- 1深度对比 Delta、Iceberg 和 Hudi 三大开源数据湖方案_hive acid hudi
- 2Spark底层原理:案例解析(第34天)
- 3字节跳动测开岗,4面都过了,HR告诉我被刷在这个地方...._字节跳动四面还会被拒吗
- 4软件测试课堂作业+期末整理【超实用】_作一个机票价格计算软件,针对不同购票类别有不同的折扣方式。 购票日期:当天购票,
- 5如何把本地项目上传关联远程仓库码云/github_项目关联别的码云仓库
- 6关于ESP8266+OLED显示网络天气+天气图标,我掉进过的一些坑_基于stm32f的esp8266时钟 +oled
- 7具有大数据+数据开发+数据分析+算法工作经验的面试简历
- 8【随笔】Git 高级篇 -- 分离 HEAD(十一)_git head
- 9项目的成功离不开齐心协力,项目的失败只需怠工_,没有你们的配合,就没有项目的成功
- 10monkey测试shell脚本_monkey脚本
若依框架集成JimuReport积木报表_若依集成积木报表
赞
踩
摘要
JimuReport积木报表:项目介绍 · JimuReport 积木报表 · 看云
若依框架集成积木报表:ruoyi vue版集成积木报表 · JimuReport 积木报表 · 看云
大家好,我是乘风偷月。感谢朋友们阅读我的文章,希望对正在阅读的您有帮助!下面,一起学习吧!
在上一篇文章中,若依开源框架中数据权限的使用及配置_乘风偷月的博客-CSDN博客_若依框架数据库配置收获到不少朋友们的阅读,想必是对若依框架比较关注,不少朋友都在使用若依框架进行开发,那么,在这篇文章中,我主要讲下若依框架集成积木报表的过程及使用。因为我在实际项目中需要用到在线设计打印样式,于是,在百度上搜索一圈,找到了JimuReport积木报表的介绍,而且该项目是完全免费的可应用到企业项目中,这点非常值得赞赏。
