- 1android meta-data的使用以及含义_android/data
- 2Midjourney初学者使用教程,简单易懂_midjourney界面
- 3python刷视频解放双手_Python制作yys彻底解放双手(代码篇)
- 4哈希表 -- C语言实现_c语言哈希表实现
- 5记录一次git 提交代码出现的问题_gitdir=$(git rev-parse --git-dir)
- 6Azure 100(AZ100) 学生申请问题
- 7Redis面试题一(基本概念)
- 8鸿蒙App开发,Button坑死你不偿命!
- 9使用wireshark抓取数据包并解析IPv4数据包_wireshark抓ipv4的包
- 10得物 AIGC 算法岗(日常实习生) 面经分享_得物算法岗实习
Axure如何实现限制选择项数量的交互
赞
踩

大家经常会看到这样的功能设计:可以多选,但是限制多选。比如某招聘网站城市的选择只能选择5个。再选择第6个的时候会提示最多只能选择5项。

这个效果是我们经常会遇到的,在工作中也经常会遇到需要制作这样的效果。今天我们一起来看看,这个交互效果可以怎么做。
这个效果具体是怎样的呢?
1、选择地区,所选择的地区显示在选中栏中
2、选择到规定数量之后,再选择,显示提示
3、删除原选择项,即可再进行项目选择。
这里咱们不做5个选项那么多了,先做3个吧,明白制作原理之后依次类推即可。
1简单地搭建一下场景,制作选项

接着把选择地区的显示框和提示隐藏掉,在进行某个交互操作的时候再将它们显示出来。

2进行交互设置
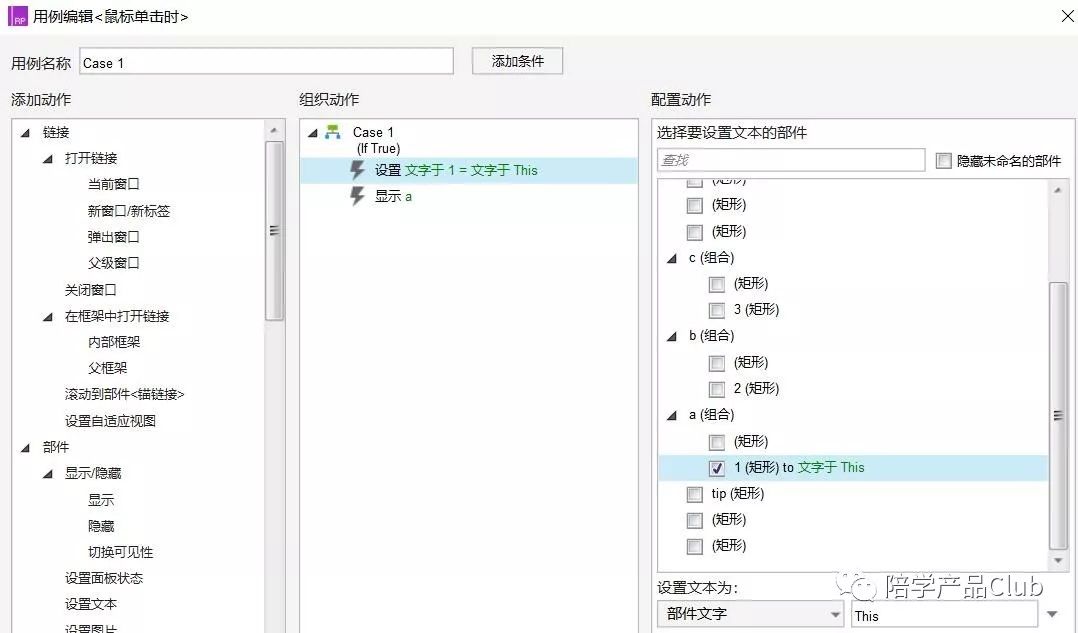
首先是效果1:选择地区,所选择的地区显示在选中栏中
这个比较简单。点击第一个城市时,如果第一个显示框中没有内容,则城市名显示在第一个框中,如果已有内容,则显示在第二个框中,依次类推。
所以需要用到用例条件:空、文字于 1 != 文字于 This、文字于 2 != 文字于 This等三种
在判断之后,显示相应的显示框,并且设置中相应的显示框的文字等于该部件的文字即可

