- 1macOS Ventura 13.5 (22G74) Boot ISO 原版可引导镜像下载_macos iso镜像下载
- 2Java基础常见API总结_java api是什么
- 3总结:MacOS如何将mysql服务设置为开机自启_mysql开机自动启动在macbook
- 4Stable Diffusion 手部修复成功了_sd 手部修复
- 5flutter学习中路(一)创建一个flutter项目并执行_xcode tmcom-maprender
- 6GPT(Generative Pre-Training)论文解读及源码实现(二)_gptq论文
- 7实现API接口调用--来源阿里云大学-归档_调用api实现穿衣
- 8UniApp中的所有生命周期钩子函数以及使用方法_uniapp生命周期钩子函数
- 93.4网安学习第三阶段第四周回顾(个人学习记录使用)
- 10更改Anaconda创建虚拟环境默认路径_怎么更改anconda 创建环境的位置
OA项目之我的审批(查询&会议签字)_##x-1ji4ea5ju651ej##page
赞
踩
一、我的审核查询
①实现思路
实现思路
域想要实现我的审核查询,那么我们查询表时就要加入条件id==登录者,而且审核状态也需要是待审核
②后端编写
dao方法层
// 我的审批
public List<Map<String,Object>> myAudit(MeetingInfo info,PageBean pageBean) throws Exception{
String sql=this.getSQL();
String title = info.getTitle();
//按照会议标题模糊查询
if(!StringUtils.isNotBlank(title))
sql+=" and a.title like '%"+title+"%'";
//根据当前登陆用户ID作为审批人字段的条件
sql+=" and a.auditor="+info.getAuditor();
//查询会议状态为待审核的会议信息
sql+=" and a.state=2";
//按照会议ID降序排序
sql+=" order by a.id desc";
return super.executeQuery(sql, pageBean);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
然后编写我们webceng
//我的审批 public String myAudit(HttpServletRequest req, HttpServletResponse resp) { try { PageBean pageBean = new PageBean(); pageBean.setRequest(req); List<Map<String, Object>> infos = infoDao.myAudit(info, pageBean); ResponseUtil.writeJson(resp, R.ok(0, "我的审批查询成功!!!", pageBean.getTotal(), infos)); } catch (Exception e) { e.printStackTrace(); try { ResponseUtil.writeJson(resp, R.error(0, "我的审批查询失败")); } catch (Exception e1) { e1.printStackTrace(); } } return null; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
③前端搭建
首先我们需要在点击我的审批时,需要弹出一个内嵌页面来显示我的会议查询出来的数据
myAudit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="/common/header.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/myAudit.js"></script> </head> <style> body{ margin:15px; } .layui-table-cell {height: inherit;} .layui-layer-page .layui-layer-content { overflow: visible !important;} </style> <body> <!-- 搜索栏 --> <div class="layui-form-item" style="margin:15px 0px;"> <div class="layui-inline"> <label class="layui-form-label">会议标题</label> <div class="layui-input-inline"> <input type="hidden" id="auditor" value="${user.id }"/> <input type="text" id="title" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <button id="btn_search" type="button" class="layui-btn"><i class="layui-icon layui-icon-search"></i> 查询</button> </div> </div> <!-- 数据表格 --> <table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px"></table> <script type="text/html" id="tbar"> <a class="layui-btn layui-btn-xs" lay-event="edit">审批</a> </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
对应的js===myAudit.js
let layer,table,$,form; var row; layui.use(['layer','table','jquery','form'],function(){ layer=layui.layer, table=layui.table, form=layui.form, $=layui.jquery; initTable(); //查询事件 $('#btn_search').click(function(){ query(); }); }); //初始化数据表格(我的审批) function initTable(){ table.render({ //执行渲染 elem: '#tb', //指定原始表格元素选择器(推荐id选择器) height: 400, //自定义高度 loading: false, //是否显示加载条(默认 true) cols: [[ //设置表头 {field: 'id', title: '会议编号', width: 90}, {field: 'title', title: '会议标题', width: 120}, {field: 'location', title: '会议地点', width: 140}, {field: 'startTime', title: '开始时间', width: 120}, {field: 'endTime', title: '结束时间', width: 120}, {field: 'meetingstate', title: '会议状态', width: 120}, {field: 'seatPic', title: '会议排座', width: 120, templet: function(d){ if(d.seatPic==null || d.seatPic=="") return "尚未排座"; else return "<img width='120px' src='"+d.seatPic+"'/>"; } }, {field: '', title: '操作', width: 200,toolbar:'#tbar'}, ]] }); } //点击查询 function query(){ table.reload('tb', { url: $("#ctx").val()+'/info.action', //请求地址 method: 'POST', //请求方式,GET或者POST loading: true, //是否显示加载条(默认 true) page: true, //是否分页 where: { //设定异步数据接口的额外参数,任意设 'methodName':'myAudit', 'auditor':$('#auditor').val(), 'title':$('#title').val(), }, request: { //自定义分页请求参数名 pageName: 'page', //页码的参数名称,默认:page limitName: 'rows' //每页数据量的参数名,默认:limit }, done: function (res, curr, count) { console.log(res); } }); //工具条事件 table.on('tool(tb)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值" row = obj.data; //获得当前行数据 var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值) var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话) console.log(row); if(layEvent === 'edit'){ //审批 openLayer(row.id); } else { } }); } // 打开审批页面 function openLayer(id){ layer.open({ type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) title: '审批', //对话框标题 area: ['600px', '500px'], //宽高 skin: 'layui-layer-rim', //样式类名 content: $("#ctx").val()+'/jsp/meeting/addMeetingAudit.jsp', //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同 btn:['审批通过','审批驳回'], yes:function(index,layero){ //layer.msg('保存'); //调用子页面中提供的getData方法,快速获取子页面的form表单数据 let data= $(layero).find("iframe")[0].contentWindow.save(); data['meetingId']=id; data['auditor']=$('#auditor').val(); addMeetingAudit(data); }, btn2:function(){ let data={}; data['sign']=null; data['meetingId']=id; data['auditor']=$('#auditor').val(); addMeetingAudit(data); return false; } }); } // 添加审批意见 function addMeetingAudit(params){ params['methodName']="add"; console.log(params); $.post($("#ctx").val()+'/audit.action',params,function(rs){ if(rs.success){ layer.closeAll(); query(); }else{ layer.msg(rs.msg,{icon:5},function(){}); } },'json'); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
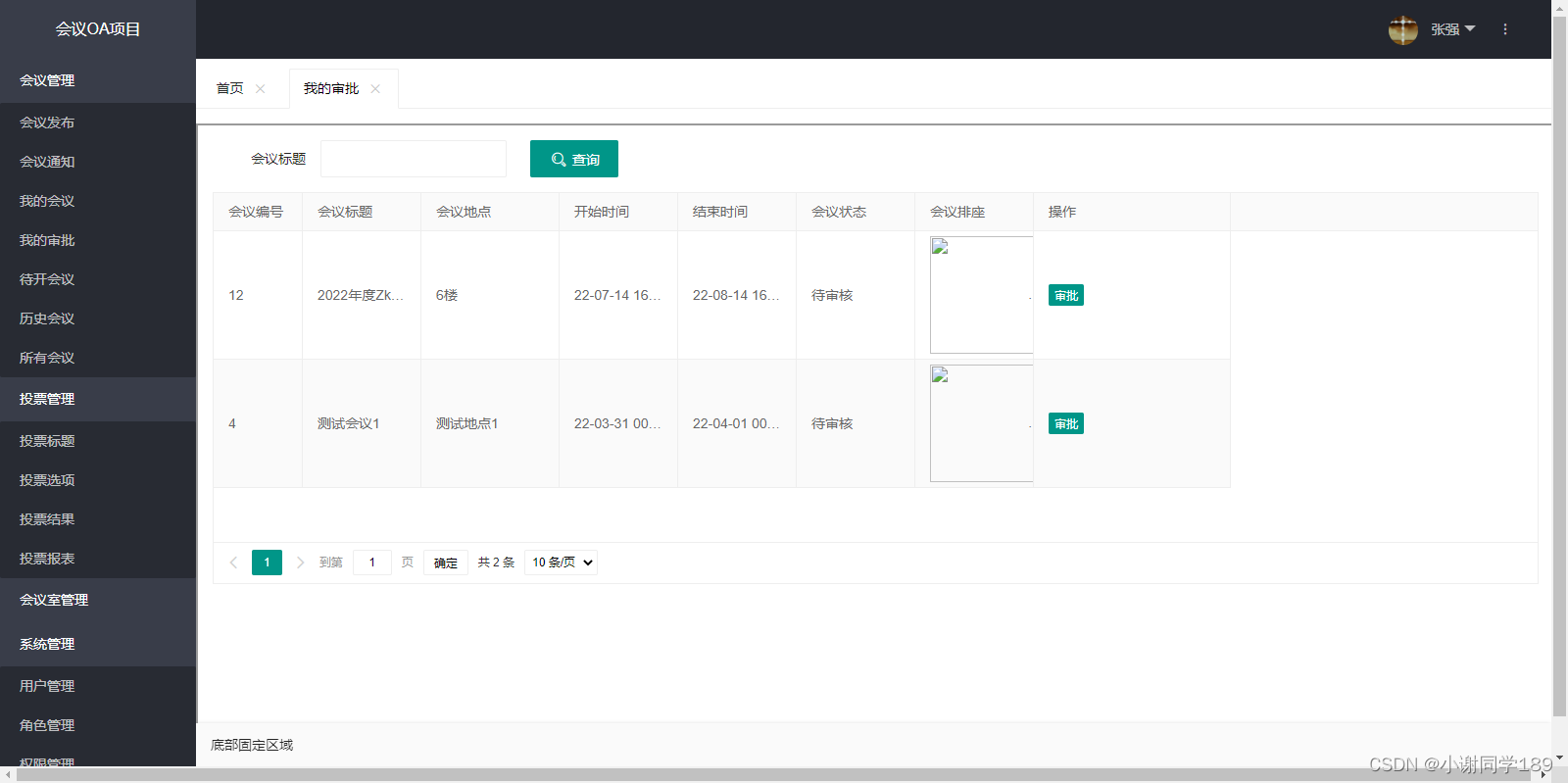
显示效果(图片博主删除了)

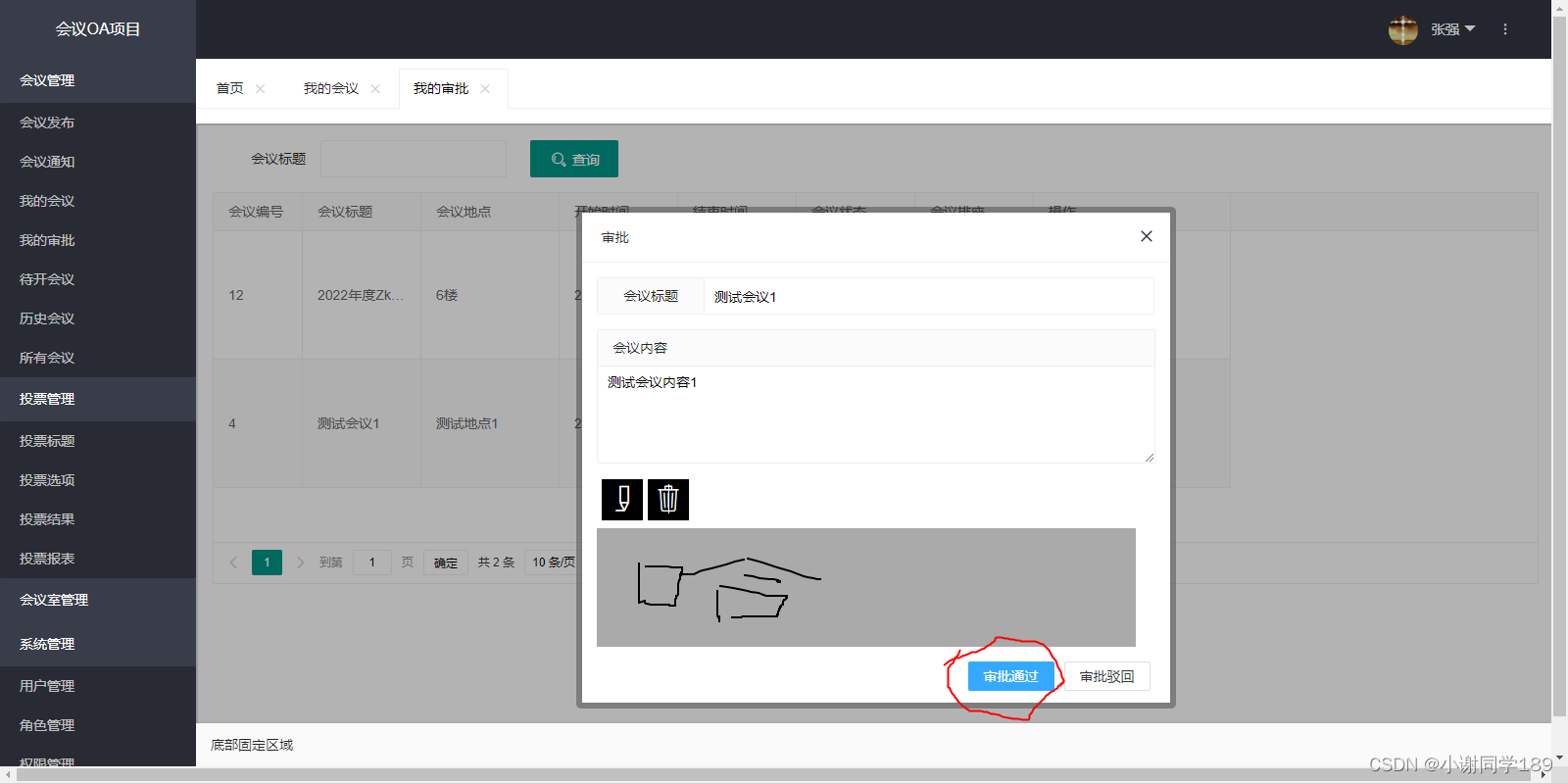
二、会议签字
①前言
会议系统签字功能,可能会在很多地方都需要用到签字,审批人签字,那么为了方便审批人线上签字,有更好的体验,那么我们就有了会议签字。
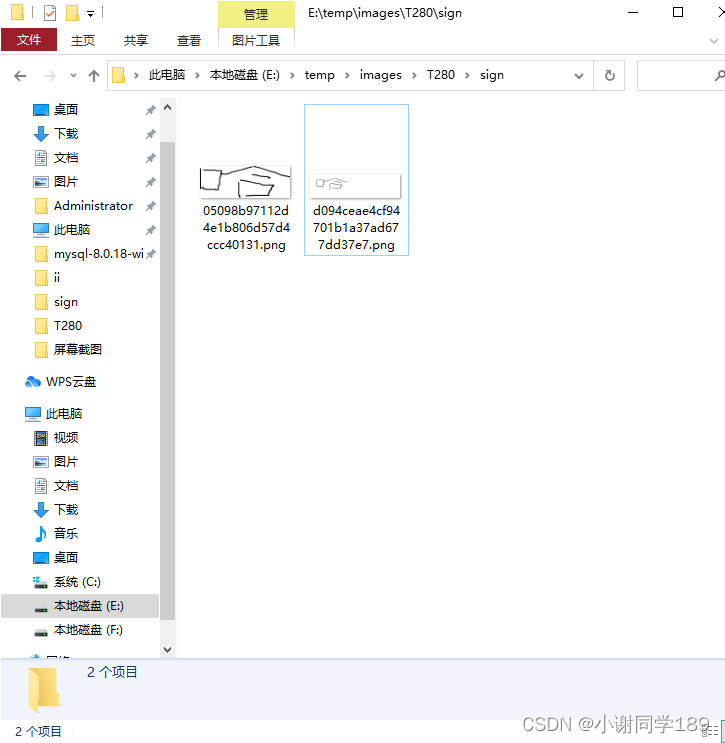
我们的会议签字可以审批通过,也可以驳回,那么这都需要审批人签字,签完字后为了客户的需要,我们还添加了下载功能,该下载防止签字人过多,所有采用了截取功能
②实现思路
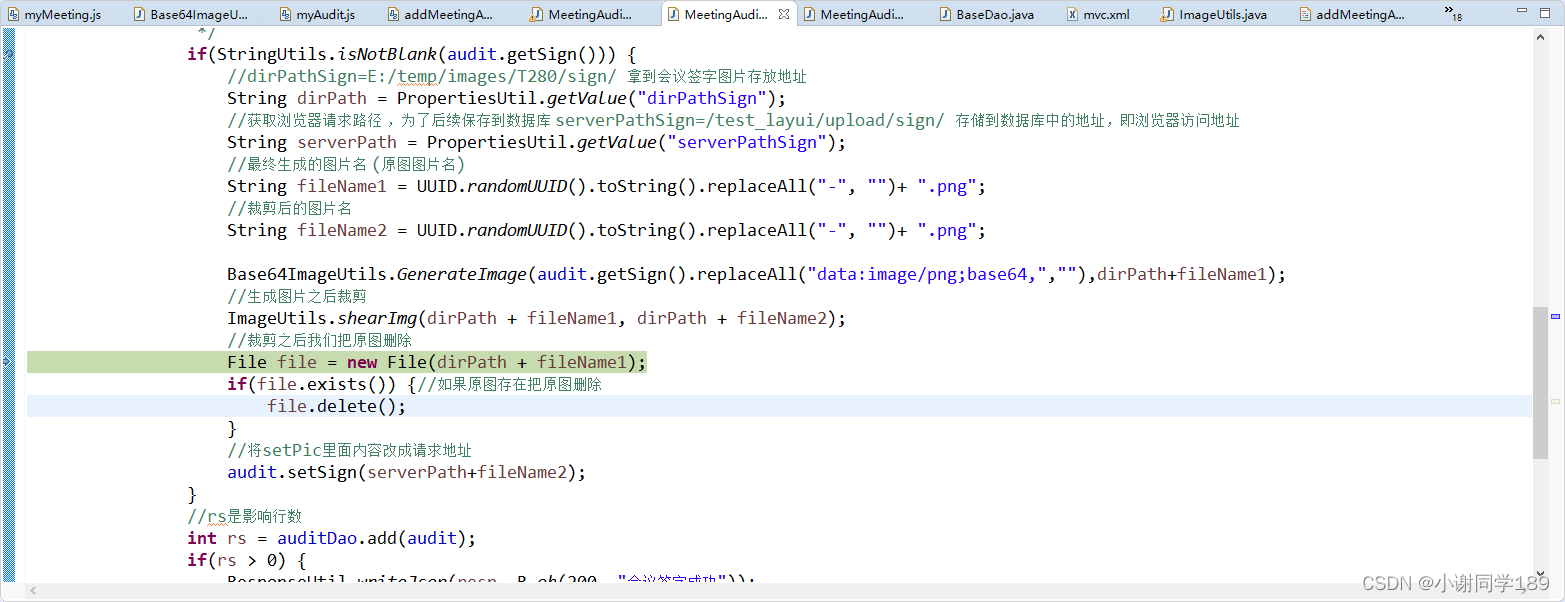
在我们点击审核时,弹出一个内嵌页面称做我的审批的子页面,那么子页面里面需要绑定之前的数据,做一个数据回显,所有我们在绑定页面上时就把值也回显到相对应的位置上,然后就是我们的签字,当我们审批人签完字后,点击驳回或者审批通过都需要生成一个图片,且还要修改数据库的会议状态,同时截取图片,因为我们数据库是mySql,事物操作都是自动提交,所有我们写一个方法使其数据据不自动提交事物,实现两个sql语句一起使用,然后我们在借助截取图片工具类,把我们原来生成的原图截取到我们需要的部分,且把原图删除,那么这时我们的签字也就完成了
③后端实现
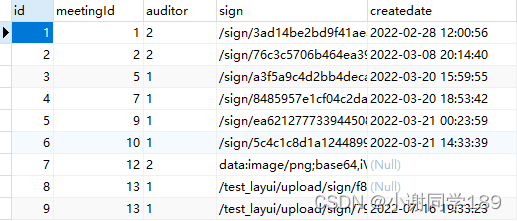
这里我们要用到新表 t_oa_meeting_audit


那么我们有新表要使用就要建立一个实体类MeetingAudit.java
package com.xlb.entity; import java.io.Serializable; import java.util.Date; //对应审批表 t_oa_meeting_audit public class MeetingAudit implements Serializable { private Integer id; private Long meetingId; private String auditor; private String sign; private Date createdate; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public Long getMeetingId() { return meetingId; } public void setMeetingId(Long meetingId) { this.meetingId = meetingId; } public String getAuditor() { return auditor; } public void setAuditor(String auditor) { this.auditor = auditor; } public String getSign() { return sign; } public void setSign(String sign) { this.sign = sign; } public Date getCreatedate() { return createdate; } public void setCreatedate(Date createdate) { this.createdate = createdate; } public MeetingAudit() { super(); // TODO Auto-generated constructor stub } @Override public String toString() { return "MeetingAudit [id=" + id + ", meetingId=" + meetingId + ", auditor=" + auditor + ", sign=" + sign + ", createdate=" + createdate + "]"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
因为我们要同时进行两个sql语句运行,所有就有批处理方法
/** * 批处理 * @param sqlLst * @return */ public static int executeUpdateBatch(String[] sqlLst) { Connection conn = null; PreparedStatement stmt = null; try { conn = DBAccess.getConnection(); // 设置不自动提交 conn.setAutoCommit(false); for (String sql : sqlLst) { stmt = conn.prepareStatement(sql); stmt.executeUpdate(); } conn.commit(); } catch (Exception e) { try { conn.rollback(); } catch (SQLException e1) { e1.printStackTrace(); throw new RuntimeException(e1); } e.printStackTrace(); throw new RuntimeException(e); } finally { DBAccess.close(conn, stmt, null); } return sqlLst.length; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
Dao层MeetingAuditDao.java
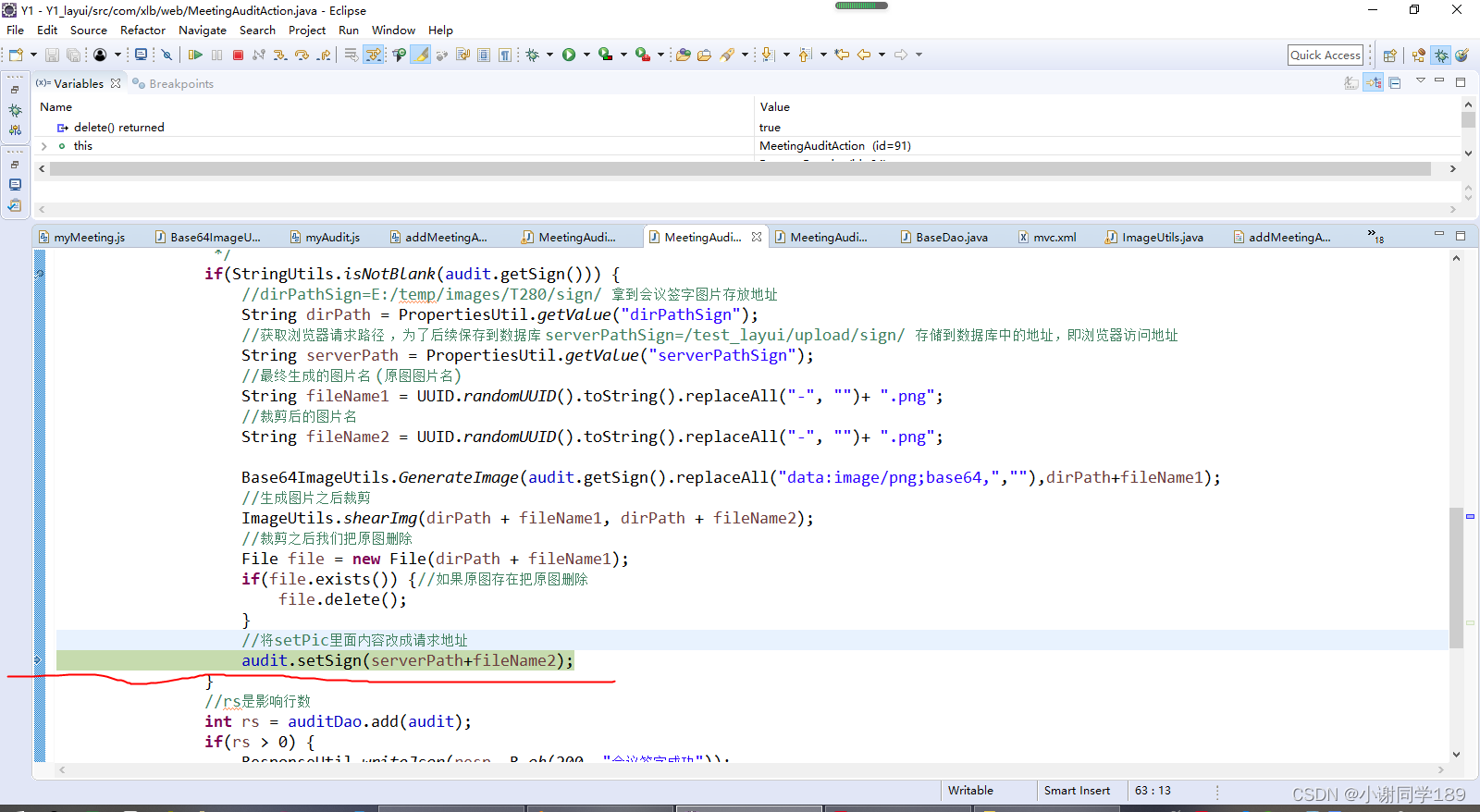
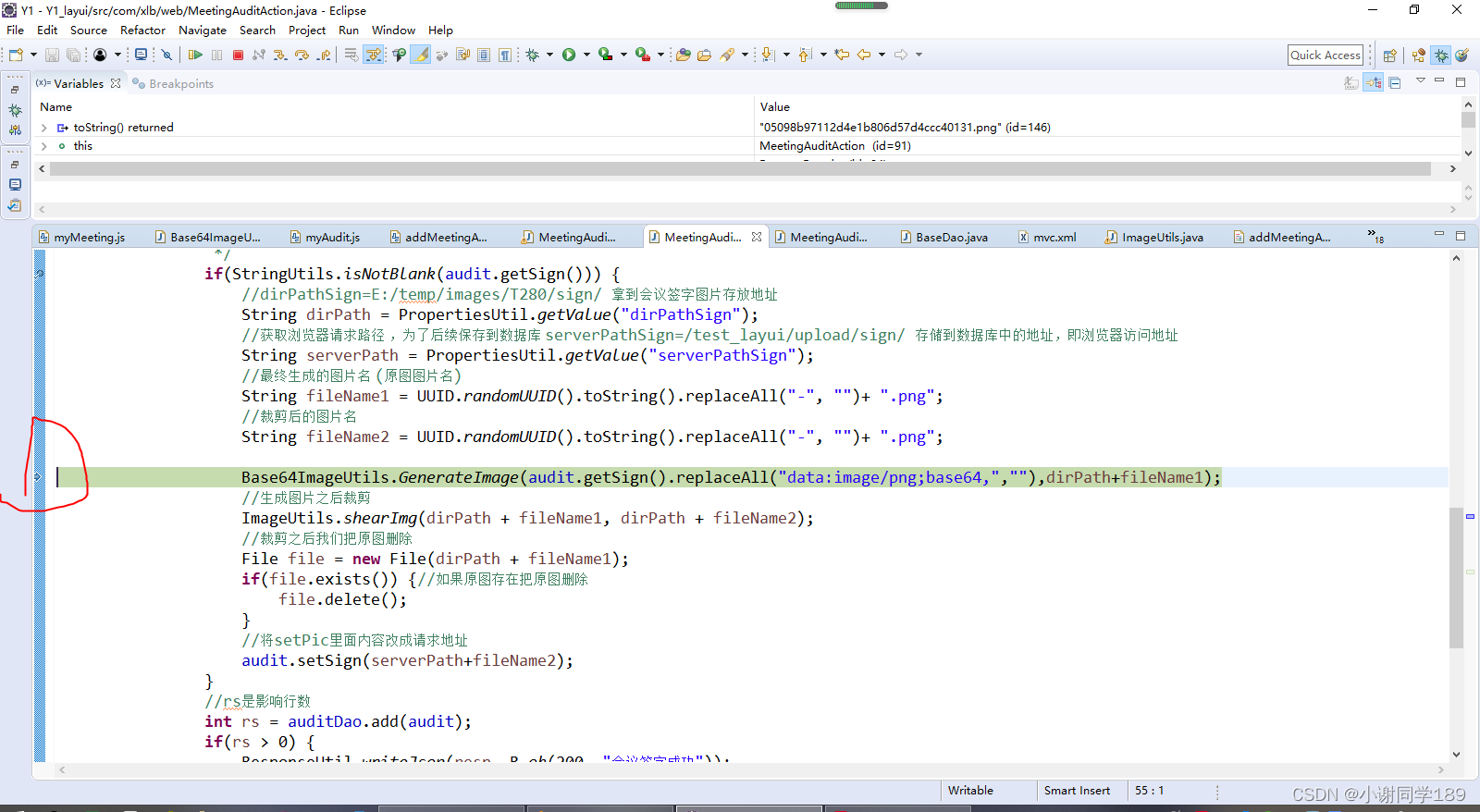
package com.xlb.web; import java.io.File; import java.sql.Date; import java.util.UUID; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.ConvertUtils; import com.xlb.dao.MeetingAuditDao; import com.xlb.entity.MeetingAudit; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.Base64ImageUtils; import com.zking.util.ImageUtils; import com.zking.util.MyDateConverter; import com.zking.util.PropertiesUtil; import com.zking.util.R; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; public class MeetingAuditAction extends ActionSupport implements ModelDriver<MeetingAudit>{ private MeetingAudit audit = new MeetingAudit(); private MeetingAuditDao auditDao = new MeetingAuditDao(); @Override public MeetingAudit getModel() { //注册一个转换器 ConvertUtils.register(new MyDateConverter(), Date.class); return audit; } //用户新增 public String add(HttpServletRequest req, HttpServletResponse resp) { try { /* * 1、将图片字符串 转成 图片保存起来 * 2、将审判人的意见数据入库,t_oa_meeting_audit * 3、修改会议状态t_oa_meeting_info */ if(StringUtils.isNotBlank(audit.getSign())) { //dirPathSign=E:/temp/images/T280/sign/ 拿到会议签字图片存放地址 String dirPath = PropertiesUtil.getValue("dirPathSign"); //获取浏览器请求路径 ,为了后续保存到数据库 serverPathSign=/test_layui/upload/sign/ 存储到数据库中的地址,即浏览器访问地址 String serverPath = PropertiesUtil.getValue("serverPathSign"); //最终生成的图片名 (原图图片名) String fileName1 = UUID.randomUUID().toString().replaceAll("-", "")+ ".png"; //裁剪后的图片名 String fileName2 = UUID.randomUUID().toString().replaceAll("-", "")+ ".png"; Base64ImageUtils.GenerateImage(audit.getSign().replaceAll("data:image/png;base64,",""),dirPath+fileName1); //生成图片之后裁剪 ImageUtils.shearImg(dirPath + fileName1, dirPath + fileName2); //裁剪之后我们把原图删除 File file = new File(dirPath + fileName1); if(file.exists()) {//如果原图存在把原图删除 file.delete(); } //将setPic里面内容改成请求地址 audit.setSign(serverPath+fileName2); } //rs是影响行数 int rs = auditDao.add(audit); if(rs > 0) { ResponseUtil.writeJson(resp, R.ok(200, "会议签字成功")); } else { ResponseUtil.writeJson(resp, R.error(0, "会议签字失败")); } } catch (Exception e) { e.printStackTrace(); try { ResponseUtil.writeJson(resp, R.error(0, "会议签字失败")); } catch (Exception e1) { e1.printStackTrace(); } } return null; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
因为要裁剪图片,所有要用到工具类ImageUtils.java
