- 1CentOS7之Dify部署_centos 7 安装dify
- 2Java面试题大全带答案,juc并发编程面试题_java juc面试题
- 3springboot 使用 ClassFinal加密在Windows下配置jar包
- 4Spark学习笔记-键值对操作_spark为包含键值对(key-value)类型的rdd提供了一些专有的操作,这些rdd被称为pai
- 5人工智能 vs. 机器学习 vs. 深度学习有什么区别?_人工智能(ai)、机器学习(ml)、深度学习(dl) gpt3
- 6密码学_SM2和SM9_sm2 sm9
- 7C++学习/复习21--多态定义/虚函数与重写/虚函数表/单继承多继承的多态/抽象类/面试题
- 8C++中现成的hash函数
- 9【MySQL】 MySQL 导出数据库
- 10CDR软件2024中文破解版Crack下载安装全攻略!
理解了GoView低代码平台(可视化大屏)的开发原理,基于它进行了二开_goview大屏
赞
踩
Hello大家好,我是日拱一卒的攻城师不浪,专注前端、后端、AI学习、二三维可视化、GIS等学习沉淀,这是2024年输出的第12/100篇文章,欢迎志同道合的朋友一起学习交流;
公众号:攻城师不浪
绿泡泡:brown_7778
前言
低代码平台产品目前已经进入了白热化阶段,很多公司都推出了自己的低代码开发平台,在一定程度上提高项目开发效率,节省人工时,符合现在企业推崇的降本增效需求。
其实低代码平台不仅可以提效,还能作为公司的一个产品亮点,可作为公司推广业务的一个加分项,彰显公司的专业度。
