- 1网易终面:4款主流分布式MQ消息队列如何技术选型,2024年最新java电商购物车面试题_rabbitmq和rocketmq对比面试
- 2MySQL介绍_mysql是一个关系型数据库管理系统,用于存储、管理和检索数据。它能够处理大量的数
- 3解密Teradata与中国市场“分手”背后的原因!国产数据库能填补空白吗?_teradata 竞对
- 4访问网站显示不安全怎么办?教您不花一分钱解决!_此站点的连接不安全
- 5十、Git
- 6Python基础库-JSON库_python json库
- 7Unity中UGUI 图片实现鼠标拖拽功能以及松开复位_unity ui 拖拽
- 8基于SSM的图书借阅系统的开发与实现_基于ssm 技术路线
- 92024年最全该死!GitHub上这些C++项目真香_tbox c++,2024年最新卑微打工人_github上c++11开源项目
- 10智能合约与身份验证:区块链技术的创新应用_怎么通过区块链来管理报名某个项目过程中的信息和身份验证
iVX低代码平台系列详解 --界面功能(一)_ivx svg代码,使用指南_ivx快捷键
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
iVX系列教程持续更新中 系列文章可看:
iVX低代码平台系列详解 – 概述篇(一)
iVX低代码平台系列详解 – 概述篇(二)
iVX低代码平台系列详解 – 概述篇(三)
文章目录
一、界面概览
1.1.界面分区
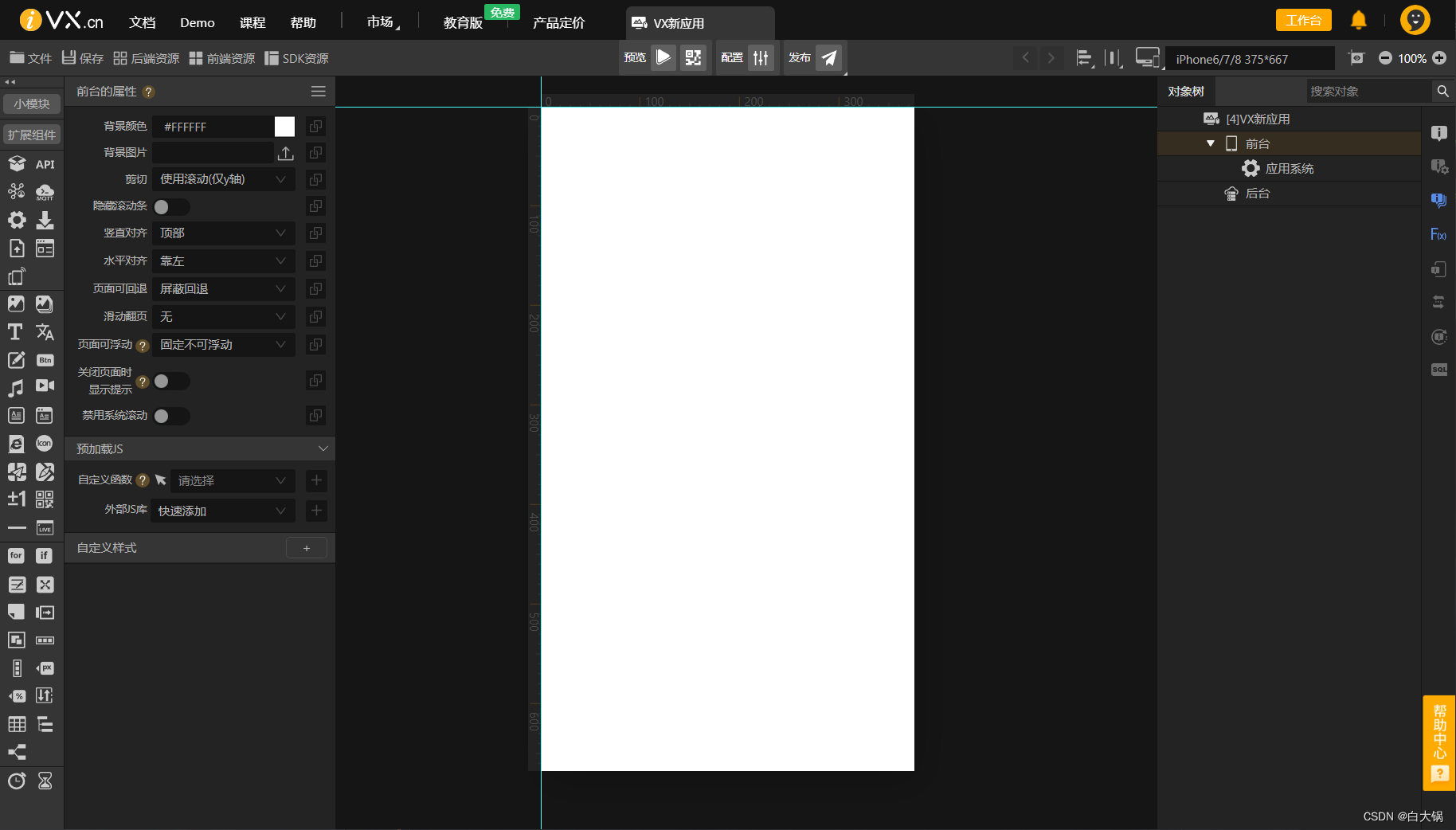
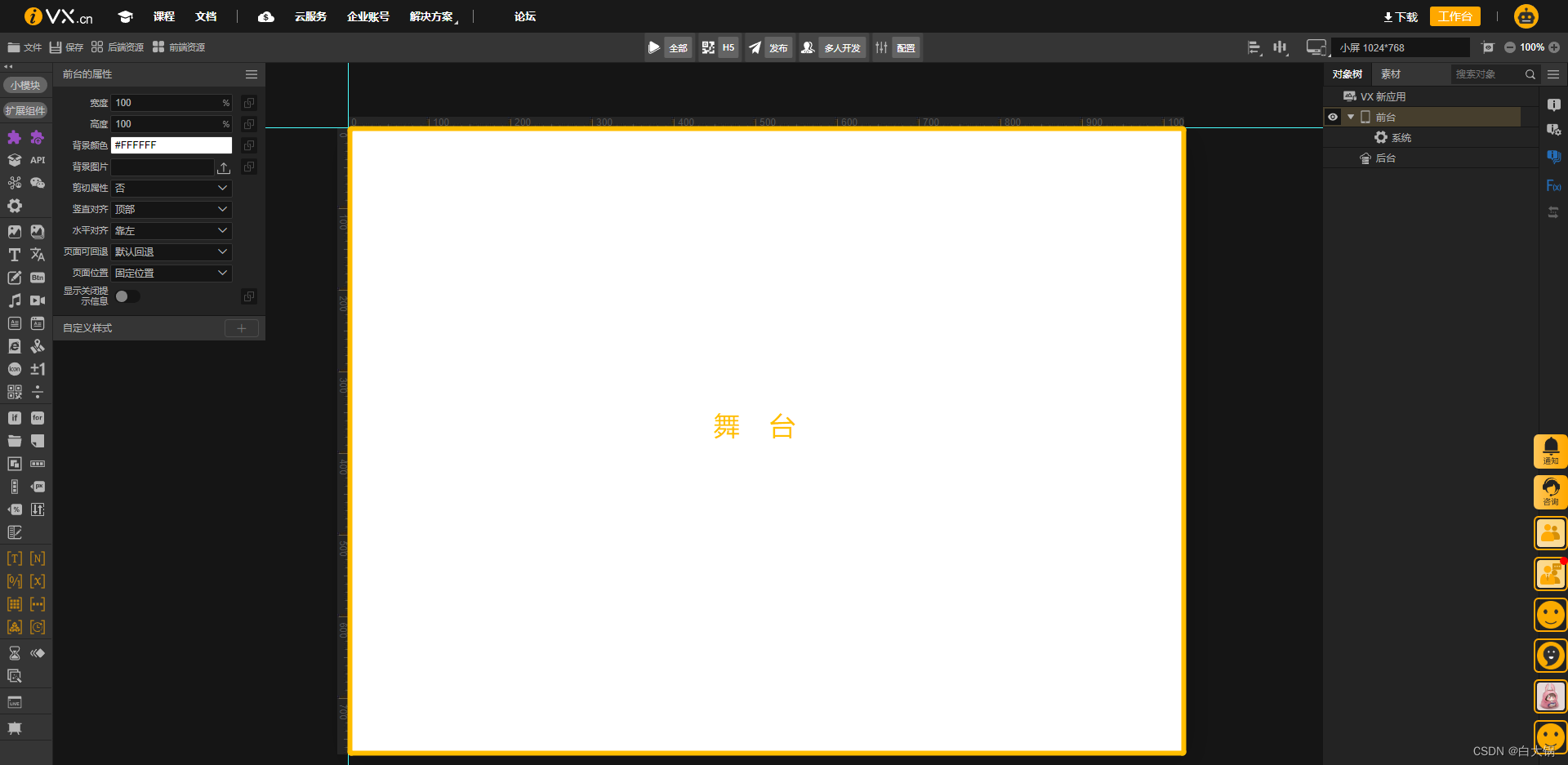
现在,我们将对「iVX」的工作界面进行介绍,使您对工具界面的窗格模块获取初步的认识。iVX的工作界面由以下几个模块组成:
- 舞台
画面中间有一块白色区域,称之为“舞台”(也称为前台、编辑器窗口)。舞台可以类比为Photoshop等主流图像处理软件中的“画布”,它定义了项目的编辑区域,所有的编辑和创作都在这一区域完全可视化地进行:

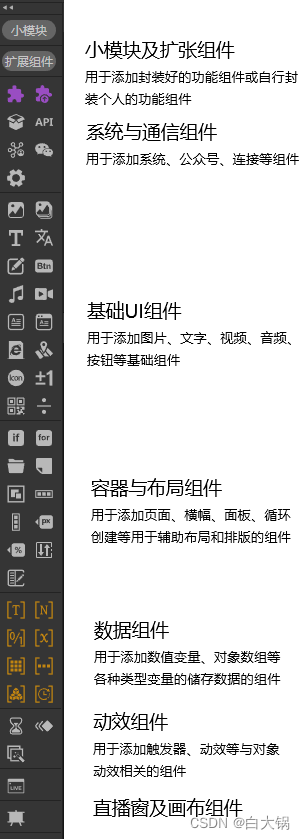
- 组件工具栏
工作界面最左侧的长条形组件栏中竖直排列着一列小图标,每个小图标就是一个“组件”。每个组件都有特定的功能和用法,例如用于页面排版的横幅、面板,用于添加媒体对象的图片、视频、音频、文本,用于添加动效的动效组等等:

组件是iVX中最为核心的元素,所有交互、动画、数据都需要以组件为基础,通过组件的组合和编排来完成。有些组件可以容纳媒体素材,例如图片组件,需要为其指定图片素材;音频组件,需要指定音频素材。
了解每种组件的详细用法、它所支持的素材类型,是使用iVX的基础,可以在“组件详解”模块中进行学习。
组件栏具有以下功能特性:
· 组件栏按照组件功能被划分为若干区域,包括系统组件、媒体组件、数据组件、通讯组件等。
· 组件栏有“精简”和“完整”两种模式,可以通过点击左上角的“折叠\展开”按钮,在精简和完整模式之间切换。
· 如果您的电脑屏幕未能显示完全工具栏中所有的工具,可以将鼠标置于工具栏区域,通过鼠标滚轮上下滚动查看完整的工具栏区域。
· 依照选取的案例类型(小程序、网站)、开发环境和排版方式的不同,系统将自动加载匹配的组件,组件类型和用法可能略有差异。
· 前台和后台对应不同的组件,详情请见“组件详解-前台组件/后台组件”。
我们可以通过鼠标悬浮任意一个组件,来查看其相应的文档:

