热门标签
当前位置: article > 正文
如何配置node.js环境
作者:天景科技苑 | 2024-06-24 07:30:43
赞
踩
如何配置node.js环境
step1. 下载node.js安装包
下载地址:node.js
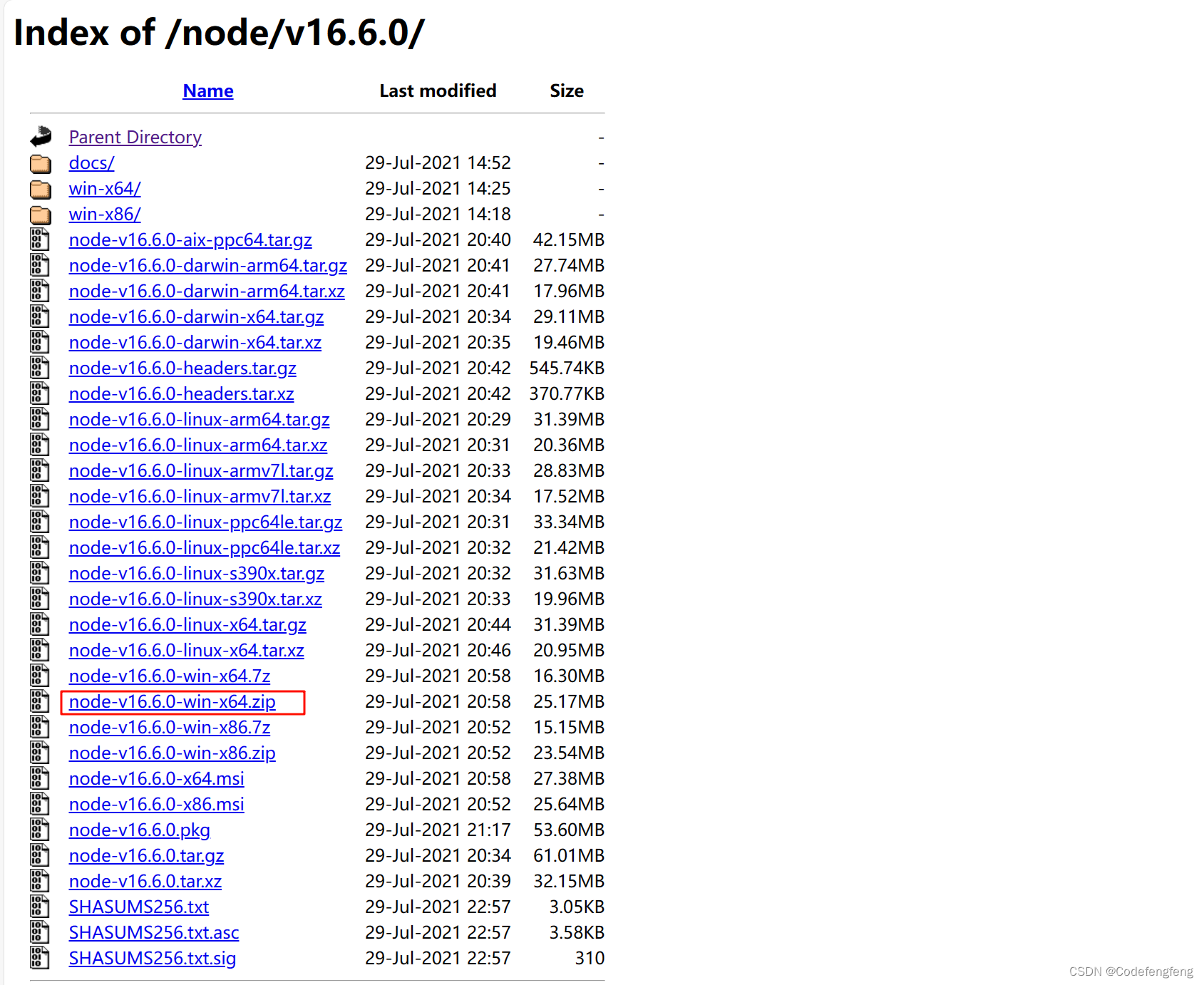
我的电脑时windows系统、64位,所有选择画框的版本下载

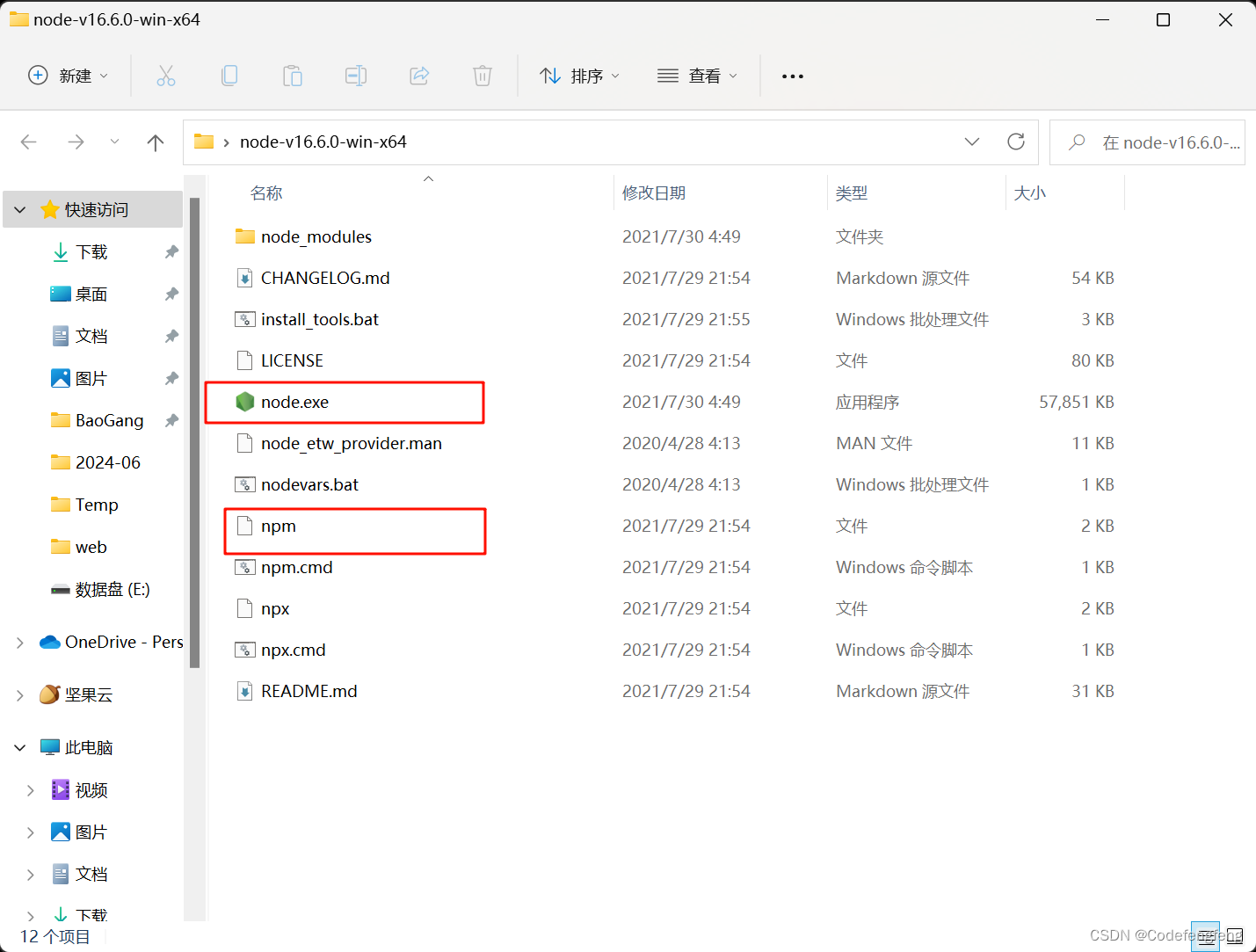
