热门标签
热门文章
- 1python 庆余年2收视率数据分析与可视化_庆余年数据分析python
- 2Docker专题系列之一:docker在线安装+使用+常用命令
- 3【Git分布式版本控制系统之二】你还不会Github、Git分支命令?(1)
- 4Pytorch之Base_calcuate(卷积层,池化层,激活函数,全连接层,顺序容器(Sequential))_python torch. sequential全连接层
- 5python excel 饼图 简书_Python实现绘画多个饼图
- 6普通人如何仰望星空_平庸人类的观星方式
- 7Kafka快速入门(Kafka消费者)_kafka创建消费者组
- 8人工智能OCR领域安全应用措施_ocr技术 涉密信息流向控制
- 9web测试常用的用例及知识(全)_web体验测试用例是什么
- 10记录neo4j卸载之路(非教程)
当前位置: article > 正文
uni-app:Flex布局语法解析,2024年最新春招面试时会问什么问题_flex面试
作者:你好赵伟 | 2024-06-06 23:08:40
赞
踩
flex面试
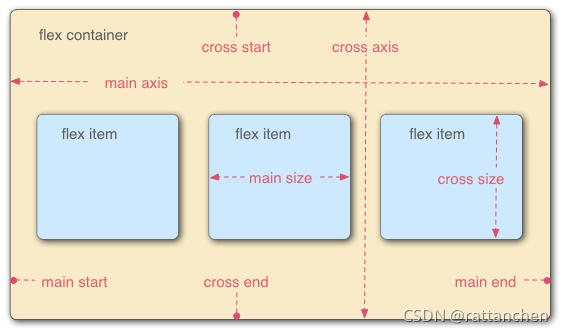
[]( )二、基本概念 ========================================================================= 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。 它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目”。  容器默认存在两根轴: > 水平的主轴(main axis) > 垂直的交叉轴(cross axis)。 > 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end; > 交叉轴的开始位置叫做cross star
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/682988
推荐阅读
相关标签



