热门标签
热门文章
- 1鸿蒙Harmony跨模块交互_鸿蒙 一个模块调用另一个模块的文件
- 2C#DataTable一些基本操作_c# datatable where
- 3深度学习 - 38.Gensim Word2Vec 实践
- 4python跨文件夹调用别的文件夹下的py文件或参数方式_python不同文件夹下的py文件调用
- 5解决 jenkins 插件下载失败问题 - 配置 jenkins 插件中心为国内镜像地址_jenkins update site mirror
- 6RabbitMQ如何保证消息幂等性_rabbitmq如何保证消息的幂等性
- 7汽车牌照-C++
- 8【sex.com最贵的域名】
- 9scratch编程 蓝桥杯编程题 红绿灯_scratch模拟信号灯
- 10R语言实验报告【全集】
当前位置: article > 正文
Axure RP 9的元件基本介绍_axurerp9 部件库
作者:凡人多烦事01 | 2024-04-21 01:08:27
赞
踩
axurerp9 部件库
目录
一.概述
二.元件库的使用
2.1 基本元件的使用
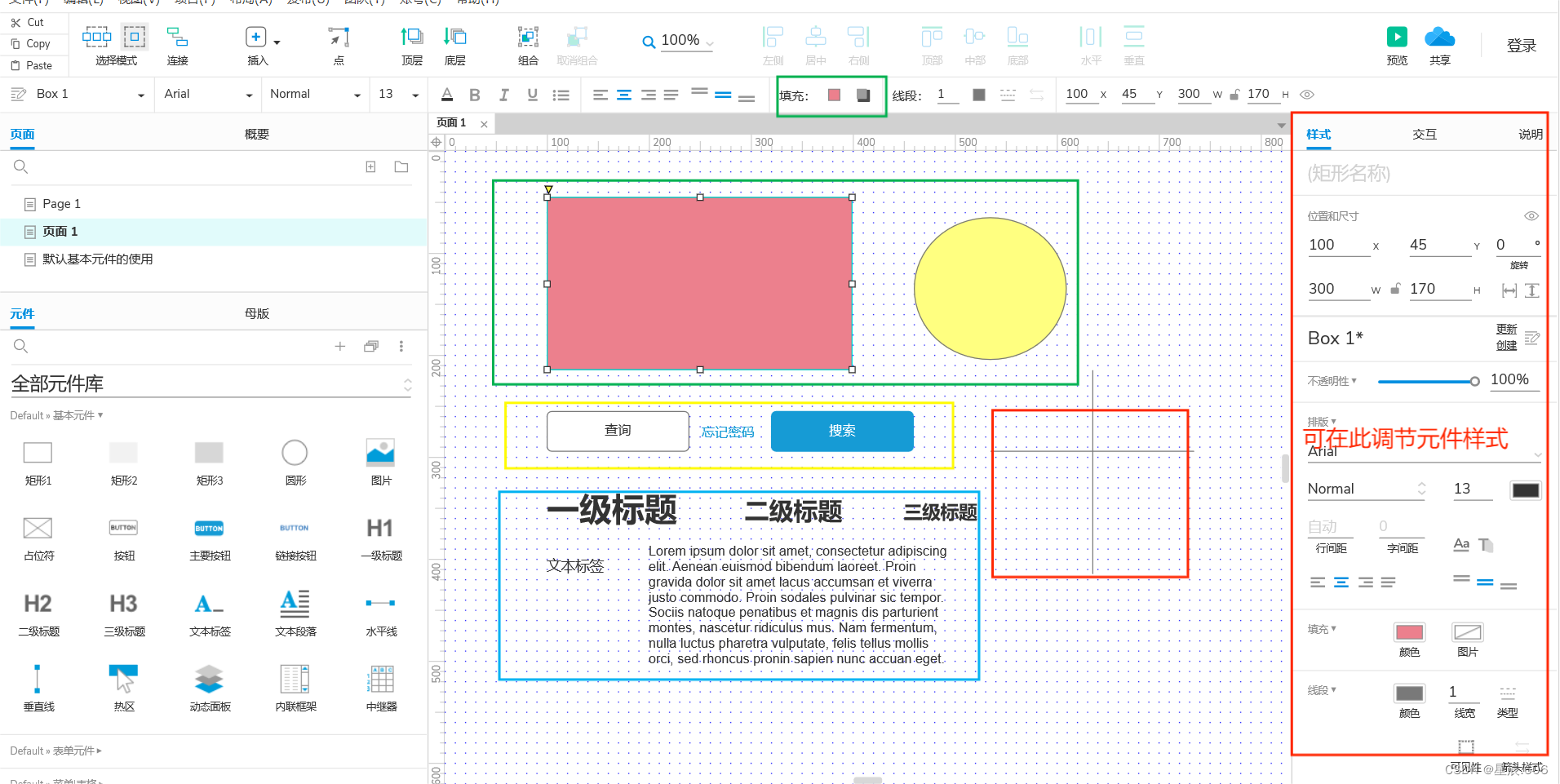
