- 1未来十年:人工智能的巨大飞跃与挑战_你认为未来十年人工智能会带来哪些挑战?
- 2语义分割CVPR2019-ADVENT: Adversarial Entropy Minimization for Domain Adaptation in Semantic Segmentation
- 3FPGA自动洗衣机的设计与验证(Verilog编写)_fpga洗衣机设计
- 4Java高级重点知识点-13-数据结构、List集合、List集合的子类
- 5Flink1.8 on yarn 环境搭建及使用_flink1.8下载
- 6【机器学习】在Python中进行K-Means聚类和层次聚类_python中kmeans聚类
- 7常用的Java日志框架:Log4j、SLF4J和Logback
- 8linux 内存空间分布_linux 64位内存分布
- 9复合机器人,机械臂视觉定位纠偏原理
- 10SVN无法执行清理_svn清理路径失败怎么办
Stable Diffusion WebUI 折腾新篇章_stable diffusion web ui with openvino
赞
踩
原文:https://blog.iyatt.com/?p=13123
1 前言
第一次玩 Stable Diffusion WebUI 是三十几天前,当时还在用四年半前(大学前暑假)买的轻薄本,而在半年前独显还坏了,所以是纯纯的用 CPU 折腾,刚开始纯 CPU 跑,后面发现 OpenVINO 有个 fork 版本支持 Intel 核显。一张 512x768 的图(不用高清放大),纯 CPU 能跑个 1 小时左右吧,核显能跑五六分钟。
虽然核显提速明显,但是整体速度也不是很快,这个还是其次的。主要是 OpenVINO 版不完善,而且我看 GitHub 的提交记录而稀少,更新不积极,应该不怎么重视吧(到目前为止显示最近的更新已经是两个月以上了)。其中的不完善体现在多个方面:①核显加速是通过脚本实现的,也就是使用了核显加速就不能使用其它自定义脚本了;②核显加速对内存依赖非常高,当时我为了尝试更大的图,把内存从 20G (4+16)改到 36G(4+32),然而我测试的极限大概也只能画到 750x1000 左右,再大就会报错说什么内存地址错误之类的,盯着任务管理器看就会发现在某个时候突然内存跑满,然后终端就出现报错,也就是说内存爆了;③核显加速支持范围太小,只能在文生图和图生图使用,且文生图中不能使用高清化,一旦开了就会变成 CPU 跑,然后第三方插件没发现有支持的,比如常用 ControlNet 等等。在一系列的原因之下,最后我放弃了。
前几天我买了台新的笔记本电脑,RTX4060 的显卡,24 号下午到了,先是测试了一番,又把系统换成专业版,接着装各种软件,晚上把 WebUI 配上了,当时试了一下,还是画 512x768 的图,仅仅几秒就画出来了,有了前面用 CPU 折腾的体验,这速度快得让人挺兴奋的。
配置 WebUI 其实挺简单的,电脑的显卡驱动保证安装好了,安装 Python 和 Git,再克隆 WebUI 的源码下来,运行里面的启动脚本,首次会自动创建一个 Python 虚拟环境,并在里面安装依赖的各种工具包,比如 PyTorch 之类的,安装完以后就会自动启动。稍微详细一点的流程可以看我前面的记录:https://blog.iyatt.com/?p=12345
2024.1.28
2 环境
RAM:32G
CPU:i7-12700H
GPU:NVIDIA RTX4060 Laptop GPU
VRAM:8G
Windows 11 23H2
Stable Diffusion WebUI 1.7
3 资源网站
3.1 模型
- https://civitai.com/
- https://huggingface.co/
- https://www.liblib.ai/
3.2 插件
插件可以直接在 WebUI 里添加,可能有些没有收录到里面就要自己去下载,以及有些插件依赖模型需要手动下载,可以前往插件的项目页看README,会给出模型下载链接,基本上都是在开源代码托管平台 GitHub 上。
GitHub:https://github.com/
4 一些扩展(插件、脚本)
注:
- 添加扩展后一般都要点重启才能加载出来
4.1 汉化
- https://github.com/VinsonLaro/stable-diffusion-webui-chinese
- https://github.com/dtlnor/stable-diffusion-webui-localization-zh_CN
- https://github.com/hanamizuki-ai/stable-diffusion-webui-localization-zh_Hans
第一个插件支持中英同时显示,可以对照。第三个插件每过一段时间就会从云端同步,保持更新。
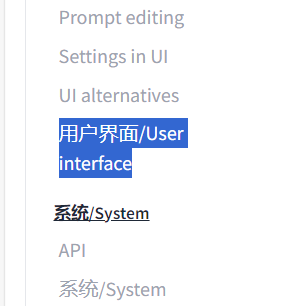
安装插件后进入设置,打开 User interface