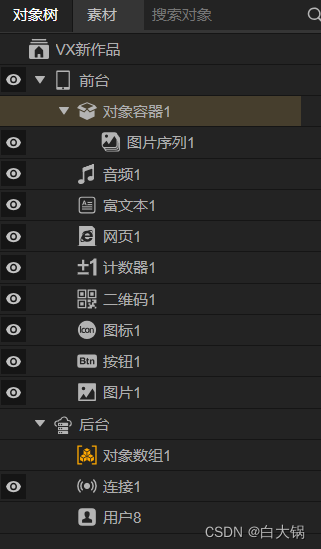
- 对象树/素材面板
工作区的右侧为对象树/素材窗格。二者可通过顶部标签进行切换,默认状态展示对象树窗格。
· 对象树
对象树是进行对象管理的重要窗口。当前开发环境中添加的每种组件都会被对象树记录,以树状结构进行可视化的展示,例如下图:

4. 属性面板
当我们通过对象树或舞台任意点选一个对象时,可以看到工具栏右侧将对应显示该对象的属性窗格:

5. 菜单栏
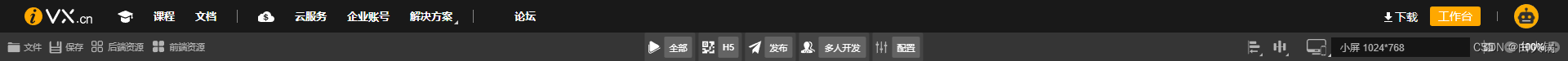
菜单栏可用于进行一些全局性操作。是iVX中非常重要的功能型区域。
 菜单栏分为三个区域:
菜单栏分为三个区域:
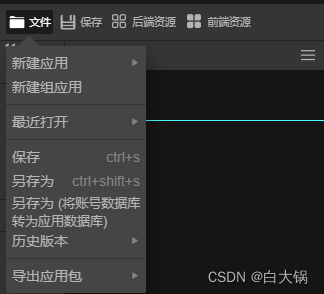
左侧区域:汇集了若干个下拉菜单。例如「文件」菜单,通过它可以完成新建、保存、另存为等操作:

其中还有一些功能按钮,对应于当前账号所建立的数据库、电商、用户、连接、SVG库。
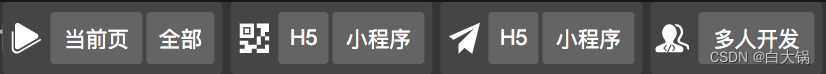
中部区域:用于案例的预览和发布,以及多人协作开发。

