- 1Python基于Flask的高校舆情分析,舆情监控可视化系统_舆情分析python
- 2ESXI中设置高格作为旁路由并设置双机热备(VRRP)_高恪旁路由
- 3github有趣项目:Verilog在线仿真( DigitalJS+edaplayground)_免费verilog仿真
- 4用C++实现BM3D图像降噪算法_bm3d opencv
- 5Android Monkey的使用
- 6腾讯云最新社招面经出炉(面试原题+答案解析)_腾讯云面试
- 7Pytorch的学习
- 8Maven:排除依赖_maven忽略依赖包
- 9将Mac OS Lion 加入Windows 域
- 10vue项目采用sonarqube扫描代码_sonarqube扫描vue配置sonar-project.properties
火热流行的前后端低代码开源项目_前端低代码
赞
踩
目录
前言
最近在调研低代码平台,发现一些不错的开源低代码项目,在次分享给大家。前后端都有,排名不分先后,仅供大家参考学习。
1、前端开源低代码平台
1.1 form-generator
1.1.1 简介
Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
该框架github标星6.5K,gitee平台标星3.2K。目前社区较为活跃,框架使用简单,文档详细。比较适合常见的管理后台系统的常见表单的交互页面。
1.1.2开源代码地址
gitee地址:https://gitee.com/mrhj/form-generator
github地址:https://github.com/JakHuang/form-generator
1.1.3编辑器地址
编辑器预览地址:https://mrhj.gitee.io/form-generator/#/
参数示例如下图

1.1.4JSON解析器
将保存在数据库中的JSON表单,解析成真实的表单。
// 安装 npm i form-gen-parser
1.1.5vscode插件
帮助使用element UI的开发者完成基本的表单代码搭建任务,减少重复的劳动。
vscode-plugin分支配套插件为:form-generator-plugin;
使用插件可右键打开设计器,直接将代码保存到工程中。
安装插件请在vscode中搜索:
jakHuang或Form Generator Plugin
1.1.6 运行
- 确保已经安装node.js 10+
