热门标签
热门文章
- 1sysbench压力测试工具简介和使用(一)_gauss数据库压力测试工具
- 2java的基础算法题_java算法题
- 3个人博客建设必备:精选域名和主机的终极攻略_博客主机
- 4Xilinx XDC功能介绍_xdc怎么添加温度
- 5绘唐3团长是谁阿祖推文AIGC工具
- 6使用ollama跨平台部署大模型_ollama 停止
- 7已解决EROR 1064 (42000): You have an error in. your SOL syntax. check the manual that corresponds to yo_you have an error in your sol syntax; check the ma
- 8阿里云域名动态解析
- 9手把手带你玩转Spark机器学习-使用Spark构建回归模型_spark线性回归 可视化
- 10PyTorch与深度学习:探索人工智能的新前沿
当前位置: article > 正文
小程序vant-Weapp保姆级安装教程_vantapp
作者:凡人多烦事01 | 2024-05-07 11:10:40
赞
踩
vantapp
官方文档:Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库 https://vant-contrib.gitee.io/vant-weapp/#/quickstart
https://vant-contrib.gitee.io/vant-weapp/#/quickstart
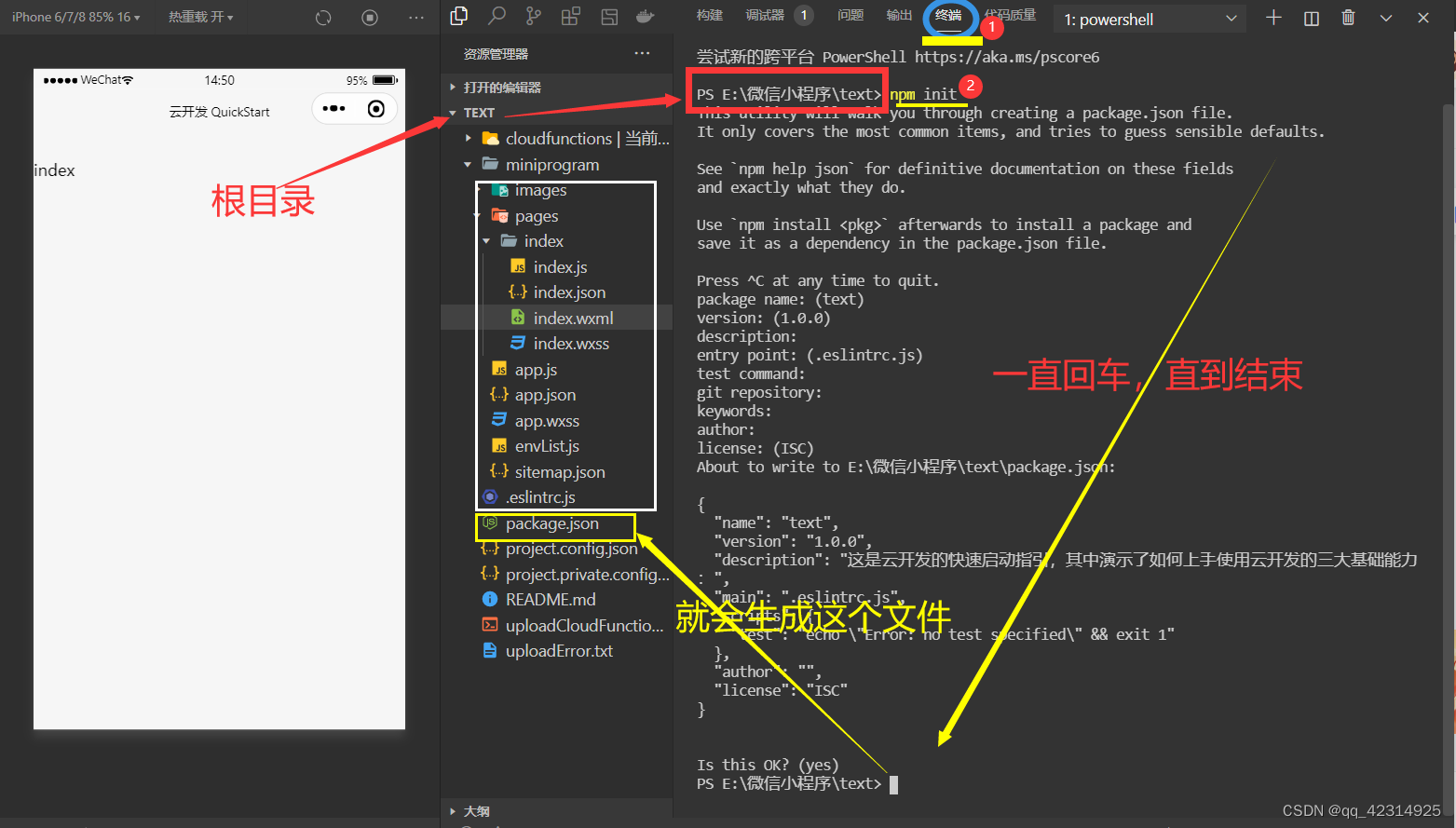
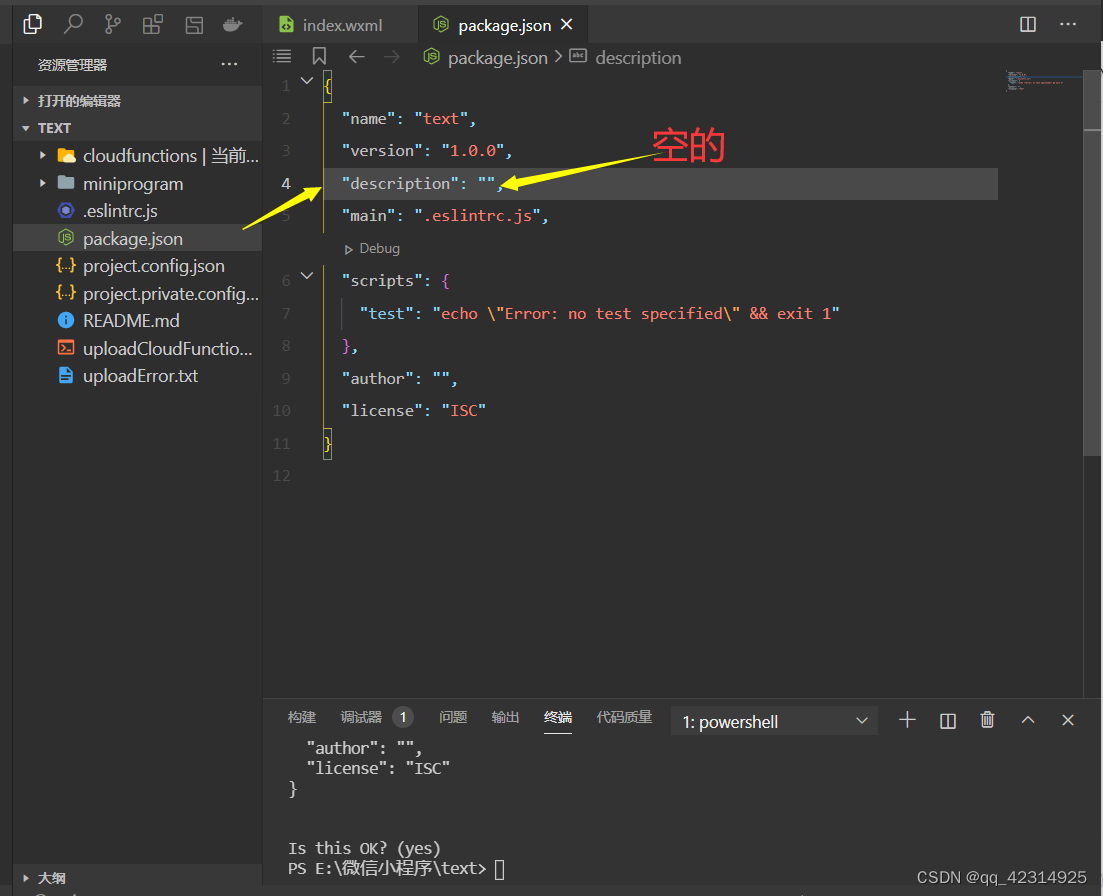
一、在根目录下的终端中输入:npm init


