- 1pycharm 中使用YOLOV8训练自己的数据集_yolov8训练自己的voc数据集
- 2【自然语言处理01】——语音识别(LAS模型的原理详解)_语音识别 las
- 3office打开word报The setup controller has encountered a problem during install错误
- 4海康工业相机SDK C#次开发示例程序详解_海康相机sdk二次开发c#
- 5手机空号检测API接口怎么对接_运营商手机号空号检测api接口快速对接
- 6Kafka重要生产参数配置建议_receive.buffer.bytes
- 7C# Anthropic Claude库!您可以简单直观地调用Claude API_anthropic api调用
- 8使用快慢指针判断单链表是否有环_快慢指针判断链表是否有环
- 9Windows环境安装MySQL_windows安装mysql
- 10springboot集成redis详解_spring-boot-redis
CodeGemma初探_codegemma 7b
赞
踩
什么是 CodeGemma
CodeGemma是一系列强大而轻量级的模型的集合,可以执行各种编码任务,包括填充中间代码补全、代码生成、自然语言理解、数学推理和指令跟随。
版本:
-
instruct:7B, 这个版本专门针对自然语言到代码聊天和指令跟随进行了调整。它的目标是能够理解自然语言输入,并根据指令生成相应的代码。
-
code:7B,这个版本是一个预训练的模型,专门用于代码补全和根据代码前缀和/或后缀生成代码。它的目标是提供更好的代码自动补全和生成功能。
-
2b:2B, 这个版本是一个最新的预训练模型,提供了最多两倍更快的代码自动补全功能。它的目标是提高代码补全的速度和效率。
优势:
-
智能代码补全和生成:无论你是在本地工作还是使用 Google Cloud 资源,都可以完成代码行、函数,甚至生成整个代码块。这意味着 CodeGemma 可以帮助你更快地编写代码,提高生产效率。
-
增强的准确性:CodeGemma 模型是基于主要来源于网络文档、数学和代码的 5000 亿令牌的数据进行训练的。因此,生成的代码不仅在语法上更加正确,而且在语义上更有意义,从而减少错误和调试时间。
-
多语言能力:CodeGemma 支持多种编程语言,包括 Python、JavaScript、Java、Kotlin、C++、C#、Rust、Go 等,这使得它适用于不同的项目和团队。
-
简化的工作流程:将 CodeGemma 模型集成到你的开发环境中,可以帮助你减少样板代码的编写,更快地专注于重要的和不同的代码编写,从而提高工作效率。
1. 安装
测试机环境:MacBook Air M1 16G
在使用CodeGemma之前,我们需要先安装Ollama,Ollama可以运行本地大语言模型,例如:Llama3、Gemma、qwen:7B等。
1.1 安装Ollama
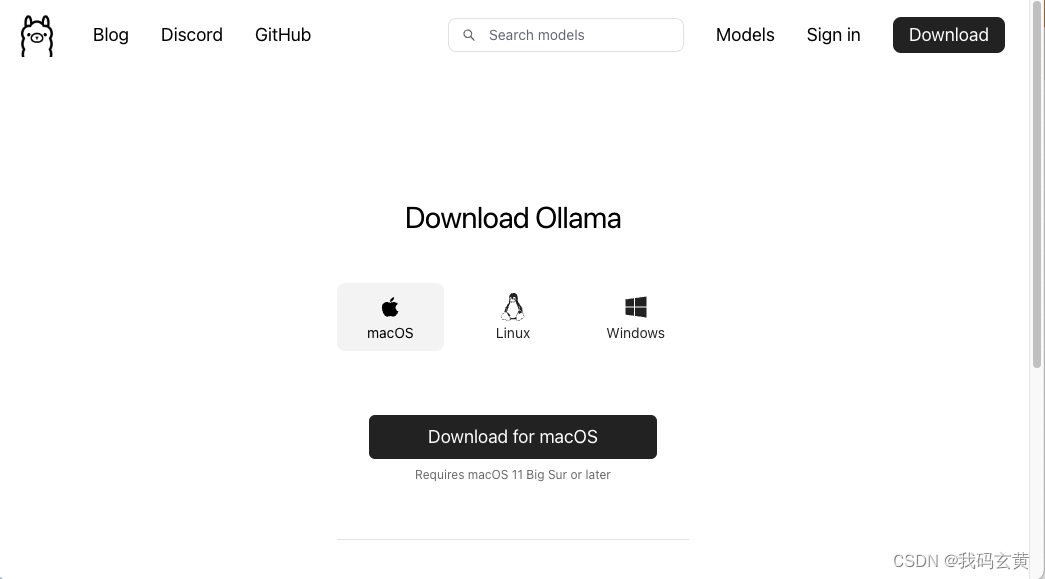
Ollama官网:https://ollama.com/
进入官网后根据自己的操作系统,一顿无脑下载安装即可

