- 1基于tensorflow的校园绿植识别_基于tensorflow的植物识别
- 2简单总结一下计算机科学(CS)的课程体系_cs 学科体系
- 3Android 进程与进程之间的通信--Messager 详细教程,两个app实现_android messager
- 4Postgresql总结几种HA的部署方式_postgresql ha
- 5宋江是怎么当上老大的
- 6【unity】动画状态机中Transition的settings两段动画如何设置?
- 7阿尔法python练习(4-7答案)_阿尔法平台考试
- 8Linux下SVN的三种备份方式_linux svn 备份
- 9Elasticsearch:在 Elastic Stack 8.0 中引入近似最近邻搜索_elasticsearch ann
- 10ATF源码篇(一):起始_atf代码
2023年最新最全uniCloud入门学习,零基础入门到实战项目 uni-admin打造uniapp网页后端 微信支付宝抖音小程序后端 unicloud数据后台快速打造uniapp小程序项目
赞
踩
今天开始带着大家一起零基础学习uniCloud,在下面的课程中我们就简称uniCloud为cloud吧。我这里从零基础开始教大家,后面可以带大家简单的做一个实战项目。所以不用担心自己没有基础,跟着石头哥认真学习就行了的。
一,认识uniCloud
1-1,uniCloud的好处
我们学习uniCloud之前先要认识uniCloud的好处
uniCloud 的价值
- 对于程序员,从此你又get一个新技能,用熟悉的js,轻松搞定前后台整体业务。
- 对于开发商:
1,开发成本大幅下降、开发效率大幅提升、上线和迭代速度大幅提速;
2,如果你是新创公司,将无需雇佣php或java等服务器工程师,每年至少节省几十万;
3,如果你已拥有掌握php和js的全栈,那么改用新的技术栈,一样可以大幅提升开发效率、降低成本;
4,你只需专注于你的业务,其他什么服务器运维、弹性扩容、大并发承载、防DDoS攻击,全都不需要操心;
5,除了开发成本,云资源租用成本也将大幅下降
6,如果不发布Web版,你将不需要购买备案域名。小程序和App可以免域名使用服务器;
uniCloud为每个开发者提供一个免费服务空间,让你也可以拥有自己的服务器。
unicloud和传统Java,php,python后端开发的区别如下图:

总结一句话,就是通过unicloud可以让我们自己脱离后台开发,自己实现数据后台,管理自己的数据。大大的节省开发成本。一个前端开发就可以很方便的把传统Java,php,python,数据库运维的活都干了。可以提升我们的开发效率。在最短的时间内上线自己的小程序,app,网站。
开发者写好云端业务代码,即js编写的云函数,通过HBuilderX部署到uniCloud上即可。
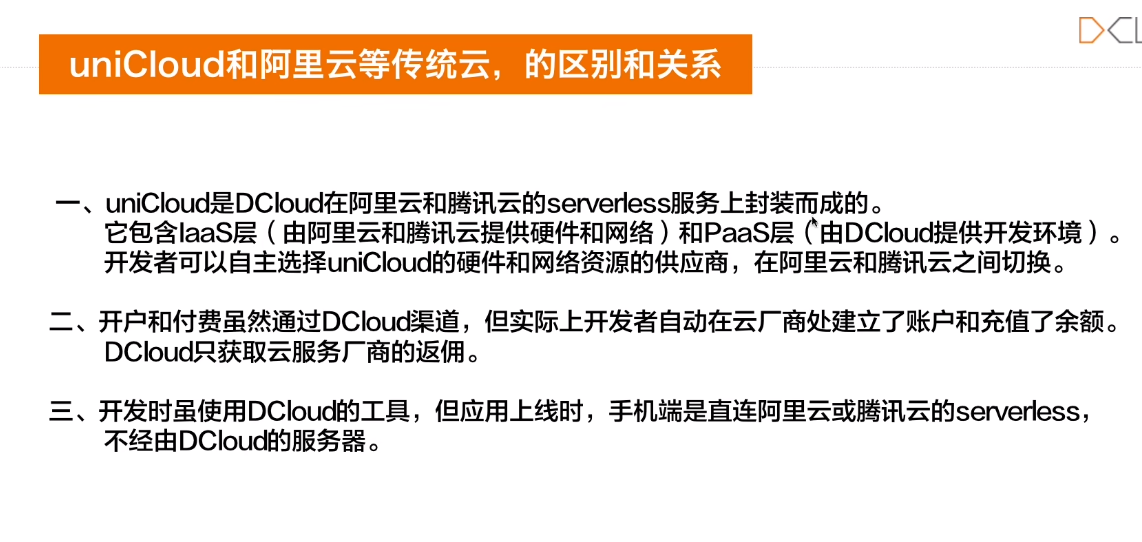
1-2,uniCloud是什么和不是什么
uniCloud是DCloud在阿里云和腾讯云的serverless服务上封装而成的。
它包含IaaS层(由阿里云和腾讯云提供硬件和网络)和PaaS层(由DCloud提供开发环境)。
开发者可以自主选择uniCloud的硬件和网络资源的供应商,在阿里云版和腾讯云版之间切换。
开发时使用DCloud的工具,应用上线时手机端是直连阿里云或腾讯云的serverless,大大的节省我们的配置成本。
详细介绍也可以去unicloud官网看下:unicloud官网




1-3,什么是serverless(云开发)
serverless是目前很火的概念,它是下一代云技术,是真正的“云”。

传统的云服务,让开发者免于购买实体服务器硬件,改为购买虚拟机。但开发者仍然要自己装操作系统、web服务器、数据库,自己处理热备,自己新购服务器来应对高并发,自己抗DDOS攻击…
这不是成熟的“云”!
真正的云计算,就像用水用电,没有复杂的门槛,即用即有、按需付费。
简单回顾下用电的历史。几十年前,很多单位都有专门管电的工程师,当单位的电力负荷不够时,就需要找这个管电的工程师扩容发电机。
现在这个管电工程师的岗位已经淘汰了,电已经变成随用随取、按需付费了。
传统云模式下,开发商仍然需要一个管服务器的工程师,当用户量激增或被攻击时,甚至需要半夜把工程师叫醒来扩容。这当然不合理。
serverless的云,真正的把计算、存储的能力进行了云化,开发者只需要按量租用这些计算和存储能力,再也不用关心扩容和攻击。
开发者不再有“服务器”的概念,因为没有一台具体的机器。就像现在的你再也找不到自己的发电机一样。
当用户量激增时,开发者什么都不用做,系统自动承载更高并发。开发者只需要按照对资源的消耗付费即可。
同理,如果没有用户使用,即没有资源消耗,则根本无需为云资源付费。
开发者写好云端业务代码,即js编写的云函数,通过HBuilderX部署到uniCloud上即可。
云端庞大的serverless资源池,有无数个node进程待命。当手机用户发起请求时,serverless系统会调配闲置的资源来运行开发者相应的云函数。
serverless,让一个不懂服务器运维的开发者,可以只处理自己的业务,再不用关心热备、负载、增容、DDOS等事情。
serverless,让一个学生,也可以享受世界最顶级的IT基础设置。
serverless在国外兴起,但国内的发展速度已经超过了国外。微信、支付宝、百度、字节跳动、快应用联盟都上线了自己的serverless云开发。
目前国内已经有超过60万开发者在使用serverless云开发,包括腾讯、阿里、DCloud的很多自有业务都在使用。
就像uni-app可跨端一样,uniCloud可跨云。基于uniCloud,无需担心使用云开发被绑定到专用的小程序平台。uni-app + uniCloud 是跨端跨云的开发方案。
1-3-1,前端开发模式的演进

上图说完了这几个阶段,可以看到,每一次前端开发模式的变化,都因某个变革性的技术而起。先是 AJAX,而后是 Node.js。那么下一个变革性的技术是什么?不言而喻,个人觉得下一代前端开发模式就是 Serverless
其实 Serverless 早已和前端产生了联系,只是我们可能没有感知。
1、CDN: 相信大家都使用过 CDN,我们开发完成之后,直接将静态文件部署到 CDN 上,通过 CDN 进行内容分发、网络加速,在这个过程中,前端不需要关心 CDN 有多少个节点、如何做负载均衡,也不需要知道 CDN 的 QPS 是多少。所以从这个角度来说,CDN 是一种 serverless 的实现。
2、再比如对象存储,和 CDN 一样,我们只需要将文件上传到对象存储,就可以直接使用了,不需要关心它如何存取文件、如何进行权限控制,所以对象存储对前端来说是 Serverless。
3、甚至一些第三方的 API 服务,也是 Serverless,因为我们使用的时候,不需要去关心服务器。
1-3-2,什么是Serverless

从技术角度来说,Serverless 就是 FaaS 和 BaaS 的结合。
简单来讲,FaaS(Function as a Service) 就是一些运行函数的平台,比如云开发里的云函数,阿里云的函数计算、AWS 的 Lambda 等。
BaaS(Backend as a Service)则是一些后端云服务,比如云开发数据库、对象存储、消息队列等。利用 BaaS,可以极大简化我们的应用开发难度。
Serverless 则可以理解为运行在 FaaS 中,使用了 BaaS 的函数。
1-3-3,Serverless 的主要特点
1、事件驱动----函数在 FaaS 平台中,需要通过一系列的事件来驱动函数执行。
2、无状态----因为每次函数执行,可能使用的都是不同的容器
3、无运维----使用serverless我们不需要关心服务器,也不需要关心运维,这也是serverles思想的核心;
4、低成本----使用 Serverless 成本很低,因为我们只需要为每次函数的运行付费。函数不运行,则不花钱,也不会浪费服务器资源过度
1-3-4,serverless 开发流程

通过上图就可以看出
1,传统开发流程。
在传统开发流程中,我们需要前端写页面,后端工程师写接口。后端写完接口之后,把接口部署了,再进行前后端联调。联调完毕后再测试、上线。上线之后,还需要运维工程师对系统进行维护。整个过程涉及多个不同角色,链路较长,沟通协调也是一个问题。
2、而基于 Serverless,后端变得非常简单了,以往的后端应用被拆分为一个个函数,只需要写完函数并部署到 Serverless 服务即可,后续也不用关心任何服务器的运维操作。后端开发的门槛大幅度降低了。因此,只需要一个前端就可以完成所有的开发工作。
当然,前端基于 Serverless 去写后端,最好也需要具备一定的后端知识。涉及复杂的后端系统或者 Serverless 不适用的场景,还是需要后端开发
1-3-5,serverless带来的价值
1.降低运营复杂度
Serverless架构使软件应用和服务器实现了解耦,服务器不再是用户开发和运营应用的焦点。在应用上线前,用户无须再提前规划服务器的数量和规格。在运维过程中,用户无须再持续监控和维护具体服务器的状态,只需要关心应用的整体状态。应用运营的整体复杂度下降,用户的关注点可以更多地放在软件应用的体验和改进以及其他能带来更高业务价值的地方。
2.降低运营成本
服务器不再是用户关注的一个受管资源,运营的复杂度下降,应用运营所需要投入的时间和人力将大大降低。在最好的情况下,可以做到少数几个应用管理员即可管理一个处理海量请求的应用系统。
3、缩短产品的上市时间
在Serverless架构下,应用的功能被解构成若干个细颗粒度的无状态函数,功能与功能之间的边界变得更加清晰,功能模块之间的耦合度大大减小。这使得软件应用的开发效率更高,应用开发的迭代周期更短。
1-3-6,基于 Serverless 的小程序开发
1、目前国内使用 Serverless 较多的场景可能就是小程开发了。具体的实现就是小程序云开发,支付宝小程序和微信小程序都提供了云开发功能。
2、在传统的小程序开发中,我们需要前端进行小程序端的开发;后端进行服务端的开发。小程序的后端开发和其他的后端应用开发,本质是是一样的,需要关心应用的负载均衡、备份冗灾、监控报警等一些列部署运维操作。如果开发团队人很少,可能还需要前端去实现服务端。
但基于云开发,就只需要让开发者关注于业务的实现,由一个前端就能够完成整个应用的前后端开发。因为云开发将后端封装为了 BaaS 服务,并提供了对应的 SDK 给开发者,开发者可以像调用函数一样使用各种后端服务。应用的运维也转移到了提供云开发的服务商。
下面分别是使用支付宝云开发的一些例子,函数就是定义在 FaaS 服务中的函数。
负载均衡(Load Balance)其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务
备份冗灾:就是为了防止出现自然或者社会灭害带来的对存储设备的损害而造成对数据丢失,而采取的备份.
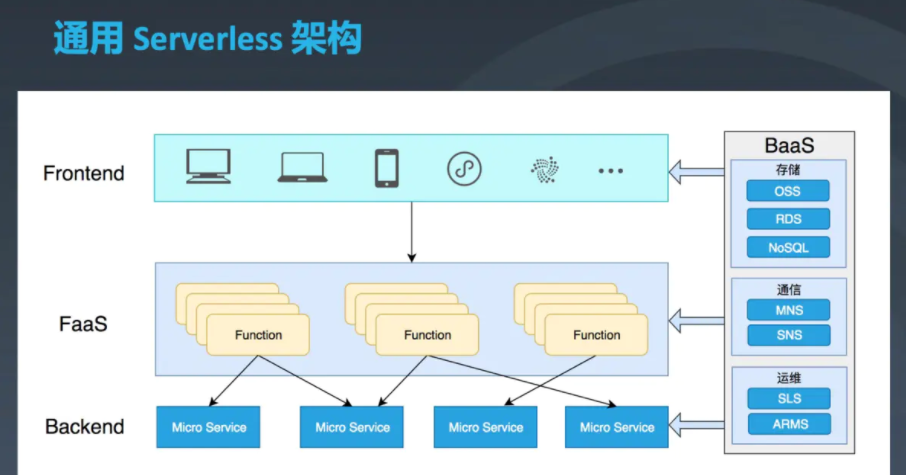
1-3-7,通用 Serverless 架构

其中最底层就是实现复杂业务的后端微服务(Backend)。然后 FaaS 层通过一系列函数实现业务逻辑,并为前端直接提供服务。对于前端开发者来说,前端可以通过编写函数的方式来实现服务端的逻辑。
同时不管是在后端、FaaS 还是前端,我们都可以去调用云计算平台提供的 BaaS 服务,大大降低开发难度、减少开发成本。小程序云开发,就是直接在前端调用 BaaS 服务的例子。
一句话总结serverless - less is more
使用 Serverless,我们不需要再过多关注服务端的运维,不需要关心我们不熟悉的领域,我们只需要专注于业务的开发、专注于产品的实现。我们需要关心的事情变少了,但我们能做的事情更多了。
因为serverless的免运维特点,我们开发程序时再也不用操心扩容、高并发、ddos攻击、安全漏洞补丁等一系列麻烦事。只需专注于自己的业务。
1-4,uniCloud降低前端掌握后端的门槛
前端工程师想掌握后端开发,有6大门槛:
- 学习php、java等非js的语言
- 学习数据库设计
- 学习SQL
- 学习linux、nginx等系统和三方软件
- 学习服务器运维:熟悉负载均衡、大并发处理。了解各种复杂的云厂商产品目录和报价
- 学习系统安全:避免业务安全漏洞(权限漏洞、防SQL注入)、操作系统和三方软件补丁、DDoS等网络攻击
而有了uniCloud,这些门槛全都降了下去:
- 1,uniCloud采用js编写后端服务代码,无需单独学习php或java,甚至也无需提前掌握nodejs。看下uniCloud的api文档即可。
- 2,uniCloud基于serverless,开发者无需了解linux、nginx,无需熟悉负载均衡、大并发处理,不用关心系统补丁和DDoS攻击,只需要用js写好云端业务代码,上传到uniCloud即可。
- 3,uniCloud推出了opendb,包含了大量的开源数据库模板,常见数据表无需自己设计。通过opendb模板,开发者可以快速掌握数据库设计。
SQL在过去也需要单独学习,尤其是复杂的联表查询、Tree查询,掌握很不容易。 - 4,uniCloud推出了JQL(Javascript Query Language),会js即可掌握数据库查询,更对联表查询、Tree查询提供了非常简便的操作封装。
- 5,uniCloud提供了uni-id,无需自己开发账户体系,登录、注册、修改密码、角色权限体系、token管理一应俱全。
- 6,uniCloud在DB Schema中提供了与uni-id的角色权限体系配套的数据权限控制方案。这套方案让初学者也不会在权限控制中犯错。 在一目了然的权限配置清单中可以轻松发现漏做的事情,比以往在大坨php代码中分析是否存在权限漏洞要简单的多。 这套方案还能让多人协作、或项目二次开发变的更容易,因为规范的存在,新人可以轻易读懂老代码的权限体系逻辑。

uniCloud是开发界的革命。在HBuilderX、uni-app、uniCloud三位一体的协同下、创新的功能设计下、丰富的生态和轮子支持下,开发者的开发效率,超过传统开发10倍以上。
所以说,uniCloud是前端变全栈的最佳机会,只需花点时间熟读uniCloud的文档,你就可以成为全栈!我们接下来就开发进入unicloud的开发之旅吧。
uniCloud的好处:
- uniCloud为每个开发者提供一个免费的服务空间,更低门槛
- 按量付费是serverless的特色,如果没有消耗硬件资源,就完全不用付款
- serverless比传统的云主机更便宜
- 传统云主机一旦被攻击,高防价格非常昂贵。而uniCloud无需支付高防费用,不惧DDoS攻击。
1-5,unicloud重要知识点
- 云函数
- 云数据库
- 云存储
我会在后面的章节带大家慢慢学习和认识下面几个unicloud常用的知识点。只需要跟着石头哥认真学习即可。你也可以脱离后台开发,拥有自己的小程序或者app。

二,开发者工具
所谓工欲善其事,必先利其器。我们开发uniapp和unicloud肯定要有一个得心应手的开发者工具。

我们的开发工具就是HBuilderX
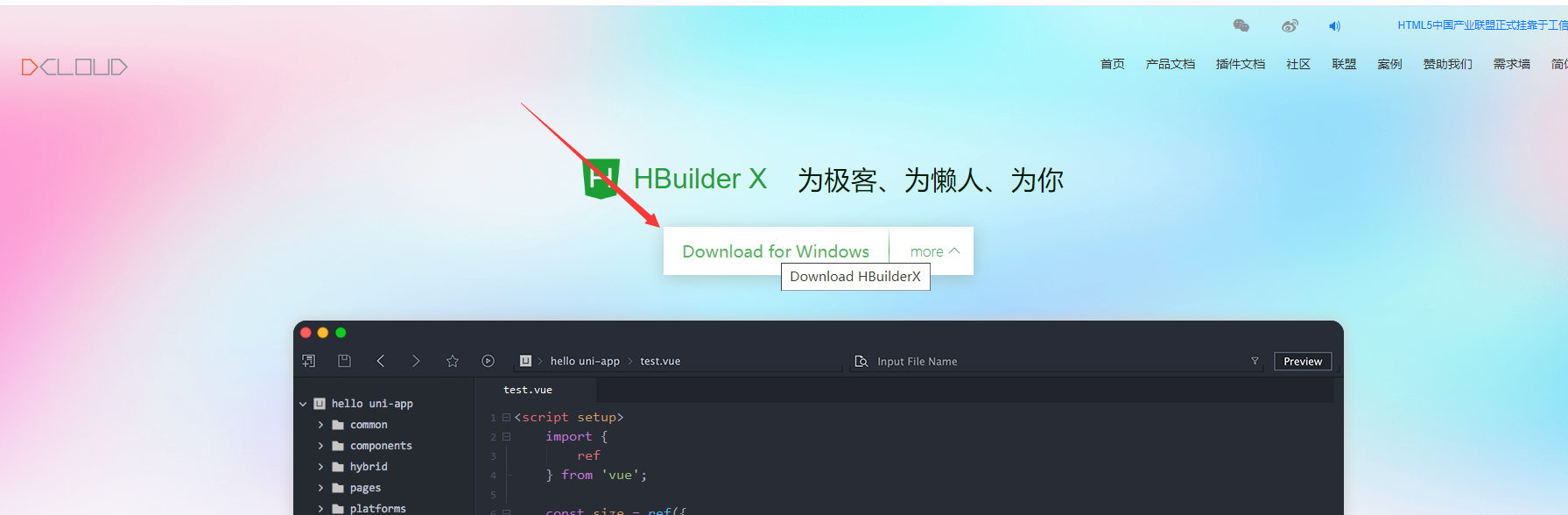
2-1,下载HBuilderX开发者工具
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。下面是hbuilder官方的简介

我们可以直接去官网下载HBuilderX开发者工具 官网下载地址
进去后我们只需要点击下载即可,记得window和mac电脑要下载自己对应的版本。

2-2,安装HBuilderX
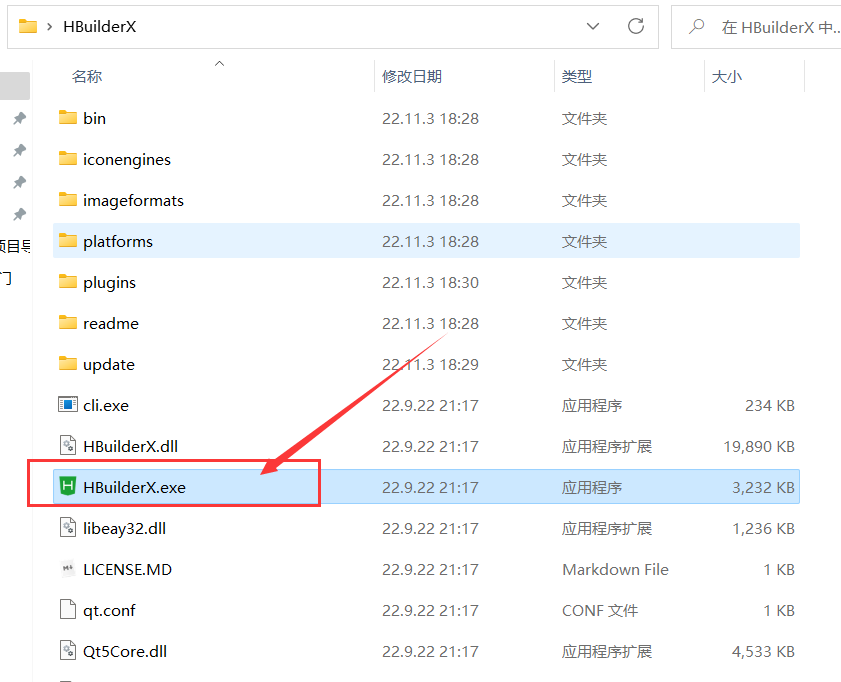
其实HBuilderX的安装很简单,我们上面下载好的安装包,解压好就可以了,解压好以后如下图。当然我这里是window电脑的安装过程,大家如果是mac电脑,可以自行安装。安装过程基本上大差小不差的。