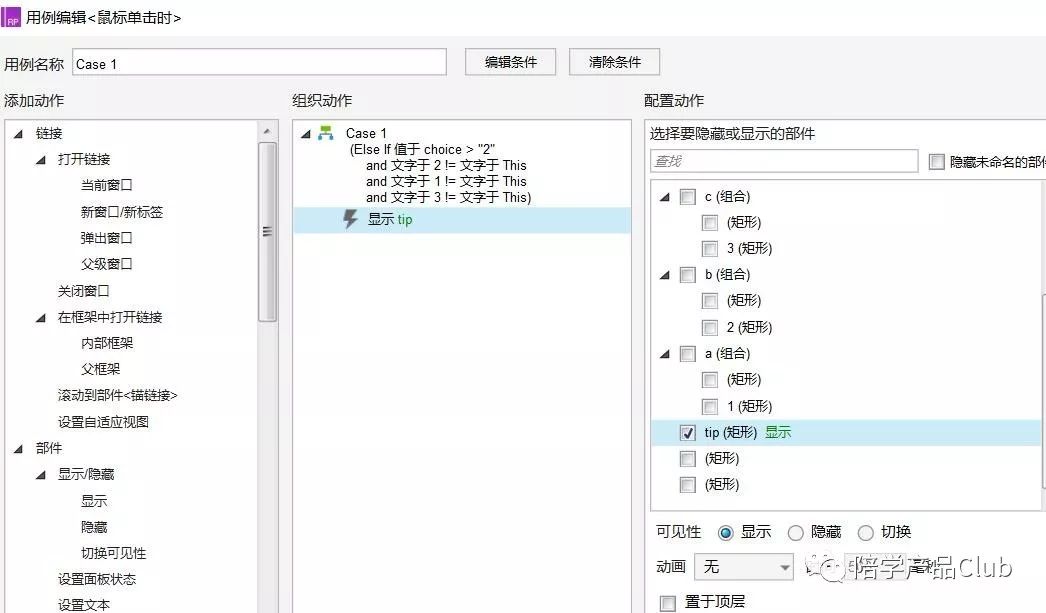
接着设置效果2:选择到规定数量之后,再选择,显示提示
上一步的条件设置的是前三次的点击,在进行第四次的点击的时候,我们需要设置显示提示。那么问题来了,如何判断点击的次数呢?
对了,利用全局变量。我们设置全局变量的默认值为0,在前三次点击的时候,每一次点击都将这个值加1。在判断条件的时候也将其作为判断依据


在第四次点击,即设置条件4的时候,判断全局变量的值是否大于2(或者大于等于3),显示提示。

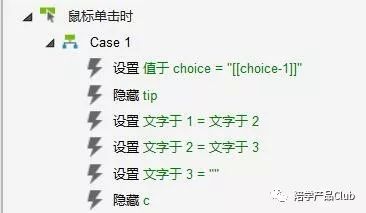
最后设置效果3:删除原选择项,即可再进行项目选择。
在删除原选项的时候,与添加时相反,将全局变量的值减去1即可。在减去的同同时,不要忘了,显示框会发生变化。
这里采用的做法是将前一个显示框中的文字显示为后一个显示框中的文字。比如,第一个选择的是广州,第二个选择的是深圳。
假如这时删除广州,则原来显示广州的位置显示为深圳,深圳则显示为空白,并且隐藏。

注意这里不能将第一个显示框直接隐藏,需要做出调整。也可隐藏后将部件的位置进行移动,这种方法如果有兴趣可以试试看。
在一个部件上将交互设置好,确认无误之后直接复制到其他部件上即可,可以节省我们很多
时间。
设置完成了,具体的效果大家可以点击预览查看:https://gdndfj.axshare.com
有限的选择在很多交互设置上都常见,分析的过程和设置的思路基本都是类似,掌握了之后就可以广泛使用了。


