- 1【JavaSE】接口 详解(下)
- 2iOS及Mac开源项目和学习资料【超级全面】_gooey发行时间
- 3面试必问:四种经典限流算法_限流算法 滑动窗口
- 4从零开始学习Python爬虫:详细指南,阿里p7面试经验
- 5【Doris】Doris 最佳实践-Compaction调优(3)_doris中如何查看哪个表的版本有堆积?
- 6教你成为机房最靓的仔——伪装黑客_如何伪装黑客
- 7Docker安装Rabbitmq并挂载宿主机数据目录_docker rabbitmq 数据目录
- 8第一章第一节计算机语言C语言基础教程
- 9Android Studio新建项目缓慢解决方案_android studio创建项目很慢
- 10Python后端---使用Django+Mysql搭建一个简单的网站_django pymysql
开始开发微信小程序前的准备工作,认真看完奥_微信小程序 准备
赞
踩
一,技术选型和技术点
1,小程序前端
wxml
css
JavaScript
MINA原生小程序框架
2,数据库
云开发
云数据库
云存储
云数据库是云开发自带的数据库(json类型的弱关系型的基于MongoDB的数据库)
3,后台(云开发)
基于小程序官方自研的云开发和云函数实现后台数据的管理
后台网页使用cms(内容模型)
二,下载开发者工具
我们开始开发前要先下载微信开发者工具
大家可以自行去百度下,也可以到小程序官方网站下载

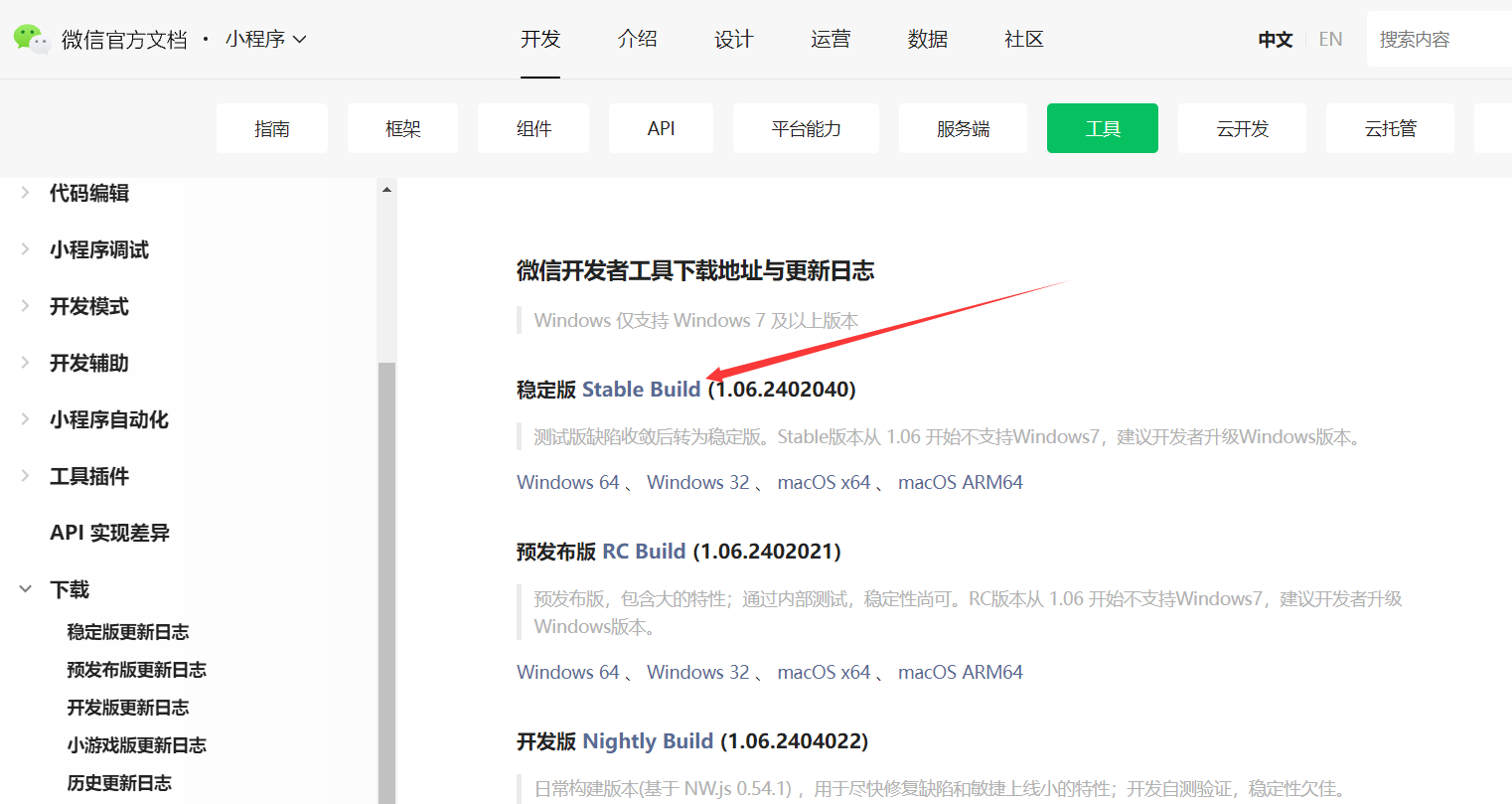
记得下载稳定版

官方下载地址 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三,空白项目的创建
我们这里创建空白项目,主要就是为了进入开发者工具,去开通云开发。
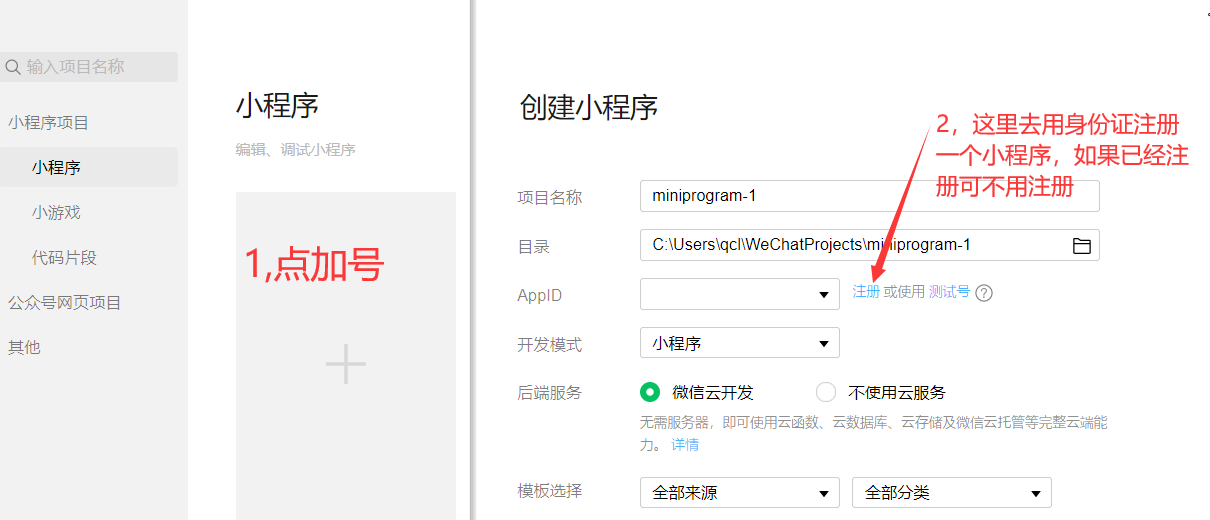
首先是创建新项目,这里一定要记得用自己的appid,所以你要提前去注册一个属于自己的小程序,小程序的注册我小程序基础课里有讲过。
《10小时零基础入门小程序开发》
一定要用自己的appid,如果没有记得用身份证去注册一个小程序,不要注册测试小程序。下面有讲怎么拿到appid