就例如去年我们公司对接的某地的政府,对方就提出了公司内是否有快速产出可视化大屏的能力,那这个时候,低代码平台就派上了大用场!
博主本人一直在致力于为前端提效,无论是低代码,组件库还是AI,为什么要搞这个方向呢,因为我认为,未来,只会画前端页面的前端迟早会被淘汰!如果现在你还是一个只会写后台管理页面的前端,希望能够早点认识到这个问题。
所以我就去搜索各种低代码开发平台,然后GoView让我眼前一亮,初次见面,就被它的高颜值所吸引,更离谱的它还是个开源的!这让我这个热爱开源的家伙有点迫不及待的想拿捏它了。

GoView
GoView–基于vue3+typescript+vite+pinia,是一个高效的拖拽式低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可制作数据大屏的产品。
简单试用了下,体验感可以说还不错,性能方面都做的还挺流畅的,并且已经封装了很多常用到的大屏组件,如果不够,我们还可以基于它自己去二开呀!
关键是它都是基于目前前端比较新的技术进行开发的,所以说研究它,还可以顺手让自己去熟悉下目前前端比较热的技术框架,绝对不亏。
并且,它还配备了多种后台语言开发的服务端接口,并且也都是开源的!
GoView使用介绍
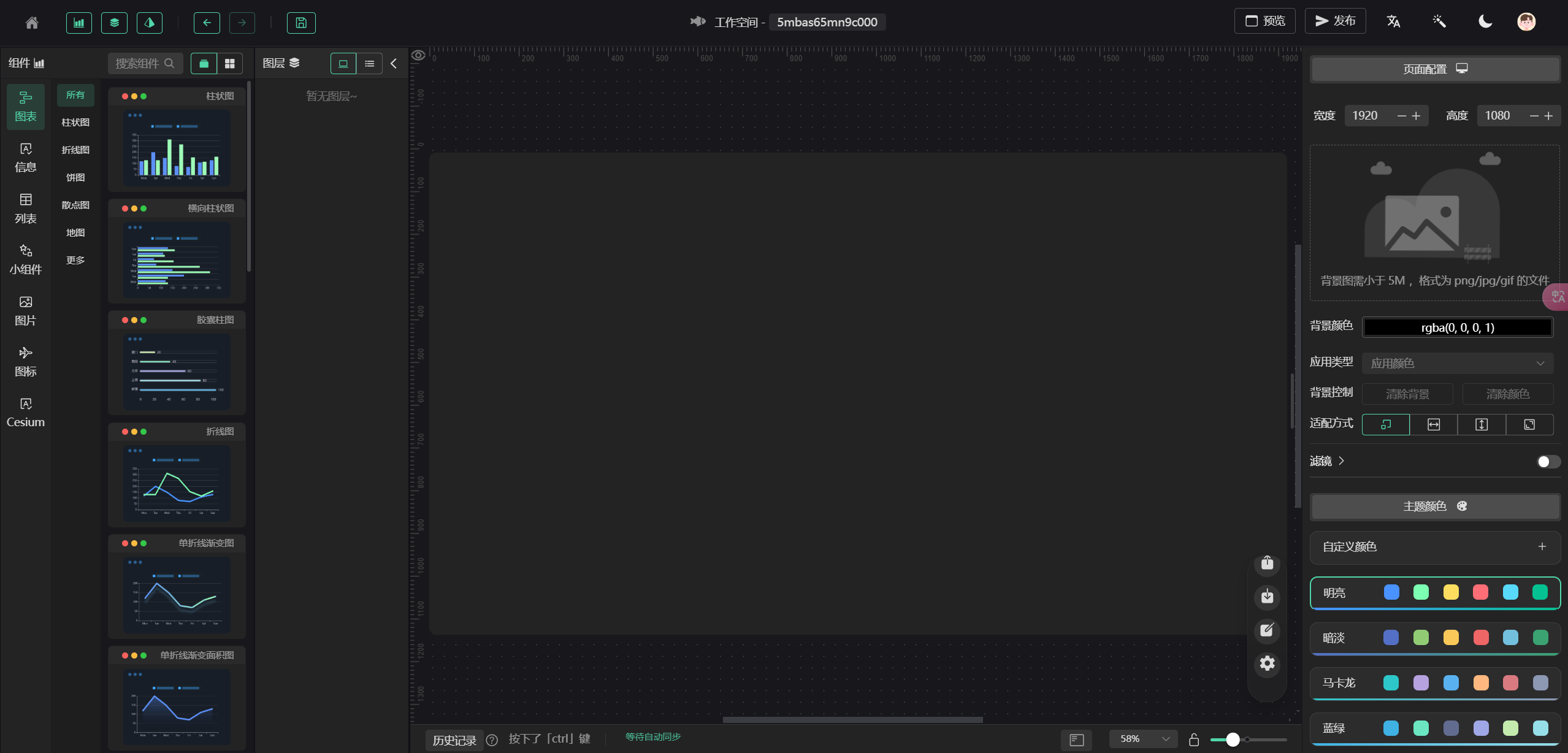
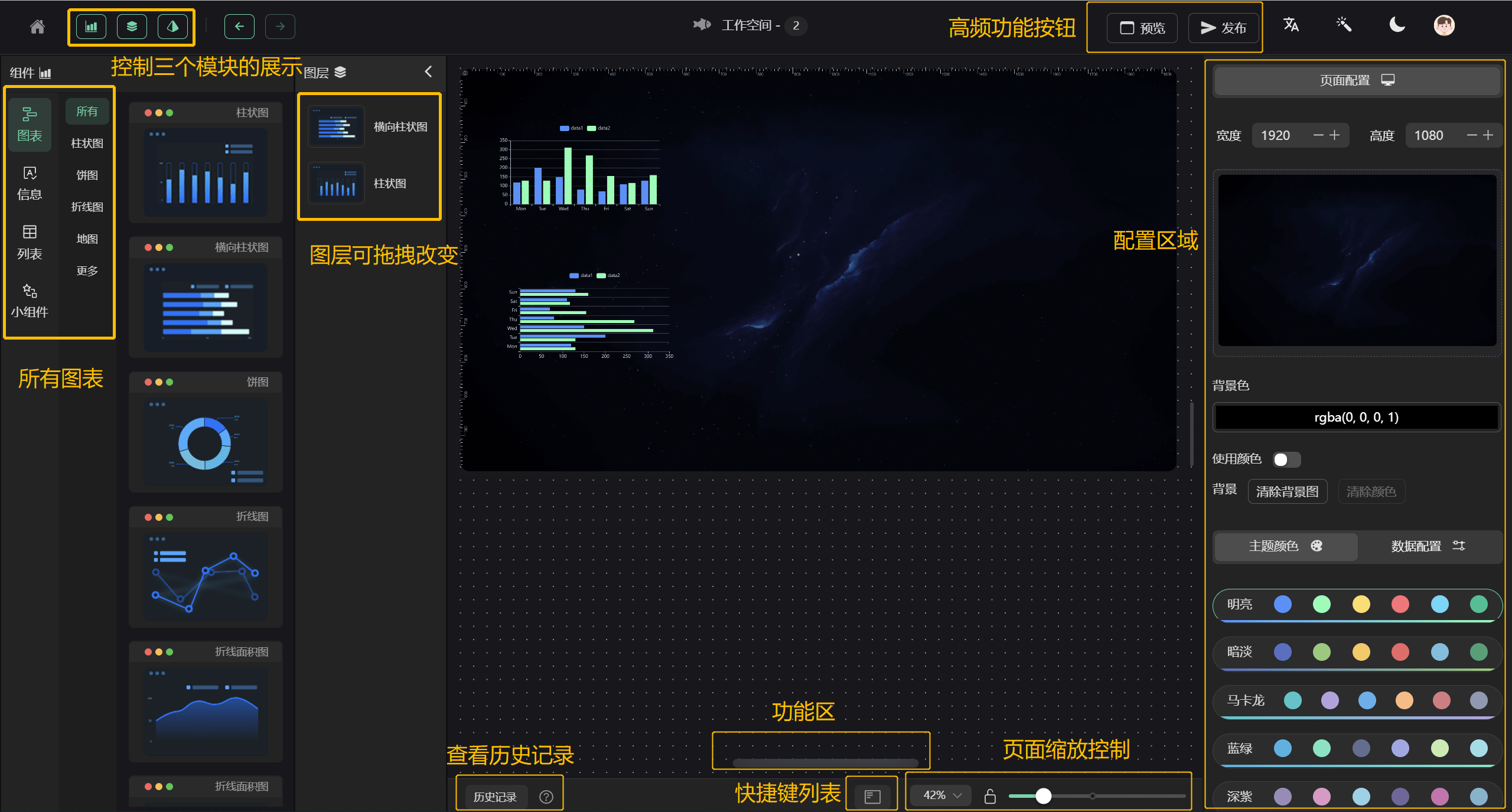
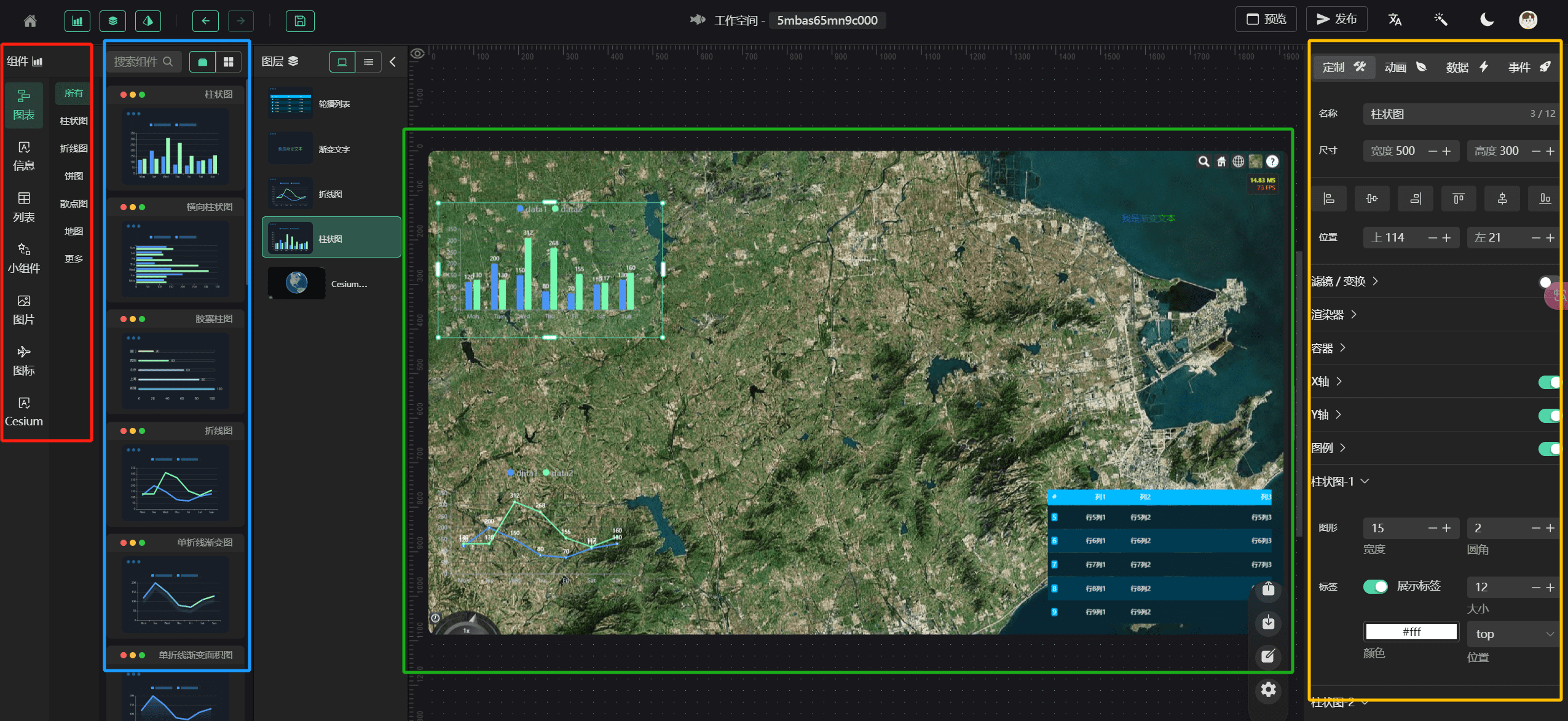