- 首次下载项目后,安装项目依赖:
yarn
或
npm install
- 本地开发
npm run dev
- 构建
npm run build
1.2 百度amis
1.2.1 简 介
前端低代码框架,采用TypeScript语言编写,通过 JSON 配置就能生成各种后台页面,极大减少开发成本,甚至可以不需要了解前端。Github标星11.2K,Gitee平台标星指数2.7K。目前社区比较活跃和积极开源代码贡献人员也很多。支持管理系统模板也支持移动端页面模板。
1.2.2 开源代码地址
gitee地址: https://gitee.com/baidu/amis
gihub地址:https://github.com/baidu/amis
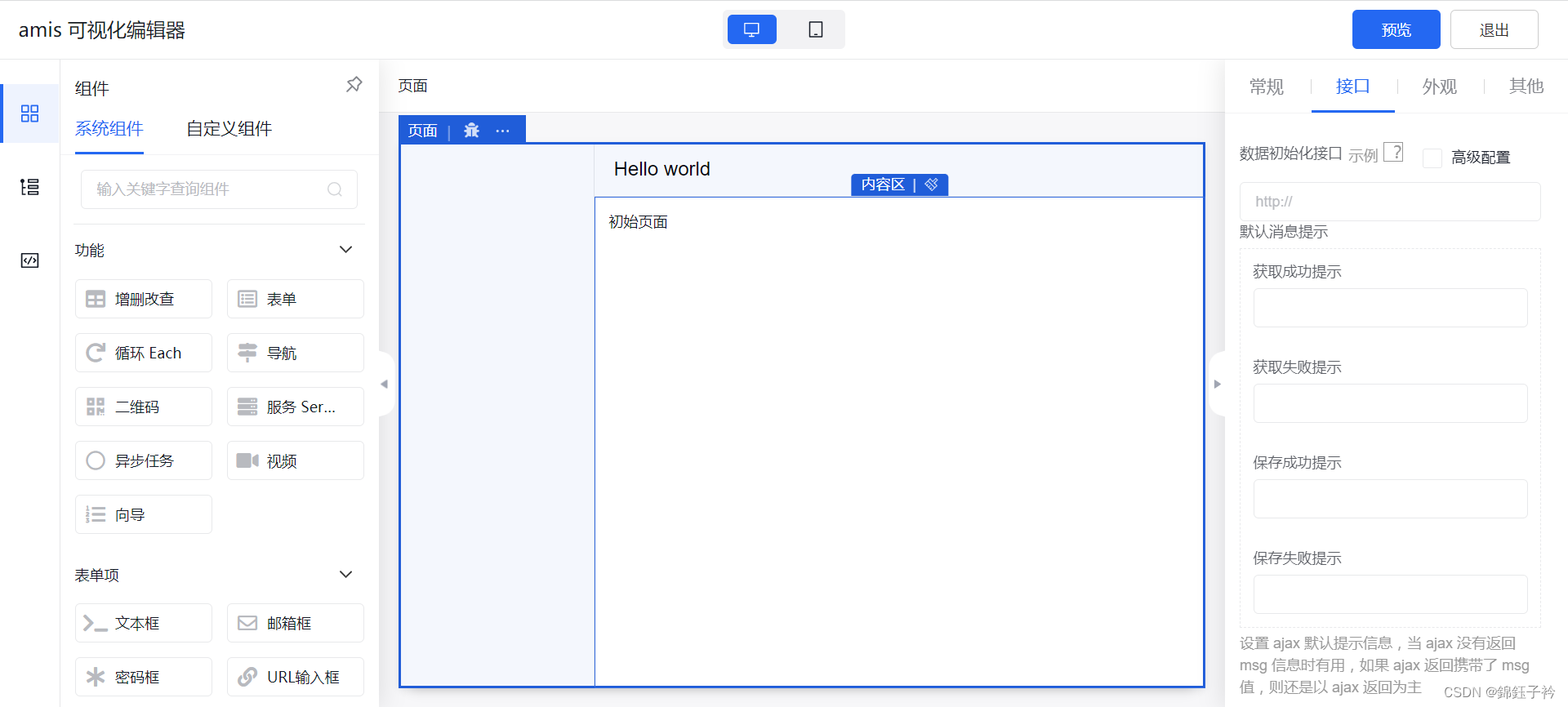
1.2.3 编辑器预览地址
https://aisuda.github.io/amis-editor-demo/
使用者可参考官方的模板进行低代码编辑页面。
参考示例如下图:

1.2.4 官方文档地址
官方地址1:https://aisuda.bce.baidu.com/amis/zh-CN/docs/index
官方地址2:https://baidu.github.io/amis/zh-CN/docs/index
2.后端开源低代码平台
2.1 JeecgBoot低代码开发平台
2.1.1 简介
JeecgBoot是由北京国炬信息技术有限公司团队研发一款基于代码生成器的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! JeecgBoot 引领新的低代码开发模式(OnlineCoding-> 代码生成器-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省研发成本,同时又不失灵活性!
JeecgBoot 提供了一系列低代码模块,实现在线开发真正的零代码:Online表单开发、Online报表、报表配置能力、在线图表设计、大屏设计、移动配置能力、表单设计器、在线设计流程、流程自动化配置、插件能力(可插拔)等等!
JEECG宗旨是: 简单功能由OnlineCoding配置实现,做到零代码开发;复杂功能由代码生成器生成进行手工Merge 实现低代码开发,既保证了智能又兼顾灵活;实现了低代码开发的同时又支持灵活编码,解决了当前低代码产品普遍不灵活的弊端!
