热门标签
热门文章
- 1uni-icons 组件出现undefined_u-icon undefined
- 2计算机博士两篇一区两篇会议,本科博士联手!西电陈渤团队两篇论文被顶级会议录用...
- 3Python学习路线?从入门到精通的完整指南!_python测试开发学习路线
- 4Java 中的 switch 语句:类型支持与限制
- 5vue3+swiper实现层叠式轮播_vue3堆叠卡片轮播图插件
- 6如何不翻墙就能正常访问GitHub_国内稳定访问github的方法
- 7数据结构——链表_遍历链表
- 8Spark(29)-Spark Shell及编写Spark独立应用程序_虚拟机spark独立应用程序编程
- 9{Android}参加阿里完面试后:一到HR四面,我的复盘经验总结!_阿里实习hr面试
- 10windows环境下玩转zookeeper_zk windows启动访问界面
当前位置: article > 正文
使用vitepress快速搭建个人网站或官方文档网站_vitepress个人博客网站
作者:你好赵伟 | 2024-07-17 18:24:01
赞
踩
vitepress个人博客网站
使用vitepress快速搭建个人网站或官方文档网站
1. vitepress是什么?
官方首页的介绍, 翻译过来就是,vite和vue组成的强大的静态网站构造器。简单、强大和快速,是你一直想要的SSG(Static Site Generator)框架。

官网地址:https://vitepress.dev/
2. vitepress可以做什么?
按照以前的思维,我们搭建一个个人的博客网站,或者写一个官方文档的网站,还需要自己设计加写代码来实现一个网站。现在我们使用vitepress可以直接一键生成网站模板,只需要把对应的内容栏目改成自己所需即可。