然后将压缩包解压,检查自己下载的文件是否齐全(千万不要小看这一步,我最开始就是在nodejs的中文网上下载了一个压缩包然后一通配置,却发现无论如何都无法配置成功,后来发现就是在这最开始下载的文件就有问题,里面没有npm指令!虽然这是个小概率事件,但是检查一下可以防止后面花大力气找这个问题)

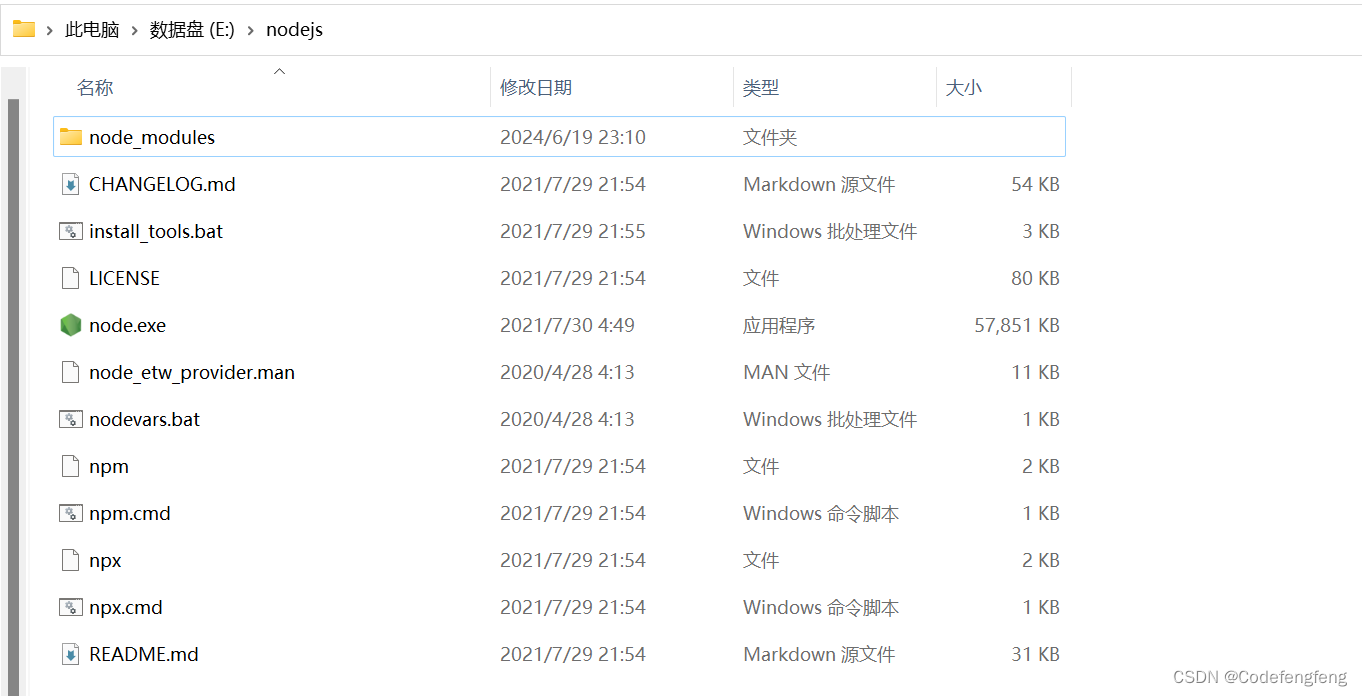
把解压得到的文件夹中的所有内容拷到自己习惯用的盘(我是在自己的E盘中创建了一个nodejs文件夹,然后把内容拷在这个文件夹中)

