热门标签
热门文章
- 1新版Edge(120) 侧边栏copilot消失找回办法_新版本的edge不支持copilots
- 2记录 | docker拉取镜像失败报错Error response from daemon Get https_docker pull镜像失败
- 3[机器学习算法]支持向量机
- 4PostgreSQL 物化视图快速入门_物化视图 postgres
- 5使用Python写出一个GUI可视化爬虫工具总结分享_gui的系统爬取
- 6element 表单验证的三种方式
- 7【uniapp小程序实战】—— 使用腾讯地图获取定位_uniapp 腾讯地图_软件开发什么软件可以免费提供获取地址位置的服务
- 8基于Imx6ull的车牌识别项目_imx6ull车牌识别
- 9明确人生的目的和意义_明确事业的目的和意义感悟
- 10定制 Android Window 层级_android window层级
当前位置: article > 正文
【小程序 - 基础】WXML、WXSS语法以及小程序的配置、网络数据请求_03_wxml怎么设置值必须
作者:你好赵伟 | 2024-05-23 04:44:22
赞
踩
wxml怎么设置值必须
目录
2.4 target 和 currentTarget 的区别

一、WXML模板语法
1. 数据绑定
1.1 数据绑定的基本原则
① 在 data 中定义数据
② 在 WXML 中使用数据
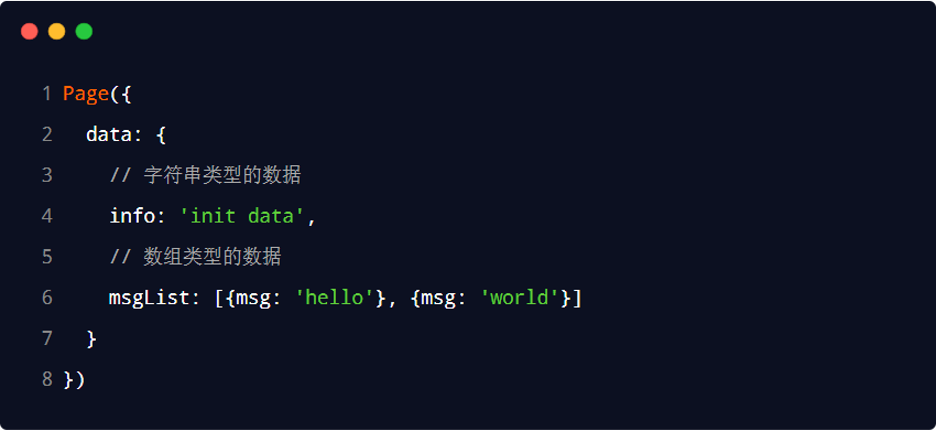
1.2 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

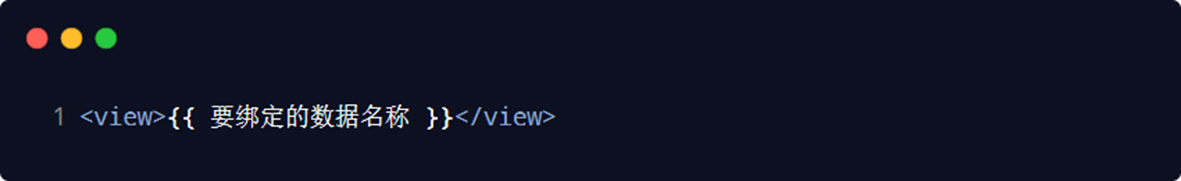
1.3 Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:

1.4 Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
● 绑定内容
● 绑定属性
● 运算(三元运算、算术运算等)
1.4.1 动态绑定内容
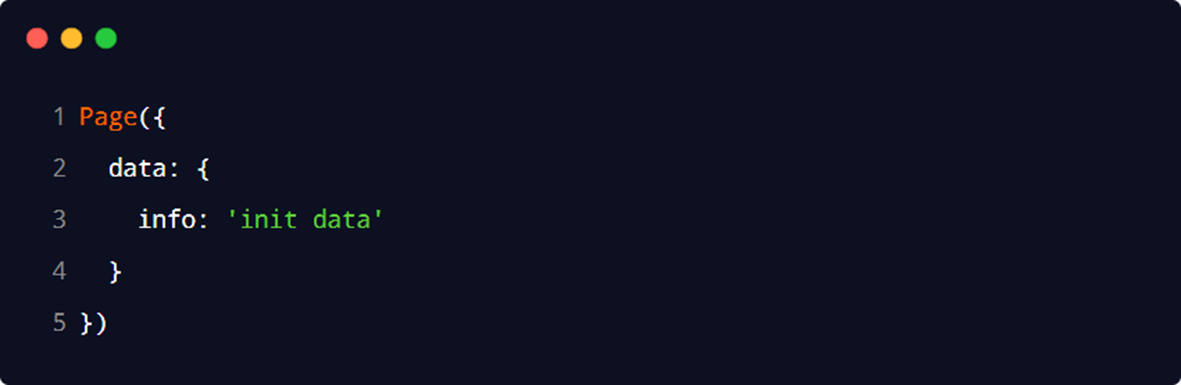
页面的数据如下:

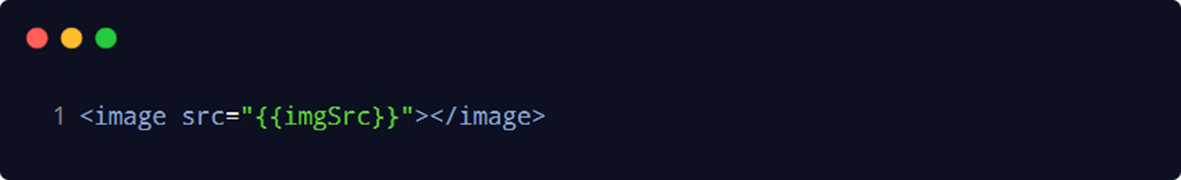
页面的结构如下:
 1.4.2 动态绑定属性
1.4.2 动态绑定属性
页面的数据如下:

页面的结构如下:

1.4.3 三元运算
页面的数据如下:

页面的结构如下:
 1.4.3 算术运算
1.4.3 算术运算
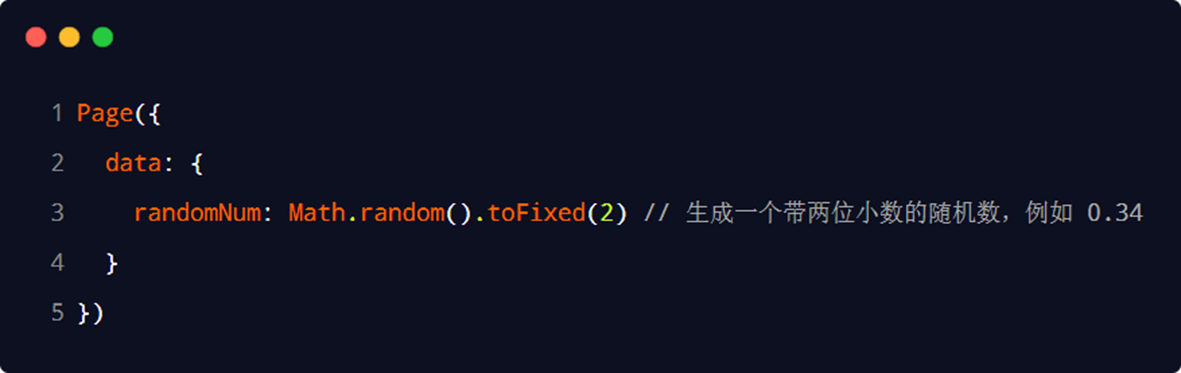
页面的数据如下:

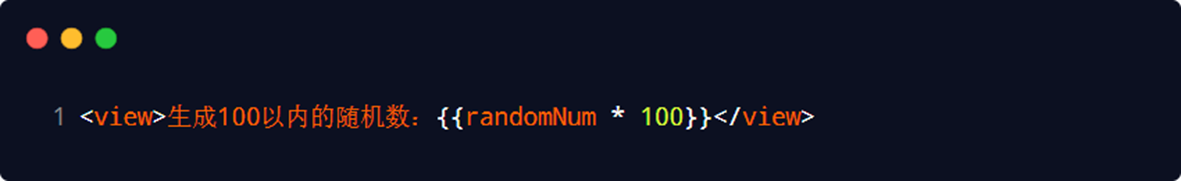
页面的结构如下:

2. 事件绑定
2.1 什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/611386
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