先来看下goview的工作台界面,简单了解下,大致就是分左-中-右三个大的区域。

左边:封装了各类大的组件,例如图表组件,然后图表组件下边包含了柱状图,折线图,饼图等等。
中间:画布,想使用什么组件,就将它拖进中间的画布区域。
右边:对当前你选中的组件,进行一些UI和数据的配置,还可以直接对接后台接口数据等;

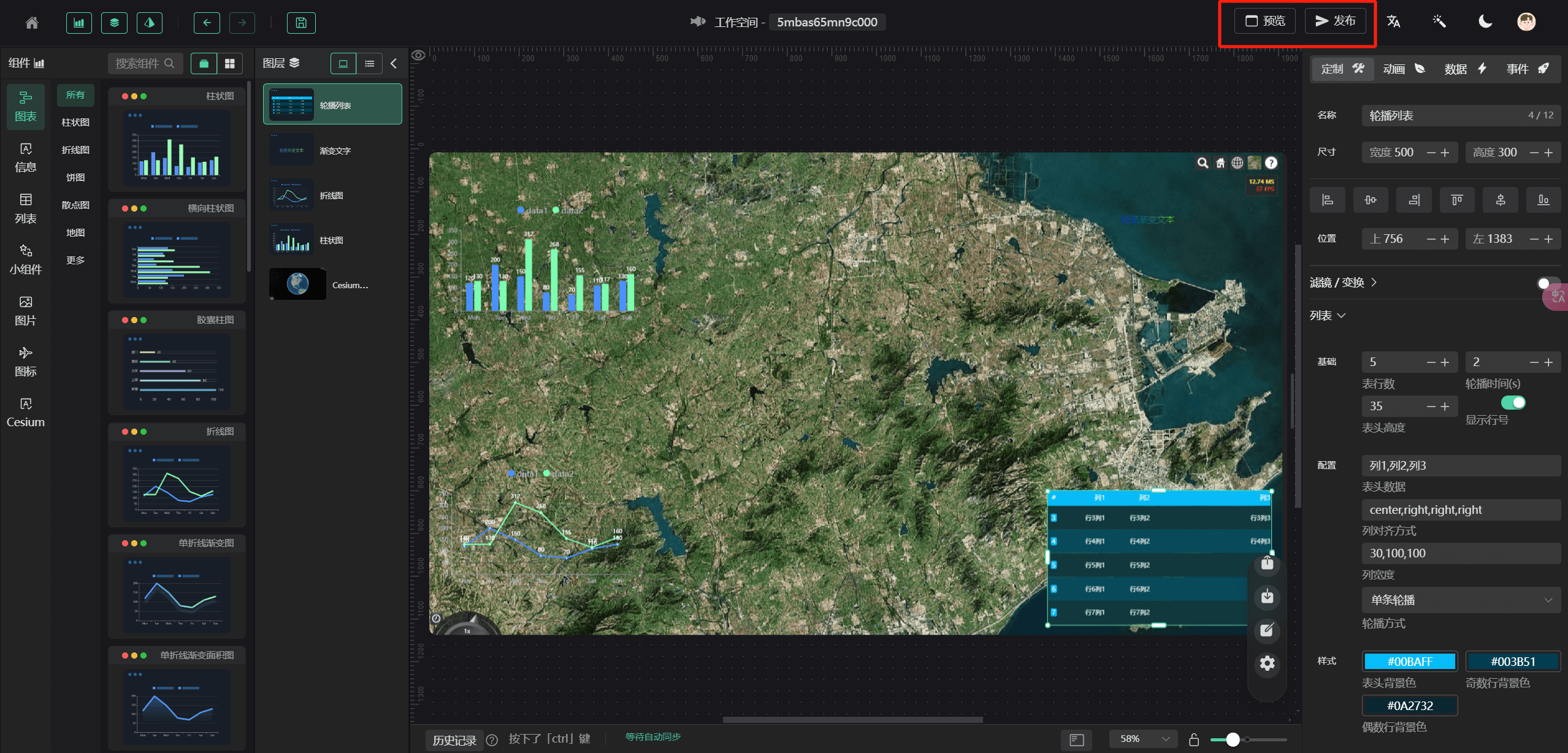
页面配置好之后,点击右上角的预览或者发布,一个完整的大屏前端页面就做好啦

GoView原理
先总览一下项目源码的目录结构。
- src/components/*: 全局组件
- src/layout/*: 总体页面布局
- src/packages/*: 所有图表组件相关模块
- src/router/*: 路由模块
- src/store/*: Pinia 全局状态管理
- src/views/*: 全局页面
- types/*: TS 全局类型相关
我主要讲一些关键的技术实现点,接下来我们一步一步拆解。
左侧组件列表
以图表模块为例

- src/views/chart/index.vue: 工作空间入口,右键注册
- src/views/chart/ContentBox: 封装每一列的布局(顶部,内容,底部,滚动条),包括颜色深浅
- src/views/chart/ContentCharts: 左侧图表展示区域 ,\components\ChartsItemBox\index.vue 文件里有拖拽起始代码,包括动态注册组件
- src/views/chart/ContentConfigurations: 目标图表的右侧的配置模块