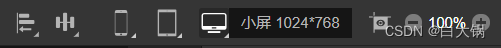
右侧区域:用于定义编辑器的属性:
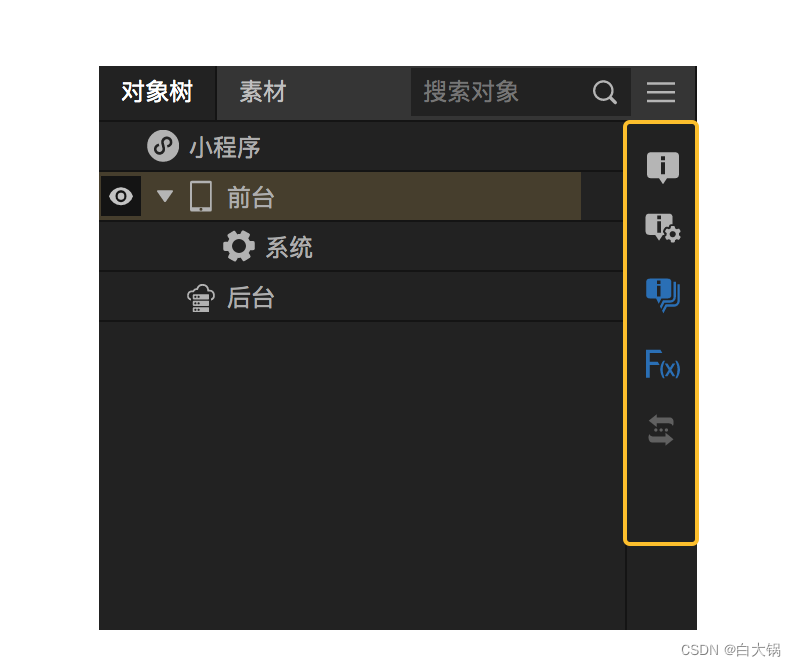
6. 逻辑工具栏
逻辑工具栏位于对象树窗格右侧,用于为对象添加事件、自定义函数、动作组、服务等交互逻辑功能。

- 辅助工具
当我们在使用中遇到任何问题时,都可以通过查看文档、教学视频或直接求助于客服来解答疑问。

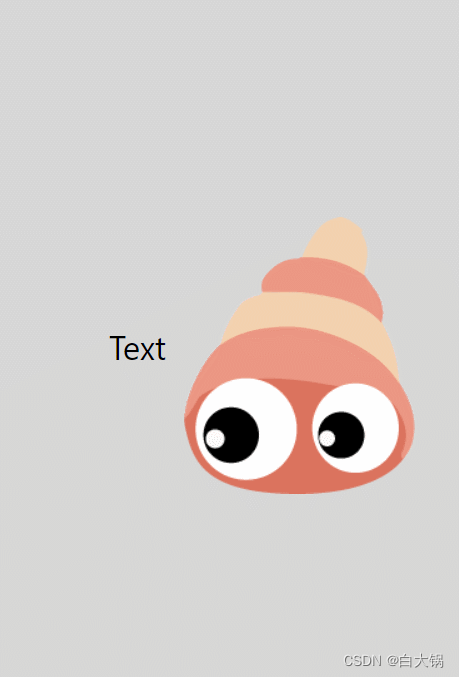
1.2.舞台
编辑器中间的白色区域即为舞台(也称为前台、编辑器窗口),是整个项目的在编辑过程中的展示界面,可以在上面预览页面的布局和样式、动效及动画的播放等。但是舞台并不是一个纯粹的展示窗口,通过舞台同样可以与应用交互并使得应用开发更加便捷。
舞台在应用开发中主要有以下两种用途:
1.选中对象
舞台上的内容为我们添加的所有组件构成的树形结构的具体展示,我们可以在舞台上找到每一个处于显示状态的组件并且通过点击来选中该组件,选中也直接反馈到对象树和属性面板——对应的组件会在对象树中被选中,同时属性面板切换为被点击的组件的属性面板。

2.调整元素位置
舞台中的元素处于相对定位环境时,位置相对固定,只能通过外边距来进行位置的调整;但处于绝对定位环境(例如H5应用环境、画布等),即元素通过X、Y坐标来进行定位时,我们可以直接在舞台中拖动这些元素来改变它们的位置