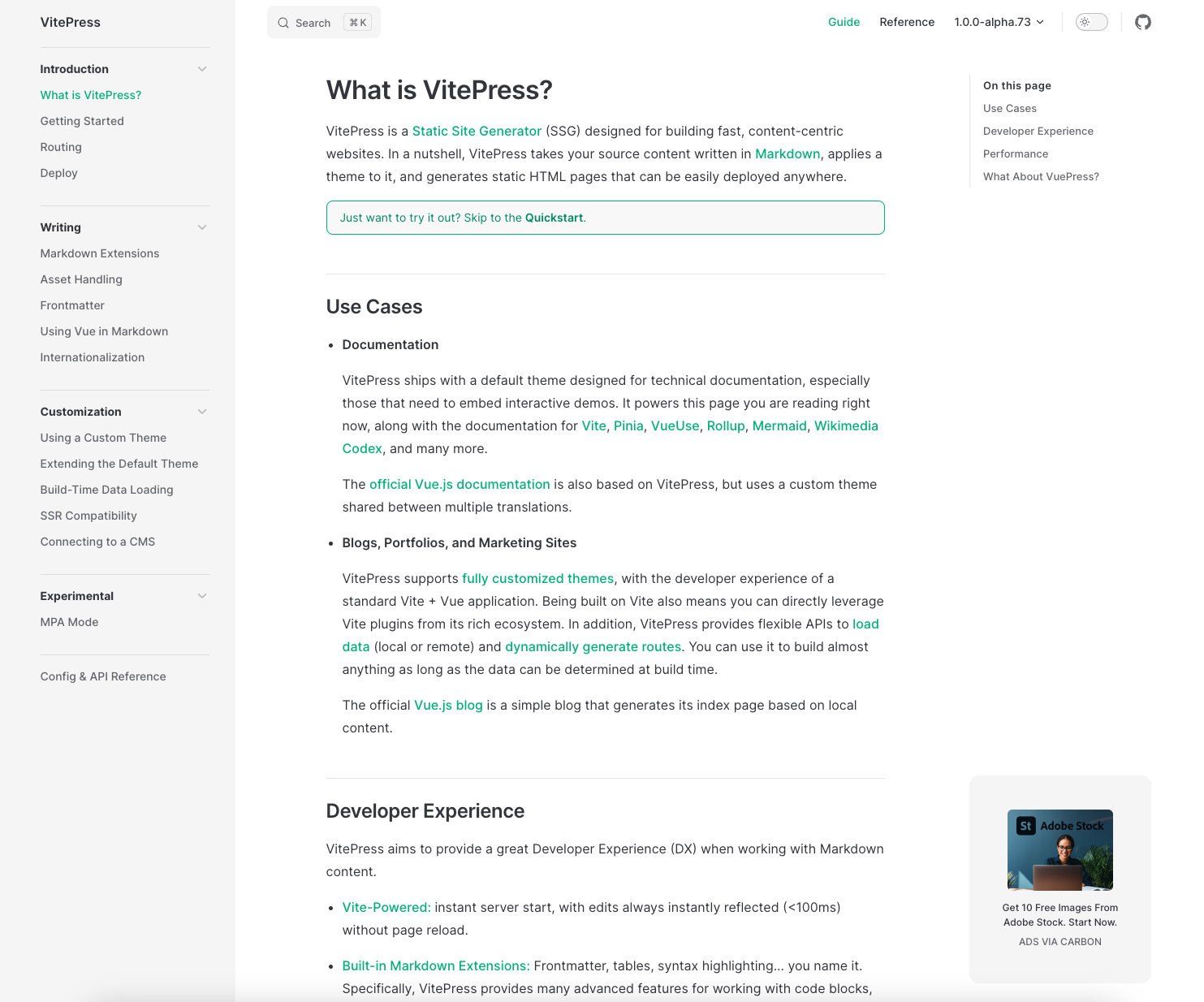
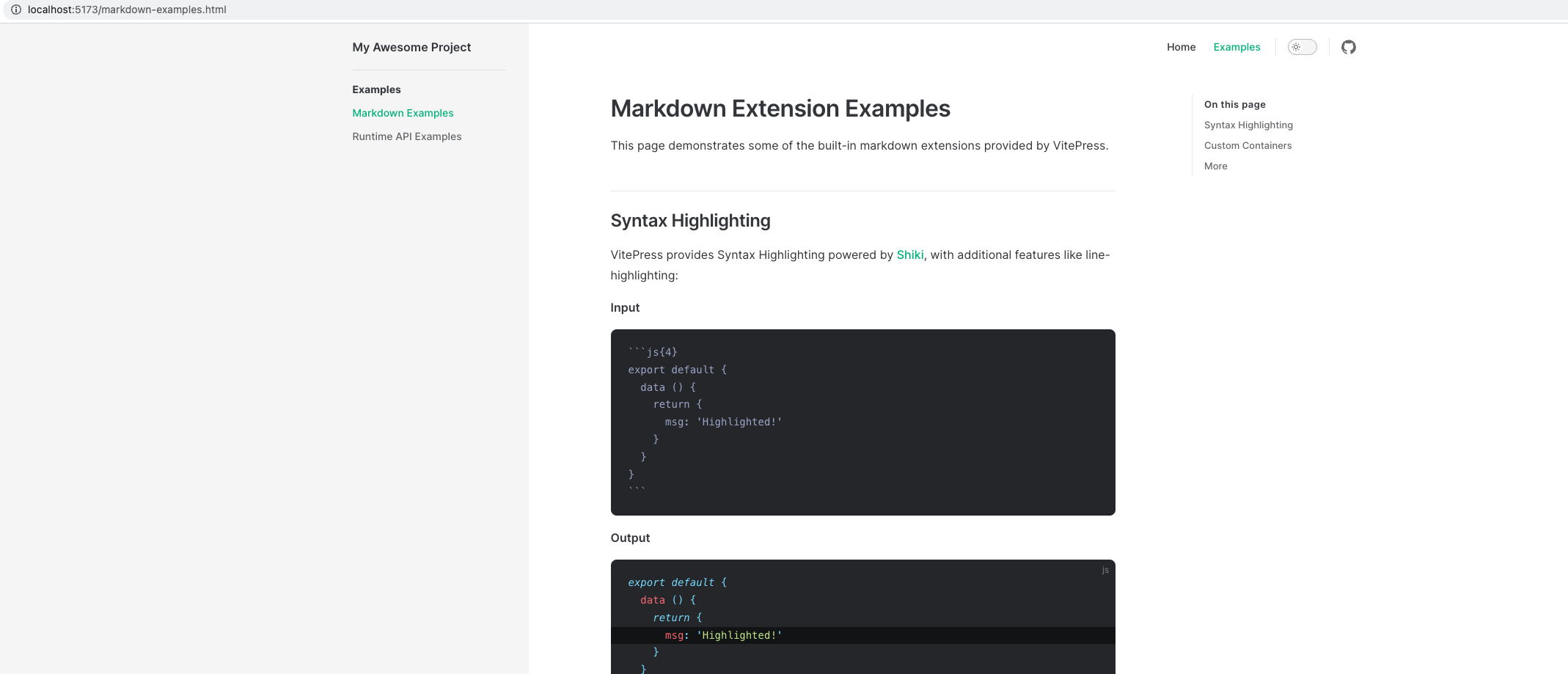
vitepress官方文档如下图:

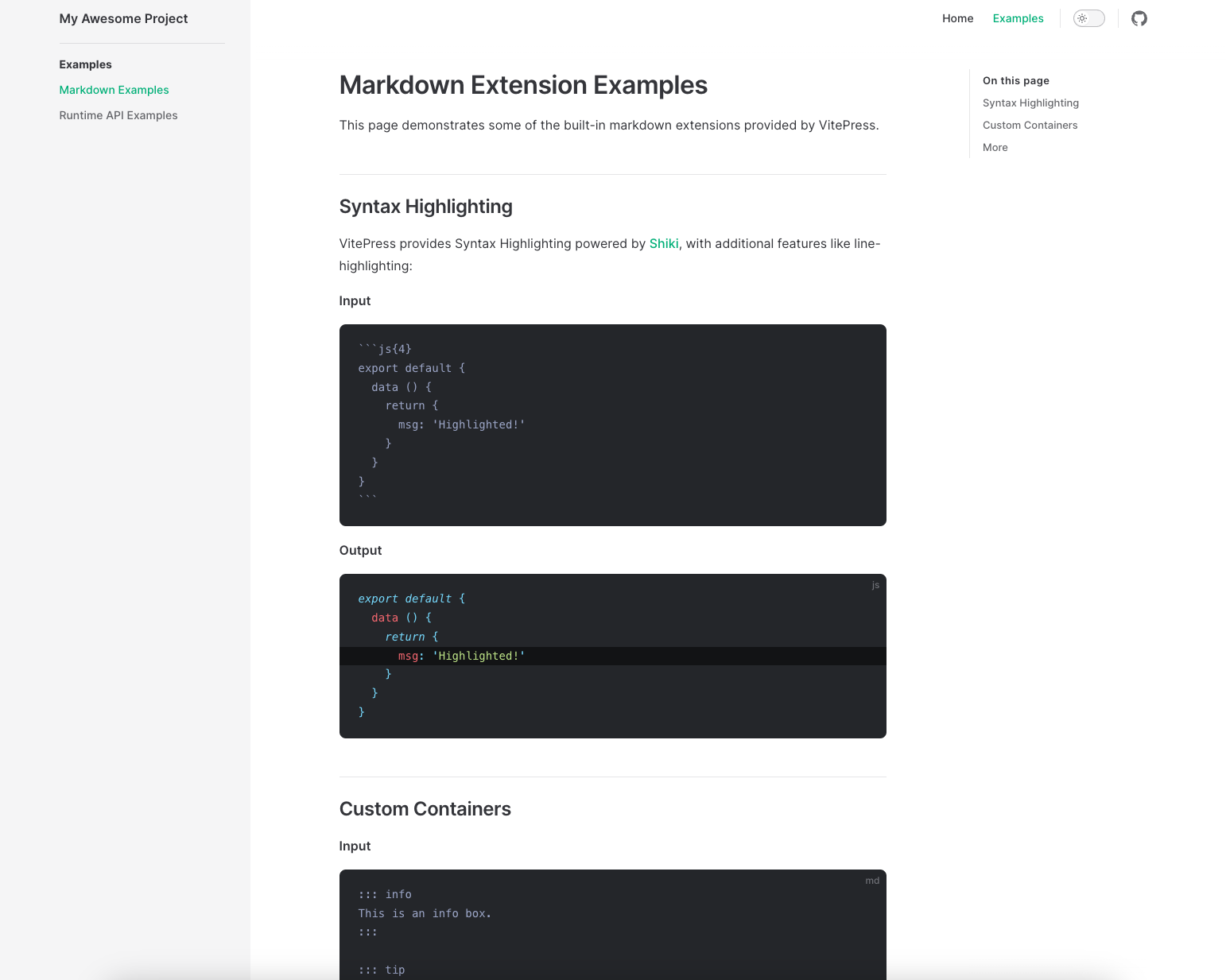
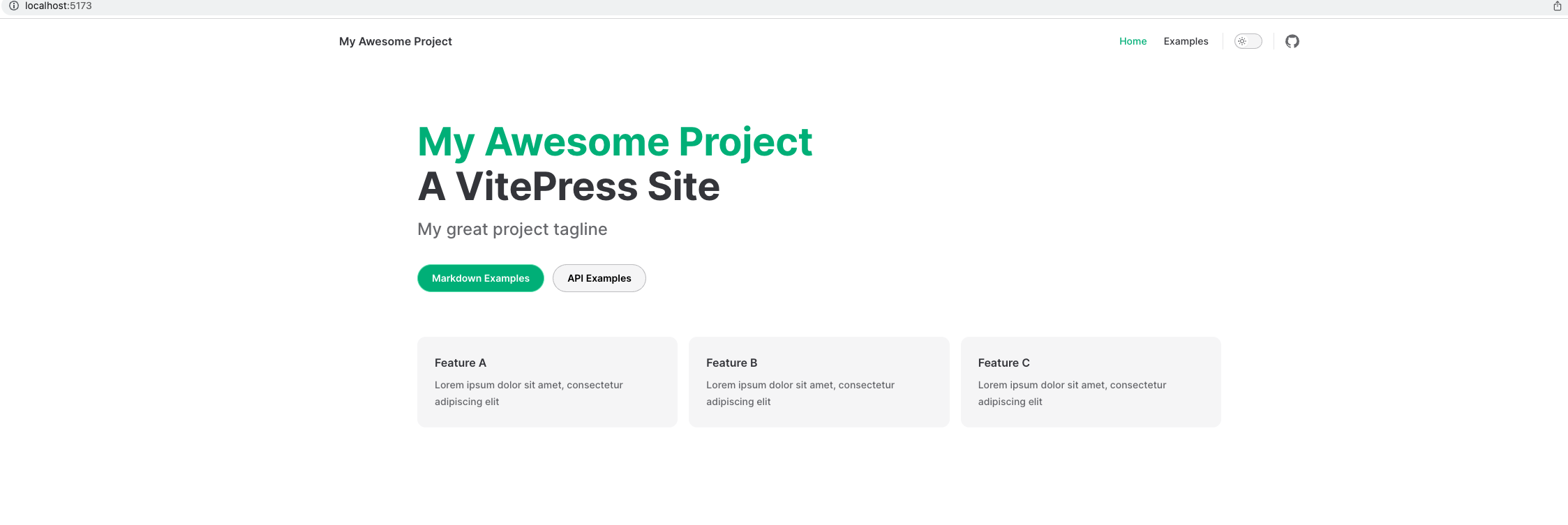
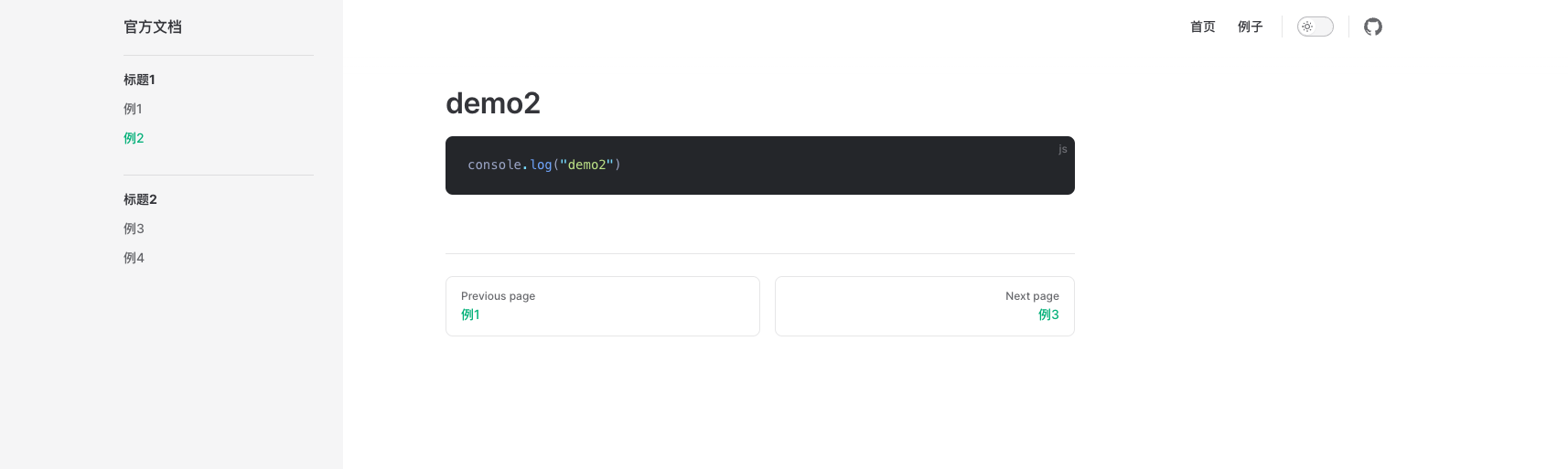
使用vitepress生成的页面如下:

简直是一个模子里刻出来了(不是简直,就是~)
3. 如何使用vitepress?