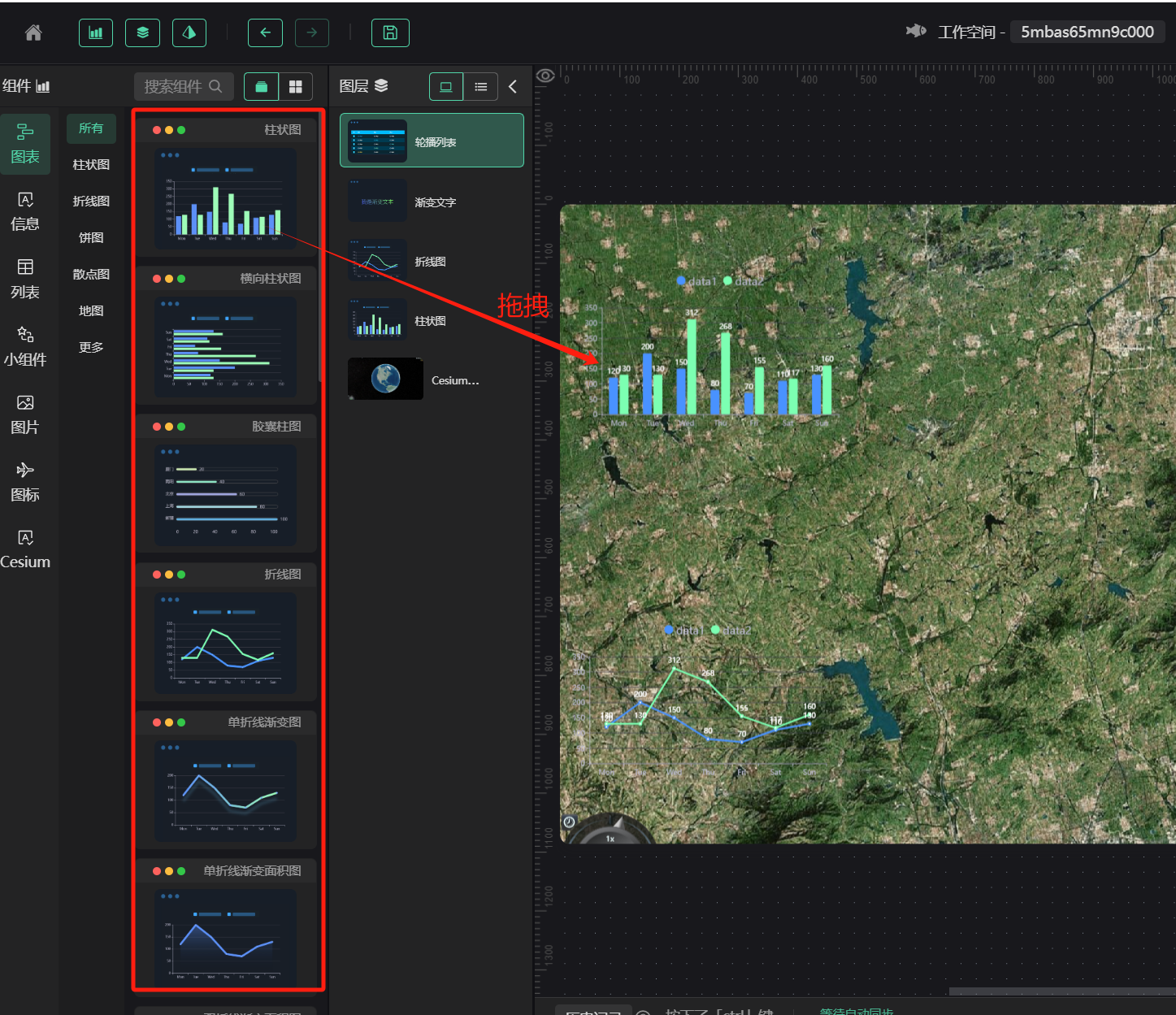
图表拖拽

其实红框内的这一系列的都是图片,那就有人要问了,搞笑吗?图片拖拽进画布是怎么渲染出真实节点的?看下源码

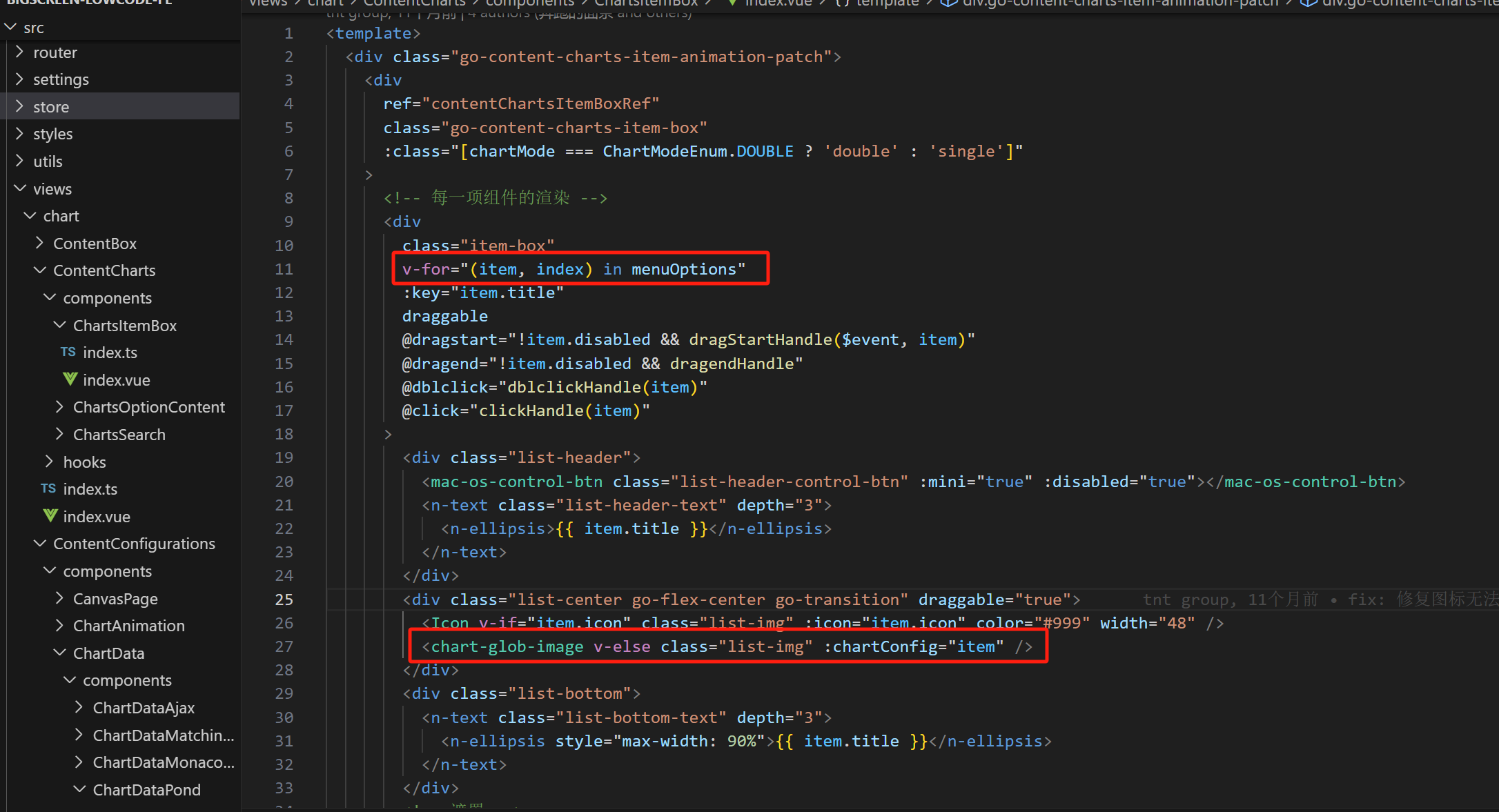
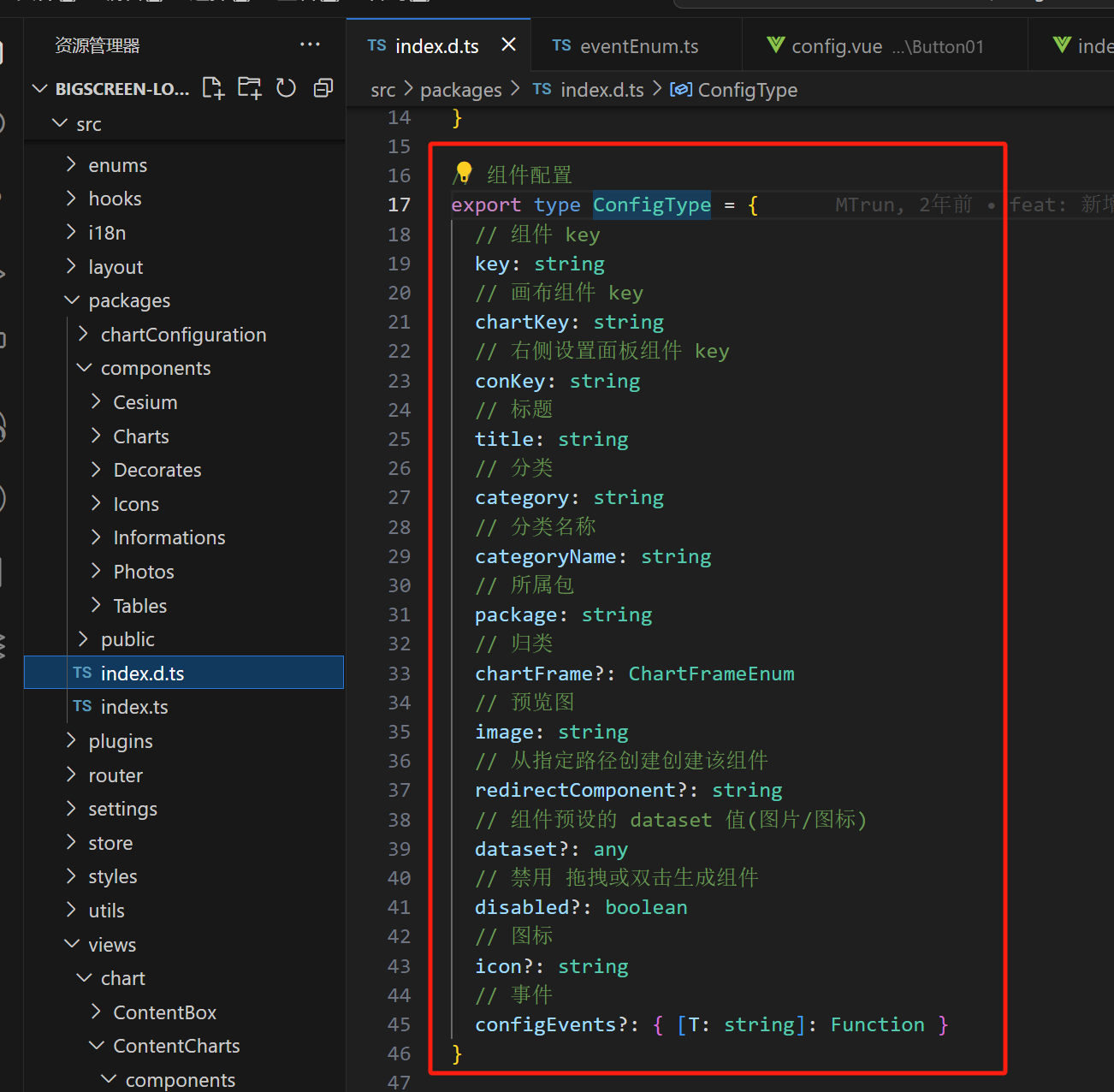
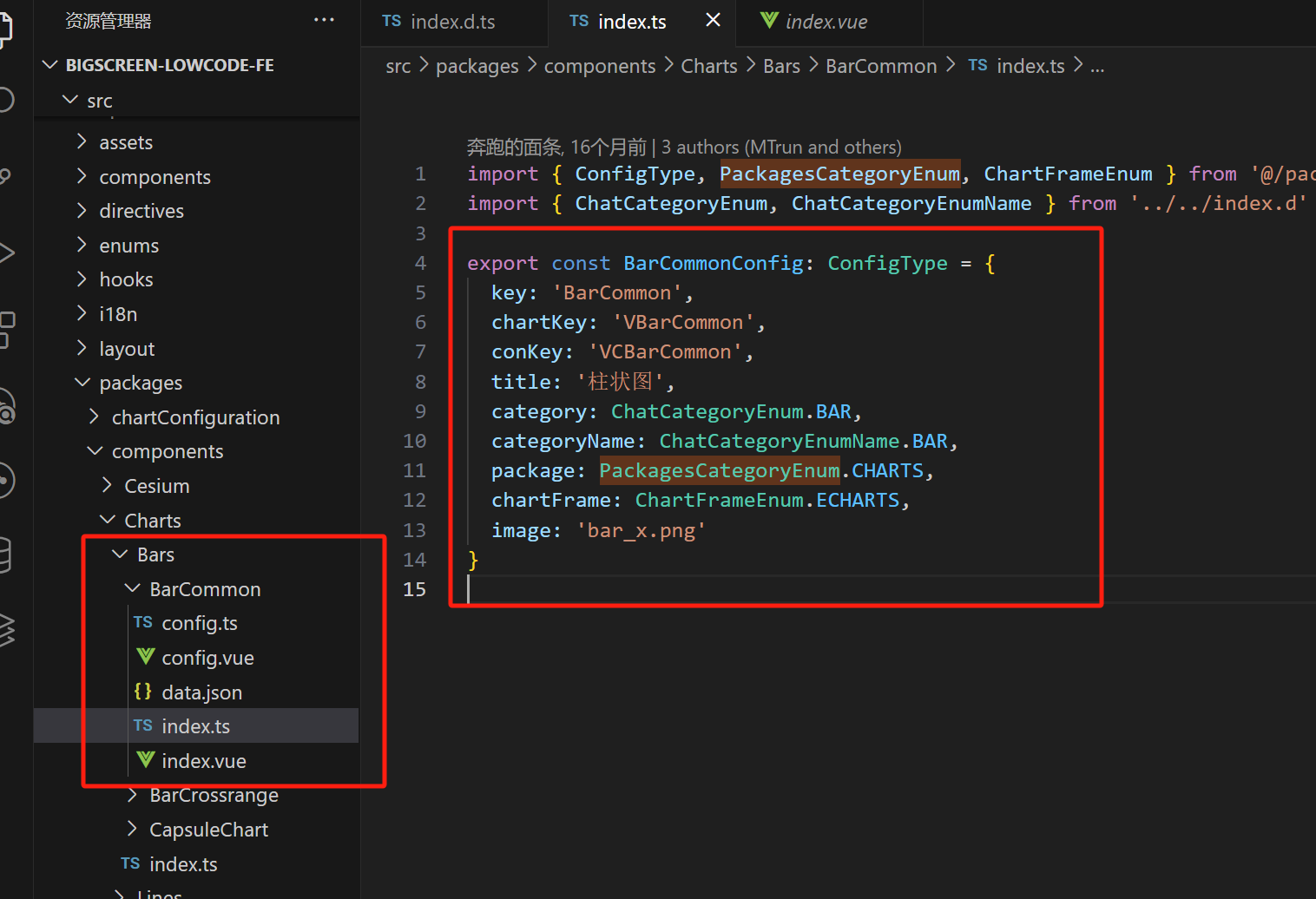
关键点其实就是看这个menuOptions,根据一步一步溯源,我们找到了跟它相关的配置

也就说它遍历的是一组配置,根据这组配置,我们就能够定位到当前图片是属于哪个组件。

/BarCommon下的文件都是为了渲染这个柱状图组件的一些配置和渲染代码
- config.ts: echarts图表的一些基础配置
- config.vue:界面右侧关于该图表的一些可修改的配置的模块渲染代码
- data.json:图表数据
- index.ts:渲染该图表规定的一些json字段(必须得按照这个规则去配置)
- index.vue:利用vue-echarts去渲染该图表的代码
ok,到这,我们就可以明白了,当我们选择拖拽某个组件的时候,默认就能找到该组件的一些基础配置,后期就能根据这些基础配置去渲染了。

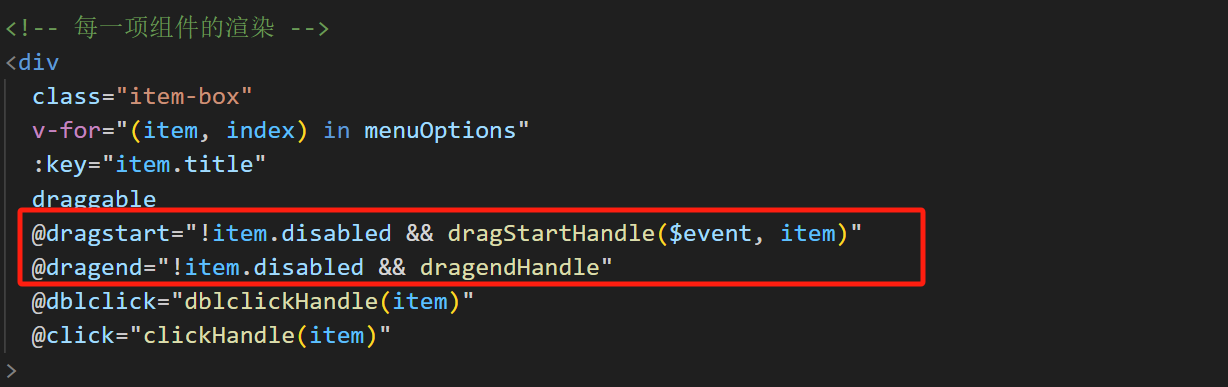
继续看,每个图片元素都被添加了拖拽事件
// 拖拽处理
const dragStartHandle = (e: DragEvent, item: ConfigType) => {
if (item.disabled) return
// 动态注册图表组件
componentInstall(item.chartKey, fetchChartComponent(item))
componentInstall(item.conKey, fetchConfigComponent(item))
// 将配置项绑定到拖拽属性上
e!.dataTransfer!.setData(DragKeyEnum.DRAG_KEY, JSONStringify(omit(item, ['image'])))
// 修改状态
chartEditStore.setEditCanvas(EditCanvasTypeEnum.IS_CREATE, true)
}
/**
* * 动态注册组件
*/
export const componentInstall = <T> (key:string, node: T) => {
if(!window['$vue'].component(key) && node) {
window['$vue'].component(key, node)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
代码注释很清晰,当拖拽开始的时候,会根据当前json数据去动态全局注册vue组件,这是一个很关键的技术点。
也就是说,画布中的图表组件渲染,都是根据json数据,动态全局注册vue组件,然后根据数据去做对应组件的渲染!
