- 1人脸表情识别相关研究_大学开展表情识别技术的相关研究工作
- 2当YOLOv5碰上PyQt5_yolov5加入pyqt5
- 3centos系列:【 全网最详细的安装配置Nginx,亲测可用,解决各种报错】_centos 安装nginx
- 4Python从入门到自闭(基础篇)
- 5EVO轨迹评估工具学习笔记_evo轨迹对准怎么从轨迹最开始对准
- 6学术英语视听说2听力原文_每天一套 | 高中英语听力专项训练(2)(录音+原文+答案)...
- 7深度解析:六个维度透视Claude3的潜能与局限_claude技术剖析
- 8git revert是个好东西_git revert 某个文件
- 9Jetson orin部署大模型示例教程_jetson部署
- 10YOLOv9:目标检测的新里程碑
VS Code 常用的插件,让你的 VS Code 好用到飞起,开发必备_vscode中文插件
赞
踩
订制属于自己的Vscode
如下图所示:在扩展商店中我们可以下载一些需要的插件来提升我们开发的效率!

vscode的setting.json的一些配置请查看另外一篇文章:VS Code 分享常用的插件配置setting.json是怎么配置的。
下面就来简单分享一些常用的插件:
中文简体语言包
首当其冲先介绍的就是把vscode 编辑器的默认使用语言换成中文的中文简体语言包:
Chinese(Simplified) Language Pack for Visual Stidio Code

安装此插件后:

在浏览器中查看
VScode 本身是没有配置这种功能的,而在我们日常开发中(特别是前端开发)需要常常去浏览器中查看我们的代码的实现是否符合我们预期的效果;
open-in-browser

使用方法:安装之后,在需要查看的的 html 文件中点击鼠标右键选择以下图片的其中一个选项,当然从图片中我们可以看出是有相应的快捷键的;
Open In Default Browser 是选择在默认浏览器中进行查看;
Open In Other Browsers 则是选择在其他浏览器中进行查看。
实时预览
安装此插件后,在编辑器中修改代码,按Ctrl+S保存,修改之后的效果就会实时同步更新显示在浏览器中,再也不用手动刷新浏览器;
Live Server

使用方法:
- 打开 html 文件之后,在窗口的右下角有一个 Go Live 的选项,点击之后会直接在默认浏览器中打开该 html 文件;
- 也可以在该 html 文件中点击鼠标右键选择 Open with Live Server 打开该 html 文件,当然从图中可以看到也是有相应的快捷键的;

- 另外还可以 打开 html 文件之后,按 F1 后输入 Live Server 选择 Open with Live Server ,点击之后会直接在默认浏览器中打开该 html 文件;与第一种方法类似,只是换了一个方法实现。

缩进凸显
安装此插件后让代码的缩进一目了然;
indent-rainbow

提示路径
安装此插件后在引入文件输入路径时会自动提示该路径,大大的提升了我们的开发效率;
Path Intellisense

自动闭合标签
安装此插件后在输入标签名称时会自动生成闭合标签,极大的提升了我们的开发效率;
Auto Close Tag

闭合标签同步修改
安装此插件后修改标签的同时能自动检测配对的标签,实现同步修改;
Auto Rename Tag

不同颜色显示配对的括号
安装此插件后可以自动检测配对的括号并用不用颜色显示;
Bracket Pair Colorizer

效果:

格式化代码——一
安装此插件后点击格式化代码,可以是美化代码增加代码的可阅读性;当然这个插件是对特定文件进行格式化的,如下图所示:
Beautify

格式化代码——二
Prettier - Code formatter
安装此插件后点击格式化代码,可以是美化代码增加代码的可阅读性;这个插件可以对一些文件进行特定的格式化代码的配置。