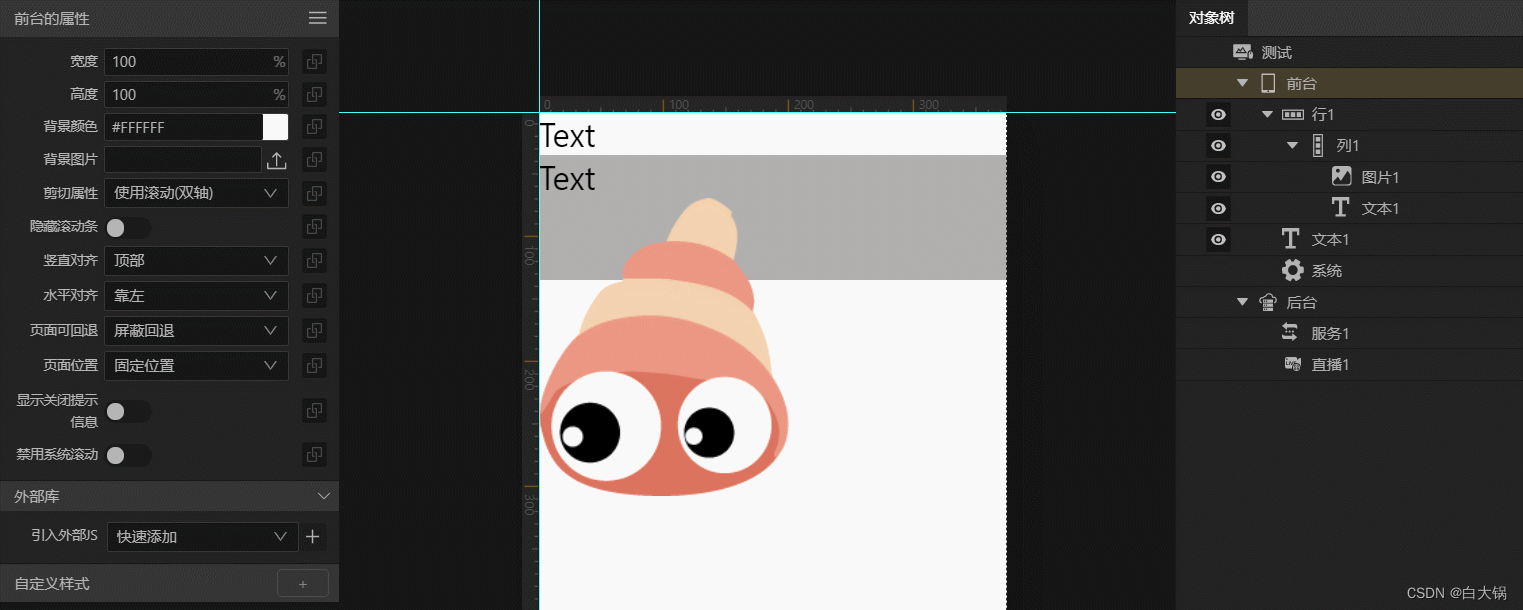
1.3.对象树
对象树是 iVX 编辑器中直观呈现案例数据结构、管理对象的可视化体系。它具有非常强大的功能,尤其当案例中添加了数量众多的对象,数据结构繁杂时,借助于对象树可以更好地管理对象。在iVX中,对象树分为了前台和后台两个部分,前台为我们项目中可视的部分,各种页面的组件和模块都放在前台这个“根”的下方;后台则专门用于存放数据库,已及用于前台后台沟通的服务等,该部分主要是抽象的功能,并不具有可视的实体。下面将主要针对对象树前台根进行几种基本功能的详解:
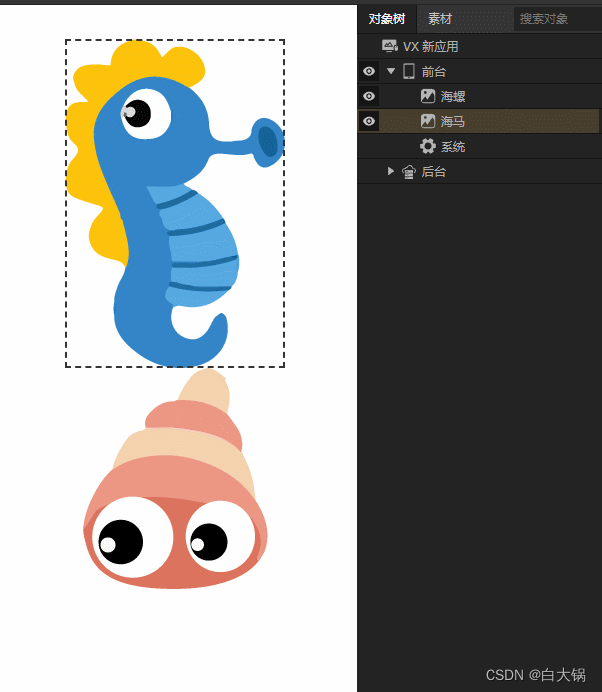
对象树中的对象之间一般会存在以下两种特殊的关系:
层级关系
是指对象之间的相对次序–在对象树上的排列顺序,层级关系在相对定位环境和绝对定位环境下表现会有较大差异。
在相对定位的环境下,层级关系影响到的是两个对象之间的位置关系,层级处于对象树更下方的对象按照对象所处容器的排列方式排列在更前面(图中在前台下的正常排列从上到下,对象层级在下方的会显示在更上面)。