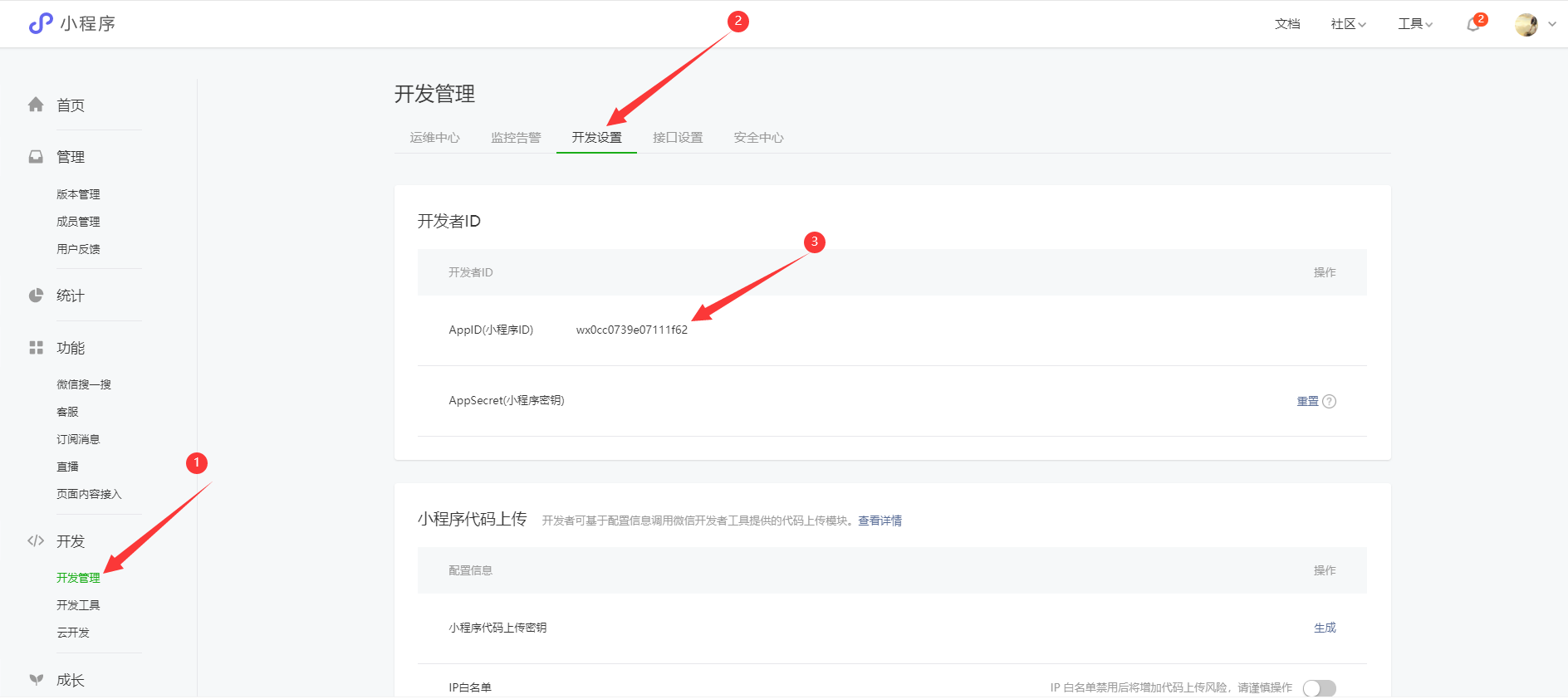
3-2,获取appid
- appid获取的位置如下图

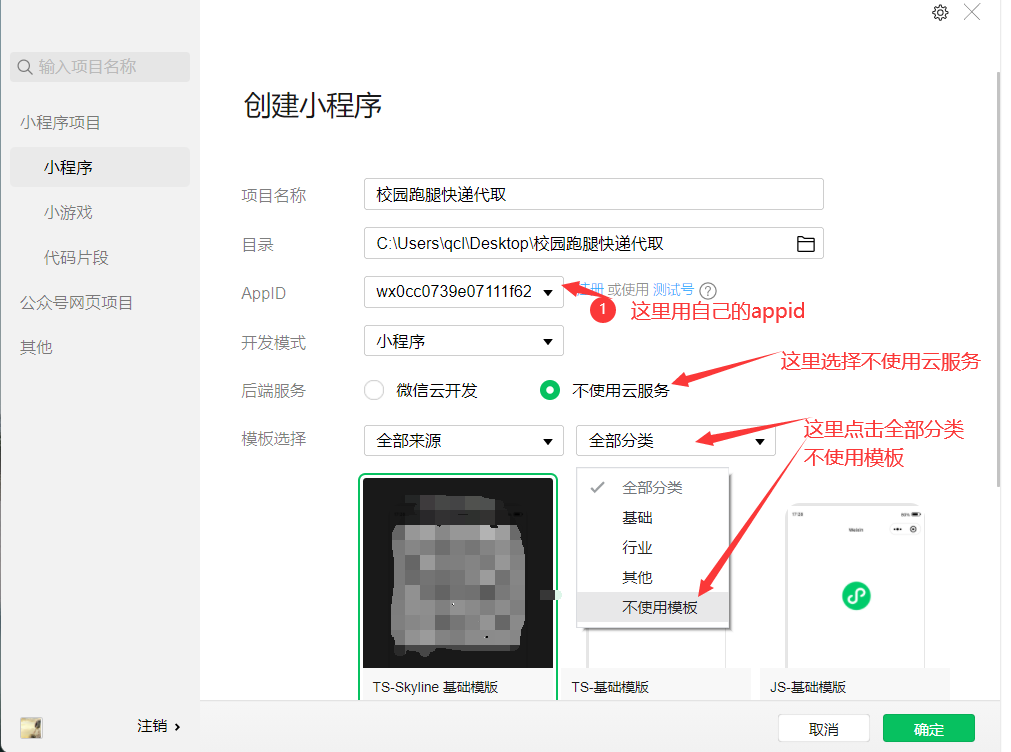
3-3,创建项目
注意事项:
一定要用自己的appid
后端服务选择不使用云服务
模板选择 全部来源,然后点击全部分类,选择里面的不使用模板。

四,开通云开发和cms
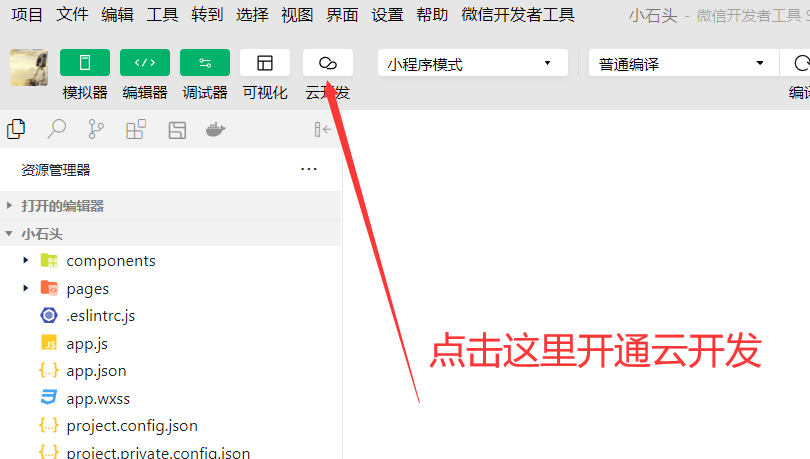
4-1,开通云开发
进入开发者工具以后,我们需要去开通云开发