快速生成HTML标签
HTML Snippets

智能提示class名以及id名
HTML CSS Support

Js(ES6)语法智能提示快速输入
JavaScript (ES6) code snippets

Js 语法检测
Eslint

jquery代码智能提示
jQuery Code Snippets

Ts 语法检测
Tslint

React/Redux/react-router 智能提示
React/Redux/react-router Snippets

Vue 多功能集成——vue2 Vetur
Vetur
安装此插件后对vue2的语法校验,代码支持等等有很大的帮助。

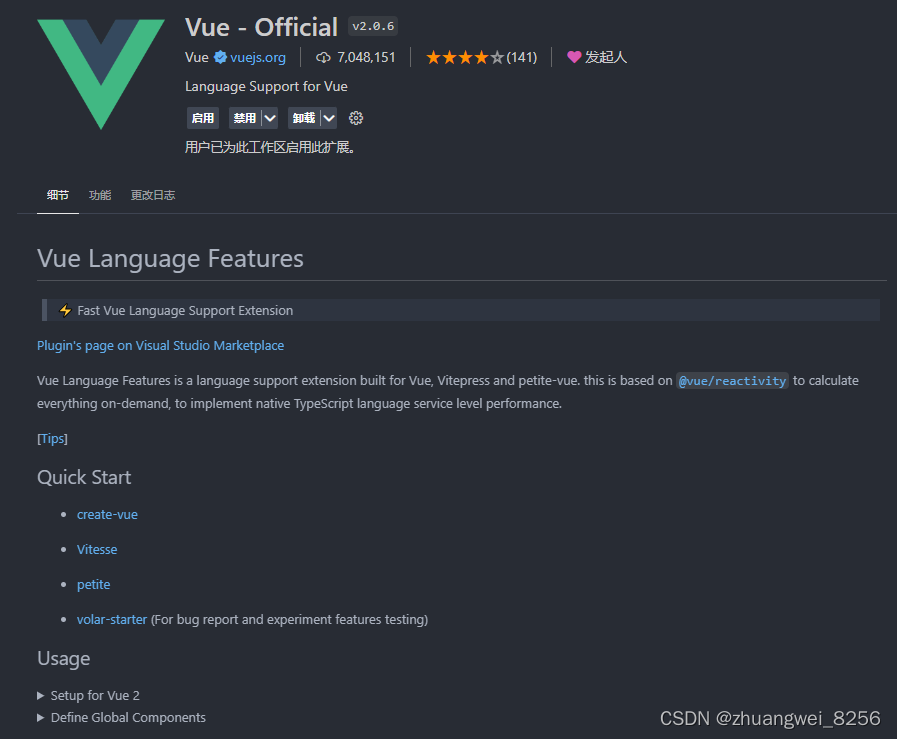
Vue 多功能集成——vue3 Vue Language Features (Volar) — 已弃用,改用Vue - Official扩展
Vue Language Features (Volar) — 已弃用,改用
Vue - Official扩展
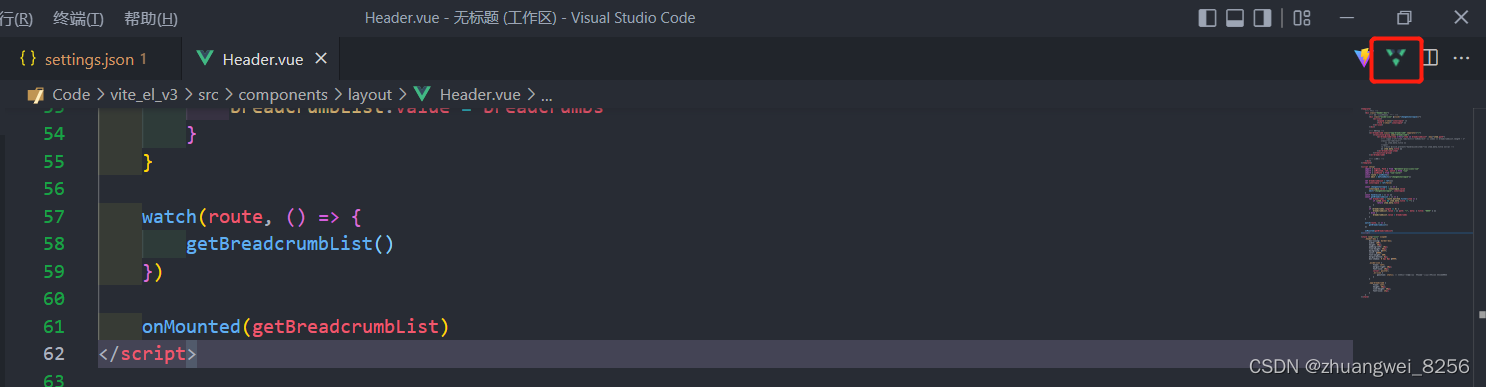
安装此插件后对vue3的语法有很大的改变,在编辑器的右上角区域还提供了可以快速拆分编辑器(分成3块:template、script、style)的功能。
但是此插件有些功能是与Vetur有冲突的,如Vetur 会校验单一根节点的问题,而vue3则允许不是单一根节点的问题了。


更新内容:
Vue - Official
这里需要说明:
volar插件已弃用,统一使用Vue - Official插件
另外这里加一个内容分享 vscode 之 工作区的应用(解决vue2插件vetur、vue3插件Vue - Official禁用启用问题)
Vscode 文件图标
安装此插件后可以改变工作台的文件图标;
Vscode-icons