我们在解压好的文件里双击exe文件即可运行。

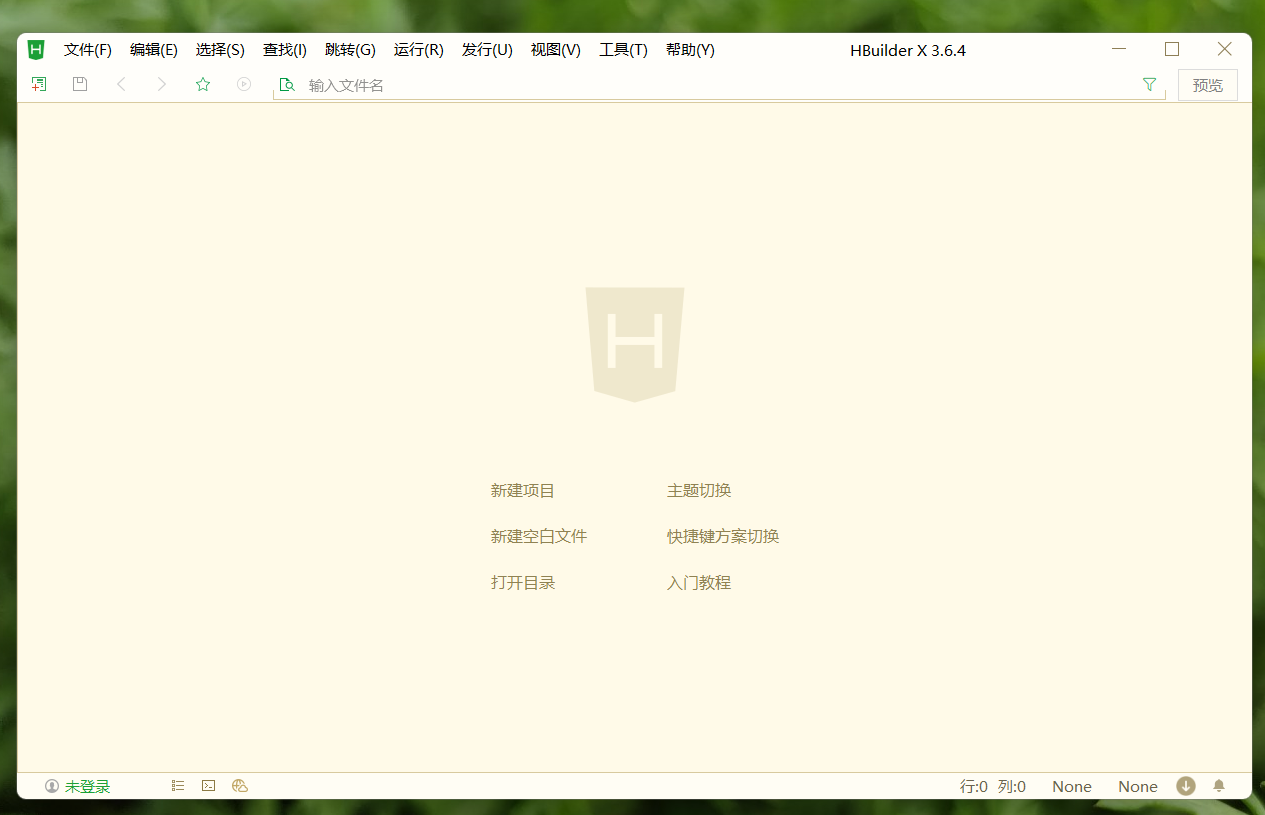
打开后如下

当然了,如果感觉每次从目录里双击exe文件打开麻烦,可以固定到任务栏或者创建快捷方式,然后把快捷方式放到桌面。

也可以直接发送到桌面快捷方式

一般情况下,我们第一次打开项目关闭的时候,系统会提示我们自动创建一个桌面快捷方式的。

当然我比较喜欢固定到任务栏,因为以后要经常用整个开发者工具,所以怎么样打开方便就怎么来就行了。

三,创建属于自己的第一个unicloud项目
当然如果你有学过石头哥的小程序和小程序云开发课程,再来学习cloud就可以很快的入门的。反过来说,如果你没有小程序或者vue基础,也没事的,只要跟着石头哥认真学习即可。
3-1,创建一个新的uniapp项目(带unicloud)
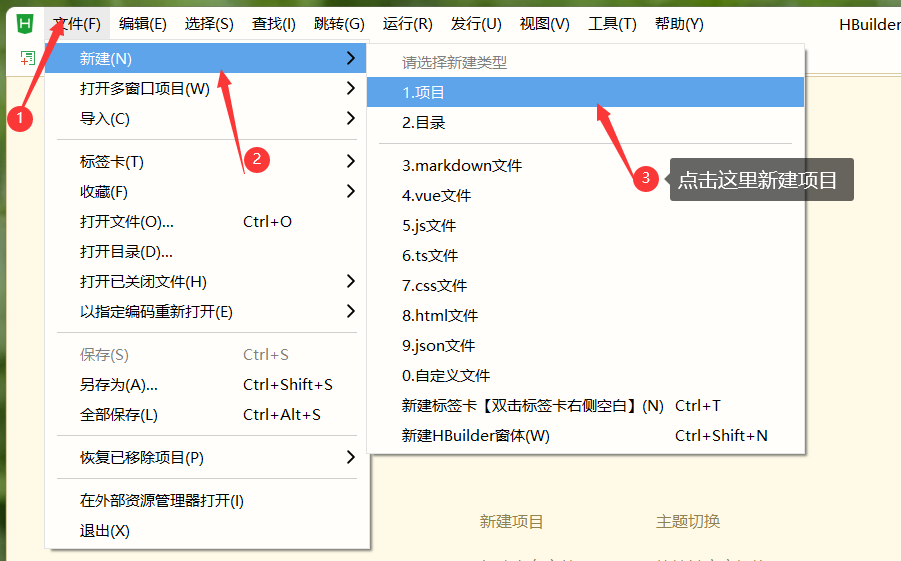
在点击工具栏里的文件 -> 新建 -> 项目

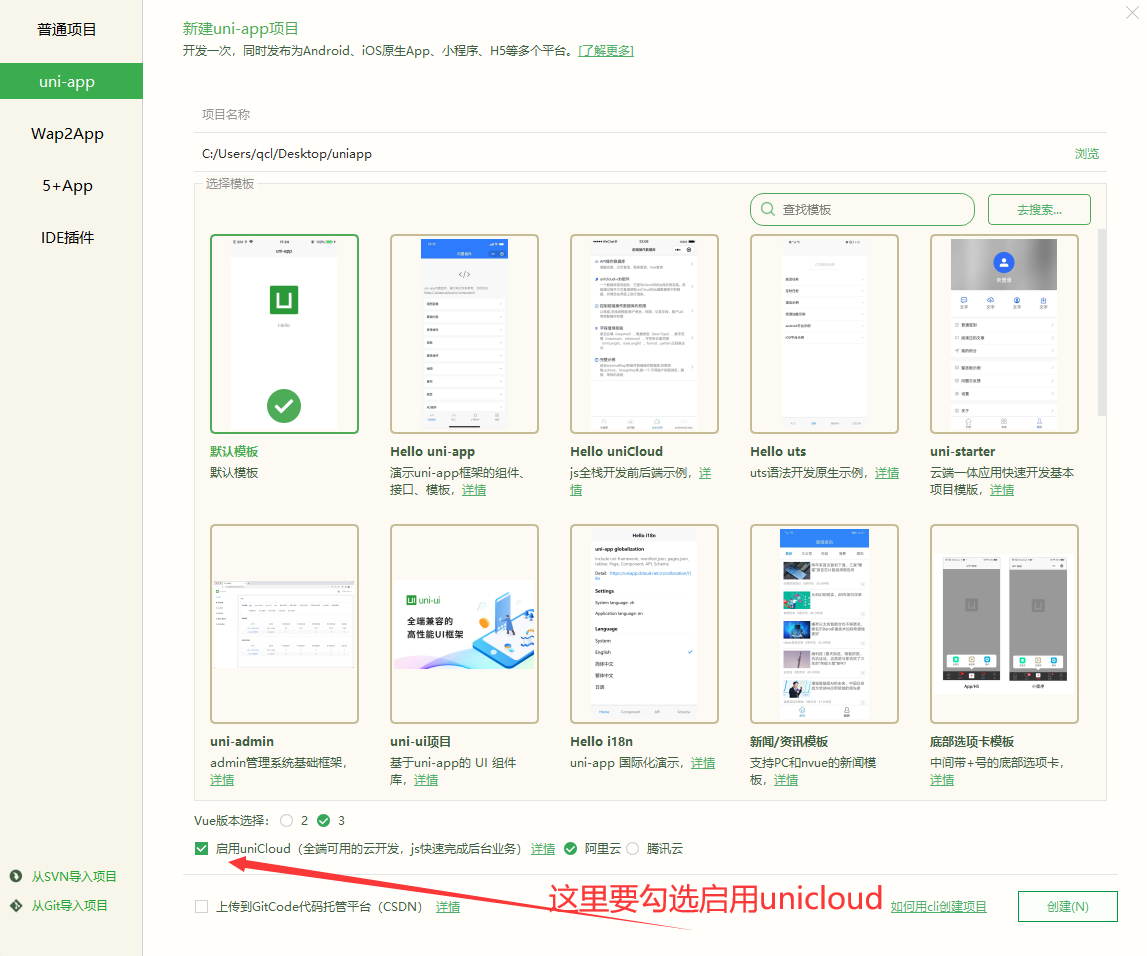
然后在弹出的创建页面做以下配置,推荐使用vue3版本,因为编译速度更快。

重要的就是要勾选启用uniCloud

- 1,项目名称:随便取,可以用汉字,但是尽量用英文或者拼音
- 2,项目路径:一般保持默认即可,不过我个人比较喜欢放在桌面,这样后面找代码方便些。
- 3,选择模板:学习期间用默认空白模板即可,后面我们学的差不多了,就可以使用官方提供的模板,进行快速开发了。
- 4,vue版本:因为我们的uniapp是基于vue开发的,所以这里要选择vue版本,既然我们学习,就建议大家学习最新的,用vue 3这个版本就可以了
- 5,学习期间,我们不使用uniCloud和gitCode代码托管平台,所以这两个选项不用勾选即可。所有这些设置完,就可以点击创建了。
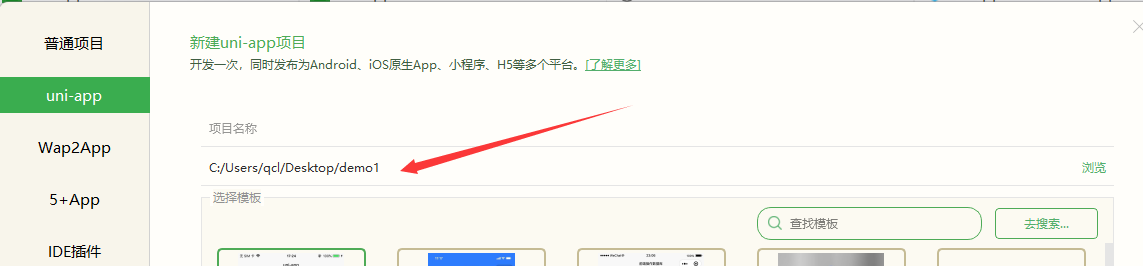
关于项目路径,比如我在桌面新建一个demo1空白文件夹,然后在创建项目时点击浏览,选择自己创建的demo1文件夹即可。

这样我们创建的项目就会在demo1文件里,也就是我们的项目源码就存在了demo1里

因为使用unicloud需要我们登录,所以如果你没有登录的话,会弹出下面弹窗

如果你没有unicloud账号的话,去注册一个即可。注册完这里登录下。
然后新创建好的项目如下

可以看到我们的新项目就创建在了demo1里,到这里我们的第一个uniapp项目就创建好了。
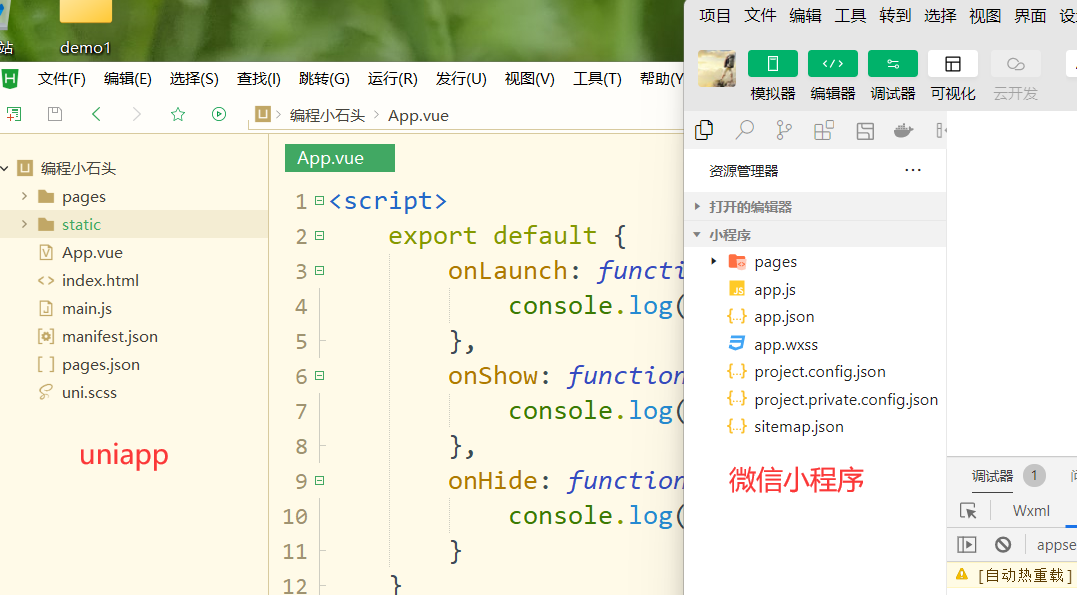
跟着石头哥学过微信小程序开发的同学大概可以看出来,uniapp项目其实和小程序项目很相似的。

一些组件,语法也很相似,因为uniapp就是基于vue框架的,而小程序呢也是借鉴了vue。所以你学过石头哥的小程序课程,再来学uni,肯定学的很快的。当然了,即便没学过小程序,石头哥也会手把手的带着大家零基础入门uni的,只要跟着石头哥认真学习。

3-2,和普通uniapp项目的区别
上面我们创建好带unicloud的项目以后,可以看到和普通uniapp项目比,多了一个uniCloud目录。我们后期的学习和代码编写,主要会写在这个目录里。

3-3,认识uniapp项目目录结构
我们上面一步创建好了项目,这一节我们就来认识项目。
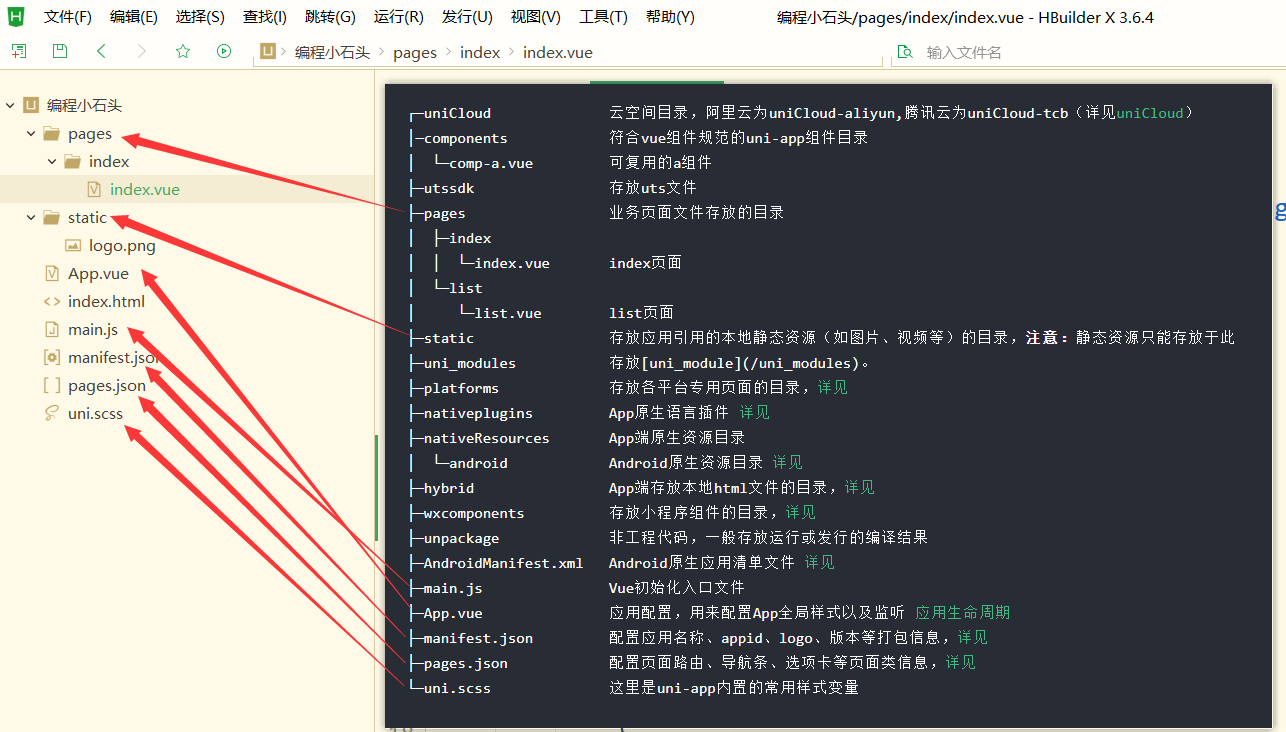
一个完整的uni项目的目录结构如下,我们后期随着学习的深入会逐个带大家学习,所以目前阶段,大家只需要大致知道就行,没有必要死记硬背下来。

大家可以先对照着官方给出的目录结构,大致的知道我们创建的第一个项目里每个文件都是什么作用。我在配套视频讲解里,会慢慢的带着大家熟悉的。

我这里先用通俗的话给大家说下我们新建项目的目录结构,方便大家理解
- pages:所有页面存放的目录,我们目前只有一个index页面,后面再创建别的页面,比如个人中心,列表页,详情页等,都是放在这个pages文件里
- static:静态资源目录,例如图标,图片,音视频等
- App.vue:我们的根组件,用来配置App全局样式以及监听,所有页面的切换都是在这里进行的。
- index.html:就是我们的uniapp使用的vue框架生成的单页面文件,有点类似我们的网页的index页。
- main.js:项目初始化入口文件,主要用来初始化一些需要的东西
- manifest.json :用来指定应用名称、appid、logo、版本等打包信息,后面我们配置微信小程序,支付宝小程序等,可以在这里配置
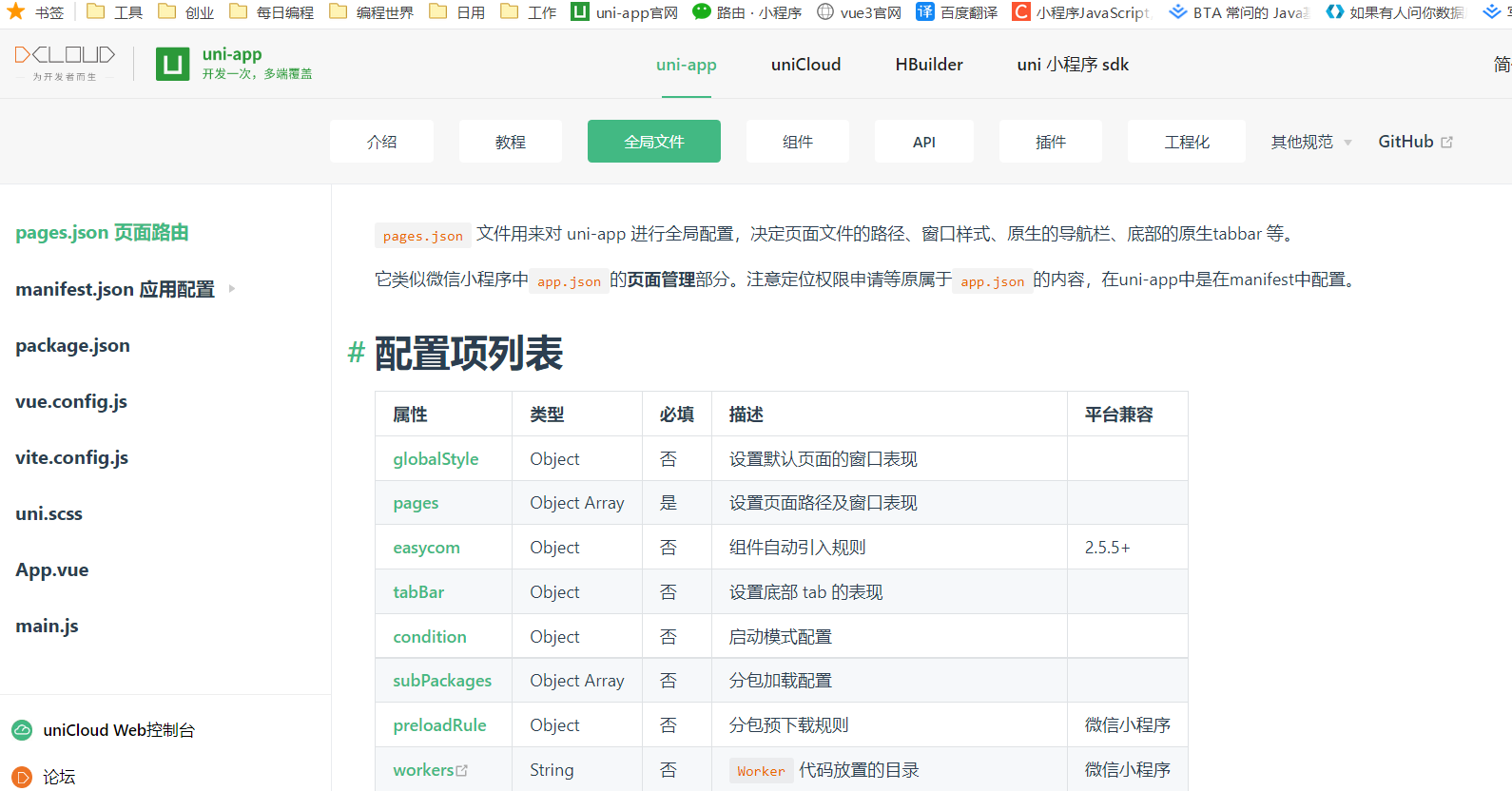
- pages.json :配置页面路由、导航条、选项卡等页面类信息,决定页面文件的路径,窗口样式,导航栏,底部的tabbar等。
- uni.scss :这里是uni-app内置的常用样式变量,方便控制应用的整体风格,比如颜色,边框等
官方文档也有大致的介绍的