package com.zking.util; import javax.imageio.ImageIO; import java.awt.*; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import java.text.ParseException; import java.util.ArrayList; import java.util.Arrays; import java.util.UUID; import java.util.regex.Pattern; public class ImageUtils { private static int WHITE = new Color(255, 255, 255).getRGB(); private static int BLACK = new Color(0, 0, 0).getRGB(); public static int[] bufferedImageToIntArray(BufferedImage image, int width, int height) { try { int rgb = 0; int x1 = width; int y1 = height; int x2 = 0; int y2 = 0; int temp1 = 0; int temp2 = 0; // 方式一:通过getRGB()方式获得像素数组 for (int i = 0; i < width; i++) { for (int j = 0; j < height; j++) { rgb = image.getRGB(i, j); if (rgb == -16777216) { temp1 = i; temp2 = j; // 计算最左侧 if (x1 >= temp1) { x1 = temp1; } // 计算最右侧 if (x2 <= temp1) { x2 = temp1; } // 计算最下方 if (y2 <= temp2) { y2 = temp2; } // 计算最上方 if (y1 >= temp2) { y1 = temp2; } } } } System.out.println("BLACK: " + BLACK); System.out.println("x1: " + x1); System.out.println("x2: " + x2); System.out.println("y1: " + y1); System.out.println("y2: " + y2); System.out.println("宽度: " + String.valueOf(x2 - x1)); System.out.println("高度: " + String.valueOf(y2 - y1)); return new int[] {x1, y1, x2 - x1, y2 - y1}; } catch (Exception e) { e.printStackTrace(); } return null; } /** * 剪切图片 * @param source 原图片地址 * @param o 目标地址 * @throws IOException */ public static void shearImg(String source,String target) throws IOException { BufferedImage bufferedImage = ImageIO.read(new File(source)); int width = bufferedImage.getWidth(); int height = bufferedImage.getHeight(); System.out.println("原图片宽度" + width); System.out.println("原图片高度" + height); int[] arr = bufferedImageToIntArray(bufferedImage, width, height); // blank是作为四周边距留白 int blank = 0; BufferedImage newBufferedImage = bufferedImage.getSubimage(arr[0] - blank, arr[1] - blank, arr[2] + blank * 2, arr[3] + blank * 2); ImageIO.write(newBufferedImage, "png", new File(target)); } public static void main(String[] args) throws IOException { String source = "D:\\temp\\images\\T280\\sign\\df0862b3627649e7b36da63cf21ffd27.jpg"; String target="D:\\temp\\images\\T280\\sign\\"+UUID.randomUUID().toString().replace("-", "")+".jpg"; shearImg(source, target); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
下载图片要用到工具类Base64ImageUtils.java
package com.zking.util; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import sun.misc.BASE64Decoder; import sun.misc.BASE64Encoder; public class Base64ImageUtils { public static void main(String[] args) { // 测试从Base64编码转换为图片文件 // String strImg = // "/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCADcALIDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3+iiigAooooAKKKKACiq11cRWkDzzSRxxIPnd64bWfifaQCSPS4PtEn/PR/uUAehUzfXgeo+Odfuxj+07hP8Arh8n/ousi71e8vP+Pu8uJ/L/AOeknmUAfSfmJ/fp9fNKX8kf7uP93HH+78z/AJ51p2PjXU7Ty7f7XJ5ccfl+X5knl0AfQdFeHweNdTgj/cX9x/rP3nmSef8A9s/3la9l8U7tJ4xfQQPHJ/zzoA9ZorjNP8d2eoyeWkfl/wDXSeNP/albVp4l0m7cxpeRpKn8DvigDZopOCKWgAooooAKKKKACiiigAooooAKO9JxRxmgA7VmaxrNroenveXbHy1HyqnLPU9/fQ6faPcXD7EWvGdY1+/1Wa8uy8YZSvkoHU+Wmecn/GgBfEvihtXWCe6iJhkzstluCETHHasR1tZNS+x/ZP8AgfmH0z0qSW7u1tLdjNGHbdvJZMHnj2/Kle5u/wC1/KSRPI/u5XP3fTr1oAoxrayW0032HHlbePNbnJxSXDWsdnBN9hz5u75fNbjBxUkVzei0uGeaMyLt2EMmBzznt+dFzc3q2du0M0YkbdvJZMHnjHb8qAB1tYrue3+zZ2KW3ea3OF3UwNZGFrj7D91guPObvn/Cr0k90t3KiSoIwpKqWXIO3PfnrUTXV99ldvPi3hlAO5OmDn+lAEObJpICll/rsbz5p4+Yj+lPU2QmuY/seEhVmz5p5waEubwy2oM0ZDY3jcnPzEcfh6VIk90bi7UypsRHMY3LwQeM/wD16AESWz+x/aEs/wDlps2+afTOc1oQ6haxXNulxbO5mVW8xLg7xn/0ZWZ9pvPsW/zo/N83G7cmNuOnp/WrX2q6E9qolTayIXG5eSTzj/61AHo+i6zHbSkrM8sO8oro0h6f30f/AIB9yu0sbuO8g8yPpXhtlqmpWV9ctDOhTa5EeV2MQeM92/Gu38N+KHuUjSQotxv2/PKpD8e3+f8AvigD0XtS1XhmjuYEmT7h5qfjigBaKQUtABRRRQAUUUUAJzRzmj8a57xjqbaZoMrJGZJJfkAAJ/lQBwfivXjqfiNbdJm8i1BVFxxJlc785/pXFxrD9gu8SSbfkySgyOfrV9fOfVIpWtcs6DMmG4+Tp1x7VVhgkFrdA2W0nZhcP83P17e1QBTuFSTT7PMkgX58ERjJ57jPFXvs8f8Ab+7c3mf3dvH3fXP9KsfYppLO2H2TJG7K4b5efr/OteLSi+sb/J4/56YP9364o5y+Q5K3iQafeASSFTsyTGMjnsM81HcRQf2XYAySBRv2kRjJ57jPFdJJpbR29wPsoBMCvtw3zc/WqN5ZOmk2yx2e4jdlMN8vP1z+dHOHIVpRF/aM5LuG2HICAj7nrmqirb/ZJP3suN65Plj0b/arY+xOdUlYWu4FD8+G5+Tp1x7U5tOeO3cf2f8AJuX5cPzweev+c0c4chlxRQ+fZYkkyMbfkHPznrzxUscUX2u/w75Mcm4bBxzzjnmtBLWQS2v+iI2MZOG+X5j7/jzSpC/2y7P2XAKPhsN8/PTr39qOcOQxdsH9kY8yTZ5/XYM52+masyCL7XYeY77tke0bBzzxnnj9aufYpH0vP2P975ufLw3p165qK5tp0urMi1yAiZbDfJz069vejnDkI4BF9rv0Z3yUk3DYOBnnHPP6U+CZLfTo3SSSRY5+uwZzt9M02H/XXp+yYBR8Nhvn56de/tTkjk/s3H2P5vOz5e1vTr1zVkHsvhXWo9WsEzsWcoGbbxXSc8V434V1W40nWrSI25FpJCokYA/KfT8PevY+vegB1FFFABRRRQAUUUUAJx6V5r8Srl2u7S1jlSEqpYlnK53f/sV6VzXhXiS+stW1a6u38/y/ObZtx1wP/rUAU4/NGoxlrtHXaMxiQkn5euP1p+nWszQzhr1HY7cOJSdvPr2zWdC9pJqqunn+bsGN2NuNn+H610egwWv9mTPH52w7d27GevGKiZcCxFZypbwj7UoYbst5h+bn171qRQP/AGgjecNn/PPdz09KVLeDy4c+Ztjzt6Z696uxQx/bM/N5n6dK5jpKNzYl4WH2iLJxgbz8vPrWdPZyyWMQiulUjOW8w/MmfXvXSyQWz20gff5RxnpWd9hgS1t4z5jqM7emfxqxmO9jKb11juVVVUvGm8jHy+n61chtpfIYGdVORz5h461fntYftDFt+/aXOMY6f4U5ILeOM48zysj7mPeoAzJNKleSGRLkEDGRvPzc/r6VS+wXHnXBNypBVtq7z8nPB9sV1KwQ74sb8/w9PWq8lrE88339xVt3Tp3xQLkOVS2uLWy3G8THmZ88yHGMdM1ZuLQzTW5FyoAVdy+Yfn5/XNaslpbx2mHjk8l3+fpnOKjkso7a4t3iEjxBVCoMYQds1fOHszjpYbm21G6U3iFSj7V8w5TngkdsUJ5z6bhL6Pf5v+s844xjpn+lWtcjtftVxIvnbvLff0xjvj3rKtZLH+zOPtHk+d/s7t23+WK2gc0zS/eme1kS7QKETcvmH5+eoHfNew+D783/AIct2aZJJE+QspyK8XL2n2yz8zzt+xPLxjGM8Zr0j4ZyRjT7qCNz5fmeYqSY3/pVkHoFLRRQAUUUUAFFFFAEb/dbmvBtTkuozLu02MHzZePKJ9Ofx/pXvZ+leJeM9PurfVZYVuYbdPOJTdKV/d8cf59agDnLd5pL+INZIibBmQREEfJ0z9eK7Lw60smmSFrVIzxhRGRn8K5OCGaO+jLXiOuwZjEpJPy9cfXmup8IpK0NwHu0lJxhlkLbaiZcDogr+VH+5UnnI29KsqW+0Y8sbf72Pb1pjRP5aATAHnJ3damWNvtGd4x/dz7elZHSLEW8t8xAHjjb1qAFkiT/AEYE85G3pV0QN5LfvATxg7ulQtG/loPNAPOTu61RoNdW804jBGPvbevFQxq+0p5C9Rxsq40beYSJABjpu6cVD5T7T++GcjndUANjLJKn7pR6nb05qJi2+XZbjgHB2/eq5Hbs7J+9Bx1+brzTZIwjSb5Bgg4G7pTEUXV/Iz5K53fd2+3XFNKt+6/cqRgZO37tS7g8HyXK53fe3+3SmkN5kX70AYGRu+9SA5DXwftdx/oyYEbYPl/fPofXNcx5k/2HP2CPf52PL8k4xjrj9M10+uQy/brgvcriSNtq+Yfk9/bFc55c/wDZ+Pt8e/zc+Z5xxjHTP64rph8Bxz+Mu75Xntf9DQsUTc3lH5OeQD2xXpPw2Mjaddb4Iof3nyBU25rzJUm8+1KXiBQibl80/PzyQO+a9V+HNvPFoLvO4cvJwVbdVkHZilpKWgAooooAKKKKAE5rkvFPhOLWmFwXG5eRnH+e1dbx61G6h0daAPAjawQapEmybzcjGcbcbP8ACul8GQ2w0iSeHzdhxnfjNRXlrLc3z3JgjDIzvvSHkfL6/pWx4Pjc+F4pGt0jZ5H+QJj+P0rGfvwNuTkmM1bUUiSNUSXac7nXGfxqjFrrpqBjiQvJ+G3pXQXluuE320MvXjbnFMzbpc7/ACxj+/t56etBtyGVbeKpVSV5LKbC4zuYZ5PbmtqPUbeZY1KPg5x0qgZY3tpNkCg8fL5J5/DvUkbP5UeIVQ85Xb0oGazunmnO7djnHTpVaaddh+/5eR6VJk7mxGCMdcdeKrTM/kn9wucjjZUF9CldX03nRRwySohxjpjr3qoILmeWfzZ7iY7WDZcIMe1XDLseN3gXnqdn3ef0qBfEGnxTzRPx5akvstpHRv8AtoibD9KOcz5CrDY3Fvabgk23fntnOP5VqwbXMPnI/mbV29P1oh1JLuPCR4k3f6qRDv6dcVoxEuyfux0GTjpQM5fxBawNDcTnzMpGwbGOnfFcM/2GTTP+XjyfO/2d27b/ACxXqmuQM+j32IlP7qXA2/e9vfNcJpNncajHGgs4lbzf3iGIgYx1x/WrgYTE0nS4NQ1exiTzvOMSFOmMds17fpthBpljFZ2w2xJ9wVxujWgtvEUNuLdBH5f3tv3Snau9zwOauE+YicOQdRSClqyAooooAKKKKAE/CmSfcNP5oOefpQB51pqJC8k8rgrubfGM/wB0VN4ShFt4LsgHVhsd9wzj/WVQlYi8tINrIXV8HPv9K3rOBYPD1nAAceRHxmuY9Ct8Rm6pDNcW0ccEwj68881VttLiju7o3KLNLMjJHL9+SPitl0Xyo+DjnHNMdB9r6Hd659qCDz3SPDd/Bc3Mk4SFH2fvLYLG4wfpXWWtlN9ghE7r5keeef3nNWNh2S+WrY4z83v9KuiFUto+DjnHNKYcnIWVAR2OR06fhUF1EJEl+YdR6+9TogeZuDnHr7VACv73g9R3+tBotjHlsnTUrKd5Ingj/wCWfP7yTJrHi8KbtYvrlbkNazlgYN54yfuV10iK7xcHtjn3pI0iSSbAOcHPNHOZ8nOUJ9J+3jz52Ek3mbs8/JxVyAPBJDHuHCqMc81bj2yWvyA43evtTZEHmRcHOBjmomWFzEJ7S8j3D95ER9K5TwnDb6fpG15FWV5M5AOM4+lddBj/AEjg9DnmsKOxgj0c/K0ao7yY3c5x9KsKcPfL0QC+J9NkRx86AY55rvj24rhtB2z6hp8jA5Td5fP+xXcHtV0TDFfGKKWkFLW5zBRRRQAUUUUAJxRxzRz6Uc56UAcVqFrMmrvE65t3+dOnyVct/tP9kxfaP9f9ztWrqeni5K3C/wCsjzisS0tvK0+5Do6AyeYS8RjxXNyHYp88CSJJkRf73fpSvFJ5vX5KjCp5aDfxzg461YwPOzu59Me1BZWCTIjZ+926UySab5dv3ud3SlkKeW/7zjjJx0qrDCkih3k4GcHb1oGXR5qOdv3ccdPSone42n1zx0p73MO5ozw2ORj2qCSW1kJjeeNGcjYm361AIljed1XPT+Lp61bCFy3pj5aylWOO8CJJyOg29eavwMu+TD84ORjpVgWNkmz/AGs+3SmP5m5cdON3Sl3J5X3+M9cVWkVPOjO/kAYGOtADt8qCZ+3lnb069qzILe4li3zyb13fc46VqPbG4jngR/3kkZjPHSmw6Hci38h1yc537vl/KjkFCokWtDt3a485l/douxfrXSHHFVrS2S0tEhQcAYqx2FbQhynHUnzSHClpBS1ZAUUUUAFFFFACc+tHOetHFHGaADHFUtSQPaHIyPSrnGKa6Bk20AcoypGE+TjnAz0pzyL9oxt+b1z7UXX2mHOz73OelJvk83/pnXOdhGWTy3Pl8DGRnrWdf29vPbBGi3LJnA3EYqeSW7w+R83G3p+NMeVoYE8yb5+d3SkMqR6dBC22OPAQchGPPFNmsbZ0aR4fmQj5tx96uf2gqSFIw6Jjg7B6f41CNRO0+Ysm7PD8UFckya3ECNFiLGenzHjmr8bLvk+TkA5OetZ4uI3VHWZN38XT1qaGWbc+X+XB29PwoGWdyeTnZxu6ZpSy74/k5IGDnpS/vvL/ANvPt0pV+0eamOmBu6fjUCLunBXv+FwRnJz1roMVjaUj+fIzfdXpWzxXTA45i9jzRjpzScYNLxxVkC0UgpaACiiigAooooATmjvR+NHfrQAdqOaO3WigDA1yBQRKzbUPtmszcv2nO/5v7uPauquoknt3SRPMGOlcXLKiX23Z8397Pt6VjM2hMpXtlHdwSqlw+Gxkop45rKk0O2WGFZbqRgu7EuTzk1sJMCkpEWIxjI3deaZciJ7WMrDlTnA3EYqDqhuRf2Zaid3M+GKnK46fLVabSdP+zMv2qTaWBJyfepLiCUXLgpltp+beRn5fSorSH902IsDcON596XObKbsMt/D9m08BDZKY2/KefmJrUsdPgsZZ2STKsG3Db05qW3EaNFiLGenzdOacW3yTDy+Qpyd3WpMWW8p9lx5ny7uu2pVZN8fz84GBjrWb50cdvu8r5d+Nu7virtiyPdWv7vkmPHPSghnVWNqLaA7h87nLmrfejsOaO/Wuw4g7Gj0o7Hmj05oAWiiigAooooAKKKKAE49P0o4z0/SjmjnNABxjp+lHGen6Uc4o5oAp393HY2M90+NkKb+eK4y63fbm+b5PTd7elavjDUII7D7HK7bZRvfb/cFc3ZXUU9yY2d/tUHyP6dKzqm1EW1vZESVZXBIxg7wcc/Xirbz+XDHh8HnJ3jms6aC0e3mA8zb8u7pnrxis+fZBbQ4eZ1+bbjGevOa5zc6OeQO7APhsHA3Y7elV4DKkbZk2HI53j396wJtUWO8kVvN3hSTjGMbf8KhbVovJY5k27hn51znB/wDr1YHVLdfPF8456/OOef1qOS92STfMMBWx8w4/wrnIb7zJLfHnZONucf3j1/GrlpBG91cSHzd21t2cY684qALaSXE9vv3/ADeZ13jpj1zWrBK9u8Vx98RKHKbv9Z/jVGFIPsvHmbN/tnOKrareQRyWlovmebOF24x9zPGaKYp/AeoRPHLEjpyrfMtS8Z6fpXNeG9bt5rT7LLKFkjkKL5n8f0rpec12HGHGDx+lHHHH6Uc4NHPFAAKWiigAooooAKKKwr7xRYWciwxnz5GIH7ugDc/Gsi+8QWVgMnzp3/uW67643UvEN1cyTbruNECkCNG+Vfc1zq/abpV36hHncfmEp56cf59avkA7C58Y6pJcLHbWMcMBGTLI2/HGf51yd34p1e6SYS3FxPLwi28UZRJMnnryf++KRyXuEU3KNFtGU35J+X0/Ws2yLfapI4rmPau3DCUnbz3PbNBBuTsYLO3higQouUK+XwvPp2qDz54dW8xIF2f3tnL8ev6Uy6837PCBdIsvOWMhAbn171Htf+0c+euz/nlv56en60Ajbtrs3VnJItsFPGF8sjP4UyYSPDERbITzlSn3axbSS4tRNMLuNm+XcPMJC8+vatdJ/PgieO8QHnLb+G59e9cc4ch30585HcW/+kvi0RhtPzlMk/L0z+lVxanym/0CPO4fL5XXr/n8a15Fd52ImVRj7u7GOPSoxbS+WR9pXORz5h461BoVYo5N8ObZB0yfL+7yfy9avxq/mTfuFAwcHZ97/GmmKRHi/wBIXjGRv+9z+tOUukk375SMHA3fd/woENmuza2LyNbgsjfcCe3XFYIuLi5vIpprVS8iqWYx8xHuM9sU3UJp75NkV3GI0k++JDjGOmacFk863/0lAAq7l8z7/v75rpow+2c1af2CzIJbmO7gjt0DMreWSn339/XNJ4d8ba1p9ki3dv56iTasZQj5cdUamxGT7TcZuUIKthd/3P8ADFYEwaG7u7Z71BHNc743Mp4GPu5/XFbHMe1aZ4htNUVFUtDMV3eW46e1bXpzXhXnz2d5bI97GAyKFJk5c56gd81p6drGqWy+ZBqiZ28J5mYxyKOQs9jorhtK8dwEww6p5YkbI8+E5XjH+NdnBNHcRiSF0eNujoagCaiiigDyrVPEt/ffff8Ad/8APOOsFbvzLqL95/GP51n/AGiSm7zHtcOMwkEZrcg01+zPd3W7zd219+cYxnnFRl7PyERPPzubHTOcDP8ASq8eou8jSiO3y3BOzr9eal+3HysJb2+PTZSAkUQpcROvm+ZtGM4xjb/hWVpP2bNzJG9xs+Tfu2568Yqxd6i6AOsEAYdDs5H61Qj1JYlZRbWwZeoEfB/WgDeuJLX7Lb7vO2fNtxjPXnNSfuP7V/5aed+G37v59KpG/aVQpt7cgdAU6frS/wBoyb9/kwb/AO9t5/PNAEsX2T7JcbfO2fLuzjPXjFMaS3tIrdx5+z5tiDGevOaUX7BSot7cA9Rs6/rUZv2KhTb25A6DZwP1qJ0+cIVOQ6FLq1e4kA8zftOcYx93/CpBcW3lN/rdu4Z6Z71zY1SaJjMsEBY9Ts5/nVxNaPl48iDHpsrjqQ5D0Kc+c1zJb+ZBiSXPG3p6nr+NZ99qNuZrm3h83zQjF+nTviqNzrhBCRwQeYOnydKrwXr5MojtxLL1ITr9eaunDnM6k+QsJHaR2Hl/vvL832znH8qnf7N59rnzd21NmMYxnjNUvt7bdv2e325zjZxn86kOoOSpMEGV4B2dPpzXZY4yyn2fz7rHm7tr784xjPOK57xAbKOC1un8/wAreCMY3btv8sVqf2g4LEQQZbqdnX681S1a6aVI0+zWxXOdpj4z69agC7i1vbOzK+blEQwdOmeM1Ut5LSNJfK+042fNnb03Dp+lZ2lau8d4sBt7bKgCIhOgHpzWrNdmJyBbW3lng/u+v60AQ3c8OLbyd+d7ffxnOF9K3dH1q7sRvtZ9jnsa5ee5M7KvlxxhcnEa464/wqaCTy4460A9J/4WDef8+kH/AJEorhftf+fMoqPZgZ8klWJP9X5dV/8AlpVj/nnViI4/MjqxUaUUARv/AKusySPy5K00qpd0AW7WTzLeOT/pnViqOlE/Y4/+ulWoP3ske7mgA/5Z0f8ALSij/lpQQRySR29v5k8nlxx/6ySsz+047iT/AESOT/pnWdrNxJcajLBIcxRHCL2Aptr+60+eVeHPU1FQun7hv2txH5kkcckckkf+sq3XBzs0En7slfpXV6Bez31uWuG3sOh70hmjR/1zo/5aVJH0kPetBEdV7uP95HHViq2B9o/7Z0AZN9H9nuI7iP8A5ZyVseZHcWlZd1V3TWPkY7UARf8ALOp4P9XJUWBnb2q1afvbf5+f3dACeXH/AM9KKTaKKAP/2Xd3d2lkNWNuTWV4OGFGcEFwcEYrZGl2VkcwUk5LQT09"; // 使用index.js中 保存图片中console.log(url) 替换成strImg String strImg ="iVBORw0KGgoAAAANSUhEUgAAAzgAAACWCAYAAAASci2BAAAAAXNSR0IArs4c6QAAIABJREFUeF7tnQfUBUV1x/92sWGJ3aggpoBgQexiQ1FsYD0oioi9oWhEFEVQRIwVewNR7Ah2wQIqKEYQBYQUEcEIiAawRcWWnH8yexwer+zum92d2f3NOXu+97035d7fzJa7M3PvZUSCAAQgAAEIQAACEIAABCAwEgKXGYkeqAEBCEAAAhCAAAQgAAEIQEAYOAwCCEAAAhCAAAQgAAEIQGA0BDBwRtOVKAIBCEAAAhCAAAQgAAEIYOAwBiAAAQhAAAIQgAAEIACB0RDAwBlNV6IIBCAAAQhAAAIQgAAEIICBwxiAAAQgAAEIQAACEIAABEZDAANnNF2JIhCAAAQgAAEIQAACEIAABg5jAAIQgAAEIAABCEAAAhAYDQEMnNF0JYpAAAIQgAAEIAABCEAAAhg4jAEIQAACEIAABCAAAQhAYDQEMHBG05UoAgEIQAACEIAABCAAAQhg4DAGIAABCEAAAhCAAAQgAIHREMDAGU1XoggEIAABCEAAAhCAAAQggIHDGIAABCAAAQhAAAIQgAAERkMAA2c0XYkiEIAABCAAAQhAAAIQgAAGDmMAAhCAAAQgAAEIQAACEBgNAQyc0XQlikAAAhCAAAQgAAEIQAACGDiMAQhAAAIQgAAEIAABCEBgNAQwcEbTlSgCAQhAAAIQgAAEIAABCGDgMAYgAAEIQAACEIAABCAAgdEQwMAZTVeiCAQgMGEC15F0M0k3D0f8eYvA5SWSDpF0zoQ5oToEIAABCEyAAAbOBDoZFSEAgdESuKekYxpq9zFJ75f0uYblyA4BCEAAAhAoggAGThHdhJAQgAAELkVgf0kvir49WdLZks6K/laf7yhpZ0mPmqnlSEknheM7oSyoIQABCEAAAkUTwMApuvvWEv5uknaQtHuNWnaVdFCNfGSBAAT6IfA/UTMHzBg6yyS4cTB09luS6V6SvtqPGrQCAQhAAAIQSE8AAyc905xrrIya7SVt3EJQDJ0W0CgCgcQEPGvj2Rune7dYolaJ4/06t4uOB0RyvlrSnonlpjoIQAACEIBALwQwcHrBPHgj15N0/owUZ0r6pKQjJB23RMJd5szevL5GucGVRgAIjJCAjZIzJF1O0oMlfTaxjvGyt+9Kev4aBlRi0agOAhCAAAQgUI8ABk49TiXnsnHjh6CtghJtjZN5ho6r/LCkr4fj9JJBITsECiBwqKTHSvqgpJ06ktdL1F4n6bahfmZzOgJNtRCAAAQg0A0BDJxuuOZUa7VW/wRJD5L0szWFW7V35/oJ2lhTRIpDYJQEfP5+RtKfJW3Sg0MAGzZ7RCQ5t8seVjeUdJ9wPCGoYpfhF84cF6z47rdlY0B6CEBgCgQwcMbdy9tFrmC7eDjZVNLW4dgxoExlSI27Z9AOAs0IxMtMvTfGxkcfybM5R3Nu94E6eRuXjQyabSRtmbCFtisBEopAVRCAAAQWE8DAGffo+GhwC+sAf6/qWNV4KRxGTsewqX5SBGaXmfZ93ebcLme43Toyajxbc6VI9IslfSU6fiDp2pIcJNZ/42Ped/7dXvjiVHcvZzkEkRQCEBgFgb5vlKOAVogSvhH9JMh6k56il88+iHWxCboQ/IgJgSQEcjEucpEjCdQRVnJ5SX+co5djG1VGzZcl/SWB7ou8cWLsJIBLFRCAQBoCGDhpOOZYy4slOdaFo5Y/ukcBZz22eTP0Xj3sF+hRRZqCQC8EcjMqZl9g4Da+l2FQq5HK+YQzvy8yas6rVbp9Joyd9uwoCQEIdEgAA6dDuANWHRsZ3pj8uQFkcayOVwZ3tt4UbSOnr30DA6hLkxBISiA346ZSbvYFxmmSvB8jl0DAlVOVLvYcJu3ghJX52voKSb+RdGdJ309Yd5OqlsVZe66kd0jyMjkSBCAAgc4JYOB0jrj3BoZerx8r7JgdNnLs1rZKU3rw6L3zaXAUBHI1bmK4dhvvGDmbhS9zMXQqA8diWbaxu65/hKSPhz54pKTDMjkD5nnb/KWkdwZD50eZyIkYEIDASAlg4IyrY3N9MKrc25o2DgjGNebQJi2BXM/hRVra0Nld0q0iQ8cxdA5Oi6V2bbGB40L3leS9J2NMZn68pKtJeml4mZSjnja8nhqcH1TyfSAYO9/IUWBkggAEyicwJQNn9sZX9d5Y3F3GS0dyNCJmZ5aYySn/+oEG6QmkjluVXsL5Nc4aOs411P3F7us9o1Qlewuzq2vP5lTHuX2B6bCdaqx0GfQ1pfh3DYbO46JK7QDBszrVLFTK9qgLAhCYMIGhbkBDIF9k4MSylLppthTjIXcjbIhxSZsQqAh439r+4Z9SXwDY0Kn243gJm18gDZFm9wrNk+Hhkg4fQrgEbT5d0ttCPVeQ9KcEdfZVxUaSnhaMnQ2jRku9//bFjXYgAIEGBKZk4MzDMm+dsPOVdKEtbUlLTnuEGpwqZIVApwS8X+2M4JSjdPfqD5P0CUnec3ELSRd0Sm555S+UdECU5VuS7hT9/2lJ+0g6aUAZ2zR9tqSbhv2NH2pTQQZlHKPHhs4bI1k88zbkEscMsCACBCCQgsDUDZyYYfzmsfo+9weN0oybimv8dpUxmOJMpo7SCVRufktZbrSK96ckPUTSmyU9Z1Xmjn/fUtKJoY1q+e5Okl4mqZpBOFDSvgMbY3UxVDN9x0m6e91Cmeebt8Rx8wE9wmWOC/EgAIFVBHi4vDShWUMn1zgupRo3FfFqySBjcNVZyu9jJ1A54bA79VtKGoOHqdtJcpBJp9tHn4fqy3nXS/PeW9Kzg1CecbKRM9SyujpsbJB59sZ/hwoBUEfOtnni+6/dXvv/XDzDtdWJchCAwAAEeLhcDD33OC6lbkbGwBngRKfJrAl8T9KtJe05slhRbwqzN14G9tAMemDRSyHP8Hg2xzNOVcrV+Yz3aPne5NhmNnDGmC4fgpVW4QVy9hA3Rv7oBIFREMDAWd6N8+K45HDj896hY4PopW5GZgZnFJcQlFiTQLXc6GRJt1mzrtyKX0fSD8NsQy4b+pfNfFd7h2KOZ0r6pKQjJHlJ2JDJe248e+PkpWlDy9M1iyqAqdvxSoonFOZMoWs+1A8BCCwhgIFTb3jEcVyqEkPe+LwJ07EnbGzZU1GJCQOnxF5D5pQE7E3KLowvJyn3/X5t9fZ1ytcrp1xexqxa3ls5n9le0saR4kNe8y2GvabZe5qdCsTBk9v2TQnlHMjUMZUc68eJZ5YSeg0ZIZABAS4WzTph0Y3PtdjQeI+kXzWrslXuyjgo+S0eBk6rrqfQiAiMzbHAoq7JcTntKiOn0iUXY8cb7k8JQm0h6dQRnQerVHFA00pfnllW0eJ3CECAtyFrjoF5LqYvDkaODR2vq+8ixZt3S77YY+B0MTqosxQCsWOBTSSdVYrgLeSsa0y0qHqtIk3lGtLY8RKtx0h6u6RnrKV1mYW5X5TZb0gNgcEIlPyAPBi0OQ3vIOnJkh4Q/fYFSe8Oa7dTylqt2bcR5TZLTdywSu055E5BoBr/Y3MssIhNU2MiBeM6dbSVq09jJ95zeTNJP66j2MjycL8YWYeiDgS6JoCBk5awNwk/KRwOYlY32Rj6bgg254Bzy9zEHi3pXpIeWbj7TG5YdUcH+cZG4D6SvhyUmtI1uK0x0XX/ryvXsqXL50m6qObxiyjfbyOlPyvpgcHDng3isacbSdp05qji/UzpfBl7P6MfBDolwMWiG7zXCLMrr21Z/c8iY8exJGz0eAmLYx/4Jujkz33s92mpwspiGDgrEZFhpATeFa4P+0myp6gppdiYsN653INSyTVv6XLb/nUcGMfq8bX+L5L+VZK/+52k37f4W6fMH1sI65d5dgJw9ehY9v+y3+x5b1nKZby0wEQRCECgTwJcLPqkPb8tu6L2vpr4sLeheen9kh4v6RhJ9x5e9NYSxEsuGIOtMVKwQAIe735J4ZcgU9ssXnWXjYnzwz92zWwXzDmkWK5Xh7hE68h1FUnXCsc1o8/Vd4v+3nCdRkdS1mEQTp85zh2JbqgBAQj0QICHyx4gt2hi1uiJ9/a4uuPDRtOuHBm0ELlRkTG4uW6kMJkhEAjsGNz8+hy+y4SpVO6jvTx3u4w4ePmvlwE7+SWSXyYNka4QXmZ5r+U5krys8cqSNujwb+WKuY2+F0j6dXR4pqn6P/7s71b9Zmc9JAhAAAJrEcDAWQtfr4XtyODwmRa7cmTQpWLxW9KS3Vx3yYi6x0vAQSMfKmk3SQeOV82VmnkGy0txvbzpth16nVwpyJwMnr3ZI+yL9Mz6UKlaxmuvafaeRoIABCAAgZoEMHBqgsogW2wYvHWOIwPHSPA+HR+Odh1/9tu1XFJ107Y8jL9cegU5+iDgpac/DQ3dIFqm1UfbObbxFknPlOTr2bMyE9D7Hm14HSDJniv7Tp7B+UNolOtk3/RpDwIQKJ4AF85yutDLWb4h6QRJdwhr+O0muq0jg1jzPtc7VwZOLlHNyxkBSFo6gedIepOkT0navnRlEshvr5P2HuklSX6Bk5PTlKGXqnmG65eBiZ0MkCAAAQhAoAEBDJwGsAbOaucCh0j6cAj4FotjzzOOj+C9Oz6qz/576zXktjF1xpzDS0vaJryntSVHudIJfFPSnSV5H85HSlcmkfyfD/HDXiDJe/NyStVSNctkhwH2XtZX8gyfXUx7xg+nA31Rpx0IQGA0BDBwyunKfSW9VNIrJL0sodjLYg4sa6bNrE+8zI6xl7ATqSp7AptL8jJSz1LYo1a8VDN74TsUMN5bmOM1oeon752yrH2ljSSdGWKibdxXo7QDAQhAYCwEcryhjIVtaj0+FN787izJ7qK7TjZGNplzbJWoYcZeIpBUUwSBV0p6iaR3S3pKERL3J2RlRGwW3AL31/Lqlm4p6WthFsV7hp69ukiSHGbxfUmnSbpVkhqpBAIQgMCECPCQWU5nf1uSjYu7SvJSlyFT21mfSmb23wzZe7Q9BIHqIX4bSV8ZQoCM26xe3jxd0jsylDPej7OnJC9d6zrdPuy3PDFc97tuj/ohAAEIjIoABk453cnm/HL6CkkhEBNwDJMvhy+45l56bDwtuEGet78wl5G0k6QPBGEeJ+nQjgXbOswceSmwP5MgAAEIQKABAW62DWANmNWxGL7DA9KAPUDTEGhP4F2S7PFwP0l7ta9mtCU3DUuxHNDyJhlraXfR+wf5PKvz1Q5l3VbSkZKOknT/DtuhaghAAAKjJICBU0a3VjdWR7X2gxIJAhAog4Cvsb8Ibt23kHRqGWL3LuVPJN1YUo77cGIYbw4xe+zh7B6SftARKbsRP0JS384NOlKHaiEAAQj0SwADp1/ebVs7WpLfGD5S0mFtK6EcBCDQOwG7hPYek+MlOZYVaT6B3PfhxFLb8KjiGHV1D32MpA+GsfNYBg0EJkqgWprf9YzpRPGOW+2uLs7jptavdg7y5jfATv6cUzC8fknQGgTKI+A38A+VtJukA8sTvzeJS9iHU8HYQNJvwz9PlHRwB5R2leQZ+/dKelIH9VMlBEogELvTt3MPO/kgQaAWAQycWpgGzeRZm49JOkbSvQeVhMYhAIEmBOwt0IEanRy48fwmhSeWt9qHY7VLuC/ZsLHx0ZUbZ7ujtkHsJXHPmdhYQF0IxATigLulXB/owQwIlHAjyQDToCI4bobf4PXlnnRQZWkcAiMi4AfTN0n6VLSkaUTqJVelelvrvTjnJq89fYWOU+M9Q13M4rxQ0gGSXiNpj/SiUyMEiiIQu2rnubWorhtOWAbKcOzrtlzd9LeUdFLdQuSDAAQGJ+B4VXcOAXo/Mrg0+QvwdUl3l3TfyK12zlJXszg2dDZPLOjLJe0taR9J/kyCwNQJVM9CPLdOfSTU1J+BUhPUgNk4qQeET9MQaEnAD7ynhD1z15QUryVvWeXoiznI51ML26/U1SyOZ288i+PZG8/ikCAwdQI8C019BDTUHwOnIbABsnNSDwCdJiGwJoFXSnqJJC8xfcqadU2leLWk752S7HSghLSLpIOCoCnvp95/4304ZuJ9OCQITJ0Az0JTHwEN9U95QW7YNNlrEuCkrgmKbBDIiEB13m4j6SsZyZWzKGb1JUnHSto6Z0FnZKv6eiNJZyWS2x7U7EnN+y/tzIAEgakT4Flo6iOgof4YOA2BDZCdk3oA6DQJgTUIlOYRbA1Vkxa9kaRzQo0l3Zu+IOn+kh4u6fBERBwDx7FwHAPHMYJIEJg6AZ6Fpj4CGupf0k2koWqjyc5JPZquRJGJECgppktuXVLi9W4/SS+W5L97JQJaBRPdQZJjKZEgMHUCJV4bpt5ng+qPgTMo/lqNc1LXwkQmCGRDwG/cd5T0dEneOE+qT6DE651nbg6T5Jmc7eqrujTnkZK2DTNDRyWqk2ogUDKBEq8NJfMuXnYMnPy7kJM6/z5CQgjEBH4iybFcHCPldNA0IlDi9e7mkn4UtEx1T61cZt9Dkj+TIDB1AiVeG6beZ4Pqn+piPKgSI26ctfwj7lxUGyWB6pz1XpKbjFLDbpUq9SEmtaOBEyTdXtJWkk7sFjm1Q6AIAqVeG4qAO0YhMXDy7lXW8ufdP0gHgVkCnLPrjYlSH2JSOxqo4uvcStJp6yGlNARGQaDUa8Mo4JeoBAZO3r3GWv68+wfpIDBLgHN2vTFR6kNMakcDZ0qy2+mNo+Vv65GlNATKJlDqtaFs6gVLj4GTd+dVJzRr+fPuJ6SDQEWAc3a9sVDqQ0xqRwPnSbqBpBtK+ul6SCkNgVEQKPXaMAr4JSqBgZN3r3FC590/SAeBmMC1JF0YvuDa2m5slHrNS+1o4JeSriFpQ0m/aoeSUhAYFYFSrw2j6oSSlOEmnHdvcULn3T9IB4GYwOaSTgme0zzrSmpOoORrXkrZq7quKOmPzTFSAgKjIrCLpIN4eTSqPu1cGQycbhFXN6luW2lW+4eD21G7HsWFbTN25IbAMgIPkPR5SV8MMUyg1ZxASiOheevrlUgpe1XXYyT5mk2CwJQJVOfDrpGhM2Ue6F6DAAZODUgts9xN0rEty/ZVzK5sbehUBwZPX+RpZ4wEnizpXeEG7BsxqTmBlEZC89bXK5FS9mdKeouk4yTdfT2xKA2B4gmkPLeKh4EC9Qhg4NTj1CbX6yTtLun1kp7fpgJJqU9qx+jYOjocjHA22d3pdyWdFI4qgF1LFSgGgckQ2EfSyyTtK2nvyWidVtHU17y00i2vLbXslaOB+0s6qk9FaAsCmRFIfW5lph7idEEAA6cLqtL1JJ0fqvbbN7+Fa5O6Pqljg2fHBQL+LDJ2vhM+n9VGGcpAYOQE3ivpiZKeIundI9e1K/W6vuZ1JbfrTS37XpJeIekzkh7SpeDUDYHMCaQ+tzJXF/FSEMDASUHx0nXEe2/WYdz3SW1PQLebOa6/ANEnJf1LOL4l6XfdoKRWCBRDwG/Z7ydpO0meCSU1J9D3Na+5hItLpJbdXvnsItqOBu4g6YSUwlIXBAoikPrcKkh1RG1LYJ2H77ZtTqFcdTLaOPAMSNuUw0k9a/R4I/W8dGJk7Njw+UFbpSkHgUIJeA/bP0raQtKpheowtNg5XPPaMuhCdi9xfp6kQyQ9oa1glINAwQQ8K+7ZcSeeWQvuyL5FZ7B0QzzVjS5VPam1vKWkO4bjTpJuv6AB7z16D3EcUuOnvkwJVOfrtSVdlKmMuYuV6zWvDrcuZL+FpDNC45tI+mEdQcgDgZEQmPVEyzPrSDq2DzUYLN1QTnWjS1VPN1r+tdYNImPHhs/2UYMXByPHhs73uhaE+iEwEIF43x3X1fadUMo1b56GXcn+Pkk7S3pDcFzTni4lIVAWgeqc8izOwWWJjrRDE+BG3E0PpLrRpaqnGy2X17qDJLvNjZe0eV+CN18fMYRAtAmBDgncRdI3wj4J75cgNScQu9Yv8d7U1fV6K0nflvQHSTdgdrD5wKJEsQS6OqeKBYLg9QmUeBOpr91wOVOdlKnqGY6EdBtJTwrHlSJBvKzNXtlIEBgDgceHfRIOyujgjKTmBFK41m/earoSXV6vPy3pwZJeKumV6USmJghkTaDLcyprxRFufQIYOOsznFdDqpMyVT3daNms1muEGZ3XRsWeGgIjNquJ3BDIj4Bj3/jh0259HQuH1JxAdb1bx7V+81bTlNglirDexX11W0lHBq9qN0wjMrVAIGsCXgVyeJCwi3Mqa+URbn0CDJr1GS4zcNZdNzomAyfm9M4QK8TfOfK7DR0SBEom8CFJjiXlvRLvL1mRAWUv+Xr3fUmbSdo1MnRSozxWkpfxPUvSW1NXTn0QyIzA58MSdzsrsjdBEgQaEcDAaYSrdubYraELteVc8g1/FSwHQ7Sh4+SlajZyWLK2ihq/50rAeyS8V+Kukr6Zq5CZy1Xq9a6avbGRs3mHjG1A25B2uoKkP3XYFlVDYEgCXtr+XUl2UmQHLr8aUhjaLpNA2wfvMrXtV+rYvWHbmZxSb/h1SW8ZjBz/dWLJWl1y5MuNQKrYV7np1ac8pV7v+pi9qfqhYvRBSTv12Tm0BYEeCbxF0jPDTKVnLEkQaEwAA6cxskYF4pmcNksXSr3hN4IUjBzP6DixZK0pPfLnQGAq52qXrEtkWM3enCbpVl3CCXW7jeMlXQ2HAz3QpokhCHi/rgOk2ynRbQkvMUQXjKNNDJzu+3E2UJXXktpN8nE1mi55020N9S6RJV6y5h/aGIRN2yQ/BFIRKPHhPJXuKeop1UX0qcGw6fN69QhJHw/QHynpsBQdQB0QyISA99zYGZHDSmyXiUyIUSABDJx+Oi32sBO3uIp/6W5Tm9L1UrUTZwqtYtS0DfJDoAsCGDjrUS3xWtf37E1MeK/gse83ku4sycvkSBAYA4HqWvowYuaNoTuH04GHx37Z+y2lXR/uHppdtTen1Lea61Lt2uXquvJRHgKzBDBw2o8JbyI+PxQvyUV0NXuz6jrenszykodKemzI4vhLXw/H6V01OMJ6N5W0dTjsxKFpOkHSGXMOL7EiNSdwL0lHh2I8nzbnR4mIAANomOEw62WtkmJef0z1wWmqeg8zIml1XQKM1/YE42W8pdyThpy9qUhfXtIf52A/JzJ2bPRg8Fwa0qJ7cPtRvLhkKWO6C92b1Lm/pBfxfNoEGXmXEeDEG258zO7NsSTz3gRO9cFpqnoPNyJpeR0CjNd29PwG3Rv0na4fNhe3q6m/Ul4SVrkCH2r2JtY2noXwbMSN56D4aljGZtZezubjF/0hG7yleffbtkJVszbnSfptqOQqkhyAdZPgLj6um+es5aTjGVznfLWkPdt2DuUgUBHgxMtjLNR5mzSlvprq0rw8RiNStCGAgdOGmvQ0SW+X5CVWj2lXRa+lXiDpn6MWc7wu1112dfYco8eGz7xZoV4hd9BYSgOnjXg5jpM2eqQuY+Pms5FReG9Jx6RuhPqmSYCTLp9+X3UBnlJflbjhOJ+RhCRDEMDAaUfdgSu99+Hpkt7RropeSnlWxLE5tg+tHShpt15aXr8Ry2730j42iz5vsKBqL2mzoRPP9vzH+mKMogY/kHuWZvZwkN9laUr377odHRs3nhV7UCEzuHX1I9/ABDjpBu4Amr8UgXiTYUkbjunKaRPAwLlk/19H0s0k3Twc8ect5gwVP3jnulfkUSHg4N9I+q8QgPBjIxjufzfH8PHsz7z0u2hpW2z4eL8PaT6BeGUGz1qXZIRxw1nTOQFOus4R00ADAqVvMrysJD+83Tr6e58G+pMVAlMlkOu96E2SnhM65ZOSHFV9zA/1V1gw22MDdVHyUjd7Dfv5zDHvO7u1HnNatNycfSV/7XWMmzGfARnplutNJSNEiJKYQJ0p/gNmvKkkFiFJdX6bGxsylWFjI4cEAQhIJ0vyw+9Z0d/q8wWZA3IMjk9EMv5TCD6YudidiXfNOYbPPVu2ZgPxwpnD42HZd9Vm/pZNdl7MXvUcoNIzkYuSVyfY2cOUE8bNlHu/Z90xcHoGPtHm/j5sIH5ZDf1z3GRo+WdnZm66QJd/k3SK/v/hrvr7nzX0JkvZBKolaiUY52WT7lb620naW9JDombuIun4bpsttvarSbpudPgBNv7fn6vvls0CFQtgRnDvXXq9pIOj7+OVCVN+5sK4GcsoL0SPKZ9shXRRsWLabaY3D9szko2WOOUaHO2qcwwZGza+ic8mL7WYNWT8/38X22MIvg6BeO9Yjkb6OrpNoaz3DPkFTLUc7ZeS9g0Pq1PQvy8dfV+4tiTz9t/4mPedf5/n9roveZu0s8xlePUCxLP+vk9MLWHcTK3HM9AXAyeDThiZCPcNRo2NmysF3S4ObmDtCvaLmej7t3OWmP3DAtl+PDMj4xvUv2eiB2LkQ8Dr7PcI4nBtzadfVkmyezBuNgwZ3yxpH0m5L6NbpRe/50PgEEmPl/Q8SW/MR6xeJLmlpMoLH97SekFOIybATZhxsC6BZTEXjpZkN7A2bNqsob6iJM+q1D0801In77UWKP2XOYaMl5rZcxIJAnUIsFStDqU88njp2TciUT4dZm2+k4d4SDEiAjtLep8kj7GHjkivVap4ZvuDIQiq85YSzHeVXvxeAAEMnAI6KQMR6zgGiMX00g5v0D1fkt+KtjncZtfpK3MMGhs5JAi0JcBStbbk+i3nSOmvipp8uKTD+xWB1iZEwCsGvBLAS5uvPhG9d5L0gaCrPRB6ubrdjZMg0AsBDJxeMBfbSPywtkwJz9B8PVy8byvJSz5SpYvCvhbvbVl1+OaxKk/1+x9SCUg9EJghwFK1fIeEY784SOe2QcQ3JL5e5as5kg1NwEubN5d0j3C/HFqeLtt/kSQ7V3BygNxnd9kYdUNgHgEMHMbFIgLxQ5rzLHIM4AeGHUKE741nKnMcBG/WbXv8nu6BQKEEqqVqyzYeF6pasWI/KRg3G0iyZ0M/dH2qWG0QvDQC3nuzW9jf9fLShG8gr/ewOV6Uk2dK/SxBgkDvBDBwekeedYN3C8ZKPAMzz+1tlW9aw6XwAAAH8UlEQVR7SbFRc6YkT0UfIem4rDVFOAh0SyAO+LerpIO6bY7alxDwnjvP2njJjNOhwVuaZ4dJEOiLgPfe+P54rKSt+2q0x3b84sB7bv1c4PS4cK71KAJNQeCvBDBwGA0mUL1tnqURu7vFqGGsQKAZgdnzCkOnGb8Uuf1Q6TfK3gPh9f92A/2eFBVTBwQaEvDem1+FMteQ9OuG5XPOvo2kLwUBzwv7baYe1DTn/pqEbBg4k+jmlUrGD2IOUvYtSd5s76B33lPzgJkamKlZiZQMEPg/Ao5wPjt7c6Skk8Jhj11nwaoTAr6W2S2v01HBuKnc1XbSIJVCYAUB71W9e5jlGMPySIeCeE0UP8rqe9n6DxgJEBiaAAbO0D0wfPs3l/SjIIYfvGzULPJg5gcGlp8N32dIUB6BeYZOrAXn1np9ulG4ds17KfPiaMPzeq1QGgLrEfDem73