本文主要介绍若依框架集成积木报表以及调整积木报表的显示,使得积木报表看上去和自己项目融合一体,既美观又满足用户需求。
在参考积木报表官方配置若依框架过程中,过程没有什么大的问题。这里主要概况几点:
1、在项目pom.xml加入jar包依赖,我这里使用的是1.5.0版本,有需要的朋友可以适当修改版本号
- <dependency>
- <groupId>org.jeecgframework.jimureport</groupId>
- <artifactId>jimureport-spring-boot-starter</artifactId>
- <version>1.5.0-beta</version>
- </dependency>
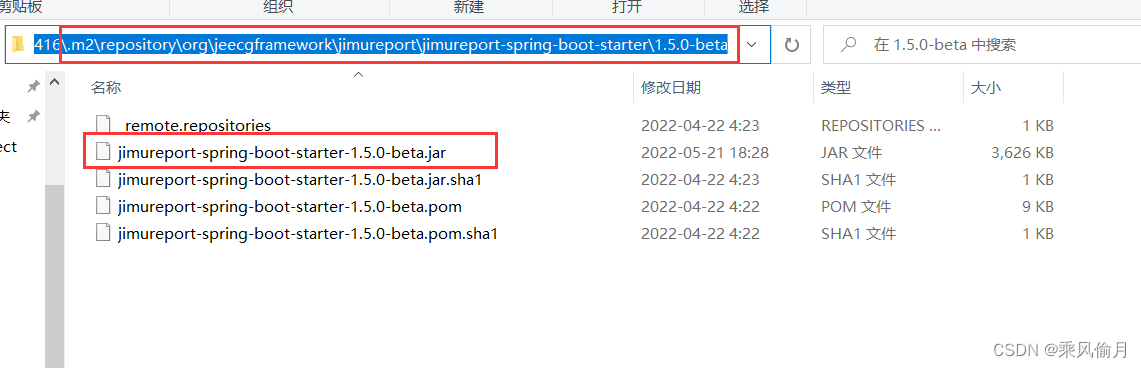
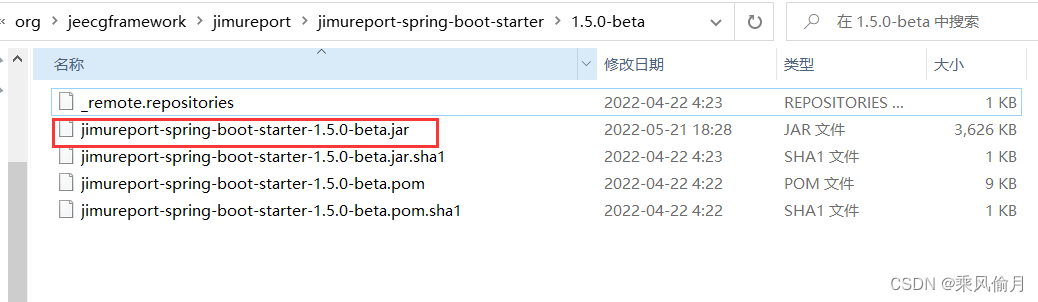