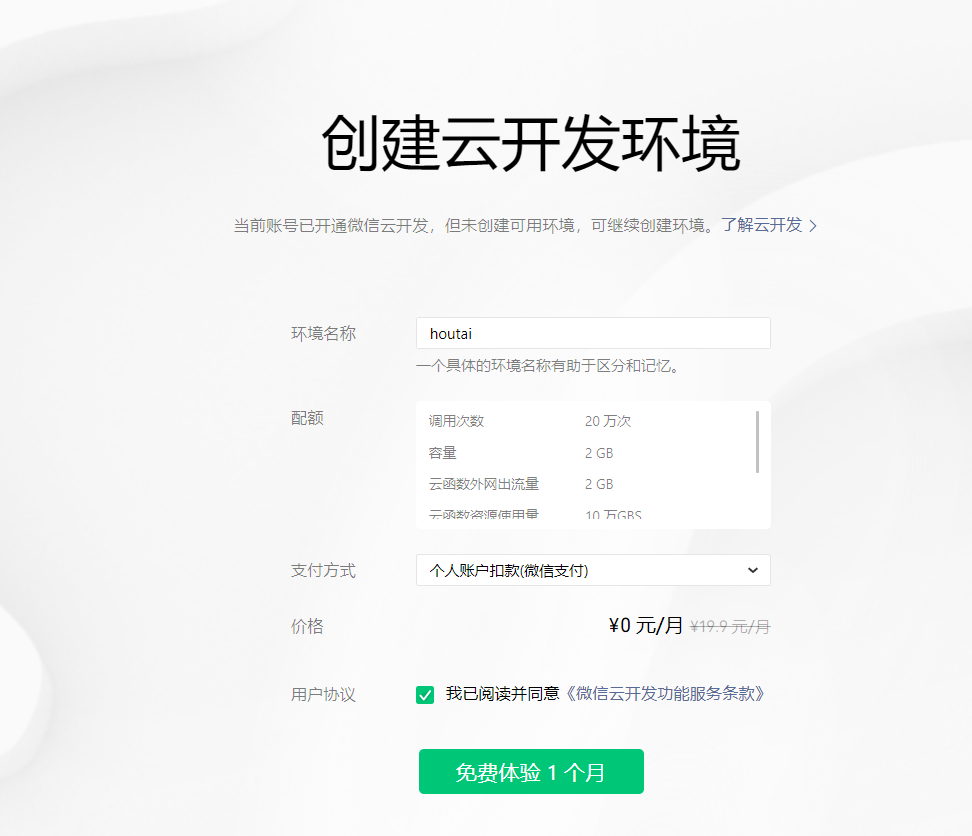
云开发正常有一个月的免费使用。

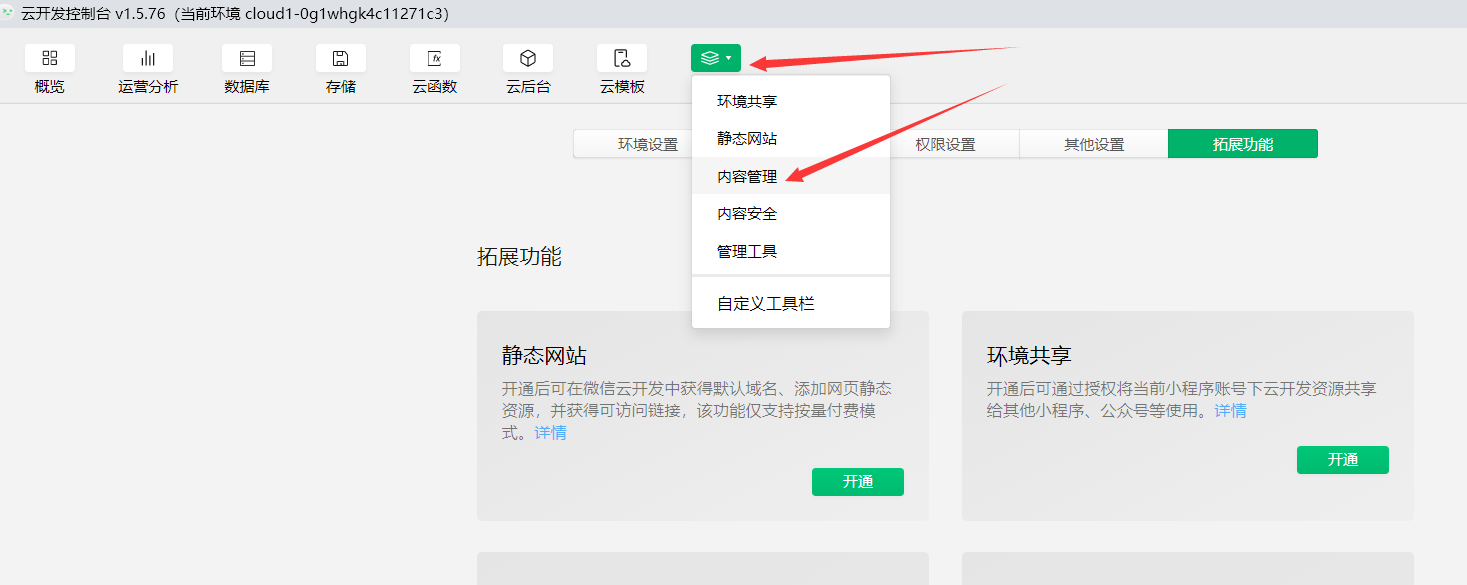