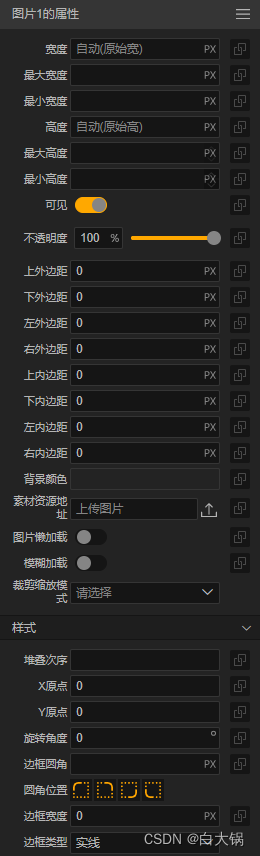
1.4.属性面板
每添加一个对象,可以看到它同时出现在舞台和对象树中。点击该对象即可选中,编辑区右侧将出现该对象的属性窗格:

通过重新定义各类属性,可以修改对象的尺寸、位置、外观、样式、数据内容及功能,从而定义对象的细节。
依照属性类别的不同,各个属性定义方式可能有所不同:
通过内容栏定义
对于定量属性,通过在内容栏中填写固定值或绑定变量值来进行定义。例如,宽度、高度等属性,需要在内容栏中填写数字或百分比进行定义。除了直接使用键盘键入外,也可借助于窗格右侧的控制杆进行上下微调:

二、菜单栏
2.1.项目的保存与另存为、回退
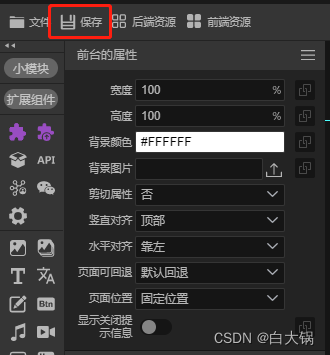
项目保存
在项目编辑过程中,可以根据进度随时保存当前编辑状态,只需点击菜单栏右上角 -“保存”按钮即可完成保存:

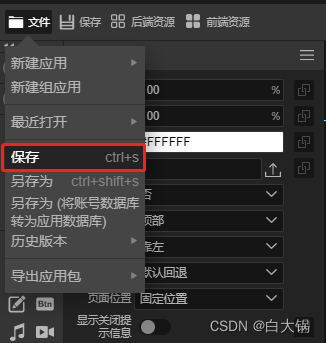
或将鼠标指向菜单栏右上角“文件”按钮,在下拉菜单中点击“保存”按钮(也可以直接使用“ctrl+s”的快捷键),即可完成保存操作。
以上操作完全等效。
除了用户自主保存以外,系统将进行定期自动保存(每隔 5 分钟)。如果案例曾进行过预览、发布等操作,编辑进度也将自动保存。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)
[外链图片转存中…(img-ThHJVeGO-1713299303325)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!