- 1【ChatGPT】 Microsoft Edge 浏览器扩展使用 GPT_edge插件使用gpt
- 2本地运行Llama3极简中文傻瓜手把手教程,超越GPT4?能力如何?|文末赠2024AI工程师完整视频教程+源码资料_ollama3
- 3[AcWing]802. 区间和(C++实现)区间和模板题_c++区间怎么表示
- 4linux内核解析设备树节点_xilinx ethernet device tree
- 5基于Flask的上市公司数据分析与可视化系统设计与实现开题报告_完成本课题所需工作条件(如工具书、计算机、实验、调研等)及解决办法
- 6怎么在网上赚钱?7种方法总有一种适合你!
- 7机器学习 Christopher Bishop PRML_bishop 机器学习
- 8【Java】时间格式化注解_java 时间字段格式化注解
- 9python爬取人脸识别图片数据集_python 怎么把捕捉到的人脸数据放到数据库中
- 10Flink基础系列-DataSet广播变量_flink中广播流 建议缓存多少数据呀
基于微信的音乐播放小程序(附源码 论文 讲解)_在线学习小程序 论文 源码
赞
踩
摘 要
移动互联网时代的到来,智能手机的普及,在众多手机软件中,微信被广大用户认可并广泛被使用。随着微信的发展,微信的功能越来越齐全,因此,针对用户通过微信平台进行查询、音乐播放的需求,特开发了本音乐播放小程序。
本音乐播放小程序基于微信平台设计开发,采用网络上的开方API接口,通过php技术进行数据的获取与二次封装,系统主要实现用户通过微信平台进行查看音乐信息、在线播放音乐的功能。该音乐播放小程序具有操作简单,界面清晰,管理方便,功能完善等优势,有很高的使用价值,通过本音乐播放小程序用户查询、播放音乐不受时间地点限制,无需下载安装手机软件,打开微信平台,即可进入本音乐播放小程序进行音乐查询、播放、等操作。
本论文对音乐播放小程序的设计与开发进行了一系列的分析,系统需求分析,总体设计分析,详细细节设计分析,从开发环境、目标、流程、功能等方面都进行了总体规划。系统拥有界面简洁、操作简单易懂,管理方便,功能齐全等优点,具有很高的应用价值。
关键词: 音乐播放;微信平台;小程序
ABSTRACT
With the advent of the mobile Internet era and the popularity of smartphones, WeChat has been widely recognized by many users and widely used in many mobile phone software. With the development of WeChat, WeChat’s functions are more and more complete. Therefore, this video applet has been specially developed for users to query and play video through WeChat platform.
This video applet is based on the WeChat platform design and development, and uses MYSQL database for data storage. The system mainly realizes the function of users to view video information and play video online through WeChat platform. The video applet has the advantages of simple operation, clear interface, convenient management, perfect function, etc., and has high use value. The user of the video applet queries and plays the video without time and place restrictions, and does not need to download and install the mobile phone software, and open WeChat. Platform, you can enter this video applet for video query and playback operations.
This thesis has carried out a series of analysis on the design and development of video applet, system requirements analysis, overall design analysis, detailed detail design analysis, and overall planning from the development environment, objectives, processes, functions and other aspects. The system has the advantages of simple interface, easy to understand operation, convenient management and complete functions, and has high application value.