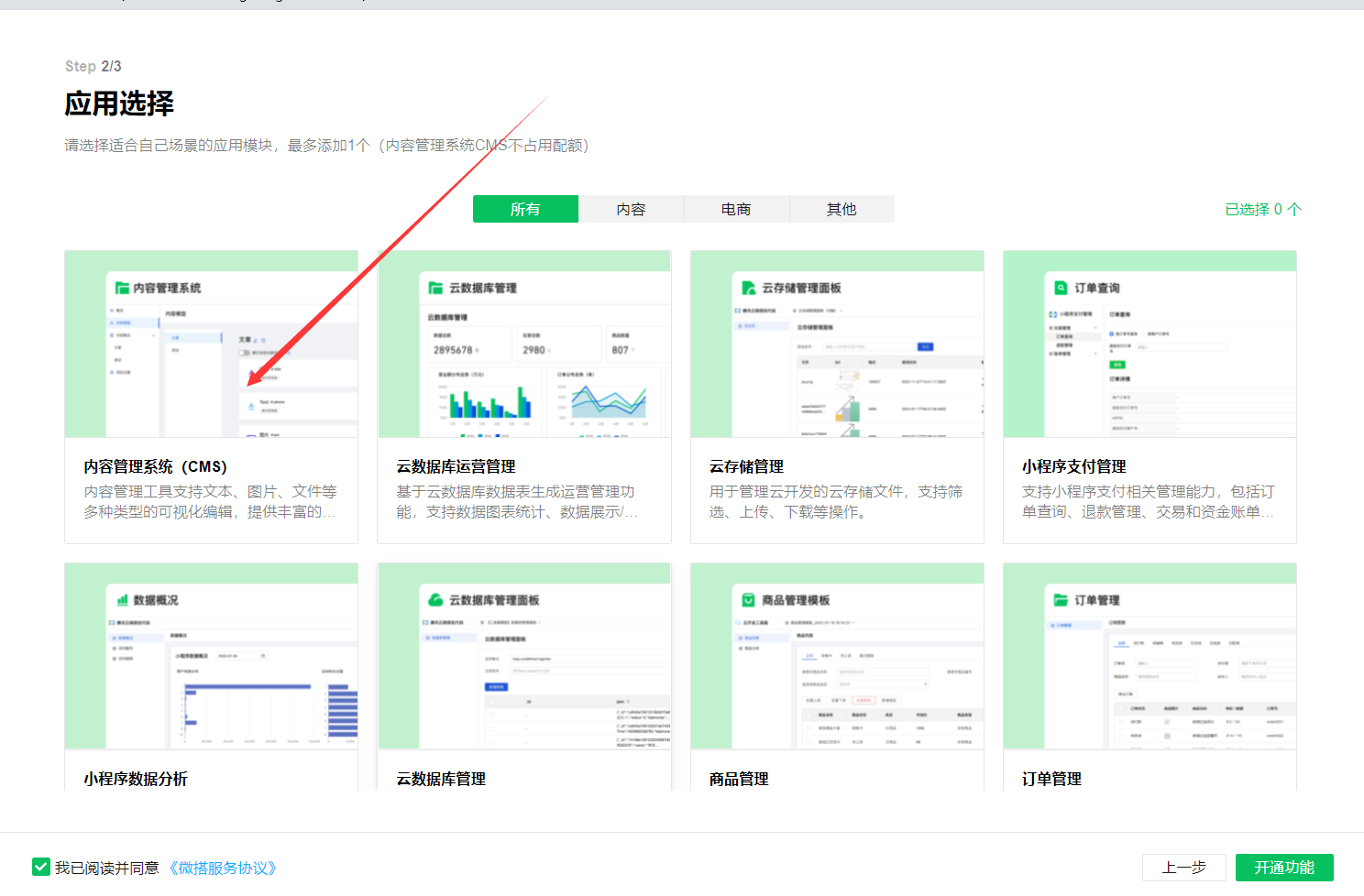
4-2,开通cms内容管理
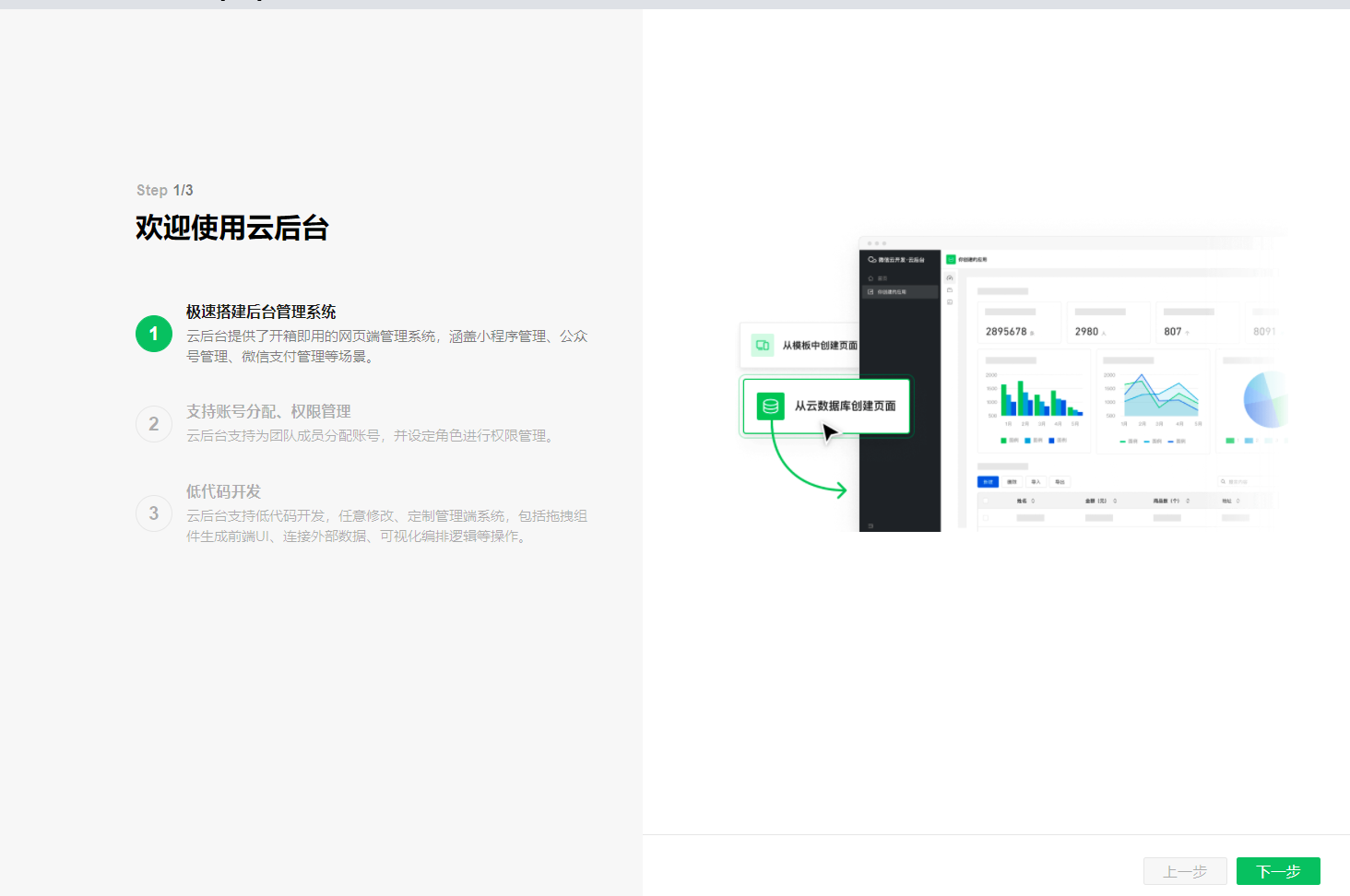
然后进入云开发控制台开通内容管理



