- 1工欲善其事必先利其器之学编程的电脑需要什么配置_编程电脑配置要求
- 2WPF 实现多语言支持_wpf 多语言
- 3maven项目eclipse提示Cannot change version of project facet Dynamic web module to...
- 4GitHub标星9-8k,知乎阅读10w+,Android-客户端组件化实践,救救孩子吧!(1)
- 5windows安装多版本node.js
- 62021-05-30_梅兰芳戏曲史料图画集书籍装帧特点
- 7Python —— excel文件操作(超详细)_python读取excel文件
- 8【VUE】表单验证-_vue表单校验不能为空
- 9面试经验分享(纯个人经验总结)_面试经验分享的网站
- 10CSRNet-pytorch版本代码复现
React18学习(第一版---初级)保姆级教程_react18教程
赞
踩
写在前面的话:
我猜大家都想要我美丽的背景,于是我非常善解人意的把图放在了最前面
本文介绍:这是一篇react的学习文,主要是针对于react18版本,需要了解17及之前版本的北鼻请移步,这篇文章适合对象:适合有vue或者有其他前端框架基础的北鼻~
有任何错误或者其他需要指正的地方欢迎留言或者私信哦,有不好之处,请多动指教.本文持续更新,本次更新时间2023/3/24
关于react的介绍:
一个专注于构建用户界面的 JavaScript 库,目前和vue和angular并称前端三大框架
其他的我就不加以赘述了,宝贝们可以移步react官网(说到这里不得不吐槽一下react的官方文档,他就不能向隔壁vue学学吗!!!!)
React 官方中文文档 – 用于构建用户界面的 JavaScript 库
最后,在开始正文之前,我再提醒一遍要阅读的北鼻,本篇文章是基于拥有前端框架基础的北鼻!!!不然看不懂可不能来怪我,不然我哭给你看!
okk~~我们切入正题,本文主要介绍React18,在这个过程中,我会给各位北鼻介绍一下Ant-Design,Data-V等组件库,(到时候有什么就说什么吧!)希望大家能在这篇博文中学到东西,一点点也是好的,然后在介绍的过程中有些东西我不会做详细介绍,一笔带过,需要了解的北鼻可以自行查询资料,有些我会附一些博主的文章,北鼻们可以直接冲!(别止步于我给的链接!要多查资料!),然后我介绍的我也不是只是直接介绍,我会根据文档,所有东西,都会基于文档来.
好啦~~~开启我们的react18之旅吧!祝北鼻们学的愉快~
1.一些准备工作
1.1环境准备
在本次react的学习过程中,我会使用vite创建项目,使用yarn下载依赖,当然,北鼻你要是使用npm也是一样的
1.需要检查node环境(建议安装18及以上版本的node,别问为什么,问就是版本太低它配不上,实在纠结的北鼻请自行百度了解)
检查环境:win+R,输入cmd,再输入node -v检查node版本,版本低于16及以下的速度马上下载18及以上版本(倒也不至于下最高版本的啊!!!!!!!)

1.2项目搭建
1.在这里,我会给大家介绍npm和yarn的方式,大家可以根据需要自行选择,在接下来的文章中,我主要使用vite+yarn
①第一种 npm
- //创建的命令,my-app是项目名字,npx没写错,就是npx,它是npm5.2之后发布的一个命令
- npx create-react-app my-app
- //这是默认的react运行命令
- npm start
出现以下这样,就代表成功使用npm创建react项目啦