JEECG业务流程: 采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案: 表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。
目前gitee标星11.5K,github标星29.8K
| 项目名 | 说明 | 传送门 |
| jeecg-boot | JAVA后台(支持微服务) | |
| ant-design-vue-jeecg | Vue2版前端代码(默认与主项目一起) | |
| jeecgboot-vue3 | Vue3版前端代码 |
2.1.2 开源代码地址
gitee地址:https://gitee.com/jeecg/jeecg-boot/
github地址:https://github.com/jeecgboot/jeecg-boot
2.1.3 预览地址
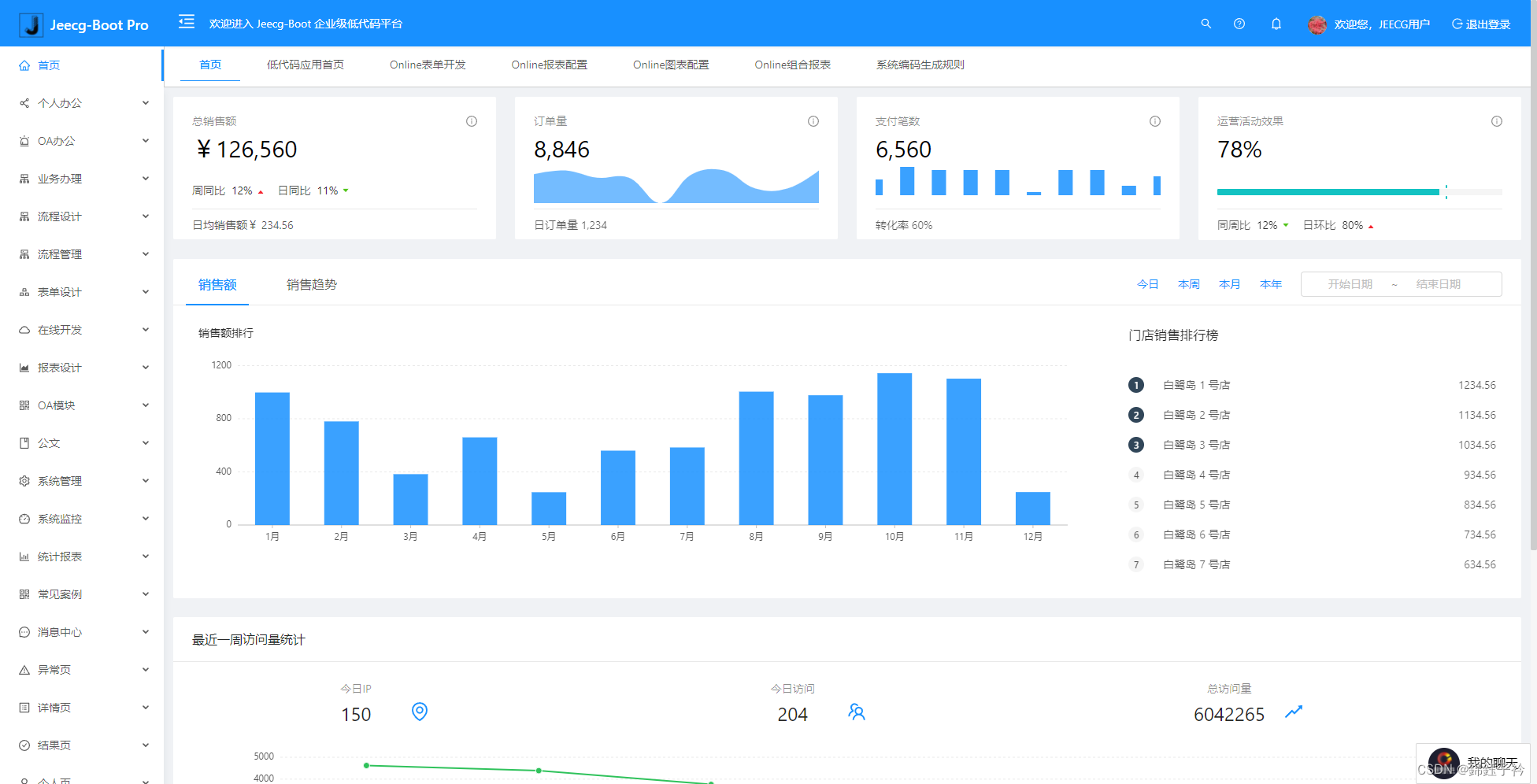
Vue2演示地址: JeecgBoot 企业级低代码平台
预览效果如下图所示

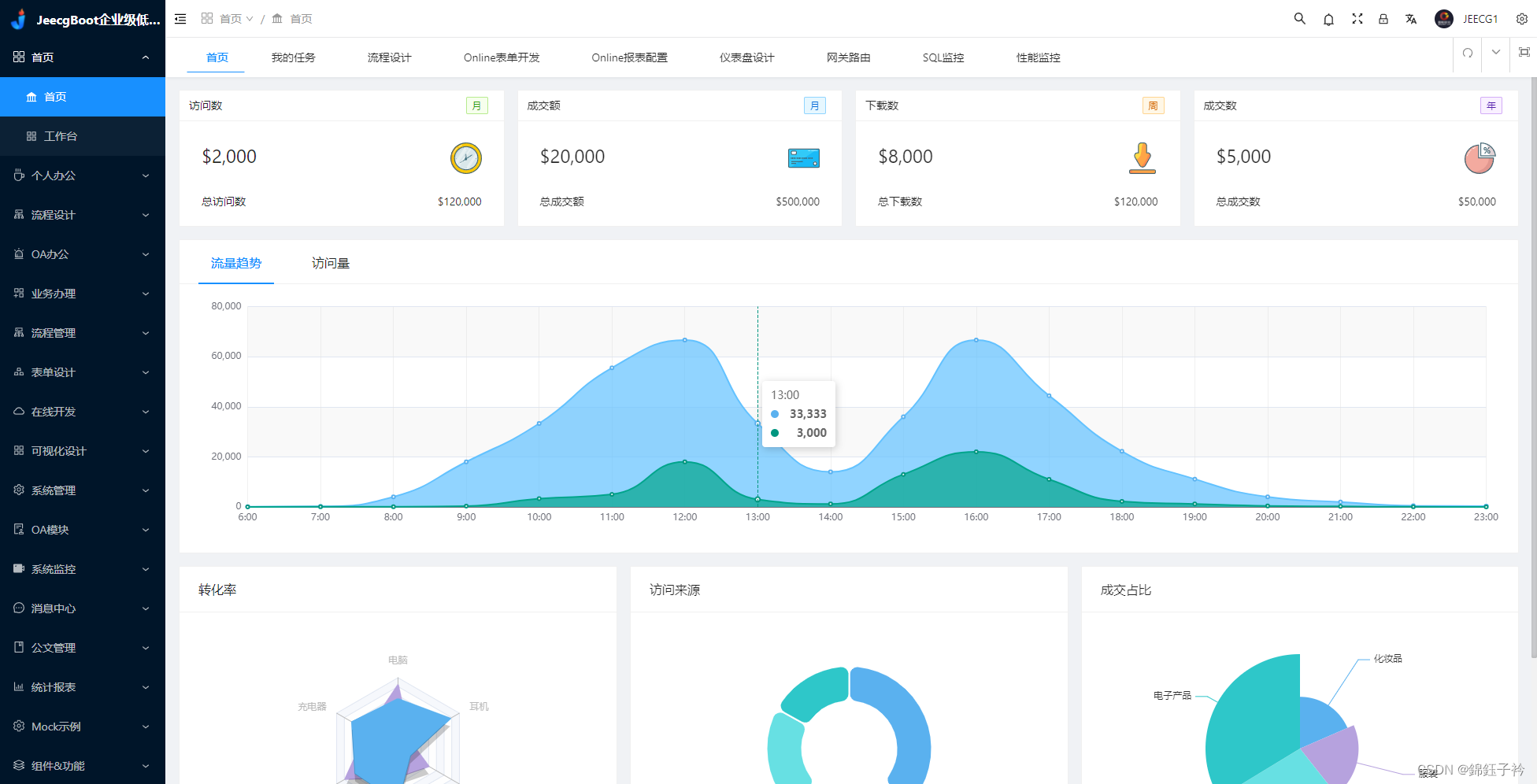
Vue3演示地址: JeecgBoot 企业级低代码平台
预览效果如下图所示

2.1.4 适用项目
Jeecg-Boot低代码开发平台,可以应用在任何J2EE项目的开发中,尤其适合SAAS项目、企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工Merge的开发方式,可以显著提高开发效率70%以上,极大降低开发成本。
