- 1【系统权限管理】SpringSecurity实现动态权限菜单控制(【Springboot系列】Springboot入门到项目实战)..._springsecurity动态权限管理
- 2Uni-app/Vue/Js本地模糊查询,匹配所有字段includes和some方法结合使用e_uniapp 模糊查询
- 3显卡导致Ubuntu无法启动_ubuntu禁用nouveau后进不了系统
- 4校企合作!基于文心大模型共研情绪聚焦心理咨询助手
- 5【HT32+超声波测距】_ht32超声波
- 6【C++】vector的介绍与使用_c++ vector
- 7ChatGPT 提示词:2024最新AIGC提示词大全
- 8解决idea中无法下载源码问题_sources not found for: org.springframework.boot:sp
- 9Git——Visual Studio 2022,v17.3.0,行暂存
- 10STM32 HAL库+ESP8266+华为云物联网平台_stm32f1 hul esp8266
13.2k star, 高生产力的低代码开发平台 lowcode-engine_lowcode-engine 支持流程配置吗
赞
踩
13.2k star, 高生产力的低代码开发平台 lowcode-engine
项目名: lowcode-engine -- 高生产力的低代码研发平台
Github 开源地址: https://github.com/alibaba/lowcode-engine
低代码引擎 Demo: 阿里低代码引擎 Demo
官网地址: 低代码引擎 | LowCodeEngine
Low-Code Engine Demo: https://github.com/alibaba/lowcode-demo
lowcode-engine 低代码引擎是一款为低代码平台开发者提供的,具备强大定制扩展能力的低代码设计器研发框架。
lowcode-engine 作为一款低代码软件开发工具,旨在减少应用程序开发的编码工作量。它通过提供图形用户界面和可视化建模工具,使非专业开发人员能够创建和定制应用程序,而无需深入的编程知识。


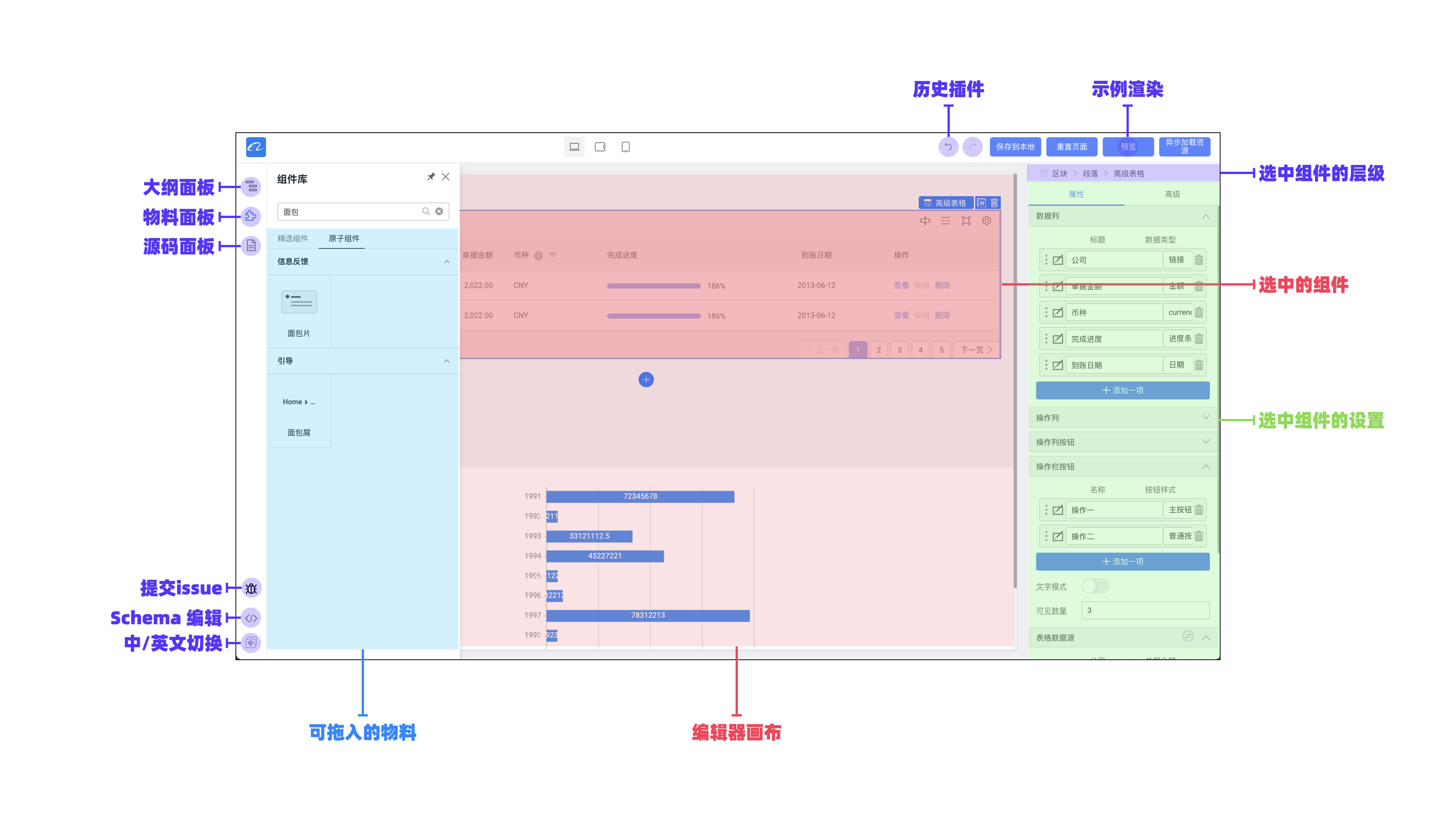
操作界面说明:

Demo 中内置了产品使用文档,提供了对常见场景的使用向导,您可以通过以下入口访问该文档:

lowcode-engine 特点
-
面向扩展设计的内核引擎: 企业级低代码平台的内核引擎奉行最小内核、最强生态的设计理念。
-
开箱即用的高质量生态元素: 包括物料体系、设置器、插件等元素,为用户提供丰富的可用资源。
-
完善的工具链: 支持全链路研发周期,包括物料体系、设置器、插件等生态元素的使用。
-
强大的扩展能力: 已支撑100+个各种类型的低代码平台,展现出出色的扩展性。
-
使用 TypeScript 开发: 提供完整的类型定义文件,有助于开发者更加清晰地理解和使用平台。
lowcode-engine 具备的能力
-
可视化页面搭建: 通过简单的拖拽完成应用页面开发,对前端技能没有要求。
-
可视化模型设计: 使业务相关的数据存储更容易理解,支持业务化的模型设计。
-
可视化流程设计: 配置业务流程或审批流程,通过简单的点线连接进行设计。
-
可视化报表及数据分析: 具备BI数据分析能力,通过拖拽选择定义自定义分析报表。
-
可视化服务与数据开放、集成: 支持与其他系统的互联互通。
-
权限、角色设置标准化和业务化: 通过策略规则配置进行数据和操作权限的精细化管理。
-
无需关心底层技术: 不需关注服务器、数据库等底层运维,专注于业务本身。
安装
安装方法也很简单,先克隆 lowcode-engine:
git clone git@github.com:alibaba/lowcode-engine.git
然后进入 lowcode-engine 目录:
cd lowcode-engine
执行以下命令:
npm install npm run setup
启动:
npm start