单词拼写检查
安装此插件后可以对自己输入的代码单词先进行检查,大大的减少了因为输入错误而导致的bug;
Code Spell Checker

运行选中的代码
安装此插件后可以直接运行代码,而不需要搭建该开发语言的运行环境,如下图所示,对很多的语言都有效;
Code Runner

使用方法:在需要运行的文件中点击鼠标右键点击 code runner 即可;选中代码即只运行选中的代码片,没有选中代码则代表运行整个文件;
注意事项:
- 如果是要运行 C#脚本,需要安装scriptcs ;
- 如果是要运行TypeScript,需要安装 ts-node ;
- 如果是要运行Clojure,需要安装 Leiningen和 lein-exec 。
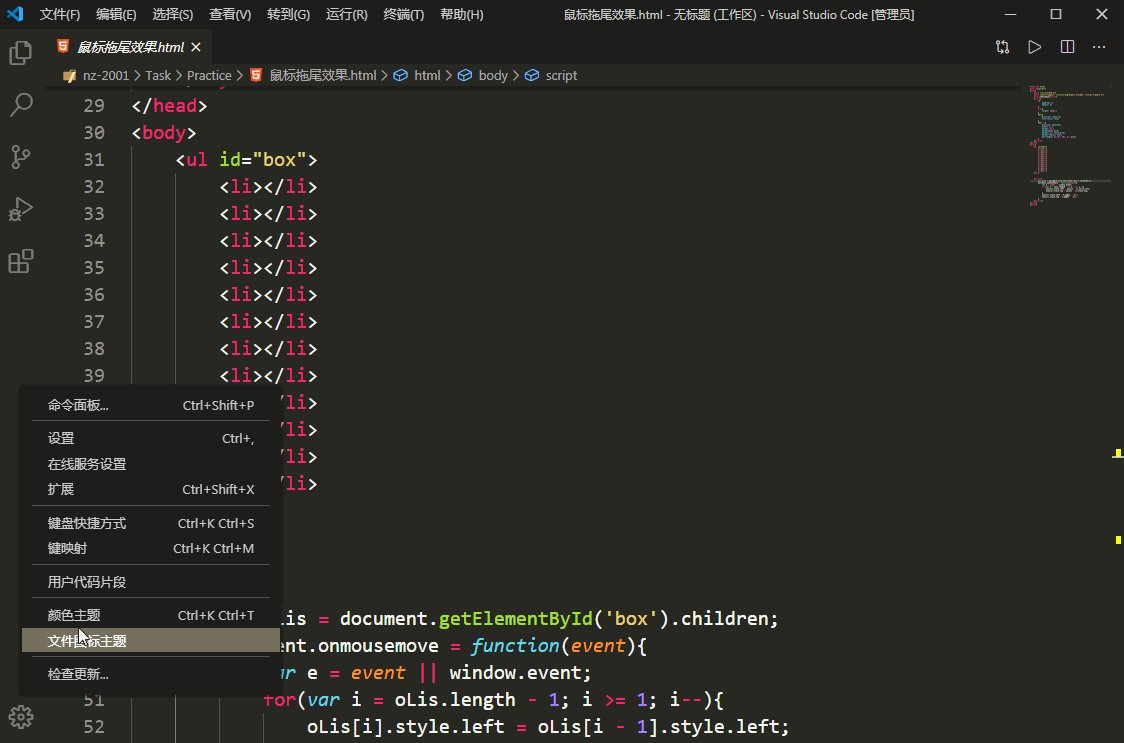
颜色主题