二、继续输入:npm i @vant/weapp -S --production

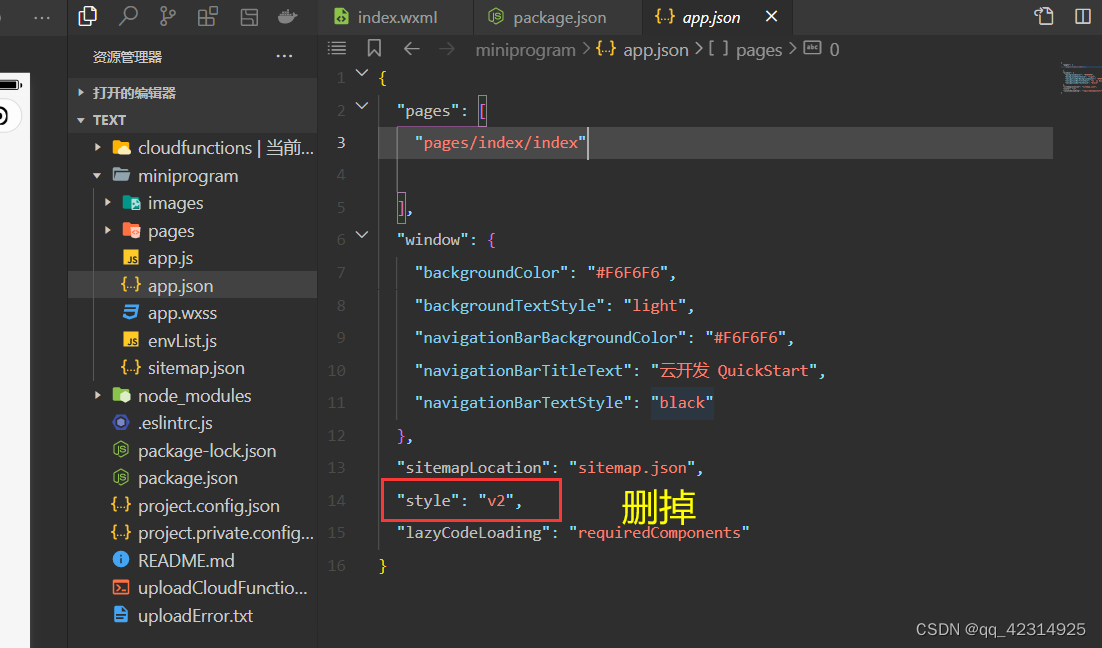
三、修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

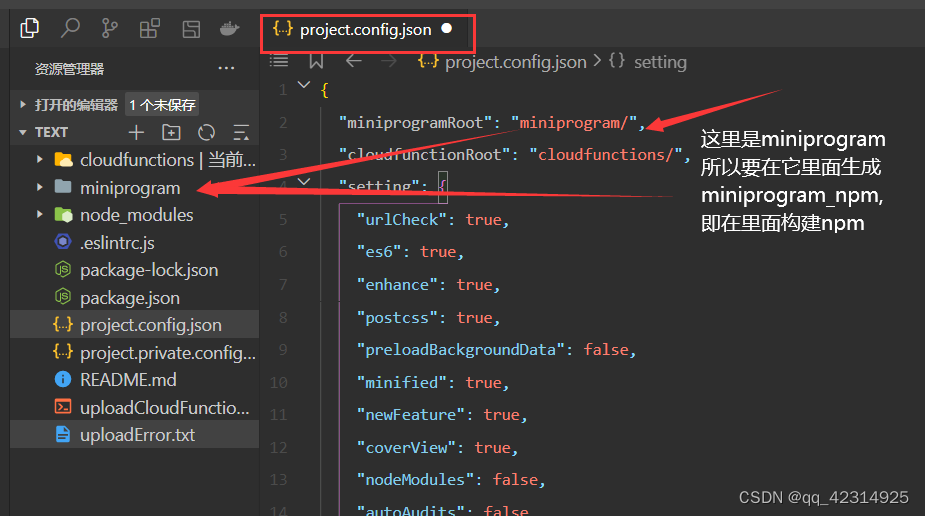
四、修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
- "packNpmManually": true,
- "packNpmRelationList": [
- {
- "packageJsonPath": "./package.json",
- "miniprogramNpmDistDir": "./"
- }
- ]