这就解释清楚画布中的组件渲染是根据什么去做的了。
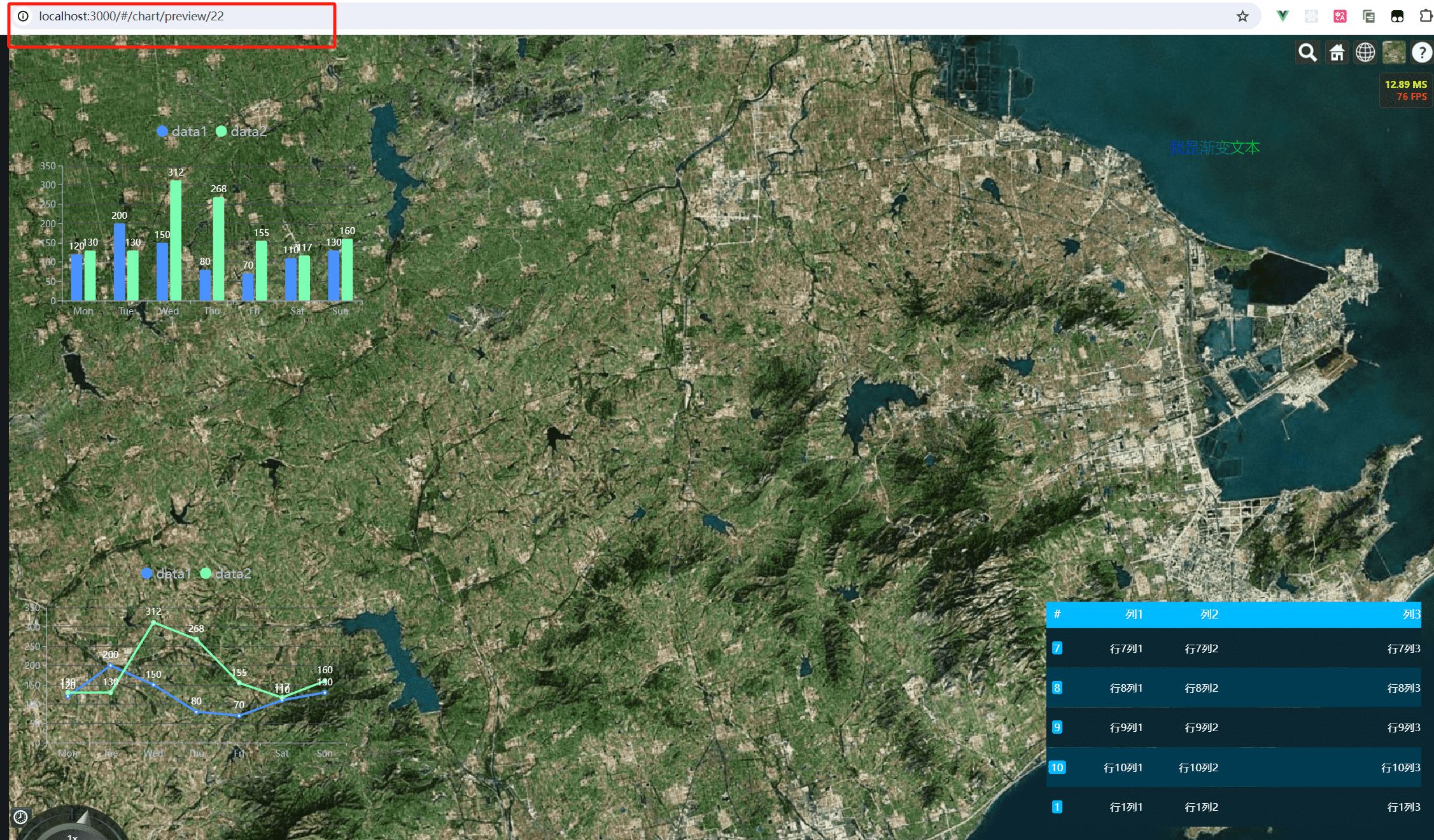
预览
页面编辑和预览其实是一个道理,都是动态根据json数据去渲染vue组件。

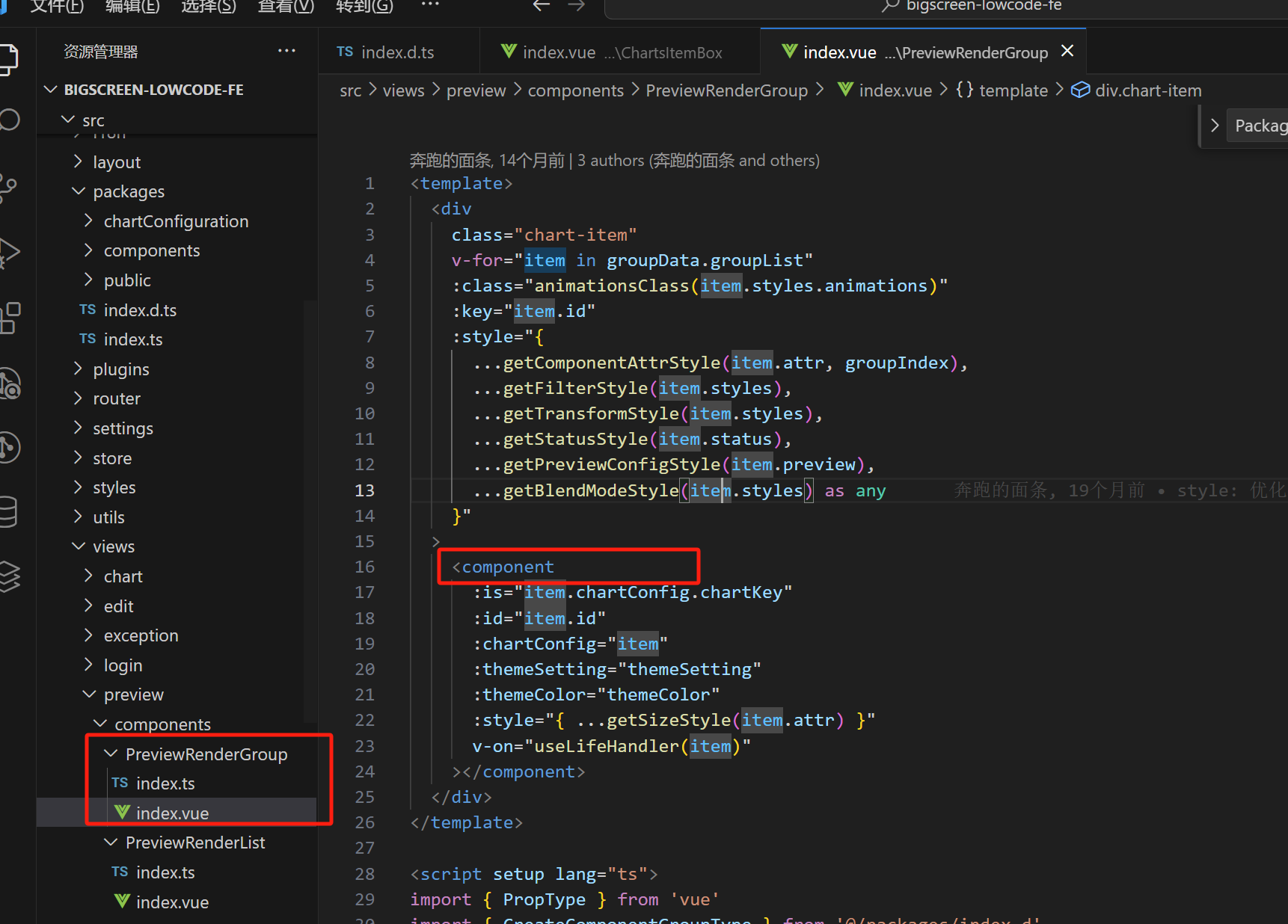
这段代码就是画布中如何渲染vue组件的核心代码,可以明显看到动态渲染vue组件的关键技术component。
首先拿到需要渲染的所有的组件groupData.groupList,然后去遍历渲染,同时获取到组件对应的样式信息,当用户在右侧编辑区域对属性进行修改的时候,会触发style属性变更,继而会触发组件重新渲染。
然后根据组件的Key,赋值在component的is上,同时获取对应的json配置,继而渲染。
二开
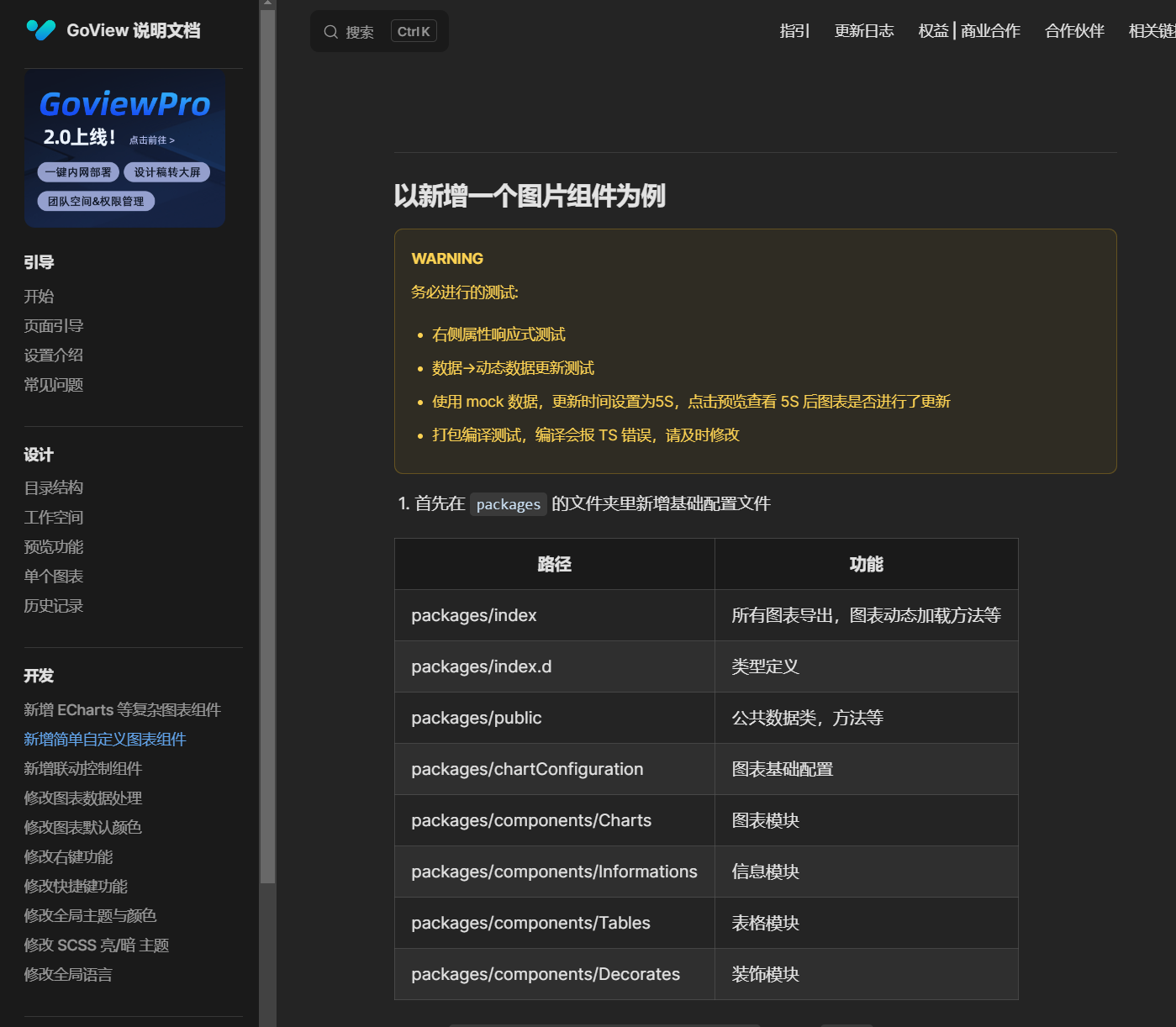
明白了以上低代码平台开发的核心原理,我们就可以着手进行二开了,并且作者也很贴心的在官网里介绍了二开的一些关键点。建议二开之前先浏览官网,尽可能熟悉这个项目。

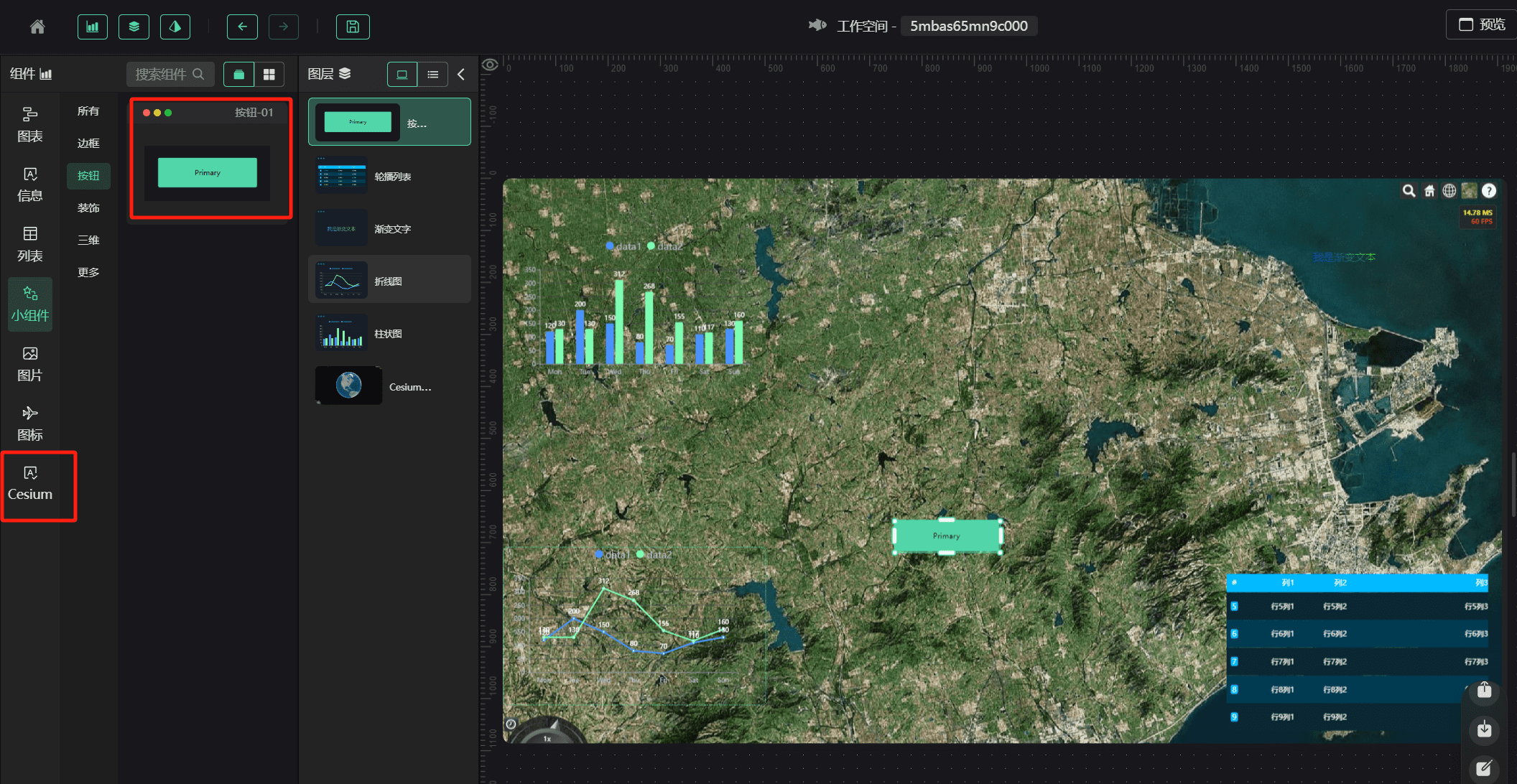
自定义按钮组件
效果:

- 先在src\packages\components\Decorates目录下新建