按照官方文档顺序
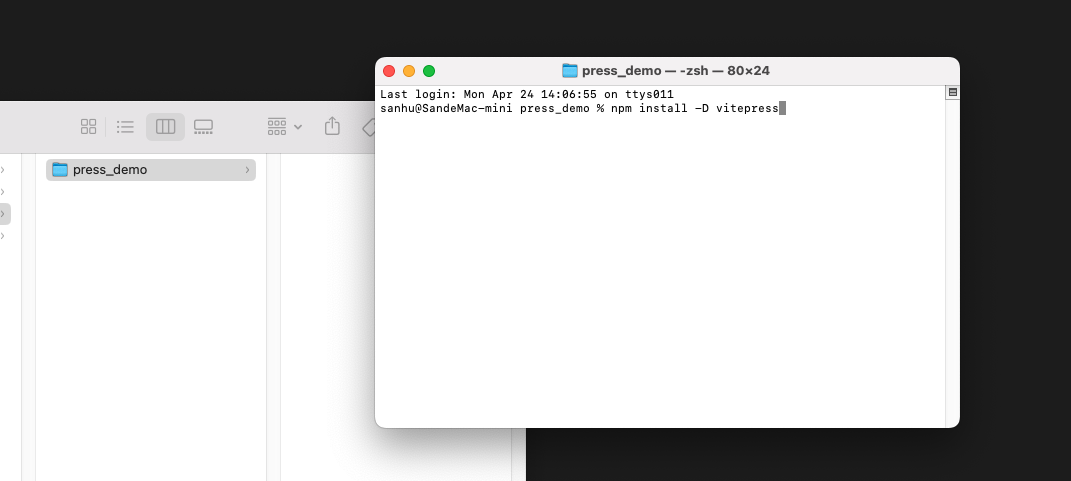
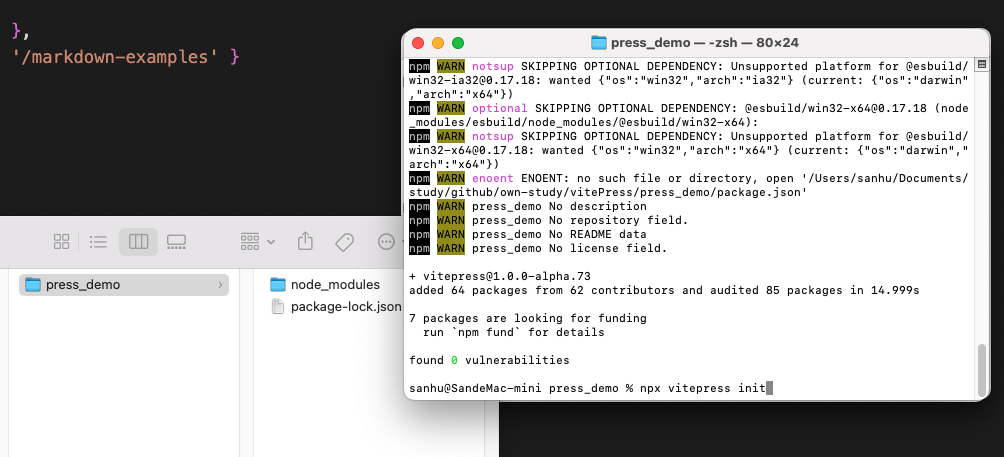
- 新建一个空文件夹, 在终端执行
npm install -D vitepress,这一步是安装vitepress依赖

- 安装
