热门标签
热门文章
- 1C语言中使用scanf函数时应注意的问题_scanf如何防止输入小数
- 2RUST博客帖子编辑示例
- 3如何在vscode调试c++_vscode怎么debugc++代码
- 4Codeforces Round #700 (Div. 2)-B. The Great Hero-题解-一行实现向上取整_codeforces 700
- 5树莓派ros小车笔记_clbrobot
- 6使用Gitee Pages发布网站_gittee发布网页
- 7如何将我的服务开放给用户:构建API接口和用户认证的实践指南_开放给用户的api
- 8bat命令后台运行_bat run
- 9C语言结构体变量定义、引用、初始化_c语言结构体变量的初始化和引用
- 10c#与java的区别_c#与java区别
当前位置: article > 正文
WPF使用MaterialDesign样式库详解_materialdesign.wpf icon
作者:凡人多烦事01 | 2024-02-16 23:44:00
赞
踩
materialdesign.wpf icon
1 简介
- 该库提供了很多的样式,我们可以直接调用
- GitHub官网
2 安装
- 我这里使用的是 VS2019,注意,建立的WPF项目的.NET框架必须在.NET4以上(不含.NET4),否则会报一堆错误
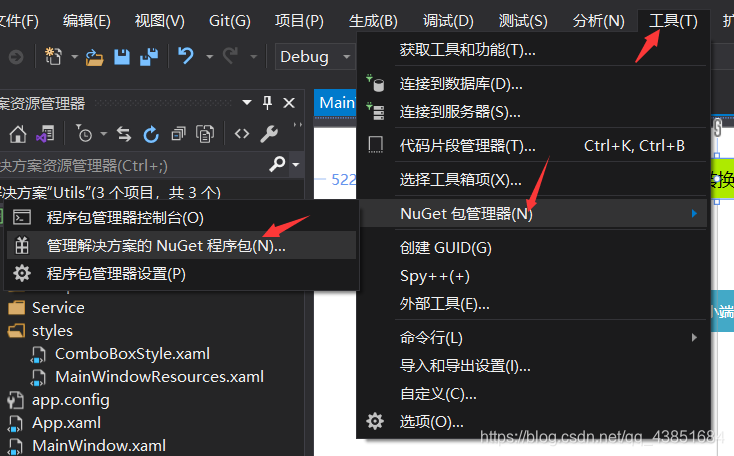
- 【工具】-【NuGet 包管理器】-【程序包管理器控制台】
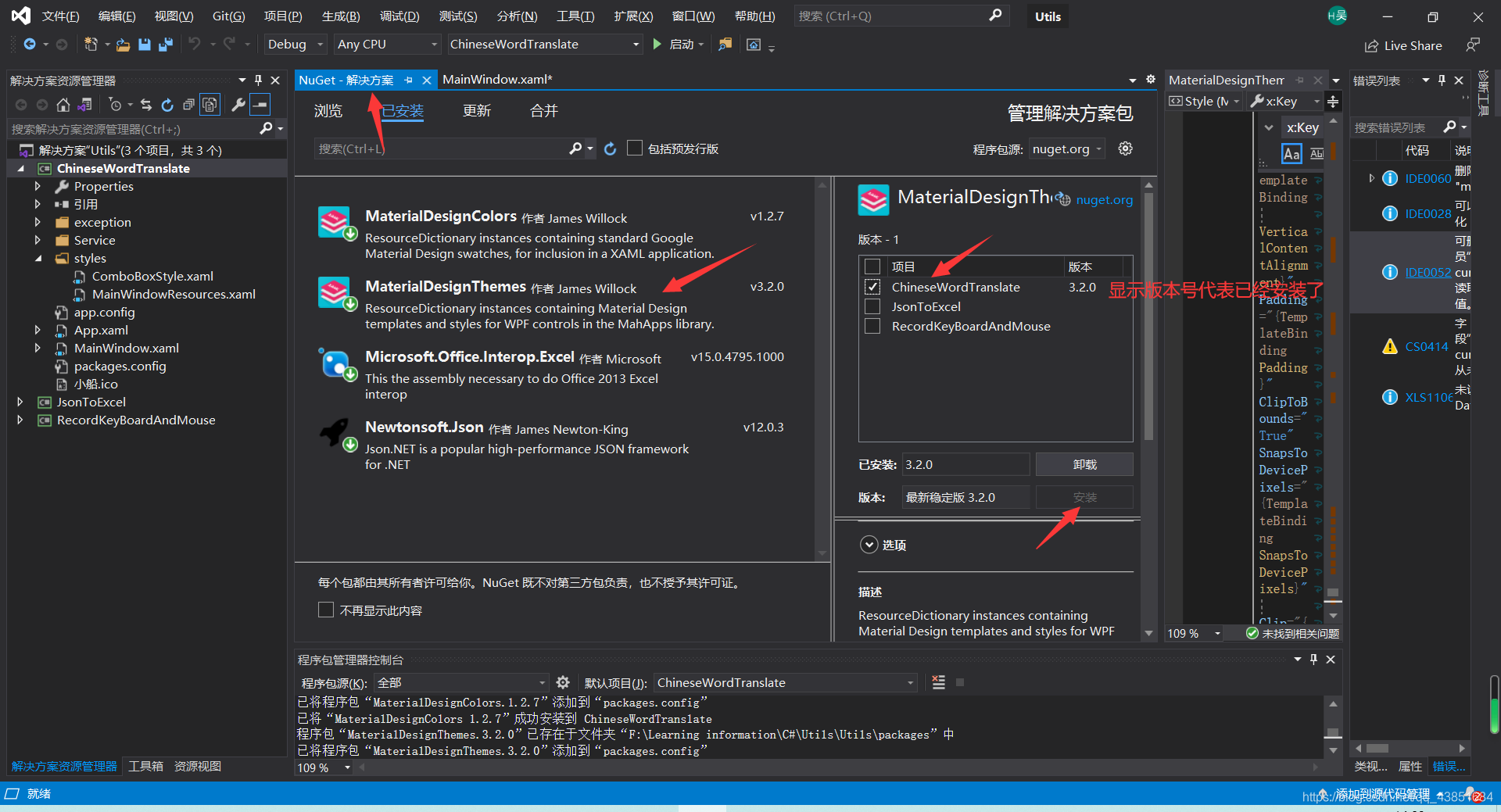
- 输入Install-Package MaterialDesignThemes
- 如果你的解决方案里有多个项目,注意要给当前项目安装


- 打开App.xaml
- 在Application 中添加属性
<Application x:Class="ChineseWordTranslate.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:ChineseWordTranslate" StartupUri="MainWindow.xaml" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"> <!-- 上面只复制xmln:materialDesign 属性即可,下面全复制 --> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 打开MainWindow.xaml
- 引入
<Window . . . xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" TextElement.Foreground="{DynamicResource MaterialDesignBody}" TextElement.FontWeight="Regular" TextElement.FontSize="13" TextOptions.TextFormattingMode="Ideal" TextOptions.TextRenderingMode="Auto" Background="{DynamicResource MaterialDesignPaper}" FontFamily="{DynamicResource MaterialDesignFont}"> <!-- 上面多出来的属性可以酌情添加,但必须添加xmlns:materialDesign属性 --> <!-- 下面是测试,使用了样式库中的样式 --> <Grid> <StackPanel> <materialDesign:Card Padding="32" Margin="16"> <TextBlock Style="{DynamicResource MaterialDesignHeadline6TextBlock}">My First Material Design App</TextBlock> </materialDesign:Card> </StackPanel> </Grid> </Window>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3 样式名称研究