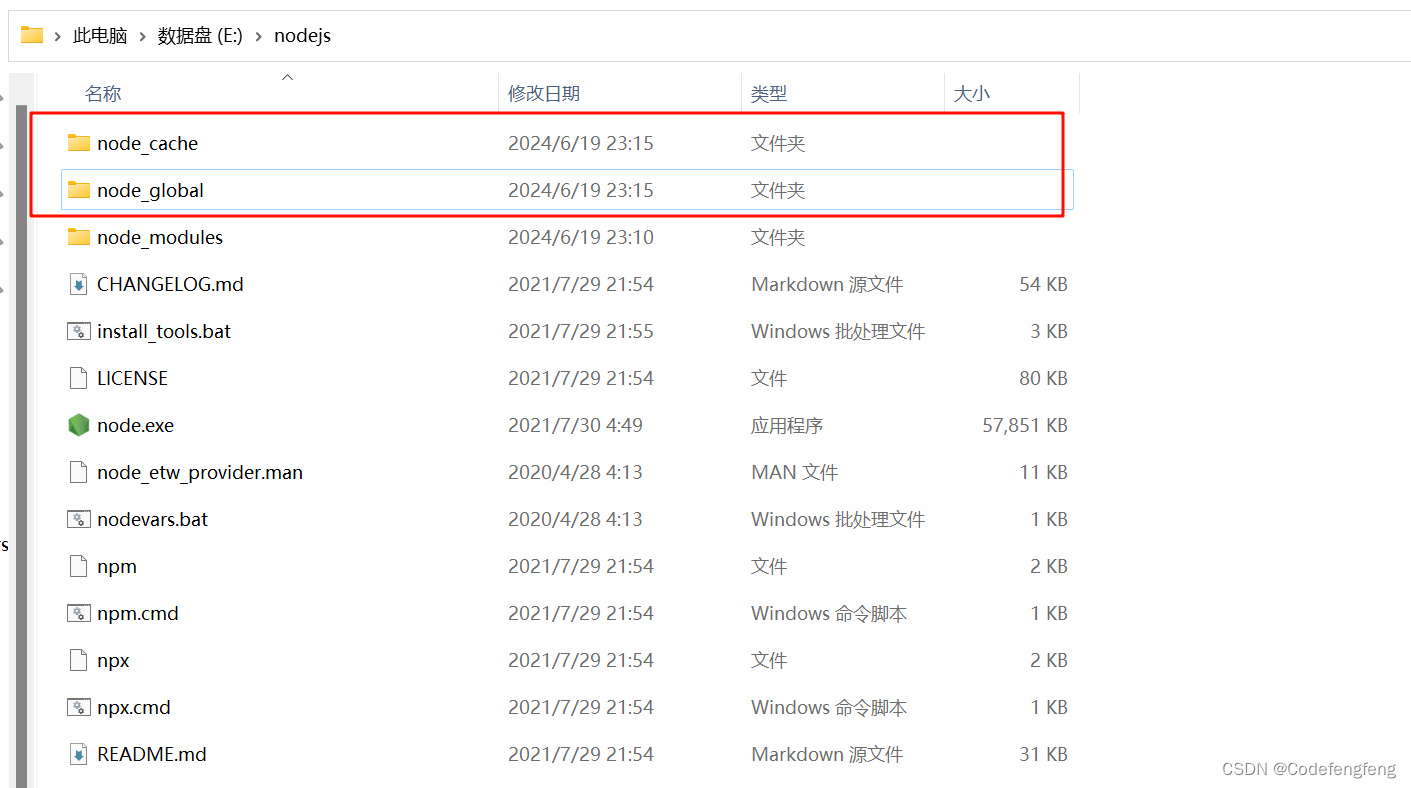
step2. 创建node_global, node_cache文件夹
在nodejs路径下创建node_global,node_cache文件夹

在node_global路径下创建node_modules文件夹

step3.配置node环境变量
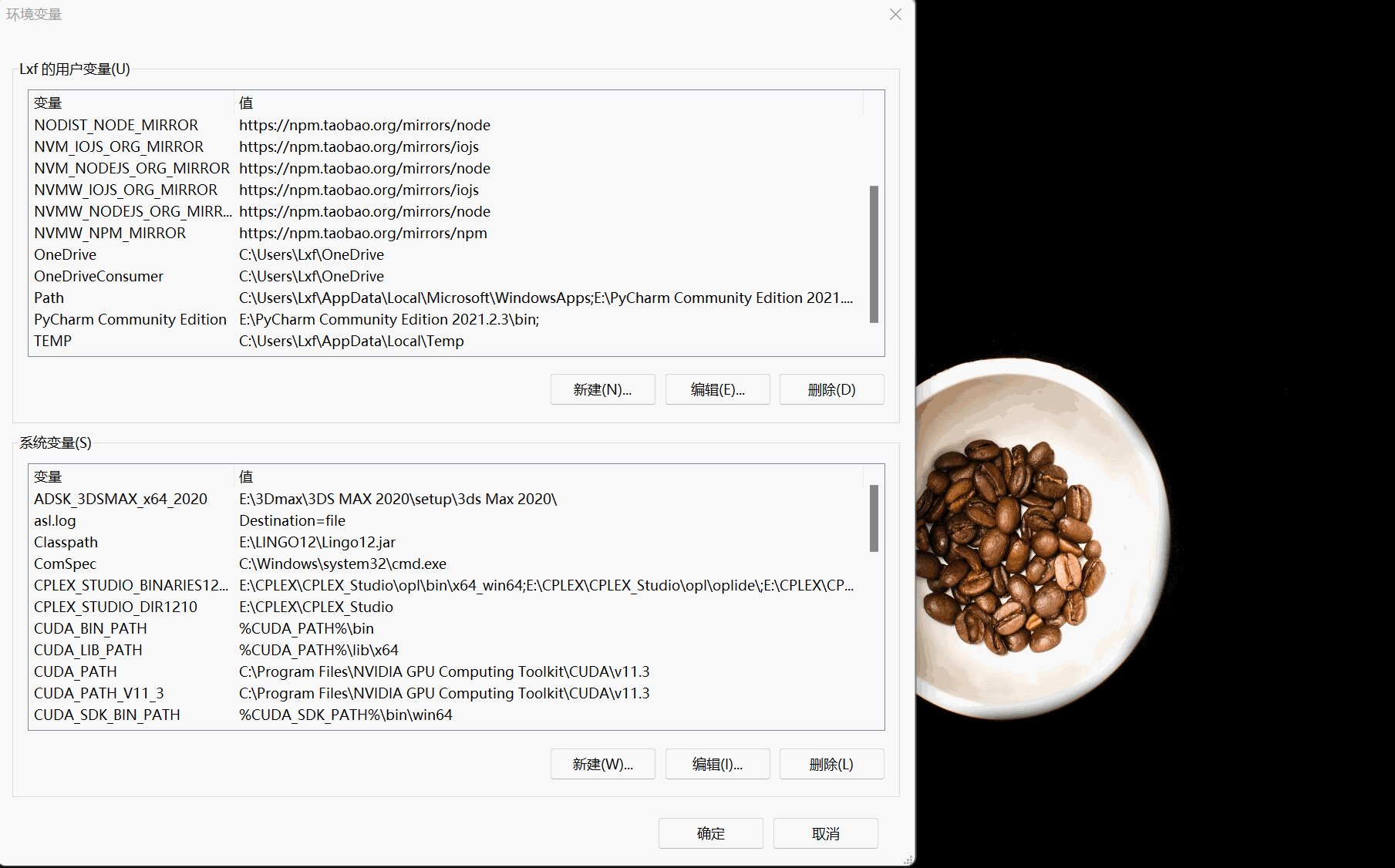
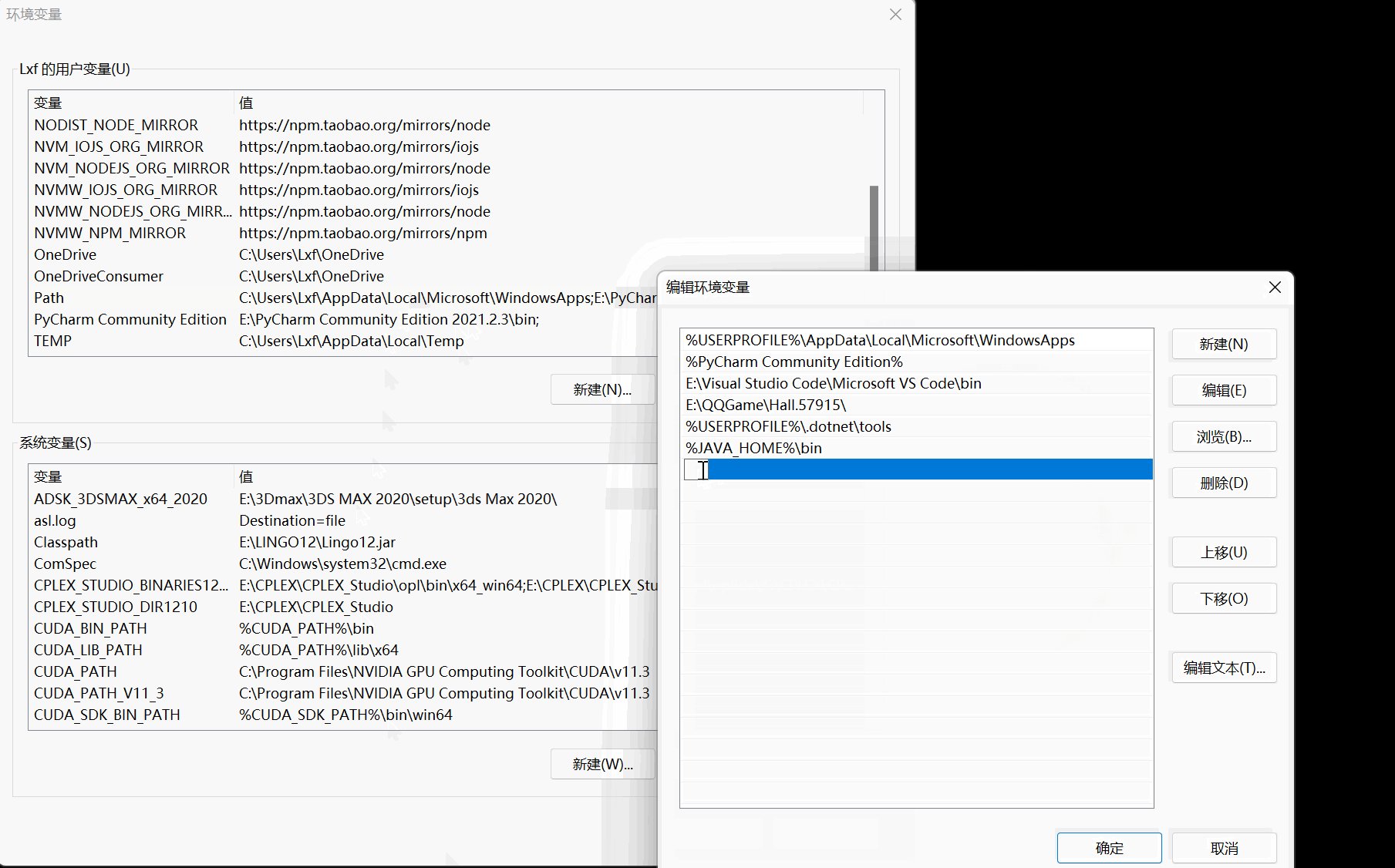