2.1.5 官方地址
官方文档非常详细,社区很活跃
- 技术官网:
- 在线演示 :
- 开发文档:
- 新手指南:
快速入门 | 视频教程 | 常见问题 | 技术支持 | 1分钟体验低代码
- 微服务开发:
- QQ交流群 : ⑥730954414、VUE3群683903138、⑤860162132(满)、④774126647(满)、③816531124(满)、②769925425(满)、①284271917(满)
2.1.6 技术架构
2.1.6.1开发环境
- 语言:Java 8+ (小于17)
- IDE(JAVA): IDEA (必须安装lombok插件 )
- IDE(前端): IDEA 或者 WebStorm
- 依赖管理:Maven
- 缓存:Redis
- 数据库脚本:MySQL5.7+ & Oracle 11g & Sqlserver2017(默认只提供三个库脚本,其他库需要自己转)
2.1.6.2后端
- 基础框架:Spring Boot 2.6.6
- 微服务框架: Spring Cloud Alibaba 2021.1
- 持久层框架:MybatisPlus 3.5.1
- 报表工具: JimuReport 1.5.0-beta
- 安全框架:Apache Shiro 1.8.0,Jwt 3.11.0
- 微服务技术栈:Spring Cloud Alibaba、Nacos、Gateway、Sentinel、Skywalking
- 数据库连接池:阿里巴巴Druid 1.1.22
- 日志打印:logback
