热门标签
热门文章
- 1面试题汇总 --js 进阶_js进阶面试题
- 2医学图像处理与深度学习_深度学习应用常用医学影像数据格式区别
- 3AI老中医开源了! 一个厉害的中医GPT!_huatuo-llama-med-chinese-main
- 42020-07-12_编程,输入自己的10位学号,判断后5位数字是否为素数。
- 5杭-Java锁相关知识_java杭锁
- 6队列的顺序存储结构和链式存储结构_队列顺序,链式存储结构
- 7chatgpt赋能python:Python中如何逆序输出一个列表_python列表逆序输出
- 8分享9个好用的ai智能写作工具-轻松完成写作任务 #科技#学习方法#AI写作_ai 写公众号文章的工具
- 9浏览器书签导出导入,从Google谷歌浏览器导出,导入到Edge浏览器_如何把谷歌浏览器的书签导入edg
- 10蓝桥杯骗分指南 2024最新版_蓝桥杯骗分能拿多少分
当前位置: article > 正文
怎样写文字自动生成html,“一键”生成HTML——Emmet插件常用语法
作者:你好赵伟 | 2024-05-06 11:09:02
赞
踩
自动生成html代码
Emmet是一款文本编辑器/IDE的插件,用来快速生成复杂的HTML代码,只要掌握一些常用的语法(类似于CSS选择器),就可以减少重复编码的工作(主要是懒)。
我个人惯用的是sublime,因此下文介绍的语法仅在sublime测试通过,不过其它平台应该也不会有什么出入。
使用Emmet前提:设置当前为HTML语法模式
在sublime中启用Emmet,必须把当前代码的语法模式改为HTML,如果本来就是.html文件那就没问题;如果是新建的文件还没有保存过的,则需要手动先设置为HTML:
在sublime右下角点击Plain Text,弹出菜单,选择HTML。
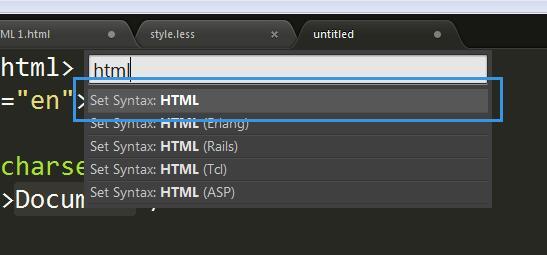
按下Ctrl + Shift + P,打开命令控制台,输入“HTML”,选择Set Syntax:HTML即可。
快捷键
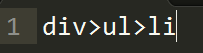
Emmet使用Tab和Ctrl + e作为自动生成HTML代码的触发器。
如上图所示,输入完生成HTML的语句后,按下Tab或Ctrl + e,即可生成对应的HTML代码:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/543932
推荐阅读
相关标签