热门标签
热门文章
- 1<数据集>作物虫害识别数据集<目标检测>
- 2MYSQL错误代码对照表较完整 mysql_errno()_mysql数据结构不兼容 导致字段错误
- 3Linux(kali)永恒之蓝(ms17-010)漏洞实验_linux里有ms17-010漏洞吗
- 4网易游戏面试_网易 游戏后端面试
- 5聊聊ICMP协议及ping过程_ping icmp
- 6力扣刷题攻略:数组篇(更新中)_在o(n)时间内重排数组,将所有取负值的关键码 力扣
- 7如何使用 Containerfile/Dockerfile 构建 .net 镜像?
- 8安卓移动开发课程设计/Android期末大作业,备忘录书签app+源代码+文档说明+运行截图
- 9vue3 学习笔记17 -- 基于el-menu封装菜单
- 10微分方程(Differential Equation)_differential equation in normal form
当前位置: article > 正文
教你使用html三剑客写一个高级的伪3D效果
作者:在线问答5 | 2024-07-16 14:22:47
赞
踩
伪3d效果
教大家写一个十分炫酷的伪3d的交互效果
注:图片素材来自于网络若有侵权请联系删除!
demo下载
由于C站上传文件下载的话需要c币所以不推荐下载,看到最后会附上代码和素材
土豪请看这里:demo下载
简介&效果
效果如下