详细的还是建议大家去跟着石头哥的uniapp零基础入门课去学习下,或者看下官网。
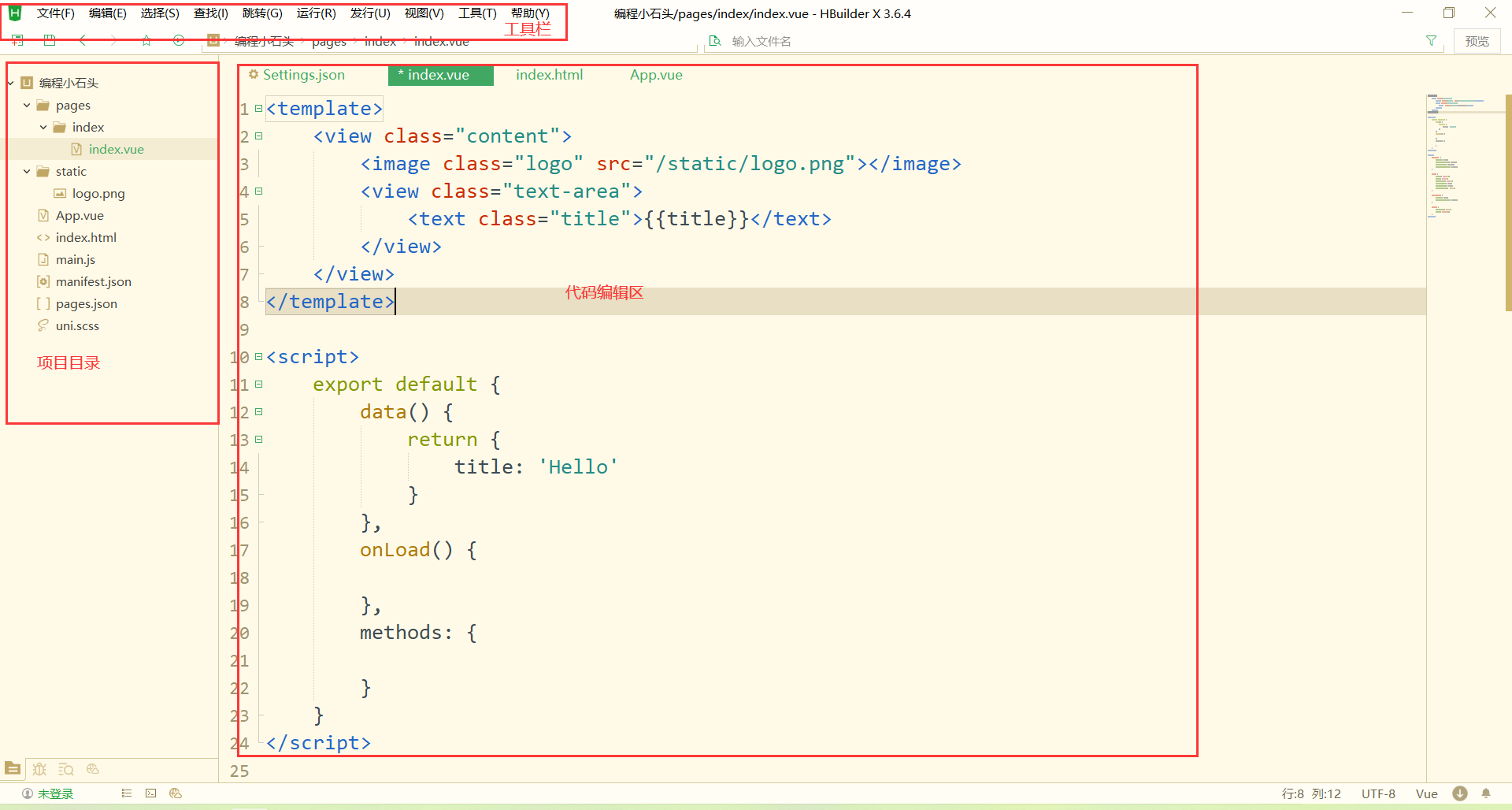
3-4,认识开发者工具

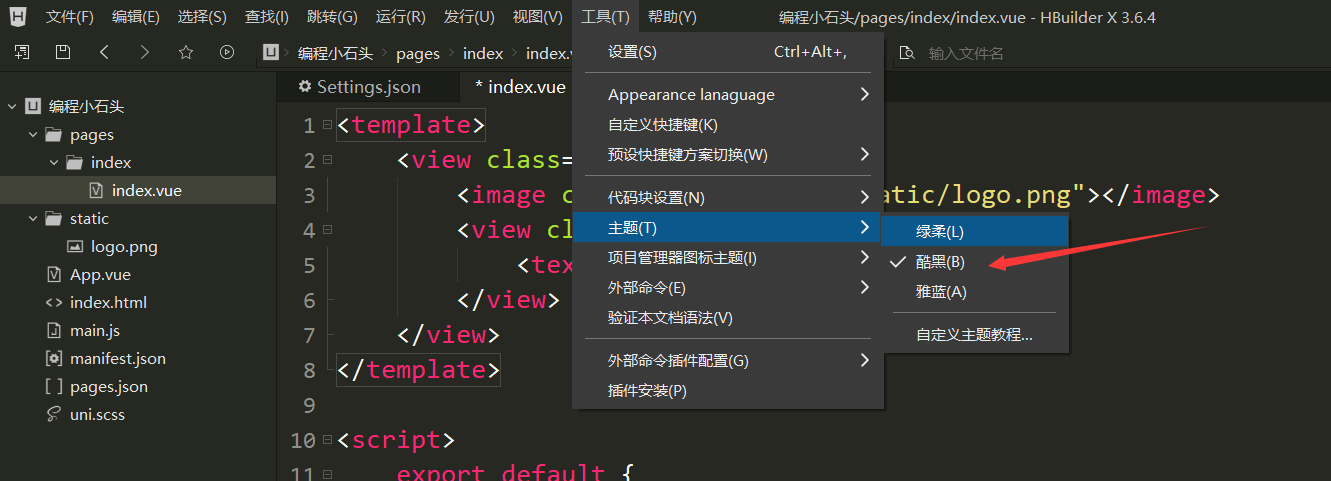
我们可以在顶部的工具栏里做一些开发者的配置,比如我这里把主题设置为了酷黑色。

当然了这里大家根据自己的喜好,去做一些简单的设置即可。我们后面的学习中会慢慢的用到工具栏里的东西,在视频里我慢慢的给大家做介绍。
我们常用的开发者工具的功能还有模拟器,调试器,在下一节的。
3-5,项目的预览
我们项目的预览常用的有下面几个方式。为了降低大家的学习成本,我们学习阶段主要运行到内置浏览器,后面会慢慢教大家运行到小程序或者手机上。

运行到浏览器就是运行到我们电脑上的浏览器

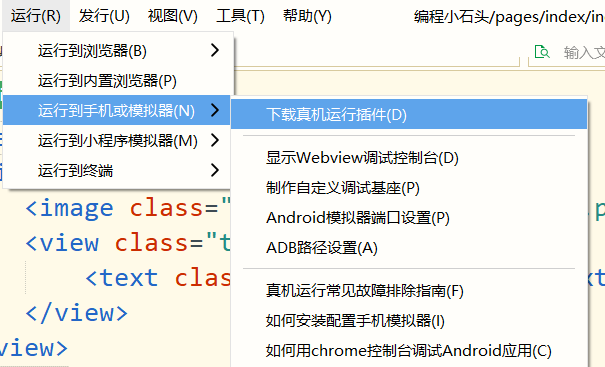
运行到手机或者模拟器:就是可以运行到我们的安卓或者苹果手机上

运行到小程序:就是我们开发的项目可以运行到微信,支付宝,百度小程序等。

运行到内置浏览器:这是我们目前学习阶段最常用的方式,所以我们目前运行先使用内置浏览器即可。
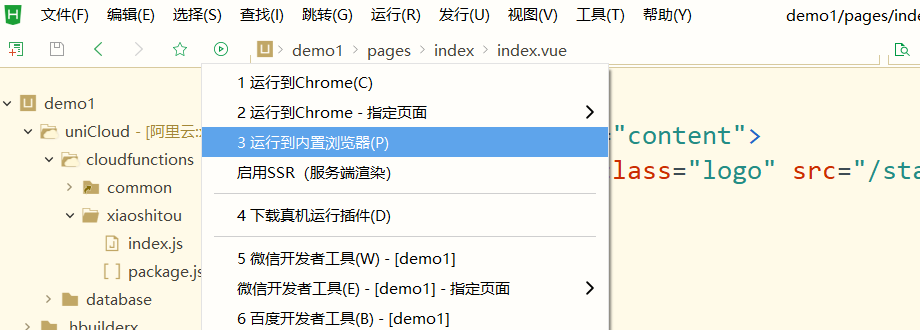
3-6,运行项目到内置浏览器

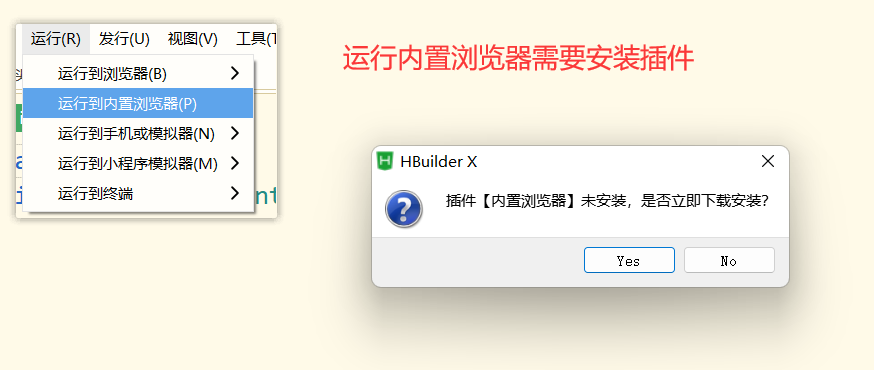
我们点击运行到内置浏览器,第一次会提示:安装插件,我们点击确定,安装即可。然后耐心等待插件的安装即可。

安装成功

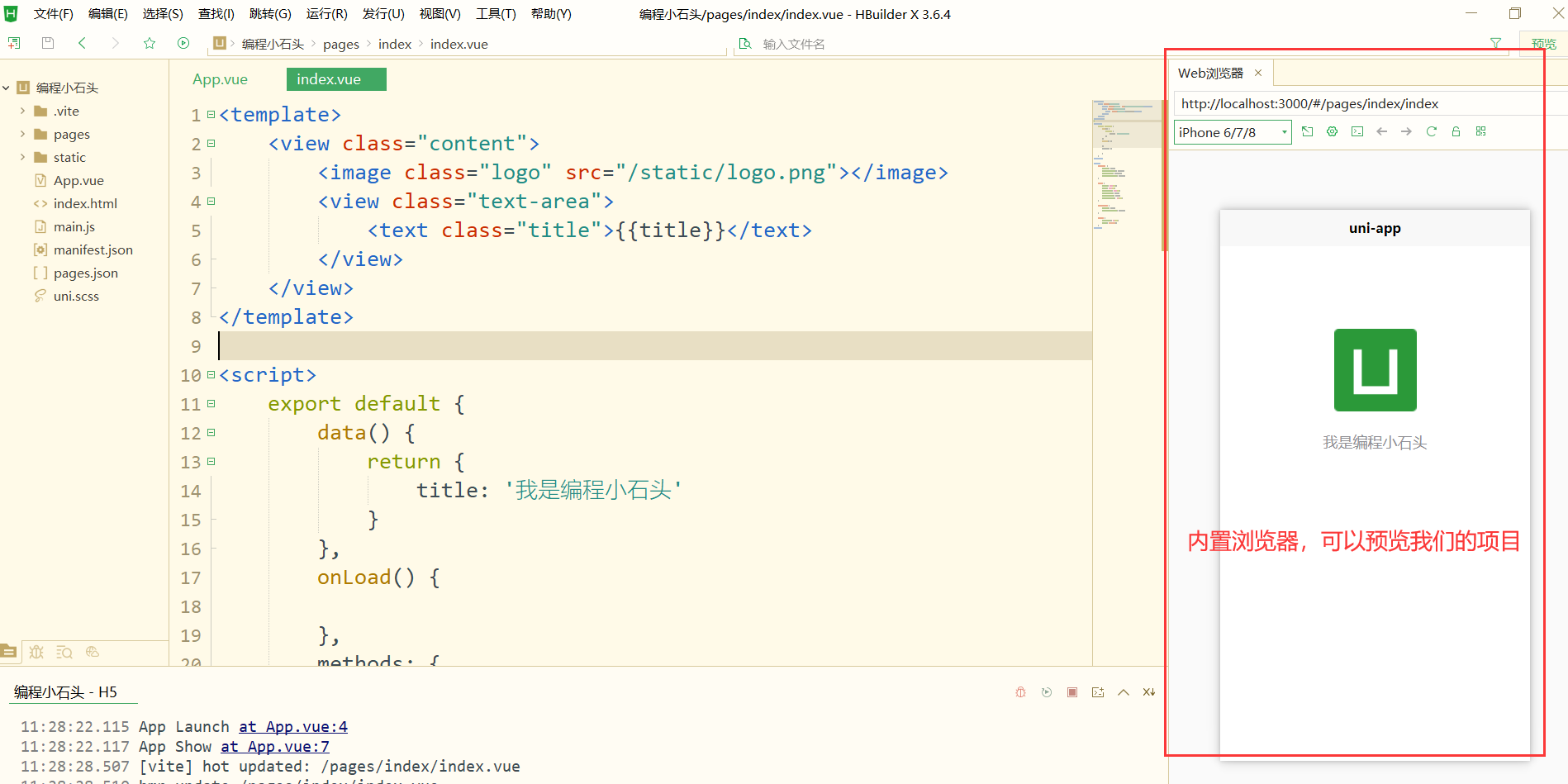
然后再次点击运行到内置浏览器,就可以在内置浏览器上预览我们的项目了

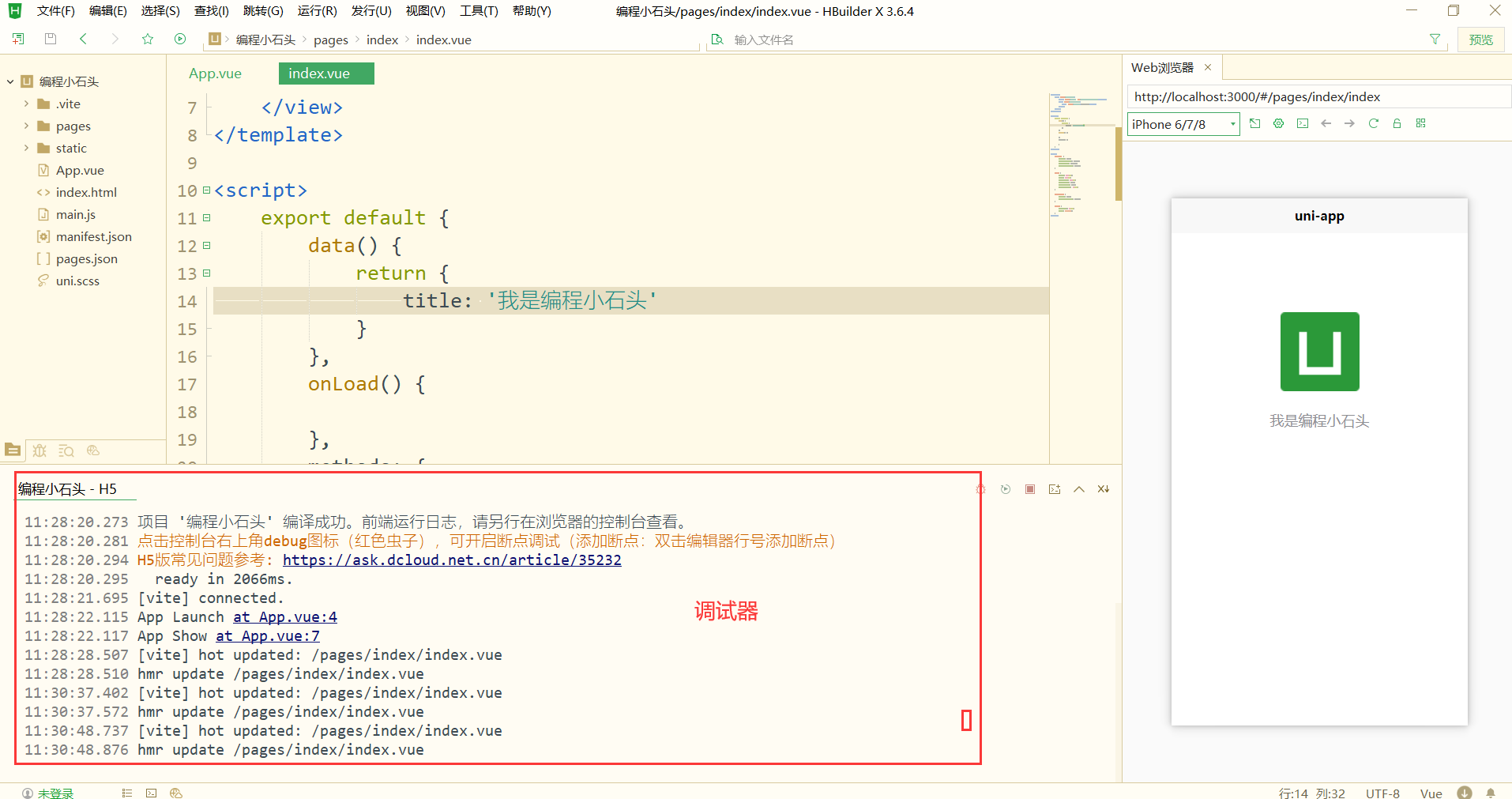
这时候我们也多了一个调试器,调试器主要就是用来打印一些日志信息,来帮助我们调试项目,辅助修复bug。

四,关联云服务空间(阿里云或腾讯云)
我们上面创建好项目以后,需要管理云服务。
一个服务空间对应一整套独立的云开发资源,包括数据库、存储空间、云函数等资源。服务空间之间彼此隔离
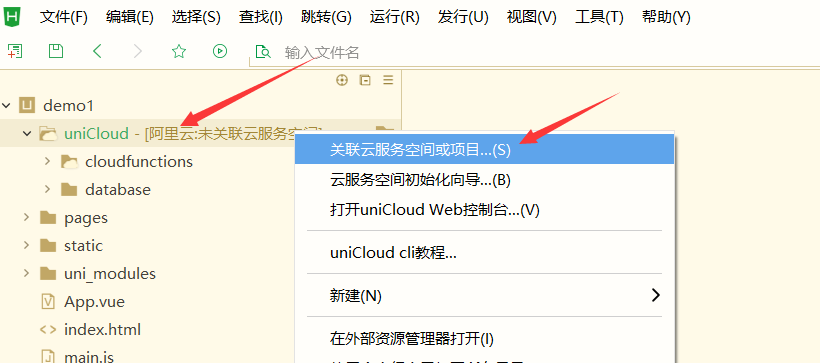
4-1,之前没有开通过云服务
可以直接右键,然后点关联。

就会直接跳出下面弹窗

点新建,就会直接打开云服务的网页

4-2,新建服务空间
我们点击上一步的新建服务空间,就会出现下图,这里建议选阿里云。为什么呢,因为阿里云目前提供一定的免费使用,学习的话,基本上够用了。

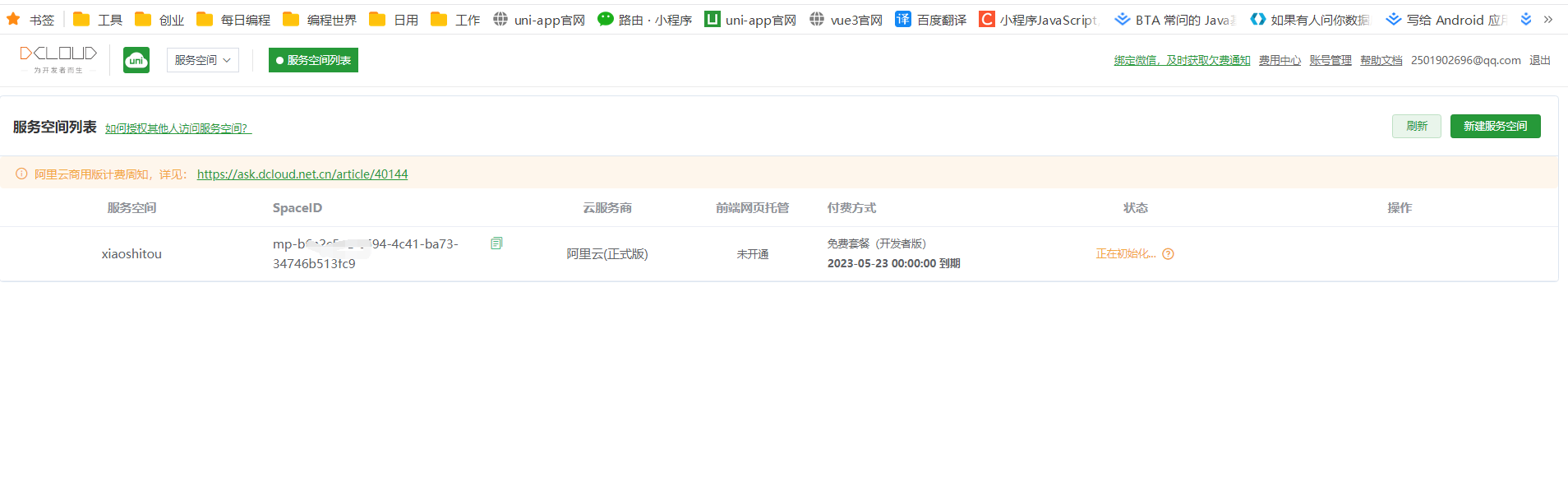
开通后,等待初始化即可

初始化可能要稍微等一段时间

初始化好 以后如下

创建服务空间后,在同样的 uniCloud 目录右键菜单中关联该服务空间。只有项目关联好服务空间后,才能上传云函数、操作服务空间下的数据库、存储等资源
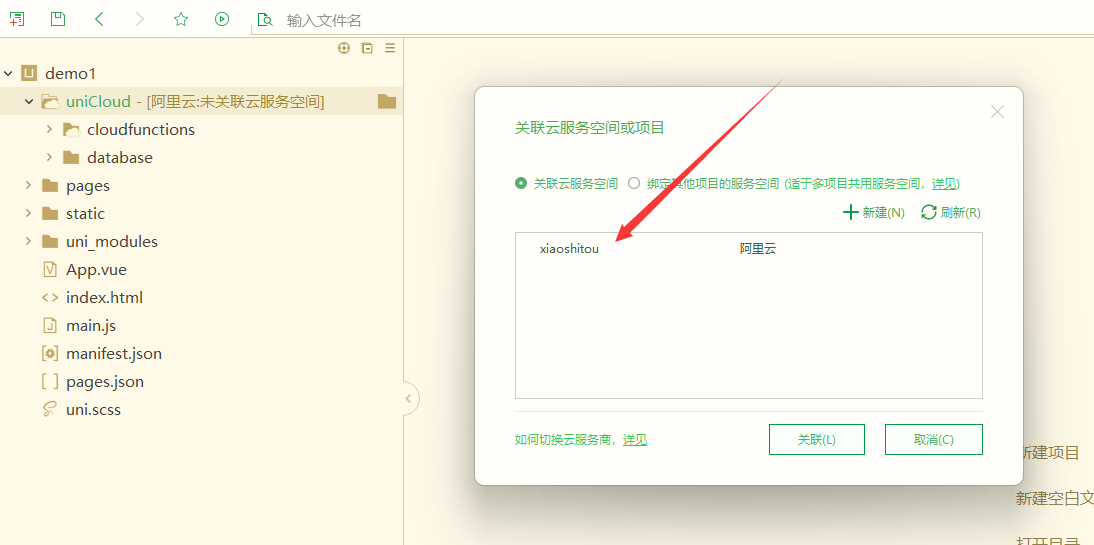
4-3,关联云服务空间
然后就可以把我们的项目关联到这个云服务空间了

关联好以后可以看到

下面是关联后和关联前的区别

到这里我们的准备工作就做好了。
一个开发者可以拥有多个服务空间,每个服务空间都是一个独立的serverless云环境,不同服务空间之间的云函数、数据库、存储都是隔离的。
4-4,uniCloud目录介绍

