- 1【微信小程序】小程序群分享获取分享信息_小程序分享聊天群获取信息
- 2大学生毕设神器 | 电影分析 电影爬虫 基于Python的电影可视化分析 基于大数据的电影可视化分析 基于K-means的电影满意度分析_电影数据可视化分析
- 3VS2010调试时候未响应
- 4探秘高效Go语言Kafka客户端:kafka-go
- 5vitest 单元测试应用与配置
- 6Timber 经典的android Log封装库_com.jakewharton.timber:timber:4.1.2
- 7地下城与勇士体验服不显示服务器,地下城与勇士M手游体验服进不去怎么办?内测问题与解决方案汇总[多图]...
- 8android 实现分享功能两种方法_android 系统分享类型
- 9【JS数据算法】字符串的排列_给定一个字符串,求出这个字符串的排列个数 js
- 10机器学习中火爆的对抗学习是什么,有哪些应用?
【python】图形化开发pyqt6基本写法模板与基础控件属性方法整理_python pyqt6
赞
踩
pyqt6的简介
首先呢Python有许多可以编写图形化界面的库,我们通常跟着教程的话最初会接触的tkinter,但是学习中会发现编写的图形化跟我们平常接触的软件有很大区别(简单来说就是丑)。
pyqt则是第三方库,在Python中算是功能最强的图形化库了。但是相对来说他的功能太多,光要认识里面的功能就要花很长时间,而且各种控件的功能实现也需要花时间学习。
值得注意的是,这个qt类的库是个跨平台跨语言的库,c++等也可以用。
pyqt开发模式介绍
pyqt库并不像我们常用的库一样,页面需要我们一行行代码写。
当然我们也可以选择一行行写,不过效率低还不明显。
他是用图形化手拖动,捏出一个界面,然后生成一个ui文件,我们可以直接导入ui文件写代码,或者直接把ui文件用工具给转化成python的文件,在这个窗口界面已经捏成的情况下写代码。
pyqt库以及工具的安装看一下别的博客吧。
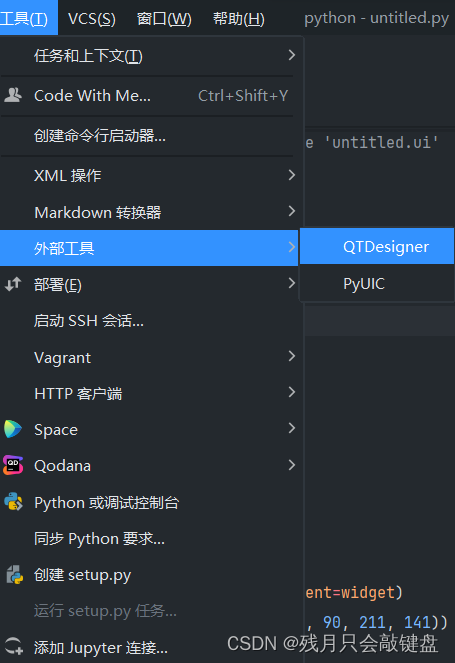
pyqt开发工具功能介绍
Qt Designer