鼠标移动和滑动效果

使用到的技术
- html:主体框架
- css :布局&定位
- JavaScript:交互动态
实现
实现效果的操作分析
首先需要确认目录关系,我这边的是

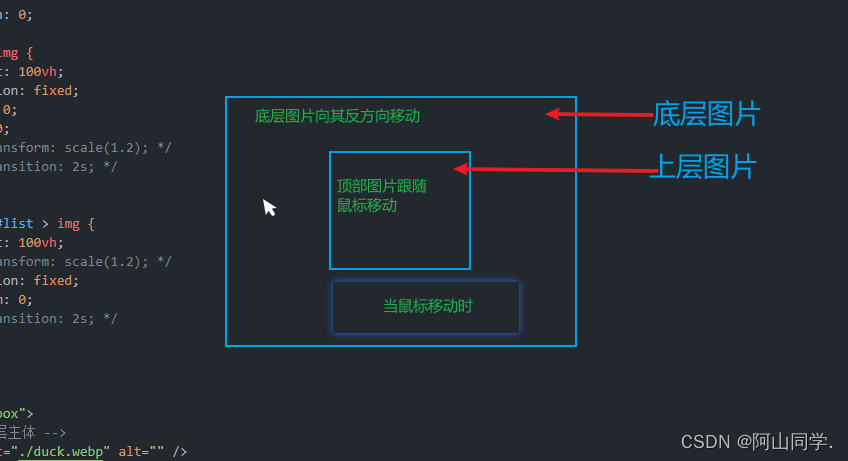
结构分析&操作层级

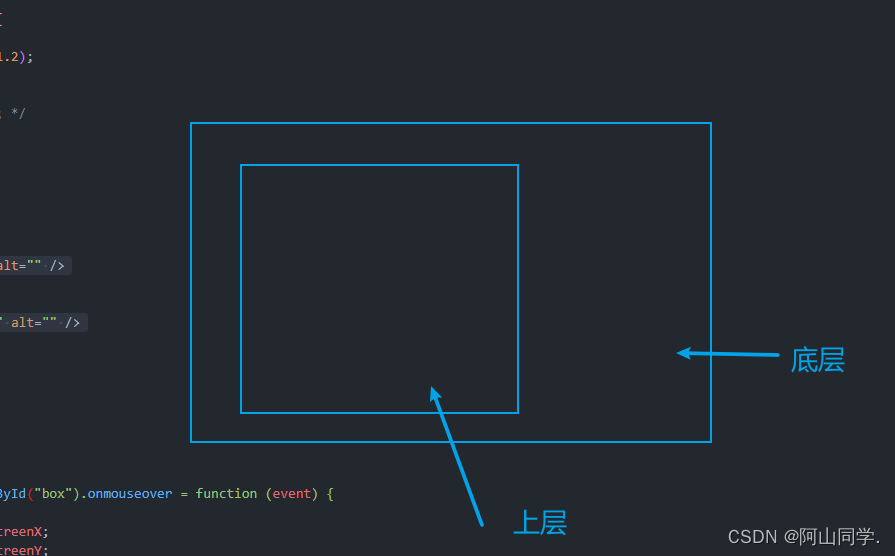
结构简化图

主体定位&实现代码
所以主体框架就可以写为:
<div id="box">
<!-- 底层主体 -->
<img src="./duck.webp" alt="" />
<!-- 上层图片 -->
<div id="list">
<img src="./hover.png" alt="" />
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
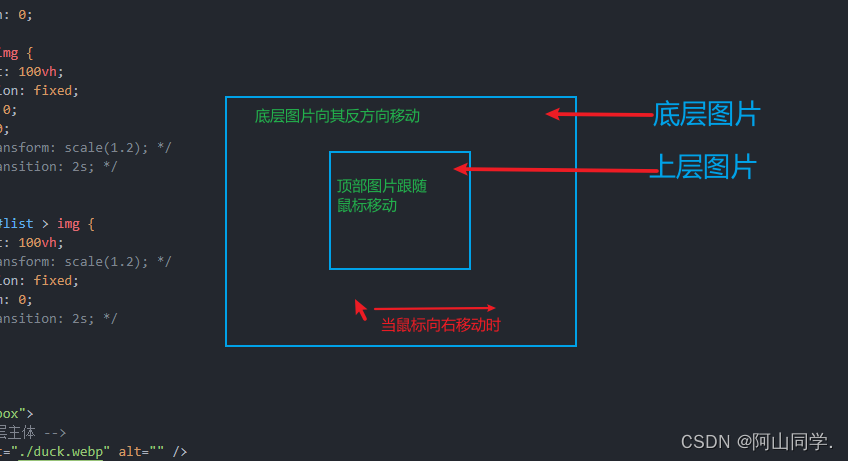
我们可以看到上层和下层是都可以移动的,所以css定位就应该是:
CSS代码实现
<style> * { margin: 0; } /* 底层图片 */ #box > img { height: 100vh; position: fixed; left: 0; top: 0; transform: scale(1.2); /* transition: 2s; */ } /* 上层图片 */ #box > #list > img { height: 100vh; transform: scale(1.2); position: fixed; bottom: 0; /* transition: 2s; */ // 最好不要加,要不然让你心态炸裂 } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
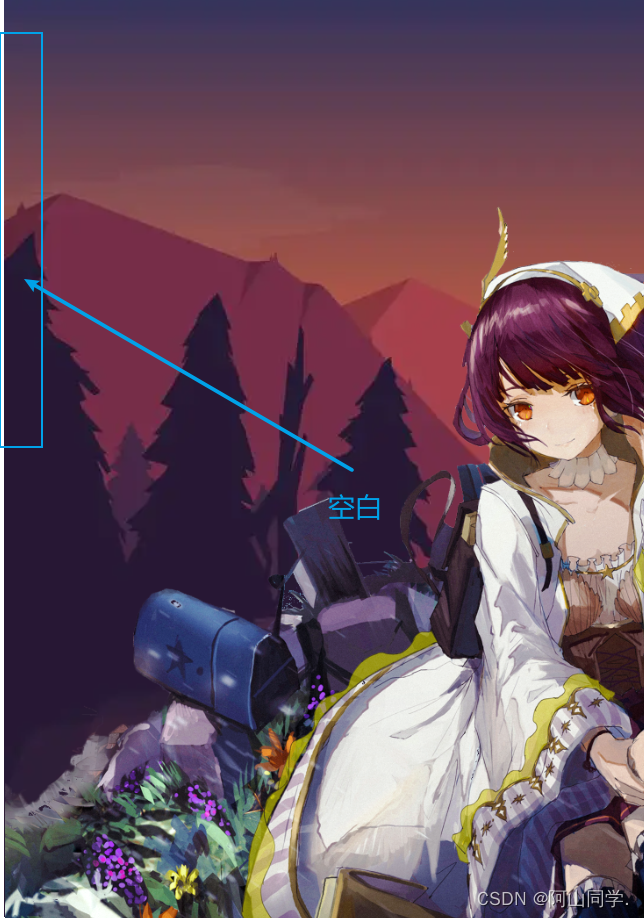
补充:为什么要放大图片呢?
如下图