1.2 安装
安装完成之后进入命令行工具,输入安装CodeGemma的命令,这里为了体验完整的功能,并且能与它进行自然语言交互,安装默认的 instruct 版本
ollama run codegemma
- 1
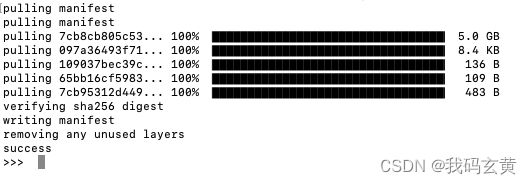
当看到如下界面则表示安装已完成

2. 使用
这里我们直接在命令行测试
2.1 PHP基础路由
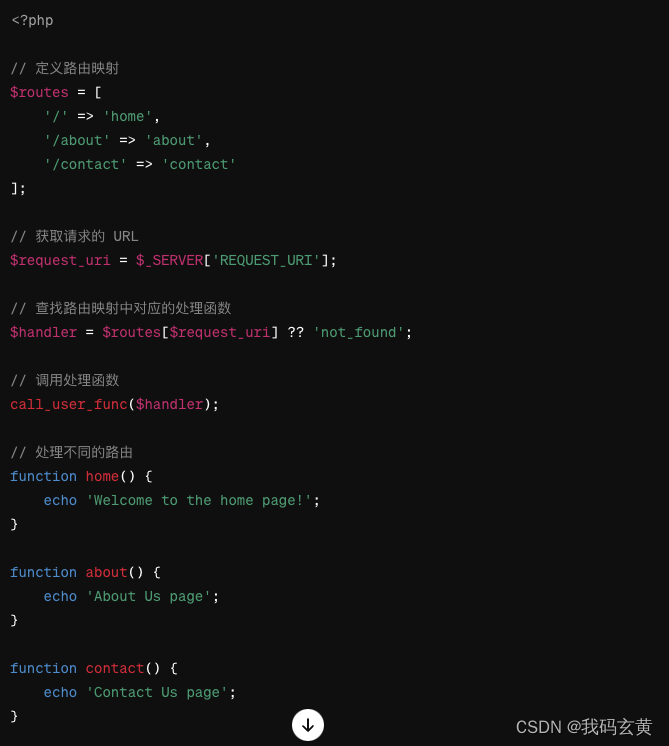
CodeGemma支持多种编程语言,这里我们以PHP为例,尝试生成一个简单的路由

结果还是不错,结构很清晰,代码逻辑也是正确的,并且附有代码说明和注释。对中文的理解和输出也是到位的。
同样的提示词,我们再让ChatGPT 3.5 来帮我们生成一个路由,对比下:

可以看出CodeGemma使用类的方式,而ChatGPT使用的是纯函数的方式。都完成得不错。
2.2 Vue3基础组件
提示词:请使用vue3生成一个带prop emit的组件
CodeGemma生成结果:
以下是一个使用 Vue3 生成带 prop emit 的组件的示例:
<template>
<div>
<input v-model="inputValue" @input="emitInput">
<button @click="emitButton">按钮</button>
</div>
</template>
<script>
export default {
props: {
initialValue: String,
},
data() {
return {
inputValue: this.initialValue,
};
},
methods: {
emitInput() {
this.$emit('input', this.inputValue);
},
emitButton() {
this.$emit('button-click', this.inputValue);
},
},
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
说明:
- 该组件有两个 prop:
initialValue用于初始化输入框的值,emitInput用于触发自定义事件。 - 组件使用
v-model指令绑定输入框的值,并使用@input事件监听器监听输入框的变化。 - 当输入框的值发生变化时,
emitInput方法会触发自定义事件input,并将新的值作为参数传递。 - 组件使用
@click事件监听器监听按钮的点击事件,并使用emitButton方法触发自定义事件button-click,并将当前输入框的值作为参数传递。
使用该组件:
<template>
<my-component v-model:input-value="message" @input="handleInput"
@button-click="handleButtonClick"></my-component>
</template>
<script>
import MyComponent from './MyComponent.vue';
export default {
components: {
MyComponent,
},
data() {
return {
message: '',
};
},
methods: {
handleInput(value) {
this.message = value;
},
handleButtonClick(value) {
console.log('按钮被点击,当前输入框的值为:', value);
},
},
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
说明:
- 该示例展示了如何使用
v-model指令绑定输入框的值,并使用自定义事件监听器监听输入框的变化和按钮的点击事件。 handleInput方法会更新message数据,并将新的值传递给MyComponent组件。handleButtonClick方法会打印出当前输入框的值。
希望这能够帮到您!
ChatGPT 3.5 生成结果:
<template>
<div>
<h1>{{ title }}</h1>
<button @click="increment">{{ buttonText }}</button>
</div>
</template>
<script>
import { defineComponent } from 'vue';
export default defineComponent({
props: {
title: {
type: String,
required: true
},
initialCount: {
type: Number,
default: 0
},
buttonText: {
type: String,
default: 'Click me'
}
},
emits: ['incremented'],
data() {
return {
count: this.initialCount
};
},
methods: {
increment() {
this.count++;
this.$emit('incremented', this.count);
}
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
在这个示例中,我们定义了一个名为 Counter 的组件。它接受三个 props:title、initialCount 和 buttonText。title 是一个必需的字符串,initialCount 是一个可选的数字,默认值为 0,buttonText 是一个可选的字符串,默认值为 “Click me”。
在模板中,我们展示了一个标题和一个按钮,点击按钮会触发 increment 方法。在 increment 方法中,我们递增了 count 属性,并使用 $emit 方法触发了名为 incremented 的自定义事件,并传递了 count 值。
你可以在父组件中使用该组件,并监听 incremented 事件来获取递增后的值。例如:
<template>
<div>
<counter title="My Counter" :initial-count="5" @incremented="handleIncrement"></counter>
</div>
</template>
<script>
import { defineComponent } from 'vue';
export default defineComponent({
methods: {
handleIncrement(value) {
console.log('Counter incremented:', value);
}
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
在父组件中,我们使用 组件,并监听了 incremented 事件。当该事件触发时,我们调用了 handleIncrement 方法,并打印出递增后的值。
小结
从这两个示例可以看出,CodeGemma生成的代码还是Vue2的风格,而ChatGPT生成的代码是Vue3的,所以对于Vue3的组件,ChatGPT生成的代码可能更适合。
3. 性能
3.1 响应时间
尝试多次测试,CodeGemma平均响应时间在5S左右
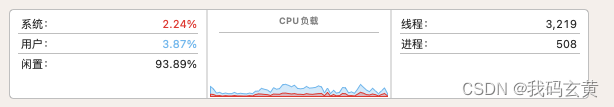
3.2 资源占用
CPU运行前:

CPU运行后:

内存运行前:

内存运行后:

4. 总结
总体来说,CodeGemma还是比较好用,支持多语言准确性较高,而且它还包括一个code版本,可以快速接入IDE,进行生成代码和代码补全。期待它能不断优化,提供更优质的服务。


