热门标签
热门文章
- 1pyecharts打印图片为空白_pyecharts图片输出空白
- 2HarmonyOS端云体化开发—创建端云一体化开发工程
- 3景联文科技数据标注平台助力AI数据实现价值最大化
- 4【漏洞挖掘】sourcemap、webpck源码泄露漏洞_sourcemap 文件泄露漏洞
- 5国产开源模型标杆大升级,重点能力比肩ChatGPT!书生·浦语2.0发布,支持免费商用_浦医2.0
- 6adb安装及简单操作_adb安装教程
- 7Python高级数据结构——树(Tree)_python tree
- 8实例项目搭建-redis服务器环境下mysql实现la/nmp架构缓存_redis结合mysql应用场景实例
- 9conda 在断网情况下创建虚拟环境_conda离线创建新环境
- 102023新华为OD机试题 - 事件推送(JavaScript) | 刷完必过_华为od事件推送
当前位置: article > 正文
在前端页面中使用element-ui和echarts教程(CDN引入方式)_echarts cdn
作者:凡人多烦事01 | 2024-02-29 11:58:29
赞
踩
echarts cdn
本篇文章主要实现在纯html+css+原生js的情况下使用element-ui组件,echarts图表来丰富自己的网页,快速开发。
目录
一、使用element-ui组件
1.引入CDN:
两个CDN:element-ui的还有Vue的
element-ui的地址:组件 | Element
Vue的地址:安装 — Vue.js (vuejs.org)
echarts地址:Apache ECharts

- <!-- 引入样式 -->
- <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
- <!-- 引入组件库 -->
- <script src="https://unpkg.com/element-ui/lib/index.js"></script>
然后将这两个放入自己的项目中,例如:
!!!这里特别注意链接的位置,样式链接实在<head>标签里面,组件标签是在<body>外面

然后进入Vue官网:安装 — Vue.js (vuejs.org)

这里有两个版本可以选择:新手建议使用第一个学习版的会有错误提示。开发版的没有提示信息,但也有其他好处,根据自己需求,都可以使用。
然后将链接放入自己刚刚的网页代码中