- 其他:autopoi, fastjson,poi,Swagger-ui,quartz, lombok(简化代码)等。
2.1.6.3前端
此处是Vue2的技术栈介绍,Vue3版技术栈看这里
- Vue 2.6.10,Vuex,Vue Router
- Axios
- ant-design-vue
- webpack,yarn
- vue-cropper - 头像裁剪组件
- @antv/g2 - Alipay AntV 数据可视化图表
- Viser-vue - antv/g2 封装实现
- eslint,@vue/cli 3.2.1
- vue-print-nb-jeecg - 打印
2.1.6.4支持库
| 数据库 | 支持 |
| MySQL | √ |
| Oracle11g | √ |
| Sqlserver2017 | √ |
| PostgreSQL | √ |
| DB2、Informix | √ |
| MariaDB | √ |
| SQLite、Hsqldb、Derby、H2 | √ |
| 达梦、人大金仓、神通 | √ |
| 华为高斯、虚谷、瀚高数据库 | √ |
| 阿里云PolarDB、PPAS、HerdDB | √ |
| Hive、HBase、CouchBase | √ |
2.1.7 微服务解决方案
1、服务注册和发现 Nacos √
2、统一配置中心 Nacos √
3、路由网关 gateway(三种加载方式) √
4、分布式 http feign √
5、熔断降级限流 Sentinel √
6、分布式文件 Minio、阿里OSS √
7、统一权限控制 JWT + Shiro √