Dkknvxyk5PUKSl7BXy9RfEeJJlawTso+IAAbOiDqzgSqODG2//PstKGP3ztUb5uovb5kbACYrBBYQ8AsFP4RXx+zsqIstcuhhpx0kqWK4ZcRx0UuZu0r6JtAgkAkB7735mqRTJW2RiUxNxfC55lkbP0M4eSnaC8N1q2ld5IdAZwQwcDpDm2XFDwzRlB+1RDq/CcWYybL7EGqkBOY591ikqvePeLnVF6P1/CPFohtJciDh+PDynnmJlzJjHQXj08t7bxyU+qbBm19JGnofoY2ba0v6czBsPPtMgkB2BDBwsuuSZAL5LWf8hvP+MzV/TNIhkj4/42QgdiyQTBgqggAEahFoElT3mGDo2NjxTGupaZ4hY6PmOksU+sLMLDMvZUrt/enJ7b03D5H0hHAPLoGA99XYsLHTDifr4Fkb9rSV0HsTlREDZ5wdv8grmrV9SbionjOjelzGfuvtv54EAQjkQ8DL2u4XDgfhnU0OYnuxJMeP8t/qiP9f9tts2br1zOa7sqTrzhw23OZ9d7MleC+QdPqc49x8ugRJINCYwHMlOcDs+6NlXo0r6bGAw0bYuLmcpAuDYfPeHtunKQi0IoCB0wpb9oUqY6XpW87Z4J6Mj+y7GgEnSmDDyNhxAMvSk2ODzBozGDKl9yryzyPgvTcnhx9yvsduFQybewZZveLDszbsBWRcF0Eg55OrCICZClkZOG3612+Gjw56EYU90w5GLAjMELi8JLtsrQ7Posz77O/q/tYkb1XnVYNcZ0v6eXgY8t/48ANS/P9v6E0ITIxAdY/2vlgvE88t7SvppUEoh4XYQ9JhuQmJPBBYRqDNAzBE8yewjoFj7eIo7IyR/PsbCSEAAQhAoBwCdl1uL6beC/vojMSO7/0W68Awa+PlqyQIFEWAh9eiuqu2sOsaOG6oqoNZnNrYyQgBCEAAAhBYScChGn4Sct1E0uye2JUVJM7g+7z32mwW1XtfSV9O3A7VQaA3Ahg4vaHutaEUBk78Juf6rLvttf9oDAIQgAAExk3go5IcssGOf141kKqzhs1pkl4n6eCB5KFZCCQjgIGTDGVWFaUwcKxQ7FmNsZJVFyMMBCAAAQgUTMD7bz4b5O/7/rqLpOdHMzbfl+R4Nhg2BQ8oRL8kgb5PKvj3QyCVgWPXrg6g58QsTj99RysQgAAEIDANAtW92gFsj+tB5WdKekvUDoZND9BpYhgCGDjDcO+61VQGDrM4XfcU9UMAAhCAwFQJeDmY97549sQzKl2ka0myYePjBlED7K/tgjZ1ZkMAAyebrkgqSEoDJ57FYbwk7SYqgwAEIACBCRO4myTHgHJyiIavJmRxi8iwuWKo17NEb5P04YTtUBUEsiTAA2uW3bK2UJWBk2pZWUqDaW3lqAACEIAABCAwEgLxXlcH295zTb0coNOzNTtH9XxG0lslHbVm3RSHQDEEMHCK6apGgqZ2DoCB0wg/mSEAAQhAAAK1CdiwcTDNKrV5Nts2GDYPjuo5JBg2J9SWhIwQGAmBNifRSFQftRrxsrJ119na28pBgRbjZdTDBuUgAAEIQGAgAl6idnRou8lMzo6SniHJy92c/hCMGs/Y/HAgXWgWAoMT4IF18C7oTIDZiMTrNrRrZOisWxflIQABCEAAAhC4JIF7SjomfDW7J+dGkjadOex9rUo/jQybiwALgakTwMAZ9wiIl6qtqyljZV2ClIcABCAAAQgsJ7C/pBc1hPSsYNw0LEZ2CIyXAA+t4+1bNIMABCAAAQhAoDwCi15O2uPa6TPHueWph8QQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOiewP8CwlS48Zcj/uAAAAAASUVORK5CYII="; //String strImg1 = "iVBORw0KGgoAAAANSUhEUgAAAzgAAACWCAYAAAASci2BAAAAAXNSR0IArs4c6QAAIABJREFUeF7tnQfUBUV1x/92sWGJ3aggpoBgQexiQ1FsYD0oioi9oWhEFEVQRIwVewNR7Ah2wQIqKEYQBYQUEcEIiAawRcWWnH8yexwer+zum92d2f3NOXu+97035d7fzJa7M3PvZUSCAAQgAAEIQAACEIAABCAwEgKXGYkeqAEBCEAAAhCAAAQgAAEIQEAYOAwCCEAAAhCAAAQgAAEIQGA0BDBwRtOVKAIBCEAAAhCAAAQgAAEIYOAwBiAAAQhAAAIQgAAEIACB0RDAwBlNV6IIBCAAAQhAAAIQgAAEIICBwxiAAAQgAAEIQAACEIAABEZDAANnNF2JIhCAAAQgAAEIQAACEIAABg5jAAIQgAAEIAABCEAAAhAYDQEMnNF0JYpAAAIQgAAEIAABCEAAAhg4jAEIQAACEIAABCAAAQhAYDQEMHBG05UoAgEIQAACEIAABCAAAQhg4DAGIAABCEAAAhCAAAQgAIHREMDAGU1XoggEIAABCEAAAhCAAAQggIHDGIAABCAAAQhAAAIQgAAERkMAA2c0XYkiEIAABCAAAQhAAAIQgAAGDmMAAhCAAAQgAAEIQAACEBgNAQyc0XQlikAAAhCAAAQgAAEIQAACGDiMAQhAAAIQgAAEIAABCEBgNAQwcEbTlSgCAQhAAAIQgAAEIAABCGDgMAYgAAEIQAACEIAABCAAgdEQwMAZTVeiCAQgMGEC15F0M0k3D0f8eYvA5SWSDpF0zoQ5oToEIAABCEyAAAbOBDoZFSEAgdESuKekYxpq9zFJ75f0uYblyA4BCEAAAhAoggAGThHdhJAQgAAELkVgf0kvir49WdLZks6K/laf7yhpZ0mPmqnlSEknheM7oSyoIQABCEAAAkUTwMApuvvWEv5uknaQtHuNWnaVdFCNfGSBAAT6IfA/UTMHzBg6yyS4cTB09luS6V6SvtqPGrQCAQhAAAIQSE8AAyc905xrrIya7SVt3EJQDJ0W0CgCgcQEPGvj2Rune7dYolaJ4/06t4uOB0RyvlrSnonlpjoIQAACEIBALwQwcHrBPHgj15N0/owUZ0r6pKQjJB23RMJd5szevL5GucGVRgAIjJCAjZIzJF1O0oMlfTaxjvGyt+9Kev4aBlRi0agOAhCAAAQgUI8ABk49TiXnsnHjh6CtghJtjZN5ho6r/LCkr4fj9JJBITsECiBwqKTHSvqgpJ06ktdL1F4n6bahfmZzOgJNtRCAAAQg0A0BDJxuuOZUa7VW/wRJD5L0szWFW7V35/oJ2lhTRIpDYJQEfP5+RtKfJW3Sg0MAGzZ7RCQ5t8seVjeUdJ9wPCGoYpfhF84cF6z47rdlY0B6CEBgCgQwcMbdy9tFrmC7eDjZVNLW4dgxoExlSI27Z9AOAs0IxMtMvTfGxkcfybM5R3Nu94E6eRuXjQyabSRtmbCFtisBEopAVRCAAAQWE8DAGffo+GhwC+sAf6/qWNV4KRxGTsewqX5SBGaXmfZ93ebcLme43Toyajxbc6VI9IslfSU6fiDp2pIcJNZ/42Ped/7dXvjiVHcvZzkEkRQCEBgFgb5vlKOAVogSvhH9JMh6k56il88+iHWxCboQ/IgJgSQEcjEucpEjCdQRVnJ5SX+co5djG1VGzZcl/SWB7ou8cWLsJIBLFRCAQBoCGDhpOOZYy4slOdaFo5Y/ukcBZz22eTP0Xj3sF+hRRZqCQC8EcjMqZl9g4Da+l2FQq5HK+YQzvy8yas6rVbp9Joyd9uwoCQEIdEgAA6dDuANWHRsZ3pj8uQFkcayOVwZ3tt4UbSOnr30DA6hLkxBISiA346ZSbvYFxmmSvB8jl0DAlVOVLvYcJu3ghJX52voKSb+RdGdJ309Yd5OqlsVZe66kd0jyMjkSBCAAgc4JYOB0jrj3BoZerx8r7JgdNnLs1rZKU3rw6L3zaXAUBHI1bmK4dhvvGDmbhS9zMXQqA8diWbaxu65/hKSPhz54pKTDMjkD5nnb/KWkdwZD50eZyIkYEIDASAlg4IyrY3N9MKrc25o2DgjGNebQJi2BXM/hRVra0Nld0q0iQ8cxdA5Oi6V2bbGB40L3leS9J2NMZn68pKtJeml4mZSjnja8nhqcH1TyfSAYO9/IUWBkggAEyicwJQNn9sZX9d5Y3F3GS0dyNCJmZ5aYySn/+oEG6QmkjluVXsL5Nc4aOs411P3F7us9o1Qlewuzq2vP5lTHuX2B6bCdaqx0GfQ1pfh3DYbO46JK7QDBszrVLFTK9qgLAhCYMIGhbkBDIF9k4MSylLppthTjIXcjbIhxSZsQqAh439r+4Z9SXwDY0Kn243gJm18gDZFm9wrNk+Hhkg4fQrgEbT5d0ttCPVeQ9KcEdfZVxUaSnhaMnQ2jRku9//bFjXYgAIEGBKZk4MzDMm+dsPOVdKEtbUlLTnuEGpwqZIVApwS8X+2M4JSjdPfqD5P0CUnec3ELSRd0Sm555S+UdECU5VuS7hT9/2lJ+0g6aUAZ2zR9tqSbhv2NH2pTQQZlHKPHhs4bI1k88zbkEscMsCACBCCQgsDUDZyYYfzmsfo+9weN0oybimv8dpUxmOJMpo7SCVRufktZbrSK96ckPUTSmyU9Z1Xmjn/fUtKJoY1q+e5Okl4mqZpBOFDSvgMbY3UxVDN9x0m6e91Cmeebt8Rx8wE9wmWOC/EgAIFVBHi4vDShWUMn1zgupRo3FfFqySBjcNVZyu9jJ1A54bA79VtKGoOHqdtJcpBJp9tHn4fqy3nXS/PeW9Kzg1CecbKRM9SyujpsbJB59sZ/hwoBUEfOtnni+6/dXvv/XDzDtdWJchCAwAAEeLhcDD33OC6lbkbGwBngRKfJrAl8T9KtJe05slhRbwqzN14G9tAMemDRSyHP8Hg2xzNOVcrV+Yz3aPne5NhmNnDGmC4fgpVW4QVy9hA3Rv7oBIFREMDAWd6N8+K45HDj896hY4PopW5GZgZnFJcQlFiTQLXc6GRJt1mzrtyKX0fSD8NsQy4b+pfNfFd7h2KOZ0r6pKQjJHlJ2JDJe248e+PkpWlDy9M1iyqAqdvxSoonFOZMoWs+1A8BCCwhgIFTb3jEcVyqEkPe+LwJ07EnbGzZU1GJCQOnxF5D5pQE7E3KLowvJyn3/X5t9fZ1ytcrp1xexqxa3ls5n9le0saR4kNe8y2GvabZe5qdCsTBk9v2TQnlHMjUMZUc68eJZ5YSeg0ZIZABAS4WzTph0Y3PtdjQeI+kXzWrslXuyjgo+S0eBk6rrqfQiAiMzbHAoq7JcTntKiOn0iUXY8cb7k8JQm0h6dQRnQerVHFA00pfnllW0eJ3CECAtyFrjoF5LqYvDkaODR2vq+8ixZt3S77YY+B0MTqosxQCsWOBTSSdVYrgLeSsa0y0qHqtIk3lGtLY8RKtx0h6u6RnrKV1mYW5X5TZb0gNgcEIlPyAPBi0OQ3vIOnJkh4Q/fYFSe8Oa7dTylqt2bcR5TZLTdywSu055E5BoBr/Y3MssIhNU2MiBeM6dbSVq09jJ95zeTNJP66j2MjycL8YWYeiDgS6JoCBk5awNwk/KRwOYlY32Rj6bgg254Bzy9zEHi3pXpIeWbj7TG5YdUcH+cZG4D6SvhyUmtI1uK0x0XX/ryvXsqXL50m6qObxiyjfbyOlPyvpgcHDng3isacbSdp05qji/UzpfBl7P6MfBDolwMWiG7zXCLMrr21Z/c8iY8exJGz0eAmLYx/4Jujkz33s92mpwspiGDgrEZFhpATeFa4P+0myp6gppdiYsN653INSyTVv6XLb/nUcGMfq8bX+L5L+VZK/+52k37f4W6fMH1sI65d5dgJw9ehY9v+y3+x5b1nKZby0wEQRCECgTwJcLPqkPb8tu6L2vpr4sLeheen9kh4v6RhJ9x5e9NYSxEsuGIOtMVKwQAIe735J4ZcgU9ssXnWXjYnzwz92zWwXzDmkWK5Xh7hE68h1FUnXCsc1o8/Vd4v+3nCdRkdS1mEQTp85zh2JbqgBAQj0QICHyx4gt2hi1uiJ9/a4uuPDRtOuHBm0ELlRkTG4uW6kMJkhEAjsGNz8+hy+y4SpVO6jvTx3u4w4ePmvlwE7+SWSXyYNka4QXmZ5r+U5krys8cqSNujwb+WKuY2+F0j6dXR4pqn6P/7s71b9Zmc9JAhAAAJrEcDAWQtfr4XtyODwmRa7cmTQpWLxW9KS3Vx3yYi6x0vAQSMfKmk3SQeOV82VmnkGy0txvbzpth16nVwpyJwMnr3ZI+yL9Mz6UKlaxmuvafaeRoIABCAAgZoEMHBqgsogW2wYvHWOIwPHSPA+HR+Odh1/9tu1XFJ107Y8jL9cegU5+iDgpac/DQ3dIFqm1UfbObbxFknPlOTr2bMyE9D7Hm14HSDJniv7Tp7B+UNolOtk3/RpDwIQKJ4AF85yutDLWb4h6QRJdwhr+O0muq0jg1jzPtc7VwZOLlHNyxkBSFo6gedIepOkT0navnRlEshvr5P2HuklSX6Bk5PTlKGXqnmG65eBiZ0MkCAAAQhAoAEBDJwGsAbOaucCh0j6cAj4FotjzzOOj+C9Oz6qz/576zXktjF1xpzDS0vaJryntSVHudIJfFPSnSV5H85HSlcmkfyfD/HDXiDJe/NyStVSNctkhwH2XtZX8gyfXUx7xg+nA31Rpx0IQGA0BDBwyunKfSW9VNIrJL0sodjLYg4sa6bNrE+8zI6xl7ATqSp7AptL8jJSz1LYo1a8VDN74TsUMN5bmOM1oeon752yrH2ljSSdGWKibdxXo7QDAQhAYCwEcryhjIVtaj0+FN787izJ7qK7TjZGNplzbJWoYcZeIpBUUwSBV0p6iaR3S3pKERL3J2RlRGwW3AL31/Lqlm4p6WthFsV7hp69ukiSHGbxfUmnSbpVkhqpBAIQgMCECPCQWU5nf1uSjYu7SvJSlyFT21mfSmb23wzZe7Q9BIHqIX4bSV8ZQoCM26xe3jxd0jsylDPej7OnJC9d6zrdPuy3PDFc97tuj/ohAAEIjIoABk453cnm/HL6CkkhEBNwDJMvhy+45l56bDwtuEGet78wl5G0k6QPBGEeJ+nQjgXbOswceSmwP5MgAAEIQKABAW62DWANmNWxGL7DA9KAPUDTEGhP4F2S7PFwP0l7ta9mtCU3DUuxHNDyJhlraXfR+wf5PKvz1Q5l3VbSkZKOknT/DtuhaghAAAKjJICBU0a3VjdWR7X2gxIJAhAog4Cvsb8Ibt23kHRqGWL3LuVPJN1YUo77cGIYbw4xe+zh7B6SftARKbsRP0JS384NOlKHaiEAAQj0SwADp1/ebVs7WpLfGD5S0mFtK6EcBCDQOwG7hPYek+MlOZYVaT6B3PfhxFLb8KjiGHV1D32MpA+GsfNYBg0EJkqgWprf9YzpRPGOW+2uLs7jptavdg7y5jfATv6cUzC8fknQGgTKI+A38A+VtJukA8sTvzeJS9iHU8HYQNJvwz9PlHRwB5R2leQZ+/dKelIH9VMlBEogELvTt3MPO/kgQaAWAQycWpgGzeRZm49JOkbSvQeVhMYhAIEmBOwt0IEanRy48fwmhSeWt9qHY7VLuC/ZsLHx0ZUbZ7ujtkHsJXHPmdhYQF0IxATigLulXB/owQwIlHAjyQDToCI4bobf4PXlnnRQZWkcAiMi4AfTN0n6VLSkaUTqJVelelvrvTjnJq89fYWOU+M9Q13M4rxQ0gGSXiNpj/SiUyMEiiIQu2rnubWorhtOWAbKcOzrtlzd9LeUdFLdQuSDAAQGJ+B4VXcOAXo/Mrg0+QvwdUl3l3TfyK12zlJXszg2dDZPLOjLJe0taR9J/kyCwNQJVM9CPLdOfSTU1J+BUhPUgNk4qQeET9MQaEnAD7ynhD1z15QUryVvWeXoiznI51ML26/U1SyOZ288i+PZG8/ikCAwdQI8C019BDTUHwOnIbABsnNSDwCdJiGwJoFXSnqJJC8xfcqadU2leLWk752S7HSghLSLpIOCoCnvp95/4304ZuJ9OCQITJ0Az0JTHwEN9U95QW7YNNlrEuCkrgmKbBDIiEB13m4j6SsZyZWzKGb1JUnHSto6Z0FnZKv6eiNJZyWS2x7U7EnN+y/tzIAEgakT4Flo6iOgof4YOA2BDZCdk3oA6DQJgTUIlOYRbA1Vkxa9kaRzQo0l3Zu+IOn+kh4u6fBERBwDx7FwHAPHMYJIEJg6AZ6Fpj4CGupf0k2koWqjyc5JPZquRJGJECgppktuXVLi9W4/SS+W5L97JQJaBRPdQZJjKZEgMHUCJV4bpt5ng+qPgTMo/lqNc1LXwkQmCGRDwG/cd5T0dEneOE+qT6DE651nbg6T5Jmc7eqrujTnkZK2DTNDRyWqk2ogUDKBEq8NJfMuXnYMnPy7kJM6/z5CQgjEBH4iybFcHCPldNA0IlDi9e7mkn4UtEx1T61cZt9Dkj+TIDB1AiVeG6beZ4Pqn+piPKgSI26ctfwj7lxUGyWB6pz1XpKbjFLDbpUq9SEmtaOBEyTdXtJWkk7sFjm1Q6AIAqVeG4qAO0YhMXDy7lXW8ufdP0gHgVkCnLPrjYlSH2JSOxqo4uvcStJp6yGlNARGQaDUa8Mo4JeoBAZO3r3GWv68+wfpIDBLgHN2vTFR6kNMakcDZ0qy2+mNo+Vv65GlNATKJlDqtaFs6gVLj4GTd+dVJzRr+fPuJ6SDQEWAc3a9sVDqQ0xqRwPnSbqBpBtK+ul6SCkNgVEQKPXaMAr4JSqBgZN3r3FC590/SAeBmMC1JF0YvuDa2m5slHrNS+1o4JeSriFpQ0m/aoeSUhAYFYFSrw2j6oSSlOEmnHdvcULn3T9IB4GYwOaSTgme0zzrSmpOoORrXkrZq7quKOmPzTFSAgKjIrCLpIN4eTSqPu1cGQycbhFXN6luW2lW+4eD21G7HsWFbTN25IbAMgIPkPR5SV8MMUyg1ZxASiOheevrlUgpe1XXYyT5mk2CwJQJVOfDrpGhM2Ue6F6DAAZODUgts9xN0rEty/ZVzK5sbehUBwZPX+RpZ4wEnizpXeEG7BsxqTmBlEZC89bXK5FS9mdKeouk4yTdfT2xKA2B4gmkPLeKh4EC9Qhg4NTj1CbX6yTtLun1kp7fpgJJqU9qx+jYOjocjHA22d3pdyWdFI4qgF1LFSgGgckQ2EfSyyTtK2nvyWidVtHU17y00i2vLbXslaOB+0s6qk9FaAsCmRFIfW5lph7idEEAA6cLqtL1JJ0fqvbbN7+Fa5O6Pqljg2fHBQL+LDJ2vhM+n9VGGcpAYOQE3ivpiZKeIundI9e1K/W6vuZ1JbfrTS37XpJeIekzkh7SpeDUDYHMCaQ+tzJXF/FSEMDASUHx0nXEe2/WYdz3SW1PQLebOa6/ANEnJf1LOL4l6XfdoKRWCBRDwG/Z7ydpO0meCSU1J9D3Na+5hItLpJbdXvnsItqOBu4g6YSUwlIXBAoikPrcKkh1RG1LYJ2H77ZtTqFcdTLaOPAMSNuUw0k9a/R4I/W8dGJk7Njw+UFbpSkHgUIJeA/bP0raQtKpheowtNg5XPPaMuhCdi9xfp6kQyQ9oa1glINAwQQ8K+7ZcSeeWQvuyL5FZ7B0QzzVjS5VPam1vKWkO4bjTpJuv6AB7z16D3EcUuOnvkwJVOfrtSVdlKmMuYuV6zWvDrcuZL+FpDNC45tI+mEdQcgDgZEQmPVEyzPrSDq2DzUYLN1QTnWjS1VPN1r+tdYNImPHhs/2UYMXByPHhs73uhaE+iEwEIF43x3X1fadUMo1b56GXcn+Pkk7S3pDcFzTni4lIVAWgeqc8izOwWWJjrRDE+BG3E0PpLrRpaqnGy2X17qDJLvNjZe0eV+CN18fMYRAtAmBDgncRdI3wj4J75cgNScQu9Yv8d7U1fV6K0nflvQHSTdgdrD5wKJEsQS6OqeKBYLg9QmUeBOpr91wOVOdlKnqGY6EdBtJTwrHlSJBvKzNXtlIEBgDgceHfRIOyujgjKTmBFK41m/earoSXV6vPy3pwZJeKumV6USmJghkTaDLcyprxRFufQIYOOsznFdDqpMyVT3daNms1muEGZ3XRsWeGgIjNquJ3BDIj4Bj3/jh0259HQuH1JxAdb1bx7V+81bTlNglirDexX11W0lHBq9qN0wjMrVAIGsCXgVyeJCwi3Mqa+URbn0CDJr1GS4zcNZdNzomAyfm9M4QK8TfOfK7DR0SBEom8CFJjiXlvRLvL1mRAWUv+Xr3fUmbSdo1MnRSozxWkpfxPUvSW1NXTn0QyIzA58MSdzsrsjdBEgQaEcDAaYSrdubYraELteVc8g1/FSwHQ7Sh4+SlajZyWLK2ihq/50rAeyS8V+Kukr6Zq5CZy1Xq9a6avbGRs3mHjG1A25B2uoKkP3XYFlVDYEgCXtr+XUl2UmQHLr8aUhjaLpNA2wfvMrXtV+rYvWHbmZxSb/h1SW8ZjBz/dWLJWl1y5MuNQKrYV7np1ac8pV7v+pi9qfqhYvRBSTv12Tm0BYEeCbxF0jPDTKVnLEkQaEwAA6cxskYF4pmcNksXSr3hN4IUjBzP6DixZK0pPfLnQGAq52qXrEtkWM3enCbpVl3CCXW7jeMlXQ2HAz3QpokhCHi/rgOk2ynRbQkvMUQXjKNNDJzu+3E2UJXXktpN8nE1mi55020N9S6RJV6y5h/aGIRN2yQ/BFIRKPHhPJXuKeop1UX0qcGw6fN69QhJHw/QHynpsBQdQB0QyISA99zYGZHDSmyXiUyIUSABDJx+Oi32sBO3uIp/6W5Tm9L1UrUTZwqtYtS0DfJDoAsCGDjrUS3xWtf37E1MeK/gse83ku4sycvkSBAYA4HqWvowYuaNoTuH04GHx37Z+y2lXR/uHppdtTen1Lea61Lt2uXquvJRHgKzBDBw2o8JbyI+PxQvyUV0NXuz6jrenszykodKemzI4vhLXw/H6V01OMJ6N5W0dTjsxKFpOkHSGXMOL7EiNSdwL0lHh2I8nzbnR4mIAANomOEw62WtkmJef0z1wWmqeg8zIml1XQKM1/YE42W8pdyThpy9qUhfXtIf52A/JzJ2bPRg8Fwa0qJ7cPtRvLhkKWO6C92b1Lm/pBfxfNoEGXmXEeDEG258zO7NsSTz3gRO9cFpqnoPNyJpeR0CjNd29PwG3Rv0na4fNhe3q6m/Ul4SVrkCH2r2JtY2noXwbMSN56D4aljGZtZezubjF/0hG7yleffbtkJVszbnSfptqOQqkhyAdZPgLj6um+es5aTjGVznfLWkPdt2DuUgUBHgxMtjLNR5mzSlvprq0rw8RiNStCGAgdOGmvQ0SW+X5CVWj2lXRa+lXiDpn6MWc7wu1112dfYco8eGz7xZoV4hd9BYSgOnjXg5jpM2eqQuY+Pms5FReG9Jx6RuhPqmSYCTLp9+X3UBnlJflbjhOJ+RhCRDEMDAaUfdgSu99+Hpkt7RropeSnlWxLE5tg+tHShpt15aXr8Ry2730j42iz5vsKBqL2mzoRPP9vzH+mKMogY/kHuWZvZwkN9laUr377odHRs3nhV7UCEzuHX1I9/ABDjpBu4Amr8UgXiTYUkbjunKaRPAwLlk/19H0s0k3Twc8ect5gwVP3jnulfkUSHg4N9I+q8QgPBjIxjufzfH8PHsz7z0u2hpW2z4eL8PaT6BeGUGz1qXZIRxw1nTOQFOus4R00ADAqVvMrysJD+83Tr6e58G+pMVAlMlkOu96E2SnhM65ZOSHFV9zA/1V1gw22MDdVHyUjd7Dfv5zDHvO7u1HnNatNycfSV/7XWMmzGfARnplutNJSNEiJKYQJ0p/gNmvKkkFiFJdX6bGxsylWFjI4cEAQhIJ0vyw+9Z0d/q8wWZA3IMjk9EMv5TCD6YudidiXfNOYbPPVu2ZgPxwpnD42HZd9Vm/pZNdl7MXvUcoNIzkYuSVyfY2cOUE8bNlHu/Z90xcHoGPtHm/j5sIH5ZDf1z3GRo+WdnZm66QJd/k3SK/v/hrvr7nzX0JkvZBKolaiUY52WT7lb620naW9JDombuIun4bpsttvarSbpudPgBNv7fn6vvls0CFQtgRnDvXXq9pIOj7+OVCVN+5sK4GcsoL0SPKZ9shXRRsWLabaY3D9szko2WOOUaHO2qcwwZGza+ic8mL7WYNWT8/38X22MIvg6BeO9Yjkb6OrpNoaz3DPkFTLUc7ZeS9g0Pq1PQvy8dfV+4tiTz9t/4mPedf5/n9roveZu0s8xlePUCxLP+vk9MLWHcTK3HM9AXAyeDThiZCPcNRo2NmysF3S4ObmDtCvaLmej7t3OWmP3DAtl+PDMj4xvUv2eiB2LkQ8Dr7PcI4nBtzadfVkmyezBuNgwZ3yxpH0m5L6NbpRe/50PgEEmPl/Q8SW/MR6xeJLmlpMoLH97SekFOIybATZhxsC6BZTEXjpZkN7A2bNqsob6iJM+q1D0801In77UWKP2XOYaMl5rZcxIJAnUIsFStDqU88njp2TciUT4dZm2+k4d4SDEiAjtLep8kj7GHjkivVap4ZvuDIQiq85YSzHeVXvxeAAEMnAI6KQMR6zgGiMX00g5v0D1fkt+KtjncZtfpK3MMGhs5JAi0JcBStbbk+i3nSOmvipp8uKTD+xWB1iZEwCsGvBLAS5uvPhG9d5L0gaCrPRB6ubrdjZMg0AsBDJxeMBfbSPywtkwJz9B8PVy8byvJSz5SpYvCvhbvbVl1+OaxKk/1+x9SCUg9EJghwFK1fIeEY784SOe2QcQ3JL5e5as5kg1NwEubN5d0j3C/HFqeLtt/kSQ7V3BygNxnd9kYdUNgHgEMHMbFIgLxQ5rzLHIM4AeGHUKE741nKnMcBG/WbXv8nu6BQKEEqqVqyzYeF6pasWI/KRg3G0iyZ0M/dH2qWG0QvDQC3nuzW9jf9fLShG8gr/ewOV6Uk2dK/SxBgkDvBDBwekeedYN3C8ZKPAMzz+1tlW9aw6XwAAAH8UlEQVR7SbFRc6YkT0UfIem4rDVFOAh0SyAO+LerpIO6bY7alxDwnjvP2njJjNOhwVuaZ4dJEOiLgPfe+P54rKSt+2q0x3b84sB7bv1c4PS4cK71KAJNQeCvBDBwGA0mUL1tnqURu7vFqGGsQKAZgdnzCkOnGb8Uuf1Q6TfK3gPh9f92A/2eFBVTBwQaEvDem1+FMteQ9OuG5XPOvo2kLwUBzwv7baYe1DTn/pqEbBg4k+jmlUrGD2IOUvYtSd5s76B33lPzgJkamKlZiZQMEPg/Ao5wPjt7c6Skk8Jhj11nwaoTAr6W2S2v01HBuKnc1XbSIJVCYAUB71W9e5jlGMPySIeCeE0UP8rqe9n6DxgJEBiaAAbO0D0wfPs3l/SjIIYfvGzULPJg5gcGlp8N32dIUB6BeYZOrAXn1np9ulG4ds17KfPiaMPzeq1QGgLrEfDem73Dkknvxyk5PUKSl7BXy9RfEeJJlawTso+IAAbOiDqzgSqODG2//PstKGP3ztUb5uovb5kbACYrBBYQ8AsFP4RXx+zsqIstcuhhpx0kqWK4ZcRx0UuZu0r6JtAgkAkB7735mqRTJW2RiUxNxfC55lkbP0M4eSnaC8N1q2ld5IdAZwQwcDpDm2XFDwzRlB+1RDq/CcWYybL7EGqkBOY591ikqvePeLnVF6P1/CPFohtJciDh+PDynnmJlzJjHQXj08t7bxyU+qbBm19JGnofoY2ba0v6czBsPPtMgkB2BDBwsuuSZAL5LWf8hvP+MzV/TNIhkj4/42QgdiyQTBgqggAEahFoElT3mGDo2NjxTGupaZ4hY6PmOksU+sLMLDMvZUrt/enJ7b03D5H0hHAPLoGA99XYsLHTDifr4Fkb9rSV0HsTlREDZ5wdv8grmrV9SbionjOjelzGfuvtv54EAQjkQ8DL2u4XDgfhnU0OYnuxJMeP8t/qiP9f9tts2br1zOa7sqTrzhw23OZ9d7MleC+QdPqc49x8ugRJINCYwHMlOcDs+6NlXo0r6bGAw0bYuLmcpAuDYfPeHtunKQi0IoCB0wpb9oUqY6XpW87Z4J6Mj+y7GgEnSmDDyNhxAMvSk2ODzBozGDKl9yryzyPgvTcnhx9yvsduFQybewZZveLDszbsBWRcF0Eg55OrCICZClkZOG3612+Gjw56EYU90w5GLAjMELi8JLtsrQ7Posz77O/q/tYkb1XnVYNcZ0v6eXgY8t/48ANS/P9v6E0ITIxAdY/2vlgvE88t7SvppUEoh4XYQ9JhuQmJPBBYRqDNAzBE8yewjoFj7eIo7IyR/PsbCSEAAQhAoBwCdl1uL6beC/vojMSO7/0W68Awa+PlqyQIFEWAh9eiuqu2sOsaOG6oqoNZnNrYyQgBCEAAAhBYScChGn4Sct1E0uye2JUVJM7g+7z32mwW1XtfSV9O3A7VQaA3Ahg4vaHutaEUBk78Juf6rLvttf9oDAIQgAAExk3go5IcssGOf141kKqzhs1pkl4n6eCB5KFZCCQjgIGTDGVWFaUwcKxQ7FmNsZJVFyMMBCAAAQgUTMD7bz4b5O/7/rqLpOdHMzbfl+R4Nhg2BQ8oRL8kgb5PKvj3QyCVgWPXrg6g58QsTj99RysQgAAEIDANAtW92gFsj+tB5WdKekvUDoZND9BpYhgCGDjDcO+61VQGDrM4XfcU9UMAAhCAwFQJeDmY97549sQzKl2ka0myYePjBlED7K/tgjZ1ZkMAAyebrkgqSEoDJ57FYbwk7SYqgwAEIACBCRO4myTHgHJyiIavJmRxi8iwuWKo17NEb5P04YTtUBUEsiTAA2uW3bK2UJWBk2pZWUqDaW3lqAACEIAABCAwEgLxXlcH295zTb0coNOzNTtH9XxG0lslHbVm3RSHQDEEMHCK6apGgqZ2DoCB0wg/mSEAAQhAAAK1CdiwcTDNKrV5Nts2GDYPjuo5JBg2J9SWhIwQGAmBNifRSFQftRrxsrJ119na28pBgRbjZdTDBuUgAAEIQGAgAl6idnRou8lMzo6SniHJy92c/hCMGs/Y/HAgXWgWAoMT4IF18C7oTIDZiMTrNrRrZOisWxflIQABCEAAAhC4JIF7SjomfDW7J+dGkjadOex9rUo/jQybiwALgakTwMAZ9wiIl6qtqyljZV2ClIcABCAAAQgsJ7C/pBc1hPSsYNw0LEZ2CIyXAA+t4+1bNIMABCAAAQhAoDwCi15O2uPa6TPHueWph8QQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOiewP8CwlS48Zcj/uAAAAAASUVORK5CYII="; GenerateImage(strImg, "D:\\temp\\li.png"); //GenerateImage(strImg1, "D:\\temp\\xiao.jpg"); // 测试从图片文件转换为Base64编码 // System.out.println(GetImageStr("d:\\wangyc.jpg")); } public static String GetImageStr(String imgFilePath) {// 将图片文件转化为字节数组字符串,并对其进行Base64编码处理 byte[] data = null; // 读取图片字节数组 try { InputStream in = new FileInputStream(imgFilePath); data = new byte[in.available()]; in.read(data); in.close(); } catch (IOException e) { e.printStackTrace(); } // 对字节数组Base64编码 BASE64Encoder encoder = new BASE64Encoder(); return encoder.encode(data);// 返回Base64编码过的字节数组字符串 } public static boolean GenerateImage(String imgStr, String imgFilePath) {// 对字节数组字符串进行Base64解码并生成图片 if (imgStr == null) // 图像数据为空 return false; BASE64Decoder decoder = new BASE64Decoder(); try { // Base64解码 byte[] bytes = decoder.decodeBuffer(imgStr); for (int i = 0; i < bytes.length; ++i) { if (bytes[i] < 0) {// 调整异常数据 bytes[i] += 256; } } // 生成jpeg图片 OutputStream out = new FileOutputStream(imgFilePath); out.write(bytes); out.flush(); out.close(); return true; } catch (Exception e) { return false; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
最后添加mvc
<action path="/audit" type="com.xlb.web.MeetingAuditAction">
</action>
- 1
- 2
- 3
④前端实现
在打开我们的审核需要一个界面addMeetingAudit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="/common/header.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/plugins/sign/css/www.jsdaima.com.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/plugins/sign/font/iconfont.css"> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/addMeetingAudit.js"></script> <%-- <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-3.3.1.min.js"></script> --%> <%-- <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/plugins/sign/index.js"></script> --%> <title>发布会议</title> </head> <style> body{ margin:5px; } </style> <body> <div style="padding:10px 20px 10px 10px;"> <form class="layui-form layui-form-pane" lay-filter="audit"> <input type="hidden" id="id" name="id"/> <input type="hidden" id="auditor" value="${sessionScope.user.id }"/> <div class="layui-form-item"> <label class="layui-form-label">会议标题</label> <div class="layui-input-block"> <input type="text" name="title" autocomplete="off" class="layui-input" readonly="readonly"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">会议内容</label> <div class="layui-input-block"> <textarea placeholder="请输入内容" name="content" class="layui-textarea" readonly="readonly"></textarea> </div> </div> <!-- <div class="layui-form-item layui-form-text"> --> <!-- <label class="layui-form-label">会议内容</label> --> <!-- <div class="layui-input-block"> --> <div class="canvasBox"> <div class="contro"> <ul class="drawType"> <li data-name="pen" data-nameNum="0"> <span class="icon iconfont icon-qianbi"></span> <span class="iconAlert">铅笔</span> </li> <!-- <li class="downLoad"> <span class="icon iconfont icon-baocun"></span> <span class="iconAlert">保存</span> <img src="" alt="" class="downImg"> </li> <li data-name="eraser" > <span class="icon iconfont icon-xiangpi"></span> <span class="iconAlert">橡皮</span> </li> --> <li class="remote"> <span class="icon iconfont icon-delete"></span> <span class="iconAlert">清空</span> </li> </ul> </div> <div class="canvasDraw"> <div class="drawFont" data-type="hide"> <span class="intoFont"></span> <input type="text" class="intoFontInput"> </div> <canvas id="canvas" width="550" height="150"></canvas> </div> </div> <!-- </div> </div> --> </form> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
相对应的js===addMeetingAudit.js
let layer,table,$,form; var row; layui.use(['layer','table','jquery','form'],function(){ layer=layui.layer, table=layui.table, form=layui.form, $=layui.jquery; if(parent.row!=null){ form.val('audit',$.extend({}, parent.row||{})); } init(); function init() { $('.strokeColorBox').css('border',"4px solid "+$('.strokeColor').val()).find('.icon').css('color',$('.strokeColor').val()); $('.weightBox .icon').html($('.weight').val()+'px'); $('.drawFont').css({ 'height': $('.font_box_size').val() }) } /** * 右键按下不显示浏览器自带框 */ $('#canvas').get(0).oncontextmenu = function (e) { showMyselfBox(e); return false; }; /** * 显示自定义框 */ function showMyselfBox (e) { var left = e.offsetX; var top = e.offsetY; $('.myselfBox').css({ left: left, top: top }).show(); } /** * 鼠标滑过工具台 */ $('.contro li').on('mouseover', function () { $(this).on('mouseout', function () { $('.contro li').find('.iconAlert').hide() }); $(this).find('.iconAlert').show(); }); /** * 点击工具台 */ $('.drawType li').on('click touchstart', function (e) { if (e.type == "touchstart") { e.preventDefault(); } $(this).addClass('drawTypeChoose').siblings().removeClass('drawTypeChoose'); initData.drawType = $(this).attr('data-name'); initData.drayTypeNum= $(this).attr('data-nameNum') }) /** * 改变线条颜色 */ $('.strokeColor').on('change', function (e) { initData.color = $(this).val(); $('.strokeColorBox').css('border','4px solid '+initData.color).find('.icon').css('color',initData.color); }) /** * 改变背景色 */ $('.backgroundColor').on('change', function (e) { initData.background = $(this).val(); $('.backgroundColor').css('border','4px solid '+initData.background).find('.icon').css('color',initData.background); }) $('.fillDraw').on('click touchstart',function (e) { if (e.type == "touchstart") { e.preventDefault() } if ($(this).attr('data-choose') == 'false') { $(this).attr('data-choose','true').addClass('fillBg'); $('.backgroundColorBox').css({'border':'4px solid '+initData.background,'background':'#fff'}).find('.icon').css('color',initData.background); $('.backgroundColor').show(); initData.isFill = true; } else { initData.isFill = false; $(this).attr('data-choose','false').removeClass('fillBg'); $('.backgroundColor').hide(); $('.backgroundColorBox').css({'border':'4px solid #07133d','background':'#07133d'}).find('.icon').css('color','#666'); } }) /** * 改变线条粗细 */ $('.weight').on('change', function () { initData.size = $(this).val(); $('.weightBox .icon').html($('.weight').val()+'px'); }) /** * 绘制还是移动 */ $('.drawOrMove').on('click touchstart',function (e) { if (e.type == "touchstart") { e.preventDefault() } $(this).addClass('drawOrmoveChoose').siblings('.drawOrMove').removeClass('drawOrmoveChoose'); if ($(this).attr('data-name') == 'move') { // if (initData.drawType == 'line' || initData.drawType == 'pen' || initData.drawType == 'line' || initData.drawType == 'signet' || initData.drawType == 'eraser') { // alert('') // } $('.maskLi').show(); initData.drawOrMove = $(this).attr('data-name'); $('#canvas').css('cursor','move'); } else { initData.drawOrMove = $(this).attr('data-name'); $('.maskLi').hide(); $('#canvas').css('cursor','crosshair'); } }) /** * 绘制文字 */ $('.intoFontInput').on('input', function () { $('.intoFont').html($(this).val()); initData.context = $(this).val(); }) $('.font_box_size').on('change',function () { initData.fontSize = $(this).val(); }) /** * 清除画布 */ $('.remote').on('mousedown touchstart',function (e) { if (e.type == "touchstart") { e.preventDefault() } initData.context2d.clearRect(0,0,initData.canvasWidth,initData.canvasHeight); initData.drawHistoryArrData = []; initData.drawHistoryArrData.length = 0; }) /** * 保存图片 */ $('.downLoad').on('mousedown touchstart',function (a) { //debugger; save(); }) /** * 鼠标在canvas按下 */ $('#canvas').on('mousedown touchstart',function (e) { if (e.type == "touchstart") { e.preventDefault() } if (e.button == '0' || e.type == "touchstart") { // 判断是左键按下 $('.myselfBox').hide(); initData.mouseDown(e); $(this).on('mousemove touchmove', function (e) { if (e.type == "touchmove") { e.preventDefault() } initData.mouseMove(e); }) } }) /** * 鼠标抬起 */ $('html').on('mouseup touchend',function(){ initData.mouseUp(); }) var initData= { drawHistoryArrData: [], // 存放所有绘制图形的数据 context2d: $('#canvas').get(0).getContext('2d'), // canvas绘图2d环境 canvasWidth: $('#canvas').width(), canvasHeight: $('#canvas').height(), relPosX: 0, // 鼠标在绘制图形中按下相对该图形左面的距离 relPosY: 0, // 鼠标在绘制图形中按下相对该图形上面的距离 relPosToX: 0, // 鼠标在绘制图形中按下相对该图形左面的距离 relPosToY: 0, initLeft: 0, initTop: 0, chooseIndex: 0, // 选中图形在drawHistoryArrData数据中的index drawOrMove: 'draw', // 当前模式是拖拽还是绘制 isMove: false, // 是否可以拖拽 drawType: 'pen', // 绘制图形的类型 drawTypeNum: '1', // 用于区分同一图形不同形状 size: 2, // 绘制的粗细 fontSize: $('.font_box_size').val(), context:'', color: $('.strokeColor').val(), // 绘制颜色 isFill: false, // 是否填充 background: $('.backgroundColor').val(), msgArr:[], // 画笔信息 /** * 矩形绘制轨迹 */ drawTypeArr: function (arr,j) { var drawTypeFn = { // 绘制方法 rect: function () { // 矩形 initData.context2d.beginPath(); initData.context2d.lineWidth = arr[j].size; initData.context2d.strokeStyle = arr[j].color; initData.context2d.rect(arr[j].x, arr[j].y, arr[j].w,arr[j].h); if (arr[j].fill) { initData.context2d.fillStyle = arr[j].fill; initData.context2d.fill(); } initData.context2d.stroke(); }, line: function () { // 线 initData.context2d.beginPath(); initData.context2d.moveTo (arr[j].x,arr[j].y); //设置起点状态 initData.context2d.lineTo (arr[j].toX,arr[j].toY); //设置末端状态 initData.context2d.lineWidth = arr[j].size; //设置线宽状态 initData.context2d.strokeStyle = arr[j].color; //设置线的颜色状态 initData.context2d.stroke(); }, circle: function () { // 圆 initData.context2d.beginPath(); initData.context2d.lineWidth = arr[j].size; //设置线宽状态 initData.context2d.strokeStyle = arr[j].color; initData.context2d.arc(arr[j].x,arr[j].y,arr[j].r,0,2*Math.PI); if (arr[j].fill) { initData.context2d.fillStyle = arr[j].fill; initData.context2d.fill(); } initData.context2d.stroke() }, delta: function () { // 三角 var w = arr[j].toX-arr[j].x; var h = arr[j].toY-arr[j].y; var harfDis = Math.tan(30/2)*h ; if (arr[j].toX-arr[j].x>0) { harfDis = harfDis } else { harfDis = -harfDis } initData.context2d.beginPath(); initData.context2d.moveTo (arr[j].x,arr[j].y); //设置起点状态 initData.context2d.lineTo (arr[j].toX,arr[j].toY); initData.context2d.lineTo (arr[j].toX + 2*harfDis,arr[j].toY); initData.context2d.lineTo (arr[j].x,arr[j].y); //设置末端状态 initData.context2d.lineWidth = arr[j].size; //设置线宽状态 initData.context2d.strokeStyle = arr[j].color; //设置线的颜色状态 if (arr[j].fill) { initData.context2d.fillStyle = arr[j].fill; initData.context2d.fill(); } initData.context2d.stroke(); }, ellipse: function () { initData.context2d.beginPath(); initData.context2d.lineWidth = arr[j].size; //设置线宽状态 initData.context2d.strokeStyle = arr[j].color; initData.context2d.ellipse(arr[j].x,arr[j].y,Math.abs(arr[j].toX - arr[j].x),Math.abs(arr[j].toY -arr[j].y),0,0,Math.PI*2); if (arr[j].fill) { initData.context2d.fillStyle = arr[j].fill; initData.context2d.fill(); } initData.context2d.stroke(); }, polygon: function () { var y1 = (arr[j].toY-arr[j].y)/2; var tan = Math.tan((90-(arr[j].reg/2))*(2*Math.PI/360)); var x1 = y1*tan; initData.context2d.beginPath(); initData.context2d.moveTo (arr[j].x,arr[j].y); //设置起点状态 initData.context2d.lineTo (arr[j].toX,arr[j].y); initData.context2d.lineTo (arr[j].toX+x1,arr[j].y+y1); initData.context2d.lineTo (arr[j].toX,arr[j].toY); //设置末端状态 initData.context2d.lineTo (arr[j].x,arr[j].toY); initData.context2d.lineTo (arr[j].x-x1,arr[j].y+y1); initData.context2d.lineTo (arr[j].x,arr[j].y); initData.context2d.lineWidth = arr[j].size; //设置线宽状态 initData.context2d.strokeStyle = arr[j].color; //设置线的颜色状态 if (arr[j].fill) { initData.context2d.fillStyle = arr[j].fill; initData.context2d.fill(); } initData.context2d.stroke(); }, font: function () { // initData.context2d.beginPath(); initData.context2d.font = arr[j].fontSize+'px Verdana'; initData.context2d.textAlign = 'center'; initData.context2d.textBaseline = 'bottom'; initData.context2d.fillStyle = arr[j].color; // if (arr[j].fill) { initData.context2d.fillText(arr[j].context, arr[j].x, arr[j].y); // } // initData.context2d.strokeText(arr[j].context, arr[j].x, arr[j].y); // initData.context2d.lineWidth = 1; // initData.context2d.strokeStyle = 'transparent'; // initData.context2d.rect(arr[j].x, arr[j].y, arr[j].w,arr[j].h); // initData.context2d.stroke(); $('.drawFont').hide(); // initData.context = "" $('.intoFont').html(''); $('.intoFontInput').val(''); $('.drawFont').attr('data-type','hide'); }, signet: function () { var img = new Image(); img.src = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfQAAAHGCAMAAAC1uokeAAAC+lBMVEUAAAD1rhv1uh31uh31rhv1rhv1rhv1rhv1rhv1sRv1rhv1uR31rhv1rhv1rhv1rhv1rhv1rhv1wR/1rhv1rhv1rhv1rhv1rhv1rhv0yyH1rhv1rhv1rhv1rhv1rhv1rhv1rhv1rhv1rhv1rhv1rhvz3CX1rhv1rhv1rhv1rhv1rhv1rhv1rhv1rhvz3CX1rhv1rhvz3CX1rhv1rhvz3CX1rhv1rhv1rhv1rhv1rhvz3CX1rhvz3CX1rhvz3CXz3CXz3CXz3CXz3CXz3CX1rhv1rhv1rhv1rhv1rhv1rhv1rhv1rhv1rhv1rhvz3CXz3CXz3CX1rhv1rhv1rhv1rhvz3CX1rhvz3CX1rhvz3CXz3CX1rhv1rhv1rhvz3CXz3CXz3CXz3CXz3CXz3CXz3CXz3CXz3CXz3CXz3CX1rhvz3CXz3CXz3CXz3CXz3CXz3CXz3CXz3CXz3CX1rhvz3CXz3CX1rhvz3CXz3CX1rhvz3CXz3CXz3CXz3CX1rhv///8IBAQAAAHx1gDx1wXz2hjz5Cf//yvy2hPy2yT1qBrz3Cfz2xzy2Q7z3CLy2AkFAQPz3Sn1phn//ynz4Sb1rBry2CT1pBnz2x7z3iX/6Sf03zXz2iT1rRv/7Sf/8ynz2yDz4Cbz4yf44CX//Cn13iX//fT/+Sn2qhr01iP1vR72tBwTDgn03zr/9Snz3yX//vj+/O/9+t/89cb68af04EL2uR354iX00iL9+dnz3S/1wh/79L7787j/8Cfz4yb8983464f1yiH68rH25Fj0xyA5Mg7+++X25mT84yX1sBvw1QD+++n36HD35mn25V314Uf14kz0ziFCOhAlHwwcFwr9+NP46oH//vz67pr57IzgzCbBsCP68KH46Xj141Hl0SagkR6Zix0yKw2AcBlNRBPRvyTHtiOFeBluYxYNCge0pCGuniBcURRWTRP57ZJ1axfr1Cemlh+UhRz56SrXxCRoWxbw0wCOgBz05SfbxyXq2ylgVRS8qCL1oxnHc083AAAAfXRSTlMA8gUKHBP5NOgOpQEj18m+UfYIViwpGJyPEIo5L9pO7OTFWj3+182ggGcg3dFqJUpGOCbU0MGY4LtjFalcQ/Ln497JwHx0cbD8h4R3eW5LMey0rZSNLO6HYR37uF1AnKGQYlZE9qx9cVCzGZaCdmiwP6cheLtstrm3ZbS1tsFWbK8AADARSURBVHja7N0JV9NAEAfwf1t6QCk9KAUsYKHlEItWQQERFZCjgoCAyKkoyENRVDyfz8xn94DngdBmk9002+zvE1CmaXZ2ZmehWOl+NjtQlR9MN0JxiMoaOubrWIxUQhEs2L1Zu9G20dYy3NTtQUl4++lvvvUVDxRxPEsB+mM5FO7s2kgnYKlYlk7yVfmhiLJOp8hcnMzXXoVVJuk0HZehCDFNZ0stTMRhgRk6Q3MOCn85KuLi0lUIlqaztVZD4SwRoOLyEModokKWoPC1TnrchUhLVFhKrei4Gid9aiFOUs+XTuGmLkP6uCogzDUqbsANhZMF0msBolwgPVIVULhIk34tEKMxQLpE1Yudj3rSrwNinCO9hqGY5wlQyR/1ugzppjZqOPATi3WIUEUMklDMihCTOPhLEguX2p0zbYWY3AV/D4hJKAbFnEFiEgZ3w8RoEoo5E8TE5QVvYWI1DcWUaWKTBmctxE6l6+bMEJsNcNZKx2ywX+AU54jNJvi6TEbMQLEu6JkK8DVARvhU3mZh0EPga5iM6YRiWdAXAPDP0dVajoH1QR8HV34yqgqKkCKb+CpXFRlWB8WoTmIR9YKnOipItUoyEBf0a+BqkYxLqeYpi4KeB08VUTqh9LV9R2go4T/6Lv2isjar5YmBLwGOYikyI6VKrJakbK3gqYfM2YRiQdDz4KmGzHkPxYKgt4Cjy2TSCyjiS6vRBDh6QSaFUA68uZXBwSZYapoxS7fFxsyRjPwHXrzjNRn6KVwNC90n/boseK84qRu6opOhqsHTYIk23hvP09lscIxWvGBDyfo920i385WAbfK1n3ogsc3zdEJzAhZpYVkt2yhfk70rtoH+txyHNTZLU0vfJA7uQVaeVjrNVBqW8DM1q9ihkP5HFyTVnSrt+cyKDOl0MQhuKnxODnqTi84UgQW80VJUtcaJh/uQkt9HVNqou/tJpxXw00E8DEJG1a7Sn8CvIZ2qwU2OuJBygKi33wbTNl6QPh12W8ZJ2ht5jYrx+SFaPenTYLdlHLm8kM+iLeYujJM+EXBzn7hohXzaSI+UF2K1Wf9YtRIXi5BOhYt06XBDqDjpMgRukuTYddwQ6bQOoRpduitaNuh2/0svpBMh3a5DqLDFRws8AeJiBdLptc0R/AaL/4Q2xy7jLtinWyBCxQU84GaSfnBk20wzscg0QZzK83qqqnZL0vOQThux6fdCnHoqJgsANmqZkXPUUJgYDUCcTUun8IaJgykJd2Cb7HUc+4WF6cNV4qEN8nlvr88Zp4JCbgC2qqRL2ScVJna+OgjTQwUEKiCmyOSseTNeFxmQDUKYPJ0p7AFH1c7M0I1vPtdDnBk6XX8tuLpApoXkvGp5kIzZgDj+Zjppqrc+B86GqICyvrJpmoxxdUOglnUfHUtV1aZzSS+4C6bof8642GGJjtkpWwdQmevp6uqaqI0HIUj3lNmYS5igH2kgo8YhtybHxtzMVKUmSK3OsTE3s4S9Bqklok6NOdJETv2B7yfjAt2QmOeomOnE8fbrZFh/AlLrJOOGILMuMipbCbkNkwkRSCxJBg0EIbtPZFwWMss6qMZyQtyBJ3SPTDilOargZ2d3UeZJuN5lYncB5aGTjJuAxN4Tq6nyuTM9TIY1y7yoCYaITUruJPVfYZsc7gh6Xq5emvvlcPVloxuC5YhJuLyu7TAe9TB48Fy5ufv4c9/I/I7228787fbRD++2dg/2rhzGIMQ9YnAOZWaodDMYbuxtje5oRcz3fdl//WzuBjibtMnZntK4V5qsbW53VGOw1v5l62B7FdwEa0ifi+X0Ov8tYv1e7JWtEc2Qka+Pbj50gwd3h6Ov5unuJSOaYcylR3c0U+bHtnhE3t1KRfmk3m8urMGyGTuxp6MaF/PfXs3eEL1PMSl7gaWgZMCSS4Uv7d/SOFrr27+5ChNWqJCw5C1CxS2Kv35we0wToP2xicAnBugsC2UfcgDxkNig32zXhGnf2muEMZtZOkV/l+TdErr1+MQF/eC2Jtba2Os5GJKsitI/QksSTpgwzFMvKOgH85oV7jzei8EAz+X8g1AgGnUFeh+ca5O6C86I6gEBV07enNcss/PmaSMMiXkT3vLaYtcv2cH5WrzZEc1iYwc3oLDJhTi2TM31aaUw9rQRCpPLvZyGkdx4rpXK2ps9p/5YGzVcw2Nv5pVWUvP7c1BY+B+YvSFt9rZWcn1PZe7lK4HuxSgVEEdBqx80W9jZP4TCINbTbLQ5dFezjw9XoLBID00ZuI7syohmK32zUFhUXqhhfM7djzXbad+GwqT7bi/9LVuHAmZvaXakws6semIgSkd6Iygg9lyzq1H1bmfmGZ4Zqsl2+lHIsx3Nxj5cgsJb7I1mc0/U9qwBEr7N/7ULhR/3O00Kt1X+xs3beU0WY6sQKdFT35mvdcJ7ZF+TySMIE5+kX6aGyr2zcu6OJpfbbyFEZRX9MVnW3ZWvNPm8i4G/SLSMprQUdNinyejWLHirp5MG5BwMX9RHTVbPY+DJ20H/W/aj/DSOafK6tQ1+6gLlc6tTYc/WNKntg5fkVJmO0pWouqLXyCVwMZwp9wl0x7bl2Y8p4AAc5JwytGZLKw/vYFo644xRRZ5RrVyMHMIc/xQVcRfl4FC2PbiC9mBG9TIV1QP5PZShivqdvPMOiqOK4/iTFFOxRA1qjMYe0dhi7D1qbLHG3nvvdZz3zgfschcS4MpeDo+Du4BHC2cFFAVFEwU7ARuoSYgxJiaaOvYZ926XK2/73e7KHZ+/nM0MZvLl996vP5MKriNyM35bOqf5kG6QSYZHDX+6Nd2zNDMyzM7DzNzT4LXKY9K7/HJSRt3ng5w+w+CN0tkgjclKzwKLItcdncyEL1LPLJC+pH8aToq52kcCdkAaOBGkK1fDzOUUoJGDh8fjlbfBTOZWjdv3hseDRzMyLlhL5G6ggf2RVnJAOpI5ydfUVT9mF6SZdHwLJlOKLLqc8NOQdiam39s398BhwCmGPo9wAUgz9hwCa2RMYK6h71IfA9KLm+HwQE2WJmsfNCxe78zsaC2O02bo+DACyYFptXx2mBzuYc7cM+lHqTOstD4EV8kYxtmKbzgOjxdL58LhxE1Alr2GyePzB8FhhWySZkckSsZ1UwyldYCmcLtOaRmSfdNnvO2xDM+5Czn9JCDFESgFjgNpw3AJ0eN4WjKM2RfJkDnd0LfDYcgDQJxD0fC40jO+uKblWs9FQjKwU+4UOCw5c1fR+VSE0DBIzWQNs3BNPlo/EaXAvmnzfOvdcLhyT6olVZKLQJowjJLuJGeIHPDno+TJTZvXhNJxeZRe3K+v8z4VpAknaRpissLFZW1tbb5OmBk8oninZ+S4gxZDt3ZW0RXz/9y2bUUZ7SjzWmHac5ZYy0zG909oMHSmjPb1/7a8Z93zzzcM/L3ZT3cyMO0RVF7GXoWSYnQa7ZlSbejMYsfWLT04RsPvwcb0V/00QQ7+MpQMJ6dNsKbB0Jk2+pdeVurnBynBeBlVlf6q36/HpZ6bVm+yqy2pMlVtGzAu4fSOyt4TyABbn0euhtxB88mu/5LYEWON66AfqzJGZxx/9bCSk+DljWVp783dmWrfzGQ9S+i7T7/i3uyJ+4zZN3efY7OvH5dz0TWnHsP9fLM3vzJVK3px7FiPmnwJXkt7oW5Yqzt94XCwGpoKGbbtoWmeaacJQDfGXyxa7dnh2HuvnH7AHuY2STGNVA+OSr5uYKBh8G7H6/oqoD5YYZmDLtvU12d6OPgcILgIqWafG4F+nCh7sczJPe/QnXX4DbsVqsHaGfxxUGTcs2qFz7dpS8Pgh99oqAdWbxtduvnvgQaWgQ0r/Y5qE1W/Pdm59KtuAPoxRdV8xX7nzT41tUBB3Y5nK/07LuE1/9lHt3V2sgINYO5Lb2kZTB2mmS5d3RAXDq6nF5umutDUpyA1zJmtp7N1pQbHMfvKqaOMbZixVvStw7zmm2kfE/7kdfzF2XoJ/sUBU4apoFeu4z0F/hJZSXuhWQiTsdeoSbrqGZkfprXTfk72BQeMN3C9DP3zoOa/RO2PodfyH3+mYaqw8eBGjBPjAvyTg4Fmcaf2sst5I4GOHJlc9f6QqVmaW2ChKnybOKMOW1/0prUGf8Lc12W+ZpgKEvEgXtZmYlFnnsZhtuwpIAkM6L/dYa9RhmRgHauiNt0cu2fLmF5O9IYVPpgSTNVf3I8iMj+bHbrc6vMri+ZDCeRKrLORJBNPBbpyIUqBA6/UEsbvqi4xUx3cyKk70OiLU6HZt4y3/zWpBW1MxdYBnCh3CZf4qVgMdaBySWlhKZSDz8CTTJI6VPcHQ0hzltHn6t4OWVbagzlxHQyMF335oCdXBVPA2klvxPGKR+Bu9UaoA4te+BUWSNm67JjTHtPE/oUfBzozHaXM8apT/09DVbT9+XxEg9WJ7vTiih950Vel5L576S1x9zkbrG1f2f8L92u2loZ6kPfd23kLoQIzgRhTc8kr9NDIWfr/+3