- 1JVM的安全管理_jvmcontroller安全设置
- 2c++如何的倒计时如何停止并退出_合伙人如何选定、如何出资、如何估值、如何分钱、如何退出...
- 3智能安全的实践:AI在网络安全中的技术突破
- 4tensorflow与keras版本对应关系 | PyTorch版本与python版本对应关系_tensorflow 2.6.0 python3.9.18 keras什么版本
- 5【c语言】:扫雷游戏(超详细教程)_c语言扫雷游戏
- 6嵌入式C++、ROS 、OpenCV、SLAM 算法和路径规划算法:自主导航的移动机器人流程设计(代码示例)_ros opencv
- 7算法模型选择标准_模型选型的依据是什么
- 8【Vue3】自定义组件
- 9如果你准备进入安全行业,入门应该怎么做
- 10SpringCloud微服务-RabbitMQ快速入门_pringcloud rabbitmq
微信小程序_对接腾讯实时音视频_多人会议
赞
踩
目录
如何对接腾讯实时音视频的多人会议产品,从开通服务到对接完成,一 一讲解。
一、开通腾讯实时音视频
1.腾讯实时音视频简介
腾讯云的实时音视频TRTC,多端支持,对接很方便,他支持的开发技术也都是最新的。

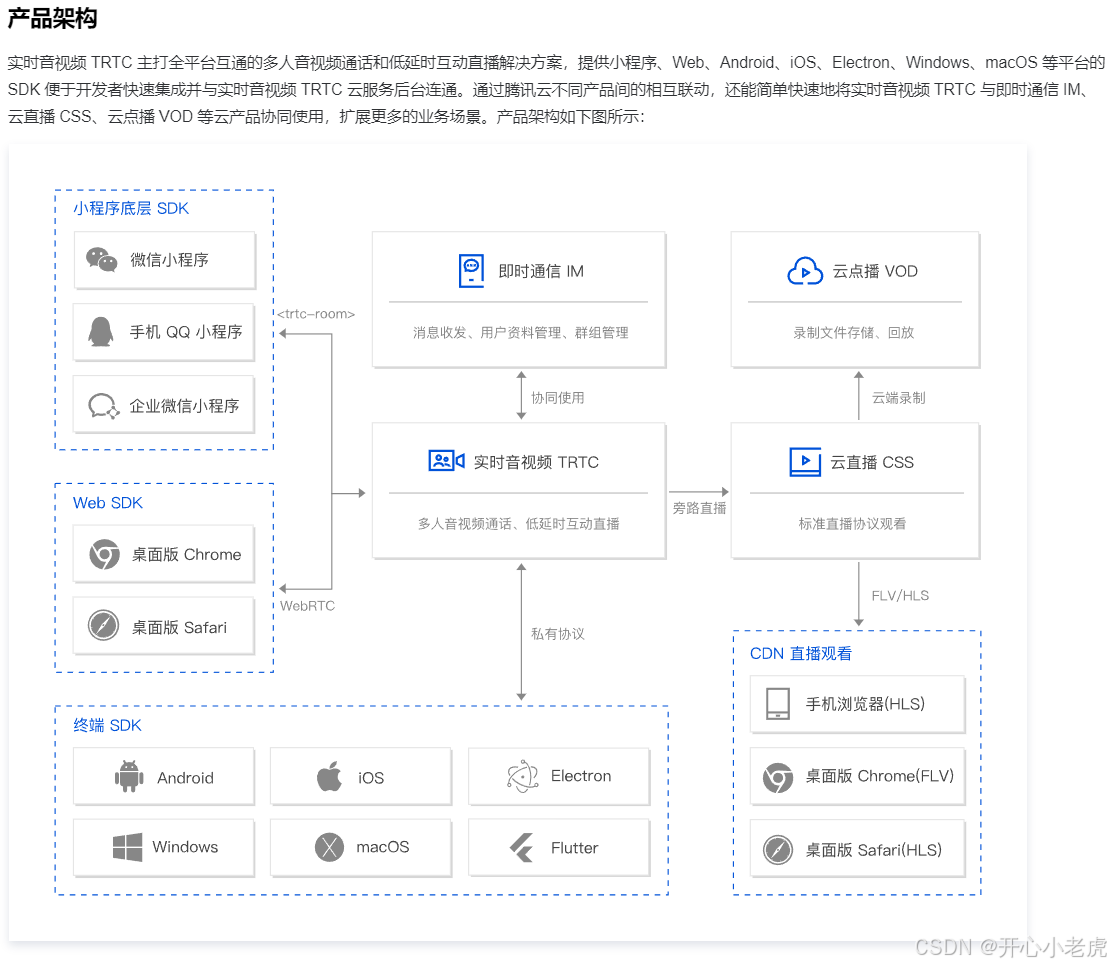
腾讯实时音视频(Tencent Real-Time Communication,TRTC),将腾讯多年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
多人音视频通话方案 依靠腾讯云覆盖全球的专线网络,全球均可互通,提供覆盖手机、桌面全平台的客户端 SDK 以及云端 API,终端用户还可以在微信、QQ、企业微信的小程序中使用 TRTC 服务,Web 网页也可轻松使用。
低延时互动直播方案 凭借行业领先的网络与音视频技术,结合腾讯云优质的节点资源,帮助开发者搭建卡顿率更低、延时1秒以内的互动直播,让直播走进 CDN 2.0 时代。