*** 一定要注意,npx并不是写错了,它就是npx,不是npm,npx是npm5.2+后发布的一个命令
想了解npx的北鼻可以移步这篇博文
②第二种 借助vite
首先我们要知道vite是什么?
我个人的回答: 它就是一个构建工具(官方点:vite是基于原生 ES-Module 的前端构建工具)
为什么要使用vite?
我个人回答:因为构建速度真的快
我相信看到这里的北鼻肯定已经有过创建过项目的经历,就拿vue来说,创建一个项目少则30秒(别管!!我最少都没有30嘛!不许杠我),多则几分钟,但是vite真的快,几秒就能构建好一个项目(真没开玩笑),但是究其为什么那么快,说的简单点是因为它不下载依赖,也就是node_modules,详细的移步:
创建react
- 使用 NPM:
- npm create vite@latest
- 使用 Yarn
- yarn create vite
- 使用 PNPM
- pnpm create vite
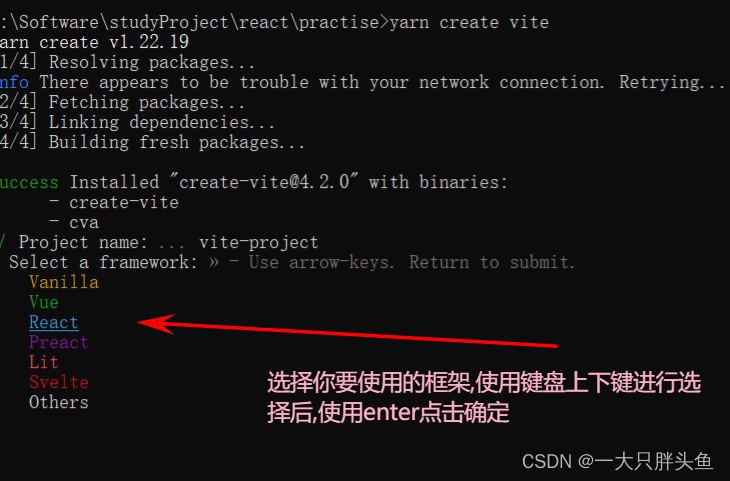
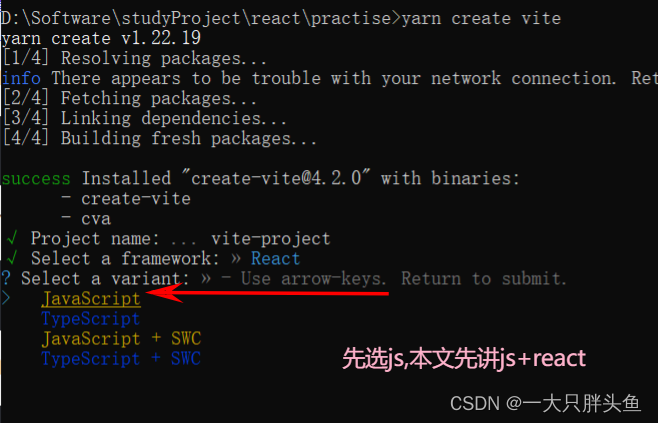
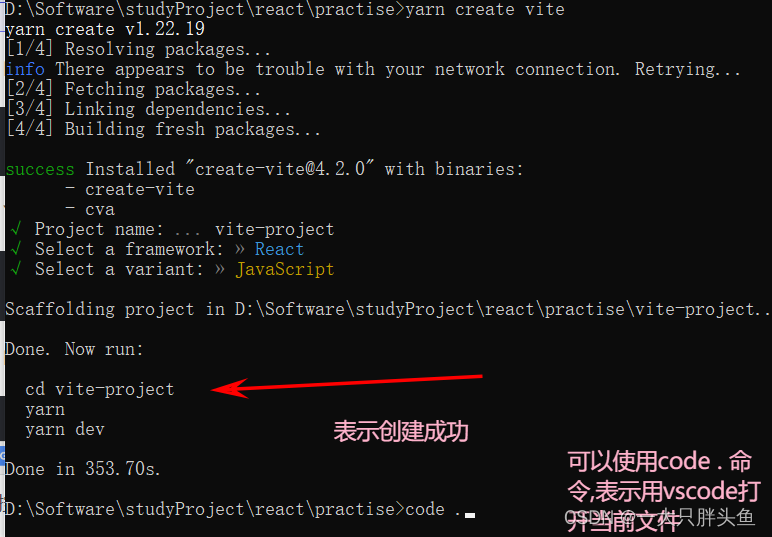
流程:我使用yarn,npm也差不多的




文件介绍

vite还提供了以下创建方式,使用以下方式可以跳过以上选择环节,直接创建
- # npm 6.x
- npm create vite@latest 项目名 --template react
-
- # npm 7+, extra double-dash is needed:
- npm create vite@latest 项目名 -- --template react
-
- # yarn
- yarn create vite 项目名 --template react
-
- # pnpm
- pnpm create vite 项目名 --template react
-
-
- react默认是js,如果想创建react+ts,或者其他,可以直接将react替换成react-ts,react-swc,react-swc-ts即可
1.3 运行项目
如果是使用vite搭建的北鼻,将代码带vscode中打开之后要先运行yarn(或者npm i )进行项目依赖下载,不进行依赖下载无法运行项目,会报错哦

然后输入yarn start /npm start进行运行项目

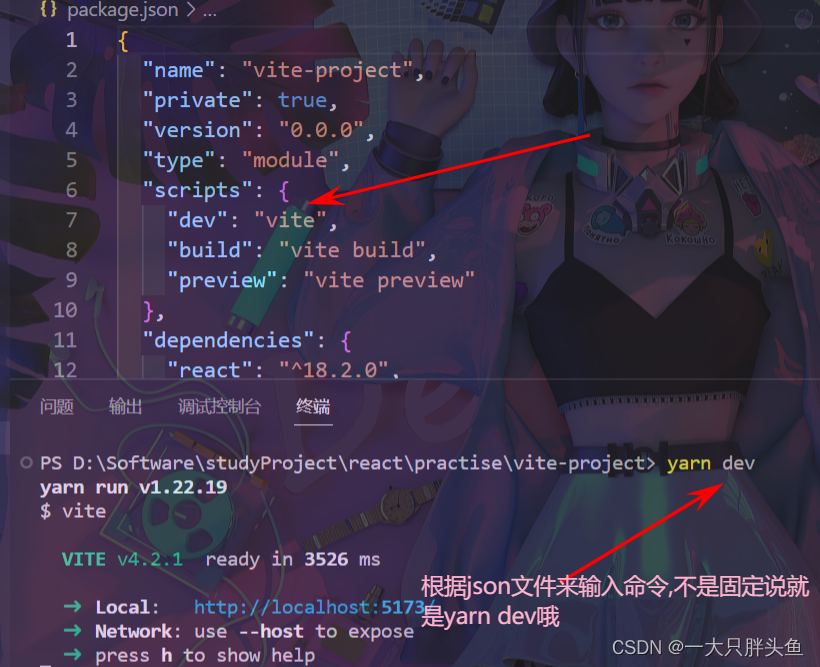
这里要注意,yarn dev这个运行命令并不是一定的,一定要看自己的package.json文件下的运行命令是什么

比如这种运行命令就是npm run start 或者是yarn start
总之,运行命令是根据自己package.json下的scripts节点下的运行命令来的,不管是什么框架,运行命令一定要看它的json文件!!!!(非常重要)

这样就表示你的项目运行成功啦!耶耶耶,那咱们的react准备工作就完成了