这里给大家说下,一定要选择9.9的基础版,正常有一个月的免费使用期。
再次强调下,选择基础版。再强调一下开通9.9的基础版。自己 开通免费版,后面出问题不负责的。

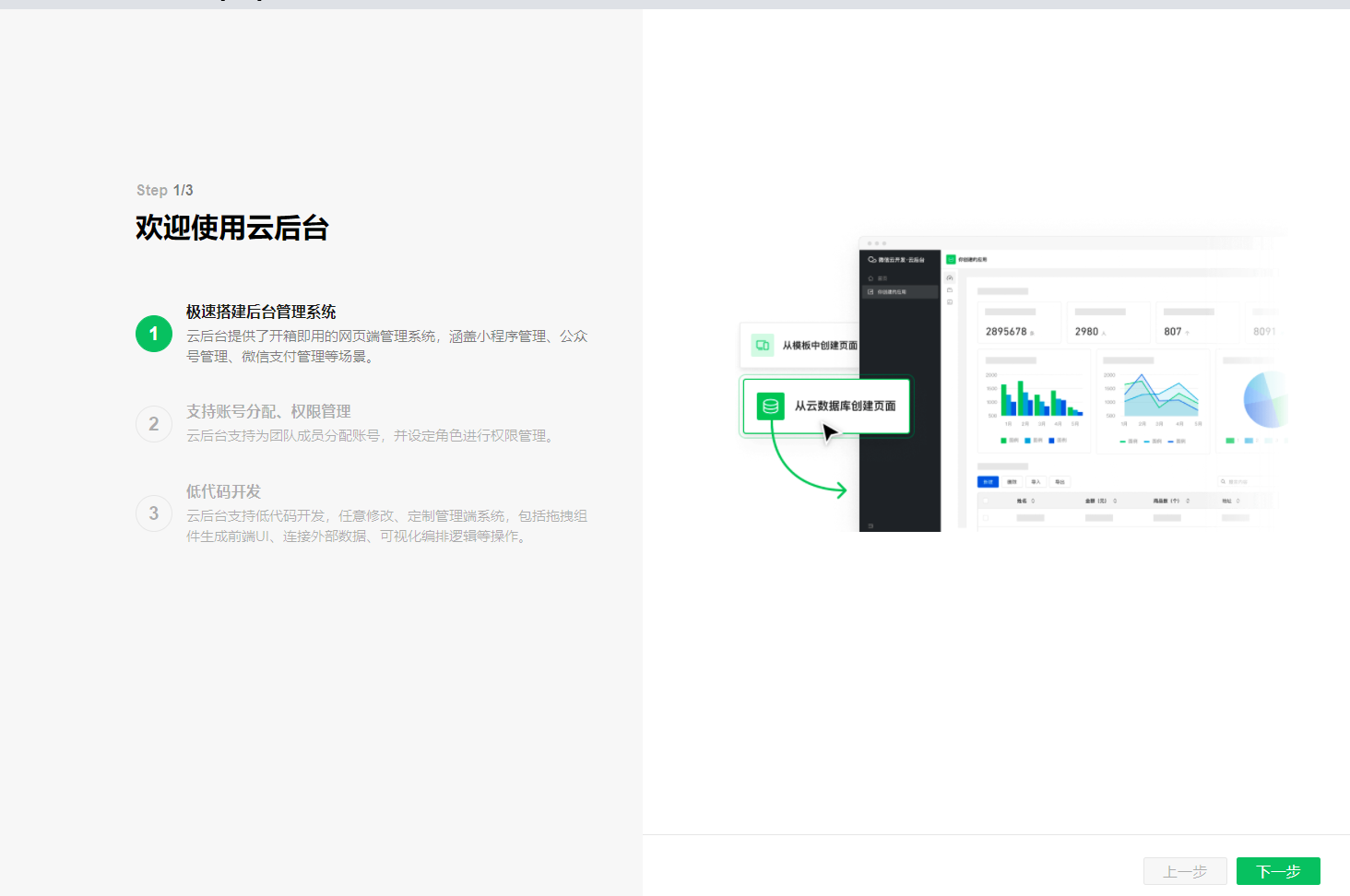
然后就是等待开通

有时候开通过以后,还会回到开通页面,点下一步把上面的步骤再重新操作一遍就行了。

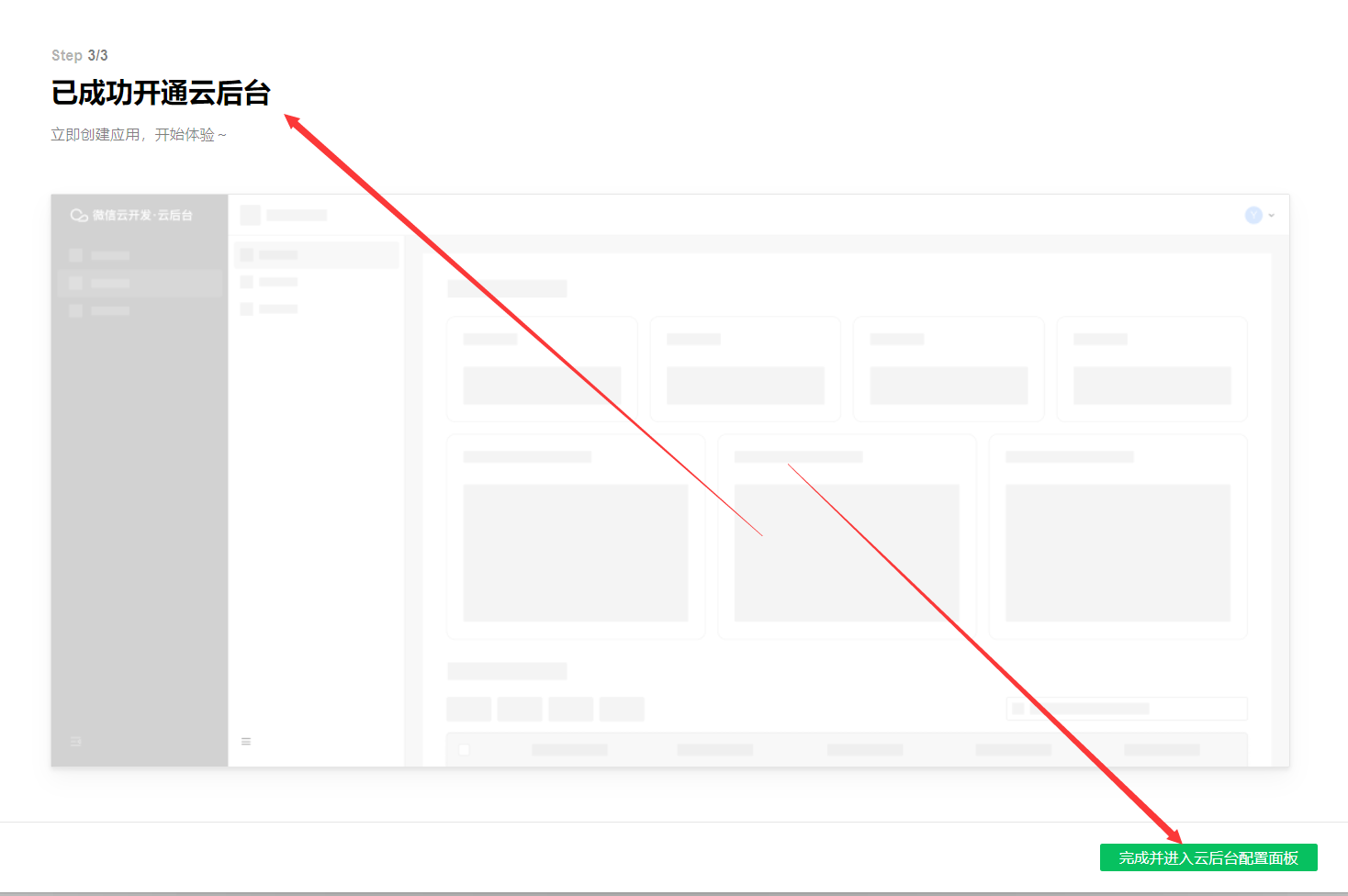
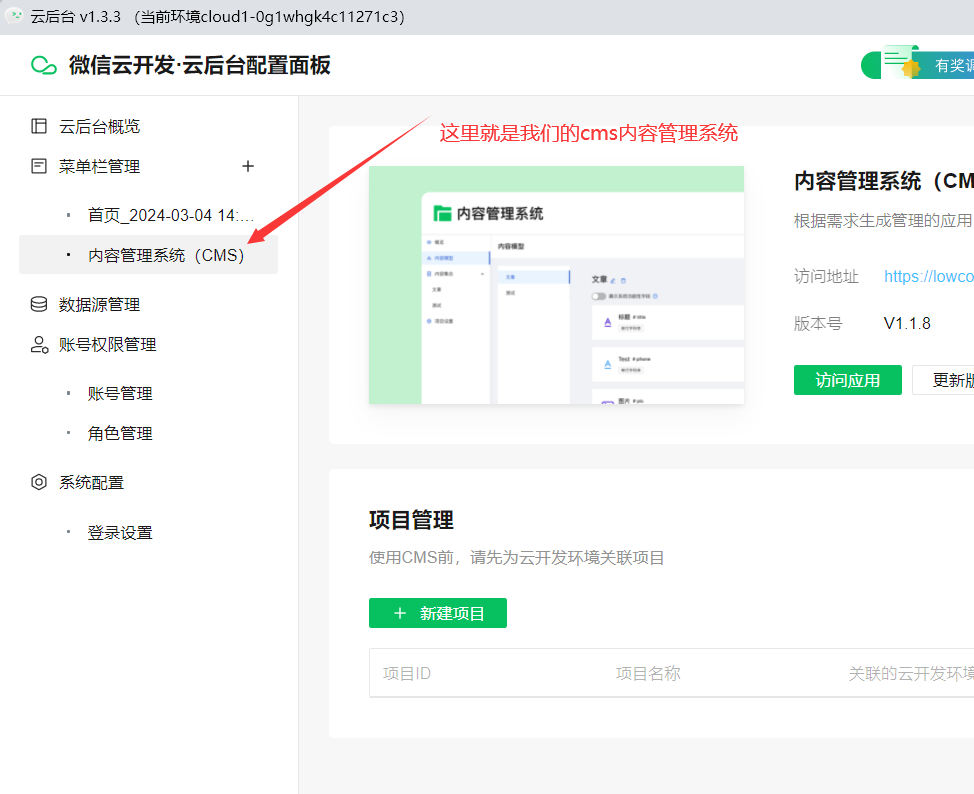
开通成功如下