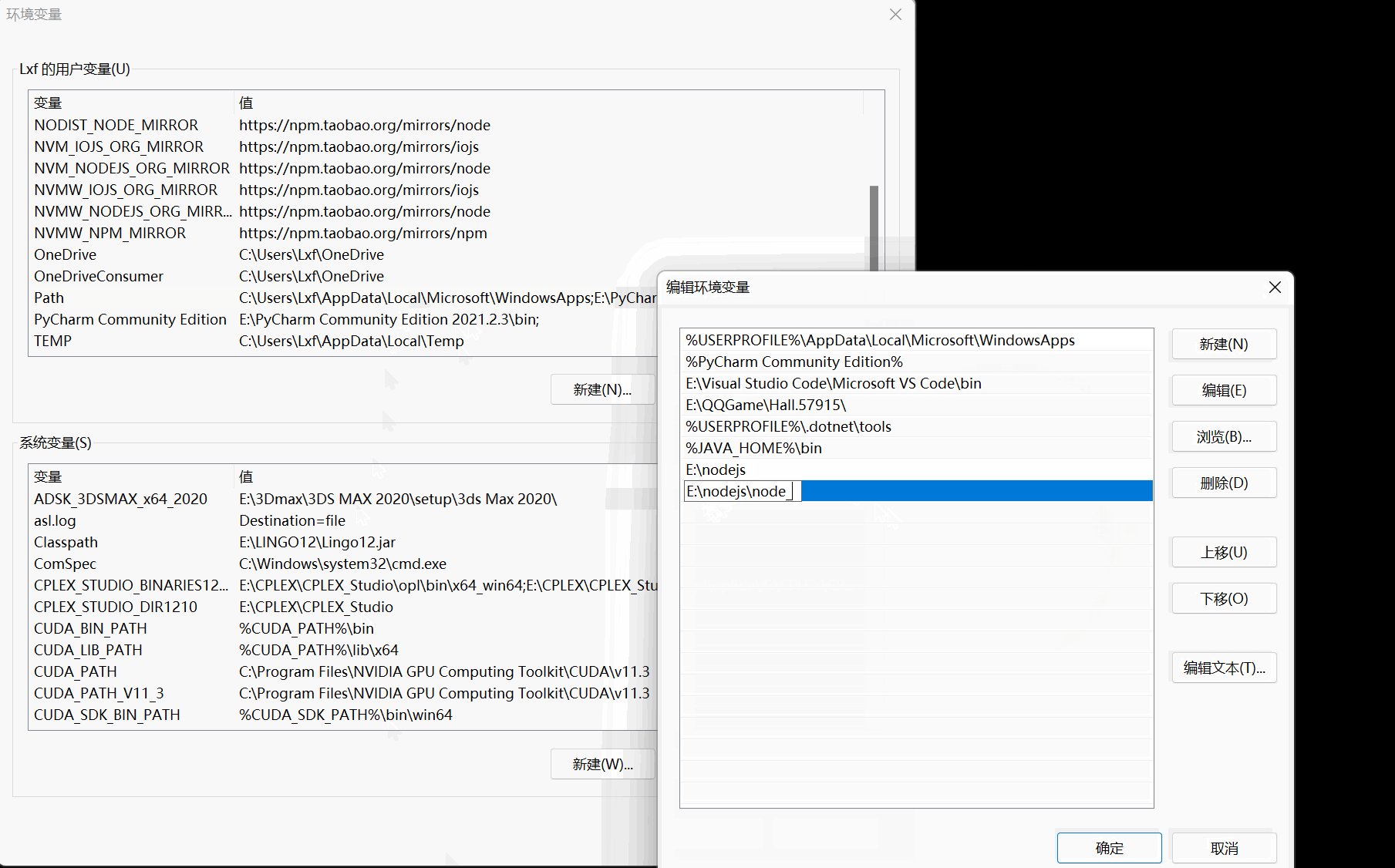
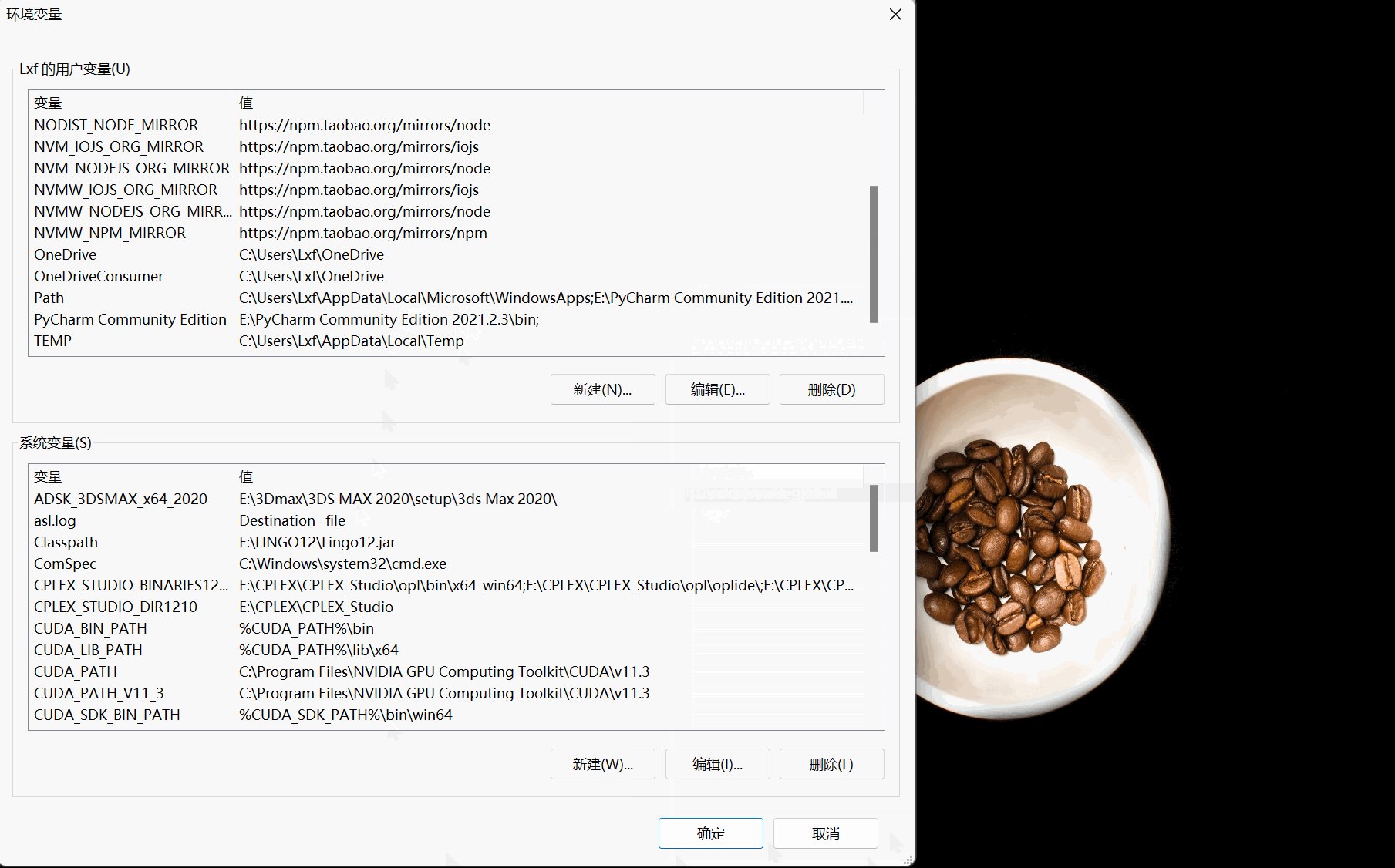
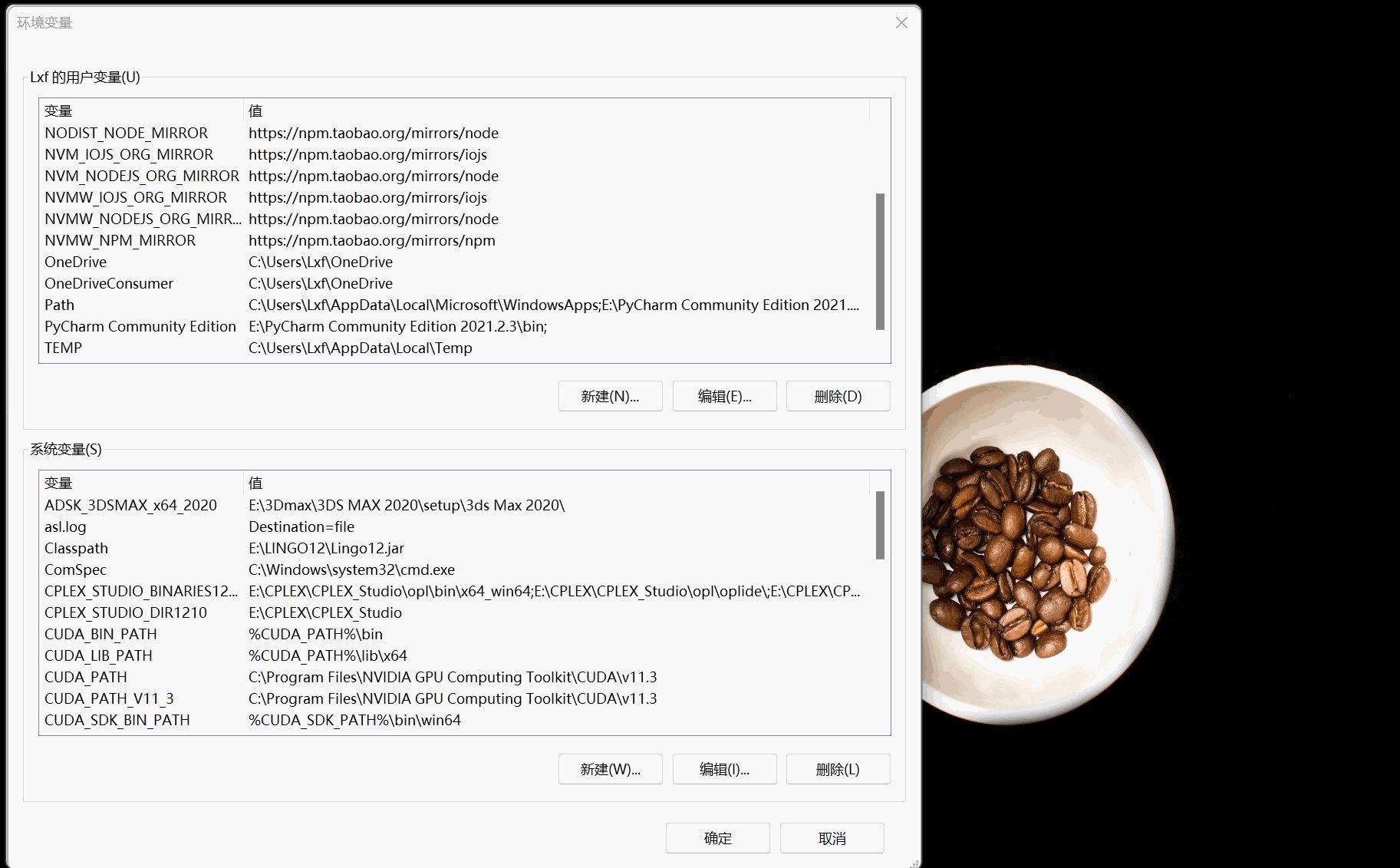
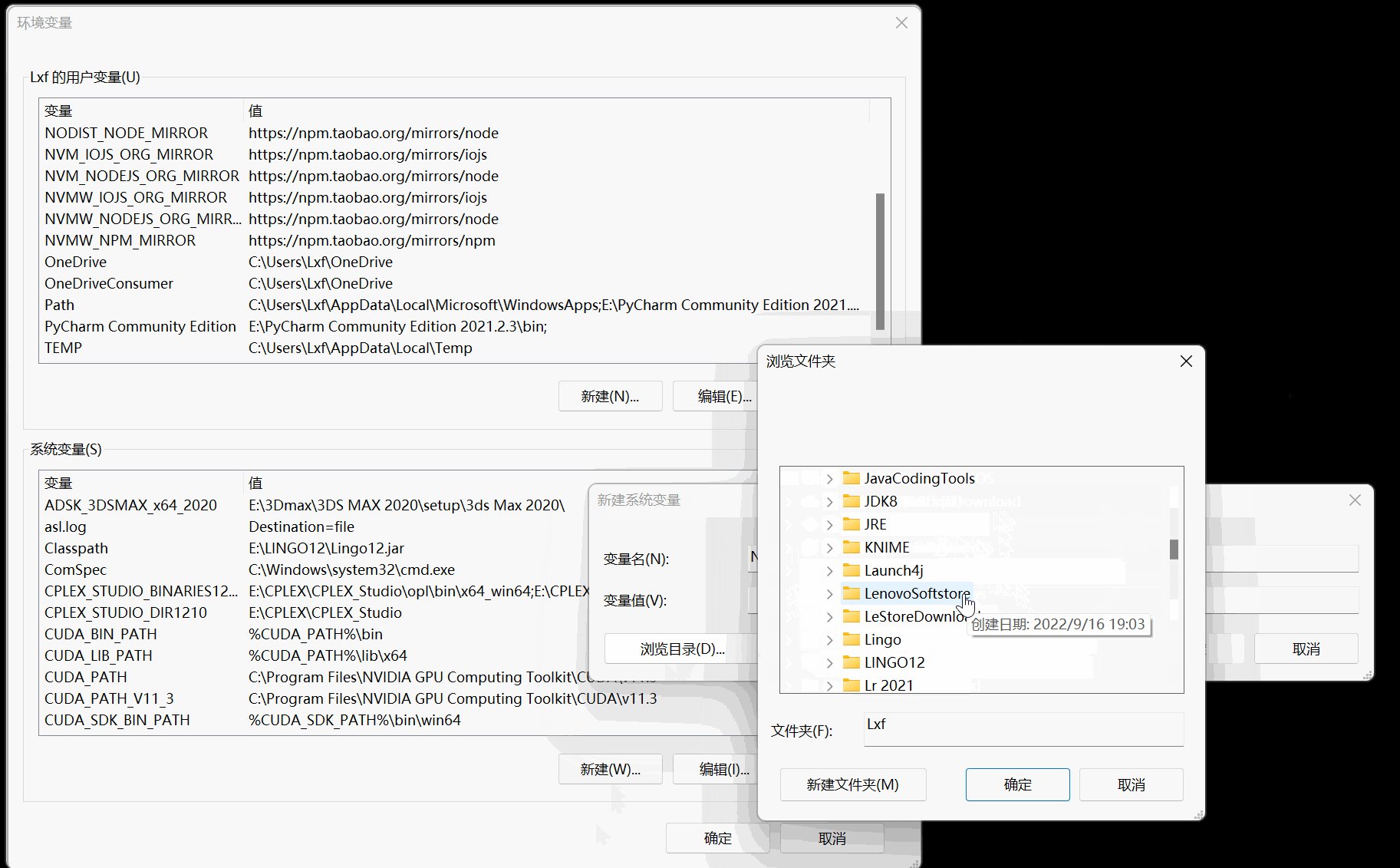
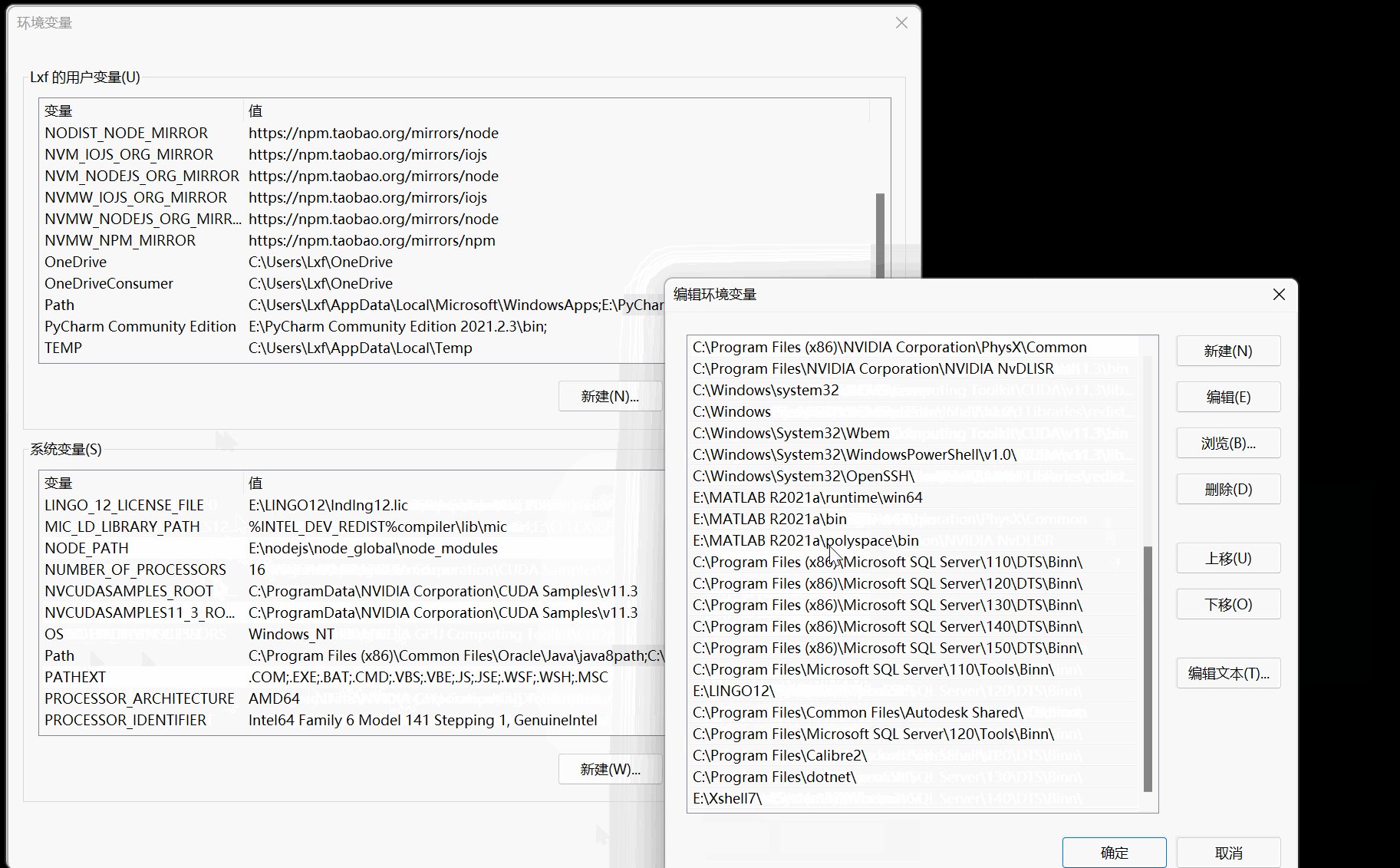
- “我的电脑”->“属性”->“高级系统设置”->“环境变量”



- 先在用户变量的Path中添加以下路径,“E:\nodejs”、“E:\nodejs\node_global”