五,云函数
5-1,什么是云函数
云函数即在云端(服务器端)运行的函数。云函数是运行在云端的 JavaScript 代码,是基于 Node.js 的扩展。
开发者无需购买、搭建服务器,只需编写代码并部署到云端即可在客户端(App/Web/小程序等)调用,同时云函数之间也可互相调用。
一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。当云函数被客户端调用时,定义的代码会被放在 Node.js 运行环境中执行。
开发者可以如在 Node.js 环境中使用 JavaScript 一样在云函数中进行网络请求等操作,也可以使用 node_modules。
但 DCloud提供了 uniCloud对象 内置在云函数/云对象中,开发者使用更多的是 uniCloud 的 api,不了解 node 不影响开发。
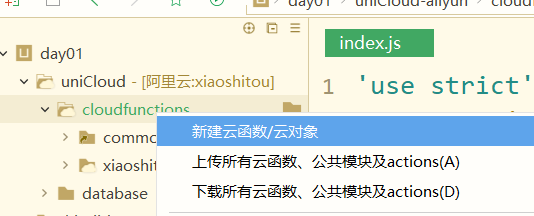
HBuilderX 3.0起版本,在uniCloud/cloudfunctions目录右键创建云函数,如下:

在HBuilderX 3.4起,上述界面更新为 新建云函数/云对象。
云函数修改后,可以本地运行,这样就很方便我们本地调试开发。只有上传到云端,方可在云端生效。
在常规的 Node API 基础上,uniCloud的云函数环境内置了uniCloud对象,这个对象内置了网络、数据库等各种API。开发者未学习过 Node.js 也没有关系,只需要看uniCloud的文档,掌握这个uniCloud对象的API即可。
每个云函数是一个js包,在云函数被调用时,由 serverless 调度系统分配硬件资源启动一个 node 环境来运行这个云函数。
我们再来看下小程序云开发里的云函数的描述 :

可以看出小程序云开发和我们的uniCloud有太多相似之处了,如果你有跟着石头哥学过小程序云开发,再来学习uniCloud,基本上可以无缝衔接的。
其实通俗来讲,云函数也是运行在服务器上的,只不过和我们传统开发语言相比。unicloud官方为我们提供的傻瓜式的一键部署。也就是说你只需要把心思花在业务逻辑代码的编写上即可。无需关心写好如何部署,无需关心安全问题,无需关心鉴权问题。
云函数启动后实例会保留一段时间(如15分钟),超过保留期后若该云函数一直没有被再调用,那这个实例会被释放。所以云函数有冷启动的概念。不过由于js实例的启动要比php和java更快,所以js更适合serverless方式。
5-2,云函数的分类
云函数有若干子概念,包括 普通云函数、云对象、公共模块、clientDB的action云函数、uniCloud扩展库。
我们刚开始先重点学习普通云函数。后面的章节会讲解其他几个
- 云函数:通过传统json接口方式和客户端通信,客户端使用uniCloud.callfunction(“”)调用云函数
- 云对象:是通过前端导入对象来操作的,客户端使用uniCloud.importObject(“”)导入云对象。
- 公共模块:用于不同的云函数/云对象,抽取和共享相同代码
- action云函数(不推荐使用):为了弥补clientDB客户端直接操作数据库的局限而设计的。从HBuilderX 3.6.11开始,推荐使用数据库触发器替代action云函数。
- uniCloud扩展库:为了裁剪和控制云函数体积而设计的,一些不太常用的功能比如Redis,独立为可选扩展库,避免增大每个云函数的体积

5-3,客户端和云函数的通信
uni-app客户端和传统服务器通信时,使用uni.request的ajax请求方式。uniCloud下不再使用它,有更好的云端一体的通信方式。
uniCloud体系里,客户端和服务端的云函数通信,有4种方式:

我们现在要学习的就是普通云函数callfunction方式。
云函数是uniCloud的基础,本质上 clientDB 和 云对象 都是建立在云函数上针对特定场景的优化。
- clientDB针对的场景是数据库操作,它优化了可以不写或少写服务器代码
- 云对象针对的场景是非数据库操作或不宜前端暴露的数据库操作时,和uni-app客户端的通信方式。它优化了代码结构,更精简、简单。
5-4,普通云函数
callFunction方式云函数,也称之为普通云函数。其实这种方式就是我们小程序云开发里的云函数。
uni-app的前端代码,不再执行uni.request联网,而是通过uniCloud.callFunction调用云函数。
callFunction方式避免了服务器提供域名,不暴露固定ip,减少被攻击的风险。
接下来我们就写一个最简单的云函数,然后在客户端调用。

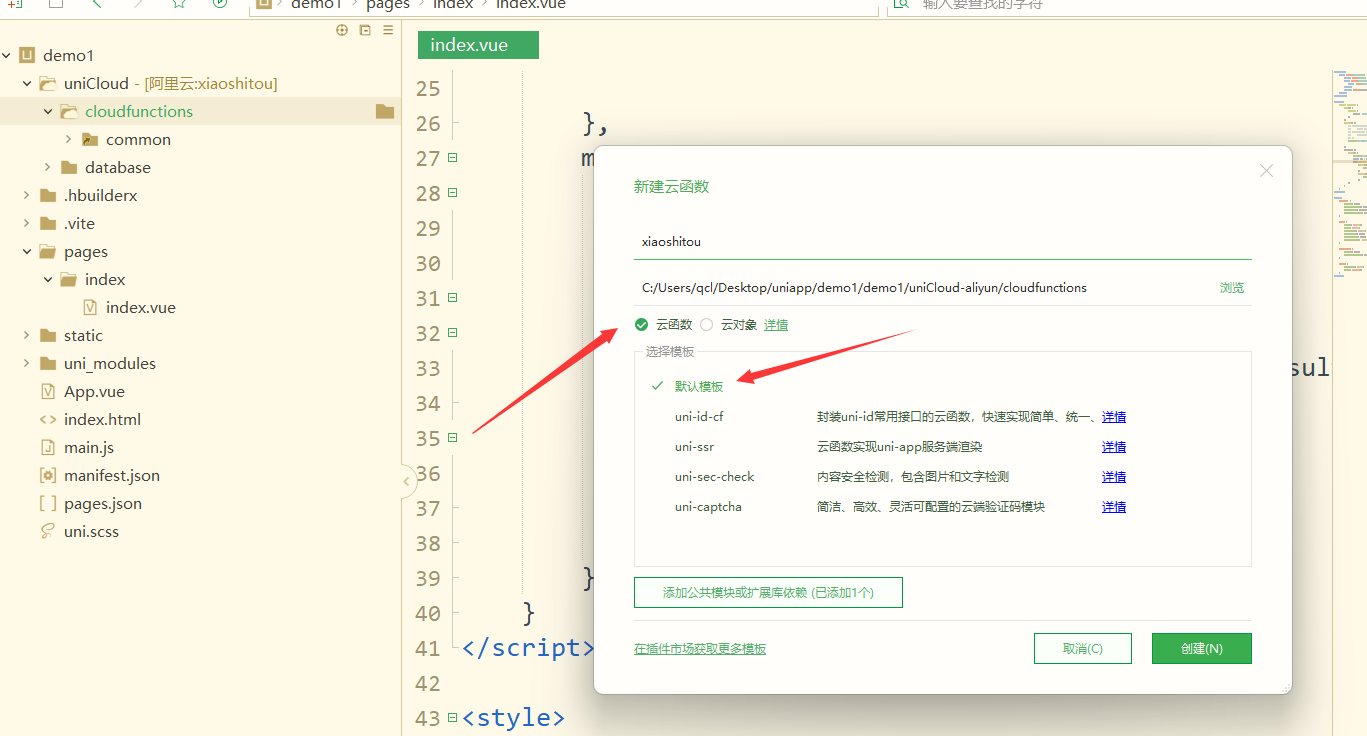
通过右键cloudfunctions然后新建云函数。如我给云函数取名 xiaoshitou ,最好拼音或者英文。然后勾选云函数,使用默认模板。

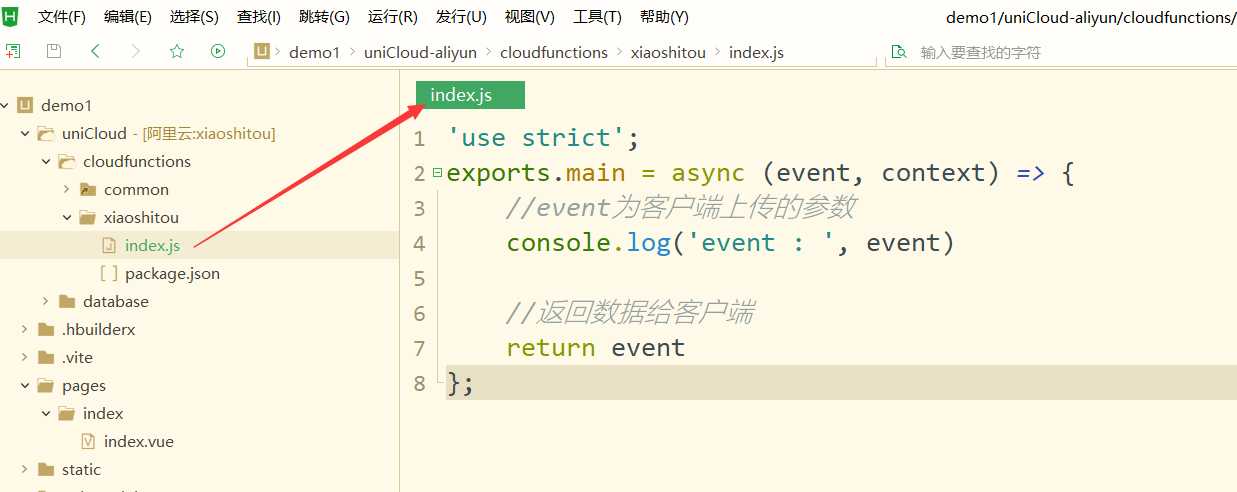
创建后如下: xiaoshitou云函数下的index.js就是我们编写云函数的地方。package.json是做一些配置的,目前用不到。

5-5,编写属于自己的第一个云函数
我们上面创建好云函数以后,接下来就开始编写云函数了。
还记得什么是云函数吗,云函数即在云端(服务器端)运行的函数。
所以可以理解为,我们在做传统后台开发的工作(Java,php,python后台),编写好云函数后,就可以返回一些数据给前端了。当然这些数据可以是从数据库里拿的,也可以是从网上获取的。不管怎么,我们写云函数的目的就是返回数据给前端的。
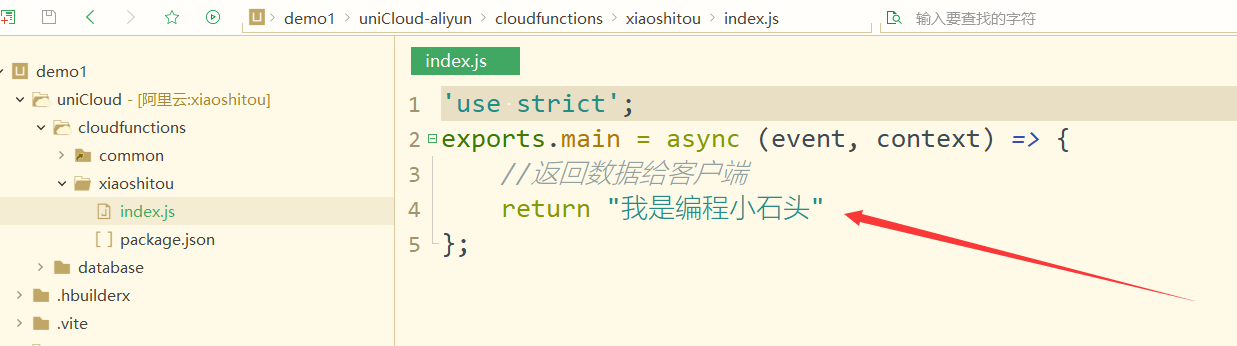
如我们这里返回一段话给客户端

5-6,客户端调用云函数
我们上面把云函数写好了,那么接下来就可以调用云函数了。

我们直接通过uniCloud.callFunction来调用云函数。然后运行项目

内置浏览器有时候不打印,那么我们就复制链接区自己电脑上的随便一个浏览器里打开即可。

然后右键点检查

然后点Console,就可以看到打印了云函数返回的消息。

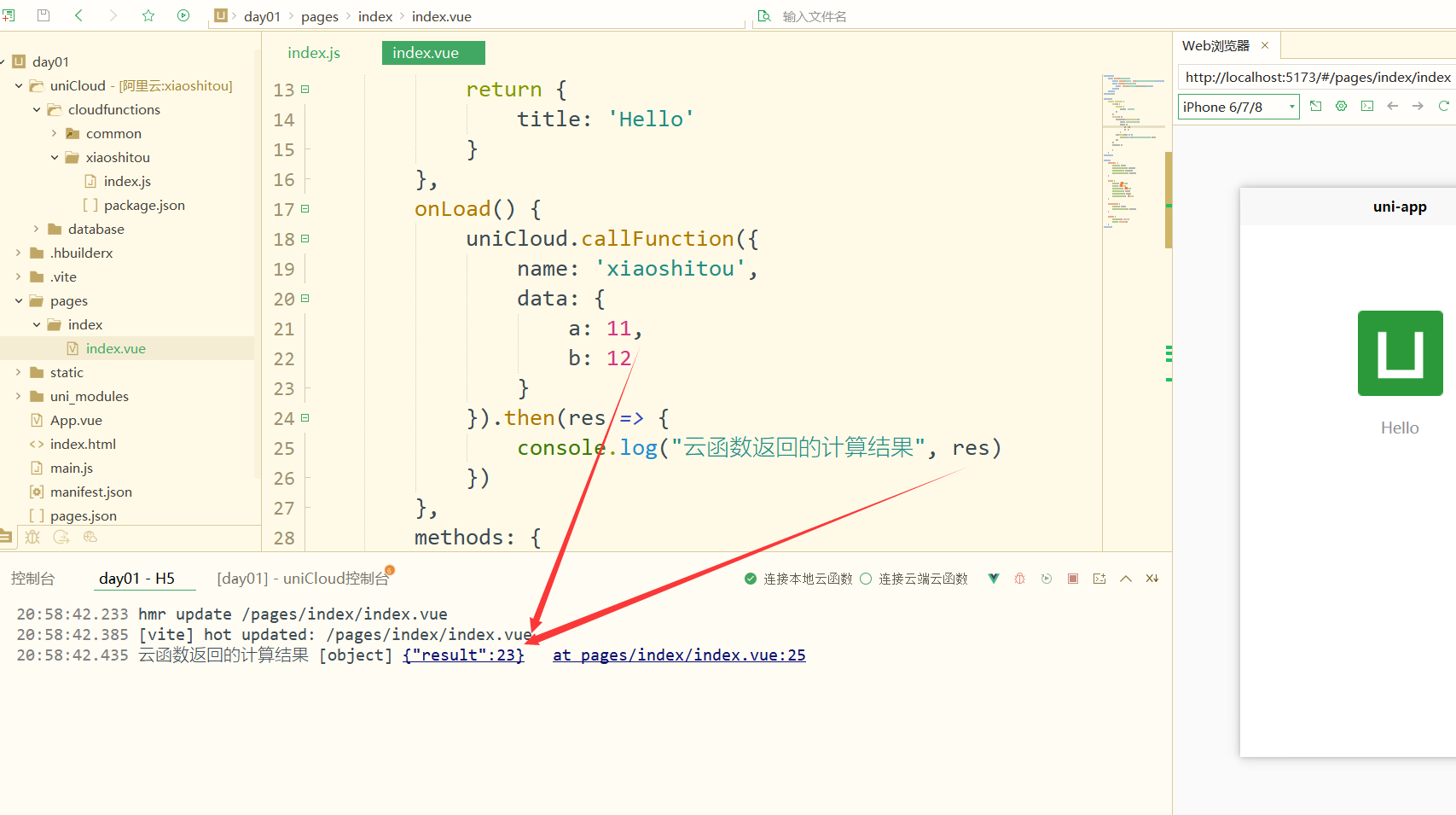
5-7,传递参数给云函数
我们调用云函数时可以在data里传递参数给云函数的,如下图

我们调用xiaoshitou云函数的同时,传递a,b两个参数给云函数。
然后云函数接受到参数后,进行一个简单的加法计算。然后返回给客户端。

可以看到,客户端打印了结果2

我们如果传 a:11 b:12,那么打印的结果就是23

这是为了给大家演示,才写这么基础的运算的,正常我们开发时,也都是传递参数给云函数。
比如我们做搜索功能,就是把搜索词传递给云函数,然后云函数拿这个搜索词,去数据库里搜索数据,最后把搜索到的数据返回给客户端。
5-8,本地云函数和云端云函数
跟着石头哥学习过微信小程序开发的同学肯定知道,我们在小程序里编写云函数时,必须部署到云端(线上服务器)才可以使用。而我们的uniCloud为我们提供了两种方式,本地和线上云函数。

- 本地云函数:我们做开发测试时,直接在本地编写就可以运行的云函数。方便我们调试开发。省去了频繁部署到线上的麻烦,大大的节省的调试时间。
- 云端云函数:就是我们部署到线上服务器的云函数。通常我们都是本地开发并且调试好以后,才把本地云函数部署到线上的,供线上实际使用。
所以我们开发的时候尽量连接本地云函数,开发好并且调试没有问题了,在把本地云函数部署到线上就行。部署也很简单。
我们在开发者工具里可以很方便的切换本地和云端。

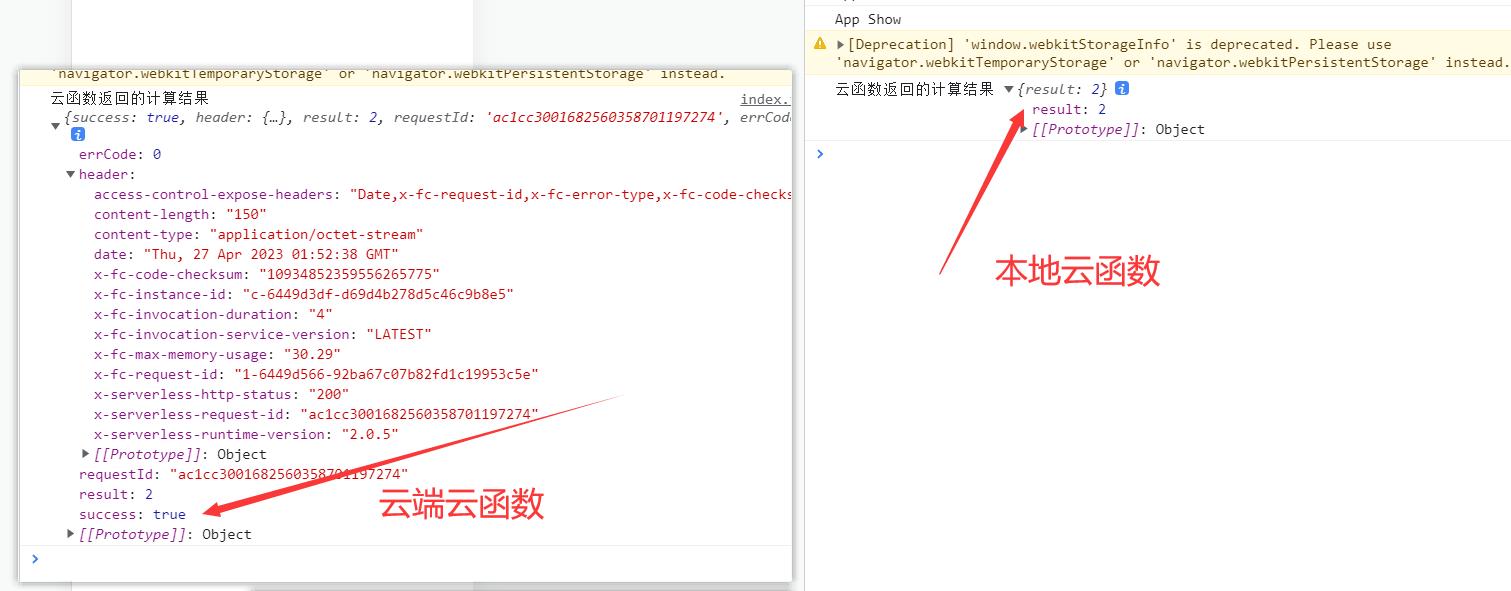
云端云函数和本地云函数返回的数据有些差别,但是结果都会返回给我们的

可以看到云端云函数返回结果的同时,会携带很多别的字段。

每个字段代表的意思如下图:

其实我们主要用到的就是返回结果,所以开发的时候最好用本地云函数,这样得到的结果更加精简。
5-9,部署云函数
我们本地开发好的云函数,在测试没问题后,需要部署到线上,才可以供线上用户使用。
部署有两种方式
5-9-1,一键部署所有云函数

这样的好处就是可以一键把所有的云函数都部署到线上。将来也可以下载所有云函数到本地。
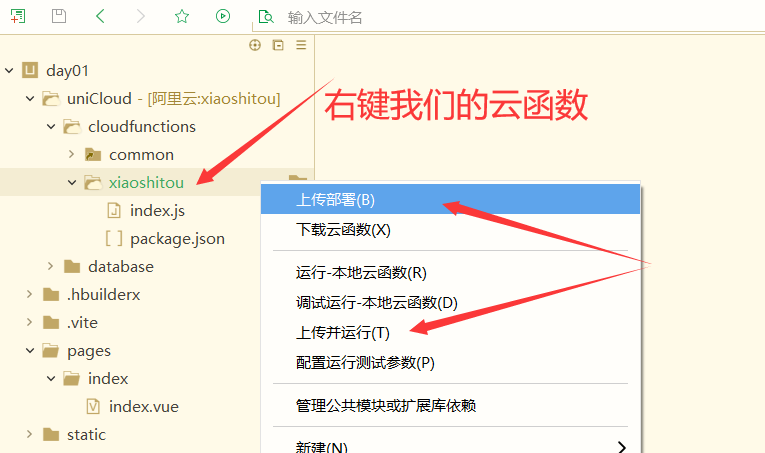
5-9-2,单个部署云函数

我们直接右键对应的云函数,然后上传部署或者上传并运行。就可以把我们单个云函数部署到线上了。然后开发者工具里链接云端云函数,就可以测试线上云函数了。

六,云数据库
6-1,uniCloud 提供了 2 个 nosql 数据库
uniCloud 提供了 2 个 nosql 数据库。我们常用的就是第一个json数据库,所以接下来我们会重点学习这个json文档型数据库
-
JSON文档型云数据库
uniCloud阿里云版的云数据库就是 MongoDB 的 serverless版;uniCloud腾讯云版的云数据库是兼容 MongoDB 的自研数据库。
数据库中的每条记录都是一个 JSON 格式的对象。
一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
这对于js工程师而言,非常容易理解掌握。
MongoDB的传统操作方法还是比较复杂,uniCloud提供了更多简单操作数据库的方案,包括类似 SQL 的 JQL 语法、clientDB等技术。
在uniCloud中,云数据库、MongoDB数据库,这些概念一般都是指这个数据库 -
redis 数据库
redis 是一种可以运行在内存中的键值对数据库,它的能力没有MongoDB强大,但由于可运行在内存中,它的性能远超常规数据库。
redis 也使用 json 方式 key/value 键值对存储数据。更多文档参考
如果开发者需要其他数据库,比如 mysql、ElasticSearch、数据湖,这些数据库没有在uniCloud的服务空间内置,云函数中通过 nodejs 的 api 可以访问这些远程数据库。
如果是业务方面的mysql,建议通过uniCloud web控制台数据导入或通过云函数将mysql数据导入到uniCloud的云数据库中,这样速度比连接远程mysql数据库要更快, 并且可以使用jql、clientDB等一系列uniCloud提供的数据库操作技术,uniCloud庞大的生态如uni-id、uni-admin也都只支持uniCloud云数据库。
如果是 es搜索、大数据分析,则应该通过云函数中 nodejs API 远程连接这些数据库使用。
我们重点要学习的数据库就是JSON文档型云数据库。
6-2,基于MongoDB的json文档型数据库
uniCloud提供了一个 JSON 格式的文档型数据库。顾名思义,数据库中的每条记录都是一个 JSON 格式的文档。
它是 nosql 非关系型数据库,如果您之前熟悉 sql 关系型数据库,那么两者概念对应关系如下表:

可以理解如下:unicloud云数据库是基于MonggoDB改进的,使用起来更灵活,功能更丰富,对前端更友好的非关系型的nosql的文档型的数据库。

详细的简介可以参考官方文档

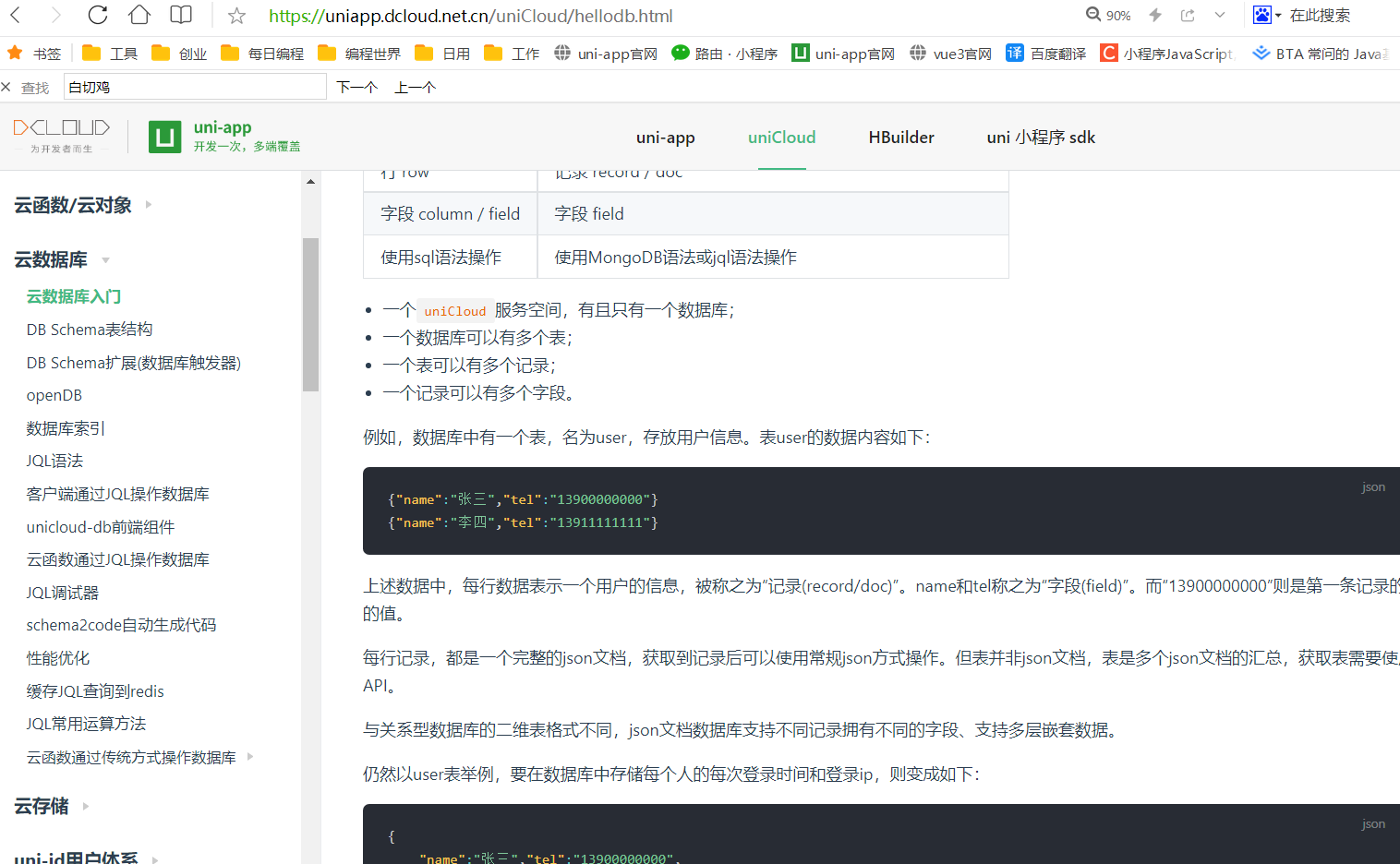
一个uniCloud服务空间,有且只有一个数据库;
一个数据库可以有多个表;
一个表可以有多个记录;
一个记录可以有多个字段。
6-3,创建一个数据集合(数据表)
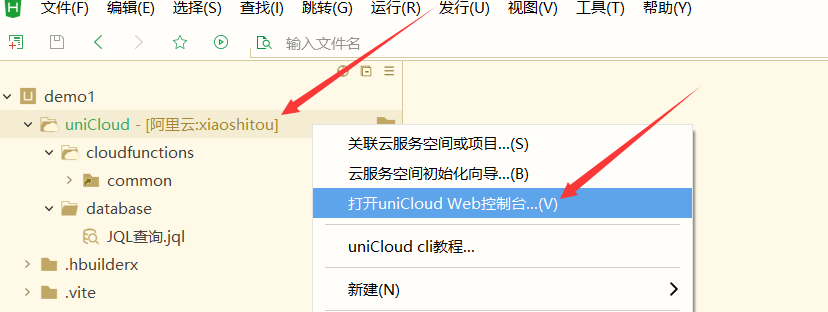
我们可以通过右键我们的项目,打开网页控制台。

一般第一次打开会显示我们的服务空间,只需要点击我们对应的服务空间进入即可。

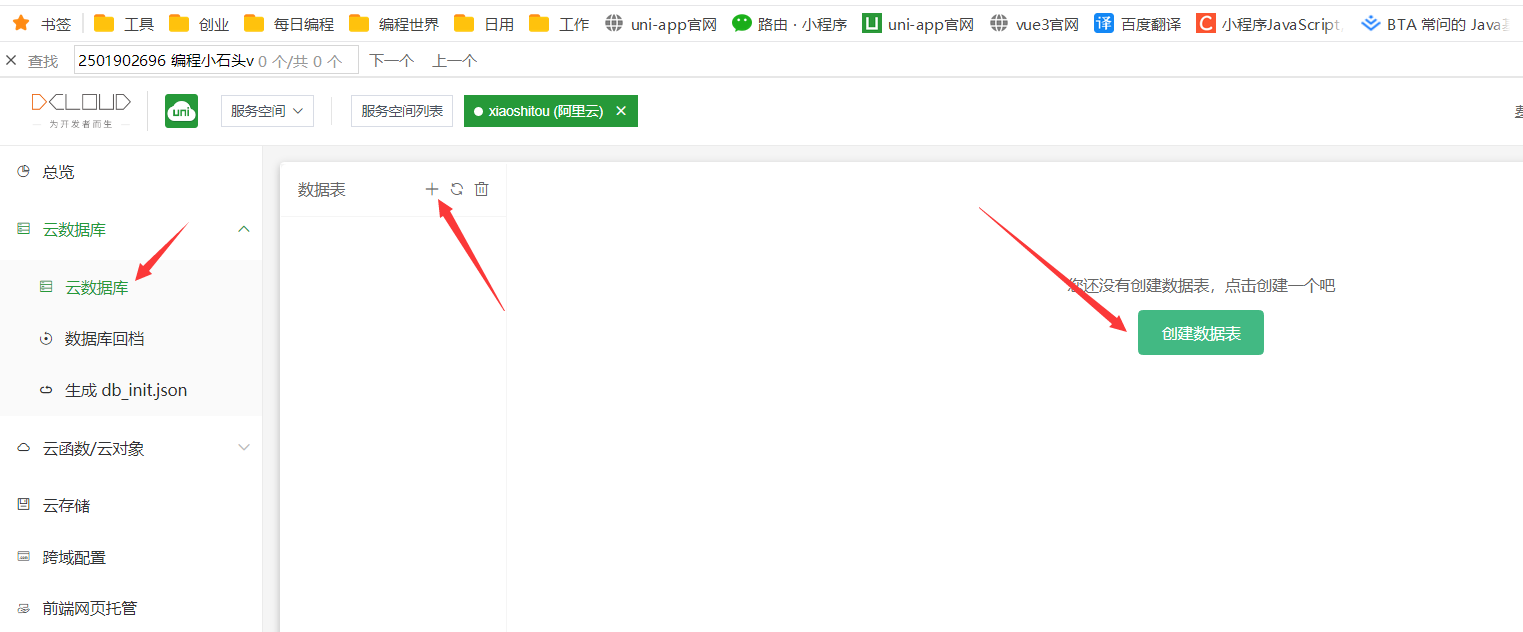
正常我们第一次进入后台,是没有数据表的。所以我们可以新建数据表

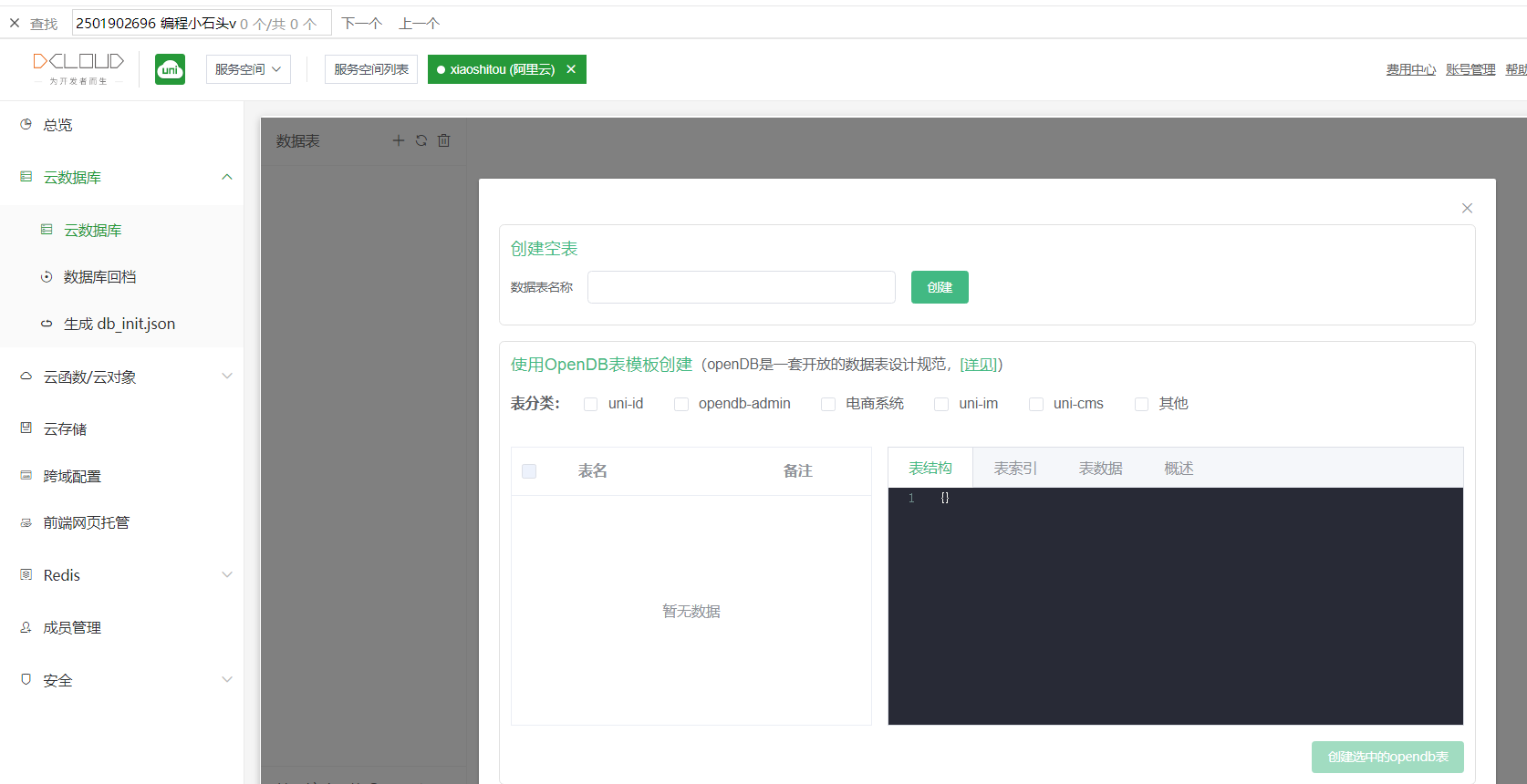
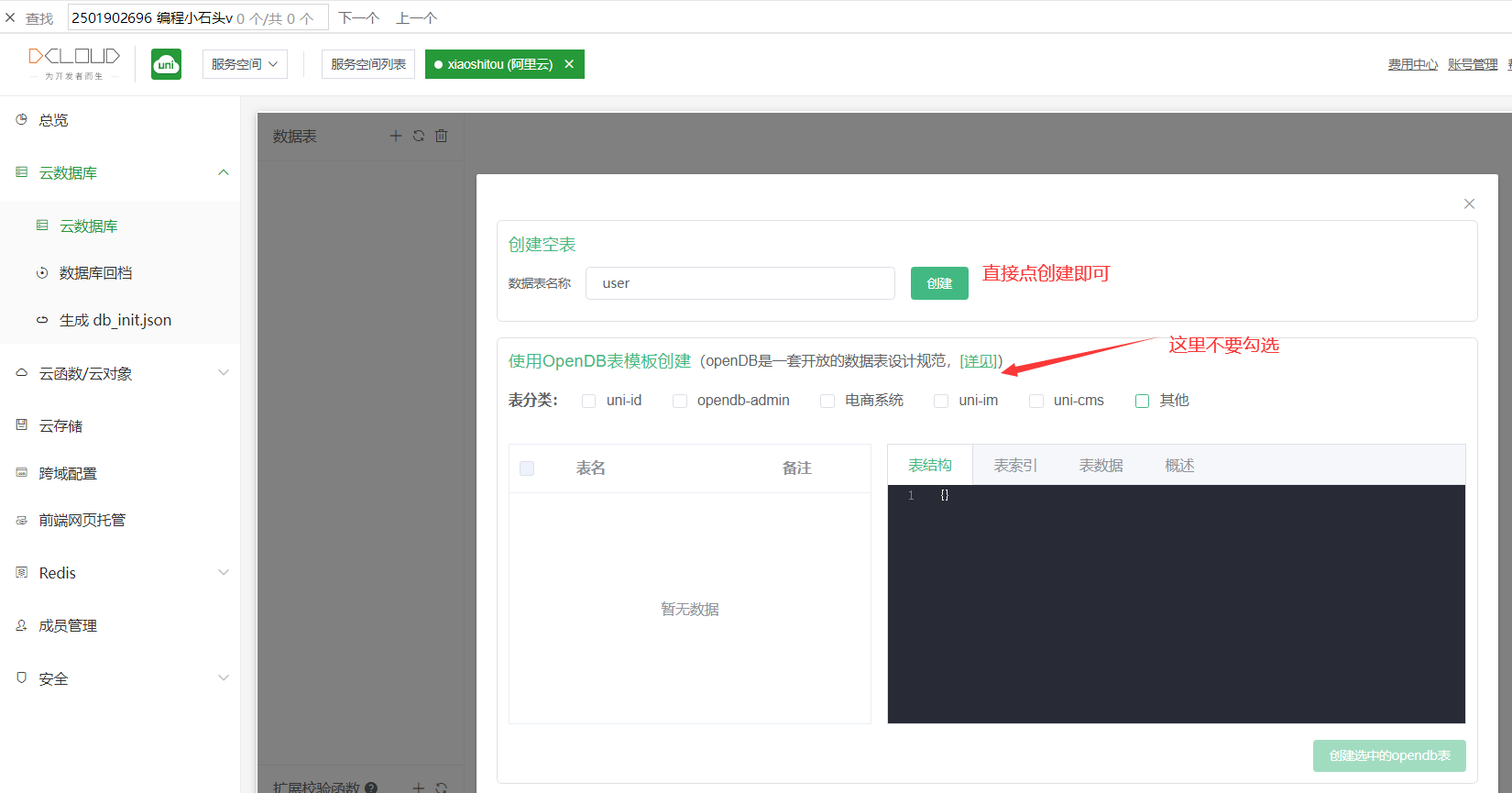
点击上图的新建以后,就会弹出如下图

记得不要勾选任何东西,直接点创建即可。这样创建的表才最简洁,没有一些无用的字段。

6-4,网页里添加数据到数据表
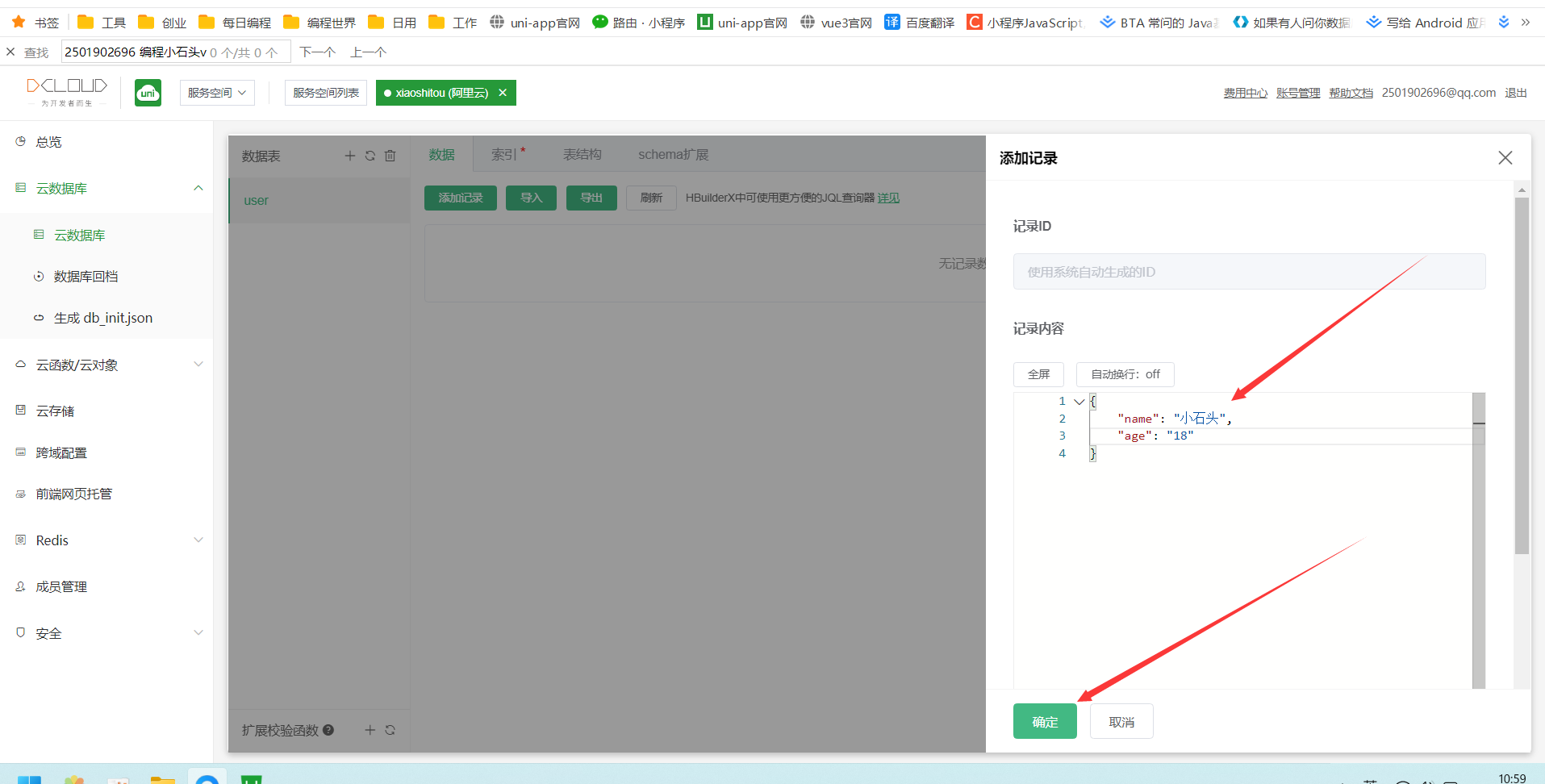
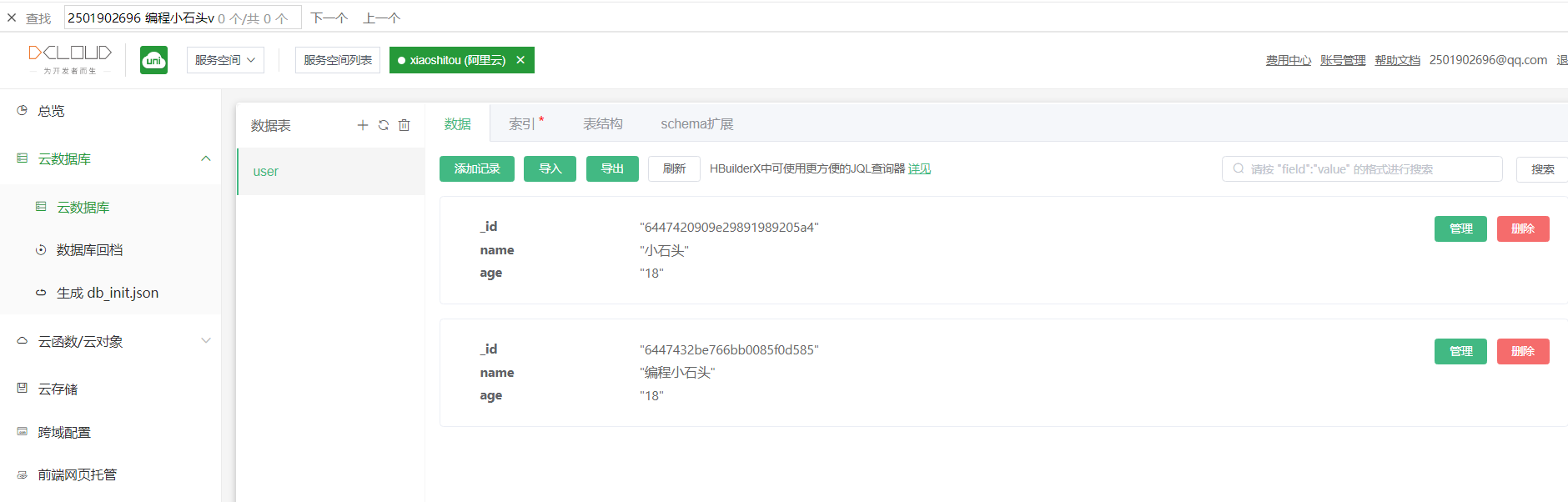
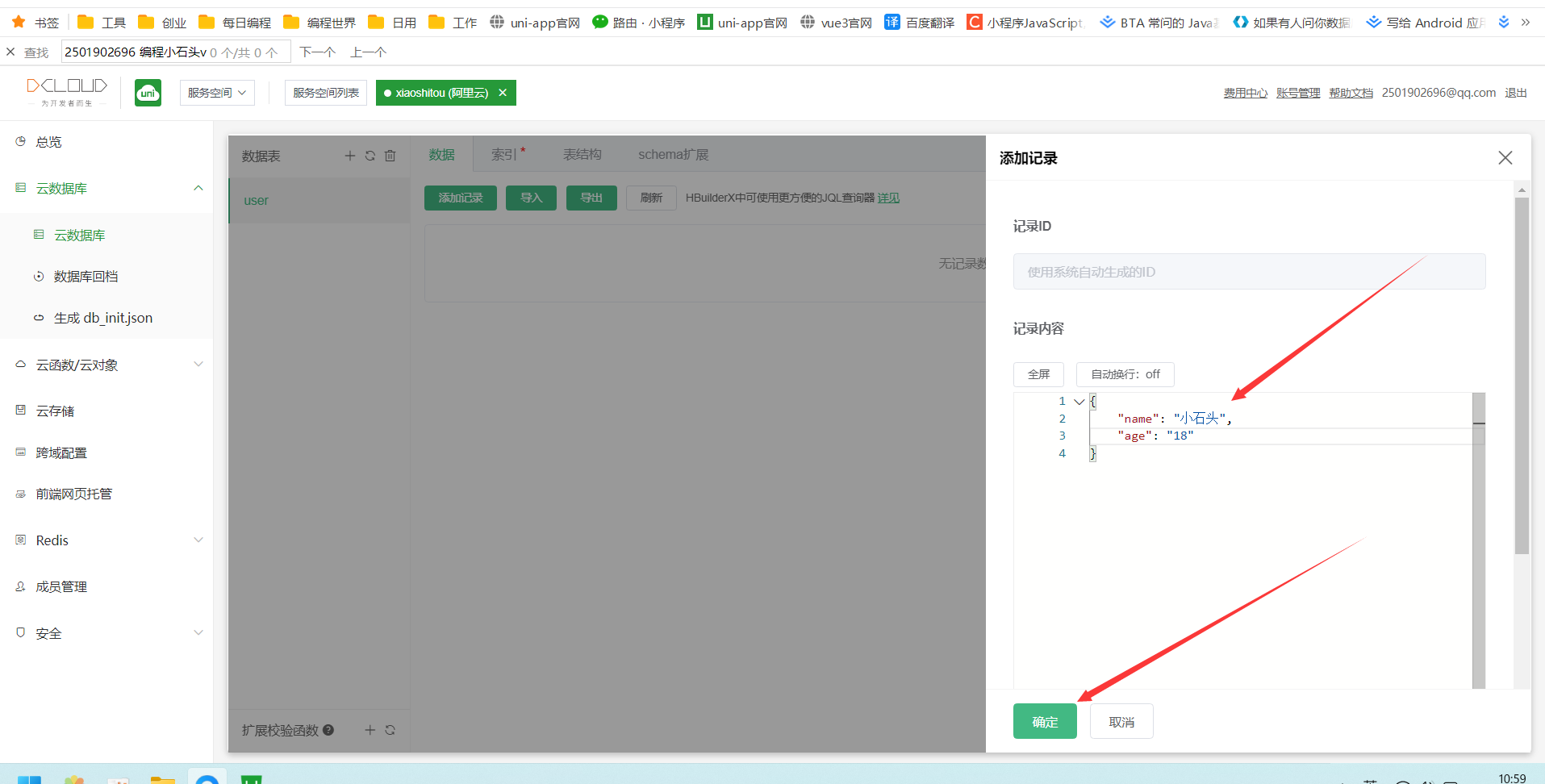
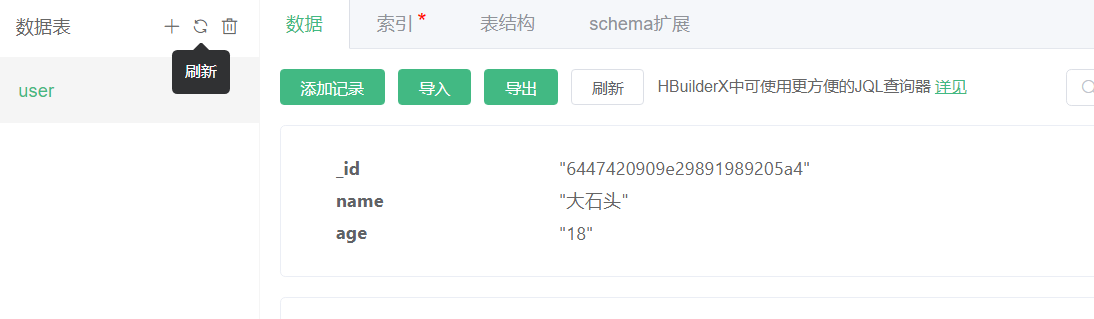
我们上面已经创建了一个user表,现在就可以往表里添加数据了。点击添加记录,就可以添加数据了。