2.创建应用
我开通的是多人会议,如果你开通实时音视频其他的产品,他的小程序对接方式应该也是一样的。
①注册腾讯云账号
点击链接,腾讯云官网注册![]() https://cloud.tencent.com/点击左上角免费注册按钮。
https://cloud.tencent.com/点击左上角免费注册按钮。
②开通实时音视频产品
进入腾讯云首页,鼠标悬浮在左上角的 产品 按钮:

找到实时音视频进行点击,然后点击免费试用。

此时进入了控制台,点击立即开通。

创建应用:
我这里选的是多人会议,使用的入门版。
 创建成功后,进入了详情页面,记录 SDKAppID 和 SDK 密钥,这个两个参数对接时会用。
创建成功后,进入了详情页面,记录 SDKAppID 和 SDK 密钥,这个两个参数对接时会用。

但是此时 多人会议 服务还没有开通,我们需要领取体验。也是在详情页面。

点击领取体验, 有免费的7天试用。

注:不是完全免费,会产生费用。

点击确认领取,开通成功,此时服务状态显示可集成。

二、快速接入
1.微信小程序账号类目资格
你的微信小程序账号需要是企业账号,且具备以下二级类目资格,这样才能开通微信小程序实时音视频组件。


2.跑通腾讯多人会议源码
点击下面链接查看快速接入教程:
快速接入,uniapp(小程序)![]() https://cloud.tencent.com/document/product/647/97754
https://cloud.tencent.com/document/product/647/97754

按照步骤一步一步接入即可。其中有几点注意事项,在此说明一下:
①如果你的项目已经进行了一部分,也不要在你的项目上进行这些操作,可能会有冲突。先新建一个uniapp项目进行他的源码集成,然后跑通。
②如果按照他的文档操作完成后,报这个错误:

不要慌,是因为你忽略了一个步骤,而且这个步骤是每次你启动项目都需要执行一次的:

uniapp项目点击运行到微信小程序,会进行编译,部分依赖需要进入编译后的目录执行 npm install 进行下载,此处将操作指令集成在 wxmini_dev.sh/wxmini_dev.bat 脚本中。
首先检查一下腾讯多人会议项目根目录,是否有这几个文件:

wxmini_dev.bat 是批处理文件格式。批处理文件是一种在Windows操作系统中常见的脚本文件类型,它的后缀名是“.bat”。批处理文件使用Windows操作系统的命令提示符进行运行,通过一系列的命令组合来执行特定的任务或操作。这些命令可以是系统命令、自定义脚本或者其他可执行文件的调用等。当执行批处理文件时,系统会按照文件中定义的命令顺序逐个执行,从而完成预设的操作。批处理文件可以用于自动化管理任务、运行程序、配置系统环境等。
wxmini_dev.bat 是开发环境使用的,wxmini_prod.bat 是生产环境(也就是准备发布上线)使用的。
wxmini_dev.sh文件是Linux系统中的Shell脚本文件,通常用于执行特定的脚本命令。这种文件包含了一系列要在操作系统命令解释器上运行的命令,主要用于自动化任务、简化工作流程,并提高系统管理和维护的效率。
wxmini_dev.sh 是开发环境使用的,wxmini_prod.sh 是生产环境(也就是准备发布上线)使用的。
如果没有,按照文档教程进行下载,在这个位置:

如果有:
在项目保持运行的情况下,新建一个终端:

我用的是windows系统,现在是开发环境,使用的 wxmini_dev.bat:
./wxmini_dev.bat , 则会运行bat文件的内容,在uniapp项目编译后的微信原生框架内添加内容:
unpackage\dist\dev\mp-weixin\roomkit\package.json
运行后,在这个目录下的package.json,添加依赖。
然后在微信开发者工具,点击工具,构建npm,并清除缓存,重新编译。


此时项目就可以跑通了,记住每次从uniapp运行到微信小程序,都是重新打包,都需要重复这个步骤。
如果你想测试多人聊天,使用微信开发者工具即可,点击工具->多账号调试,使用虚拟账号,或者添加自己的真实账号都可以。

这时会出现两个微信开发者工具进行调试:
3.发行项目
此时测试一下发行项目,将运行的项目关闭。
在hbuilder点击发行,发行到微信小程序。出现右侧弹窗,什么也不用勾选,直接点击运行:


如果你的右侧弹窗出现:

此时进入根目录下的manifest.json中

然后重复发行步骤即可。
发行成功后,在hbuilder下面,新建终端,执行,./wxmini_prod.bat,然后在微信开发者工具->工具->构建npm 。然后点击上传功能,代码就被推送到微信小程序了:

进入微信公众平台,手机扫码使用体验版测试一下,如果没问题,进行下一步,将自己代码集成到腾讯实时音视频小程序上。
微信公众平台官网![]() https://mp.weixin.qq.com/扫描体验时,如果进入一个空白页面,那是因为首页路径不对,在这里设置一下:
https://mp.weixin.qq.com/扫描体验时,如果进入一个空白页面,那是因为首页路径不对,在这里设置一下:

选为体验版,然后再次点击绿色箭头,更改首页路径。

注:如果上传代码,提示主包过大或者项目有其他错误,推送失败,是因为,你可能忘了在hbuilder点发行了,或者你忘了执行./wxmini_prod.bat文件并构建npm,仔细核对一下上面的步骤。
三、开发自己的业务代码
如果你还没有开发自己的代码,那就在腾讯实时音视频小程序的基础上继续开发即可。
如果你已经开发了一部分自己的代码,此时想把自己的代码和腾讯实时音视频小程序合并到一起,那你只能把你的代码移植到腾讯实时音视频小程序上,这样更保险。
这里有需要注意的几点:
①相关依赖重新在腾讯实时音视频小程序项目下载一下。
②main.js ,相关文件引入。
③如果你用的scss,并且写了公共样式,记得在uni.scss引入。
④把首页index/index.vue改成自己的业务逻辑代码。
⑤移植完自己的代码后,uniapp发行代码,执行./wxmini_prod.bat,微信开发者工具构建npm。然后使用微信开发者工具,上传代码,结果失败,主包太大,且分包比较麻烦的情况下。那就选择详情里面的本地设置的上传代码时自动压缩脚本文件,重新上传即可。




