热门标签
热门文章
- 1AI Agent调研--7种Agent框架对比!盘点国内一站式Agent搭建平台,一文说清差别,看完这篇就足够了
- 2Matlab 模拟退火算法模型代码
- 3关于C语言文件的读写_c语言对文件的读写
- 4台州学院计算机软件工程毕业设计选题课题参考目录
- 5深度理解排序算法——计数排序
- 6最新Stable Diffusion整合包安装,全新加速、解压即用、防爆显存三分钟入门_stable diffusion 最新整合包
- 7DC-1靶场搭建及渗透实战详细过程(DC靶场系列)
- 8浅谈图像生成模型 Diffusion Model 原理_训练diffusion model显存占用
- 9ACM选手进阶指北:一个好的代码库与latex维护代码文档
- 10VisionPro学习记录11-2多目标检测(区别针得分标注)_visionpro 多目标匹配
当前位置: article > 正文
34【源码】数据可视化:基于 Echarts + Python 动态实时大屏 - 视频平台_数据可视化大屏源代码_数字大屏 代码
作者:在线问答5 | 2024-07-31 09:58:07
赞
踩
数字大屏 代码
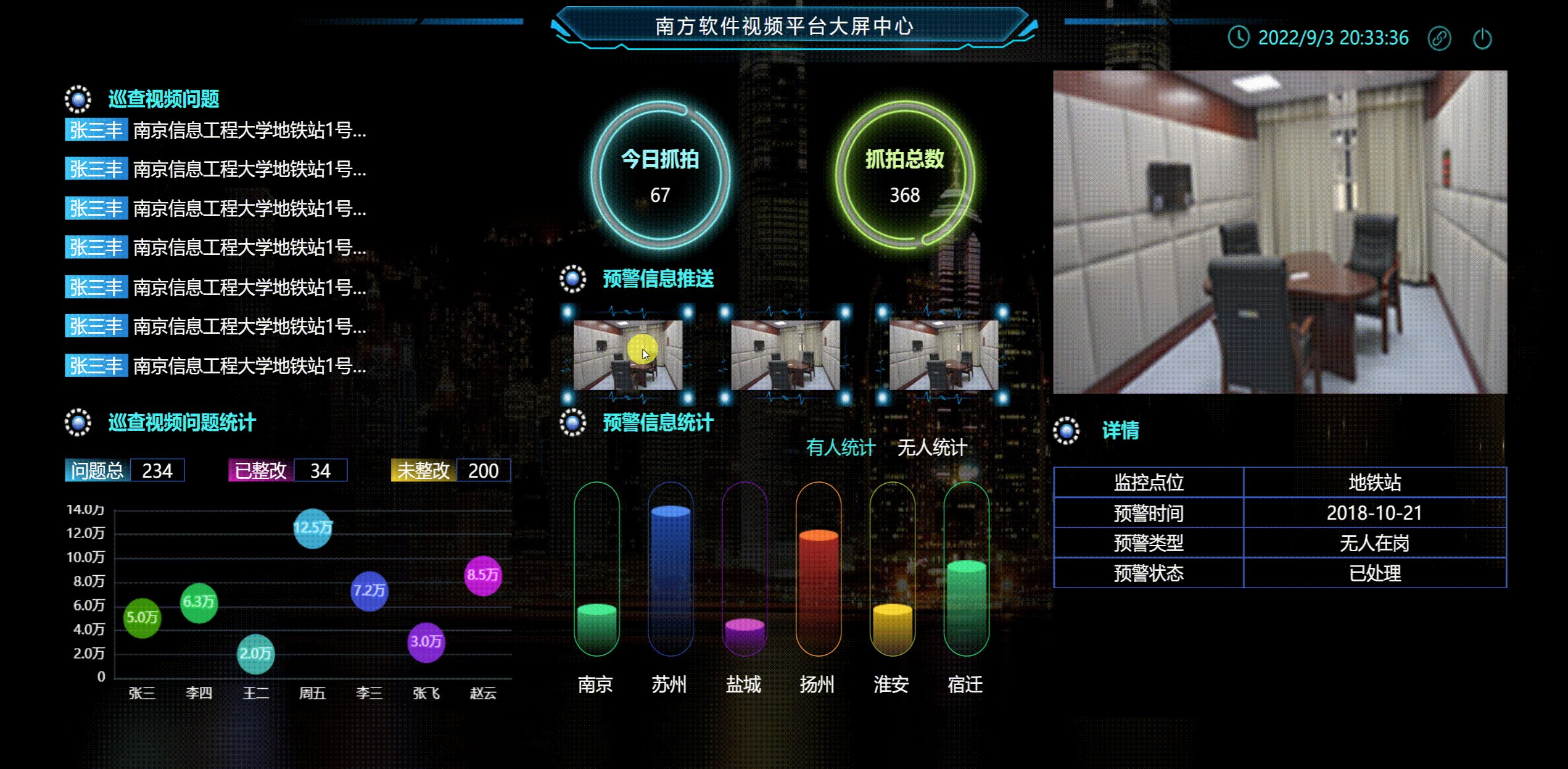
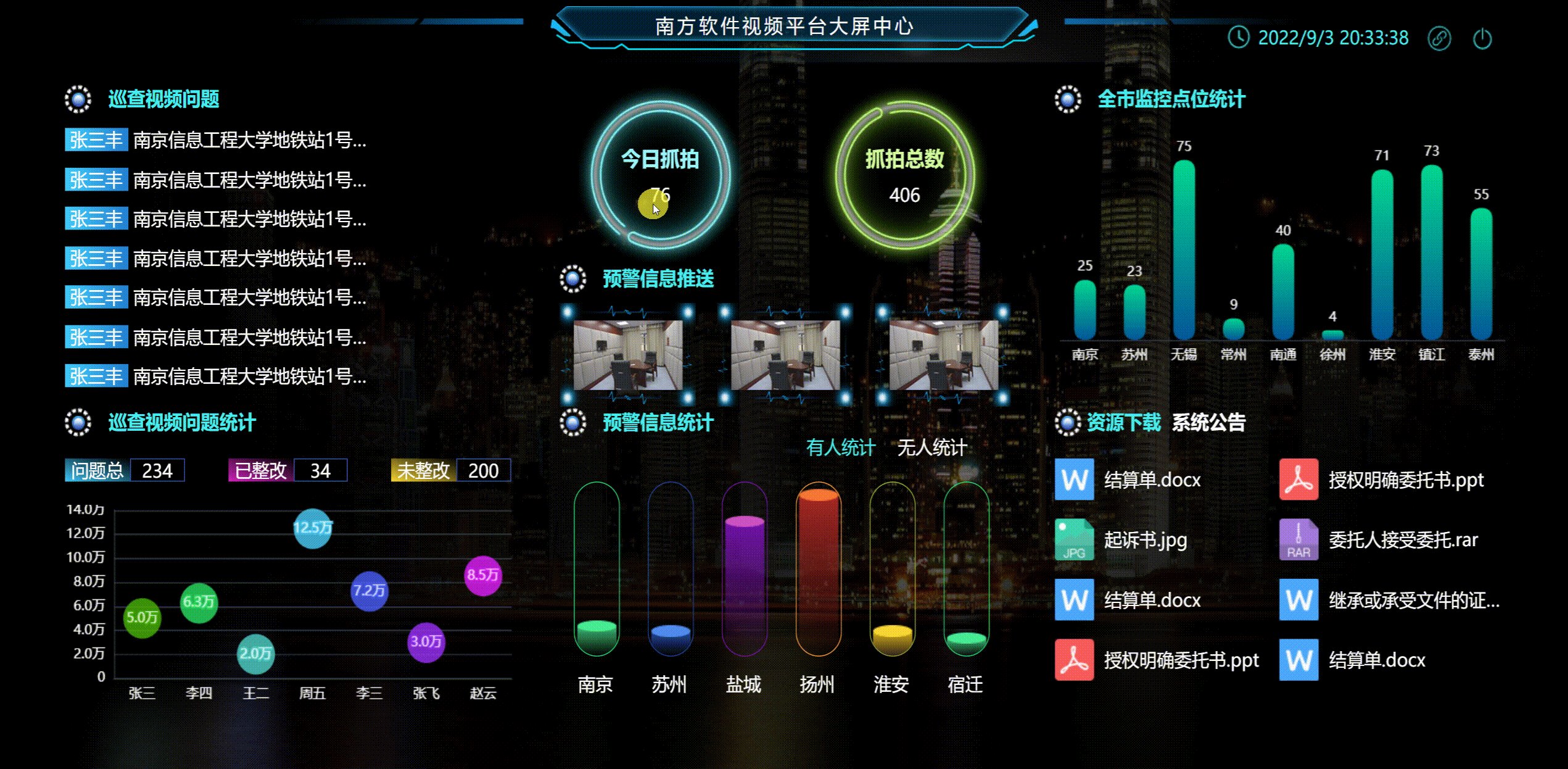
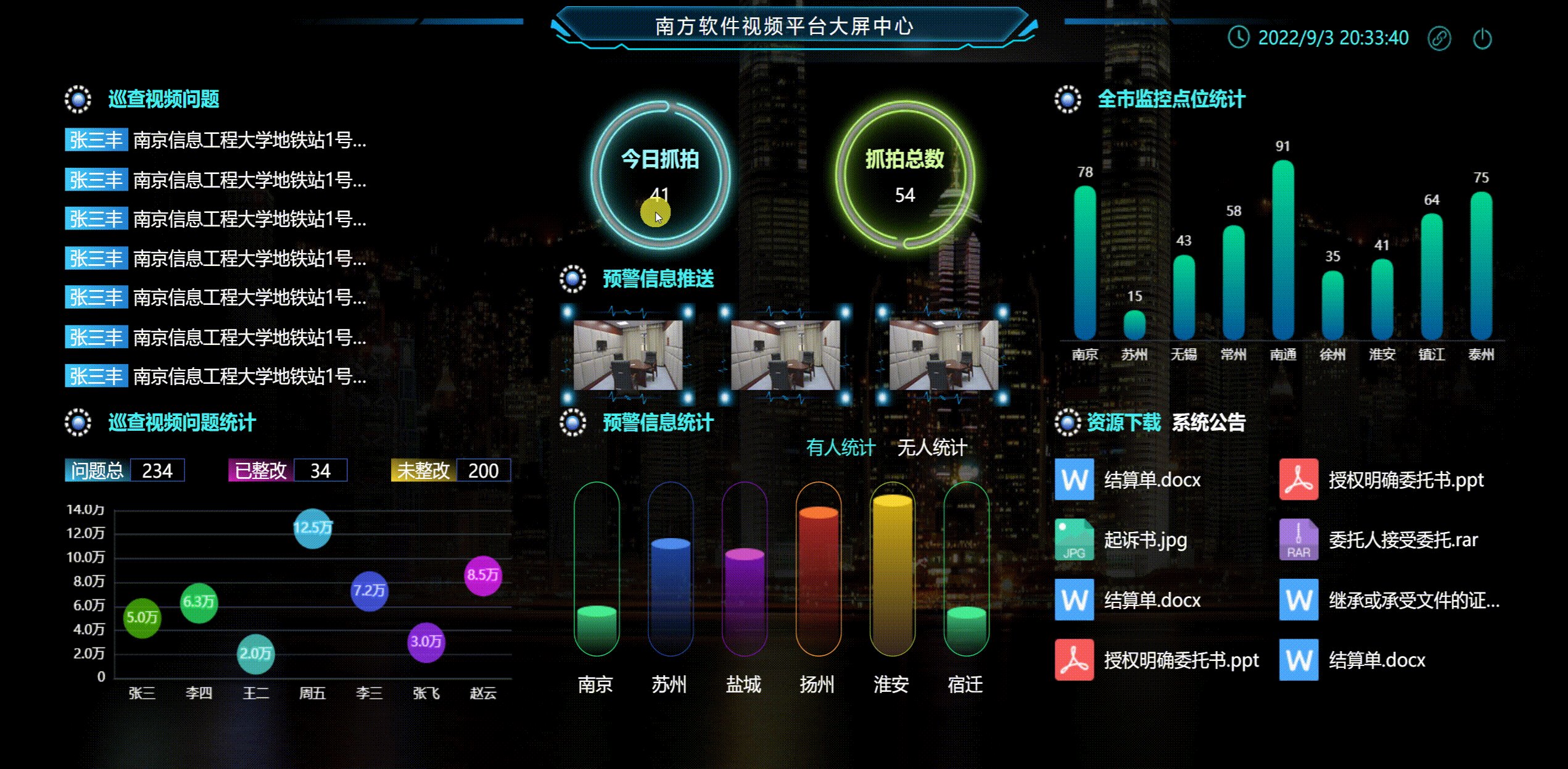
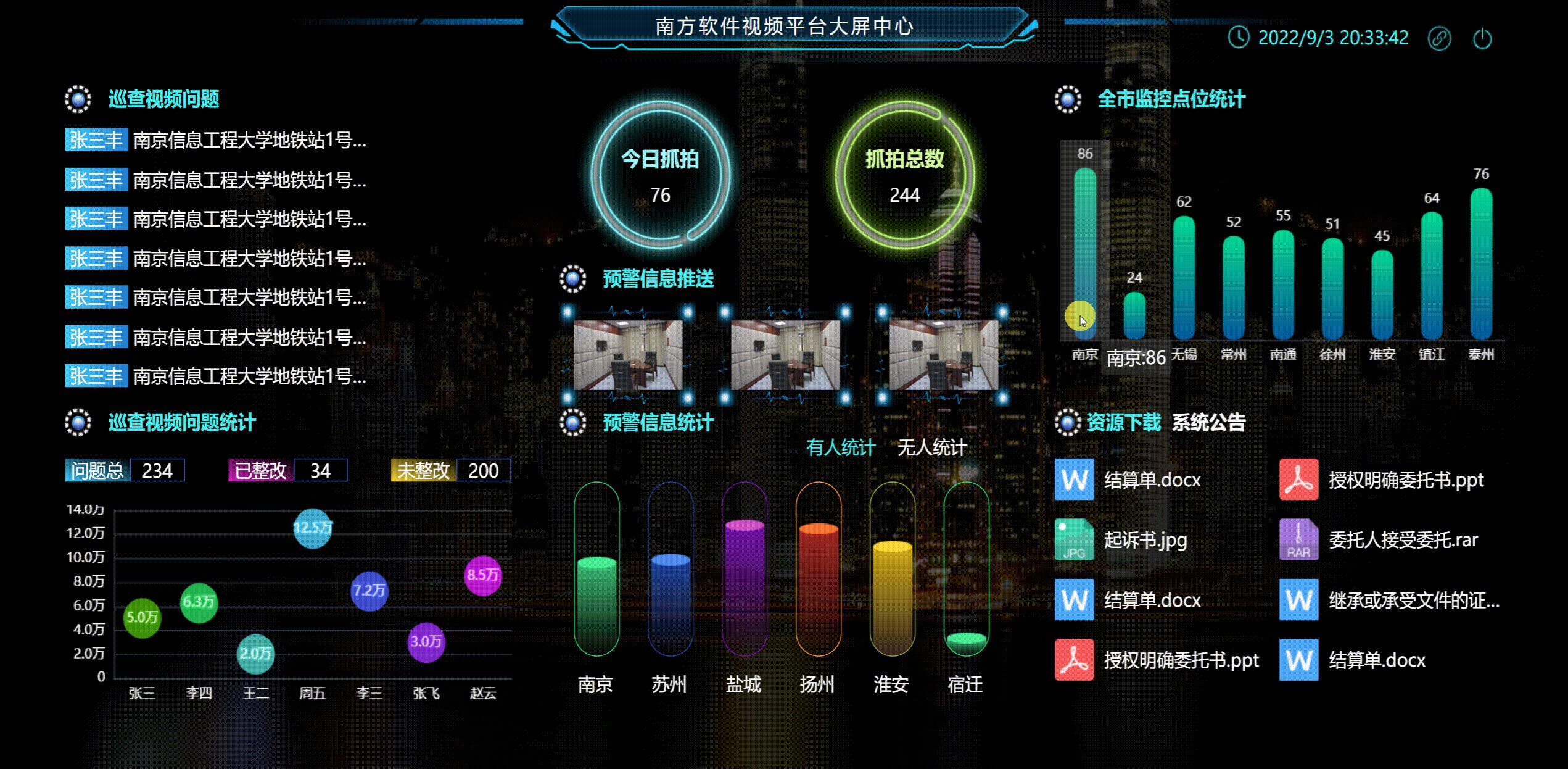
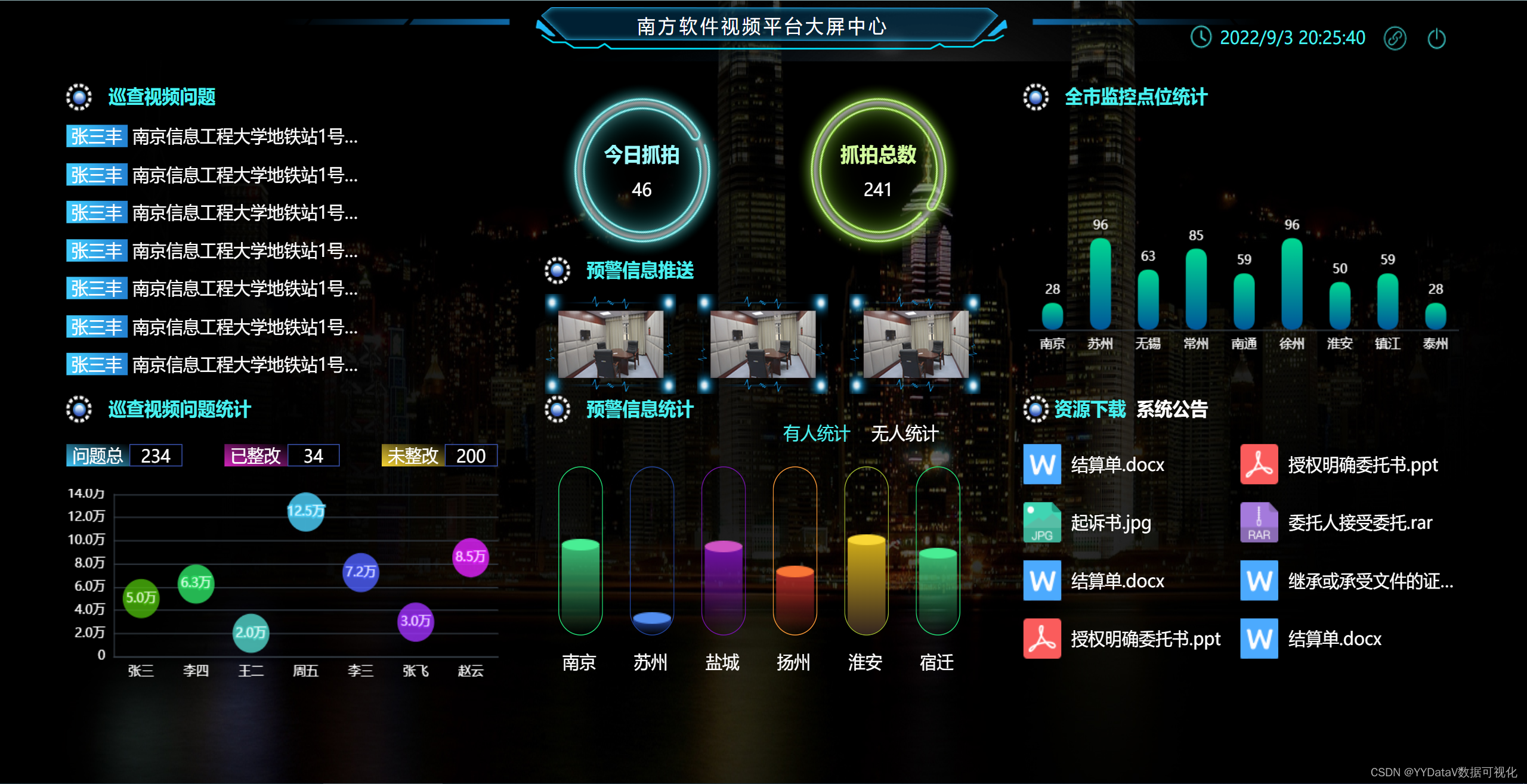
效果图展示
1.动态实时更新数据效果图
说明: 其中 今日抓拍,抓拍总数,预警信息统计,监控点位统计图表 做了动态实时更新处理。

2.静态切片效果图

一、确定需求方案
1、确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