这里再给大家说下,由于我们的云数据库是json文档型数据库。所以这里添加数据时,是以json格式编写的。你不需要特别了解json,只需要跟着石头哥的视频走,会添加数据即可。因为我们后面再添加数据都是通过代码的方式。所以这一节的添加数据只需要会添加即可。
如我们想添加一条数据,姓名:小石头 年纪 18 只需要编辑如下即可

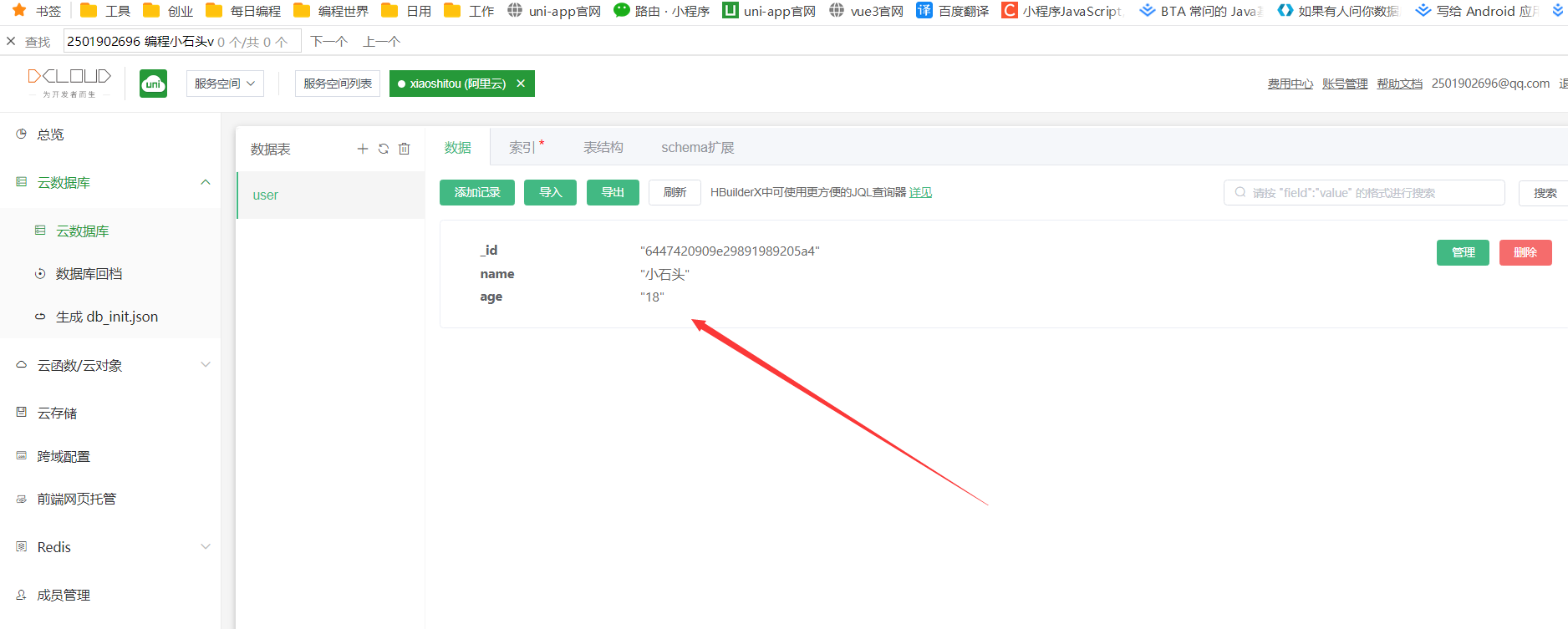
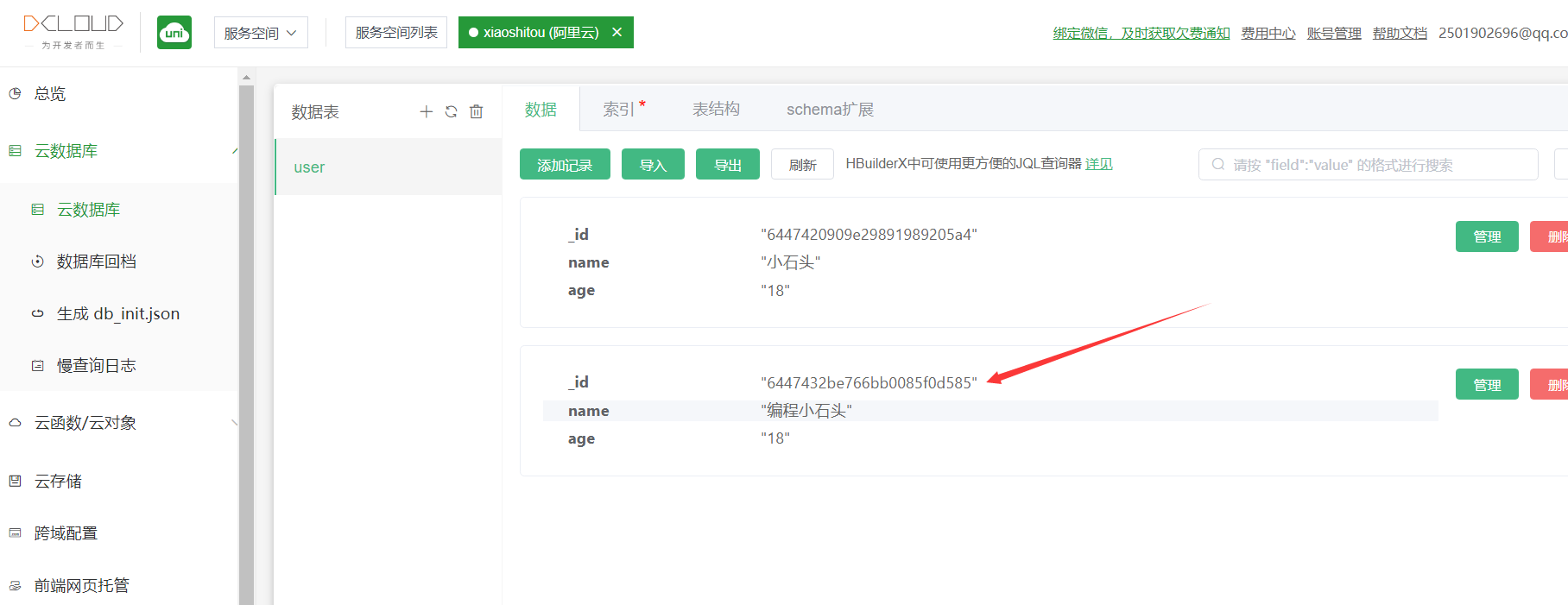
点完确定,可以看到数据表里多了一条数据

这里的 _id是自动为我们生成的id主键,用来做数据的唯一标识。所以这个 _id不用管即可。
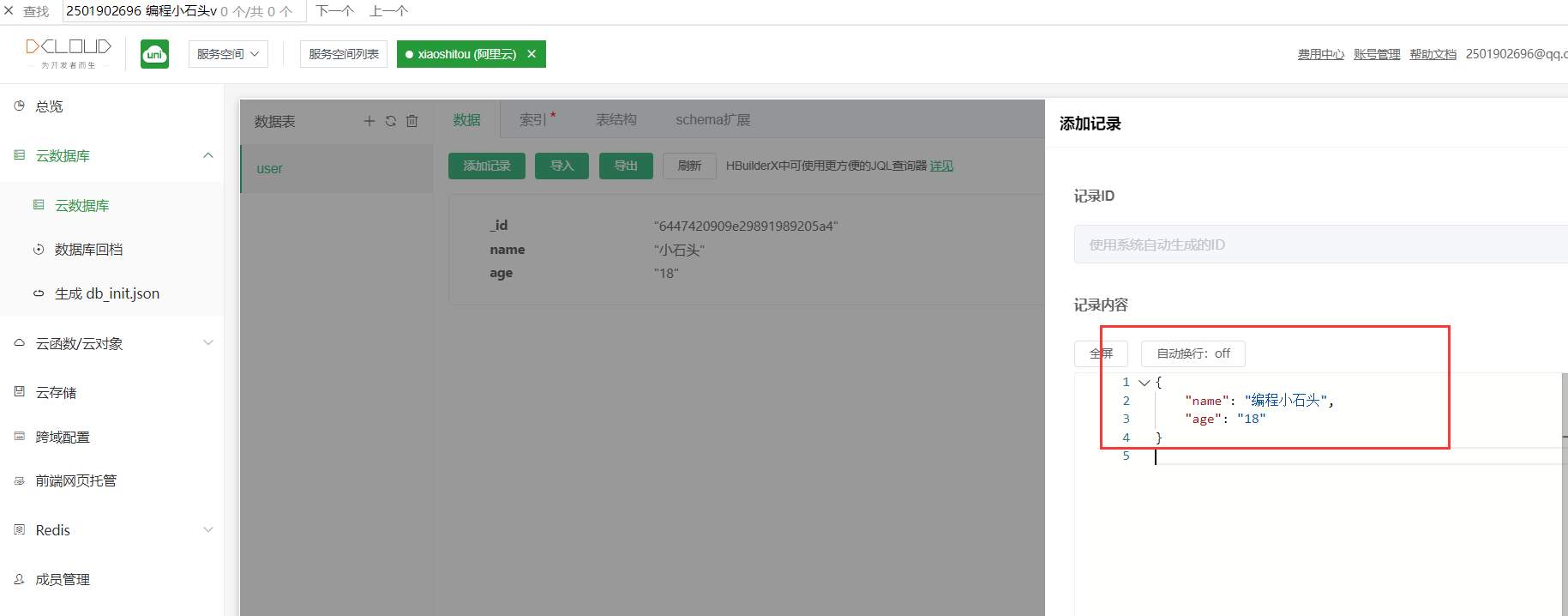
我这里把这个json模板贴出来给大家,大家第一次添加数据只需要 复制模板,把里面的信息稍微改下即可。一开始最好复制石头哥的模板,因为json编写的时候有严格的格式要求的。记住下面的引号是英文状态下的。
{
"name": "编程小石头",
"age": "18"
}
- 1
- 2
- 3
- 4
- 5


6-5,云函数操作数据库
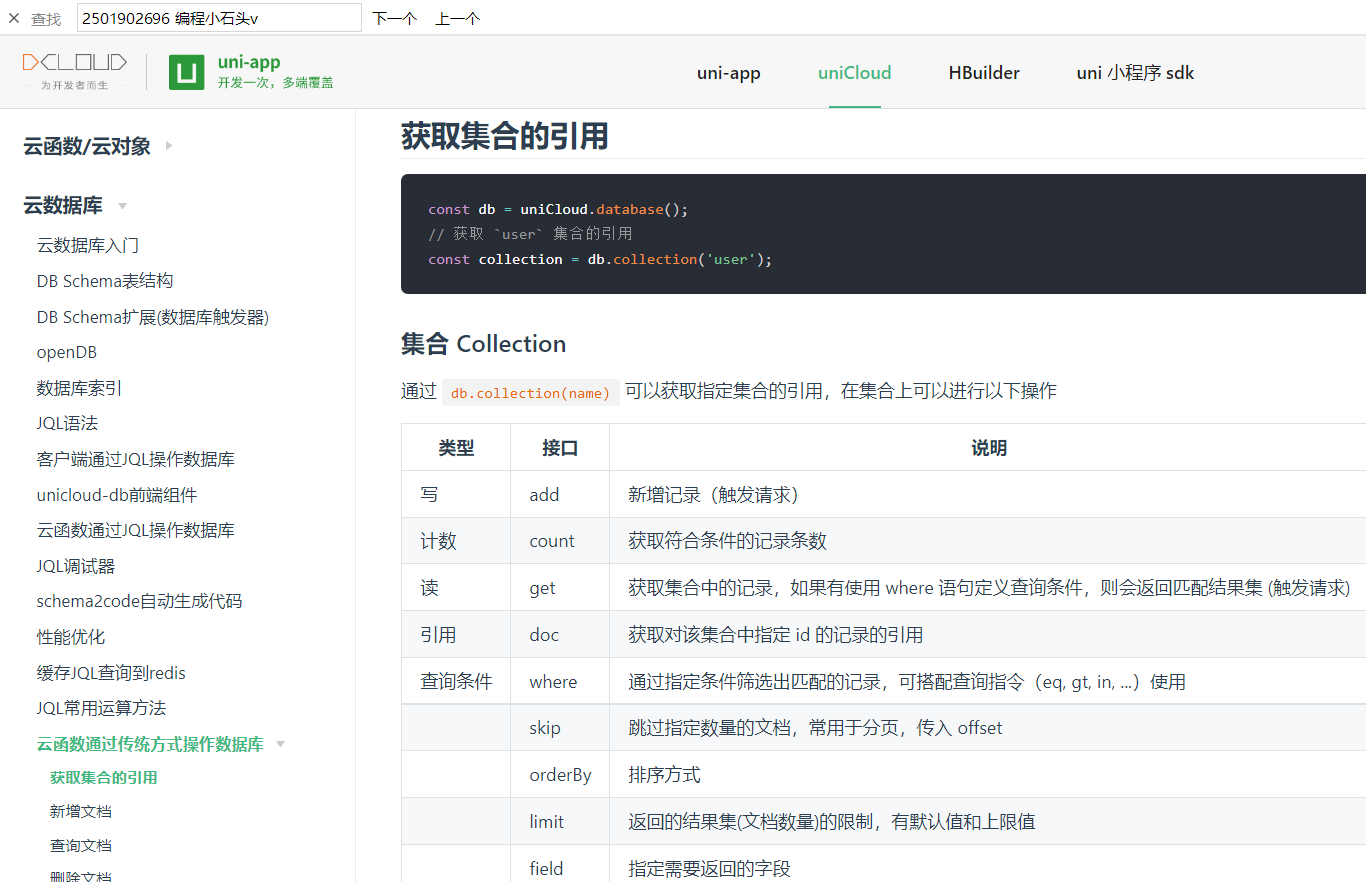
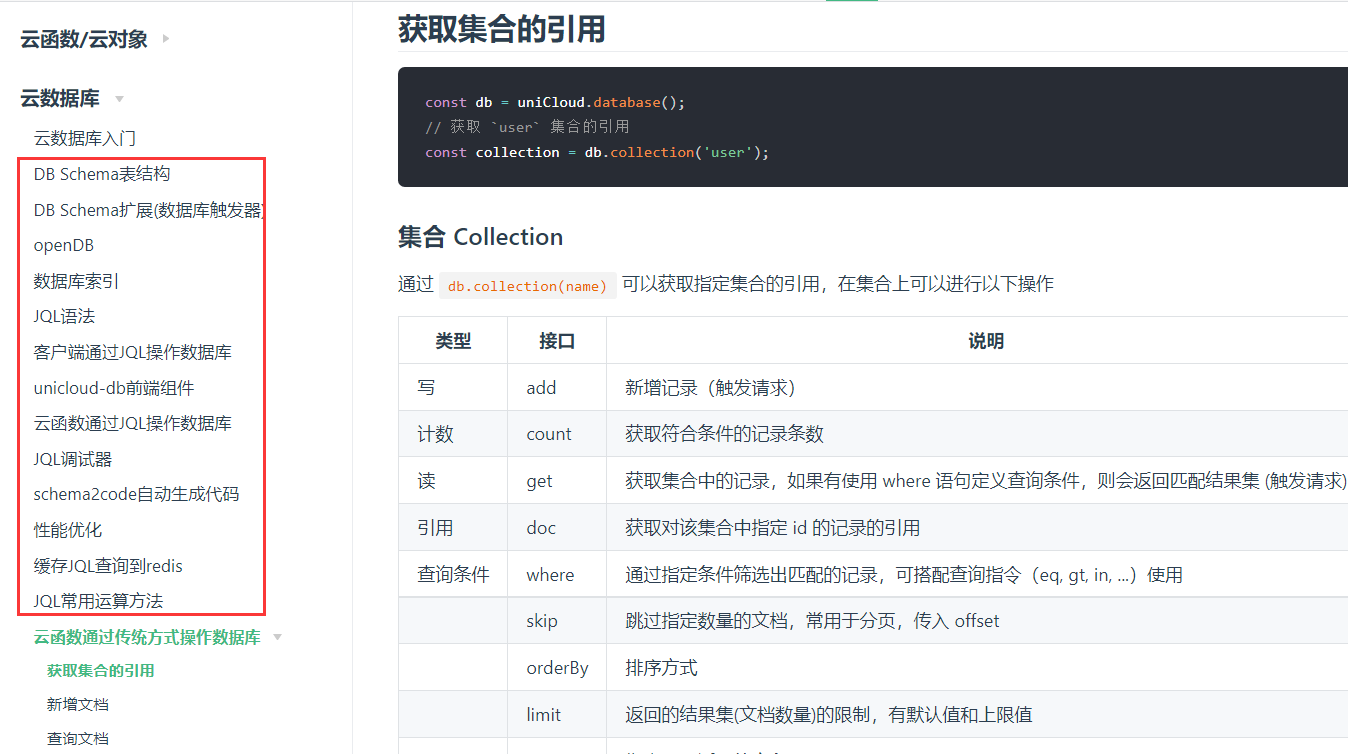
如果直接看官方文档,可以看到我们操作数据库的方式有很多。

但是我们前面的这几种操作数据库的方式都是官方做过封装以后的,虽然用起来简单,但是因为封装的太严重,就导致我们初学者没办法认清最基本的操作。所以我们作为初学者,还是先用最基础的传统方式操作数据库比较好。学完传统的以后,再来学这些新的方式就事半功倍了。

所以我们接下来用传统的云函数来直接对数据进行增删改查操作。

其实你如果学过石头哥的微信小程序云开发,就知道这里的unicloud和小程序云开发写法几乎一模一样。无非就是一个是unicloud开头,一个是cloud开头。
所以建议大家学习之前可以先去学习下石头哥的
《小程序云开发入门》:https://edu.csdn.net/course/detail/26572
小程序里的数据库和云函数和这里的几乎是一模一样的语法和使用。

所以我们直接学习最基础的数据库增删改查语法。是放到别的地方也可以直接使用的。
官方的文档如下。

如果按照官方文档的顺序学习,对于新手来说可能有点吃力,所以我们重新整理了下。由浅入深的带大家熟悉数据库的操作。
大家对于数据库的最简单认识可能就是 增删改查了,所以我先来教大家如何对数据库进行简单的增删改查。
6-5-1,查询 get()
我们查询可以查询单条数据,也可以查询多条数据。如我们查询前面添加到数据表user里的数据。