然后就可以看到内容管理系统了

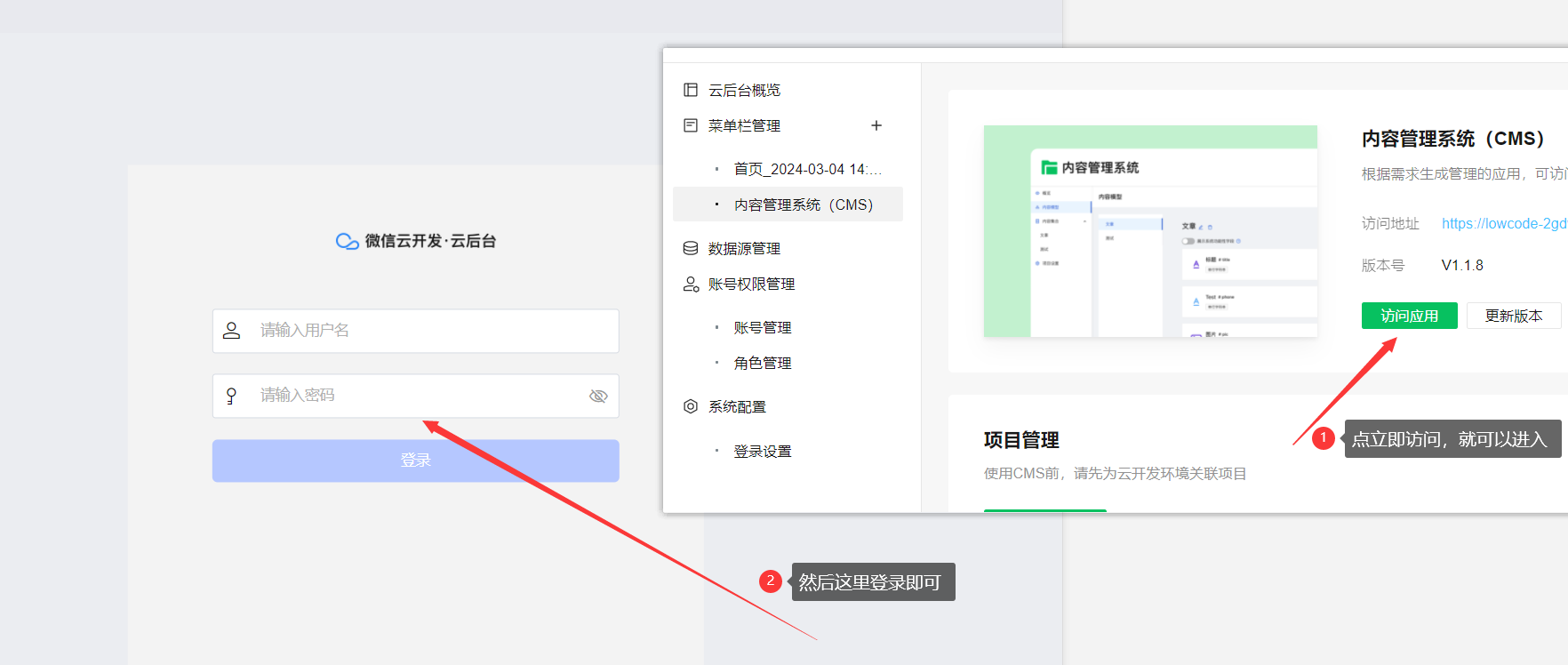
通过访问地址就可以进入cms网页后台了。

但是这里我们需要登录,所以还要去设置下管理员账号。
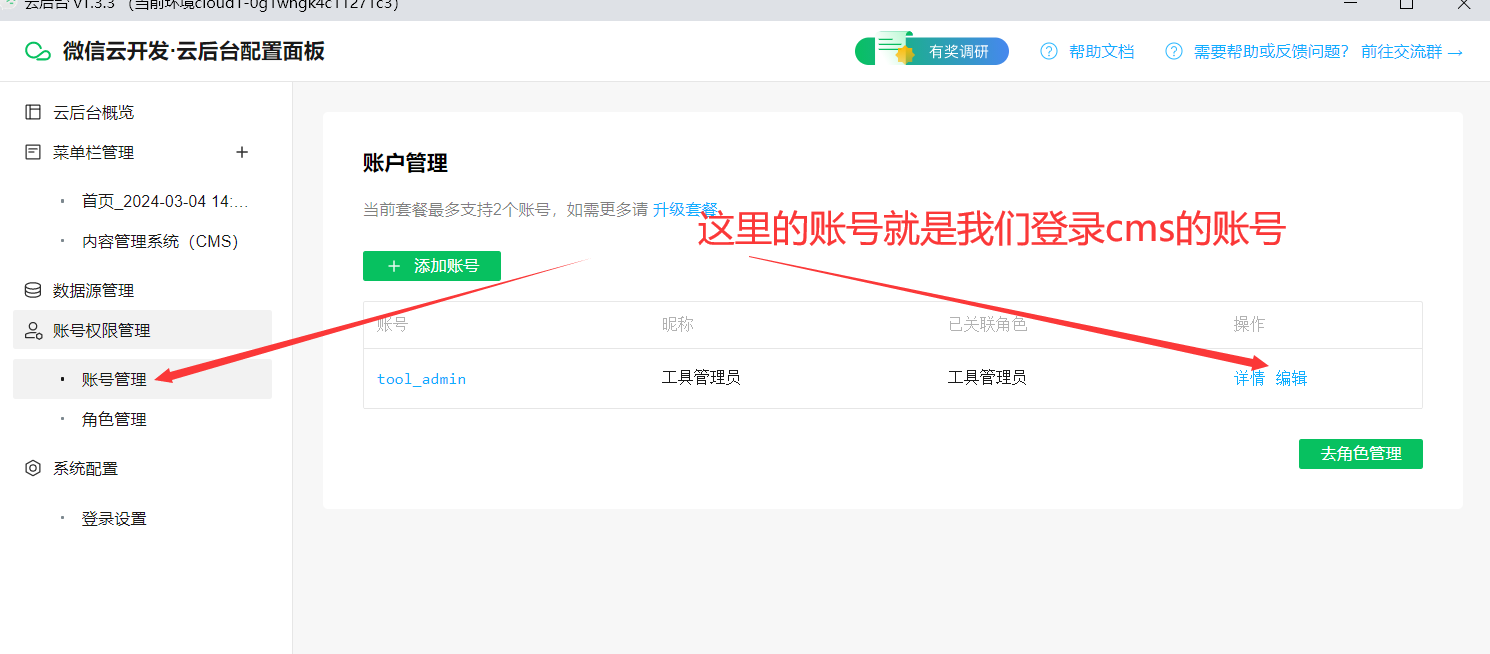
4-3,开通cms登录账号
我们可以直接编辑系统默认的账号,这样只需要再设置下登录密码就行了。