该jar包可以在自己配置的Maven本地仓库找到,如图所示

后面将主要围绕这个jar包进行修改,使得可以和自己项目融合一体,更美观一点。
2、创建积木报表所需要的公共表,该脚本使用的是mysql 5.7版本
3、在RuoYiApplication主程序添加积木扫描目录,
注意:我这里的名称改成WanCangApplication,包名也改了,叫com.wancang。朋友们可以根据项目的包名自行调整,默认是com.ruoyi
@SpringBootApplication(exclude = { DataSourceAutoConfiguration.class },scanBasePackages = {"org.jeecg.modules.jmreport", "com.wancang"})如图

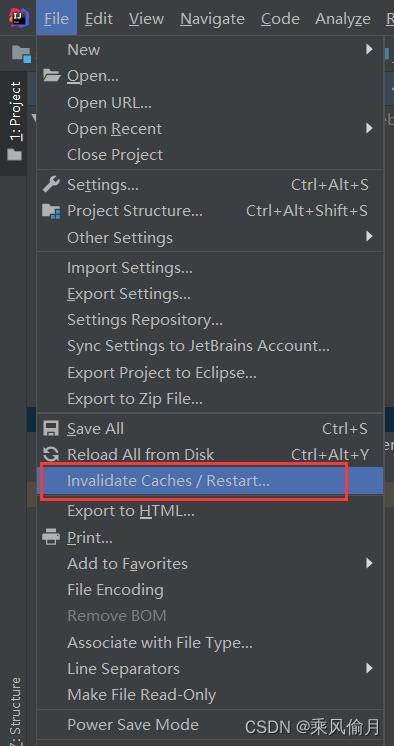