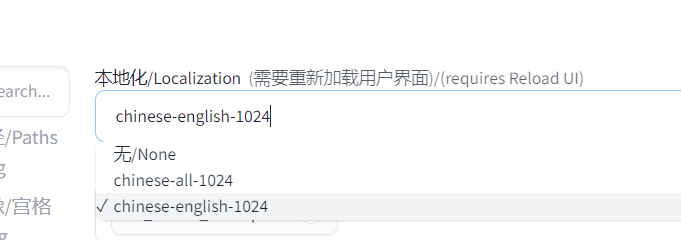
在 Localization 里选择语言

然后保存设置并重启 UI 生效
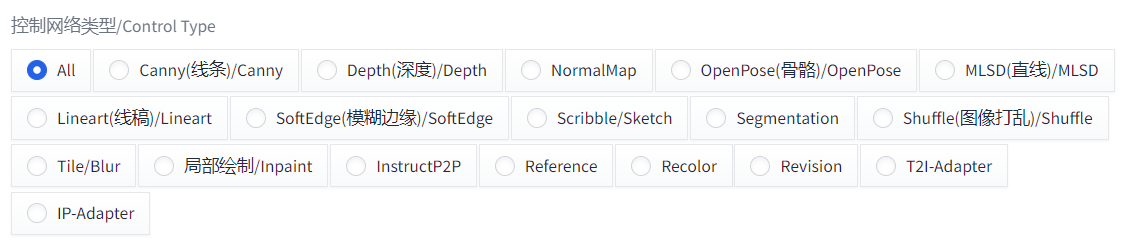
4.2 ControlNet
- https://github.com/Mikubill/sd-webui-controlnet
控制网络,通过各种网络控制生成内容,比如骨骼可以控制生成人物姿势。

4.3 中文提示词组及提示词翻译
- https://github.com/thisjam/sd-webui-oldsix-prompt
可以直接在里面选提示词,左键选进正面,右键选进负面

也可以按{Alt}+{Q}调出翻译框,自定义输入内容直接翻译
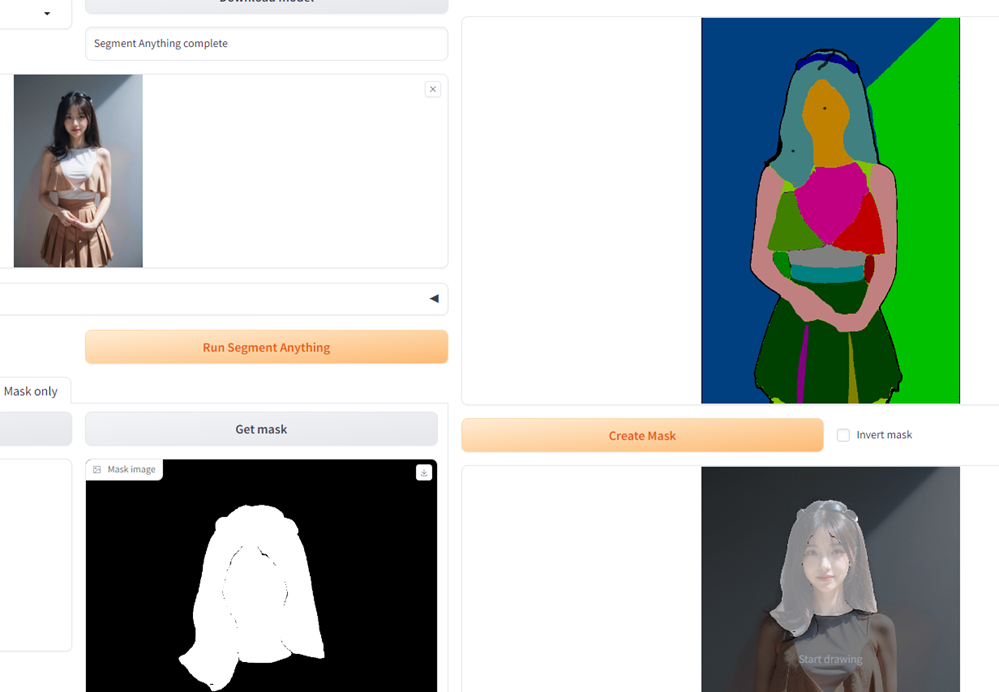
4.4 inpaint anything
- https://github.com/Uminosachi/sd-webui-inpaint-anything
这个插件可以识别输入的图像,将图像中的各种元素分割开,主要是用来生成蒙版很方便。