**2、**部署方式
基于免安装可执行程序:支持Windows、Linux、Mac等各种操作系统;将程序复制到服务器上即可,无需其它环境依赖;
观看方式:既可在服务器上直接观看程序界面,也可在远程用浏览器打开播放,例如Chrome浏览器、360浏览器等。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Flask实现,使用 Vscode 编辑器;
- 数据传输格式:JSON;
- 数据源类型:目前采用JSON文件方式,可自行添加支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加pandas支持Excel表格等,还可以定制HTTP API接口方式。
- **数据更新方式:**采用http get 轮询方式。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1、前端html代码 - 页面布局主要基于div
<body> <div class="body"> <div class="head-box"> <div class="logout-box"></div> <div class="link-box"></div> 南方软件视频平台大屏中心 <div class="time-box" id="time">2022年9月1日</div> </div> <div class="main"> <!--left--> <div class="col"> <!--巡查视频问题--> <div class="col-box1"> <div class="col-title">巡查视频问题</div> <div class="col-main"> <ul class="xcspwt-box js-xcspwt"> <li> <span>张三丰</span> <span title="南京信息工程大学地铁站1号出口监控点">南京信息工程大学地铁站1号出口监控点</span> <span title="视频信号不稳定">视频信号不稳定</span> </li> ....... </ul> </div> </div> <!--巡查视频问题统计--> <div class="col-box1"> <div class="col-title">巡查视频问题统计</div> <div class="col-main"> <!--视频问题统计--> <ul class="spwtzgtj-box"> <li> <span>问题总数</span> <span>234</span> </li> <li> <span>已整改</span> <span>34</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/908300
推荐阅读
- b站视频下载 ...
赞
踩
相关标签