Keywords: Video applet; WeChat platform; MYSQL database
1 绪 论
1.1课题研究背景
网络时代的到来,网络系统体系逐渐完善,发展成熟,影响改变着人们的生活方式。在信息技术迅速发展的今天,计算机技术已经遍及全球,使社会发生了巨大的变革,现今各种智能手机层出不穷,各类基于手机平台的软件应运而生,其中,在众多交流软件中,微信备受人们青睐,近年来,微信发展规模越来越大,越来越多的人开始使用微信,目前智能手机系统的普及,人们手机上基本都有了微信,据调查发现,中国约90%的人选择使用微信,这使得音乐播放小程序应运而生,为用户提供了一个便利的查询、播放音乐,电影评分的平台。
随着人们物质生活的提高,人们也开始享受精神生活。人们主要通过看电影、听音乐、阅读、看音乐等来减轻生活工作压力,其中,看音乐占有比例最高,在这样的情况下,我们急需一个高速、快捷、方便的音乐播放小程序。通过本音乐播放小程序用户可以快速、准确的进行观看音乐。因此,结合目前微信的普及,开发了本基于微信平台的音乐播放小程序,满足用户通过微信平台随时随地可进行查询、播放音乐信息、评价电影的需求。
1.2研究目标
随着现代信息技术的迅猛发展,智能手机的普及,微信公众平台在微信应用软件中的应用日益广泛和深入,特别是Internet与智能手机的接轨,为微信的发展提供了丰富有力的条件。目前,微信主要分为个人微信以及微信公众号,微信公众号的开发为企业单位等带来了极大的方便。
据我们互联网行业发布的最新报道显示,随着手机的不断更新,和手机价格的降低,智能手机呈快速增长趋势,使用微信的数量不断增加,这使得音乐播放小程序的成了必然。
音乐播放小程序的研究目标如下:
(1)操作简便、界面良好:简单明了的页面布局。用户通过微信平台可快速查询音乐信息,并可实现音乐播放功能;
(2)即时可见:对管理员在后台发布的音乐信息将立马在微信平台展现出来,实现了"即时发布、即时见效"的功能。
(3)功能的完善性:管理员通过后台可对系统相关信息进行全面的管理,用户通过微信公众号可开始进行音乐的查询和播放。
1.3研究内容
根据音乐播放小程序编写的论文主要阐述了音乐播放小程序的开发过程中使用的技术,系统开发前进行的需求分析,根据需求文档进行系统设计,最后才是系统功能实现以及测试几个部分,在开始编写论文之前亲自到图书馆借阅编程书籍,然后针对开发的音乐播放小程序,去网上查找了很多别人做好的系统,根据他们的功能设计进行自己的系统的系统功能结构设计,出具需求报告,根据形成的需求报告完成系统各个功能模块设计,最后才是进行程序编码,系统完成后才能进行测试和最后的验收工作,程序开发流程大致如此。
这次编写的论文包含了6个部分的内容,具体内容如下:
第一部分绪论:文章主要从课题背景以及研究目标综合阐述了开发此系统的必要性。
第二部分相关技术:系统开发用到的各种技术都大致做出了简介
第三部分系统分析:从可行性分析和功能需求分析等角度综合研究了此次开发的系统
第四部分系统设计:功能模块设计和数据库设计这两部分内容都有专门的表格和图片表示
第五部分系统实现:主要是根据需求文档和系统设计内容进行文字编码
第六部分系统测试:检验程序是否达到预期目标
2系统关键技术
2.1 小程序概述
小程序是一种全新的连接学生与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。任何一个普通的开发者,经过简单的学习和练习后,都可以轻松地完成一个小程序的开发和发布。从技术的维度看,小程序并非凭空冒出来的一个概念。当微信中的 WebView 逐渐成为移动 Web 的一个重要入口时,微信就有相关的 JS API 了。2015年初,微信发布了一整套网页开发工具包,称之为 JS-SDK,开放了拍摄、录音、语音识别、二维码、地图、支付、分享、卡券等几十个API。给所有的 Web 开发者打开了一扇全新的窗户,让所有开发者都可以使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情了。