基本元件是由形状元件、图片元件、线段元件及中继器构成。
提示:ctrl+9可快速回到画布区

占位符:画低保真原型图时所使用的元件。
形状,按钮,文本元件及线段元件的使用:
- 绿框所示为形状元件,当需要时从元件区拖拽到画布上即可。
- 黄框所示为按钮元件,拖拽上画布后可双击修改按钮文本内容。
- 蓝框所示为文本元件,双击后可修改其文本内容,文本段落相当于<p>标签里填写内容
- 红框所示为线段元件,也是拖拽到画布即可用,可自由调节其角度。
- 上述元件均拖拽到画布即可用,可根据自身喜好和需求选择不同样式或者大小,使用填充功能均可为对应元件添加颜色,也可在右侧调节元件样式,完成后点击预览按钮查看当前画布内容。
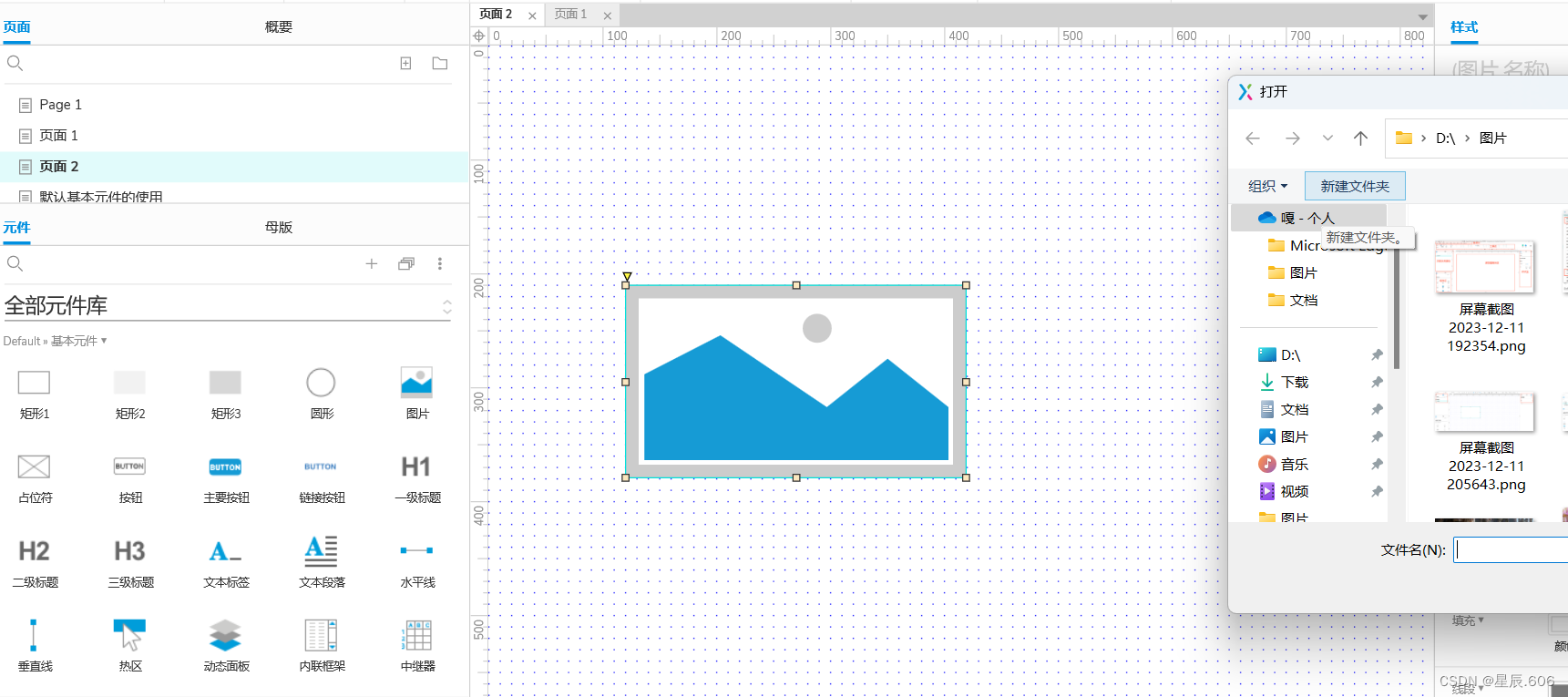
图片的使用:
- 拖击图片至画布区,双击该元件会弹出本地弹窗,根据需求在本地选择对应图片即可。选择完后如果提示:“图像过大,是否优化?”选择是即可。
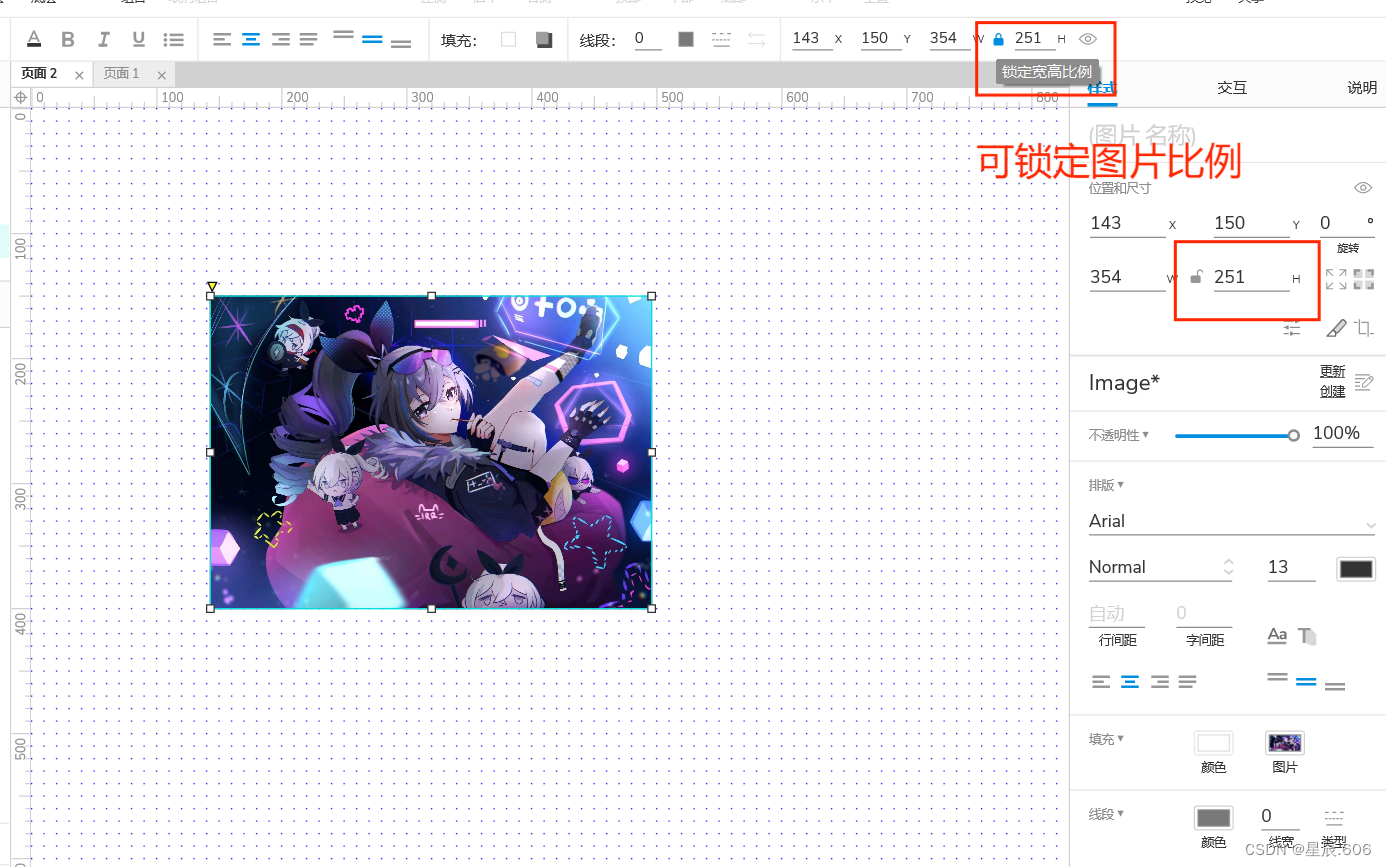
- 图片显示后我们可以在以下红框所示区域选择锁定该图片宽高比例并且可以在此输入需要的