- 然后在环境变量中新建NODE_PATH变量、路径为"E:\nodejs\node_global\node_modules",还要在Path中添加路径"E:\nodejs"

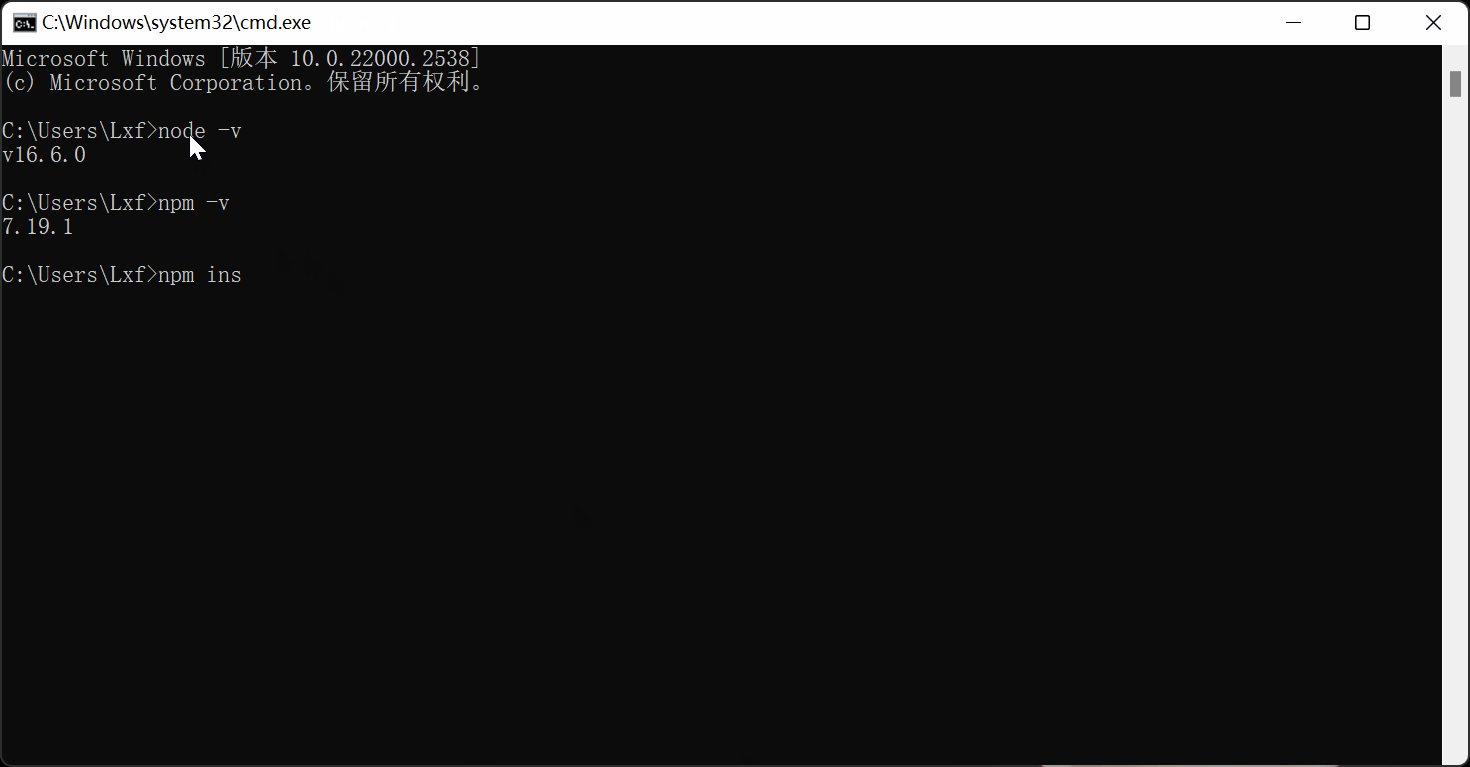
step3. cmd窗口检查安装的node和npm版本号
在cmd窗口,输入node -v 和npm -v,有相应的版本号出来证明环境变量配置成功

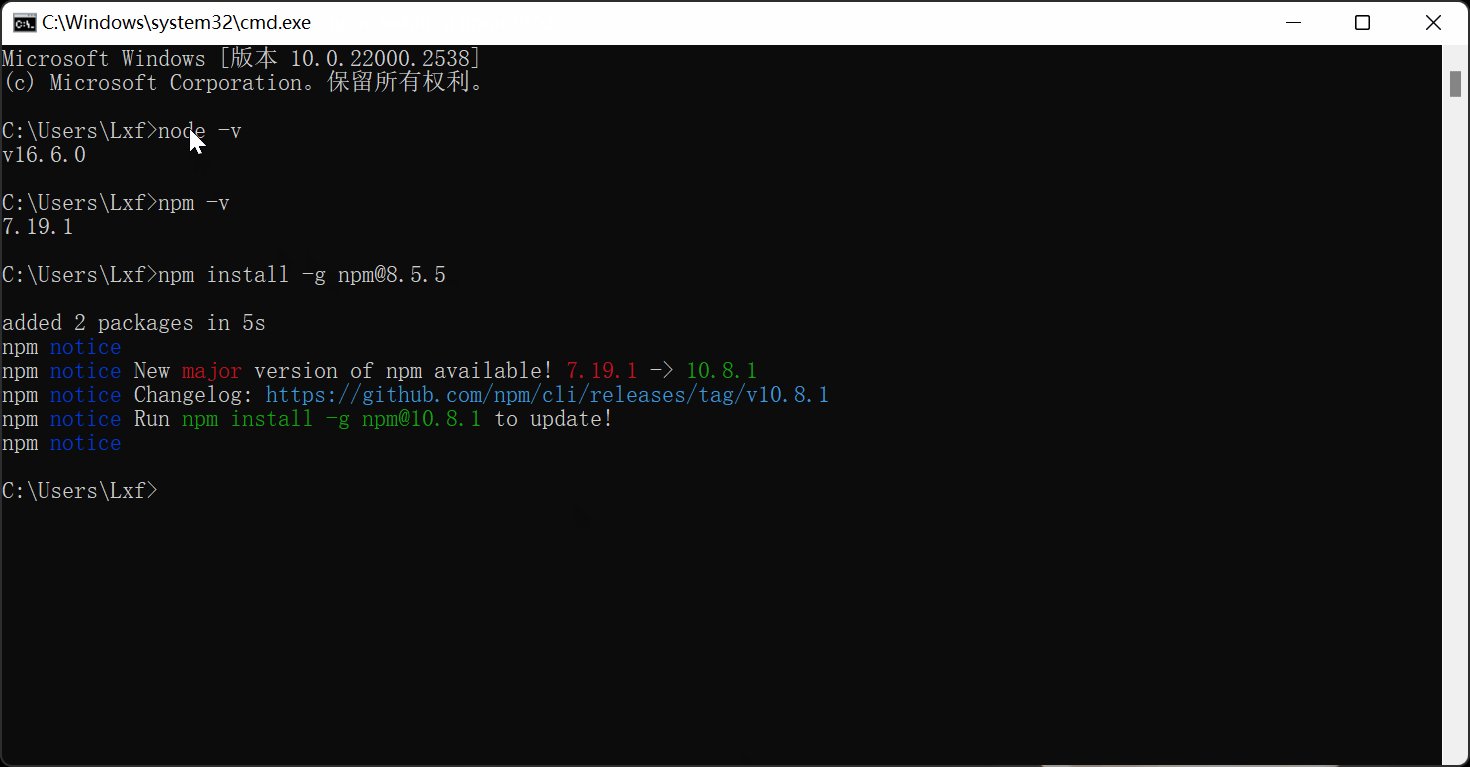