他是一个图形化的图形设计工具,能够支持我们通过拖拽来设计图形化的页面,并且生成的ui文件可以直接被pyqt调用。
Pyuic
这个是把ui文件转化成py文件的工具,能够把我们捏的图形化ui文件转化成为py脚本。
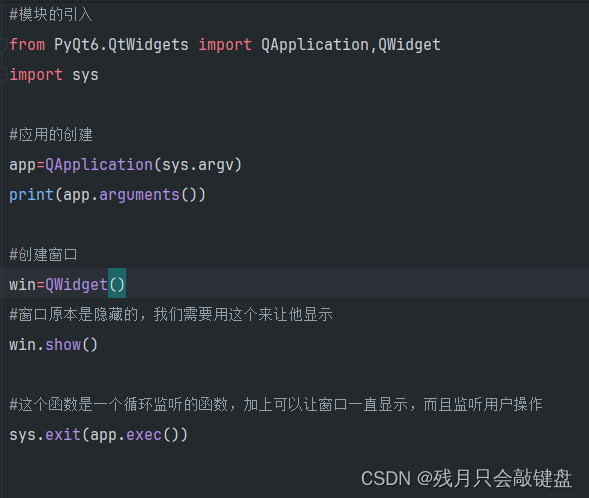
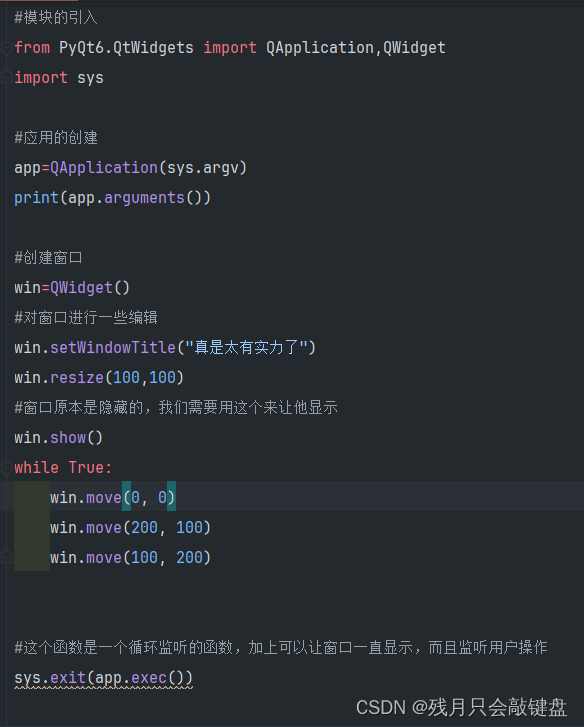
基本窗口制作模板
类解释:
QApplication:可以理解为,这个类就是用来保证窗口执行的,有着循环监听等方法,图形化都需要实例一个这个类的对象QWidget:这个类理解为进行窗口的基本编辑,调整窗口大小标题等都是通过这个类进行实现sys:这个是python自带的类,用于跟系统进行交互,图中的sys.argv返回的就是当前程序在系统的绝对路径,和一些初始自己设定的参数,配置好后可以用app这个实例化的对象进行调用出来
uic:识别使用ui文件

输出结果:


窗口的设计属性和方法
首先根据上面类的介绍,我们可以了解到用于编辑窗口的类是QWidget,所以我们要编辑的对象是win这个对象。
设置窗口标题 setWindowTitle() 设置窗口大小 resize() 移动窗口在屏幕的位置 move()
具体都是放到show之前
当然也可以把move放到show后面,然后放到循环里,让窗口在桌面上疯狂移动这类的骚操作。
最终代码是这个样子

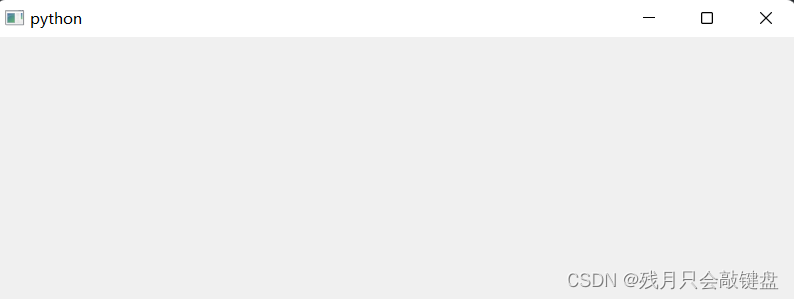
执行结果
就是一个窗口疯狂的在桌面抖动,截图截不出效果,了解一下即可。
这些就是一个页面程序的基本框架。
认识图形化开发界面

左侧是各种的窗口组件,我们可以直接拖到窗口中,然后直接拖动指定大小,右下属性编辑器就是窗口和各个组件的属性,我们拖上组件后再右下角这里进行编辑调整。
最后保存后就生成了ui文件。
比较简单跟画图一样动手两下就能知道怎么用了。
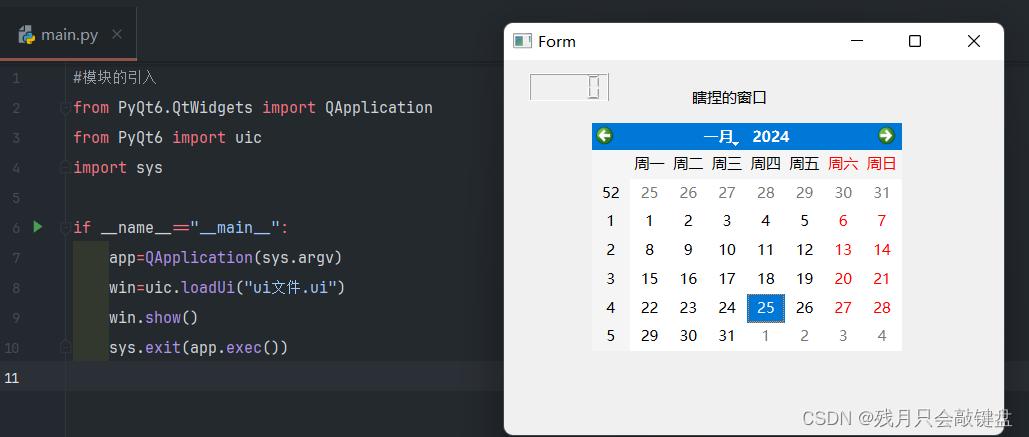
ui文件应用模板
我们用工具捏的图形化界面实际上并不是一个完整的窗口框架,只是帮我们把这个窗口框架中间的部分这些窗口设计的方法写好,具体的实例化app和窗口展现监听等需要我们人为的添加上去才能正常运行。
首先我们使用ui文件的话,就不需要我们自己编辑了,所以我们不需要使用QWidget,但是QApplication类保证窗口正常执行,还有程序的sys都要用,所以我们必须加上。
而且我们还需要导入uic这个库来识别ui文件。
具体的使用模板如下