图片比例,锁定后我们拖拽调节图片大小是等比例缩放的,就不会出现宽高比例不协调的情况了。
- 还有一种方法就是按住shift键再用鼠标进行拖拽也可实现上述效果。
热区的使用:
- 热区就是将热区放在特定的位置,再给热区设置交互,只有点击热区的范围内才会有设置的交互事件。(这里我设置的是点击热区出现page1页面的弹窗)此外,热区还可以放在图片下方改善预览排版。
- 当然如果想要其它效果可以选中该热区元件,选择右侧交互,双击下方你所建立的交互后即可弹出修改弹窗,届时方可修改热区交互事件。
- 热区的区域是看不见的这里给大家演示一下效果。
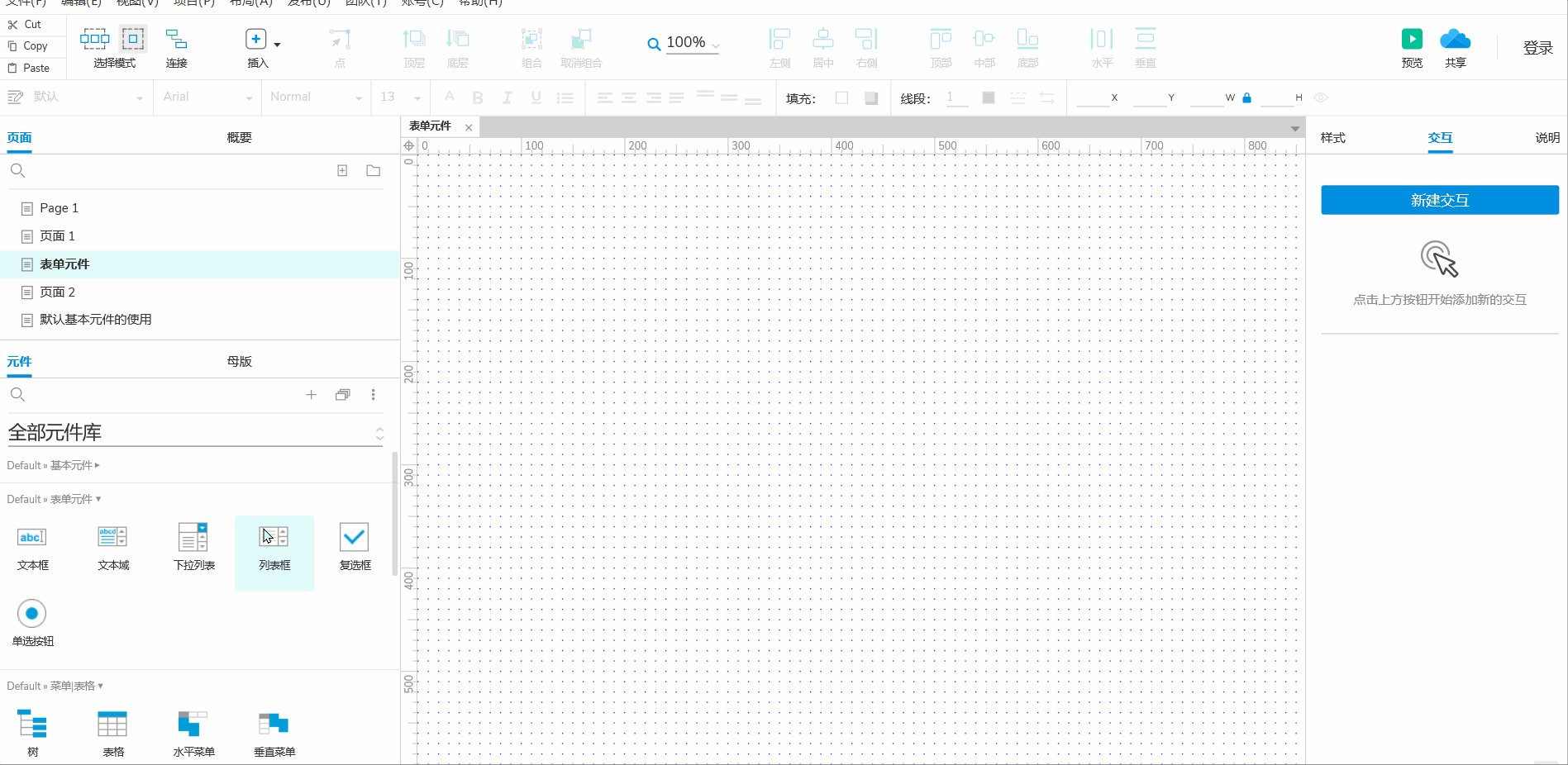
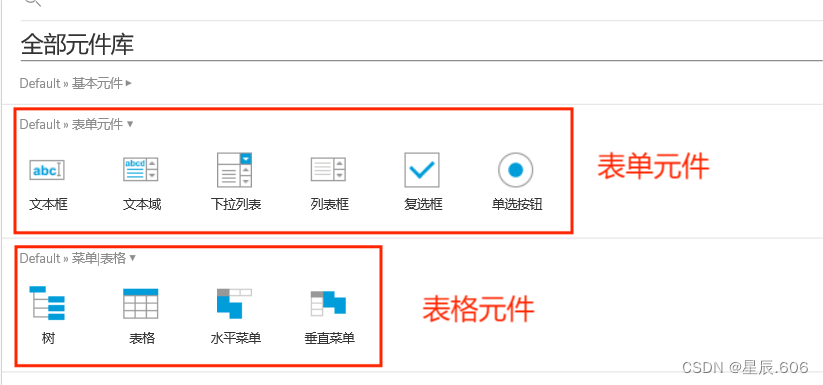
2.2 表单元件及表格元件的使用
下面的是Axure的表单及表格的元件,大家也可以通过搜索找到这些元件。

表单元件的使用:
- 文本框以及文本域的使用:双击即可在里面编辑文字,但需要提示信息必须从右侧交互里选择提示,点击提示属性编写提示文本。
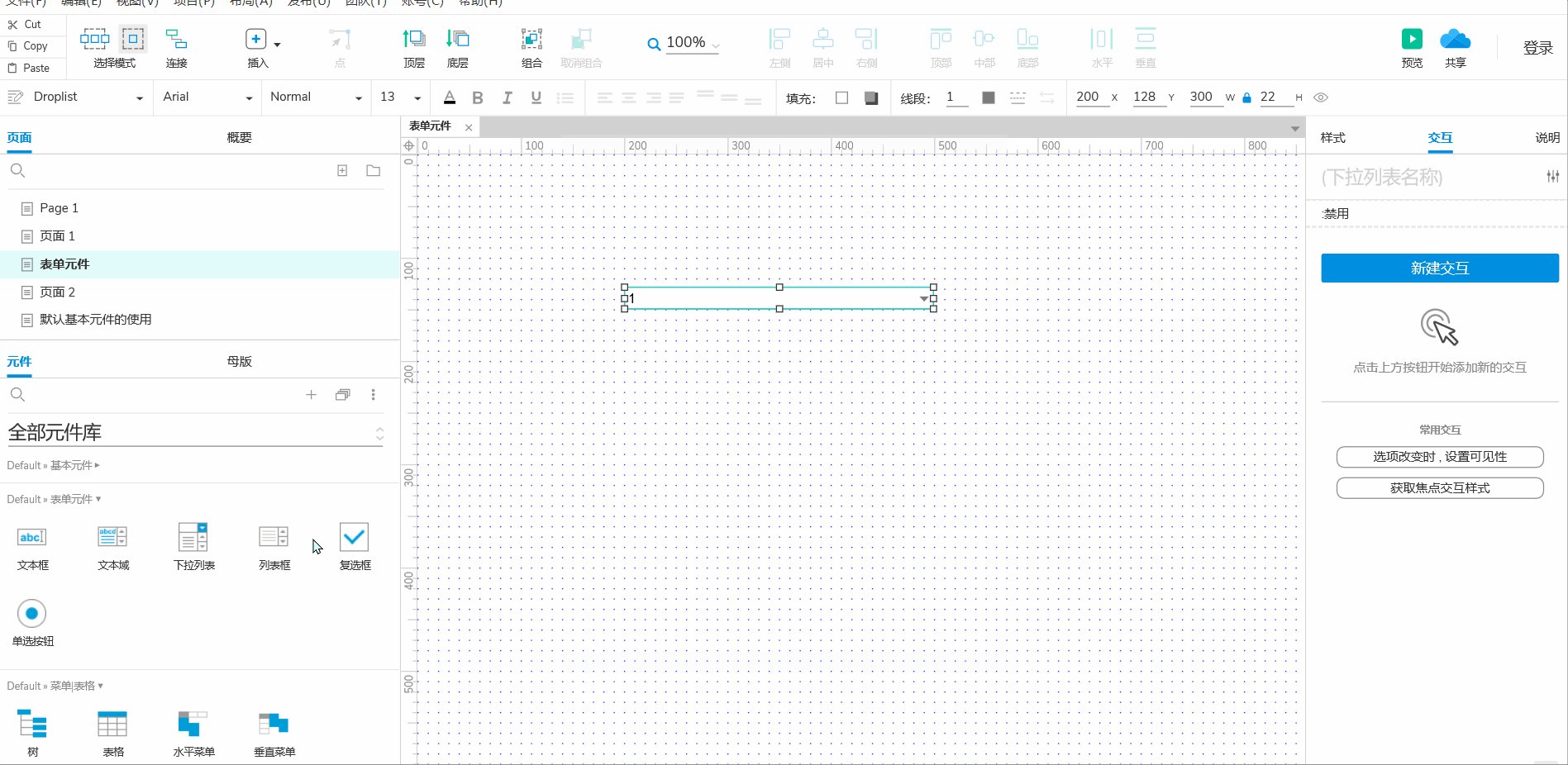
