- 1微信公众号、小程序开发——1、客服消息+简易自开发回复平台_微信公众号开发客服回复和发布商品
- 2B/S结构和C/S结构详细介绍_b/s c/s
- 3模糊边界的语义/实例分割问题_实例分割要求边界清楚
- 4JavaWeb-request和response_java requst respose
- 5乐优商城(九)数据同步RabbitMQ
- 6CCF A类与B类的国际期刊和会议 (人工智能)_ccf a类期刊
- 7AJAX概念和axios使用、URL、请求方法和数据提交、HTTP协议、接口、form-serialize插件
- 84.3.2 IP数据报分片_一总八片首四
- 9Flutter -- 手势识别(GestureDetector)缩放效果_flutter中手势识别 放大图片
- 10PHP取整的方法_php 取整
Web前端全栈开发_node源码笔记【爱创课堂】_web全栈开发项目开源代码
赞
踩
一、NodeJS简单复习
NodeJS是模块化开发的,有许多内置模块。HTTP模块用于搭建服务器。FS模块用于操作文件和文件夹。URL模块用于URL字符串和URL对象的转换。QueryStrings模块用于解析URL上的query。
1.1 HTTP模块
1.2 FS模块
读取文件
fs.readFile(path, callback) path: 被读取的文件地址 是一个路径 该路径属于后端路径 callback: 读取完成之后的回调函数 该回调函数有两个参数 err: 读取过程中可能出现的异常。 如果没有异常,err是null。如果有,err是异常对象。 data: 是一个buffer数据,表示被读取到的文件信息。 创建文件/追加文件内容 fs.appendFile(path, data, callback); path: 被创建/追加的文件所在地 是一个后端路径 data: 被创建/追加的文件内容 callback: 执行完毕之后执行的回调函数 该回调函数有一个参数 err: 创建/追加过程中可能出现的异常
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
删除文件
fs.unlink(path, callback);
path: 被移除的文件的地址 是一个后端路径
callback: 移除过程中可能会出现的异常
- 1
- 2
- 3
- 4
- 5
创建文件夹
fs.mkdir(path, callback);
path: 被创建出来的文件夹 (只创建最后一层)
callback: 创建过程完成之后的回调函数
err: 创建过程中可能出现的异常
- 1
- 2
- 3
- 4
- 5
- 6
- 7
移除文件夹
fs.rmdir(path, callback);
path: 被移除的文件夹的路径 (只能移除空的文件夹)
callback: 移除过程之后回调函数
err: 移除过程中可能出现的异常
- 1
- 2
- 3
- 4
- 5
- 6
- 7
读取文件夹
fs.readdir(path, callback);
path: 被读取的文件夹路径
callback: 读取之后执行的回调函数
err: 读取过程中可能出现的异常
arr: 读取成功之后,目标文件夹内每一个文件和文件夹的名称的数组
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
判定目标状态
fs.stat(path, callback);
path: 被判定的目标路径
callback: 判定完成的回调函数
err: 判定过程中可能出现的异常
stat: 状态对象
isDirectory方法 返回布尔值 如果是文件夹 则为true 否则 为false
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
以上所有方法,都有一个xxxSync方法
例如: readFile() 是一个异步方法 readFileSync是同步方法 readdir() 是一个异步方法 readdirSync是同步方法 unlink()是一个异步方法 unlinkSync…… 有返回值的异步方法,通过回调函数的参数接受返回内容 有返回值的同步方法,通过变量接受返回内容 readFile(xxx, function(err, data) { data是读取到的文件的内容 }) var data = readFileSync(xxx); data是读取到的文件内容
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
1.3 移除非空目录
1 // 定义函数 2 function del(path) { 3 console.log("进入" + path) 4 // path指的是一个目录的路径 5 // 当前del函数 用于删除非空目录 非空目录内部也有可能存在非空目录 所以又要调用del 也就是自己调用自己 6 // 读取path文件夹 7 var arr = fs.readdirSync(path); 8 // 循环 9 for(var i = 0; i < arr.length; i++) { 10 var stat = fs.statSync(path + "/" + arr[i]); 11 if(stat.isDirectory()) { 12 del(path + "/" + arr[i]); 13 } else { 14 console.log("删除文件" + path + "/" + arr[i]) 15 fs.unlinkSync(path + "/" + arr[i]) 16 } 17 } 18 console.log("删除" + path) 19 // 把path本身也删掉 20 fs.rmdirSync(path) 21 }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
二、Express
2.1 简介
Express是一个后端第三方模块
主要用于搭建服务器。

2.2 安装
npm: 包管理系统 所有上传了的模块都可以放在npm上
下载:express

下载完成:

2.3 搭建服务器
1 // 引入express
2 var express = require("express");
3 // 搭建服务器
4 var app = express();
5 // 监听服务器
6 app.listen(3000);
注:express没有对原生的属性和方法做任何的修改 只是对它增加了内容
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.4 路由
普通路由:
app.verbs(pathName, callback); pathName: 是一个url中的pathName部分 callback: 是对应的处理函数 req: 请求对象 res: 响应对象 next: 放行函数 verbs的类型: get 、 post、 put、 delete app.get: 1 app.get("/index.html", function(req, res, next) { 2 3 }) app.post: 1 app.post("/regist", function() { 2 3 })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
路由对象:
express内置了一个路由对象构造函数 express.Router
使用:
1 var route = express.Router();
2 route.get("xxx", function(req, res, next) {
3
4 })
5 route.get("xxxx", function(req, res, next) {
6 })
7 // 使用该路由对象 当使用之后,路由对象身上所有的配置将生效。
8 app.use(route)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
2.5 路由的配置写法
1 纯字符串
1 // 普通字符串
2 app.get("/a", function(req, res) {
3 console.log("a");
4 })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2 伪正则表达式
1 app.get("/a?", function(req, res) {
2 // ?在正则表达式中 表示可以有一个 可以没有
3 // 当前路由匹配的是 / 或者 /a
4 console.log("伪正则表达式")
5 })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3 正则表达式
1 app.get(/^\/\w+$/, function(req, res) {
2 console.log("正则表达式")
3 })
- 1
- 2
- 3
- 4
- 5
4 特殊url
1 app.get("/aaa:a/bbb:b", function(req, res) { 2 // 假如 用户使用的url是 /aaa123/bbb234 3 // 那么 当前的路由会将aaa123 和 bbb234分别获取到 4 // 然后与当前的表达式匹配 5 // aaa:a => aaa123 6 // bbb:b => bbb234 7 // 其中从冒号开始分割 aaa => aaa a => 123 8 // bbb => bbb b => 234 9 // 将a和b组成一个对象 挂载req身上作为params属性存在 10 console.log(req.params) 11 })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
2.6 静态中间件
假如,每一个路由都要配置,那么静态文件怎么办?难道要一个一个的写配置吗?
答:使用静态中间件
1 var express = require("express"); 2 3 var app = express(); 4 5 // 使用静态中间件 6 // 静态中间件是express的唯一内置中间件 7 app.use(express.static("./static")) 8 // 在访问./static文件夹下的文件时,不需要在url上写static这一层 9 10 app.listen(3000);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
此时,static目录下的任何文件都可以直接被访问到了
2.7 获取get请求数据
express将url提前解析了,其中,query部分被格式化成一个对象挂载在req身上作为query存在。
前端提交的url:
1 http://localhost:3000/login?username=张三
后端得到的req.query:
1 {username: “张三”}
2.8 获取post请求数据
与get 不同,post可能携带的数据比较多,于是express就将单独处理post请求的部分,提取出去,做成了一个插件。
插件名称: body-parser
下载方式: npm install body-parser

使用:
1 引入: var body_parser = require(“body-parser”);
2 配置: app.use(body_parser.urlencoded({extended: false}));
此时,可以在任何的post路由下,使用req.body获取提交上来的数据。
2.9 模板
与express配合的模板常用的有两个: jade 和 ejs
其中,jade模板需要使用空格缩进。与我们之前的underscore中的模板以及我们自定义的模板差别较大。
ejs,差别较小。我们选择ejs。
下载ejs:
1 npm install ejs
完成:

使用: 在使用的时候不需要引入。因为express已经帮我们引入了。
默认文件夹: views
渲染模板:
1 res.render("login.ejs", { 2 username: username, 3 children: [ 4 { 5 username: "王二小" 6 }, 7 { 8 username: "王小二" 9 }, 10 { 11 username: "张三" 12 } 13 ] 14 })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
render方法
第一个参数是被渲染的模板的路径 默认从views下寻找
第二个参数是渲染该模板所需要的字典对象
三、Cookie
3.1 从登录开始
假设有一台路由器,手机连接到该路由器,就是“登录”状态。手机断开连接就是非登录状态。
如果对应到网站上,因为HTTP协议的无状态。导致没有办法保持住连接。从理论上来说,是无法实现登录。
所以,有人想了一个办法。
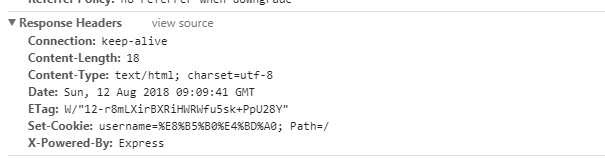
HTTP第一次登录, 在响应头中设置一个标记。该标记上有一些信息。将用户的姓名和密码设置在该标记上返回给前端。
当浏览器接受到本次响应,查看到该标记,于是就把数据存储起来。之后每一次发往该服务器的请求都会携带该数据。
这个标记就叫做cookie。
存储在浏览器端。
登录之前:

登录之后:

访问其他页面:

3.2 设置cookie
任何服务器都可以设置cookie,不仅仅是node服务器。
如果是原生node服务器,那么请使用res.setHeader来设置cookie
如果是express服务器,那么请使用 res.cookie();
res.cookie(key,value, options)
key: cookie的键名
value: cookie的键值
options: 对当前cookie的配置对象
domain: 表示主域 默认是服务器的域名
expires: 表示过期日期 默认没有 也就是关闭页面即过期
maxAge: 表示过期毫秒值 值默认为0 也就是关闭页面即过期
path: 表示在哪个路径下生效 默认是/ 也就是全路径下都生效
httpOnly: 表示只能服务器设置cookie
res.cookie(“username”, username);
四、 Session
cookie已经可以保持登录状态了。但是使用的方式有缺陷。
明文传递敏感信息。这是不可取的。
所以又有了session。
第一次用户登录的时候,将信息传递给后台,服务器将数据存入session,并返回一个随机id。将该id放入响应头中(其实就是放入cookie中),返回给前端。
当浏览器接受到cookie,存储数据。
以后浏览器每一次登录的时候都会把id带到服务器上,服务器可以根据id去session中查询得到本次连接的用户是谁。
同样的任何服务器都可以设置session。
express帮助我们简化了这个过程。
需要借助 express-session 模块
下载:
1 npm install express-session
配置:
1 // 引入express-session
2 var session = require("express-session");
3 // 配置session
4 app.use(session({
5 secret: "dsoifjewaoifjoiewajfoiewajfoijewafoijewaoifjewao",
6 resave: false,
7 saveUninitialized: false
8 }))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
使用: 在任何路由下,使用req.session.xxx 读取信息 使用req.session.xxx= 设置信息
查看昵称获取 视频教程、源码笔记、案例



