- 1推荐开源项目:grapes - 简洁强大的SSH命令分发工具
- 2微信小程序蓝牙连接(uniapp版本)_微信小程序能获取蓝牙设备信息吗
- 3java编程helloworld代码_帮我写一段java的hello world代码
- 4scrapy爬取途牛网站旅游数据
- 5Transformer的Decoder的输入输出都是什么_transformer decoder 输入输出
- 6WSL安装使用Ollama_error: listen tcp 127.0.0.1:11434: bind: address a
- 7论文分享 | “大模型个性化”论文集锦_大模型文本改写题集
- 8yolo目标检测--用yolov4训练自己的数据集
- 9JMeter使用手册
- 10501.二叉搜索树的众数
Python:Flask-Bootstrap 框架
赞
踩
2.5、Flask-Bootstrap 框架
2.5.1、Flask-Bootstrap框架的简单了解
参考博文链接:https://blog.csdn.net/linshuhe1/article/details/51742474
前端开源框架 Bootstrap, 使用Bootstrap可以去创建简洁、美观的页面。
在前面,我们已经使用了 Python + Flask 去创建一个简单的线性回归模型预测 web,使用html模板进行页面展示。在这里,为了更好的展示,引入了一个简化在 Flask 项目中集成前端开源框架 Bootstrap 的Flask扩展 ,一个插件 flask-bootstrap 。
安装这个插件库: flask-bootstrap:
pip install flask-bootstrap
- 1
在python脚本中导入 Bootstrap 库,创建一个 Bootstrap 实例:
from flask_bootstrap import Bootstrap
app = Flask(__name__)
bootstrap = Bootstrap(app)
if __name__ == '__main__':
app.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在该python文件 *.py 同级别下的 templates 文件目录下创建一个 前端模板文件 html 文件,名为 base.html ,建议名称就写为 base.html。
base.html:
{% extends "bootstrap/base.html" %} {% block title %}Flask{% endblock %} {% block navbar %} <div class="navbar navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">Flasky</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="/">Home</a></li> </ul> </div> </div> </div> {% endblock %} {% block content %} <div class="container"> {% block page_content %}{% endblock %} </div> {% endblock %}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
我们使用这个 base.html 作为一个基础模板,一个骨架。对于其它的前端模板,可以直接继承这个 base.html的 页面渲染效果, 相当于base.html 集成了一个前端页面, 然后其他的页面继承它, 在这个基础上 进行修改 重载 重写 就可以完成新的页面, 可以加快页面的编写, 尤其对于我这种不熟悉前端框架的疼来讲。 便于开发
其中的标签的意义:
- {% extends “bootstrap/base.html” %}集成 bootstrap 原生的 base.html 骨架,在它的基础上进行添加内容;
- 标签中title、navbar、content等都是 bootstrap/base.html 中预定义好的板块,例如nabber是导航栏,这里它的作用就是添加Flasky和Home两项导航项; 【里面的内容 自己当然可以再自行进行添加和修改】
- page_content是用户自定义的内容块
创建一个页面 html, 用于真正显示的页面的内容, 在代码中 直接去继承这个 base.html 基础模板即可。创建的文件名字为:test_bootstrap.html:
- {% extends “base.html” %} 当前的页面 继承了 base.html 模板
- 标签中的 title 标题修改为: linearRegression
- page_content 是用户自己的内容模块
{% extends "base.html" %}
{% block title %}linearRegression{% endblock %}
{% block page_content %}
<div class="page-header">
<h1>Hello, {{ name }}!</h1>
</div>
{% endblock %}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
后端的代码:
from flask_bootstrap import Bootstrap
from flask import Flask, render_template
app = Flask(__name__)
bootstrap = Bootstrap(app)
@app.route('/bootstrap/<name>')
def flask_bootstrap_test(name):
return render_template('test_bootstrap.html',name = name)
if __name__ == '__main__':
app.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
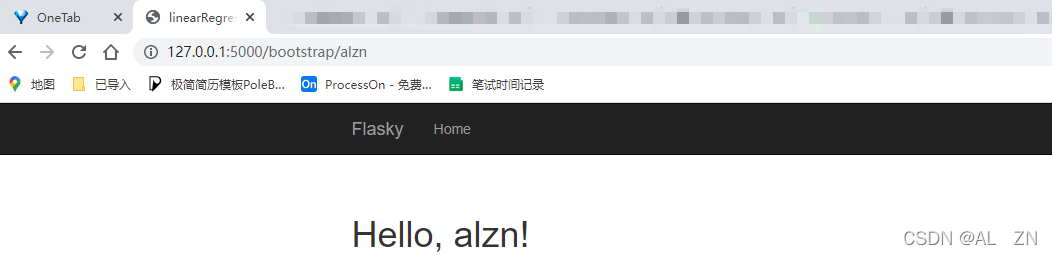
运行代码进行测试:http://127.0.0.1:5000/bootstrap/alzn
结果如下所示:

可以发现,这个 Flasky 和 Home 导航栏 , 集成了 Bootstrap 框架的插件 flask-bootstrap
2.5.2、 上传文件 web demo
后端的代码:
# -*- coding: utf-8 -*- from flask_bootstrap import Bootstrap from flask import Flask, render_template, request, redirect, url_for, jsonify from werkzeug.utils import secure_filename import os import time app = Flask(__name__) bootstrap = Bootstrap(app) @app.route('/bootstrap/<name>') def flask_bootstrap_test(name): return render_template('test_bootstrap.html',name = name) UPLOAD_FOLDER = 'upload' app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER # 设置文件上传的目标文件夹 basedir = os.path.abspath(os.path.dirname(__file__)) # 获取当前项目的绝对路径 ALLOWED_EXTENSIONS = set(['txt', 'png', 'xlsx']) # 允许上传的文件后缀 # 判断文件是否合法 def allowed_file(filename): return '.' in filename and filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS # 具有上传功能的页面 @app.route('/') def upload_test(): return render_template('api_upload_bootstrap.html') @app.route('/api/upload', methods=['POST'], strict_slashes=False) def api_upload(): print("有开始执行吗?") file_dir = os.path.join(basedir, app.config['UPLOAD_FOLDER']) # 拼接成合法文件夹地址 if not os.path.exists(file_dir): os.makedirs(file_dir) # 文件夹不存在就创建 f = request.files['myfile'] # 从表单的file字段获取文件,myfile为该表单的name值 if f and allowed_file(f.filename): # 判断是否是允许上传的文件类型 fname = f.filename ext = fname.rsplit('.', 1)[1] # 获取文件后缀 f.save(os.path.join(file_dir, fname)) # 保存文件到upload目录 #return jsonify({"errno": 0, "errmsg": "上传成功"}) return render_template('api_upload_bootstrap.html') else: return jsonify({"errno": 1001, "errmsg": "upload fail"}) if __name__ == '__main__': app.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
对于用户自己定义的页面: api_upload_bootstrap.html :
{% extends "base.html" %} {% block title %}DSCAnalysisWeb{% endblock %} {% block page_content %} <h1>文件上传示例</h1> <!-- <form action="/api/upload" enctype='multipart/form-data' method='POST'>--> <!-- <input type="file" name="file">--> <!-- <input type="submit" value="上传">--> <!-- </form>--> <form id="form1" method="post" action="/api/upload" enctype="multipart/form-data"> <div> <input id="File1" type="file" name="myfile"/> <!--后台代码中获取文件是通过form的name来标识的--> <input type="submit">上传</input> </div> {% endblock %} <!-- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>文件上传示例</h1> <!-- <form action="/api/upload" enctype='multipart/form-data' method='POST'>--> <!-- <input type="file" name="file">--> <!-- <input type="submit" value="上传">--> <!-- </form>--> <form id="form1" method="post" action="/api/upload" enctype="multipart/form-data"> <div> <input id="File1" type="file" name="myfile"/> <!--后台代码中获取文件是通过form的name来标识的--> <input type="submit">上传</input> </div> </body> </html> --!
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
运行测试界面:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D2AFHUWC-1640093592440)(E:%5CMachine%20Learning%20Web%20app-04%5Cdsc%20data%20analysis_Web-service%5Cimage-20211221213223356.png)]](https://img-blog.csdnimg.cn/86606bbe63e947d7ad49a06a5ec40b2f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQUwgICBaTg==,size_20,color_FFFFFF,t_70,g_se,x_16)