BJ9m/Mg+pojHhsuOcPn1UoOgvekoro1mBfCY5pXrK6lHYE6X6M9TvfC1+wfJqneMDPBeKyXz8nZuTXT1J0lg1aSqlM7gQ9V0MG/8E4bM80Aw2w9Gp6Q5zmPdvoNmhlP/6IeRdRD/Les5QWKx3wj0r2jU49dNxlT50368KjDKmYE1eIsTPSWZK7nv0BinL6nRTVHoIsFWFLxz1by6ABolur2J8ei9K2OiI5d6tjJS5hf/L6KqgH+e9b3sovgvLccRL4PzgU6ce5yW2Y8bB6+5nupa11dXWtS1sgFYDQF87H4d9pq4ToKR3v1XFeHB5oG+zJ8K1gUwPh/ynUg6KiVyzff6Rk6g8B81CehDdmn9nDUICTgi1LW5uQzW632+xuu62rtTbQ3lk2wBpjX4Wk6CtTEL1xW9TQ8boVDibhh+MNVVAX8n61WJbkK1zrT4D/geOQrpwDZLn2OkgQoGpb62tYuV3liKPc5q6pq6WqVmK8KgihuOgY/xOESUOv5jTncrxM4ne8rKwZ6kHxFxbLqwsKoDwzgOmciHRmkqbuCc8fTF2N21aOEnG5ba2hYN+KRo9VkLP5O/XkTGfZsqjoG+PzfVW/4JKwJ1cG9aCo6A2L5as8hQP+QWA2WblIZ0bvrqGo6gwsrXG7EAEnO6oN+gTV7WgZBvduSl6ZijUl0UL9miprfHJgHebSM7qQ943F8vUSBQ/+LGA25yLdmQakmUFo7m/6twZJYLO1UFCIY23qBZeIlx4Bb6CriSMgkn6HSVC5UOC/f2axsB78IiiH+ef7sUgCY1z4BwnN691ICinVqzbjklRLq/Rv0S6s9YnlFXo7TjonN7+AVL1g/scWi2KK5m5gLvsjA7hqlLrVE6H2JjnNw6oz7SJHM8bJOe+kM8hfEsLSHt6ejPu+4MNPBNd3/nus6B/DBeT3/9V/3wkZwWx1KVhqqRvJY6/3hyAHUWbD61JImzVzfpxYSa0xnInFGxuroWYKP3/59XxC3bzvLSzf5EE5rrsPmMkUZAjHZ6k53alamwsp4G6lhFnz/nBJbFUKsXQ4BTB4pQcT5S3b1IuTjNmKFr30BpmAW/C6JcwX+bKmfgpQZIgm4+KZpMJ39zjr7UiJGpfXCQm8wb61q38Kam9bJWvyXA1P5BDAPfFdl56Q3x8KqailFrzDxmfkty8tLK8Wy/pyNwMzORgZwyEqfHeqw40UEZo617VMN6bUoE6v5hsmSrZVkH7i3zh603ucgUC7H0Iv4w1XBpxQloXhC5yMz/Jfs4T5VDZYPxOYyG7IIHKVMzMhT5cNKVODvH6oO2WLB3CEVQ4vGc2txnx2JkDBlo7Wuqb6Lpb6prqOWiflUYrK38tbSF7qYd4okM3LXQIUGQJ9cUrsBsR4JsHQ7UgN7qUU1B2mwrm9oWTd8n6HoMudXhUWvc9HOVta6102Nj1sq3G5amrY/3I1dYfkZM97l5X3h/z5wktdPi9nbtA2DhnFVMXxZH+TDanB1uSE+sP4aGbbisYqwjHgE7GspVd0N9nchKPpstvru52UdCn1k3AqpjjB1Iusr1jCfGwthNLcCUxjfC4yiguVqqrO2ppypAZXlxHnO7RWl7X5xIZZqtazoq/r67Dbxf5+NndTC+WXrp+zvJ9g0wuL37ZE+Fba1E291CcciIwiB4hwExGjq6K8psUJTcTX14DxhibJX0m7rdUfkCyqRUy9kjjzI7xcKmfq84BZ7IwMYzIQ4cx4S6+zI1WU27oD0ESsFf3LVnfUu5AULne9lxLPziz5OmLqCbd63ocWRVNX7qQY0sWWQU4GQi6BMTywvgapwXzRPcHOOkJzArurllddmGlneTt/YYIn97UKU78fmMVkZBjjFLaCOmuRC6nAfNFD7UpnEFEJIsrnLJ8XwxgF8AMLx7uSpm5mefU8ZBizFBqlnC0q/ThW9JZ2aCJUqxspYrPVUuIpuTDf5cV7cgvesnB8UCkVqyu2R6ZBPo5lLyAgK36aqb3bplJ0F6r1Q2Mh8oRq/mI2F3Gvc/q+zYVnpQWEJ8fxvYypHw1MYh9kGEcAAUfDeNFb1Ipuq/d4oGkEamvU+Rr2rpATkuSxOVfOlSMaKTi+LCiC4hiQntl1yqRzcsZdPu58YuhxDDKMo0QrbNpF55LvxkMWgZRx17V7RPKwfPotYdDlJQvPZ1KmrrMnN3L/nGmxAZYTxoM4dkBGceBhCpsInLUuF1LGND+OzB4oU+7uoASif8uJ+1q+sNBG+PUE+nlyY3e+guyGutwc0Y9ViNJhyNul6hhVPt2t1VxiTQ/8ENmQWmzlgqpv/vecuO8ULiK6Z3heXwAlOH1XXdJt554wWmwYwRTRJyvOLTpVpd6V6y3W5opNW0nVjfHcSYQXT/6HfEj+JunJRRM0UIp5qddMDz1WxbjZVUg3lGfabk3qILV1wZCs5ovp3/HPbdJTpsxW2tHMqDV04viRx+VinGTyXcyi8z61qHDl5qa48PH8XLmuxdgCwP2QQYwZAQTcAmESl7rw4hRWQuWaoZkK/+otPrmVokS1Vz3cKUQm3zk+zI/PyX1uifJDPpTgwVTGjmdPRPLcS7Q/G8CVKp5gC9SpMHV3k1P2Rmcc/RjLTDJafY3LMf6NrobKkFeOMrb6EP+3I1Ou38cf4wVvvsx9lW2RvCVpz216NlLmGmKKTX8mSCyaIYI2RVO3ER1yQk2dvRj3/uWT7HVmx2FKMO53WNVoXlvuQlpwuWqdxBqCl3lt8xOys6z7rpCVS7oP+sjL56g7fPcEHCcjY5glWm3R7jW57C2U4tCC5IwpN2/Or5Zo1uV0J7Fz57swz/5ePlFSj/KZ1Pk+E2jnmL3Up1pyiJVlOrPDHqq2C/lDXfL/yC730j8UqqB/lrCibyFH2In1Y5EBVxWm3t6qWfS6ANEEzbXJsKOqlfH+3XeRj0RenuDSPYE2svbPRho48BhiYFVfnlW5O67d65K7Q1nNKeXpJHJvhHBkTfUIlLPOhrRhawqJltksr1iLBDkb/k8qpfz3Gdq89SuIgFtth/KpyAjGqd1FAKnaGmnbsrFnp0epp7VHfsS0ihtwVTe84PE0aRa9HoaIMptooP6JJcYPxVAMTSWX8ayRa4ebJh61C9KfbCDKTCiqOpKqabld3RRUINiPCdGF6wf5RULVZVAUsq9DG64uxp8geuGrg6IXEjkb5fzMbaoz6+drSrCQMVU20p2DR2h5p4eCdW6heUX6D70UVMLxOw5f2P2N0qsHDBYd1TpFRX/xhXjRi9+3xHi1sBKK8iRQxY3XI22Qj/DOQnpzHhDnEql7NNBdb7cLO407nAGoiONnzO1ylelx5EVv7jTgeOdFJwvqLC8tKSR636N8vUQi/36Xmnrp9FTK4UfwW0j1Zc50IMFcKAXl724qD2+ciRCeKShv6vBQHjXLYzdg4o0HYTczP5uqZiDRr9mRI4/3hcWk6Hz4/qIlxid5yWZnRu6VWrVkGvdTRiMdOf7Cscm8mu2hnLUddU1diNUcdRHTQ7KiN26MiD7g61TYJoT/roJGhGw19d6QtKWTKTme10RFV55inHI5ShVub/gJSC/2nbV38msinVTA461taWmp9YYU5wTJ7TOSCbfFFcsHRV/rsBqQnOHrvsqil35gifFGkXjQ9rB85i15/4scQbkY6cKYyUeNB7I8qnijhpws/pCCjZOzhvx+KLEqm7VxDY78ORfKG5CGRfY6JyREF3PkihZy4bt8Uf1sIM0NuUgPdtLtfM/NOUCnl3qUEY6dRUx9vdgLHF5+sYz6Za/OJo2mzqePyDudDNkK4CsWpUtdpncm6wi9+tpGj9Qj/T5n2oW7ATXMhAbg4x/2wb2BICMswPU9T+wY0ft8j7Vyke3OHyckZ4oWfWlRvtRnSkh+jkbvTbnP4SiUPGMO2X+U+sccDKA6+CPmVQ2SqjNVFdyKEW6BuxUqQo7MK8POVoYEje98GrZA7HNCMxXJmQZITnJlSr3vo4+bveN4oJr77oAGYHVsjsZkWx3V1oSGmq2xnZB4TaPqpnekAXtdO4RkcobskBGK/iJ39pMcBIScqHNz0/XJF12OzZk6FmhiBjSEzrbo7pjen+iqZshR3emg/+nFca/xLoaq8Gi71e18plio7lsLFkqLzrfFkwhF320i0pkxI5Jqn5k4+YaRQDOXQENgHOtxdN3nhjWNdFVFW0XQQZet/5H/zj/bZ1U962BTm4rl+/fEq2zvJfQ6F1XGvPdYWzzJ6SNM2PF3DB8NGCM4Od1iDIvpDbFDHC9bu37Nn9v6V23v4R5VjBp6sw5TTSS87y5eT/8uQfQCL/tZ0ZO7dE/jNUc7a3nXYXR2zqSRIGluh8bAVATijvEwsRe3efDzfwYZLV3Q/6qdt0LQD6F458y7eZAQXdGTIzvfD0BGMF3tTz/+5MdvHAtS4hFoEIxjGytrFFJxfp27tkllVbZOGDqRZP8kUfTSjy080QFHEvJO3zUX6Qo59nCFjN73XrDzYSB15kKjYOh+tmVKEoy30Nq2DPoD6lS31/ONumLltM+KIZF7T+ALYU6OFD0H6Qs5hTL+OLFc+rTJ5xw5EujEKdAorF56TQMukdR8JbfCX5vqNqRIjdiEevEPg+XTQigcYZTtjiTi9N2R7pAbQiZddvxo/u4eM/G4cedPP3VCFtCT26BhWL0O/3IsKjvGDf1JPIfubK9XVN3l7vhDYr0Uywfc+U1MO8T4Xig6kZE7BBnDZSCePXbbcccdp0zYIyp2uogOIdNIr2wgZOeu9+1/OCChuT45mvJ/WynRRXJEMyzZOcPzq9B9j+be9a55kyUXZYb+8R6GaaYDa3t5Hy7mz21cQ7cxMLkpdXnVy9nh9JCY6O8So8pEj5xMH3Rile1iZBAnAPO4BxqK1eujmzdv7MVRGpb/3kcnvSg6wNhkm7NZzf1ST3Lx2RdyPyxPLHdDEK2nq+pzSAvRDQjZSNnLHPT8n1au/W379t/Wrurf1Ei3pbAbnOq2S2XmuObsBM3Jlc+ko5bP/S7INkcmdM6MMmyI/GSglaGXnCEWfzY6HHRVkHY4gmVEtl276lK27nKXt/xBBGtEvYWrqAh/F+ImlgXZmYQeuaOQUYwD0qSdpceoroZ6QLWUi4XrbAtnHaTknmHjyy3CKrt8x1RCN+w5yChyQLIMmYKLkVCwTrATuMZta2ohe/iESZh384iMPPe7oDDbdDeIMgsZxbnAPObB9MNJtUS2f0eELy932dz2rroWcvO3WDz+RTH5u0CKvkhE9NvM2Oo4CZjHYzAdGdzzz2KrQfWt3V6qHcqQ/5no4b3gCwsBN+pG8Ajxtrkh7AjM46Q7YFoSoDy17APfrUs7WhgPRYWgLHlfkdsmyJ0zPC+yaVoB80CUw5FB7DAKmMeI02Ga4nEGqPb28Gv+HqhE3ndkYwy5XcoS65AmueMkE0TPBmZyEMx8eC/9lcoC8hVGZdETi2zZyCBmATOZCTOfoqJXyNOd3xipLHpi6v0pZBA3ADN5GmY+hUteIraGEeOLsqLfbMIi/gMnADO5GWY+nPP+ZeEiQb1VWfTESeULkDFMA6ZyNcx8OOf93TzhZ5IPoDBku9WEx3VmA1N5EGY+kW3vL72wgDwAuPk2peTM0Sb0zagbQUuTgvqQYFHhO2LtzUWVrHunnIa97lrAoWYYIQ06KLjG94znP/bu7SeKKwwA+McucltRCyqlIGwrKFTEegGBoqLYWluxYIsUrdfWS63ai72350wyO8k2szuTeduEPuwTbyRye4BAAqEJJMv1RdEE+RN85LlsbZtymJmdmZ3dPTPj74WEN/Jx5ty+830cmpQr/irOM+s8Ii9ckpMW+QbEi4p3TTQJDhKJUvIZFFFj669Wf0l80nsuJFmeZY/kNBOXiZbZSkcz0bvXMCLcle+pZNUbNqeczvjmiNeqRFs29XdNjQnvd73HBcl2A9mdb0auM49vmSHIFgAnGzt4dmCz1YMWLzfquvieMSO+sEwvH4Js1cgmchjmY5PVQPJdQ3a3GvRBHy+7jyPN+BDhJ4Xe9ta8SXfOns33bImVW9IT5KsS3AWS+7CVD+NeuHMB2Vyoh3iMKn+XTlaZe+EsrJP5noXPZZxyoy4FAhIihIP9DKPhQO5CJ6y3swyb5Xw6pMQ3yIFE2a/7qEg+cDkBcopMi/olSI2byIGItbviju0qyDrgtV4OLFGXwHkC3CNGxqwPEW6DPNc5i+7QLZ0FbQiZP0GaJ25fo1O6kvxXcLw+AV1eruRMuGHXkELRDMrctTg+JZBCl5HTBLsealvH3QU16TnYuKytkEr3kcPwMpt02YQq9DWoS3/V6Ee+zQXGOPcRo37kI1ZN53FNsSOT92kN1i8jgdP5huKSyoraty9urqvb3FZwpmQDyDqOHIVnZxk5vesO7q6AFuktF0uxHt6T2ZAI7qL6j7/IJb89GZv3bnBoGvT/hIJjjLYp/Tpo5Nm25YOCiwfPl+FYSusqisB8nuL62k2KU01ZzkYHXrStHejEfk2xHPDRQtDHvbGo5OczH+8+tXlXrvd82nsZGWXRoZaRkZa1Z1ddzqvvlmxzgelcO898kYVjqHU5L0/uf8JiPyNrXkRr3YgrFO4N6enpW4uLi99MTy/MgwQpfqctDWuRVey4lCmFga5eeqQR6FaYX+A1fs5/FTmH4kBfkvm6Uyy9pS4jrnSNz5Bj8OwcQ1CqC3sDqJX+YBfWL9fjsDzofwUUlu7M9Loz2OtAp8LK17ExZ5x5EiutaZmumv18zA00unSuDBuV5V5bLdQh/OFJRt4UGfQvgT7ulsPmvZ9ytyJniDxntH7d9wNtsk9n4PjUOvBQjvcNMozGtfsJoM3J+BMyqxyYPhMgtmtqly33gS7FXhw/r8txly585Bkjj3zrRt8mfSc2wyvbHfa6CUm+rkVGwTj51u0y0KXKpKA77fydU/64L/aQ2XEfAlXysUlBd1ptMfl8GbLNxwu/AV3exqbwupxVfEZiFxhF8yKP/oe60ziXNzHVSF1NyM4kMTTNKBklW7ccArpsxeaodNRLF55jRxhFC+RL5mtAl32JKjvcaefnqwJxFKfeo6kpD+jyCTZD2VZnpcqxs4yyeXKg3wLKVGIzvOGoVGhiERfrfq2VsoMZgJ+xCSpAzlfIniS25yGjaLGLXLrfA9rk4/jtTnm/rmSSWL6XUTZFHsYdywba7MRxawMFPyEbklhhklE2F0FrUDijAxwwt8yJ7XPl1GPePR9BhOMuoI7Lm8AeMb8iu5HYP1Ri3ieR33b69uh/24zjssvlpPpiPDs8zSga8fsktAaNyRPxt5R43eWgqkO8sDLfzSh6wgYlRDoLNCrBcahzUiVwPrAyxSibXeHIbzu1ye7x9PA+5aRSsZKffcoomuyJCDxapx3odA4bVQAxZdvm3YPkEycYRaN+lkfr3QVKvYENet9BBYJ5ITI8xCgal5vO6dyuvZBdig3ZC5o0IxuQ/Cuzi4yS3oVIgEcybgO1arER+5xUgoYNDjCK+kMskvUN0CsT61e6zTll/yVuZbBP7dMuSkhOawNQ7BTWa1M2aOaxejVB1qeyap+eX5H/tNNehOCSWct2G962Sf7IoMoKbsLPIlnUbtGN7toqHdPXhRdY/xNG0cPZSFBCcmj/uK8qxjpkZYJeJ5Al8cgXmZpWWcFJrMAjWdRlPcs4jTVrywPd2i2ZJMkHI4P9jKLFZxFRQvLoe8ckw5OLNWpxSg8niYtIA4yyEYkN8EhJObXHMvrXcnu2OqQ0NC+wwaeLKov2KVZlmNNYgkDOSazBq2CUx1K15aKT+ZzK1rx7nFOZzRF9r9GNr+C9RWBc9VFkFTwSWZXJfHHsscByElJkiQldY4Pf15zR2yUa8p4JRsHQwEyXyPp5pIzWbBlZ7iqsYtM2iNMtZAnh8Nwj2T350OjzqR6OZf0CUtfaCdahEvXSfDDCitVDua6BvrGxvsnp7qjpyb5HIxNLj2eWuwLiasBDKLbPwFLasKyMB6CXdZ+88MgvBrnfpeGuqGEJcUHRx7KiPyAgDayziPvPB3i9tAo3xGSnu3VBEEIBjvNHcRwXEgSkQwdYzkayTuiOvS4wjdtSGzcD6L5DV3apDv8nq7YITNVg91JjP4JFpdcX1Bysqsl5N9MDZuu0d1WSE1Y4fY3pZdT1KKez0nPq2Tjqx+/AS/IarJ4+9TLmBrgtmlNhasxdO1s+evviuYIzmeAQdqxWoCvm+3LS8L9yW+grVbHWy87LCg65QbNKL3HiWbARnOAespdmD2j1lhev94MjvvL2avPyDWjlPoXlbToC9tduo63bVdAq8zxWVFUCtpdtm63bfbPqc+7YAnZ3xx5j/fOvdV1iOj3stoj6oTvxxZyU+xbYW+qjLggoPlfML8NbtRNsLcVRD7JBkWV9fk4xK0ZA6hpBsyNYs9ftvYFLYdQ51tf1dGz0+czcoBQO+nyr0RfFoP8fQVFc/Y1/WFILe/m3oNn2UqzDRVsf16Tm+kXws6w0M7LIvNA7NDLwZHxmdm55oafrbz0Ly3Oz4yOjs0IYKeoAHX7A+uzeDvaV9BQqgRPZYNfMRDcj5+E/mKihqXAIKWnaDzrUY91O09YQwkSe71CyCAG/jxX55fH+h0xso4MREfFIwVXQw52F9UurBPu6ghIuzAWjeczhnqmnI72MBr1PetRCXt4OulRgQw7beP92F5mLjDfLBofnp549GelbZDQZmwlHgsohR/cSVraNVHMA7KoRmU8QAv7V4e3zSwszT/q7Gc16lxZEluORoh/vJLNTTq1tE+/2H0UmCQc4fzTYrE8MrA7vxwP9vYwO3ROzv7M+tXfIrWeTXF89w7ZTe6FZi/ie+YWF5T9nZ54OjD4ihreWiEssyyE1HaDfRhyfHbY9rLmMTBAajo7tacaAyaWpmBFHzZ1gQD2OV45dU6quITOEOIHvmp+dWNQ1xEfGFwIxI46azoIhBThuGT+DPVUfR2YQQlyQjQxPaF23jTz9c1hkxQCK4cI9MGgTNkGVtdfx2QcyV73pTuiOXVyZinkC83Bo4PGyJLI+TkAxXXaDQe4sbIrXwJoK91V8kZuG/1a6qXaLm0ydu4BMwgusWkmwyf6lx39GC0uIRMAVfFcNhm3EJvEWgeWkt9RlkFNVTjHxX9GMzCIFV+aHert7u1+M6t7u6b6hsf6JpeePp5YH/whG71RDSJvy/TS0K19VC5biyq/BsmqIajb3kXnEIL96ZTa4ar5nuIsPBTh/9ALdJwa5MNKs6XbKu1z+J8tCg337a2lY0UfEbWszMk2Ii96NR63+5AKBUFhAOh1rpKC1qQVndterWNVhYrBf/xzRovV7iFsRNtVBSyRYbEnT24A9j5KO+0TIDdqGTVYPtMtuwxq8Q7Z+oSArngi5Yell2GQ5QLctGViTM0BoPIpSqukaACVNjNfbQXMylSfHeL8IVwdKnfLbYJ5N2HSv0JsnnZmFtTsCpIZUTe3NX4OZcnACfAp0+gDrUboB1qn+BSXflWow1wOcCO8ChfLqsD7nQEb1Vyipjt0sBLMdwQnxAKiTWYr1yodUh72ZuDxNfedqS23d9hpZk3pAVudllAytHd9CYmzGiUHZam43NqISFBTebEUJ9tNtDyTKSWwacpTQY8MubEguKPJcP4ESp/xWAyii7iCWysVcpuE5rARUtH95FCXC8Y52SLAdODF2AS3ewIbtBlWuxmbTI351PyTexzgxDgIlKrBxeyCWznuHkGkO3f0QkiITJ0Yd0GE3jkcxxFZ904y4H/3lfifEQvv6/X2ggSfOvy4fNKm+13wBGXfhRMdneZBMW3BC5AMFsg/i+JwErRoarzQZGuHNHWcbQAsLDPU3IfW2e3GcToMe7bdu6An854cuf79f7win+SiWhsX7gTSc+KCTqv9q726bmgaCAABvaEOT0pYGSlvEUlsrhb6IFktH69uoCFb4ACiioDPq6IzjOH5zRj/sb/dtdBQtTXqbvbskzw9gJlyuSXb3dl89+XLh2ajtfeXjk+uXbZCoj78FqV6uYyDXop907fL1D+/f3L1w6+Yfy//s5u0Ldz6+ePvy9WMFjvt2akhOfs8CijXHDRAyMf/04uPLP1y8+HReqTk6y0itJ/365oxg3Lu+mUojsX2QLF5GAmUFfod9s4o/BCfJZjeRQh2CLImkMiBZBUmsgjbi2fuD5ZWFKXAvbyClz+CVkvdwCTRhPmzhT+WBLdCSQoQVA6keIo17oAV7Hf8wOetxWHkw/lkLSKOmQlRxlIkbD4yxgwupSaRyYIJUa0hjD5SXLxr4r2Vw6zNS2QapBkhE/VkWy8LZrr1gBGZSW0ijBYqzMziEZYJLZjkQB1z2kcgOEJnIx22gN5PGoYrgVjYIJTMxC2kYJlBI3etajuOUkscxoNXHU8zxbpIcjEW5RPE+EOjs4m9O0QRCWaosZwuFPYQxKPiNTnLznsG/1B4CnSOqL6gEipoGyfaQxiYIy7fwpDUTiDRqZEnhNoo5iINkLVQl7J4z8F9HQGSHMP1R1zz/bDpIogKiElu+Fowe4QgLXDtlA0So1Drp0K/CnSUgYRqUBWsdR+uukc8Vya/ZTX/jfM9pL2FR61h1VpHAzCYOs8n1kfIcPNjW9cX9u0OkULZBzFUcrsMUdywydP7vggqOkcIyiDEtgT9OlQlP+3/m5R0ogWSnT8ZpgzInF4NAF0dbAC9iafSqAGqoIoEiiGlM+l41ukRfyxK39EqhE9f1pkBMEU/1iKlQpOvrUYFJ6TEZ0uP2BRBjHvhfb7nmx1Mq56BrGROU0UBxcyBme/TDVlgaXaiC51XXsKUQwFRTfiPrkQuyzNTJeR28SlnoxrT0FMvfpqXnVFcZAvtTPXQhDZ6ZLRypp9wZkDPSN3qfoWPDjOXb/VsfteRVUE4VBZ0FMfFJHOmQqb3rCoxh1sHhKougoIbsjX6f42Ckafh4MbFHQ+7b0kDVWZtLghudI1bWZFr0EozHni2ka/gXa3MjB8oayN3oOZ5nyJbvL6X5S+0z9XfT093d5P5Gdk6lXr/UJ9nO8hRmtkFMx3UtSEhkhIJxorosPygpfcpaeLRxfB3gWY00iElp1NmNhV0WSK+JWkF3OjyL7qg8MI3UIxyTE2cru6+CkE4AG6gQhUf4mxjHLJ7miglN+kOMJD0Ua9kg6hJTQWFCp2JVHvNlHMcO4+1mxXgWvaf297X0F/g11lZmOaZaES2mm8tLsFZBWHyL6QhNLkA9VMjMySnbn+Wqsm7oODXLdzvo1Xne1ie7IKKjX8kqh76MGu4MVxujRk2rsSpcJtLohRFnDhA4eZ4ZuQkIk5TBPjAyy1eK1wtae1si59lHzgz4xlm9c51NCJlFdO0GUNhFD+6zXNsChM0sulSQ0MKuyBGJqED4rKIrlgkUzqIXmxwFQlchhBIOulCVcTa+whDmb0qfnyRFvoQj9YFGEb1Ig6BKlFgdP0pTzgONXd4WJ+Y5HMFR7MgZo0OmmNXMOfSiJrwinQM8VVrhQnXf5SssI+QaNeYiTGhYOJRVOA/hdugwTBPLojcJEBabxv8oZworYd7kv8wU8f+MhrTKDZKd2C45+EPNKTeXjuqDlUudGYj8ZK5Th+JOKsiZ9GencnPfNPJBHhE6NnNwQPqFftKn4I531NlU9pOP42ZK0aIryjxOWv7Uj80b0aKra+rsynq3t1XbiwOlnG6Tp8NnIj8PtFa9n4qO6O4Yf4oq0kNkA70xFGq5GGE6QLcGEe2t6zWpMkIhid6cgYj2+nrNIY7IWPQGRLSX1HHkTYS1000bIvq7il5YUSI0COKOt1YnkSC4H32kh1Ad3WraEAmIJLpzLrz16AG0gW5Uon0eKLmlqAtMCC2u4ak2o5/2IFqoGziEsR9VTgTVxGpxaQtPKhUWw3lyODzMG+1iv9vq9XrnSplPhe3FUCdYvgKoLp6WFjy2ewAAAABJRU5ErkJggg=='; img.onload = function(){ initData.context2d.drawImage(img, arr[j].x-50, arr[j].y-50,100,100); } }, pen: function () { var lineWidth = arr[j].size; var radius=lineWidth/2; var lineColor =arr[j].color; initData.context2d.beginPath(); $.each(arr[j].msgArr,function (index,val) { initData.context2d.lineWidth= lineWidth; initData.context2d.lineTo(val.x, val.y); initData.context2d.strokeStyle = lineColor; initData.context2d.stroke(); initData.context2d.beginPath(); initData.context2d.arc(val.x, val.y, radius, 0, 360, false); initData.context2d.fillStyle = lineColor; initData.context2d.fill(); initData.context2d.beginPath(); initData.context2d.moveTo(val.x, val.y); initData.context2d.stroke(); }) }, eraser: function () { $.each(arr[j].msgArr,function (index,val) { initData.context2d.clearRect(val.x,val.y,arr[j].size,arr[j].size); }) } }; switch (arr[j].drawType) { case 'rect':drawTypeFn.rect(); break; case 'line':drawTypeFn.line(); break; case 'circle':drawTypeFn.circle(); break; case 'delta':drawTypeFn.delta(); break; case 'ellipse':drawTypeFn.ellipse(); break; case 'polygon': drawTypeFn.polygon(); break; case 'font': drawTypeFn.font(); break; case 'signet': drawTypeFn.signet(); break; case 'pen': drawTypeFn.pen(); break; case 'eraser': drawTypeFn.eraser(); break; } }, /** * 统一绘制方法 */ drawArr: function (arr) { for (var j in arr) { this.drawTypeArr(arr,j) } }, /** * 鼠标按下执行 */ mouseDown: function (e) { // 鼠标按下 initData.initLeft = e.offsetX?e.offsetX:e.originalEvent.targetTouches[0].pageX - $('#canvas').offset().left;//获取鼠标起始位置 initData.initTop = e.offsetY?e.offsetY:e.originalEvent.targetTouches[0].pageY - $('#canvas').offset().top; initData.msgArr = []; if (initData.drawHistoryArrData.length>0) { function getChooseIndex() { for(var i in initData.drawHistoryArrData) { initData.drawArr([initData.drawHistoryArrData[i]]); if (initData.drawOrMove == 'move') { if(initData.context2d.isPointInPath(initData.initLeft,initData.initTop)) { initData.drawArr(initData.drawHistoryArrData); initData.relPosX = initData.initLeft - initData.drawHistoryArrData[i].x; initData.relPosY = initData.initTop - initData.drawHistoryArrData[i].y; initData.relPosToX = initData.initLeft - initData.drawHistoryArrData[i].toX; initData.relPosToY = initData.initTop - initData.drawHistoryArrData[i].toY; initData.isMove = true; return i; } } } if (initData.drawOrMove == 'move') { return -1; } else { return initData.drawHistoryArrData.length; } } initData.chooseIndex = getChooseIndex(); } else { if (initData.drawOrMove == 'move') { initData.chooseIndex = -1; } } if ($('.drawFont').attr('data-type') == 'hide') { if (this.drawType == 'font') { var x = initData.initLeft; var y = initData.initTop; $('.drawFont').attr('data-type','show'); $('.drawFont').css({ 'left':initData.initLeft+"px", 'top':initData.initTop+"px" }).show(); $('.intoFontInput').on('blur', function () { initData.context = $('.intoFontInput').val(); initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, fontSize: initData.fontSize, context:initData.context, color: initData.color, x: x, y: y, w: $('.intoFontInput').width(), h: $('.intoFontInput').height() }; initData.drawArr(initData.drawHistoryArrData); }) } } if (this.drawType == 'signet') { initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop }; initData.drawArr(initData.drawHistoryArrData); } }, /** * 鼠标移动执行 */ mouseMove: function (e) { // 鼠标移动 initData.context2d.clearRect(0,0,initData.canvasWidth,initData.canvasHeight); var moveX = e.offsetX?e.offsetX:e.originalEvent.targetTouches[0].pageX - $('#canvas').offset().left; var moveY = e.offsetY?e.offsetY:e.originalEvent.targetTouches[0].pageY - $('#canvas').offset().top; var moveWidth = moveX - initData.initLeft; var moveHeight = moveY - initData.initTop; if (initData.isMove) { switch (initData.drawHistoryArrData[initData.chooseIndex].drawType) { case 'rect': initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawHistoryArrData[initData.chooseIndex].drawType, drawTypeNum: initData.drawHistoryArrData[initData.chooseIndex].drawTypeNum, fill: initData.drawHistoryArrData[initData.chooseIndex].fill, size: initData.drawHistoryArrData[initData.chooseIndex].size, color: initData.drawHistoryArrData[initData.chooseIndex].color, x: moveWidth + initData.initLeft - initData.relPosX, y: moveHeight + initData.initTop - initData.relPosY, w: initData.drawHistoryArrData[initData.chooseIndex].w, h: initData.drawHistoryArrData[initData.chooseIndex].h }; break; case 'line': initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawHistoryArrData[initData.chooseIndex].drawType, drawTypeNum: initData.drawHistoryArrData[initData.chooseIndex].drawTypeNum, fill: initData.drawHistoryArrData[initData.chooseIndex].fill, size: initData.drawHistoryArrData[initData.chooseIndex].size, color: initData.drawHistoryArrData[initData.chooseIndex].color, x: initData.drawHistoryArrData[initData.chooseIndex].x+moveX, y: initData.drawHistoryArrData[initData.chooseIndex].y +moveY, toX: moveX, toY: moveY }; break; case 'circle': initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawHistoryArrData[initData.chooseIndex].drawType, drawTypeNum: initData.drawTypeNum, fill: initData.drawHistoryArrData[initData.chooseIndex].fill, size: initData.size, color: initData.color, x: moveWidth + initData.initLeft - initData.relPosX, y: moveHeight + initData.initTop - initData.relPosY, r: initData.drawHistoryArrData[initData.chooseIndex].r, }; break; case 'delta': initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawHistoryArrData[initData.chooseIndex].drawType, drawTypeNum: initData.drawTypeNum, fill: initData.drawHistoryArrData[initData.chooseIndex].fill, size: initData.size, color: initData.color, x: moveWidth + initData.initLeft - initData.relPosX, y: moveHeight + initData.initTop - initData.relPosY, toX: moveWidth + initData.initLeft - initData.relPosToX, toY: moveHeight + initData.initTop - initData.relPosToY, }; break; case 'ellipse': initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawHistoryArrData[initData.chooseIndex].drawType, drawTypeNum: initData.drawTypeNum, fill: initData.drawHistoryArrData[initData.chooseIndex].fill, size: initData.size, color: initData.color, x: moveWidth + initData.initLeft - initData.relPosX, y: moveHeight + initData.initTop - initData.relPosY, toX: moveWidth + initData.initLeft - initData.relPosToX, toY: moveHeight + initData.initTop - initData.relPosToY, }; break; case 'polygon':// 六边形 initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawHistoryArrData[initData.chooseIndex].drawType, drawTypeNum: initData.drawTypeNum, fill: initData.drawHistoryArrData[initData.chooseIndex].fill, size: initData.size, color: initData.color, x: moveWidth + initData.initLeft - initData.relPosX, y: moveHeight + initData.initTop - initData.relPosY, reg: initData.drawHistoryArrData[initData.chooseIndex].reg, toX: moveWidth + initData.initLeft - initData.relPosToX, toY: moveHeight + initData.initTop - initData.relPosToY }; break; } } else { if (initData.chooseIndex != -1) { switch (this.drawType) { case 'rect': // 矩形 initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop, w: moveWidth, h: moveHeight }; break; case 'line': // 线 initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop, toX: moveX, toY: moveY }; break; case 'circle': //圆 initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop, r: Math.sqrt(moveWidth*moveWidth+moveHeight*moveHeight) }; break; case 'delta': // 三角 initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop, toX: moveX, toY: moveY, }; break; case 'ellipse': // 椭圆 initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop, toX: moveX, toY: moveY, }; break; case 'polygon':// 六边形 initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop, reg: $('.polygon_1_deg').val(), toX: moveX, toY: moveY, }; break; case 'pen': initData.msgArr.push({ x: moveX, y: moveY }) var msg = initData.msgArr.concat(); initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop, toX: moveX, toY: moveY, msgArr:msg }; break; case 'eraser': initData.msgArr.push({ x: moveX, y: moveY }) var msg = initData.msgArr.concat(); initData.drawHistoryArrData[initData.chooseIndex] = { drawType: initData.drawType, drawTypeNum: initData.drawTypeNum, fill: initData.isFill?initData.background:'', size: initData.size, color: initData.color, x: initData.initLeft, y: initData.initTop, toX: moveX, toY: moveY, msgArr:msg }; break; // case 'signet': // 印章 // initData.drawHistoryArrData[initData.chooseIndex] = { // drawType: initData.drawType, // drawTypeNum: initData.drawTypeNum, // fill: initData.isFill?initData.background:'', // size: initData.size, // color: initData.color, // x: initData.initLeft, // y: initData.initTop, // toX: moveX, // toY: moveY, // }; break; // case 'delta' // case 'circle' // case 'ellipse' // case 'line' // // case 'signet' // case 'pen' // case 'brush' } } } initData.drawArr(initData.drawHistoryArrData); }, /** * 鼠标抬起执行 */ mouseUp: function () { initData.msgArr = []; initData.isMove = false; initData.relPosX = 0; initData.relPosY = 0; $('#canvas').off('mousemove'); } }; }); function save(){ var mycanvas = document.getElementById("canvas"); //一串文字编码(文字字符串) var image = mycanvas.toDataURL("image/png"); let params={ 'sign':image }; return params; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
- 592
- 593
- 594
- 595
- 596
- 597
- 598
- 599
- 600
- 601
- 602
- 603
- 604
- 605
- 606
- 607
- 608
- 609
- 610
- 611
- 612
- 613
- 614
- 615
- 616
- 617
- 618
- 619
- 620
- 621
- 622
- 623
- 624
- 625
- 626
- 627
- 628
- 629
- 630
- 631
- 632
- 633
- 634
- 635
- 636
- 637
- 638
- 639
- 640
- 641
- 642
- 643
- 644
- 645
- 646
- 647
- 648
- 649
- 650
- 651
- 652
- 653
- 654
- 655
- 656
- 657
- 658
- 659
- 660
- 661
- 662
- 663
- 664
- 665
- 666
- 667
- 668
- 669
- 670
- 671
- 672
- 673
- 674
- 675
- 676
- 677
- 678
- 679
- 680
- 681
- 682
- 683
- 684
- 685
- 686
- 687
- 688
- 689
- 690
- 691
- 692
- 693
- 694
- 695
- 696
- 697
- 698
- 699
- 700
- 701
- 702
- 703
- 704
- 705
- 706
- 707
- 708
- 709
- 710
- 711
最后还要导入我们的签字js路径格式如下

最后我们用debug测试一下

点击审批跳到调试

到这后会生成一个没有裁剪的图片

在网下走生成一个裁剪的图片


在往下走就会把原图删除留下裁剪的图片