如果在引用包的时候,同时也添加了积木扫描目录,还是飘红,报错,可以点击项目重启,解决问题。如下图:

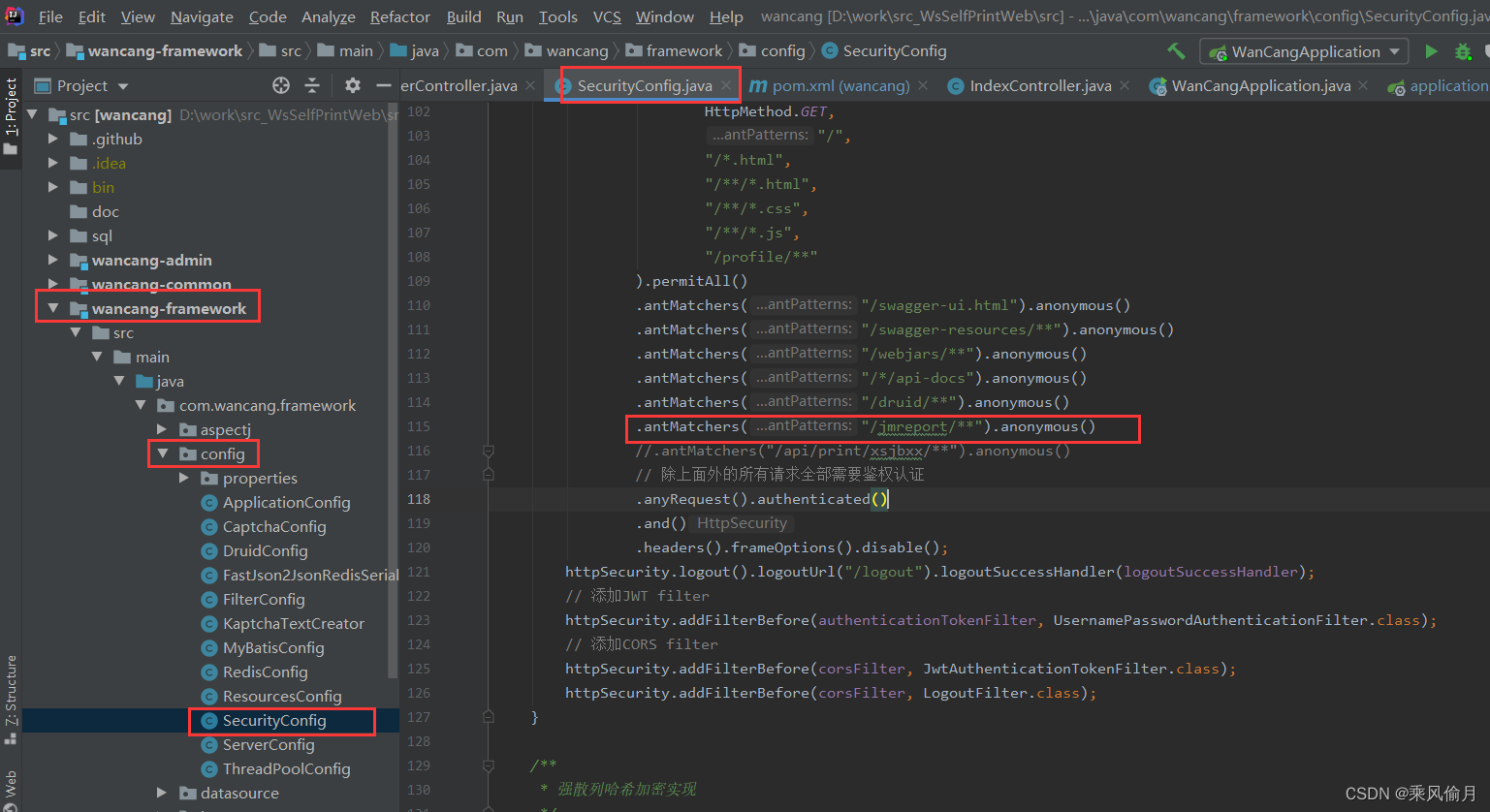
4、因为在项目中,我是没有加入Token机制,因此,需要在ruoyi-framework模块中加入运行匿名访问,暂时不做权限控制。
.antMatchers("/jmreport/**").anonymous()如图所示:

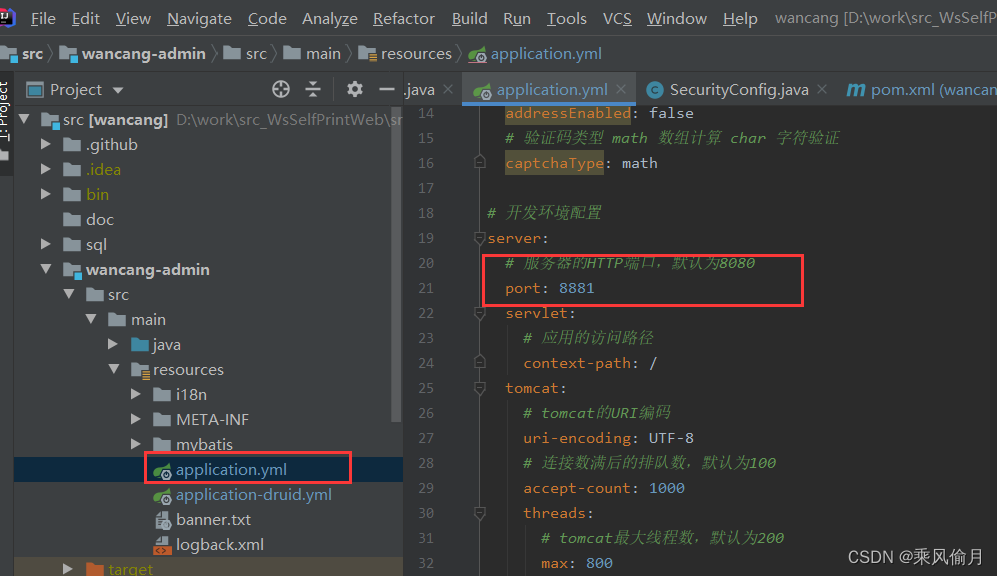
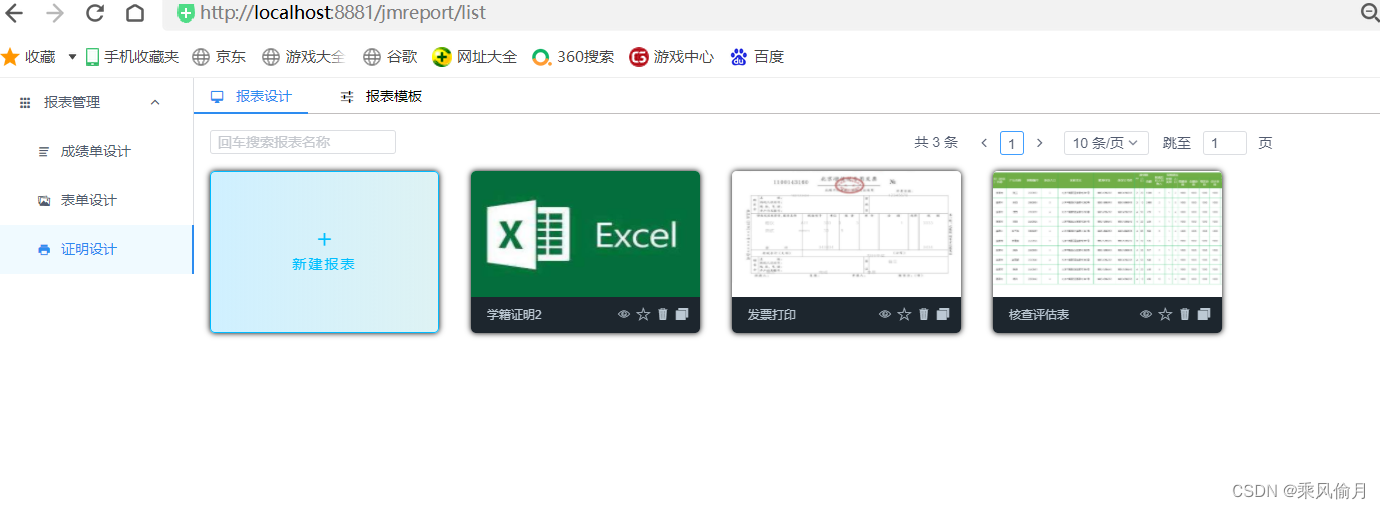
到此,积木报表可以说在若依框架集成完成,启动项目后,在浏览器上输入http://localhost:8881/jmreport/list(这里的8881端口是服务端口)能够访问,表示集成成功。