2.创建app,导入组件
在下方创建一个<script>创建一个app实例,同时在<body>中创建与之对应的id为app的div盒子

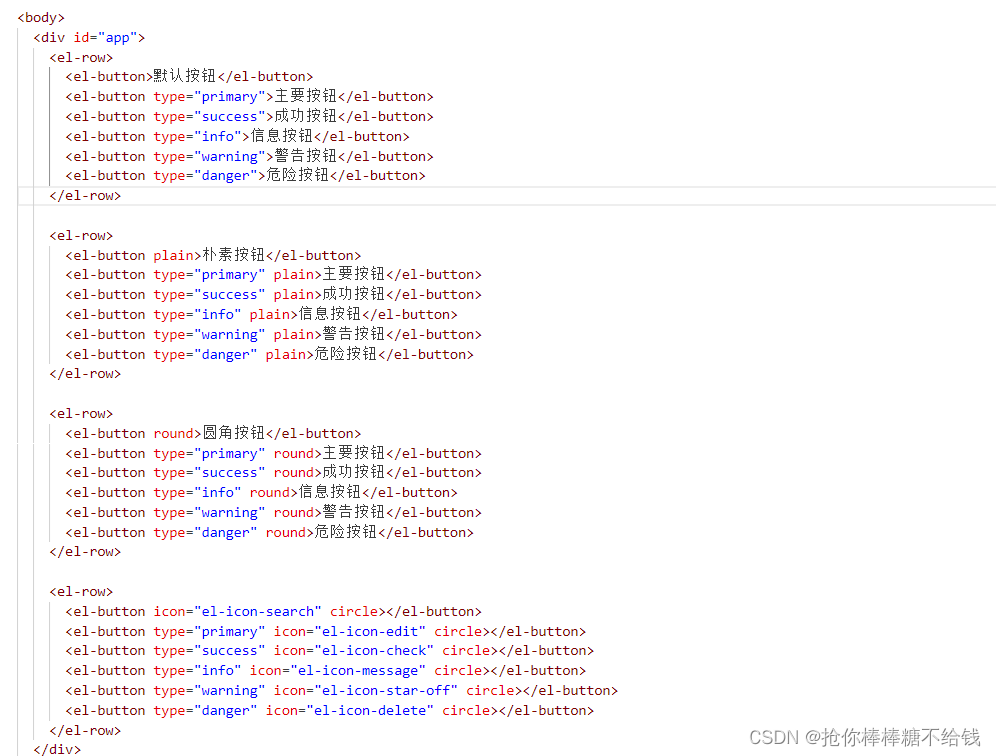
3.加入组件测试效果
回到element-ui:组件 | Element

我们尝试添加一个button点击图中展开代码,复制即可,放到我们创建的div中。


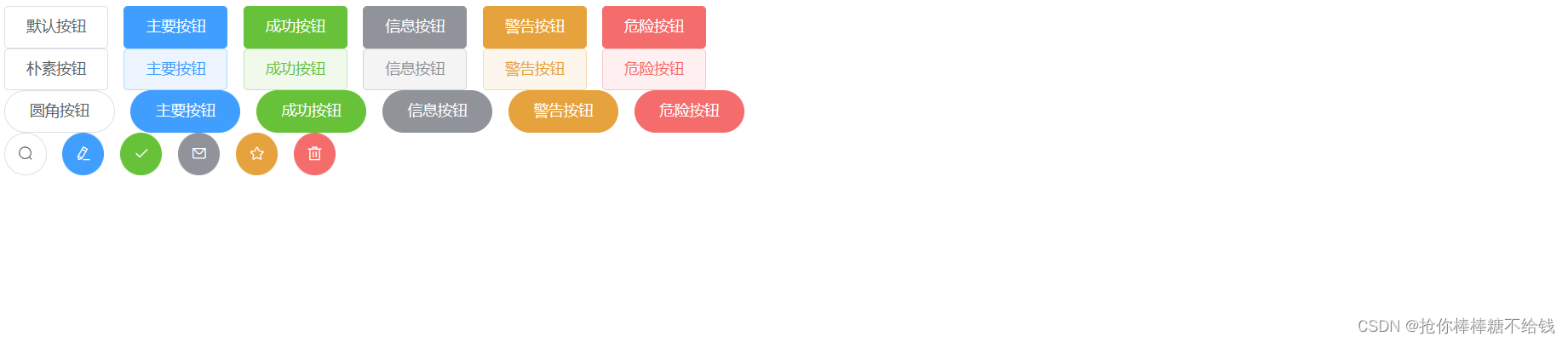
然后再浏览器打开查看效果, 这样我们就成功引入button组件了。
element-ui提供了很多组件,大家可以各取所需,直接拿来用,加快自己的页面搭建速度。