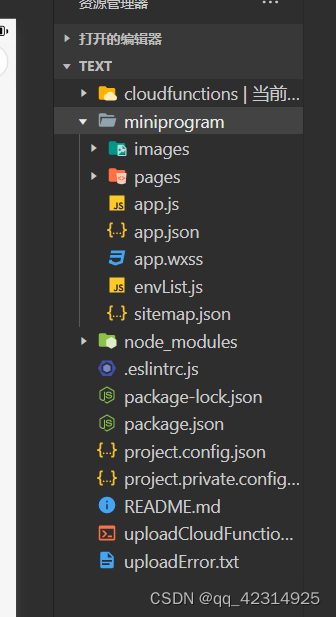
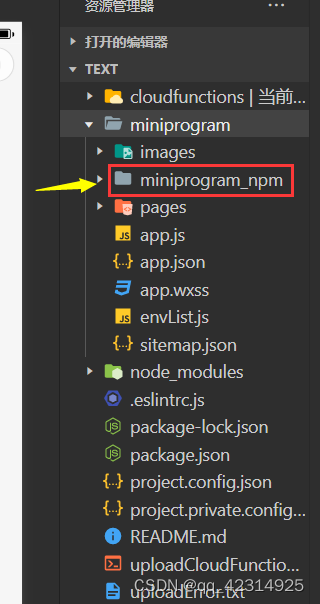
五、在根目录的miniprogram文件夹中构建npm,即在该文件夹里生成miniprogram_npm。

- 点一下miniprogram文件夹 呈打开状态
 ,
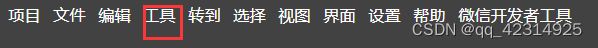
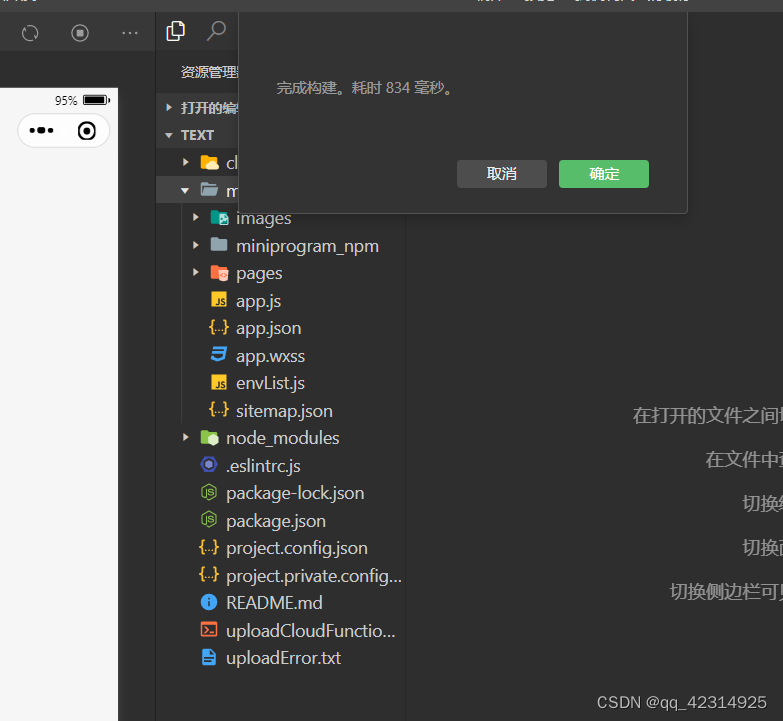
, - 然后 点击 工具—>构建npm。就会在miniprogram文件夹里生成miniprogram_npm文件夹。
- 如果你生成的这个miniprogram_npm文件夹不在miniprogram里面,你只需要将它拖进去就可可以了。

-





声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/548886
推荐阅读
相关标签


