热门标签
热门文章
- 1数字锁相环的原理与FPGA实现_fpga实现数字锁相环
- 2Java程序员转到AI大模型开发的路线_java转ai
- 3asp.net c#大型仓库管理系统源码MVC+BootstrapC#源码_c# mvc bootstrap
- 4代码随想录【day 14 二叉树】| 层序遍历 226.翻转二叉树 101.对称二叉树
- 520240328 每日AI必读资讯
- 6大数据人工智能技术全攻略(一)_ai大数据平台学习
- 7《Agents: An Open-source Framework for Autonomous Language Agents》一个自主语言智能体的开源框架
- 8IDEA 热部署_idea预加热
- 9论文AI率多少正常:揭秘学术写作中的AI使用边界
- 10Windows基线安全检测-安全配置检测_win 安全检查
当前位置: article > 正文
VitePress-09-文档中引入静态资源-图片-相对路径的方式_vitepress 怎么引入图片
作者:凡人多烦事01 | 2024-03-30 03:08:27
赞
踩
vitepress 怎么引入图片
补充-markdown文档中引入图片的格式
格式如下 :

图片资源的路径: 可以是【绝对路径】,也可以是【相对路径】,关键是可以正确的找到该资源。
引入静态资源的说明
需要注意的是,静态资源的引入,核心是需要确定
正确的路径。
而路径都需要 依据 当前的工作目录的结构。
案例展示
本案例展示 普通的静态图片资源的引入,使用相对路径的方式。
因此,需要特别注意【项目结构】,以此来确定资源的路径。
项目结构
下面的结构,精简的展示了主要用到的文件。
ProjectName
| -- helloworld.md # 主要的md文件
| -- srca
| -- abc.jpg # 要引入的静态图片的文件
- 1
- 2
- 3
- 4
文档内容
# 静态资源-相对路径直接使用
> 下面是一张图片

- 1
- 2
- 3
- 4
- 5
- 6
效果展示
图片展示正常

最后的说明
使用相对路径的这种方式,就像在普通的vue项目中使用是一样的。
在项目打包之后,会被复制到输出目录,并使用哈希文件名。
从未使用过的资源将不会被复制。
小于 4kb 的图像资源将会采用 base64 内联(这个可以在vite的配置中进行修改)。
- 1
- 2
- 3
- 4
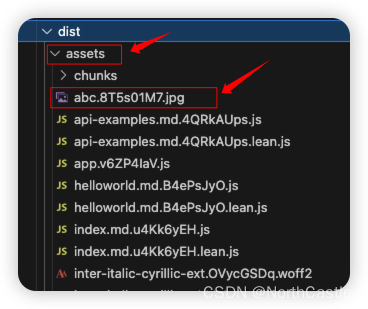
下面是本文中涉及的内容打包之后的目录(节选了一部分):
我们引用的静态资源文件被放在了assets目录下,且文件名称以哈希值命名。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/338771
推荐阅读
相关标签