8、服务监控 SpringBootAdmin√
9、链路跟踪 Skywalking 参考文档
10、消息中间件 RabbitMQ √
11、分布式任务 xxl-job √
12、分布式事务 Seata
13、分布式日志 elk + kafka
14、支持 docker-compose、k8s、jenkins
15、CAS 单点登录 √
16、路由限流 √
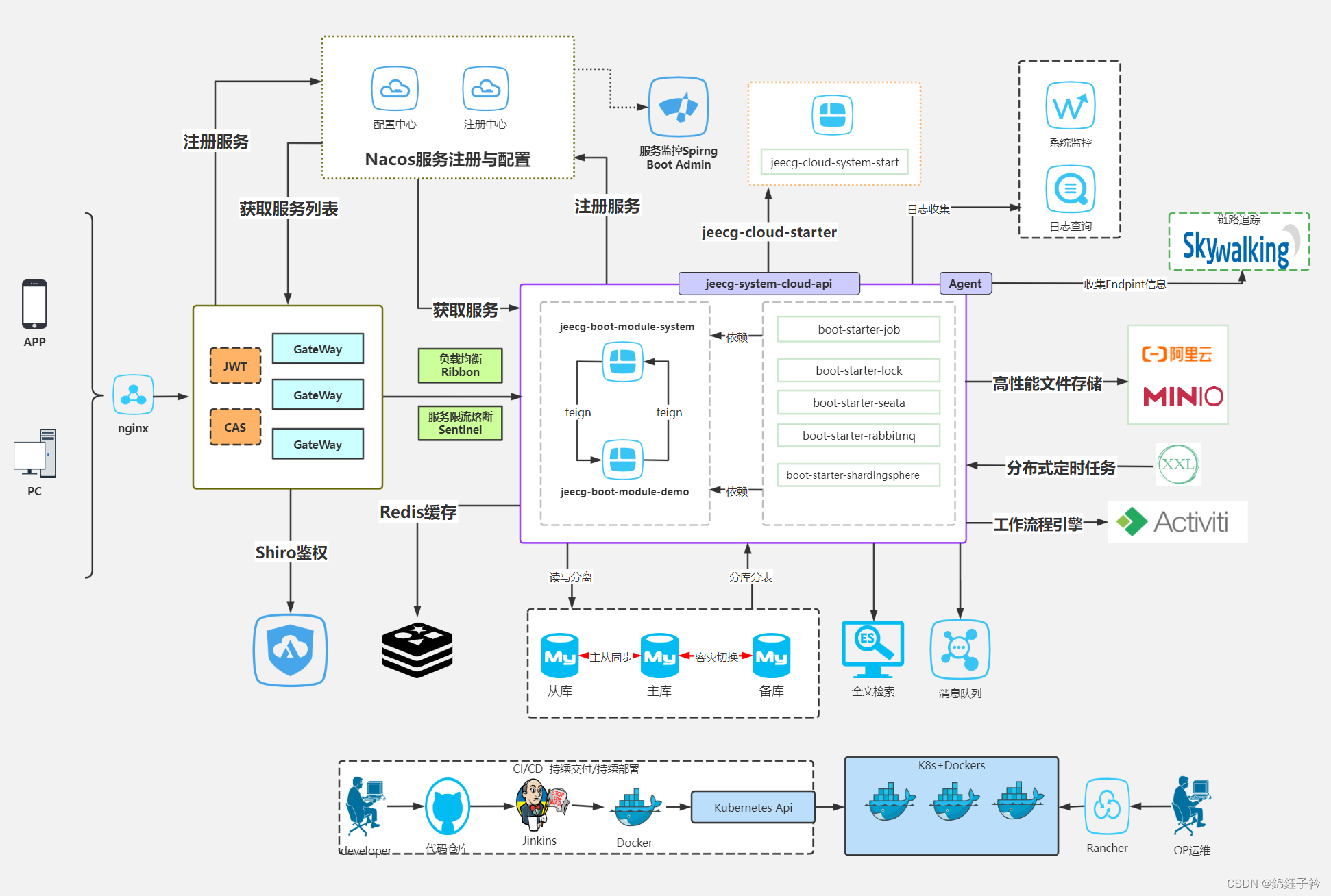
2.1.8 微服务架构图

2.1.9开源协议
- Apache License2.0
- 开源协议补充(见官方说明)
2.2人人开源
2.2.1 renren-security
renren-security是一个轻量级的,前后端分离的Java快速开发平台,能快速开发项目并交付【接私活利器】
采用SpringBoot、MyBatis、Shiro框架,开发的一套权限系统,极低门槛,拿来即用。设计之初,就非常注重安全性,为企业系统保驾护航,让一切都变得如此简单。
提供了代码生成器,只需编写30%左右代码,其余的代码交给系统自动生成,可快速完成开发任务
支持MySQL、Oracle、SQL Server、PostgreSQL等主流数据库
前端地址:https://gitee.com/renrenio/renren-ui
2.2.2 renren-ui
https://gitee.com/renrenio/renren-ui
2.2.3 renren-fast
https://gitee.com/renrenio/renren-fast
2.2.4 renren-fast-vue