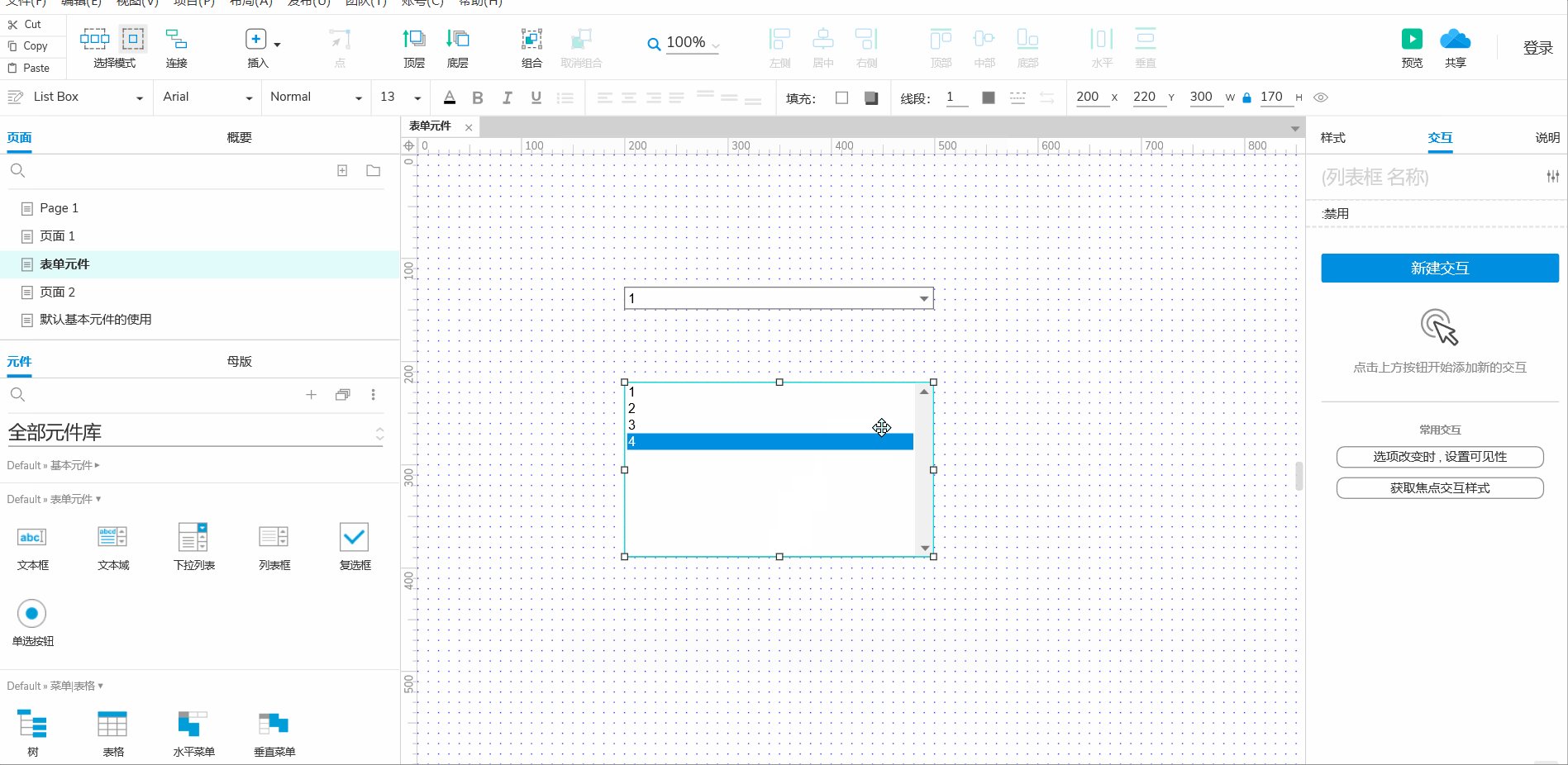
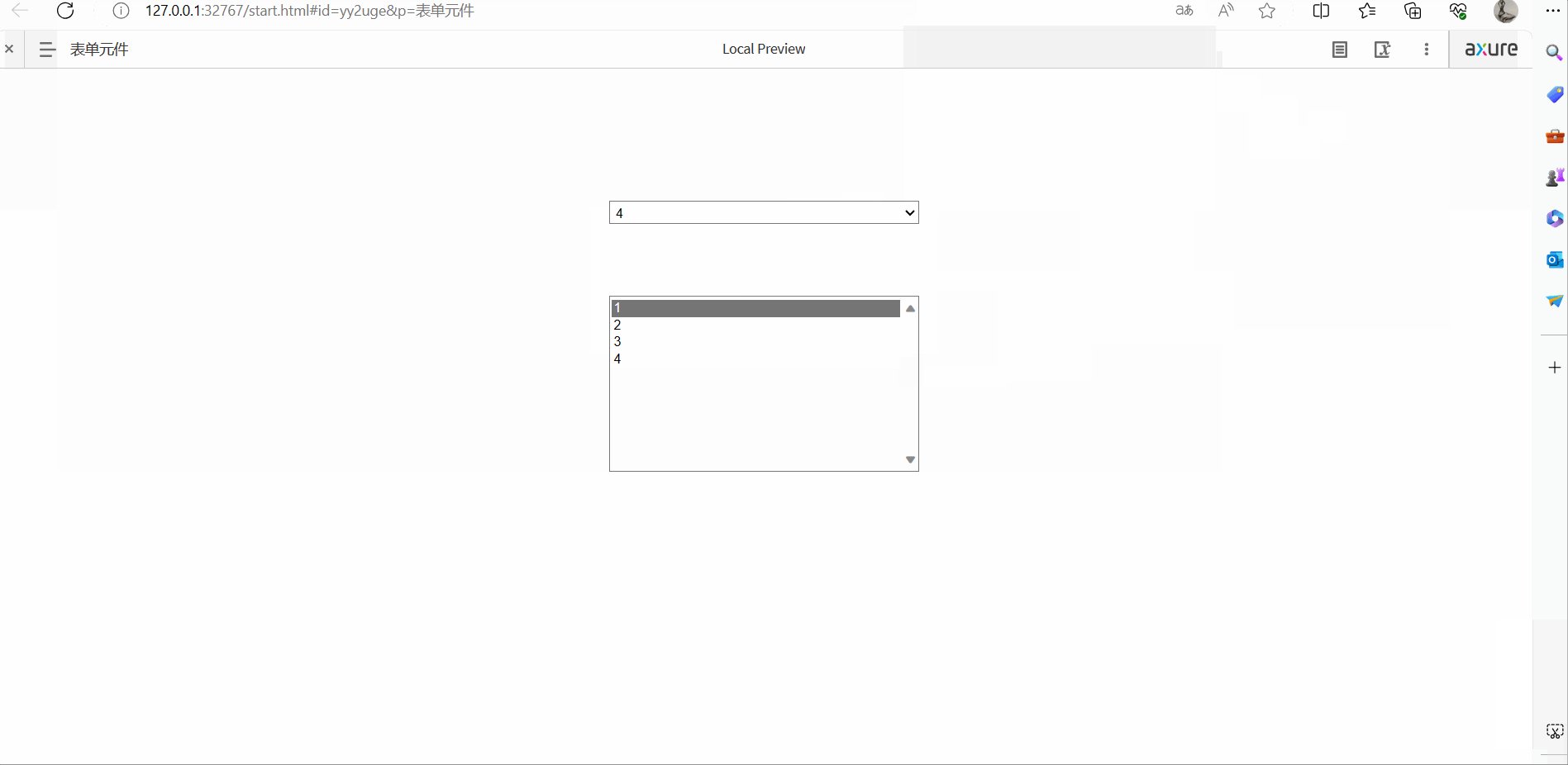
- 下拉列表及列表框的使用:将其托拽到画布上后,双击即可为其编辑选项,可单个添加,也可选择一次性编辑多项。
- 复选框及单选按钮的使用:拖拽到画布上后双击编辑其文案即可,但顾名思义单选框只能选一个,这时我们需选中单选按钮,鼠标右键后为其指定单选按钮的组即可。
表格元件的使用:
- 树,表格,水平菜单以及垂直菜单均是托拽到画布双击编辑文字即可用。
三.表单案列