直接在一个云函数里编写如下代码即可。
如我们创建一个云函数xiaoshitou

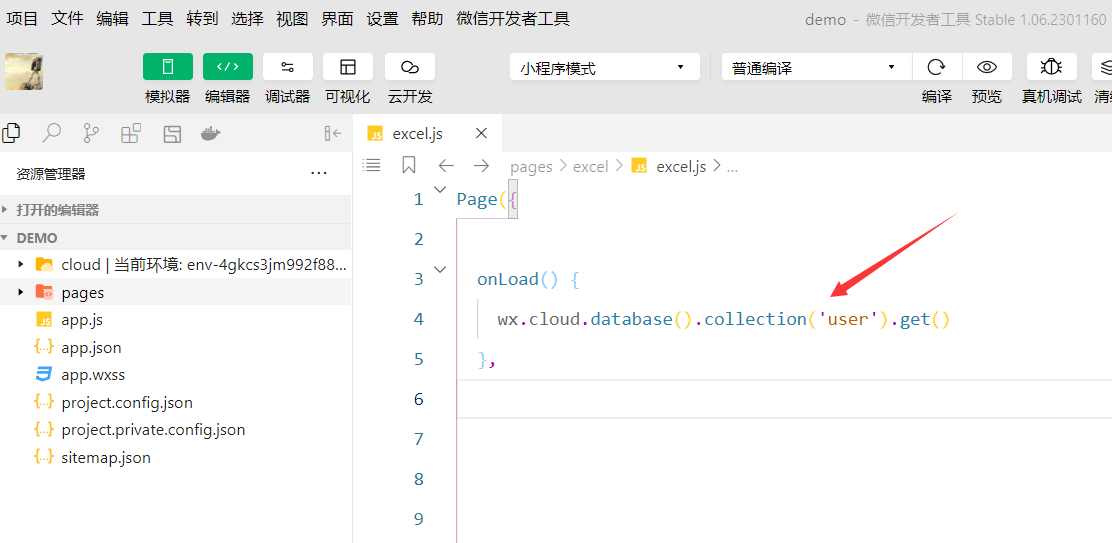
然后在云函数里编写请求数据的get语法如下:

核心代码就是
uniCloud.database().collection('user').get()
- 1
这里说一下:uniCloud就是我们使用uniCloud时的固定前缀。
然后uniCloud.database()就是代表我们要操作uniCloud里的数据库,
uniCloud.database().collection(‘user’)就是说我们要操作表名为user的这个数据表
uniCloud.database().collection(‘user’).get()就是要请求user表里的数据。
这里一定要记得我们是以uniCloud开通,u是小写,不要写成大写了。这里要记清。
如果你不小心把uniCloud写成了UniCloud,就会报下面错误。

然后我们在项目首页里调用这个云函数即可。

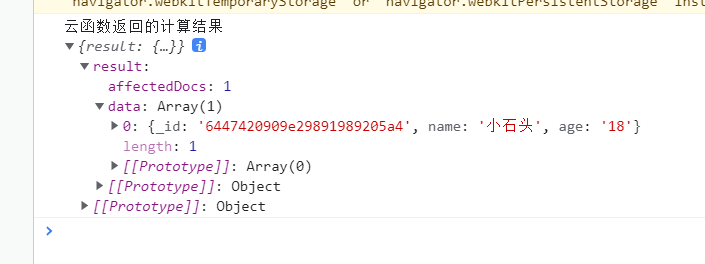
可以看到返回了2条结果,就是我们user表里的数据。

这样我们就实现了最基本的获取数据库里的数据给客户端。然后客户端就可以编写前端代码,把数据显示到页面上给客户看了。我在后面的案例中,会带大家编写。这里为了学习速度,暂时现在控制台里查看数据即可。
其实如果你跟着石头哥学习过微信小程序,可以看到这里的语法和小程序里一模一样的。

无非就是小程序里是以wx.cloud开头,我们这里是以uniCloud开头。
所以不管你是学完uniCloud再去学小程序云开发,还是学完石头哥的小程序云开发再来学习uniCloud。基本上语法都是相通的。所以认真学会一个,就可以直接上手另外一个了。这就是事半功倍,只要你认真跟着石头哥学习。
6-5-2,条件查询 where()
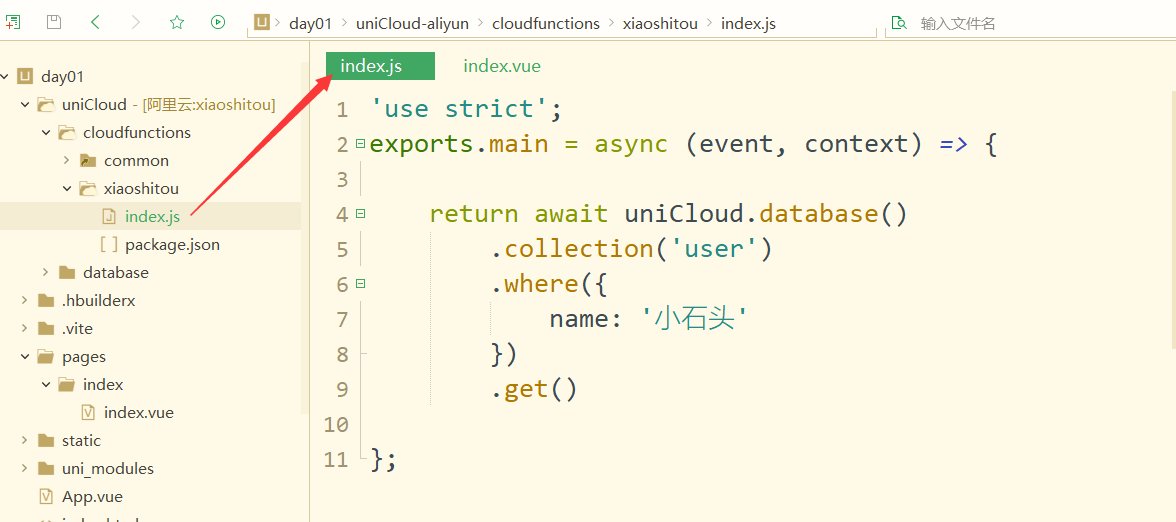
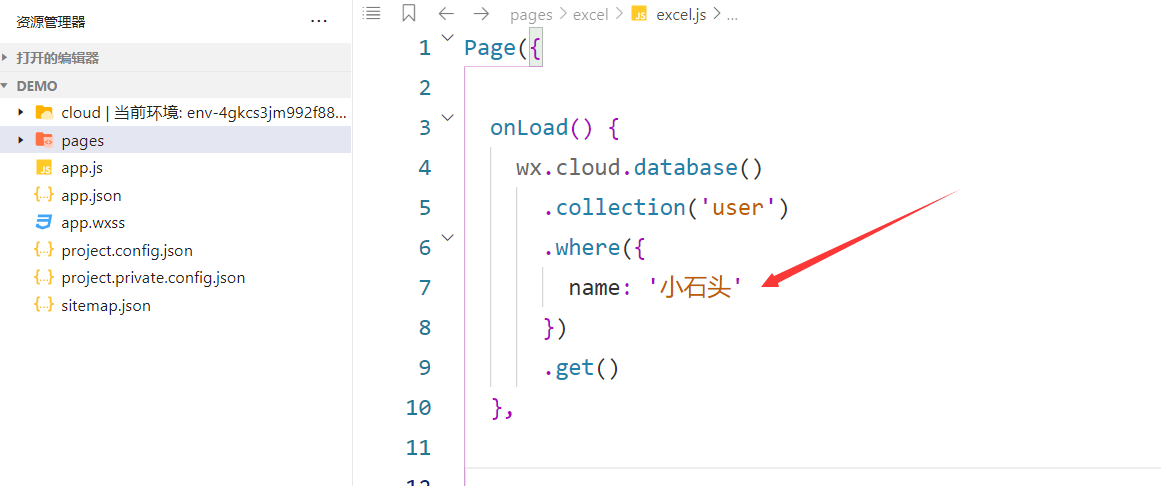
如果我们不想一下子返回所有数据,而只是想返回符合指定条件的数据,那么我们就要用到where语句了。
如我们只想返回name为小石头的数据

然后还是在客户端里调用这个云函数,其实我们上面get查询已经写好了,只需要刷新页面即可获取下面的数据

同样可以看到小程序云开发里的语法和这里也是一样的

有细心的同学可能会问了,之前跟着石头哥学习时,直接在小程序客户端写代码就行了,为什么我们学习uniCloud时,要先通过云函数调取数据请求,然后在客户端里再调用呢。
这里给大家说下,直接在客户端调用uniCloud数据请求也是可以的。但是由于uniCloud有数据权限问题,所以我们刚开始还是直接在云函数里调用数据请求,然后客户端调用云函数返回数据。这样可以不用做权限配置。方便我们入门。后面会教大家如何直接在客户端调用数据库的。
6-5-3,查询单条数据doc()
doc是用来查询单条数据的。比如商品详情页,文章详情页会经常用到doc做单条查询。
doc里面用到的参数就是我们数据里的_id字段

如我们拿到编程小石头数据里的 _id,就可以请求这条数据了

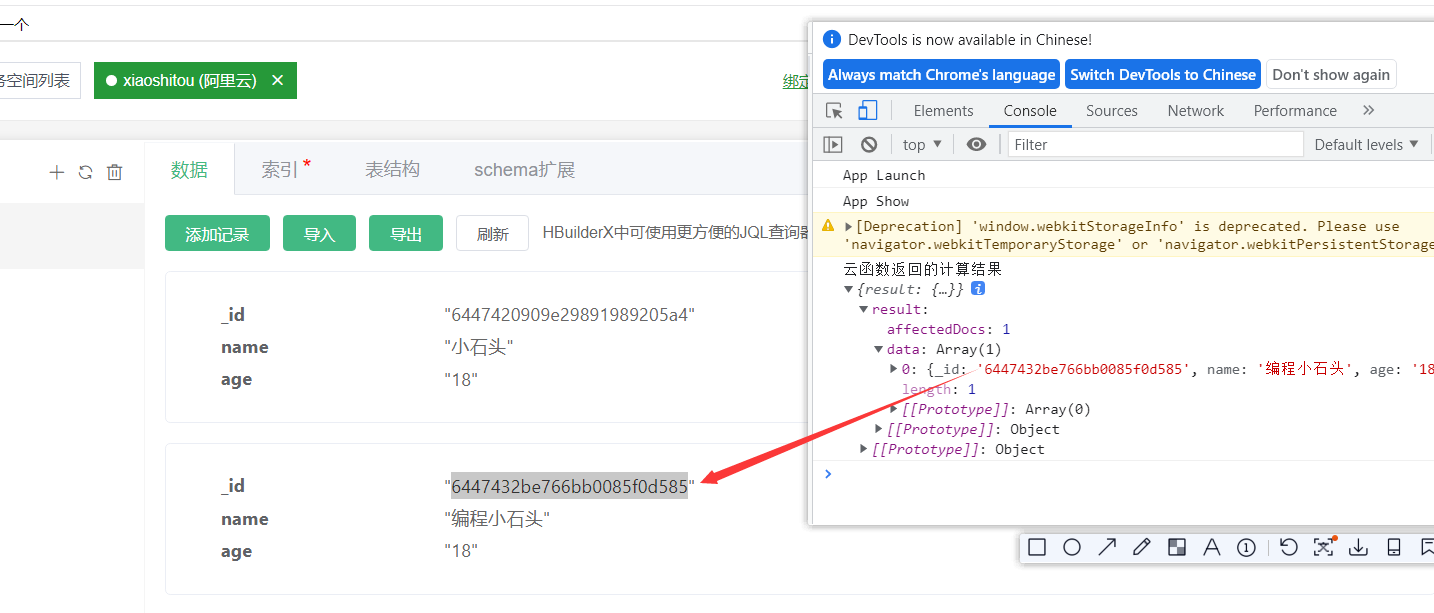
下面时请求到的结果。可以看到就是我们要的这条结果。

6-5-4,添加数据 add()
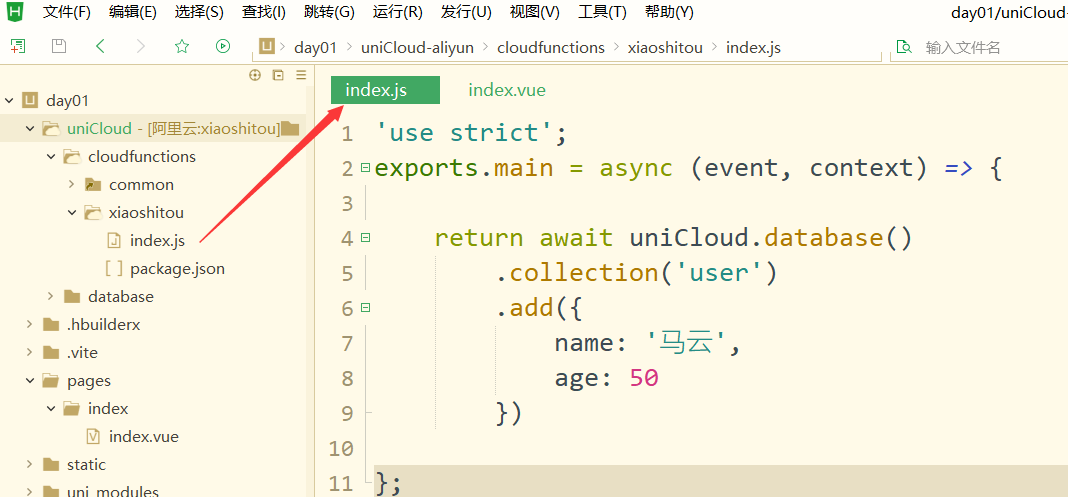
通过add可以实现数据的添加,还记得我们前面通过网页添加数据到数据表吗。

直接在网页里添加数据,需要写成json格式,比较麻烦,我们这里直接通过代码添加,更简便些。

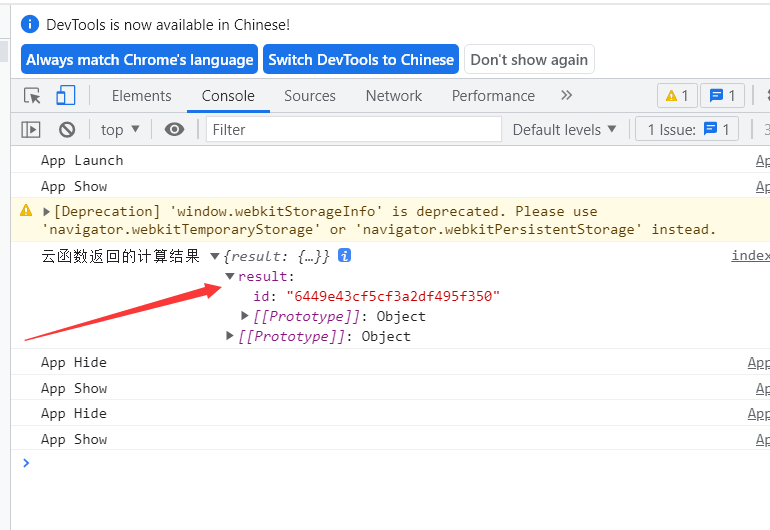
我们这里直接添加,添加成功后会给我们返回如下结果

可以看出,返回的这个id就是我们新添加数据的_id

add操作时和我们的小程序有一点细微差别。

可以看到小程序添加数据时,add里面会再套一层data。比uniCloud是稍微麻烦了一点。所以我们还是认真学习uniCloud就好。因为后面我们开发好,不仅可以直接运行到微信小程序,还可以运行的支付宝,头条,抖音小程序上。并且还可以打包成安卓app和ios。所以学习uniCloud用处更广。哪怕将来公司要求必须用微信小程序云开发来写项目,那么语法也基本上相通的,只不过有些细微差别。
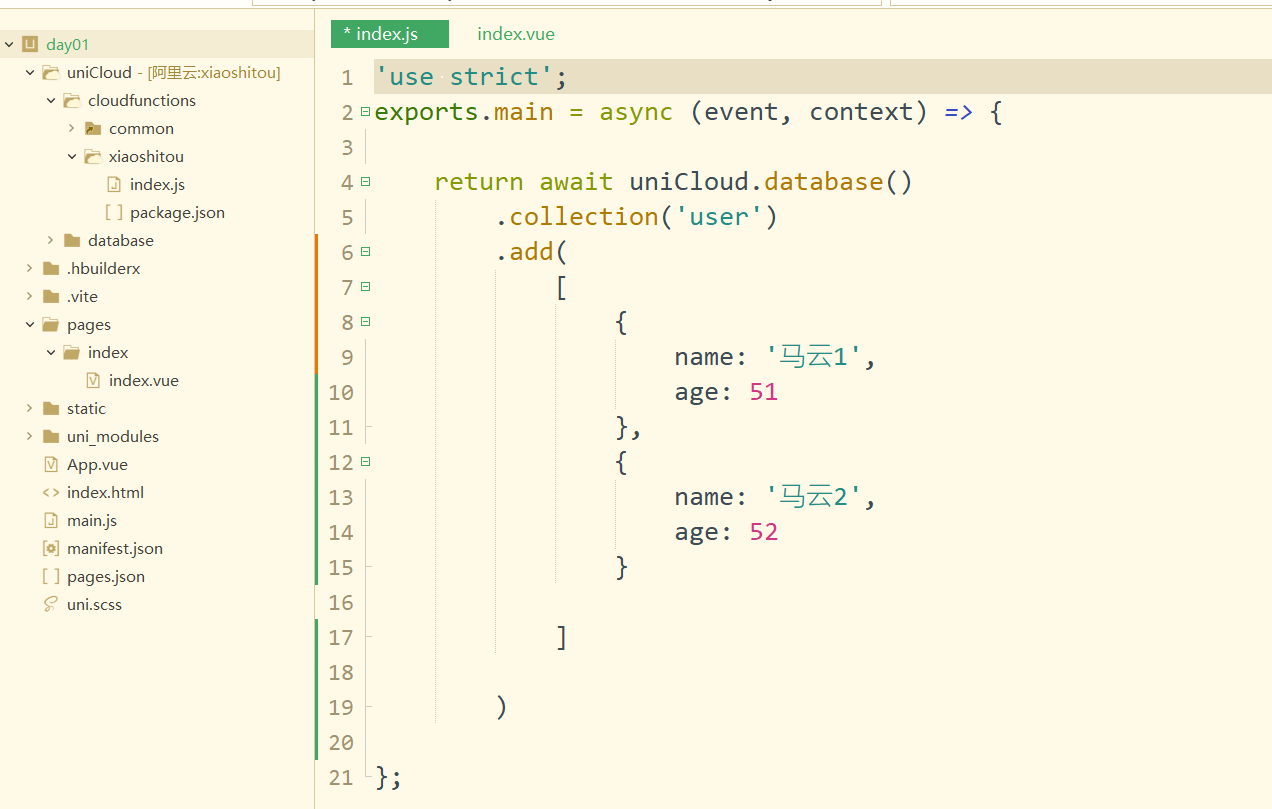
6-5-5,批量添加多条数据
我们的add不仅可以添加单条数据,也可以添加多条数据,添加多条数据,其实就是把多条数据写到数组里

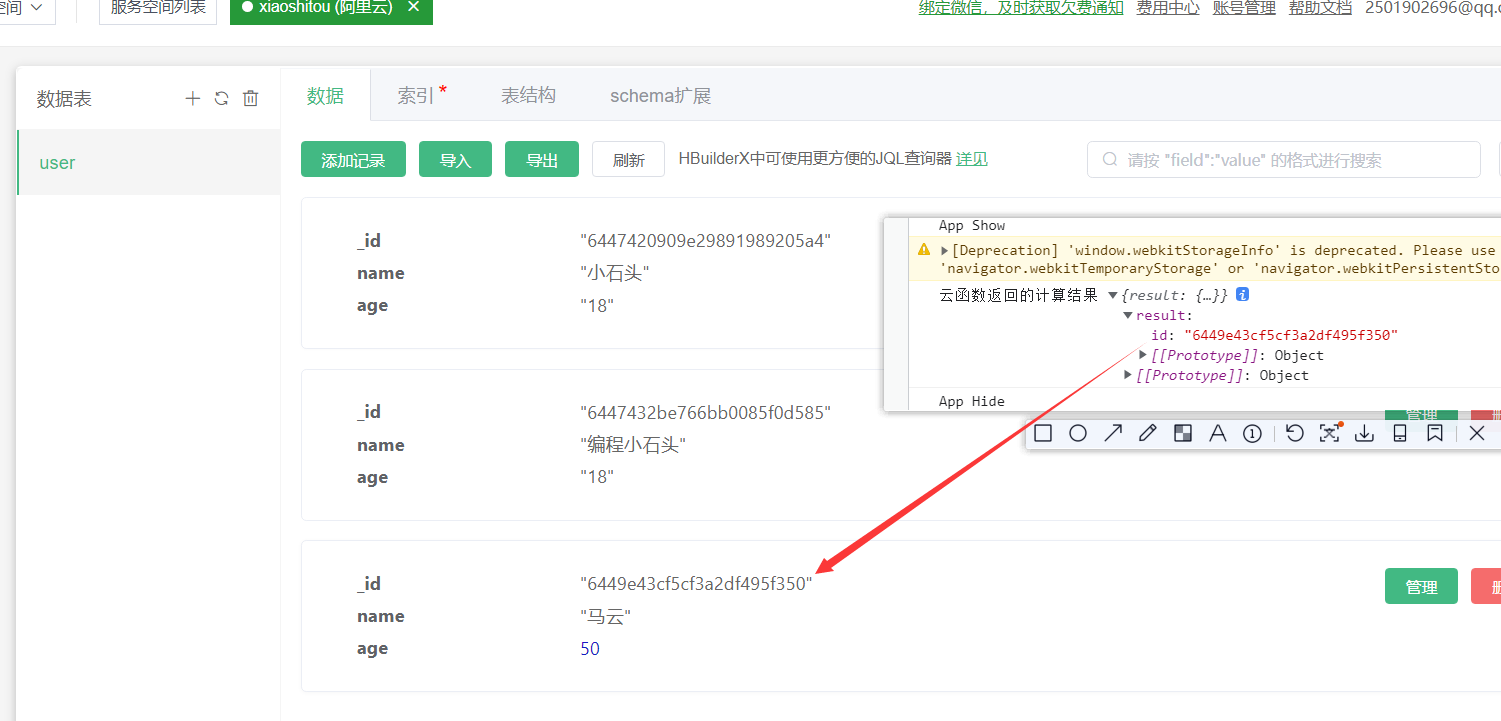
可以看到添加多条时,返回的时多条id

返回的多条id正好也是我们添加到数据库里的多条数据的 _id

6-5-6,更新数据update()
修改数据库里已存在的数据,结合doc进行修改单条数据

如我们把name为小石头改为大石头

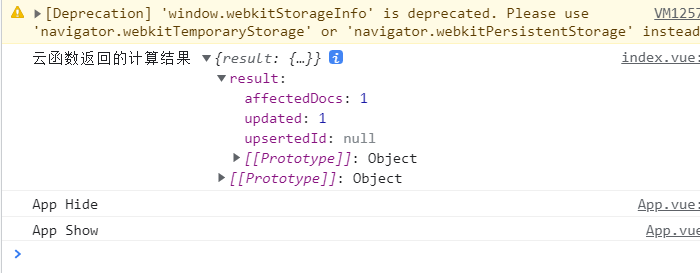
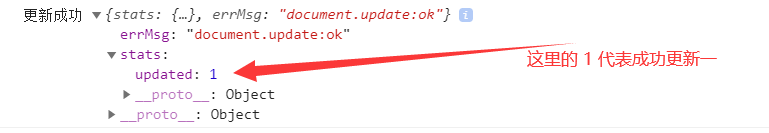
调用后返回的结果。可以看到这里有个updated为1,就代表更新成功一条。