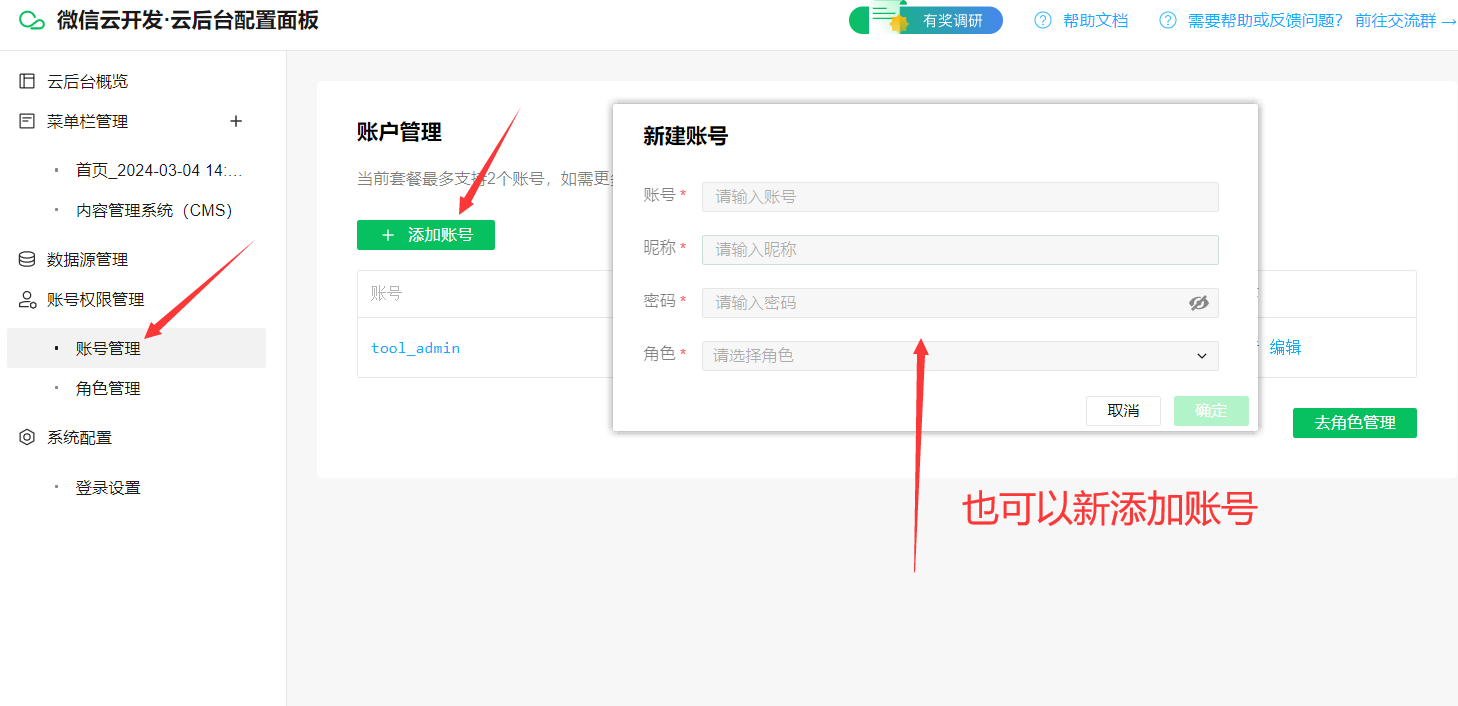
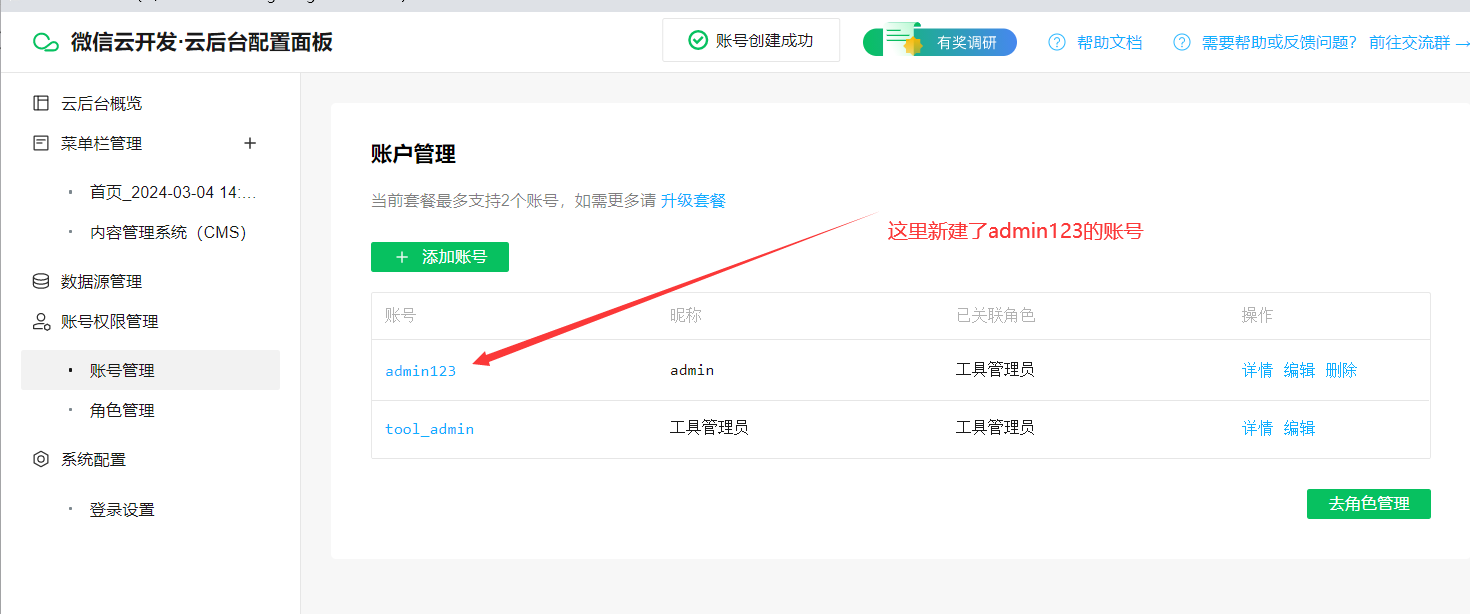
也可以新建一个管理员账号


