- 1linux服务器连接github_linux虚拟机如何连接github
- 2git克隆指定tag版本_git clone 指定tag
- 3C语言:猴子吃桃问题:猴子第一天摘下若干桃子,当即吃了一半多一个,第二天将剩下的桃子吃掉一半多一个,以后每天都吃掉前一天剩下桃子的一半多一个。到第10天想再吃时,只剩下一个桃子。_猴子吃桃问题猴子第一天摘了若干桃子吃了一半又一个
- 4Python基础-- 常用的运算符_python常用运算符
- 5优雅关闭jar程序shell 脚本
- 6解决git/github下载速度缓慢的问题_a python library for fermi surface generation and
- 7获取客户端真实IP地址
- 8JavaSE-10笔记【多线程1(+2024新)】
- 9【数据结构】顺序表详解 | 从零开始步步解读 | 画图理解并调试分析_根据自己的理解,画一幅图来表示一个空的顺序表
- 10【书籍分享 • 第一期】基于GPT-3、ChatGPT、GPT-4等Transformer架构的自然语言处理_基于gpt-3、 chatgpt、 gpt-4等transformer架构的自然语言处理 pdf
Visual Studio Code实用技巧和插件(工具)_remo ssh
赞
踩
此博客介绍了程序员必备的软件Visual Studio Code的实用技巧和插件工具,帮助你快速入手VS Code软件的同时,大幅度提高你代码编写的效率。
实用技巧
code命令
在命令行输入
code
- 1
可以直接打开VS Code。
在命令行输入
code .
- 1
可以当前文件夹为工作目录打开VS Code,非常地便捷高效。
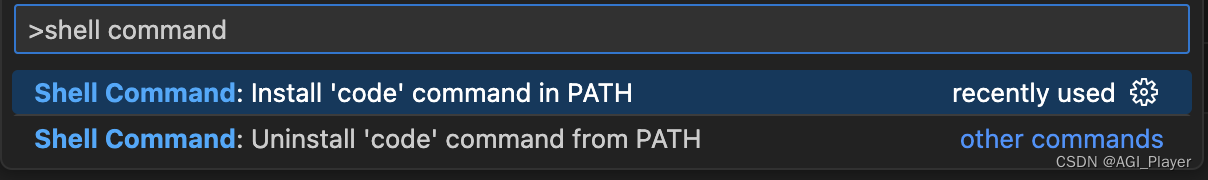
若出现command not found: code的报错,则说明code未安装,打开Visual Studio Code,在搜索框内输入>shell command,点击install 'code' command in PATH,进行安装。

安装完成后,打开终端输入code,测试是否可以成功打开VS Code。
快捷键
这里列举了若干常用的快捷键:
- 缩进
「 Ctrl + [ 」向前缩进,「 Ctrl + ] 」向后缩进。 - 一次性更改单词
要同时修复所有类似的单词,只需单击该单词并使用「 Ctrl + Shift + L 」。 - 放大/缩小
界面放大「 Ctrl + = 」,界面缩小「 Ctrl + - 」。
除此之外,还有很多快捷键,不同系统也存在细微差别,在此不再赘述,详细可见以下PDF文档:
- Linux:
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf - Window:
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf - macOS:
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
实用插件/工具
自动补全插件
在此提供三种自动补全的方法,第一种是传统的自动补全插件,第二、三种均是基于人工智能算法开发的智能自动补全插件。
- C/C++、C/C++ Extension和C/C++ IntellinSense是针对C或C++语言的自动补全插件,Python、Pylance是针对Python语言的自动补全插件,除此之外Pylance还具有参数提示、自动导入、代码诊断、引用和跳转等功能。
- Tabnine 是如今正在商用的、知名的 AI 代码提示插件。它可以在你写代码的时候,利用人工智能,直接预测后面可能要编写的代码,包括以前定义的变量、对象、函数等,还可以预测要实现的功能逻辑,直接生成代码片段。Tabnine 宣称能减少两倍的键盘敲击次数。Tabnine 分为免费版和商业版,商业版能进行更深度的预测代码,带来更精准的预测。
- Github Copilot 是 Github(微软)出品的,人工智能代码生成插件,它会根据你编写代码的上下文,自动生成你后面想要编写的代码。你可以只写一个函数名,它就会根据算法,预测函数的功能,并自动生成对应的代码。 或者,你可以写一段注释,用自然语言描述一下代码的逻辑,它就会根据描述,生成对应的代码。
- Visual Studio IntelliCode:为您的编辑器提供智能代码补全、自动导入和上下文感知等功能,基于机器学习的智能推荐。
Remote-SSH插件
Remote-SSH插件是一个实用SSH连接远程机器的工具。
安装与配置方式如下:
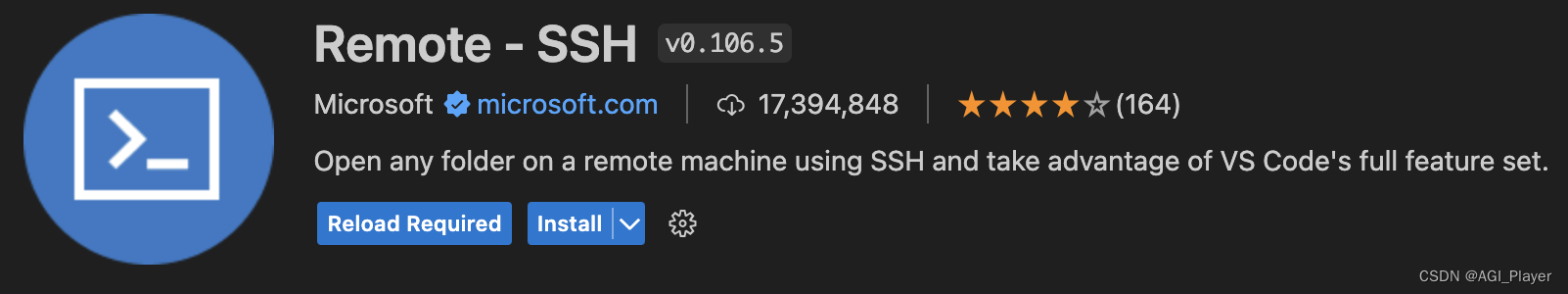
1、打开VScode拓展市场,搜索并下载Remo-SSH插件。