Buttons,然后按照图表组件的规则新建相应的文件,书写相应的按钮组件代码。
Buttons
├─ Button01
│ ├─ config.ts
│ ├─ config.vue
│ ├─ index.ts
│ ├─ index.vue
│ └─ interact.ts
└─ index.ts
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 在index.ts中将配置好的button组件导出
import { Button01Config } from './Button01/index'
export default [
Button01Config
]
- 1
- 2
- 3
- 4
- 5
- 在总导出文件src\packages\components\Decorates\index.ts也将Buttons导出
//...
import Buttons from "./Buttons"
export const DecorateList = [...Borders, ...Buttons, ...Decorates, ...Three, ...Mores]
- 1
- 2
- 3
- 4
- 添加对应的导航列表src\packages\components\Decorates\index.d.ts,添加按钮文案
export enum ChatCategoryEnumName {
BORDER = '边框',
BUTTON = '按钮',
DECORATE = '装饰',
THREE = '三维',
MORE = '更多'
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
以上,就差不多新建好按钮组件了,剩下的就是针对按钮的一些UI编辑和事件编辑了
总结
如果有一天你去面试,被面试官问到,低代码平台,一句话总结它的原理,你就可以自信的回答:将每个组件编辑好它对应的json数据属性,然后利用vue的全局注册组件能力,根据json数据去一一渲染。
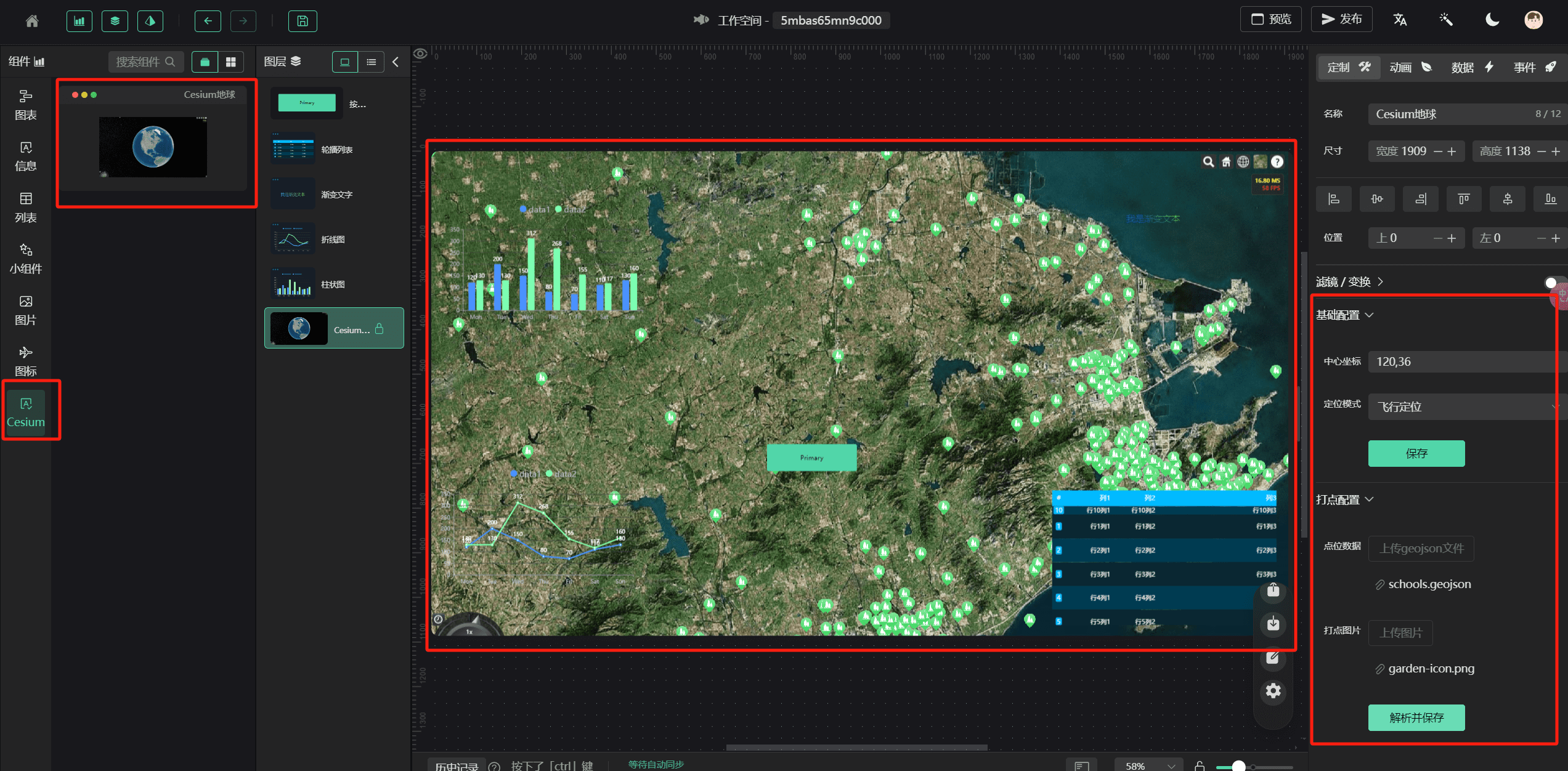
Ok,细心的同学可能已经看到了,我在项目里还开发了一个cesium三维组件拖拽,简单的开发了相机飞行定位,上传geojson,上传图片,自动打点等功能配置

感兴趣的同学可以在评论区扣一个cesium,如果人数多的话我就出一期低代码平台内嵌cesium的教学。
如果对
数字孪生、二三维可视化、大屏可视化、GIS、前端提效等方面的同学也可以加我交流:brown_7778,我拉你进交流群。
如果觉得文章对你有帮助,也欢迎一键三连
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


