热门标签
热门文章
- 1python 用户信息管理系统【各个函数剖析 + 完整代码 零基础适用篇】_简易版用户管理系统python
- 2Qt隐藏标题栏,鼠标实现窗口右下角放缩窗口_qdialog隐藏标题栏
- 3Qt源代码研究-------QMainWindow
- 4mysql实战——Mysql8.0高可用之双主+keepalived_keepalived 都设置为backup
- 5git安装教程 Windows 附安装包链接
- 6CleanMyMac X详细测评 CleanMyMac X常见问题 CleanMyMac X有必要买吗 cleanmymac和腾讯柠檬哪个好
- 7最强整理:对Android开发的现状和未来发展的思考,算法太TM重要了_android 应用层开发,算法重要吗
- 8YAML语法记录
- 9HarmonyOS实战开发-静态库(SDK)的创建和使用_harmonyos sdk
- 10Java二进制以及TXT文件操作_java 二进制转换成txt
当前位置: article > 正文
vue-部署教程_vue怎么部署别人的
作者:你好赵伟 | 2024-05-27 22:55:20
赞
踩
vue怎么部署别人的
vue部署
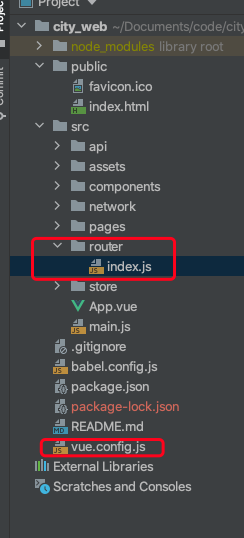
项目结构

使用NGINX部署
vue-history模式
router配置
router的index.js文件
// 路由相关
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from "@/pages/login/login"
Vue.use(VueRouter)
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
};
const routes = [
{
path:'',
redirect:'/Login'
},
{
path:'/Login',
name:'Login',
component:Login
}
]
const router = new VueRouter({
routes,
mode: 'history'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
vue.config.js文件
module.exports = {
configureWebpack: {
resolve: {
alias: {
'network': '@/network',
'components': '@/components'
}
}
},
lintOnSave: false,
publicPath: process.env.NODE_ENV === "production" ? "./" : "/", //重要配置
devServer: {
open: true,
host: '0.0.0.0',
port: 8081,
https: false,
hotOnly: false,
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
nginx配置
nginx.conf
server {
listen 8071 ;
listen [::]:8071 ;
server_name vue; # 这里是网站的域名
location / {
root D:/dist;# /vue/dist/; 打包后的dist目录
try_files $uri $uri/ @router; # 指向下面的 @router否则会出现 404
index index.html index.htm;
}
# 对应上面的 @router,主要Vue请求并不是真实路径,无法找到文件,需要重定向到 index.html 中,然后交给路由处理
location @router {
rewrite ^.*$ /index.html last;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
使用SpringBoot部署
可以将前后台放一起部署
vue-hash模式
router配置
router的index.js文件
// 路由相关
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from "@/pages/login/login"
Vue.use(VueRouter)
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
};
const routes = [
{
path:'',
redirect:'/Login'
},
{
path:'/Login',
name:'Login',
component:Login
}
]
const router = new VueRouter({
routes,
// mode: 'history'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
vue.config.js文件
module.exports = {
configureWebpack: {
resolve: {
alias: {
'network': '@/network',
'components': '@/components'
}
}
},
lintOnSave: false,
publicPath:'./', //重要配置
devServer: {
open: true,
host: '0.0.0.0',
port: 8081,
https: false,
hotOnly: false,
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
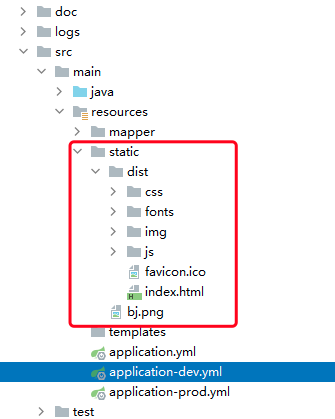
将打包后的vue项目放入SpringBoot项目的static中
SpringBoot配置
项目结构如下:

pom.xml
引入以下依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
application.yml
server:
port: 8888
url: localhost
spring:
mvc:
static-path-pattern: static/**
async:
request-timeout: 200000
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
访问地址:http://localhost:8888/static/dist/index.html
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/634456
推荐阅读
相关标签