二、使用echarts表格
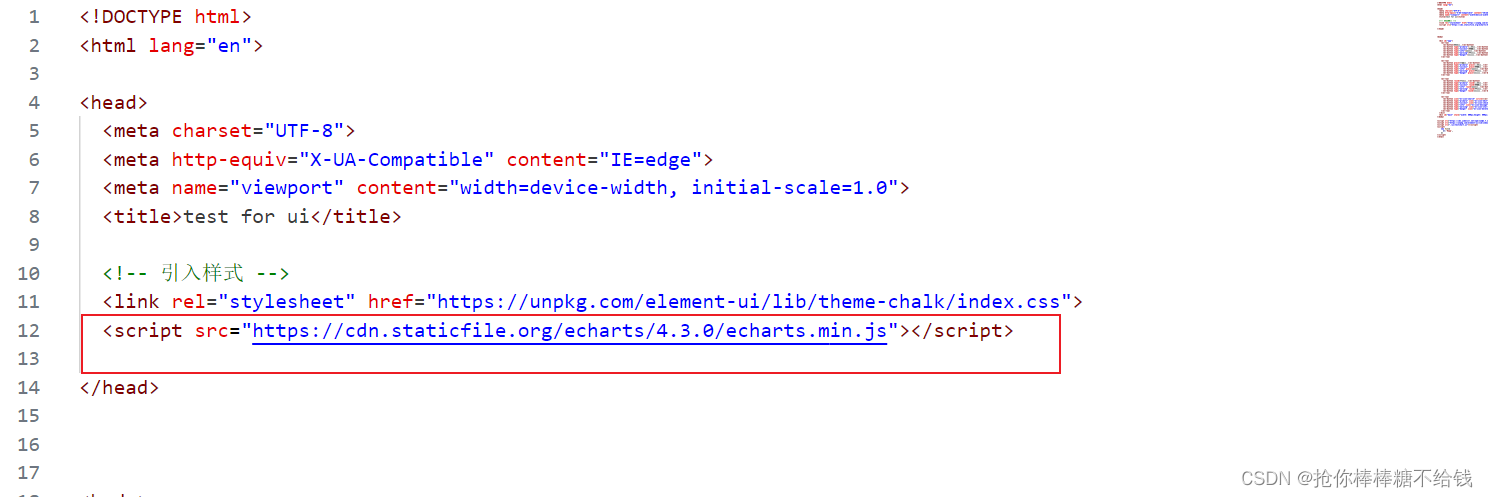
1.引入链接,放入<head>标签即可。
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> 2.创建容器,引入代码
2.创建容器,引入代码