文本类控件
label标签

就像商场的货架上的价格标签一样,就是一段文字
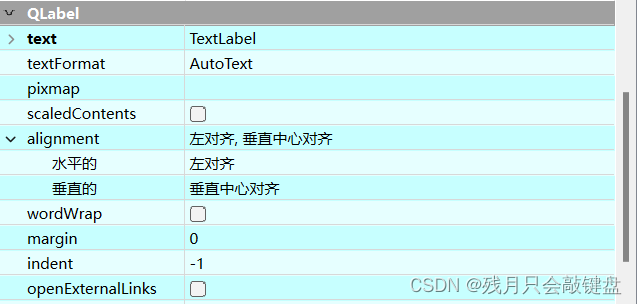
label可以选用的属性如下
属性列举


部分效果说明
text:标签显示的文字
alignment:对齐方式
wordwrap:换行显示(默认一行中超出框外的不显示,加上后换行显示)
openexternallinks:选择后可以用html代码使用链接
pixmap:放置图片
scaledContents:图片与标签大小不一致时,选上之后图片会按照自己比例不失真的变成与标签一样大
textformat:文本格式(纯文本还是可以用html代码等设置)
代码样式
代码设置这些属性只需要
set+属性名(属性每个单词的第一个单词大写)
例如:text文本的写法
setText()
可以写出ui文件来后转化成py进行观察。
添加超链接
勾选openexternallinks后输入html代码


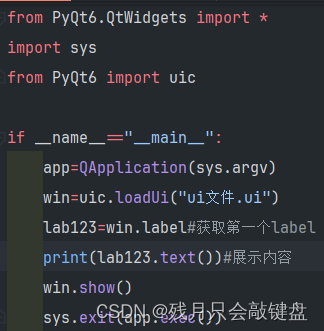
读取标签内容
这里有两个标签

他们在ui文件转化的py文件中是这样的

最先捏造的是label,之后的就是label_2以此类推
获取内容的代码

单行文本框

部分属性功能

text:默认文本框中输入的文字
maxlength:限制最大的文本长度
placeholdertext:当没有输入文字时显示的文本
readonly:只读模式
chomode:文本显示设置(不显示内容,掩码代替等设置)
inputmask:输入格式,比如写时间输入格式,别人输入数字自动按照时间格式分年月日
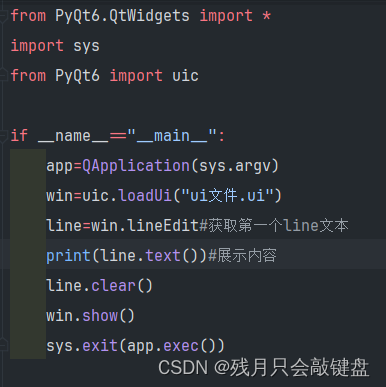
单行文本操作函数
类似于label的读取text函数一样。
text()显示文本框中的内容
clear()清除文本框中的内容

限制用户输入内容
类似于使用正则表达,也可以用re模块,不过qt自带了这个功能,而且比较简便。
部分图形化中没有的设置
当然图形化的界面也并不是很全能,有一小部分是需要自己用代码去设置。
首先代码的书写类型都是统一的set+属性(每个单词的第一个字母大写)
设置方法都是与text文本输出类似,让他们赋值给一个变量后使用set方法就好了。
Focus()窗口开启后可以直接按键盘对目标文本框进行输入
总结
利用这个单行文本框可以来制作那种登录页面是很方便的。
多行富文本框
标签:

功能:
可以显示编辑多行内容
能够展现html的代码
超出文本框自动解锁滑栏可以滑动
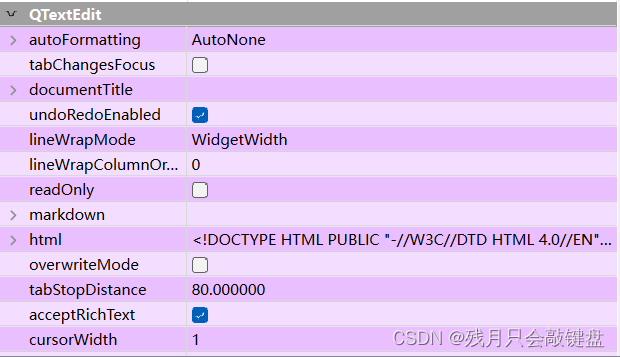
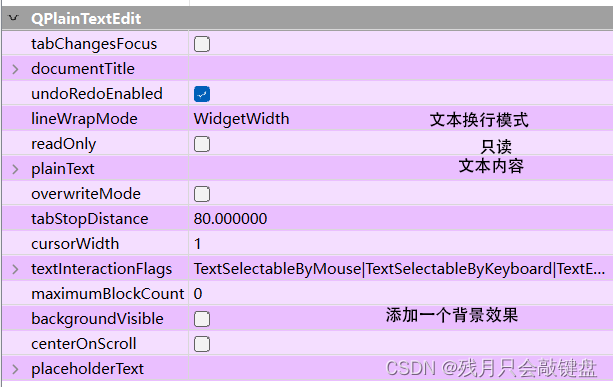
属性


placeholdertext:文本内容
html:写上html代码可以显示html页面
linewrapmode:换行模式,默认到边框换行,也可以设置别的。
linewrapcolumnor..:到达距离左侧。。。的位置自动换行
部分图形界面没有的设置
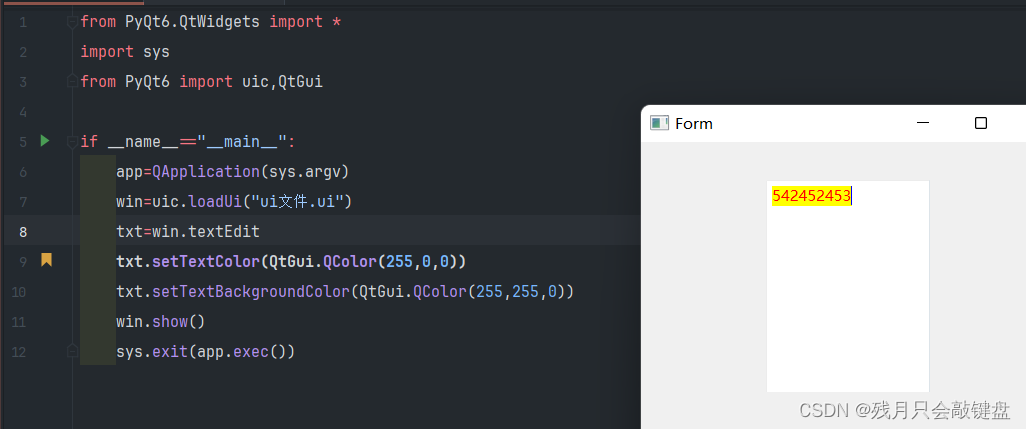
qt烦人就烦人在库太多了。。。记得引入一下qtgui,卡了好久。
TextColor(QtGui.QColor(*,*,*))#放到设置文本之前,设置文字颜色
TextBackgroundColor()#设置背景颜色

纯文本框
跟富文本框的用法基本一样,唯一的区别就是:功能少。。。
图标:

属性

数字选择控件
整数数字选择
图标:

样式:

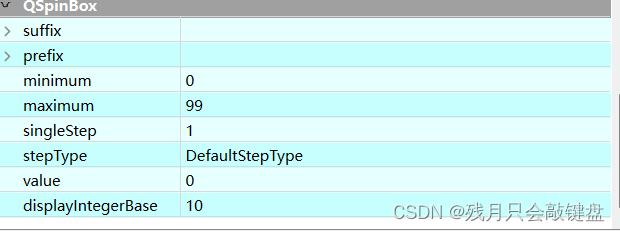
属性

value:返回当前的数字
max/minmun:最大最小值
singlestep:点一下上下加减多少数字
steptype:跳步模式(固定步长,根据数字自动调整步长)
suffix:后缀
prefix:前缀
小数数字选择
图标:

属性

跟整数一样,不过他多了
decimals:小数位数
LCD数字
图标:

样式:

拿来记录比分什么的挺好看
属性

smalldecimal:数字显示的小
digitcount:显示位数
mode:数字的进制
segmentstyle:数字的样式
value:获取显示的数值
按钮类控件
pushbutton按钮
图标:

整体按钮属性
以下整理是从网上找的图:

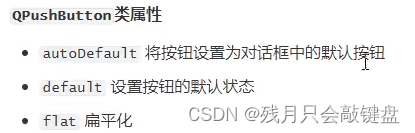
自身特有属性

第一二个属性点上按钮周围有蓝圈,有那种点击的特效。
扁平化就是不会显示按钮样子,只有文字。
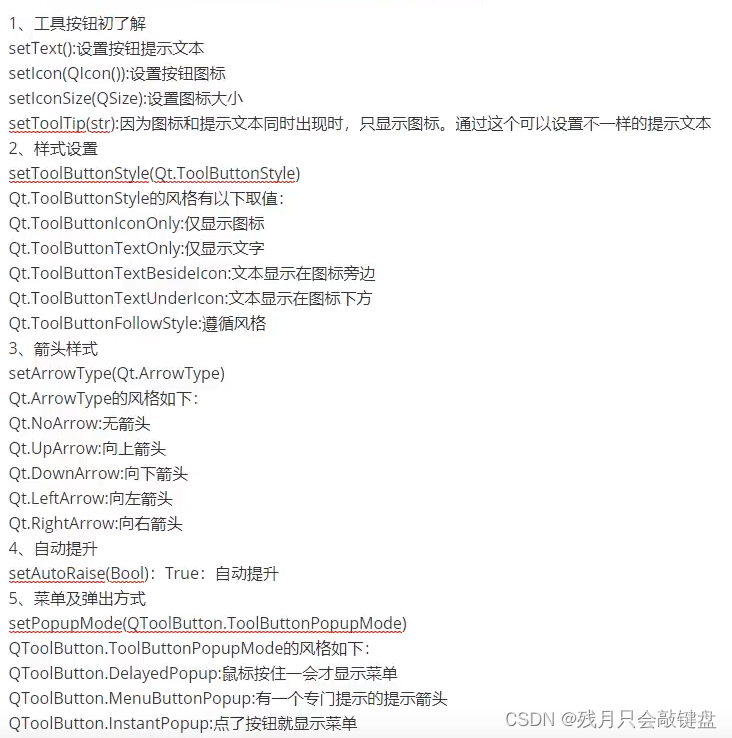
toolbutton按钮
图标:

描述:类似于下拉工具栏本质上也是个按钮
属性

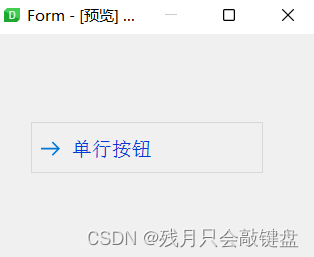
commandlinkbutton按钮
图标:

样式:

描述:由pushbutton继承而来,自身特有的就是添加另一行注释。
属性

只有这一个属性,使用后在下面添加一行说明

radio button按钮
图标:

作用:单选按钮,只能选择一个
样式:

属性
他没有自己的属性,他只能用他继承的按钮的属性,没有自身独特属性。
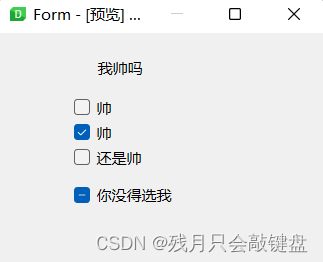
多选按钮
图标:

样式:

描述:可以多选,根据设置的属性还可以半选
属性
除了继承的按钮的属性外,自身只有一个属性

选上后,按一下是半选,按两下是选择
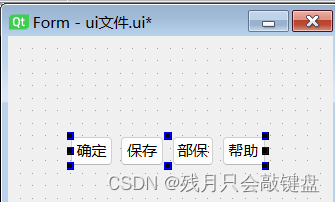
按钮组
图标:

样式:

一组已经编辑好的按钮
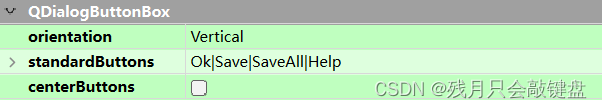
属性

orientation:按钮的横纵排列
standardbuttons:添加删除按钮
centerbuttons:在框内居中显示
下拉列表类按钮
combobox下拉框组件
图标:

样式:

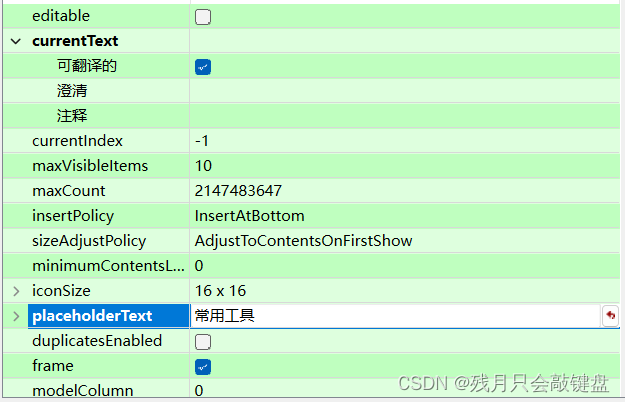
属性

placeholdertext:下拉框显示的文字
editable:是否可编辑
maxvisibleltems:点一下最大显示几个项目,其他的下拉
insertpolicy:设置我们插入项目的方式和位置
iconsize:图标大小
maxcount:最多能插入多少个项目
modelcolumn:可见的栏数默认0
duplicatesenabled:是否能插入重复的项目
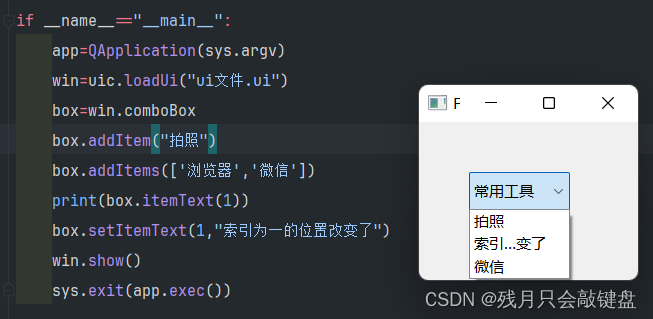
操作方法

使用方法


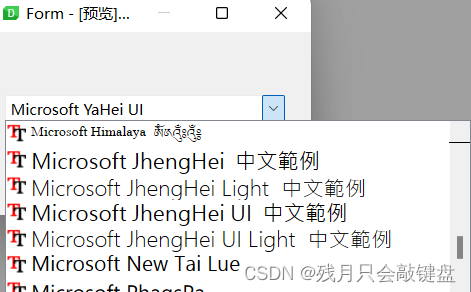
文体下拉框组件
图标:

样式:

属性
属于combobox的子类,继承全部combobox,并且自身有这些属性

writingsystem:语言选择(英语,数字,罗马,中文等选择)
fontfilters:字体过滤,只会展现满足要求的文字
currentfont:编辑当前默认的文体
而且他也继承了combobox的方法,也可以用他的方法进行编辑
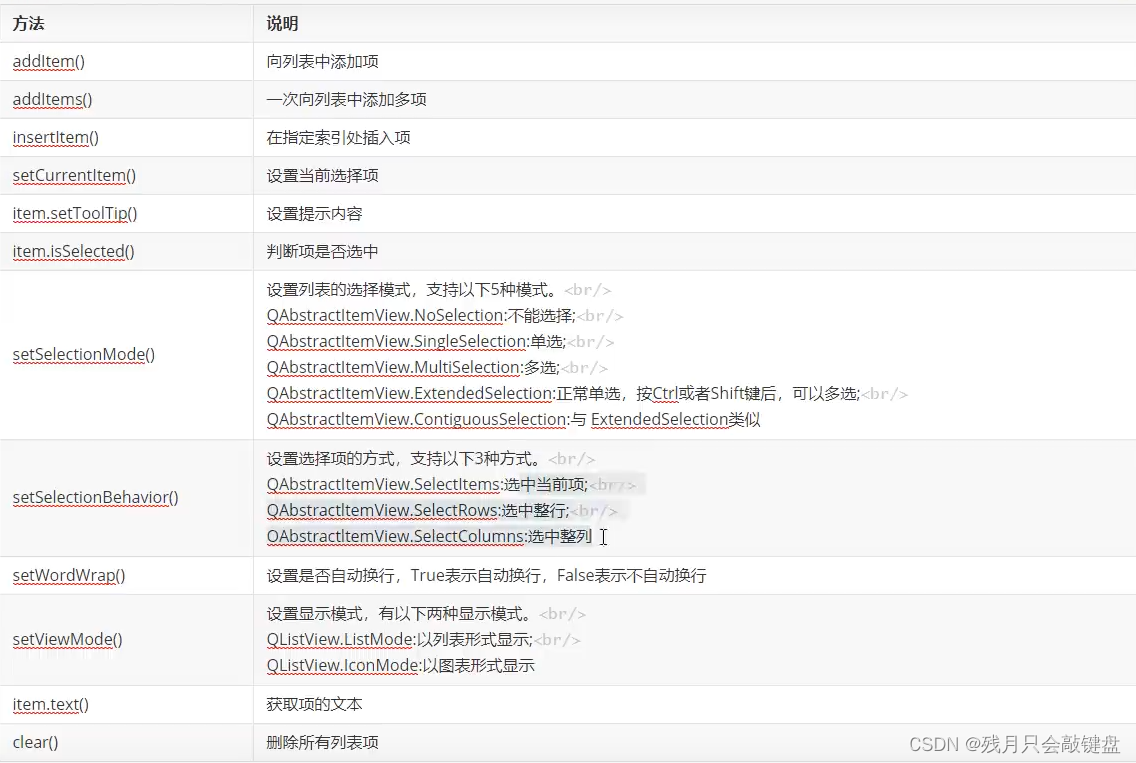
list widget框
图标:

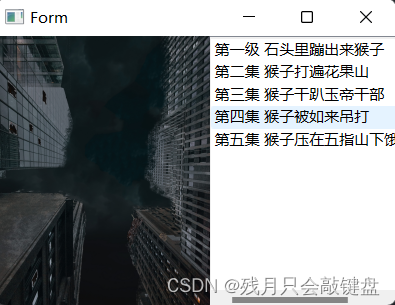
样式:
就像我们看电视剧那种选集一样,在视频的旁边一栏中很多的按钮

属性
他功能比较全面,但也因为全面,这个控件继承的类多到离谱。
他继承的类:
常用的方法(网图)
补充:viewmode里的列表必须把自动换行选上才能用。
跟之前的插入方法一样使用

容器控件类
作用:把一个大的窗口去划分成很多小型的区域,便于对窗口功能的细化
group box
图标:

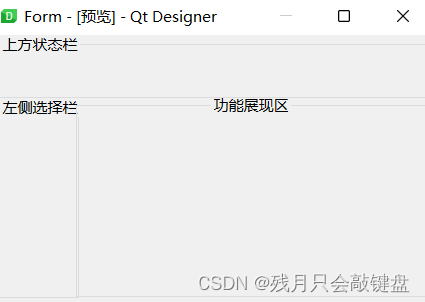
样式:

属性

属性很明显,下面的是样式,上面就是标题和对齐方式。
选项卡
图标:

样式:

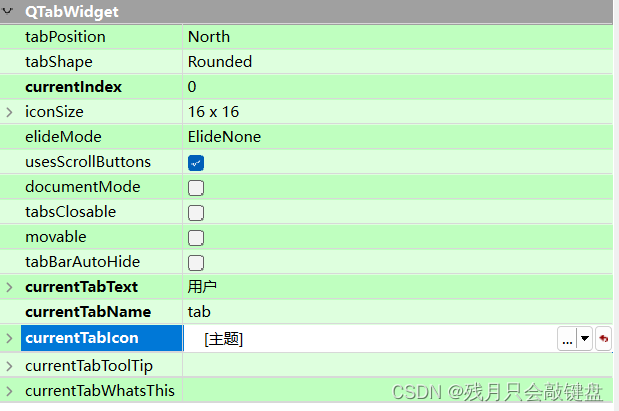
属性

tabposition:标签位置
tabshap:标签的形状
currentlndex:当前的页的索引
tabsclosable:添加一个标签关闭按钮
moveable:标签可以拖动移动
iconsize:图标大小
currenttabtext:当前页的名字
currenttablcon:这页的图片
currenttabtooltip:鼠标指向标签提示标签作用
方法:

我们也可以在设计页面直接右键选择添加页添加。
tool box工具盒控件
图标:

样式:

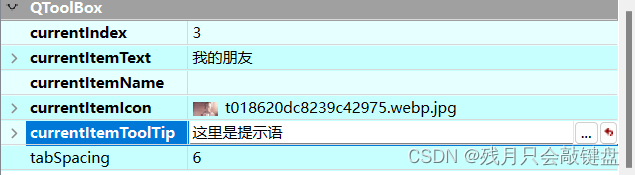
属性

方法

日期控件
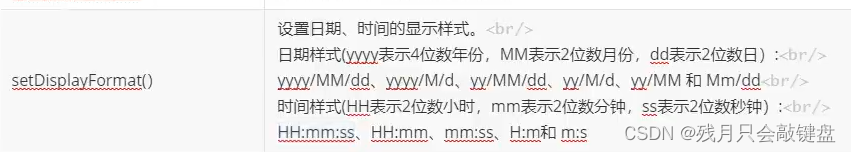
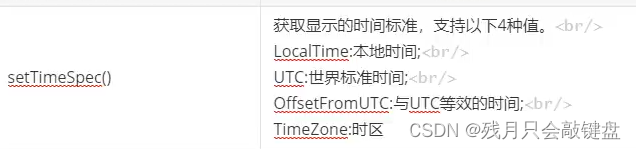
日期时间控件
图标:

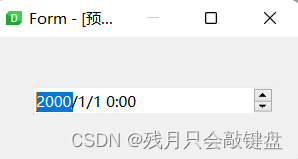
样式:

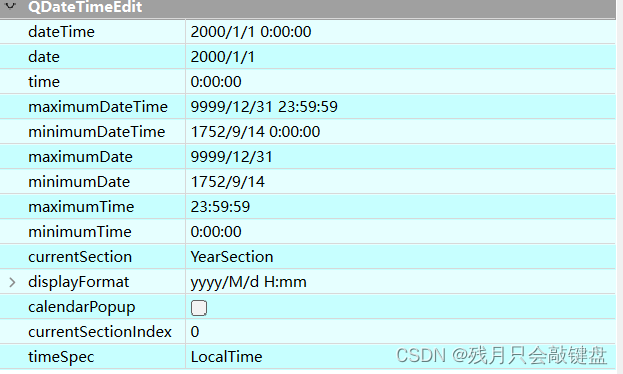
属性

datetime:默认显示的时间
maximumdatetime:最大日期
minimumdatetime:最小日期
timespec:时区
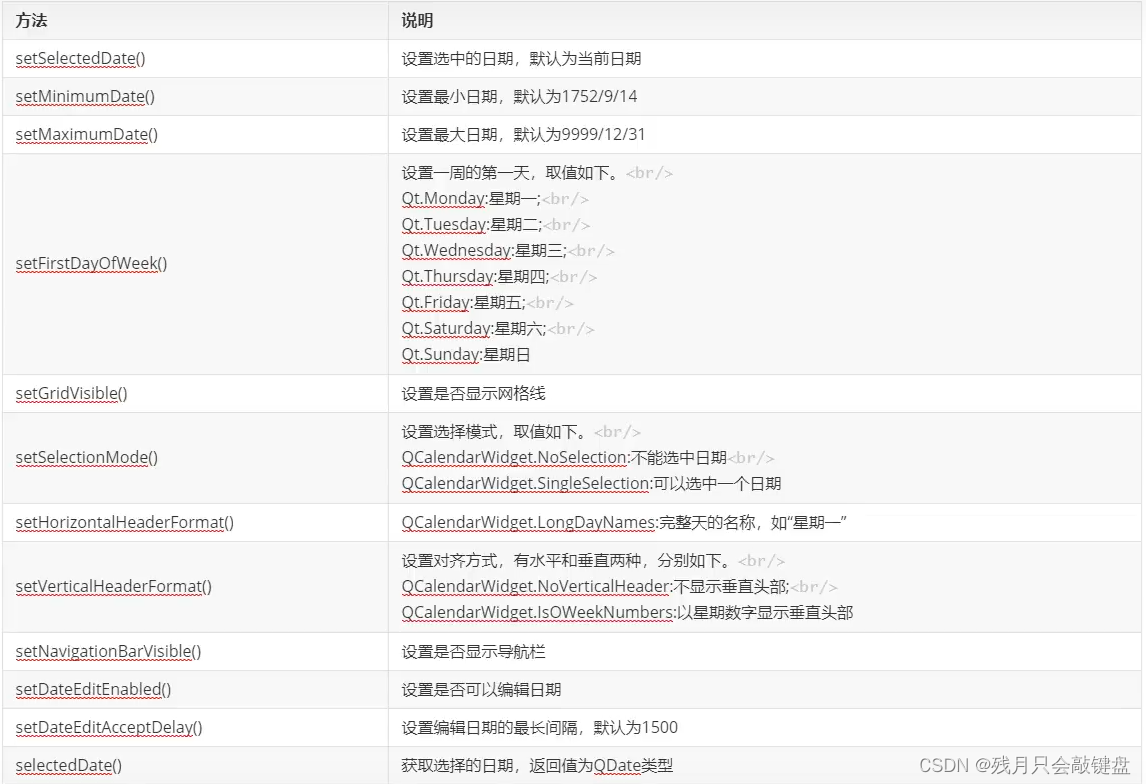
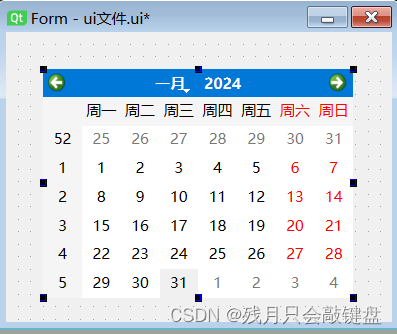
日历控件
图标:

样式:

方法属性