vitepress之后,继续执行npx vitepress init

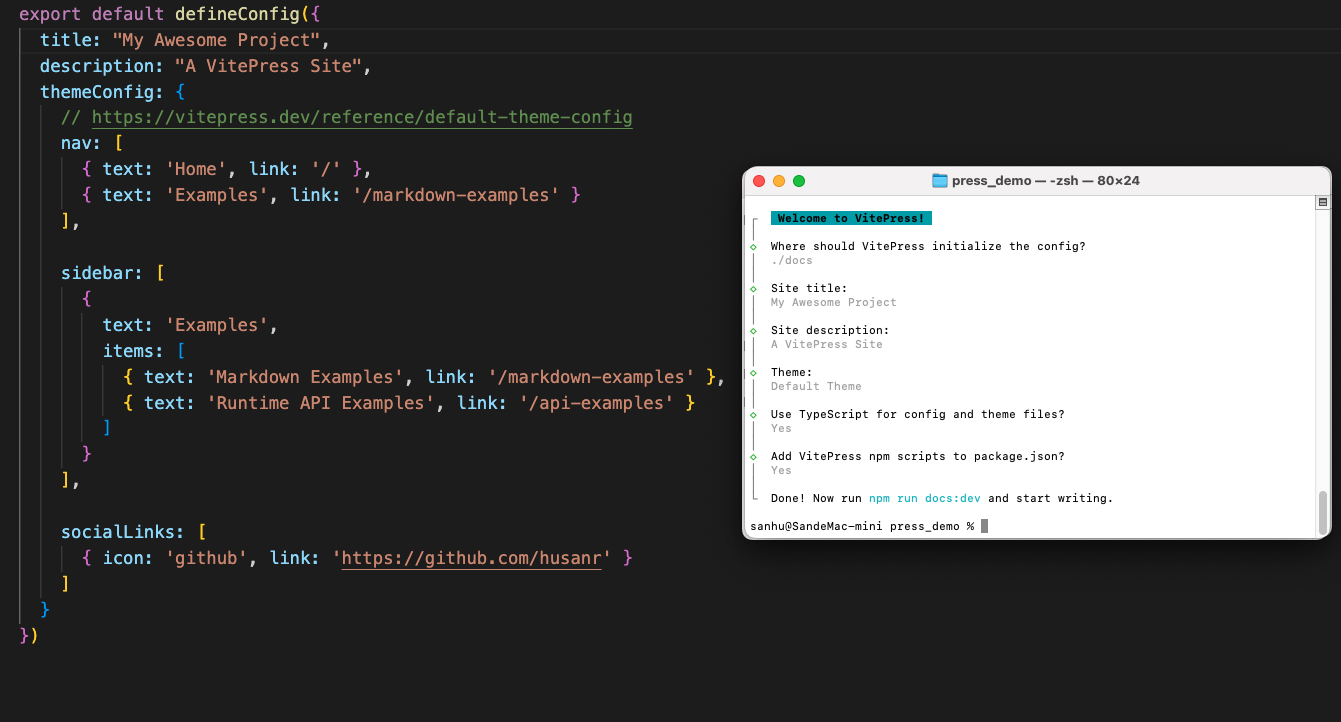
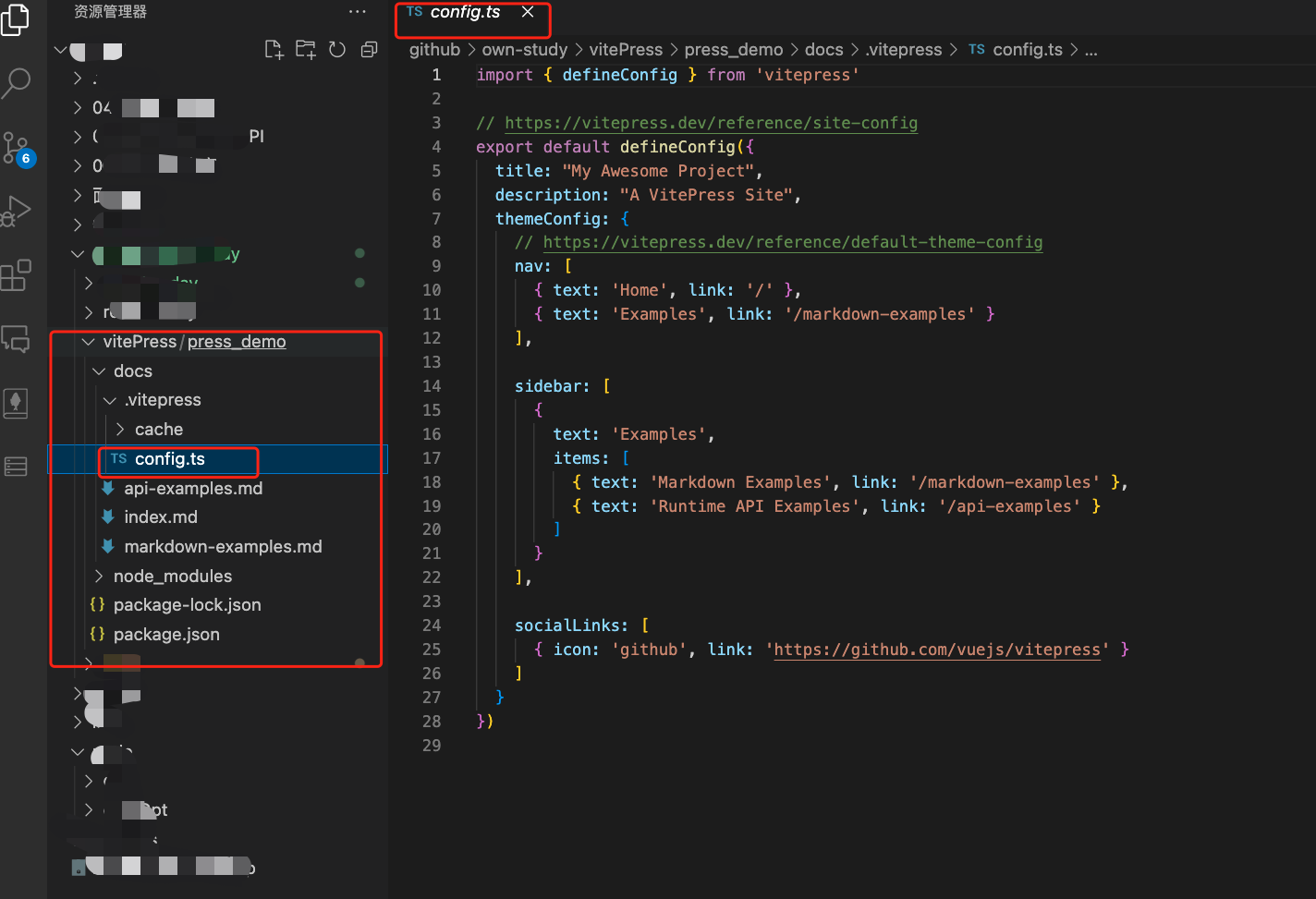
- 初始化配置目录和项目名称等等,可以自定义,此处我们都按照官方默认的

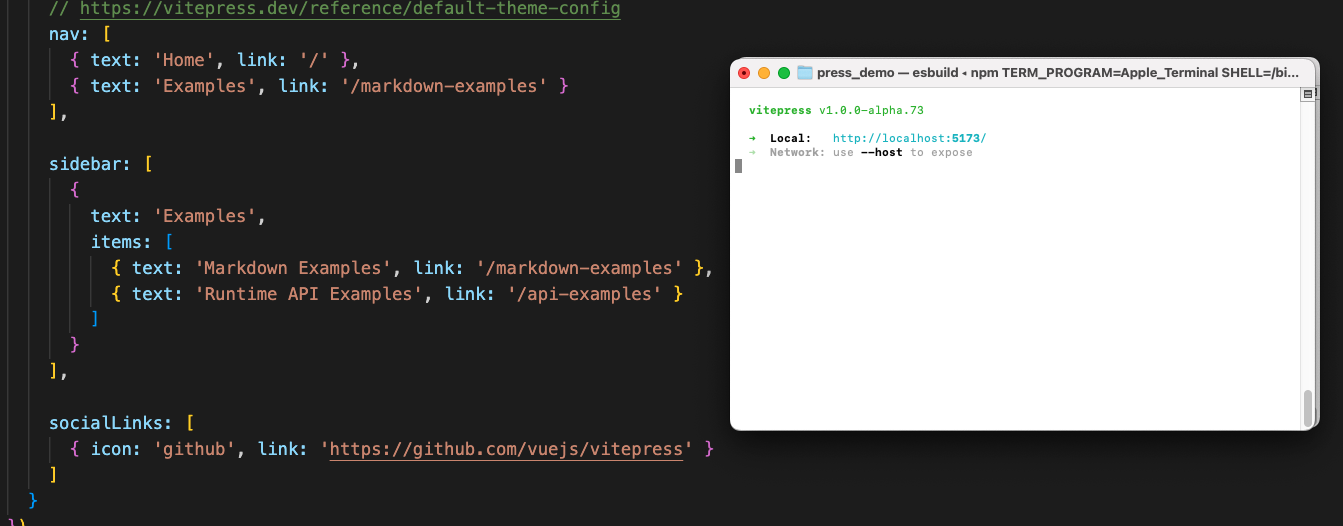