关于Vscode 的颜色主题一直都是大家伙们比较关心的,毕竟对于我们开发者而言,长时间面对着Vscode编辑器,选择自己喜欢的颜色主题也能够让自己的心情更愉悦,当然适合自己的颜色主题也能够让自己更快的找到自己代码的bug所在;
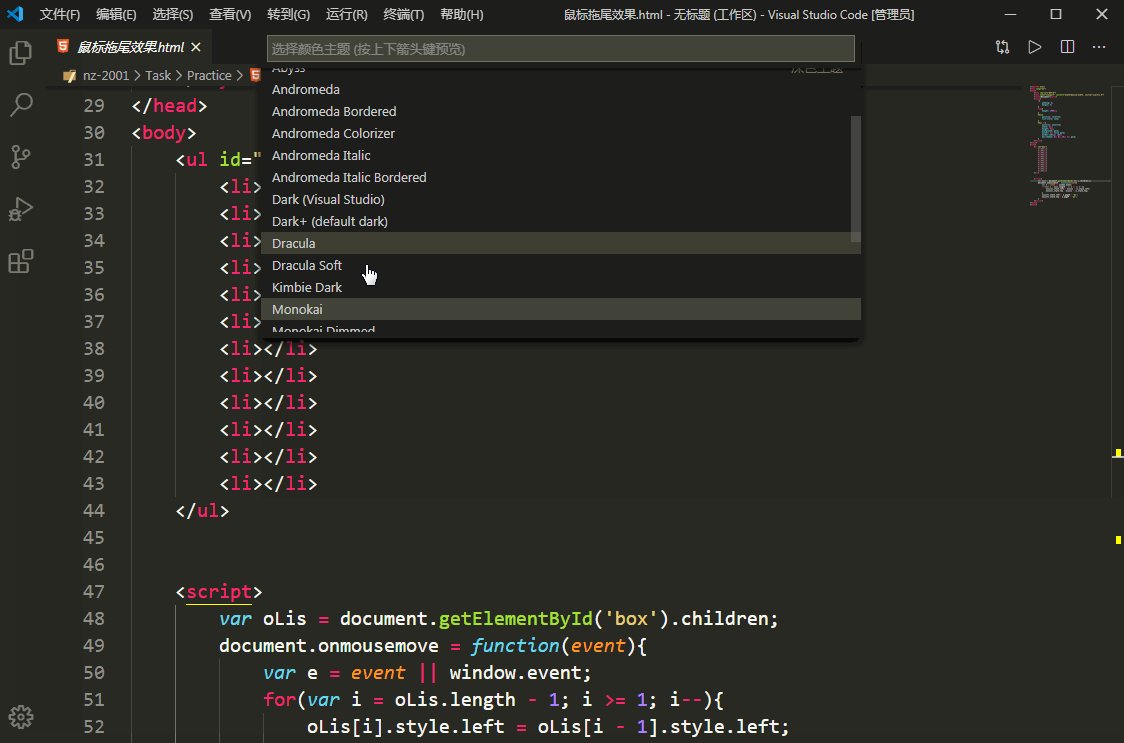
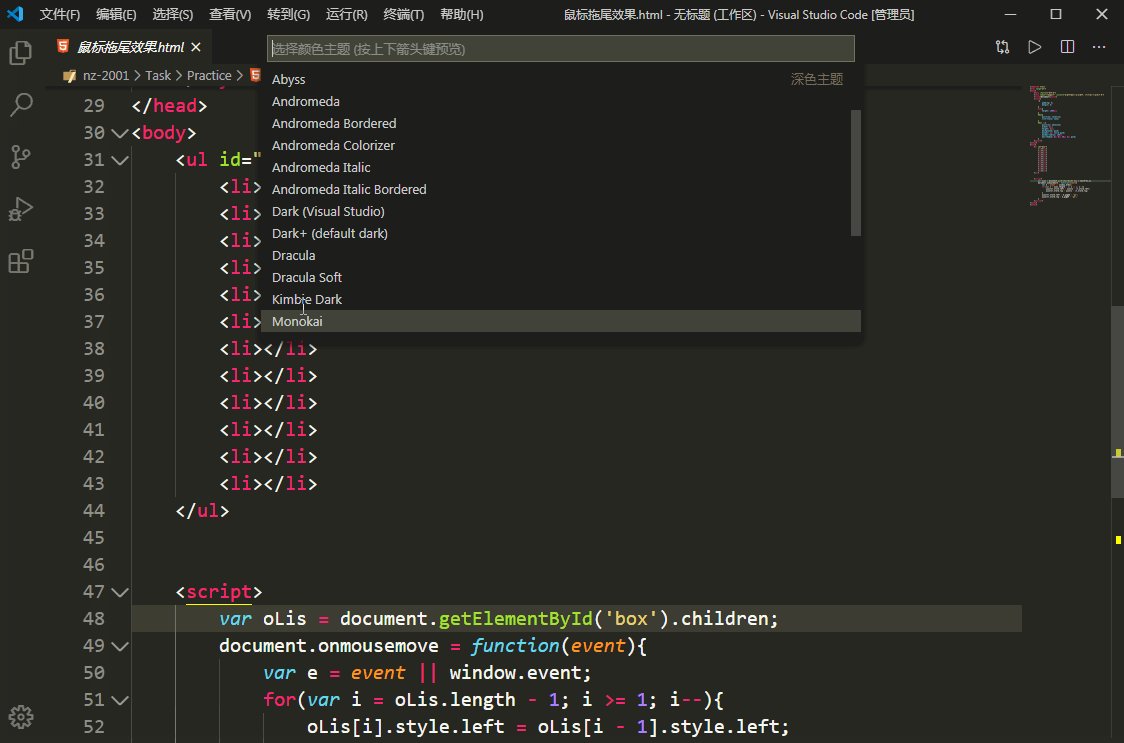
那么,该如何配置自己的 Vscode 的颜色主题呢?
如下图所示:

其次,考虑到护眼性,建议大家使用深色主题更适合一些;如下:分享几款比较流行的深色主题给大家;
One Dark Pro
黑暗职业者


Dracula Official
吸血鬼主题


One Monokai Theme
Monokai 主题


Andromeda
仙女座主题


好的,本次分享就到此结束,如果对您有所帮助,不妨点个赞收藏 , 感谢阅读!