刷新数据库后可以看到小石头变为大石头了

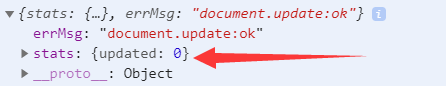
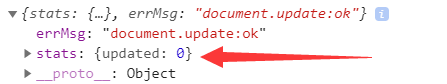
如果我们重新执行代码,因为名字还是大石头没有更改,所以返回如下

updated为0,也代表着,没有做任何更新,所以更新成功条数为0。
6-5-7,删除数据remove()
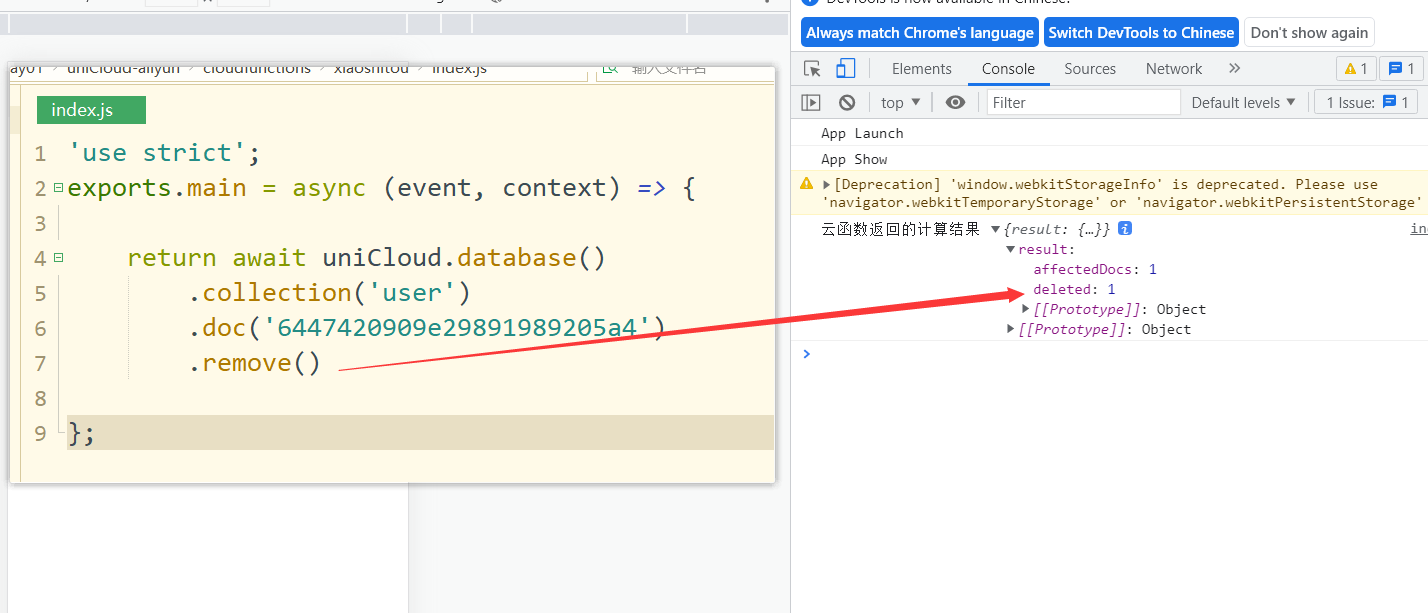
删除数据,结合doc删除单条数据
如我们把大石头删除

删除成功后,会返回如下:

可以看到这里有一个deleted为1,就代表成功删除一个。如果再次删除这条数据,就会返回deleted为0,代表删除0条。因为数据已经被删除了,所以再次删除,肯定失败啊。

6-6,增删改查综合案例
- 1,能查看商品列表
- 2,更动态添加商品
- 3,能进入商品详情页
- 4,能删除某个商品
- 5,能修改某个商品的价格
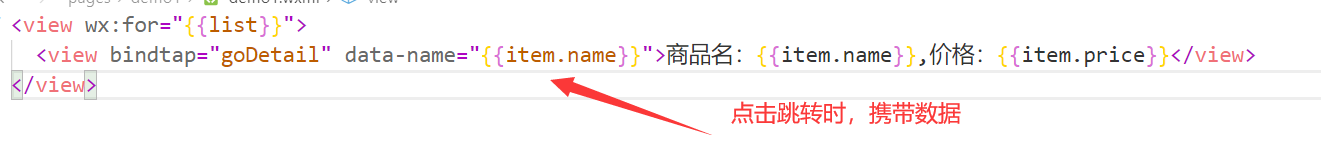
6-6-1 列表跳详情 data-
- 1,在wxml里定义data- 要绑定的数据

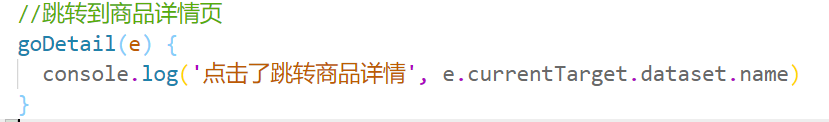
- 2, 在js页面里的点击方法里拿到绑定的数据

- 比如打印结果如下

6-6-2,列表跳详情并携带商品id
- 1,列表跳页到详情页

- 2,拿到列表跳页时携带的id数据

6-6-3,查询商品列表

6-6-4,添加商品并刷新商品列表

6-6-5,更新商品数据
用户输入新价格,调用update方法进行更新数据

我们更新成功的时候,会有如下所示的日志打印。

只有stats里的updated是1的时候,才代表成功的更新了一条数据。
如果这条商品不是你创建的,当你对这条商品做更新操作时,打印的updated就是0。

这个时候代表没有更新成功。这是因为操作时的权限问题,要解决这个问题,就要借助云函数了,这里我们先放在这里,在后面云函数章节会做具体讲解。
6-6-6,弹窗提示确认是否删除
用户删除数据是一个危险操作,所以操作之前最好给用户一个友好提示。
官方弹窗文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html

6-6-7,删除商品

6-6-8,更新和删除时的权限问题
如果这条商品不是你创建的,当你对这条商品做删除或者更新操作时,虽然也会返回成功,但是可以看到我们更新或者删除的条数是0。


其实这个时候也意味着没有更新或者删除成功,这里是因为操作权限的问题,因为这条数据不是你创建的。所以你只能对这条数据做查询操作,而不能做修改和删除操作。要想解决这个问题,就要借助云函数了。后面云函数讲解的部分,我会做具体讲解的。
6-7,数据库排序orderBy
orderBy方法在做排序的时候,接受两个参数
- 1,根据那个字段排序
- 2,排序规则(升序或者降序)。升序用asc,降序用desc
如我们根据商品价格从低到高升序排列

如我们根据商品价格从高到低降序排列

6-8,返回指定条数的数据limit
limit用来指定查询结果集数量上限,比如我们有100条数据,只想返回前20条,我们可以通过limit(20)来指定只返回20条数据。
例如,只返回3条数据的写法如下

- 注意:limit 在小程序端默认及最大上限为 20,在云函数端默认及最大上限为 1000
6-9,分页方法skip
skip指定查询返回结果时从指定序列后的结果开始返回,常用于分页。比如我们有100条数据,想从第10条开始返回数据,可以通过skip(10)来实现
- skip结合我们上面学的limit方法可以实现分页效果

比如我们有100条数据,每次返回20条数据。那么就可以分5页返回。
- 第1页 limit(20).skip(0)
- 第2页 limit(20).skip(20)
- 第3页 limit(20).skip(40)
- 第4页 limit(20).skip(60)
- 第5页 limit(20).skip(80)
6-10,Command数据库操作符
我门上面学完了数据库的增删改查,但是这些都是最基础最简单的操作,如果我们想实现复杂的数据查询操作,该怎么办呢
比如
- 查询价格大于100的商品?
- 查询年龄小于18岁的学生?
- 如何同时修改多条数据?
- 如何同时删除多条数据?
我们如果想实现上面这些复杂的操作,就需要用到数据库里的 Command数据库操作符,就是下面这位

官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
6-10-1 gt查询大于指定值的数据
比如查询价格大于5的所有商品

6-10-2 gte查询大于等于指定值的数据
比如查询大于等于5元的商品

6-10-3 lt查询小于指定数值的数据
比如查询价格小于5的所有商品

6-10-4 lte查询小于等于指定数值的数据
比如查询价格小于等于5元的所有商品

6-10-5 and同时满足多个条件的查询
比如查询价格大于5小于10元的所有商品

七,云对象
7-1,什么是云对象
云对象本质是对云函数的一种封装,可以对象化的方式使用云服务。从 HBuilderX 3.4起,新增了云函数的扩展版,云对象。
快捷键和日志打印的学习
4-1,一些常用的快捷键
我们在开发时为了提高代码编写效率,通常会使用一些快捷键。我们开发工具自带的快捷比较多,我这里不一一列举了,我把一些常用的快捷键拿出来给大家大致讲一讲,我这里以window电脑为例,如果你mac电脑,可以自己去看下开发者工具默认的快捷键。多看几遍把常用的记住就行了。
| 快捷键组合 | 描述 |
|---|---|
| Ctrl+A | 全选 |
| Ctrl+C | 复制选中内容 |
| Ctrl+V | 粘贴复制的内容 |
| Ctrl+D | 删除当前这行的代码 |
| Ctrl+N | 新建文件 |
| Ctrl+W | 关闭文件 |
| Ctrl+Shift+W | 关闭全部文件 |
| Ctrl+S | 保存文件 |
| Ctrl+/ | 开启/关闭代码注释 |
| Ctrl+Shift+/ | 开启/关闭注释已选内容 |
| Ctrl + Shift +R | 复制当前行到下一行 |
| Ctrl+F | 打开搜索离材条,可以查找替换指定内容或者全部内容 |
| Ctrl+H | 打开搜索框,可以搜所指定内容位置 |
| Ctrl+R | 快速打开运行框 |
| Ctrl+Z | 撤销修改,返回上一步 |
| Ctrl+Shift+Z | 返回下一步 |
| Ctrl+↑ | 向上移动行代码 |
| Ctrl+↓ | 向下移动代码 |
| Alt+/ | 激活代码助手 |
如果感觉默认的快捷键不喜欢,可以自己重新设置快捷键,这里不太建议自定义快捷键,熟记自带的常用的快捷键就可以了。

有的电脑上快捷键可能会有细微差距,以开发者工具默认自带的快捷键为准。
4-2,日志打印的学习
我们在开发过程中,总会遇到各种各样的问题,学会在控制台看日志,对我们来说可以帮助我们快速的定位问题,解决问题。
我们开发过程中也会经常用到日志打印。日志打印呢,就是事先打印出来一些东西,用以验证我们的代码输出的结果是否正确。
日志打印的语法如下
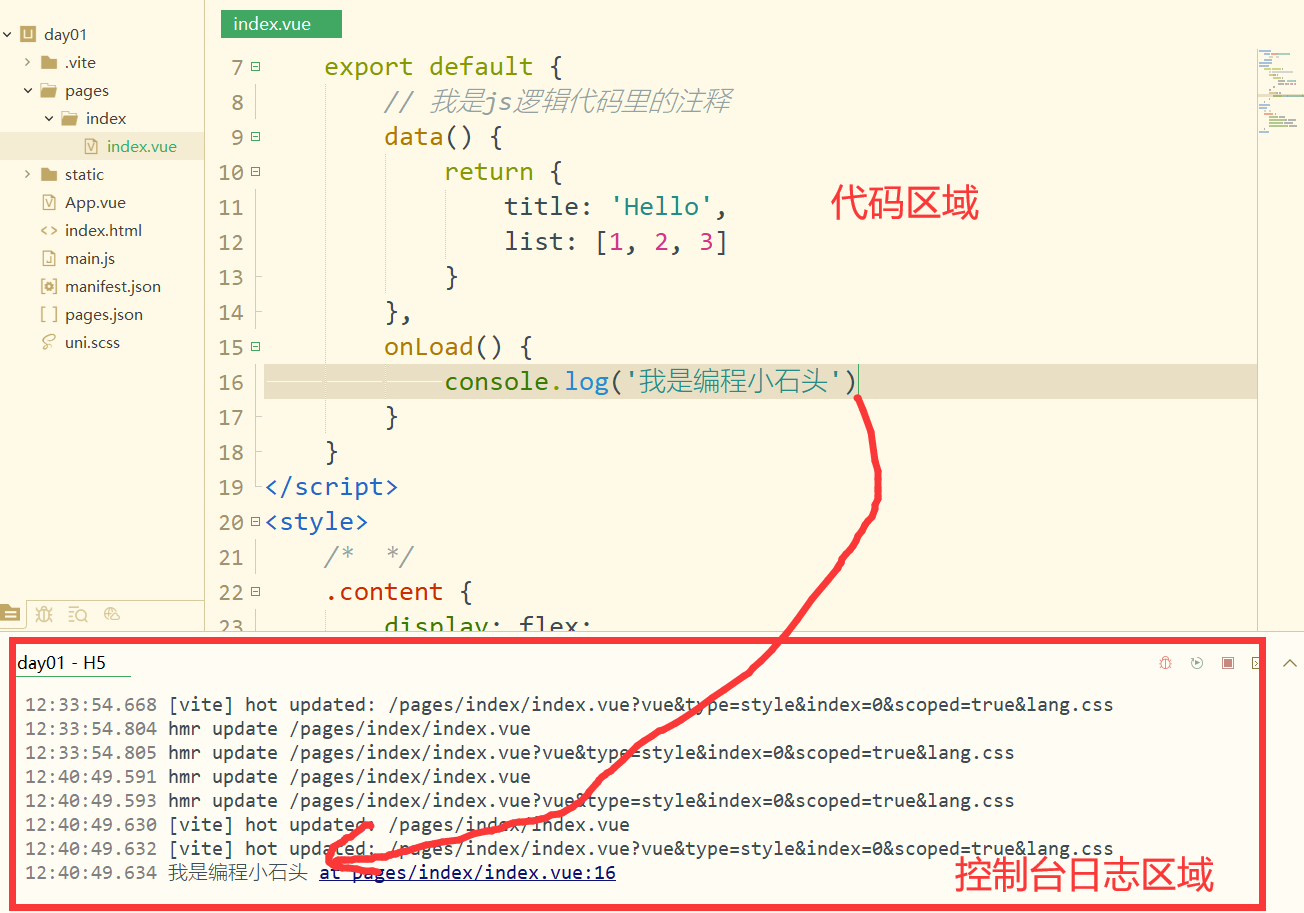
console.log("我的打印出来的日志内容")
- 1

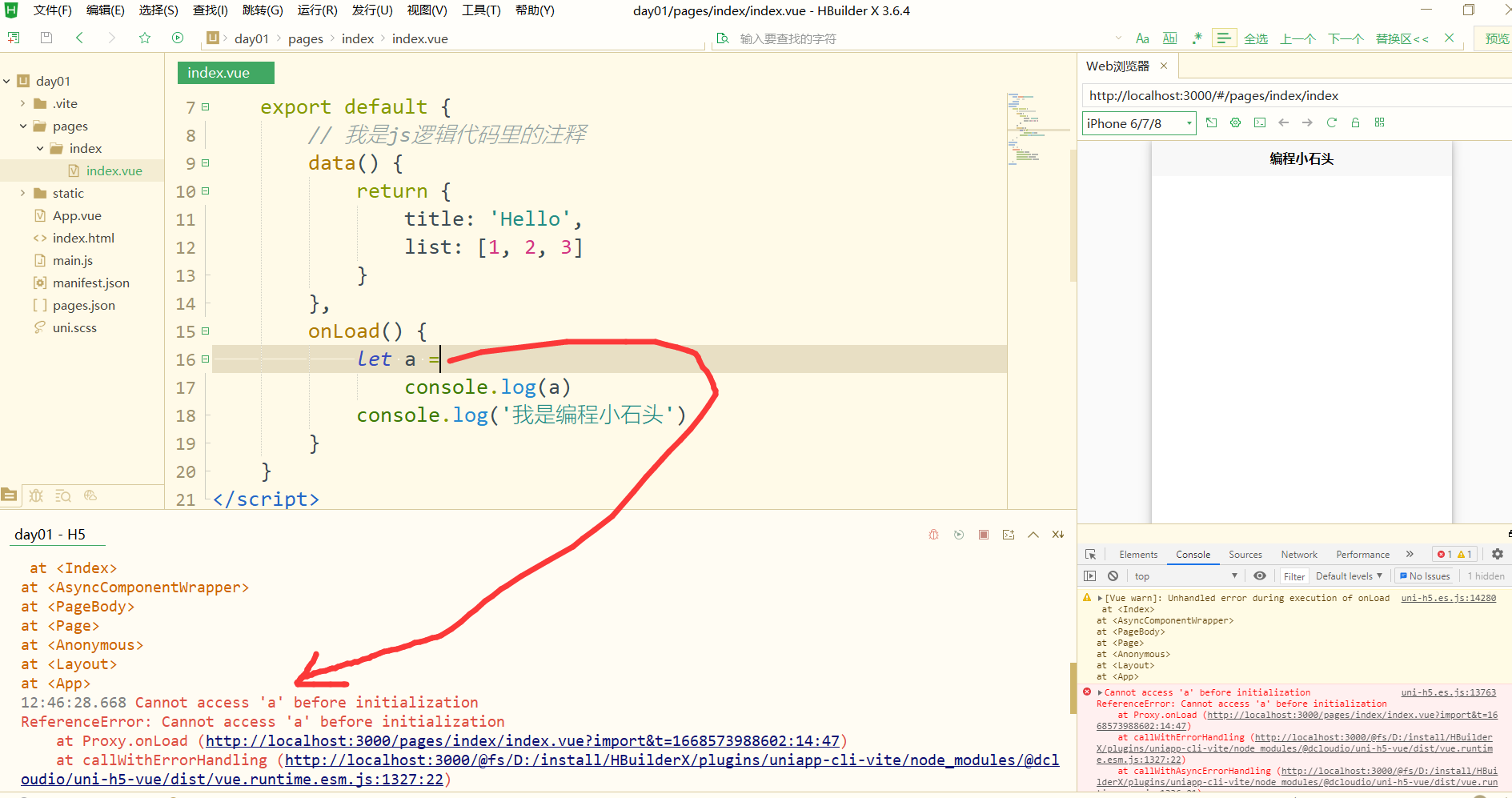
可以看出我们在控制台日志里打印出来了我们写的日志,并且后面也告知我们这行代码写在了第16行。这样在日后的开发过程中,都可以快速的方便我们校验代码,定位问题,解决问题。
4-3,日志报错信息
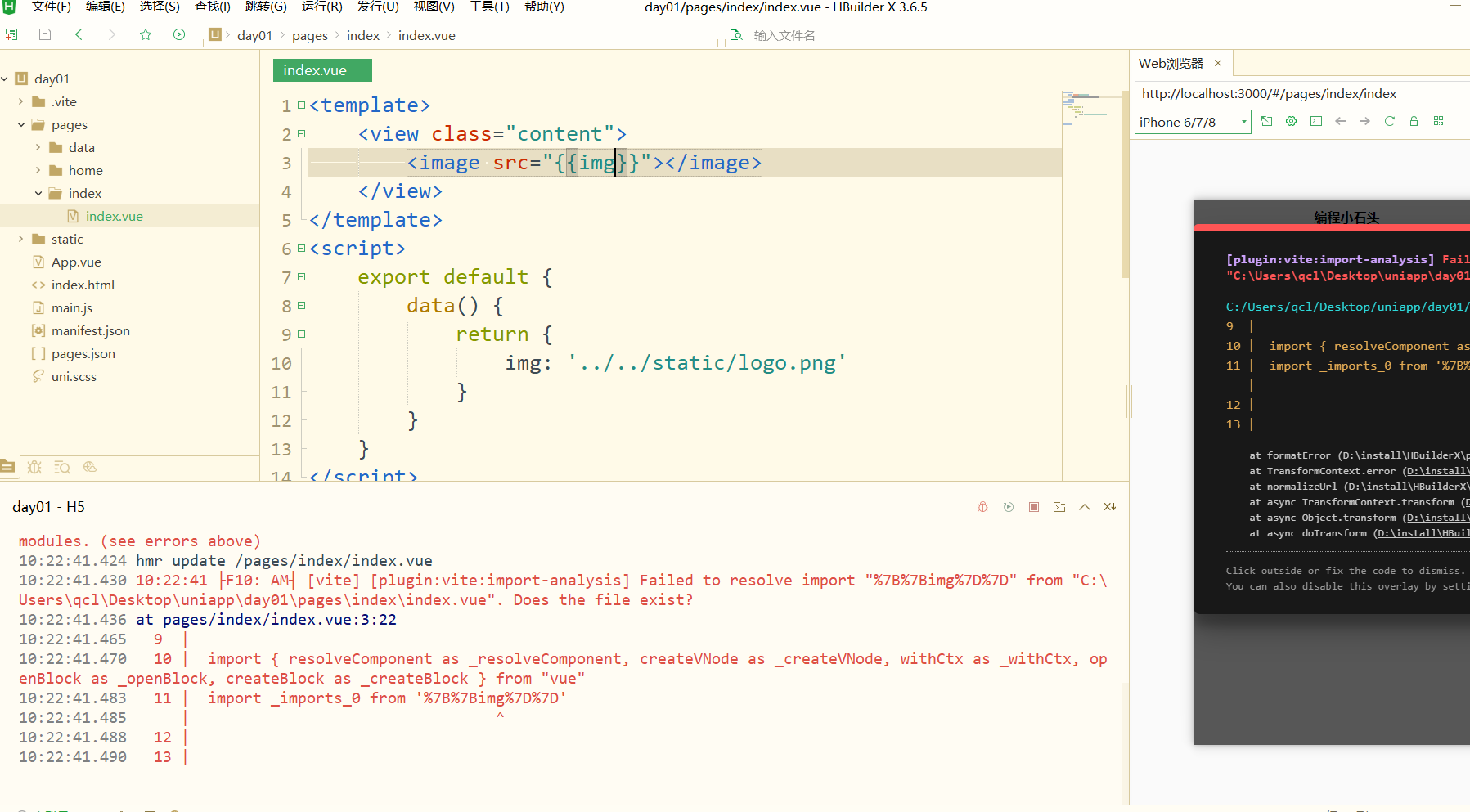
我们的代码的编写好,就可以点击运行,有时候运行会在控制台的日志报错,一般的报错如下图,基本上都是深颜色的爆红,所以一般情况下,控制台日志里出现爆红,就说明我们的代码有错误,这时候就要根据报错日志,去定位自己的代码错误了。
我们在后面的实战课程中,会故意写一些错误代码,然后教大家如何识别错误,更改代码。