- 运行项目,
npm run docs:dev

- 打开本地运行地址
http://localhost:5173/,预览项目


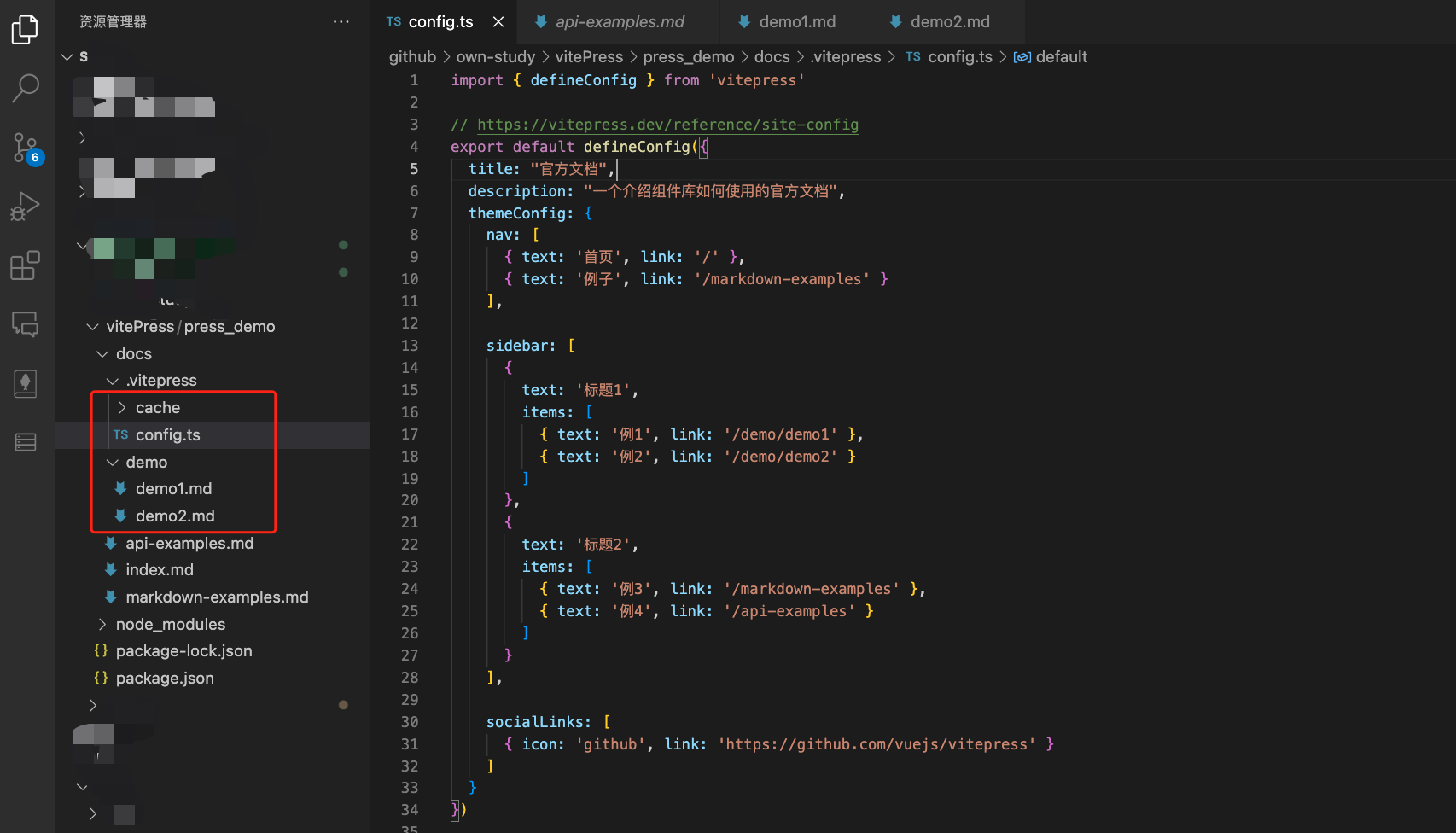
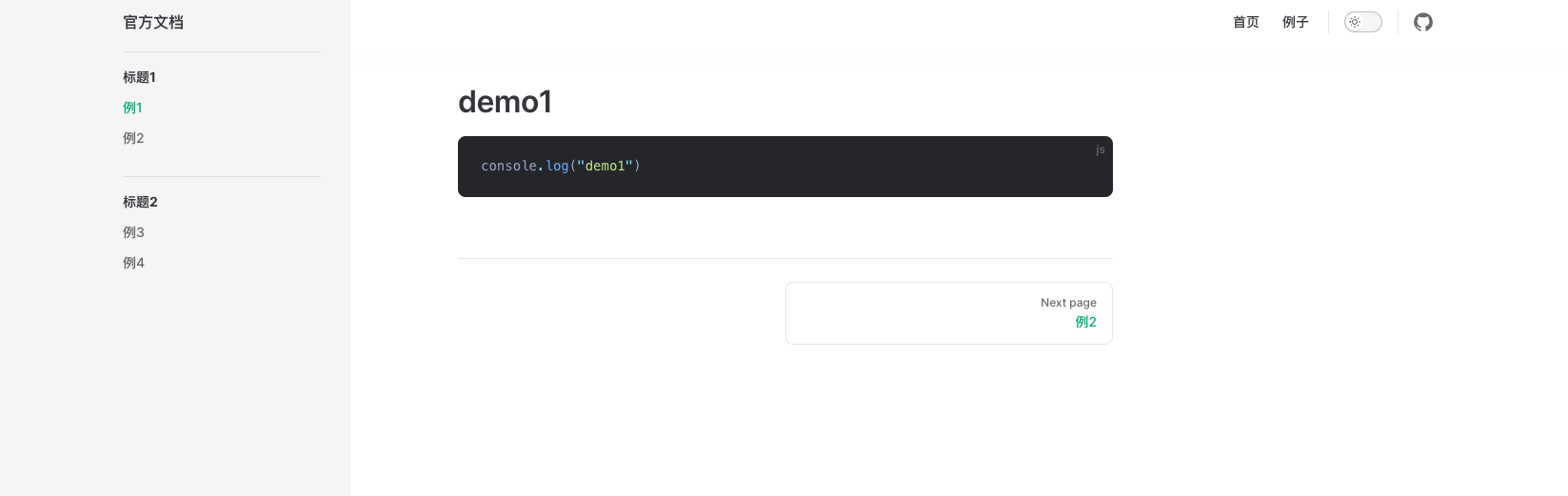
- 修改自定义配置
到此,我们就可以自己修改项目中的内容来实现我们自己的页面了




其他更多配置信息,见官方文档。
- 打包项目,
npm run docs:build
把生成的dist文件夹部署在服务器即可访问。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/841340
推荐阅读
相关标签