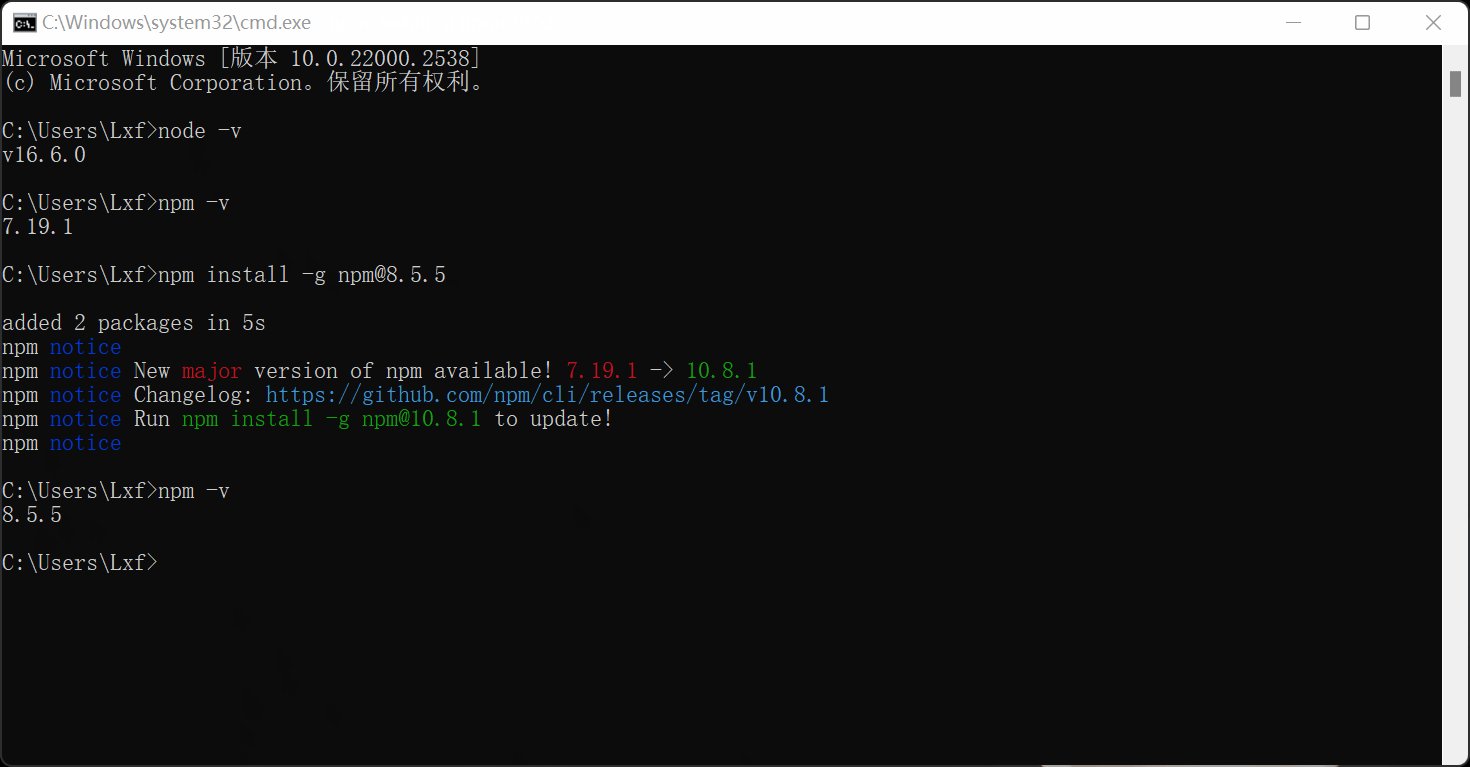
上图中有个细节,我用npm-v检查所安装的npm版本号时发现其版本为7.19.1,而我想要的版本为8.5.5(为了与对应的taro联合起来),于是用npm install -g npm@8.5.5指令安装了一个新版本的npm
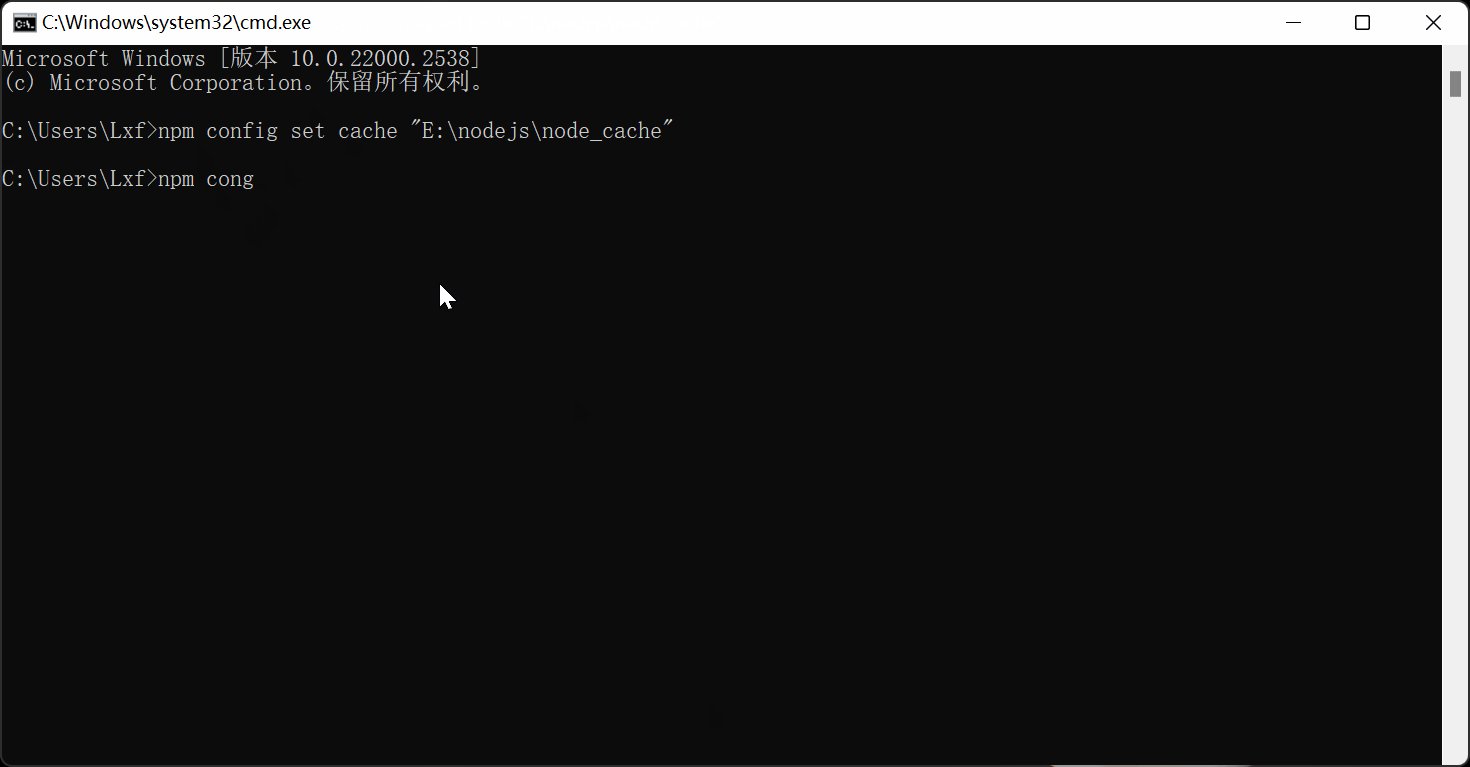
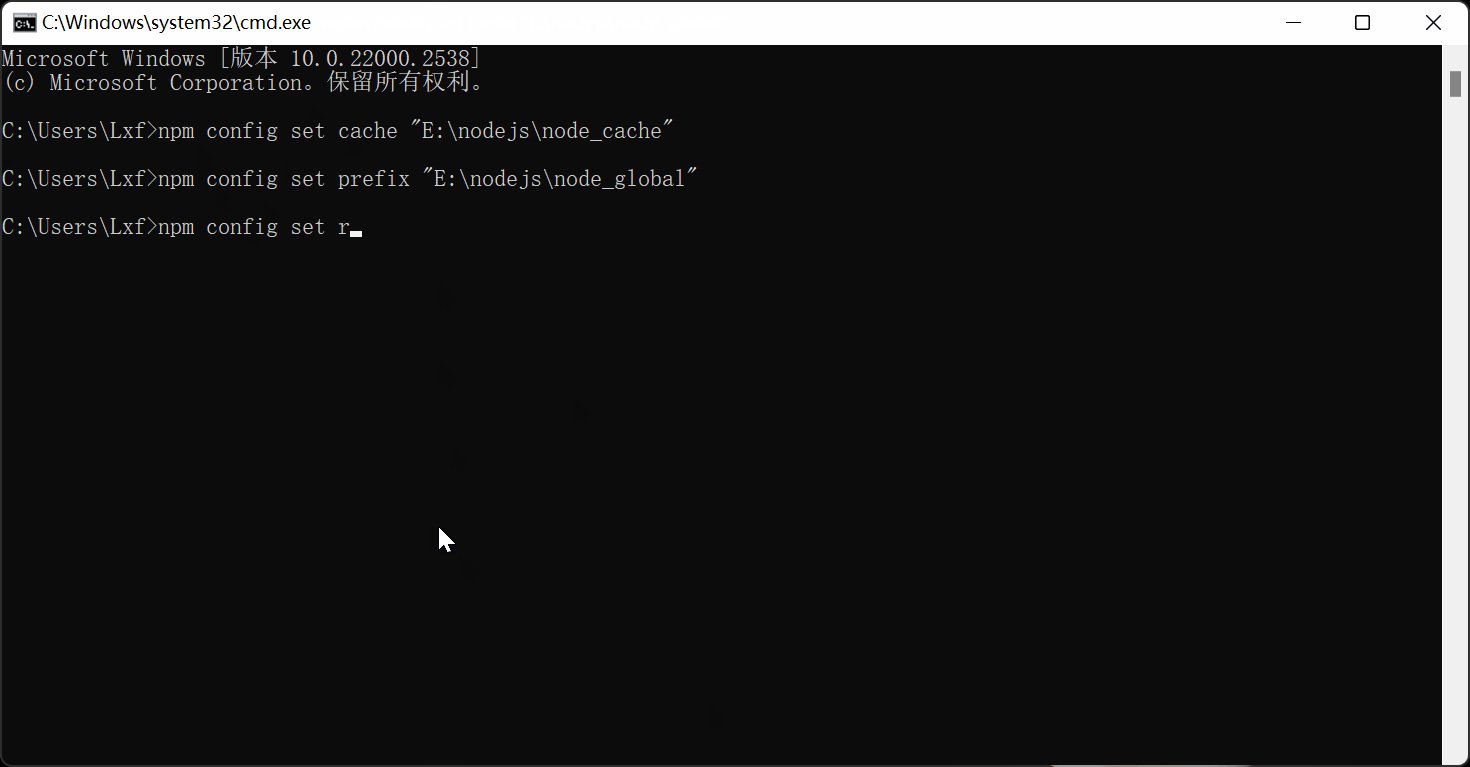