2.2 WXML语言简介
wxml: WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。是可扩展超文本标记语言,是一种置标语言[1]。
2.3 WXSS框架及JS介绍
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性包括尺寸单位和样式导[2]。
2.4 微信特有的API
为了让开发者可以很方便的调起微信提供的能力,例如获取学生信息、微信支付等等,小程序提供了很多 API 给开发者去使用。框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取学生信息,本地存储,支付功能等[3]。
3系统分析
3.1可行性分析
在系统开发之初要进行系统可行分析,这样做的目的就是使用最小成本解决最大问题,一旦程序开发满足用户需要,带来的好处也是很多的。下面我们将从技术上、经济上、操作上、时间上等方面来考虑这个系统到底值不值得开发。
3.1.1 技术可行性
作为计算机专业学生,在学校期间就接触到许多关于编程方面的知识,当然也包括各种编程软件,对他们的了解度也比较系统,所以技术开发上面还是有一定把握。
3.1.2经济可行性
经济可行性主要是研究和分析系统的投入和产出的关系,非常明了问题不能产出大于投入。针对开发软件和数据库等在百度上面就可以直接下载,然后根据各种安装音乐进行安装,这些资源都是免费的,程序编码阶段使用的源代码在百度上面可以轻松获得,在有网络的环境下就能下载下来,不需要支付任何费用,经济成本很低。音乐播放小程序基于微信平台开发设计,用户进入本音乐播放小程序即可进行音乐查询、播放等操作,使用方便快捷。因此,本系统在经济上是完全具有可行性的。
3.1.3操作可行性
操作可行性也就是系统的可用性,系统使用起来必须具备简单的操作导航和界面,不能有太复杂的操作和使用流程。功能模块分门别类的放置到导航菜单上每组功能模块都在同一组导航菜单上这样使用起来方面快捷,同时导航菜单的顺序也是需要考虑的,导航菜单的放置要符合操作流程,第一步操作在上面、第二部操作导航在下面、以此类推。通过对操作可行性的研究可以让用户顺利简单的使用开发的好的系统。
本音乐播放小程序的界面简单易操作,用户只要平时有在用过微信,都能进行访问和操作。本系统具有易操作、易管理、交互性好的特点,在操作上是非常简单的。所以系统在操作上具有很高的可行性。
3.1.4时间可行性
从2019年11月份我们在学校就没有课程了,同学们大部分选择找工作实习了,我也是在其中。一边找工作的同时,一边忙着完成毕业设计工作。对于我本人来讲,目前的情况是白天我要上班参加实习工作,只有晚上我才有时间完成论文编写工作。论文答辩是在202年5月份左右,将近半年时间来完成毕业设计,时间上还是很充分。
综上所述,建立一个音乐播放小程序是必要可行的。
3.2系统性能分析
(1)系统的存储性:因为是音乐播放小程序,所以就会在数据库要求上比较严格,信息录入的比较多,而且丰富复杂, 这就需要一个强大的数据库来存放更多的数据和保证数据的时时性。
(2)系统的易学性:系统设计的应该简单易学的,设计的各种功能应该简单操作,不需要努力学习培训,缩短用户熟悉系统的进程。
(3)系统的数据要求:数据应该录入准确,需要更新时,数据应该可以及时的修改,数据还应该有独立保存,不能删除数据的时候会连带着把还需要的数据都删除掉。
3.3 系统功能分析
本音乐播放小程序主要为用户功能模块,下面将详细介绍用户主要实现的功能。
3.3.1
用户功能分析
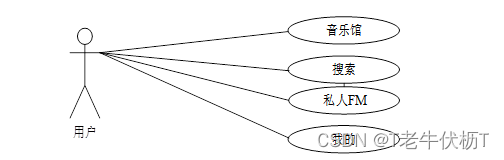