因为如果我就直接放上去的化左右移动的时候他就会图片严重变形上下左右没有内容会导致观感不好所以就要放大一点
JavaScript代码设计&分析实现
好了上面说了基本的一些定位和布局现在我们该来讲一讲JavaScript的交互的设计了
两张图片如何实现伪3d?
当鼠标再页面上移动时:

简化示意图

上下移动也是如此
代码实现
// 当鼠标再页面上移动开始计算坐标 document.getElementById("box").onmousemove = function (event) { // 如果鼠标再页面的元素上否则不生效 if (fout == true) { console.log(hover_x - event.screenX); console.log(hover_y - event.screenY); console.log(event.screenX, event.screenY); // 计算底层的偏移值 if (event.screenX > 0) { document.querySelector("#box>img").style.left = `${ (hover_x - event.screenX) / 10 }px`; document.querySelector("#box>img").style.top = `${ (hover_y - event.screenY) / 10 }px`; } // 计算顶层的偏移值 if (event.screenY > 0) { document.querySelector("#box>#list>img").style.top = `${ (hover_y + event.screenY) / 10 }px`; document.querySelector("#box>#list>img").style.left = `${ (hover_x + event.screenX) / 10 }px`; } } };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
眼尖的朋友可能会发现我写了

怎么实现偏移
为什么定义hoverx和hovery?
原因鼠标移动到页面上时以他伪定位的基础上开始移动就相当于以他伪基础开始计算鼠标移动的坐标(通过他来计算顶层和底层要移动的大小所以定义hoverx和hovery的代码为)
var fout = 0;
//声明x和y
var hover_x;
var hover_y;
// 当移动到页面上时
document.getElementById("box").onmouseover = function (event) {
fout = 1;
hover_x = event.screenX;
hover_y = event.screenY;
console.log(hover_x, hover_y);
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
为什么定义fout&防止过度偏移
相信眼尖的朋友可能又会发现我定义了一个fout
这是为什么呢?
因为当我移动出页面的时候页面需要复位,否则可能就会出现过度偏移的风险
所以失焦复位的代码就是
失焦复位的实现
// 鼠标移出页面就关闭交互
document.getElementById("box").onmouseout = function (event) {
// 页面失去焦点就关闭效果
fout = false;
};
- 1
- 2
- 3
- 4
- 5
- 6
完整代码
html+css+JavaScript
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; } #box > img { height: 100vh; position: fixed; left: 0; top: 0; transform: scale(1.2); /* transition: 2s; */ } #box > #list > img { height: 100vh; transform: scale(1.2); position: fixed; bottom: 0; /* transition: 2s; */ } </style> </head> <body> <div id="box"> <!-- 底层主体 --> <img src="./duck.webp" alt="" /> <!-- 上层图片 --> <div id="list"> <img src="./hover.png" alt="" /> </div> </div> <script> var fout = 0; var hover_x; var hover_y; // 当移动到页面上时 document.getElementById("box").onmouseover = function (event) { fout = 1; hover_x = event.screenX; hover_y = event.screenY; console.log(hover_x, hover_y); }; // 当鼠标再页面上移动开始计算坐标 document.getElementById("box").onmousemove = function (event) { // 如果鼠标再页面的元素上否则不生效 if (fout == true) { console.log(hover_x - event.screenX); console.log(hover_y - event.screenY); console.log(event.screenX, event.screenY); // 计算底层的偏移值 if (event.screenX > 0) { document.querySelector("#box>img").style.left = `${ (hover_x - event.screenX) / 10 }px`; document.querySelector("#box>img").style.top = `${ (hover_y - event.screenY) / 10 }px`; } // 计算顶层的偏移值 if (event.screenY > 0) { document.querySelector("#box>#list>img").style.top = `${ (hover_y + event.screenY) / 10 }px`; document.querySelector("#box>#list>img").style.left = `${ (hover_x + event.screenX) / 10 }px`; } } }; // 鼠标移出页面就关闭交互 document.getElementById("box").onmouseout = function (event) { // 页面失去焦点就关闭效果 fout = false; }; </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
使用的图片素材
底层图片:

顶层图片:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/834622
推荐阅读
- web课程设计 ...
赞
踩
相关标签