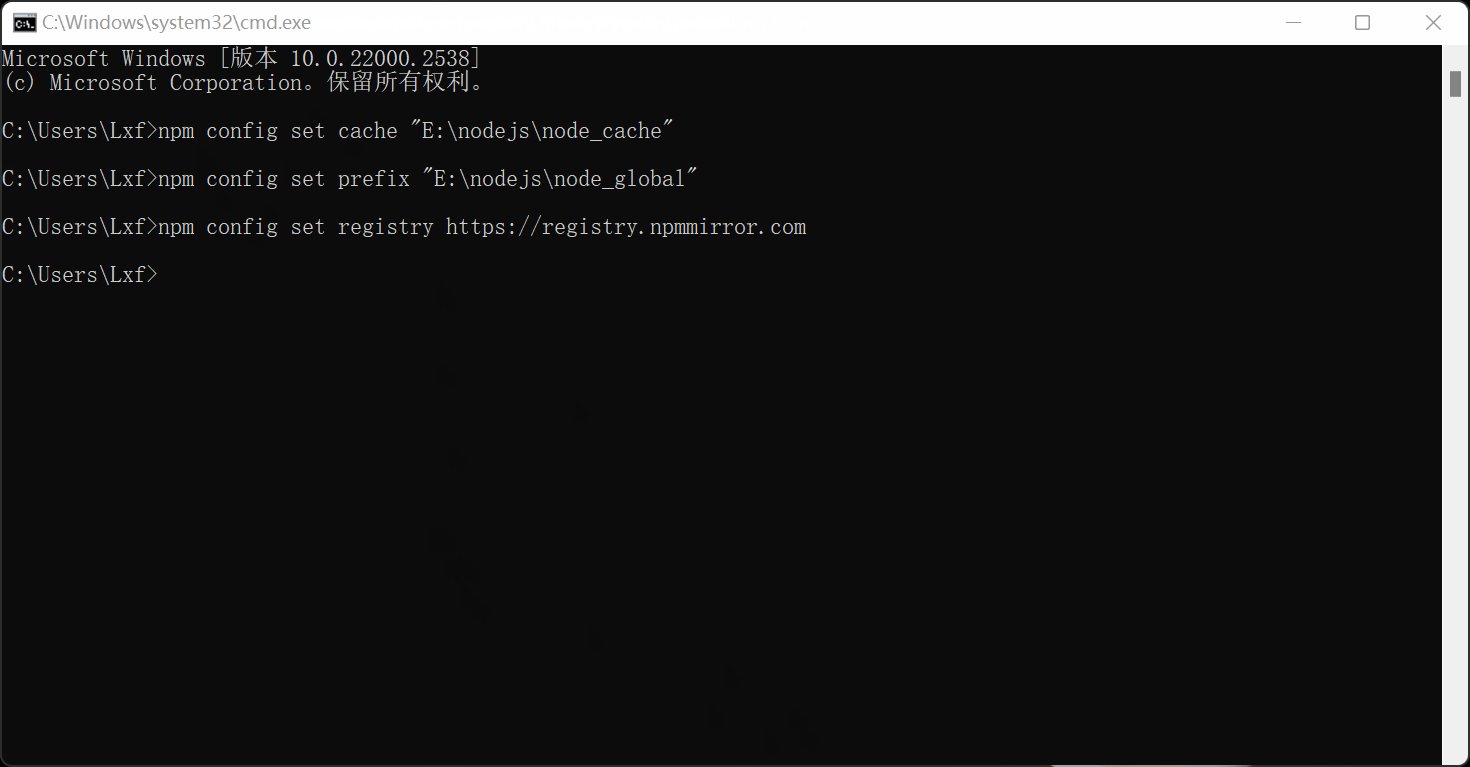
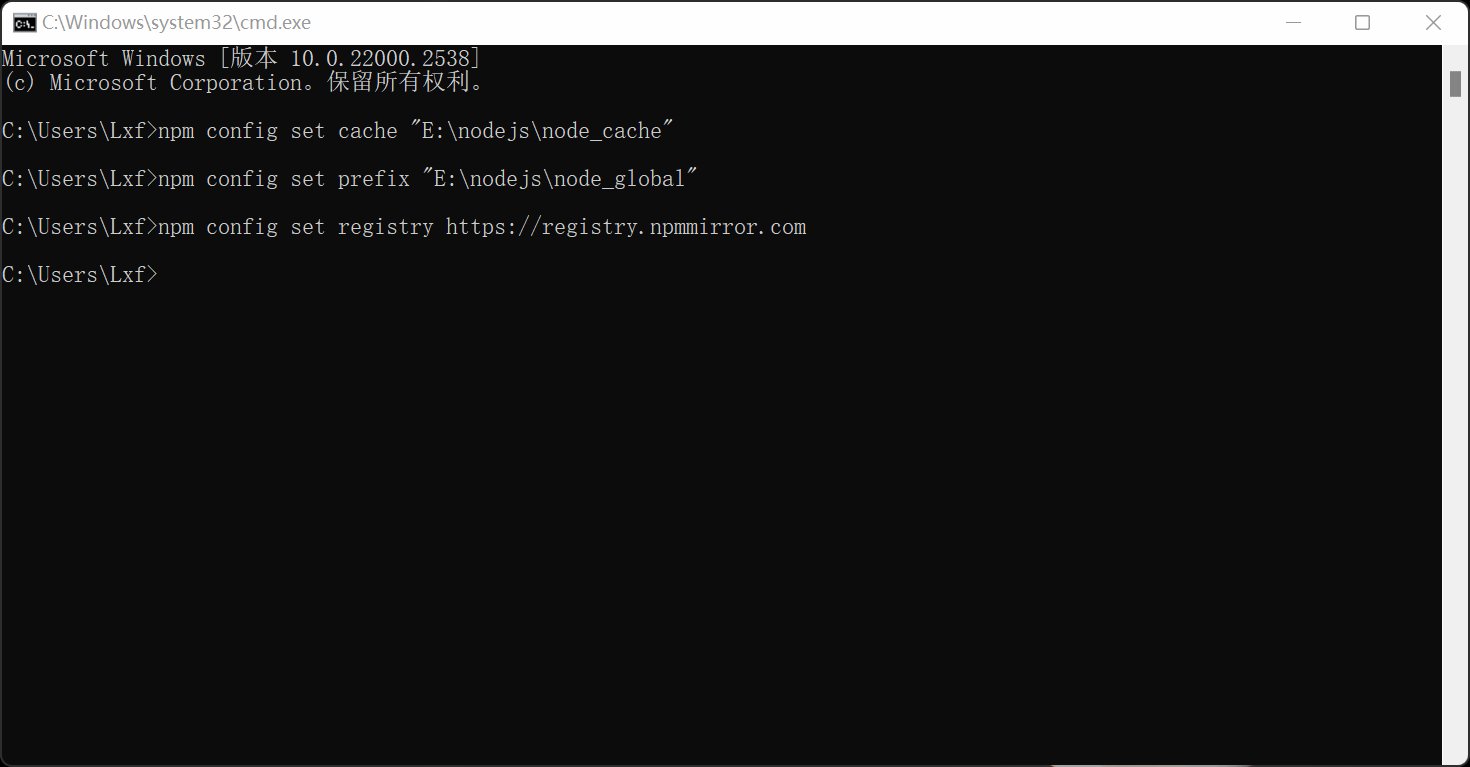
step4. 设置缓存路径\全局安装路径\下载镜像
- 在命令行窗口输入 npm config set cache “E:\nodejs\node_cache” 来设置缓存路径
- 在命令行窗口输入 npm config set prefix “E:\nodejs\node_global” 来设置全局安装路径
