热门标签
热门文章
- 1Wav2Lip-GFPGAN_wav2lip下载
- 2疫情下社区管理系统的设计与实现(论文+源码)_kaic_疫情管理系统可行性分析
- 3如何查看linux有多少用户多少用户组,linux/Centos查看多少个管理员,查看系统已有的用户和用户组,Linux查看用户和组命令...
- 4js识别当前设备是pc端 | 移动端 | pad端_js判断是否为ipad
- 5YOLOv5实现目标分类计数并显示在图像上_yolo计数
- 6yolov5训练并生成rknn模型以及3588平台部署_yolov5 在rk3588上的部署
- 7Vue3 Vite 使用 tailwindcss & element-plus & iconify_vite引入tailwindcss elementplus
- 8Linux操作系统进程的状态和转换(五态模型)_操作系统的五态结构
- 9商品期货ETF_商品期货etf发展过程
- 10windows下用7z批量压缩文件或者文件夹_以及批量解压_批量压缩7z格式
当前位置: article > 正文
Axure RP9 制作下拉式菜单_rp9新增下拉框
作者:凡人多烦事01 | 2024-04-09 12:10:58
赞
踩
rp9新增下拉框
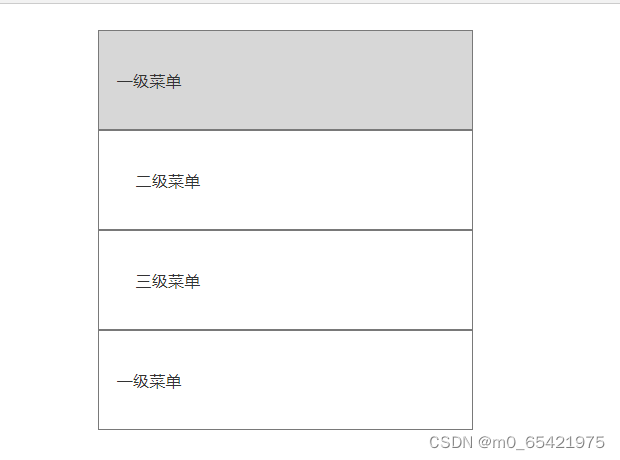
1.元件库拖动一个矩形,w为150,h为30,输入文字“一级菜单”,设置交互样式,鼠标悬停色值为#D7D7D7。
2.复制两个刚刚设置的矩形框,命名为“二级菜单”,“三级菜单”,设置为左对齐,边距值为15,最后将两个边框组合。命名为“菜单栏目组”。
3.给第一个矩形框添加交互样式,鼠标单击——显示或隐藏——菜单栏目组——切换—show(向下滑动)—hde(向上滑动)。
4.将矩形框1、2、3复制,菜单栏目组设置为隐藏,一级菜单下方对应菜单栏目组,再将第二个一级菜单放到隐藏的菜单栏目组上边,对齐第一个一级菜单,复制出来的第二个菜单栏目组在对应一级菜单,这样就可以了。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/392700
推荐阅读
相关标签


