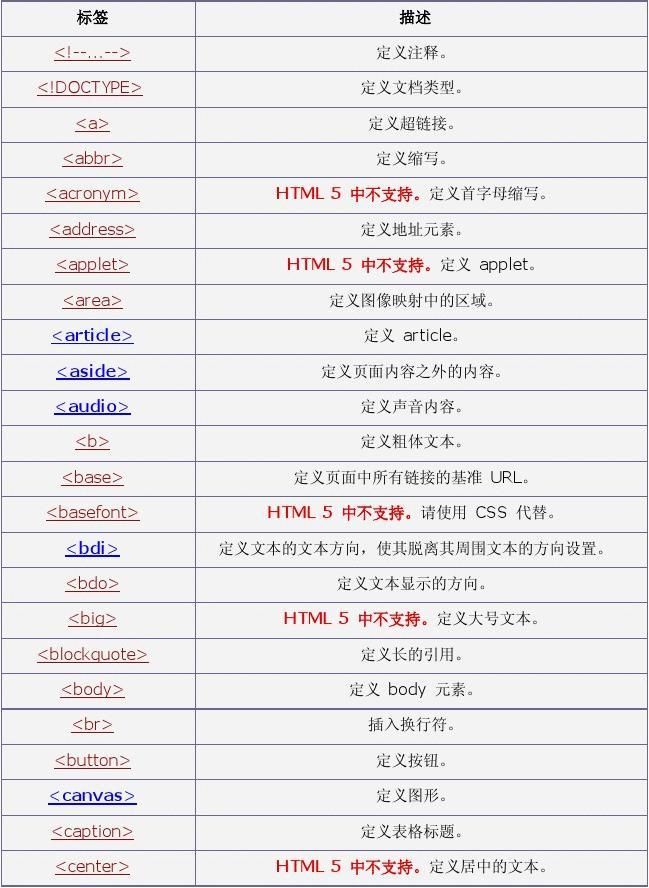
html5大概一共一百多个标签,其中追加了许多html中没有的新标签,其余的为html标准标签。 例如:定义注释 定义文档类型 定义缩写。 定义只取首字母的缩写。 定义文档作者或拥有者的联系信息。 定义图像映射内部的区域。 定义文章。
html5新增标签都有哪些
html5新增标签大致如下: 新元素 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API 新多媒体元素 定义音频内容 定义视频(video 或者 movie) 定义多媒体资源 和 定义嵌入的内容,比如插件。
HTML5 增加的语义标签(元素)有什么意义方便用户编程。新的元素可以更好地完成用户的需夜影驱动编程小编今天和大家分享。
html5标签和普通html标签有什么不同
不同点: 便于搜索引擎捕获,seo优化 ①section:用于表达书的一部分或一章,或者一章内的一节。 ②hgroup:对网页或区段(section)的标题进行组合。 ③header:页面主体上的头部,注意区别于head标签。这里可以给初学者提供一个判断的小技巧:hea
html5为什么要用结构标签布局网页?
对于HTML5来讲,在网页结构上标签定义与使用更加语义化,让搜索引擎以及工程师更加迅速理解当前网页的整个重心所在。 列举常用HTML5结构组合 header nav section article figure figcaption aside footer 一般首页结构。
HTML5中nav标签的作用?Nav元素可以用作页面导航的链接组,在导航链接组里面有很多的链接,点击每个链接可以链接到其他页面或者当前页面的其他部分,并不是所有的链接组都要被放在nav元素里面,我们只需要把最主要的、基本的、重要的放在nav元素里面即可。