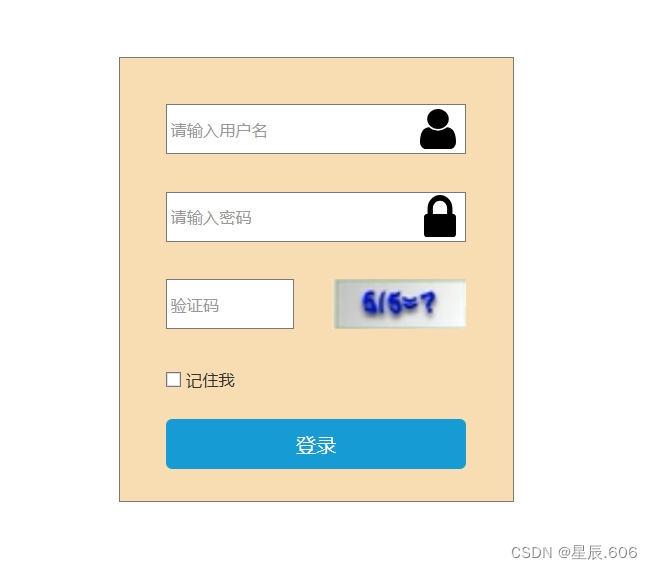
3.1 登录界面案列
以下简易的登录界面运用了矩形,文本框,复选框,按钮等元件。(大家也可以动手制作一个哦)

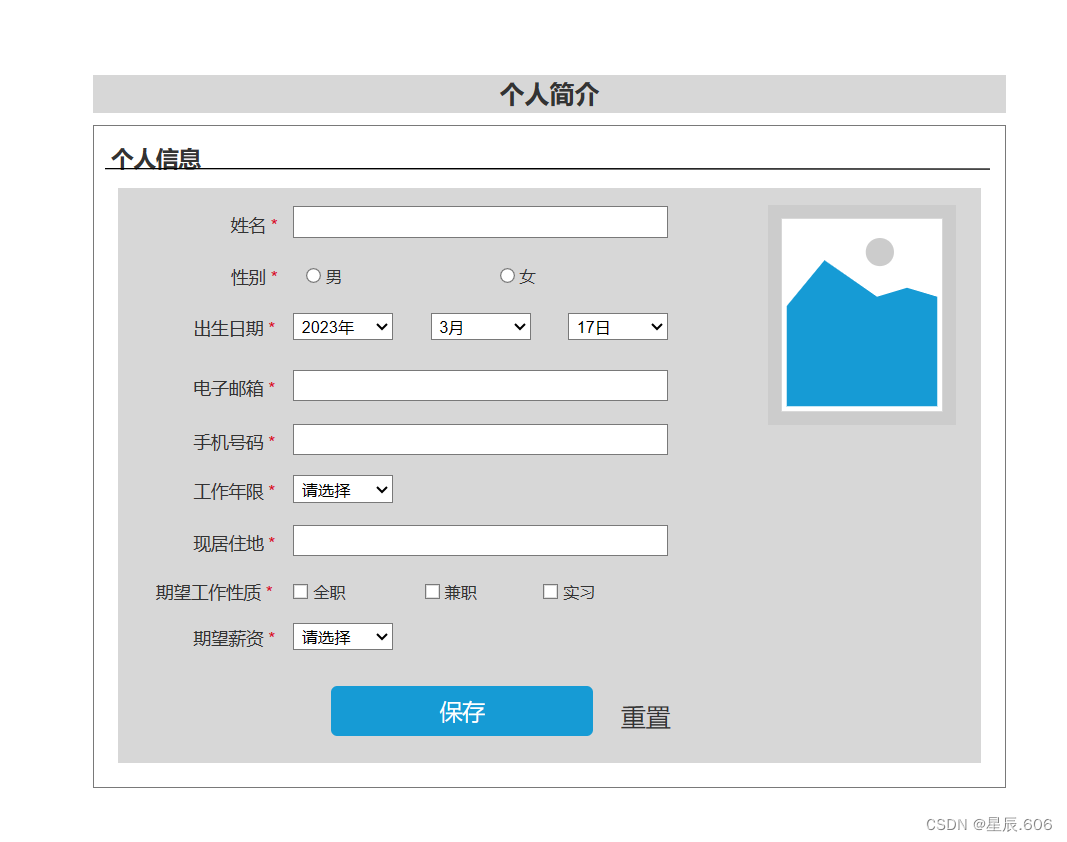
3.2 个人简介案列
下面的个人信息页面就运用了比较多的元件,大家可以动手制作其它页面,例如工作经历等。快快运用起来吧!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/460300
推荐阅读
相关标签