- 1奇异值分解与协同过滤:为推荐系统奠定基础
- 2Springboot RabbitMq源码解析之RabbitListener注解 (四)
- 3供应商管理软件有哪些 好用的供应商管理软件推荐
- 4docker系列—直通车_sr-iov使用docker
- 5MYSQL数据库备份实战之xtrabackup(增量备份/差异备份)_xtrabackup怎么进行差异备份
- 6hash数据库概述_哈希 散 数据库
- 7Git 推送教程
- 8Hive中的lateral view 、explode、reflect、行转列、列转行、窗口函数与分析函数使用与区别详解_hive reflect
- 9自注意机制_probsparse自注意力机制
- 10机器学习之算法_knn算法 pandas
关于uniapp小程序的分包问题_uniapp插件导入分包
赞
踩
开发uniapp小程序时,在打包上传代码时会出现超出2M的打包限制不能上传,那么我们该怎么做呢?
1.对于图片,将图片从后端服务取,尽量不要放在静态资源,图片体积会影响打包大小。
2.使用分包,tabbar的页面可以放在主包里,其余的页面可以都放在分包里,能够大幅度的减少打包的体积,可以按照以下的文件结构配置,同时在manifest.json源码视图中配置如下:


 由于使用插件默认会导入到uni_modules文件夹下,根目录下的uni_modules和components下的文件打包时会全部默认打包到主包中,那么这些插件和公共组件也需要分包处理,分包需要的插件可以放置到分包的目录下,分包下创建components文件,放入分包页面所用到的公共组件。
由于使用插件默认会导入到uni_modules文件夹下,根目录下的uni_modules和components下的文件打包时会全部默认打包到主包中,那么这些插件和公共组件也需要分包处理,分包需要的插件可以放置到分包的目录下,分包下创建components文件,放入分包页面所用到的公共组件。
对于uni_modules中的插件,如果是页面单独使用,那么可以放在对应分包里的页面文件下单独引入即可。如果分包公共使用的放在分包下的components文件夹下引入使用即可。
主包使用的组件和插件保留即可。对于uni_modules中的插件,分包使用时就需要import来导入组件,然后components注册组件再使用就可以了。
分包也可以分多个,按照实际情况分包即可。
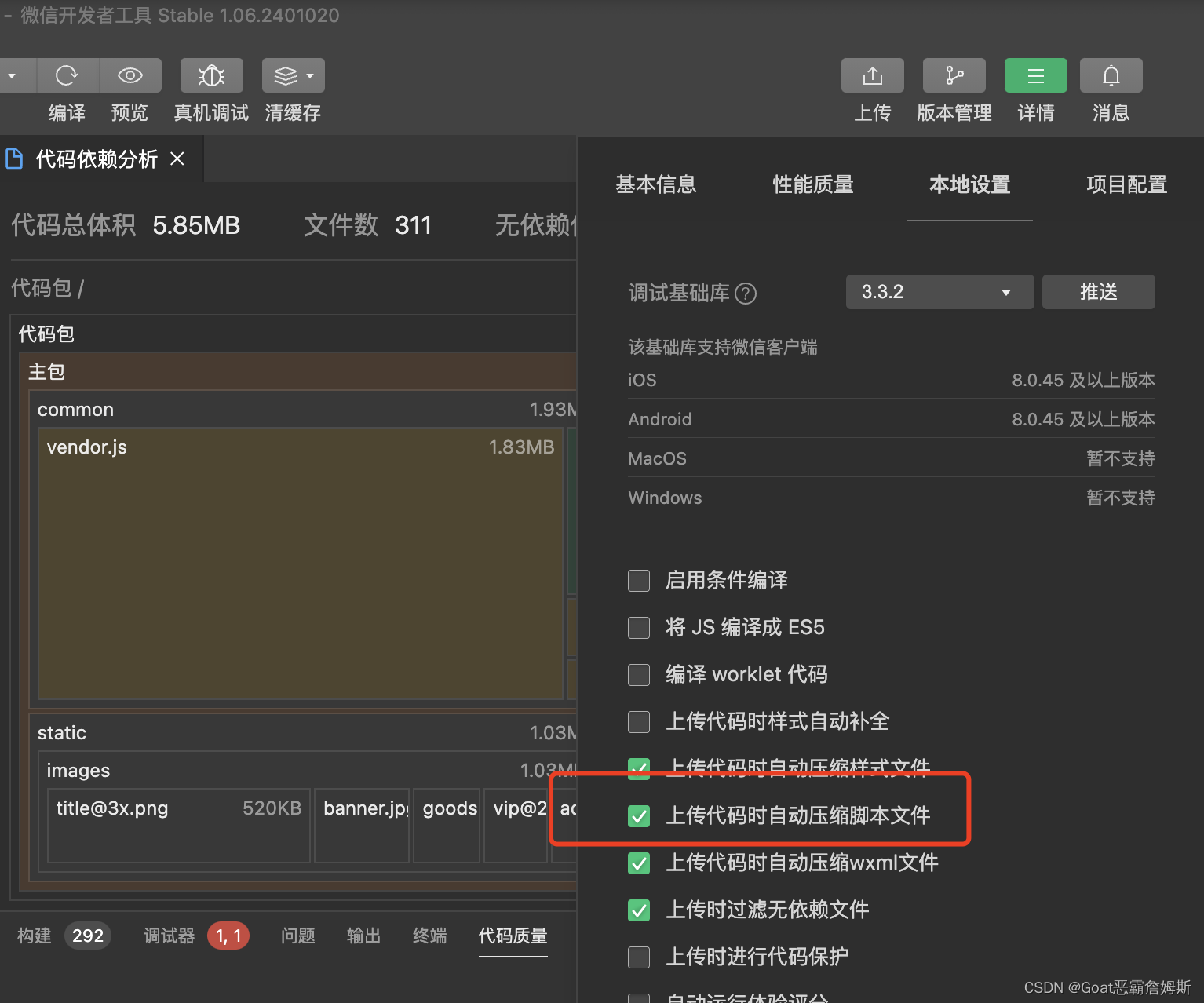
3.在开发工具中,详情中勾选 上传是自动压缩脚本文件,压缩文件后会大幅度减小打包体积。

补充一下,打包后vendor.js的体积异常大,我使用了echarts js文件异常庞大超过了1M,vendor.js是打包了主包和分包的js文件,所以就要尽量减少插件或者组件的js依赖,于是去echarts官网定制了echarts.min.js的js库,减少到不到500k,就可以打包了。总之vendor.js得大小取决于js文件的大小,所以尽量减少js文件的大小。