https://gitee.com/renrenio/renren-fast-vue
2.2.5 renren-generator
https://gitee.com/renrenio/renren-generator
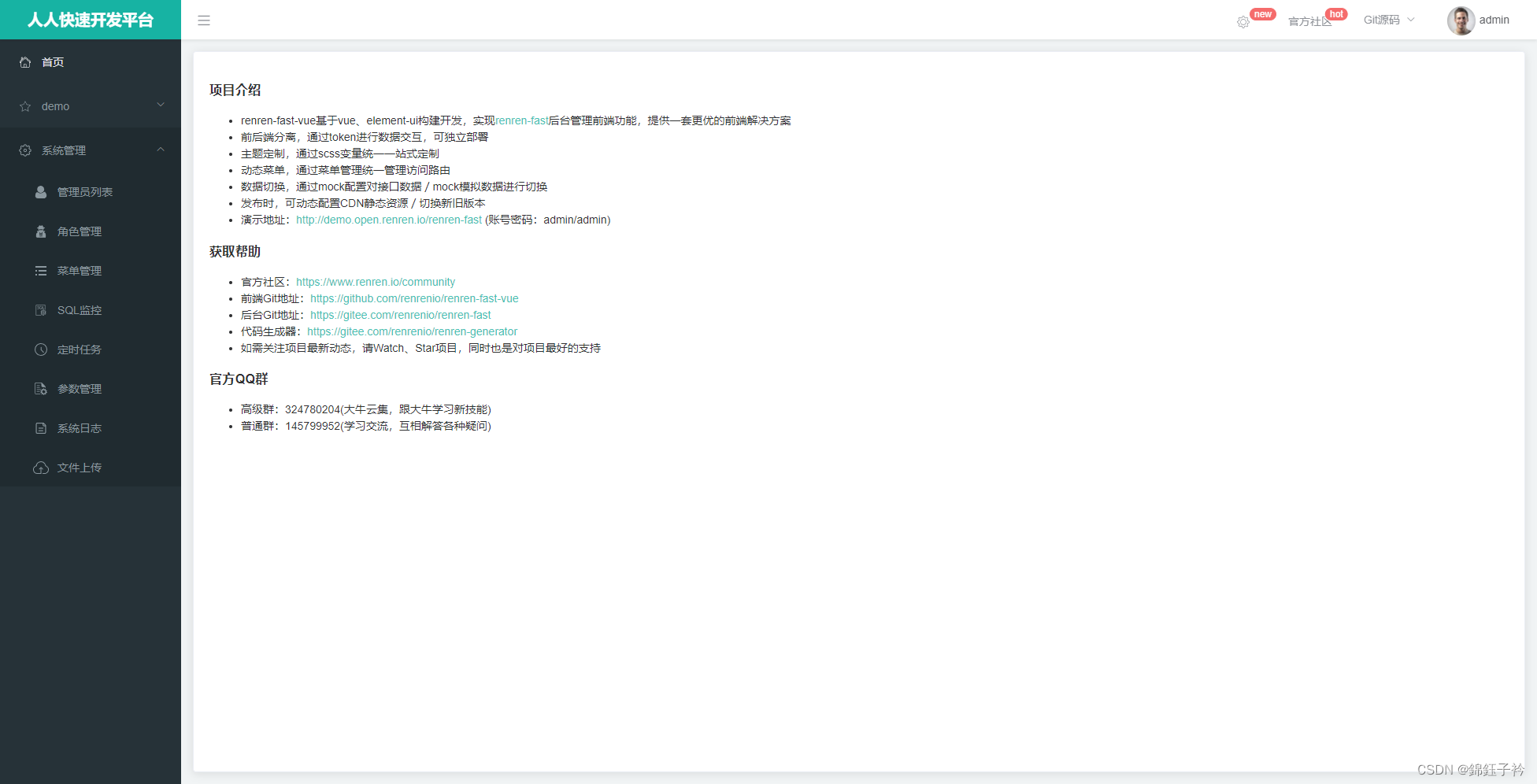
2.2.6 预览效果

2.3 diboot
苏州帝博信息技术有限公司,一家专注于打造高质高效的低代码开发平台,造福开发者的高新技术企业。
说明文档比较齐全,diboot-core核心组件封装,diboot单体版,diboot微服务版需要官方授权,diboot-devtool工具自动化生成代码。其中devtool工具可以生成前后端代码,但是未开源该工具。要使用需要引入官方对应的diboot-devtools-spring-boot-starter包。
2.3.1开源地址
gitee地址:https://gitee.com/dibo_software/diboot
2.3.2开源协议
apache-2.0 ,微服务版需官方授权许可
2.3.3 官方地址
dome预览效果

2.3.4 diboot-antd-admin
diboot-antd-admin: 基于ant-design-pro-vue的管理后台前端基础项目
2.3.5 diboot-element-admin
diboot-element-admin: 基于vue-element-admin的管理后台前端基础项目
总结
目前开源的低代码框架非常多,以上是最近整理的一些项目,仅供参考学习。具体使用请参考各个项目的官方文档说明。