- 这里慢慢更新,主要参考官方的源码,样式写在了这里,找到对应的组件,查看定义了哪些 x:Key ,这些就是我们可以使用的样式
在测试下面内容的时候
3.1 Button
- 矩形
- MaterialDesignRaisedButton:暗紫底白字矩形
- MaterialDesignRaisedLightButton:亮紫底黑字矩形
- MaterialDesignRaisedDarkButton:深紫底白字矩形
- MaterialDesignRaisedAccentButton:绿底黑字矩形
- MaterialDesignFlatButton:白色紫字矩形
- MaterialDesignFlatAccentButton:白底绿字矩形
- MaterialDesignFlatAccentBgButton:绿底黑字矩形
- MaterialDesignFlatLightBgButton:紫底黑字矩形
- MaterialDesignFlatMidBgButton:紫底白字矩形
- MaterialDesignFlatDarkBgButton:深紫底白字矩形
- MaterialDesignOutlinedButton:白底紫字矩形
- MaterialDesignToolButton:白底绿字矩形
- MaterialDesignToolForegroundButton:白底黑字矩形
- 椭圆
- MaterialDesignFloatingActionMiniButton:紫底白字扁椭圆
- MaterialDesignFloatingActionButton:紫底白字椭圆
- MaterialDesignFloatingActionMiniLightButton:亮紫底白字扁椭圆
- MaterialDesignFloatingActionMiniDarkButton:深紫底白字扁椭圆
- MaterialDesignFloatingActionMiniAccentButton:绿底黑字扁椭圆
- MaterialDesignFloatingActionLightButton:亮紫底黑字椭圆
- MaterialDesignFloatingActionDarkButton:深紫底白字椭圆
- MaterialDesignFloatingActionAccentButton:绿底黑字椭圆
- 透明底
- MaterialDesignIconButton:透明底紫字
- MaterialDesignIconForegroundButton:透明底黑字
使用示例:
<!-- 注意Style中填写的内容,这里使用了绿底黑字矩形按钮 -->
<Button Content="转换" HorizontalAlignment="Left" Margin="522,25,0,0" VerticalAlignment="Top" Width="75" Name="BtTransfer" Click="Button_Click"
Style="{StaticResource MaterialDesignFlatAccentBgButton}" />
- 1
- 2
- 3
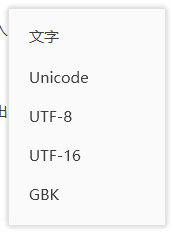
3.2 ComboBox
源码。这个我只找到一个样式
透明底黑字下划线


<ComboBox HorizontalAlignment="Left" Margin="72,24,0,0" VerticalAlignment="Top" Width="92" Name="cbInputType"
Style="{StaticResource MaterialDesignComboBox}">
- 1
- 2
3.3 Label
- 源码
- MaterialDesignLabel
- 效果和原版差别不大
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/97869
推荐阅读
相关标签