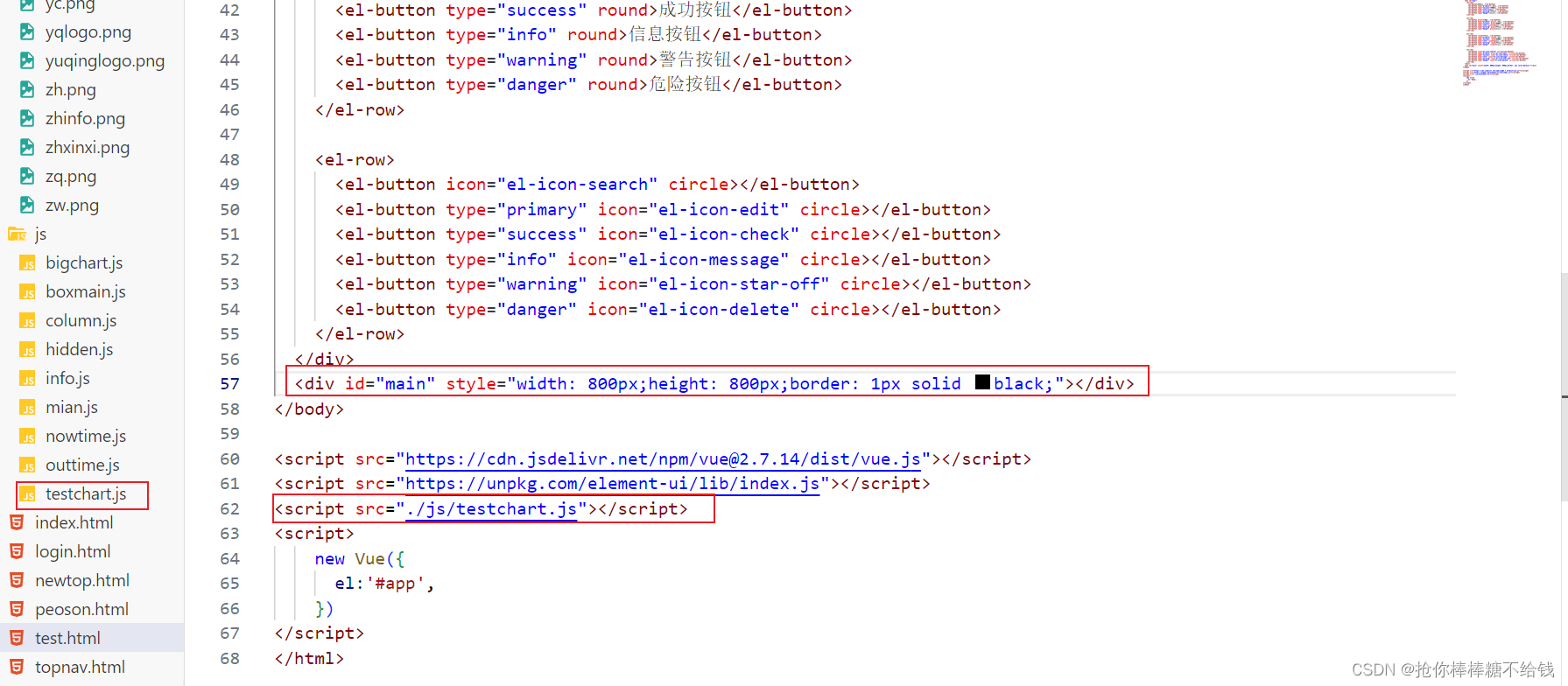
1.创建一个div盒子,id为main(和表中的id一样)。
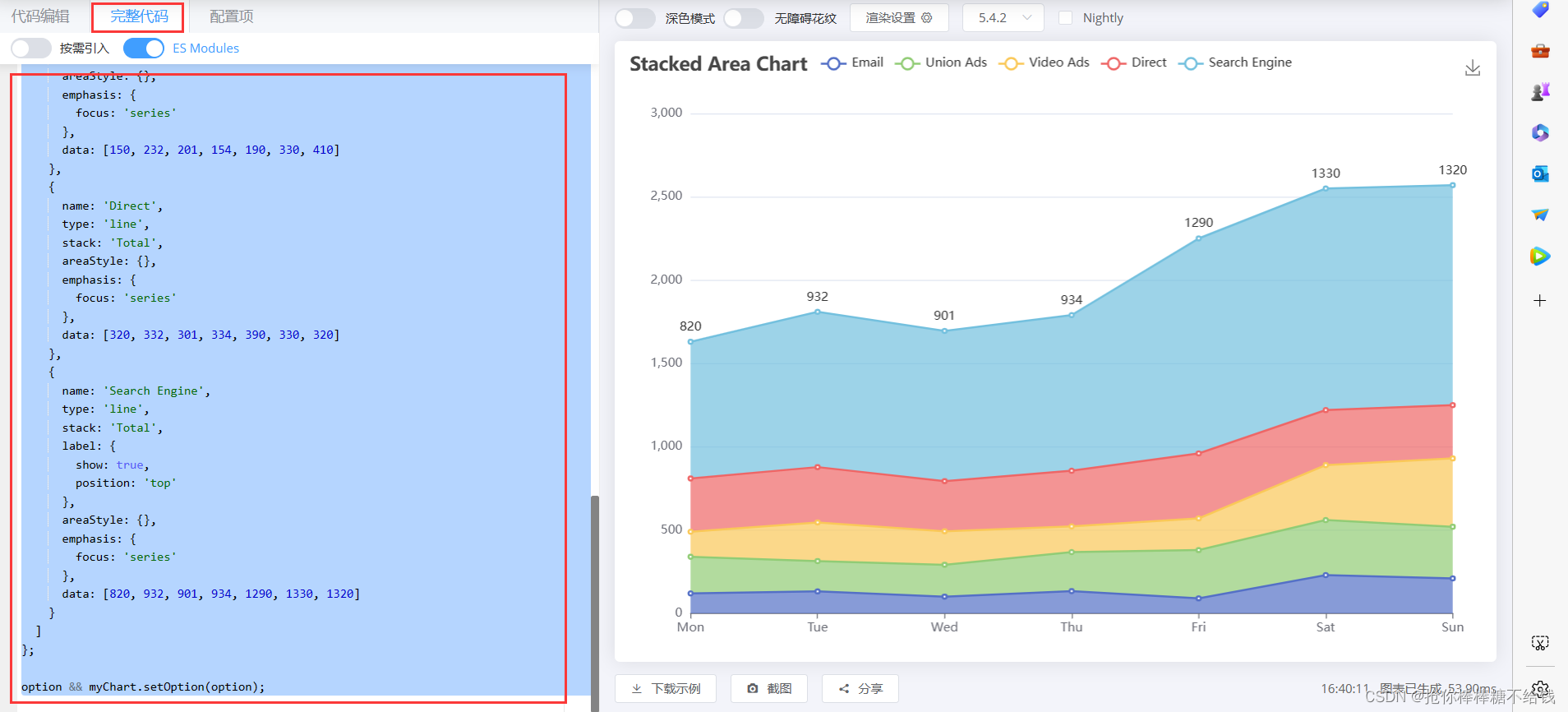
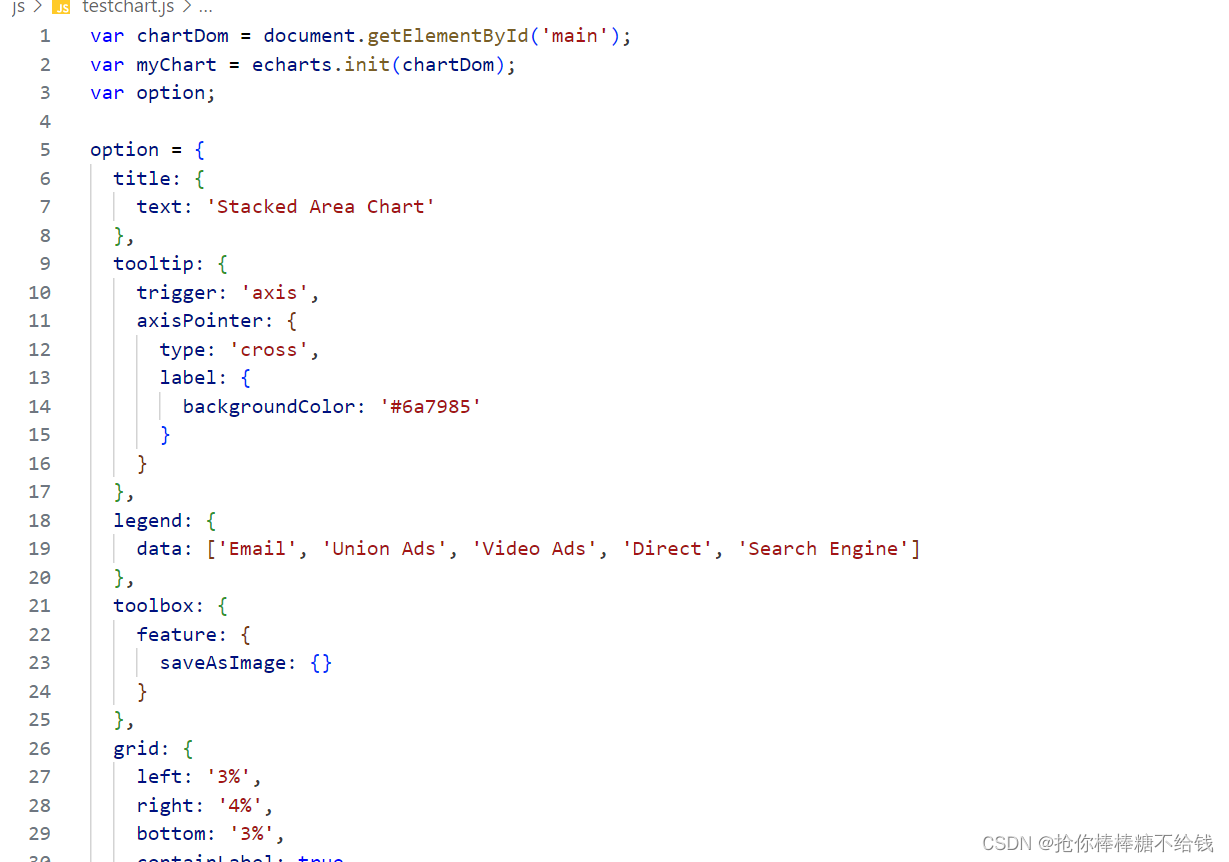
然后进入echarts的官网Apache ECharts,然后我们点击所有示例,选择一个表格


然后选择一个表格,将代码复制

2.创建一个js文件,将表格的代码粘贴进去,记得在页面位置引入js文件,可以参考图‘容器创建’。


3.运行查看表格情况

如果有其他问题欢迎评论区提出。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/165463
推荐阅读
相关标签