以上是集成若依的基本步骤,访问链接后,积木报表单页面显示出来效果,但是,需要集成到自己项目中,理想状态是能够在若依框架内展示,那就比较完美了。于是,以下就是重头戏了
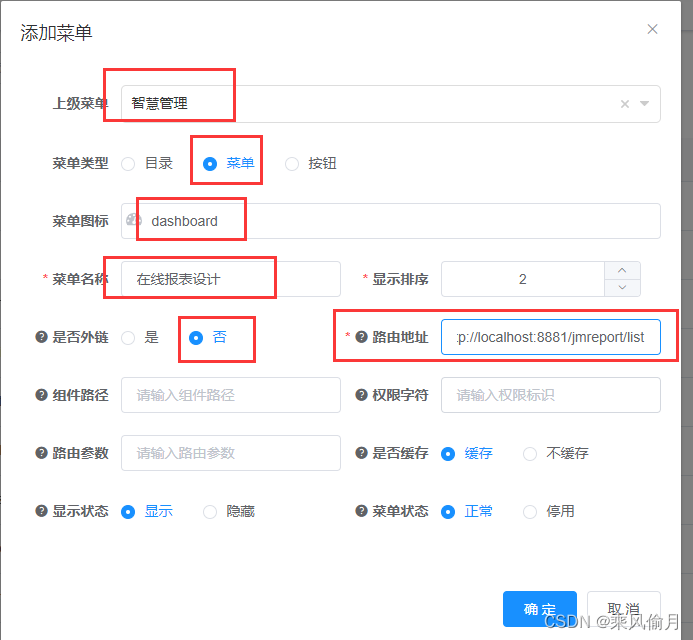
在若依管理后台配置菜单,如图
系统管理->菜单管理,添加一个菜单项目,如图所示

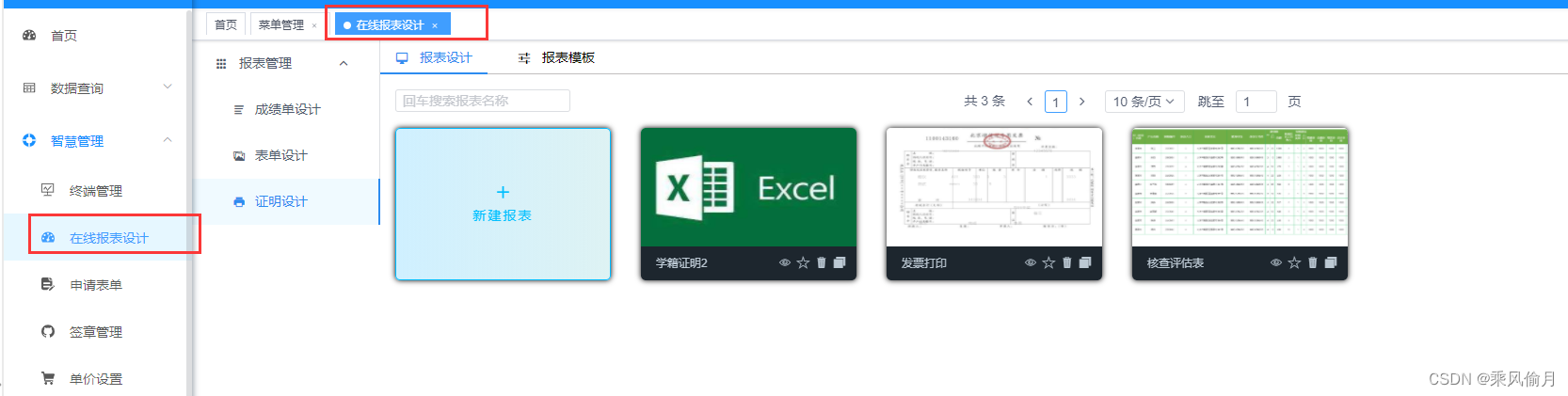
再回到菜单中,点击在线报表设计菜单,如下图所示

到此,积木报表单页面可以集成到若依框架内展示,敏锐的读者,可能看到这里的积木报表没有显示title,而且左边的菜单名称可以修改,显示的样式发生了一点点变化,确实,这里主要涉及修改了以上提到的jimureport的离线jar包问题

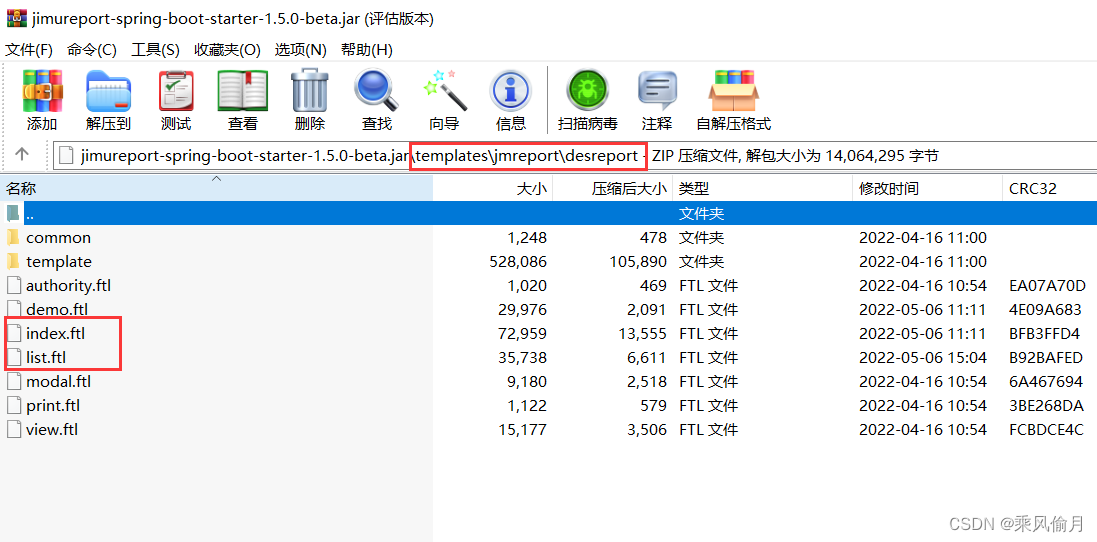
使用WinRAR解压缩工具打开该文件,进入目录templates\jmreport\desreport 下,把index.ftl、list.ftl文件拷贝出来,