用户通过微信客户端可进入本音乐播放小程序,用户进入系统可查看音乐信息、频道信息,并可进行音乐搜索、音乐播放等操作。用户用例图如图3-2所示。

图3-2 用户用例图
3.4系统流程分析
3.4.1 开发流程
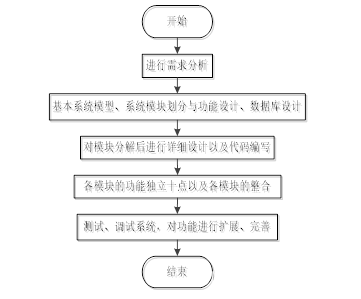
结合实际用户查询、播放音乐进行的详细调查,进而对本音乐播放小程序的分析设计整个流程开发。第一是针对整个系统的需求分析,第二是对管理模块和系统使用的数据库进行分析,编写代码,进行系统整合,最后对系统进行测试,完善系统。系统开发流程图如图3-3所示

图3-3 系统开发流程图
4系统设计
4.1系统结构设计
本音乐播放小程序不仅要求功能完善,而且还要界面友好,因此,对于一个成功的系统设计,系统结构的设计是关键。
系统结构设计是将一个庞大的任务细分为多个小的任务的过程,这些小的任务分段完成后,组合在一起形成一个完整的任务。在结构设计过程中,首先对系统进行需求分析,然后进行系统初步设计,将系统功能模块细化,具体分析每一个功能模块具体应该首先哪些功能,最后将各个模块进行整合,实现系统结构的最终设计。
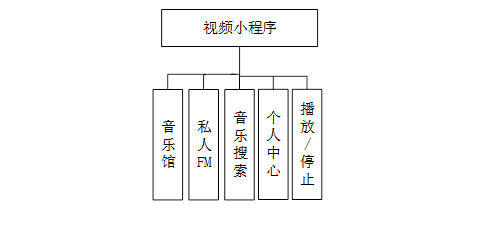
本音乐播放小程序主要实现了以下功能模块,系统结构图如图4-1所示。

图4-1 系统结构图
4.2系统功能设计
音乐馆模块主要实现歌曲信息的分类与歌手信息的分类列表,通过不同的分类,为用户呈现不同的音乐信息。所有的分类信息在用户一次访问时,通过wx.request()接口Api向服务器进行请求,服务器收到请求后,通过网络上api请求相应的信息,对并返回的信息进行二次封装,再以json格式返回给小程序,小程序接收到返回的数据后,重新绑定数据并渲染输出。搜索、私人FM模块功能与此类似。
音乐播放与停止模块主要实现音乐的播放与停止。音乐播放主要通过
wx.playBackgroundAudio()接口,并进行音乐的后台播放,对于微信客户端来说,只能同时有一个后台音乐在播放。当用户离开小程序后,音乐将暂停播放;当用户在其他小程序占用了音乐播放器,原有小程序内的音乐将停止播放。通过计时器,判断已播放的秒数及状态。通过wx.stopBackgroundAudio()本控制音乐的停止功能。
5 系统的实现
5.1用户功能模块的实现
5.1.1系统首页界面
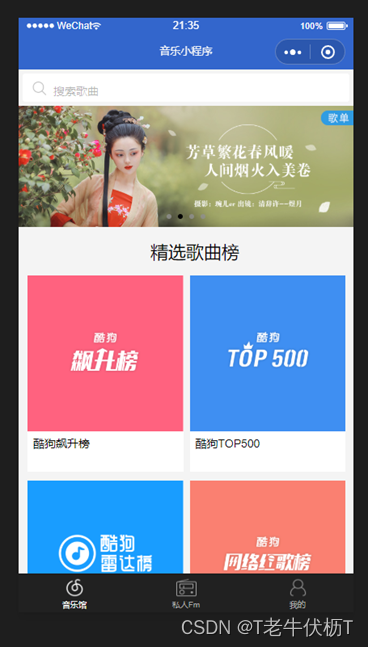
用户在进入本音乐播放小程序可查看音乐分类信息,并可点击查看对应分类的列表详情,系统首页界面展示如图5-1所示。

图5-1系统首页界面图
主要代码如下:
getResult:function(res){ console.log("url",url) var self=this; wx.request({ url: url+"Index/getResult", success:function(res){ console.log("取得首页内容",res); if(res.data.code==0){ app.globalData.banner=res.data.banner, app.globalData.newSong=res.data.newSong self.setData({ newSong: res.data.newSong, banner: res.data.banner, list: res.data.list, show:true, class:res.data.class }); }else{ wx.showModal({ title: '警告', content: '服务器返回数据错误', }) } } }); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