然后用设置的账号登录即可进入cms后台,但是我们第一次进入后台时,提示我们项目为空。

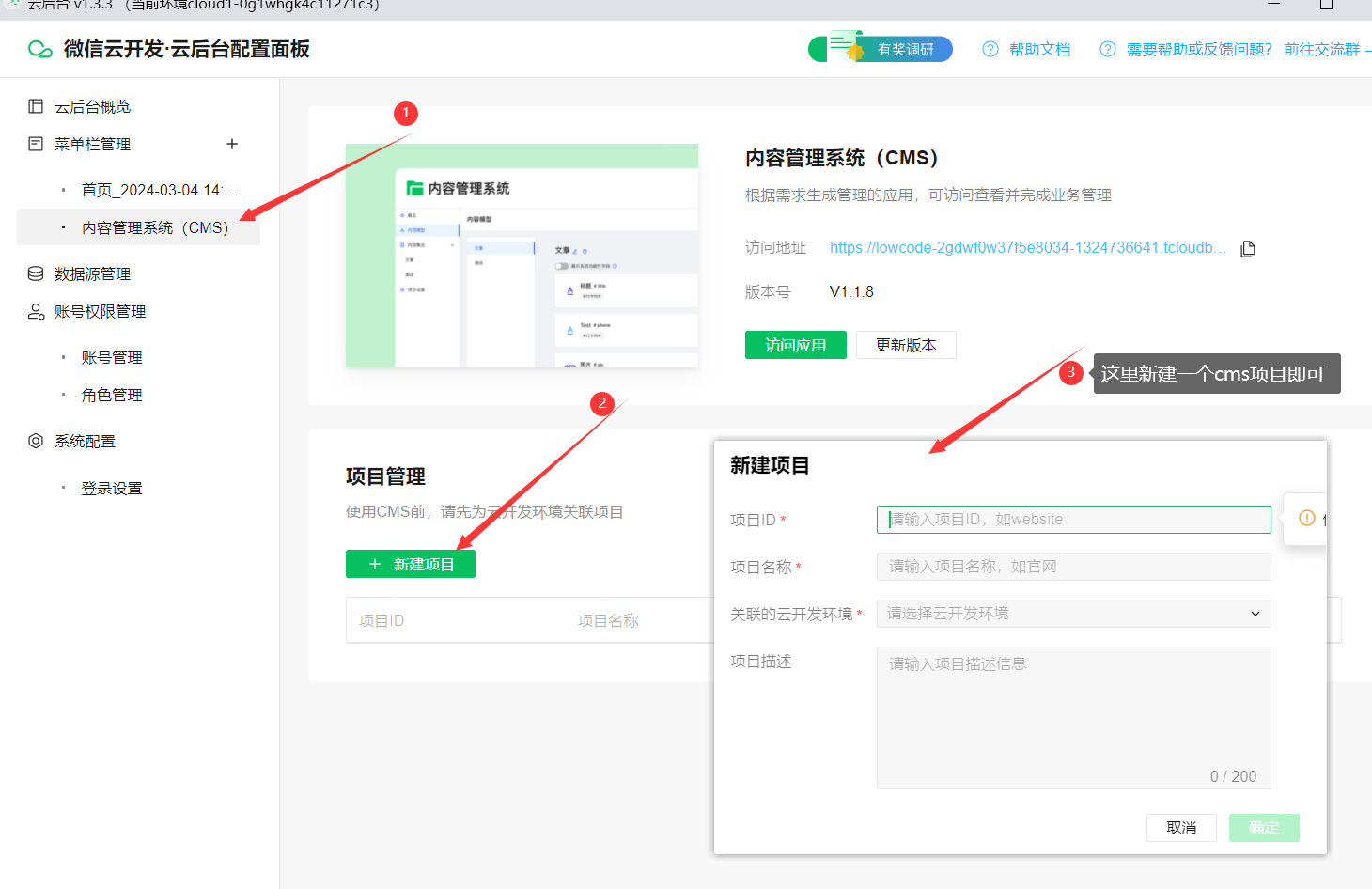
4-4,添加cms项目
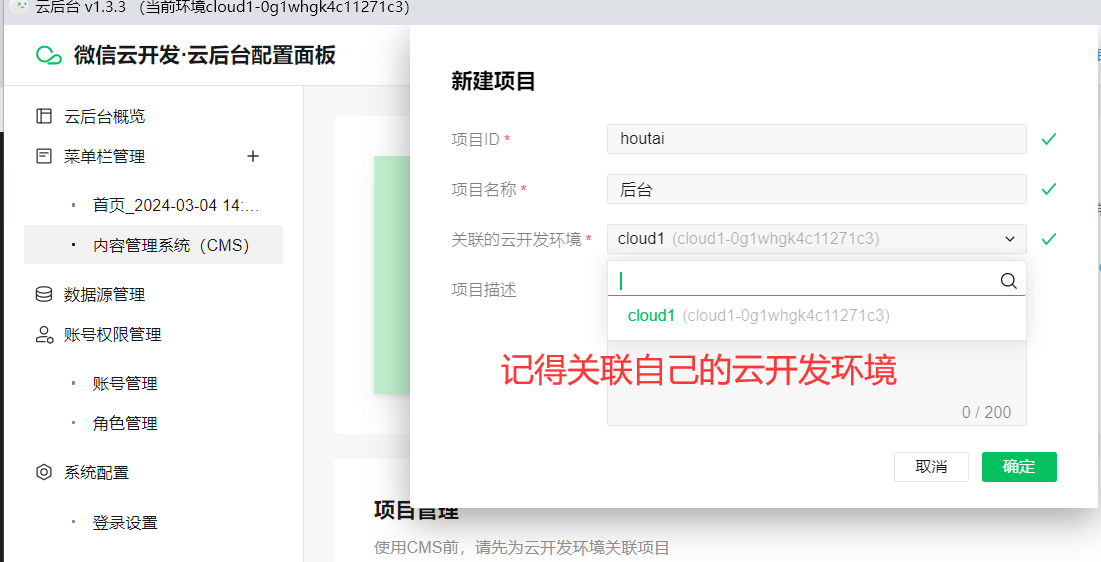
那么我们就要去控制台添加cms项目了

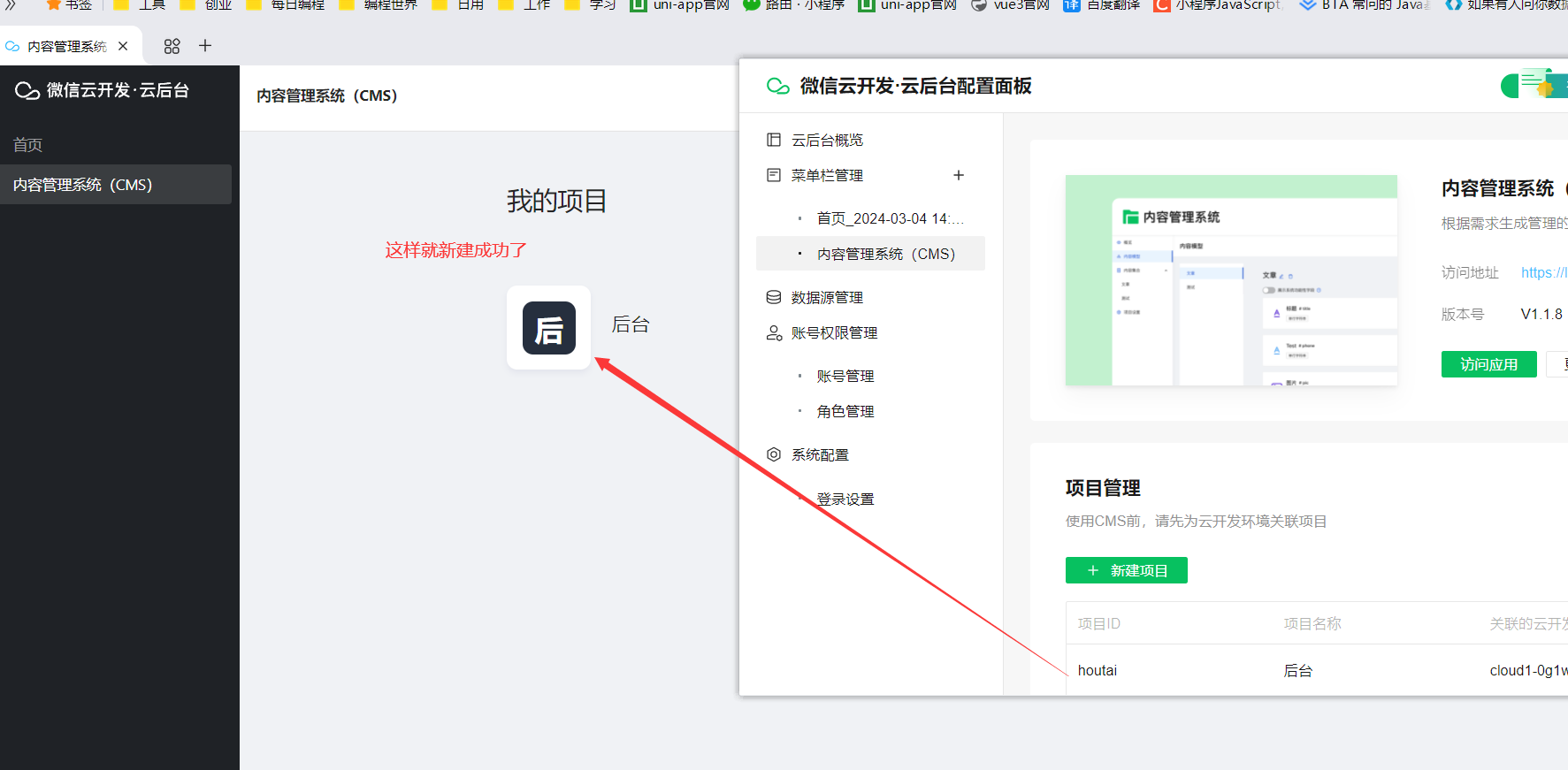
记得要关联下自己的云开发环境

然后就可以去cms网页后台刷新下,这样就正式的开通新版本的cms内容管理了。

到这里准备工具就做好了,然后找石头哥继续后面的步骤就行了。