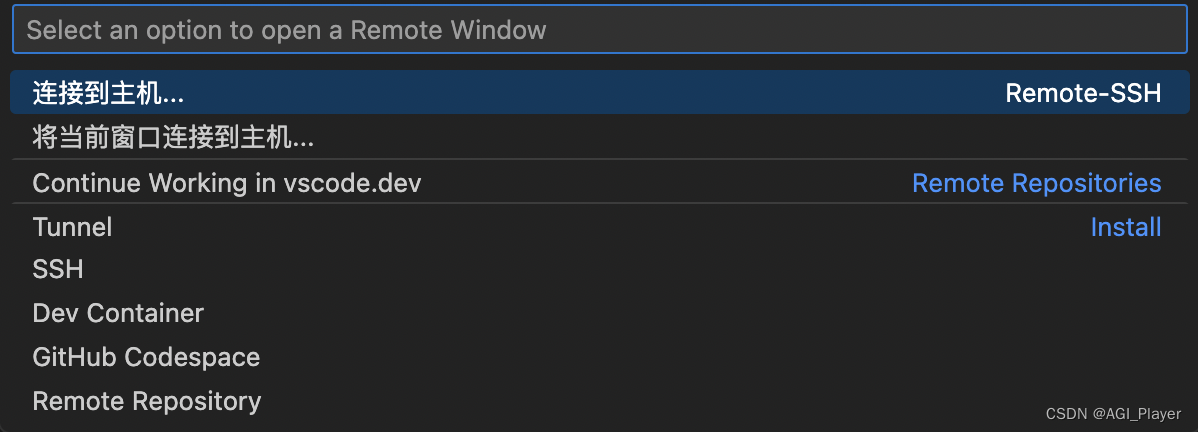
2、打开命令行,搜索Connect to Hos或连接到主机,并点击。

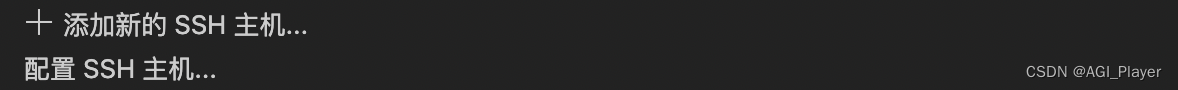
3、接着,点击Configure SSH Hosts或配置SSH主机

4、选择config文件的地址,通常是在根目录下
5、在打开的config文件中填写对应的服务器信息,需要远程管理两个服务器就在下面再填一个服务器的配置信息。
Host (服务器名称,根据个人命名随便填)
HostName (服务器IP地址)
User (用户名,一般为root)
Port (端口号,一般为22)
- 1
- 2
- 3
- 4
在左边栏的Remote Explorer中便可以找到所填写的服务器,点击”->“进行连接。
GitLens插件
Git是一个有效的工具来控制你的项目的版本。若要启用 git 版本控制,需要添加扩展 GitLens。它除了可以对代码库的版本进行控制外,还可以帮助查看代码修改日期和作者、比较不同版本之间文件的差异等等。
- 查看代码修改日期和作者:假设你正在与他人协作进行项目,想知道谁进行了哪些更改以及何时做出更改,只需要点击代码,这可以很容易地看到。
- 比较不同版本之间文件的差异:如果要将当前提交中的某些文件与上次提交进行比较,会怎么样?单击左侧导航栏中的 GitLens 图标,然后选择要与之比较的提交,将出现一个拆分屏幕,颜色显示两个文件之间的差异。
其他插件
除了此博客列出的插件之外,可以在VScode Marketplace(https://marketplace.visualstudio.com/)上找到更多插件和工具,根据您自己的开发环境和偏好进行选择。
- Bracket Pair Colorizer:给括号添加不同的颜色,让代码块更易于阅读与编辑。
- Prettier:自动格式化代码的插件,支持多种语言和配置选项,帮助保持代码风格的一致性。
- Docker:为Docker容器提供了集成支持,可以管理和部署容器,享受开发环境的灵活性与便利性。
- ESLint:JavaScript和TypeScript的静态代码分析工具,帮助您发现并修复潜在的问题与错误。
- Live Server:在本地主机上实时预览您的HTML、CSS和JavaScript代码,方便 web 开发。
- Debugger for Chrome:与 Google Chrome 浏览器集成,允许您进行 JavaScript 调试,查看调用堆栈、变量和断点等。
- REST Client:允许您通过写HTTP请求和响应来测试API,方便调试和开发API。