5.1.2分类列表界面
用户在分类列表界面可根据音乐分类进行音乐信息的快速查询,分类界面展示如图5-2所示。

图5-2 歌曲分类界面图
主要实现代码如下:
onLoad: function (e) { var self=this; self.setData({curplay:app.globalData.curplay})//取得当前播放音乐的信息 wx.setNavigationBarTitle({ title: e.title, }); wx.request({ url: url+'Index/songList', data:{ id:e.id, }, success:function(res){ self.setData({ song: res.data.song, banner: res.data.banner, show: true, }); } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
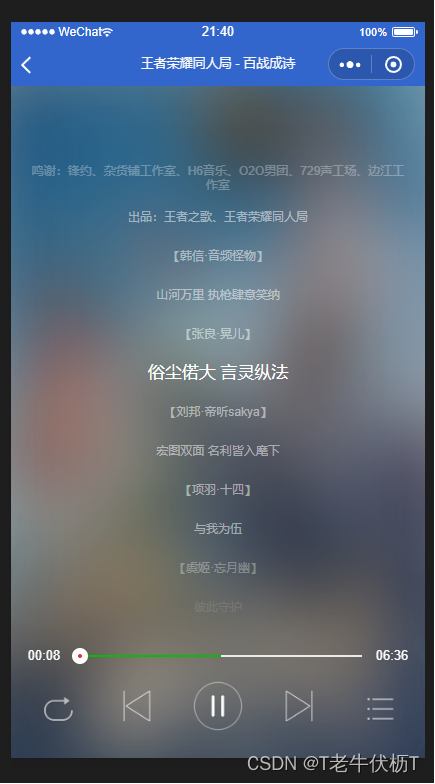
5.1.3音乐播放界面
用户可进入音乐播放界面查看音乐详情信息,并可进行音乐播放操作,音乐详情界面展示如图5-3所示。

图5-3 音乐详情界面图
主要实现代码如下:
playmusic: function (id) { var self = this; wx.request({ url: url + 'song?id=' + id, success: function (res) { app.globalData.curplay = res.data.songs[0]; if (!res.data.songs[0].mp3Url) { console.log("歌曲链接不存在,歌曲下架了"); self.setData({ disable: true }) } else { wx.playBackgroundAudio({ dataUrl: res.data.songs[0].mp3Url, title: res.data.songs[0].name, success: function (res) { app.globalData.globalStop = false; app.globalData.playtype = 1 } }); wx.setNavigationBarTitle({ title: app.globalData.curplay.name + "-" + app.globalData.curplay.artists[0].name }); } } }); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
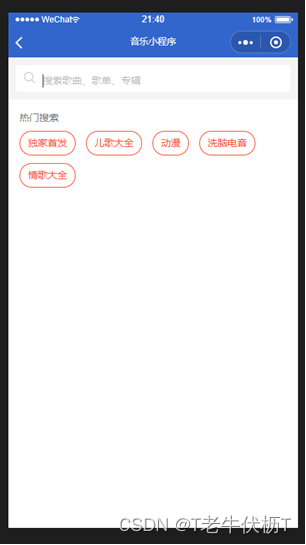
5.1.4音乐搜索界面
用户可进入音乐搜索界面输入关键词进行音乐信息的快速查询,音乐搜索界面如图5-4所示。

图5-4 音乐搜索界面图
主要实现代码如下:
search:function(res){
console.log(res);
var self=this;
wx.request({
url: url + 'Index/search?key=' + self.data.keyword,
success:function(res){
self.setData({
searchResult: res.data.result,
show:true
});
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
6 源码获取
欢迎大家点赞、收藏、关注、评论啦 、查看
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