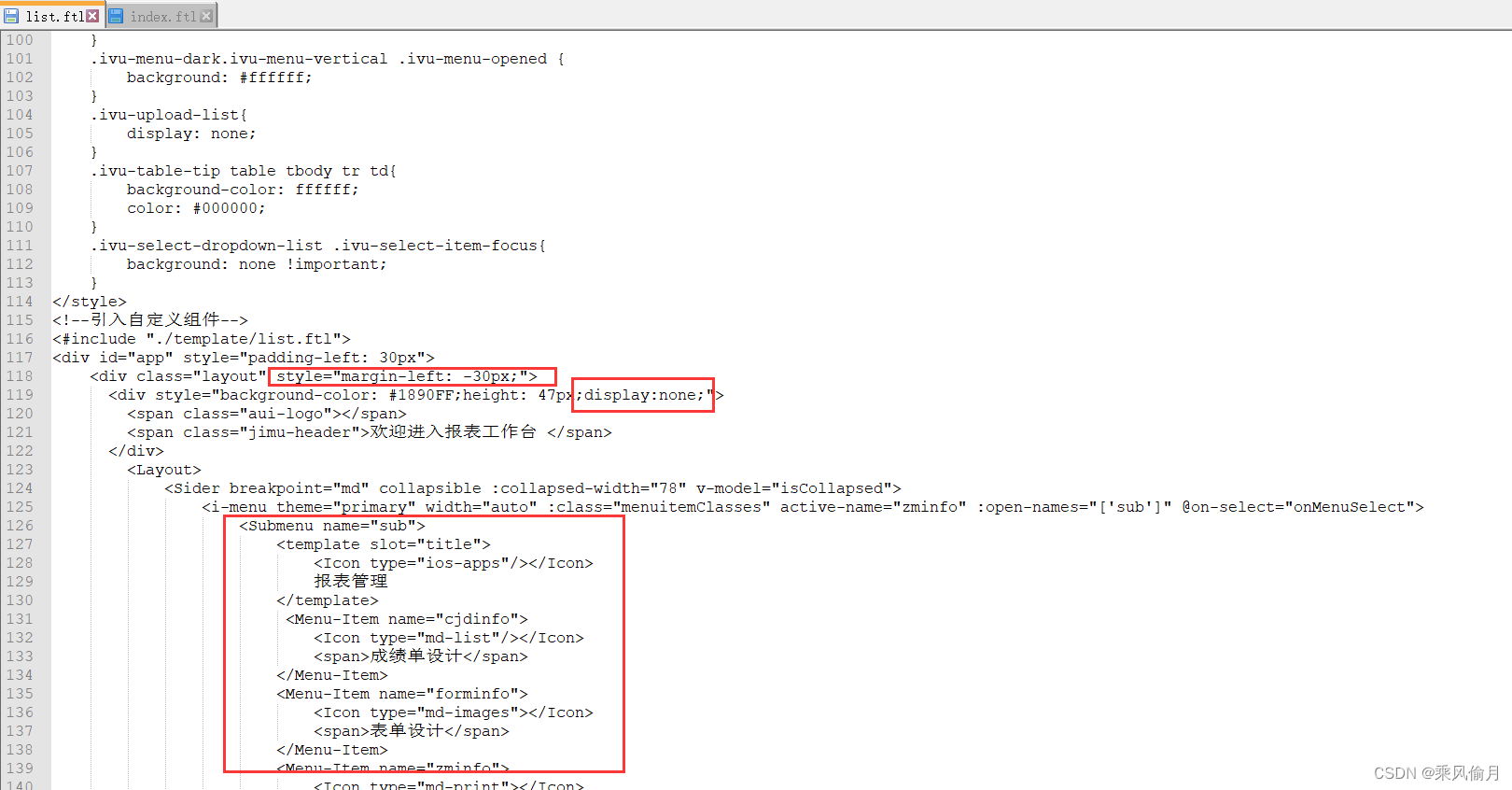
使用Notepad++文本工具打开list.ftl文件,修改不显示title 欢迎进入报表工作台的内容,加上display:none;另外,左边的菜单名称修改成自己想要的,同时可以增加及也可以减少,根据业务需求来制定即可。

以上修改过的文件,重新拷贝进来,覆盖掉原来的文件即可。
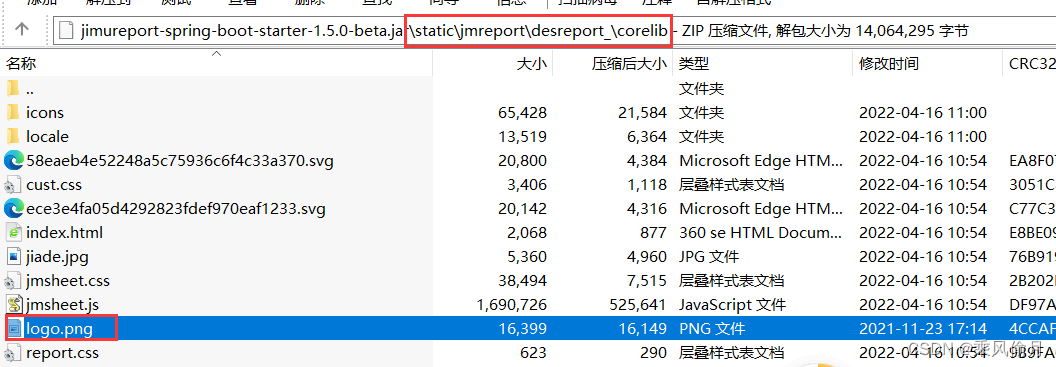
如果修改网页显示的logo,可以打开static\jmreport\desreport_\corelib,把自己的logo替换原来的logo,名称一定要一样喔。

到此,若依框架集成积木报表就顺利完成了,喜欢的朋友们请点击三连赞。如果觉得讲的不是很清楚,有疑问,可以留言及联系本人,谢谢!!