- 在命令行窗口输入npm config set registry https://registry.npmmirror.com 来配置下载镜像(会让下载速度变快)

step5. 测试配置的nodejs环境
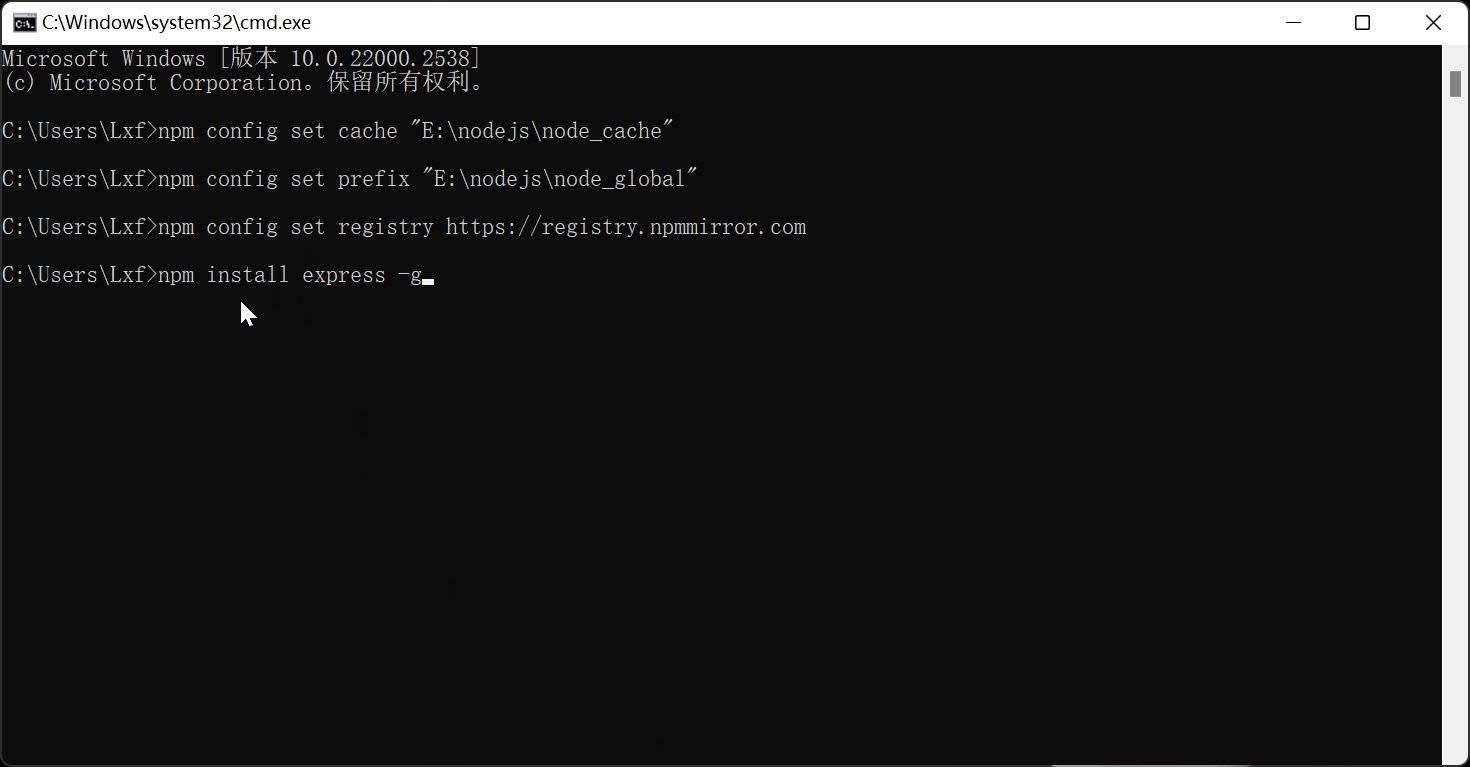
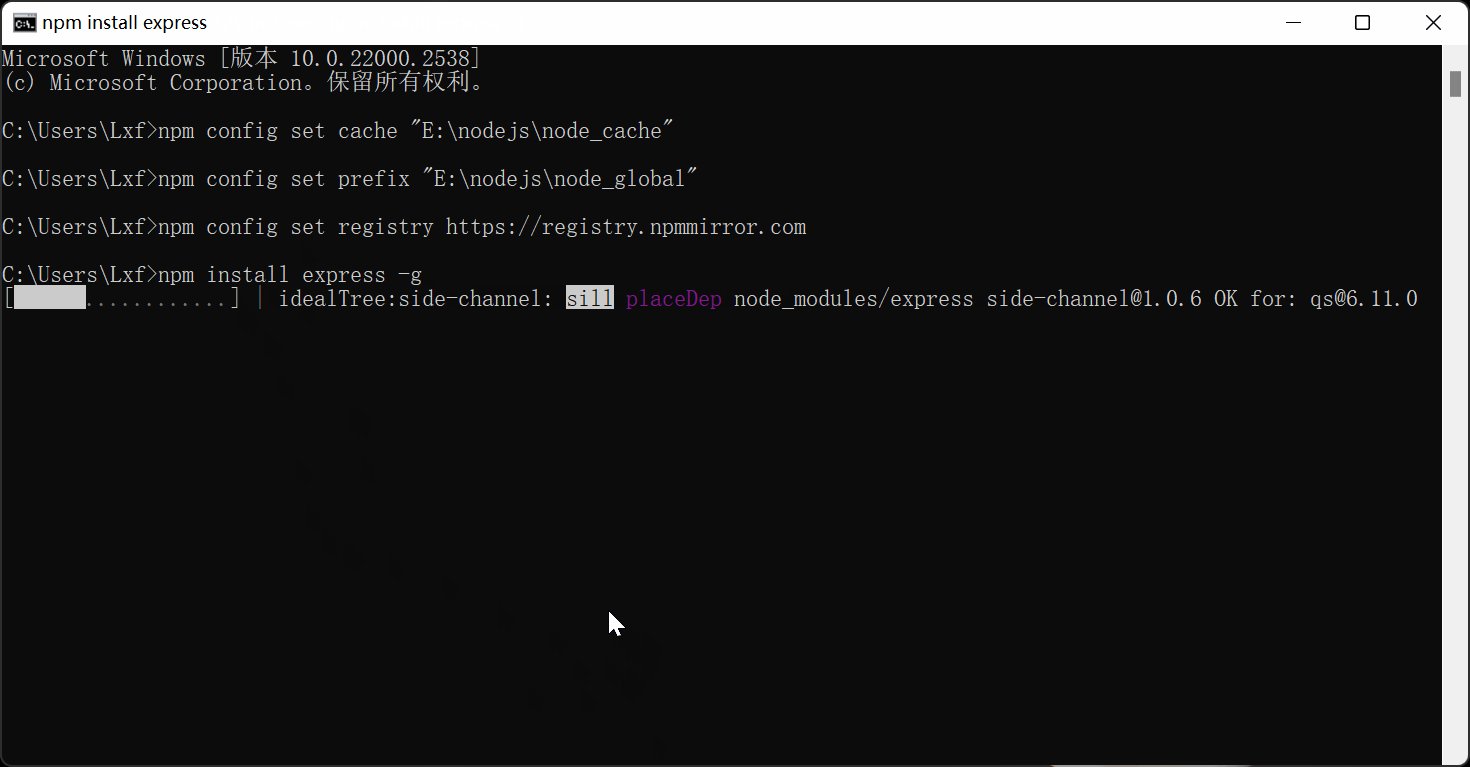
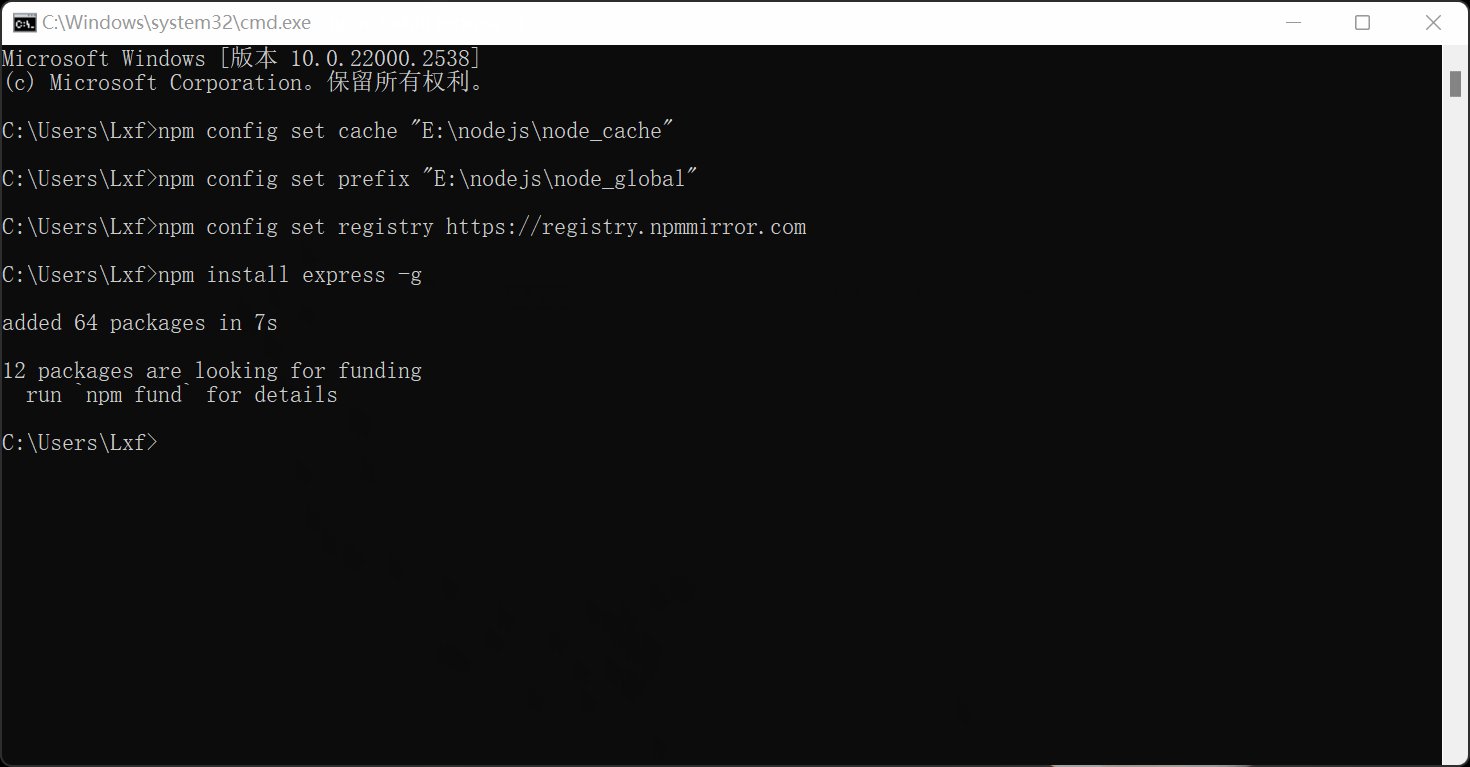
在命令行窗口使用npm install express -g即可

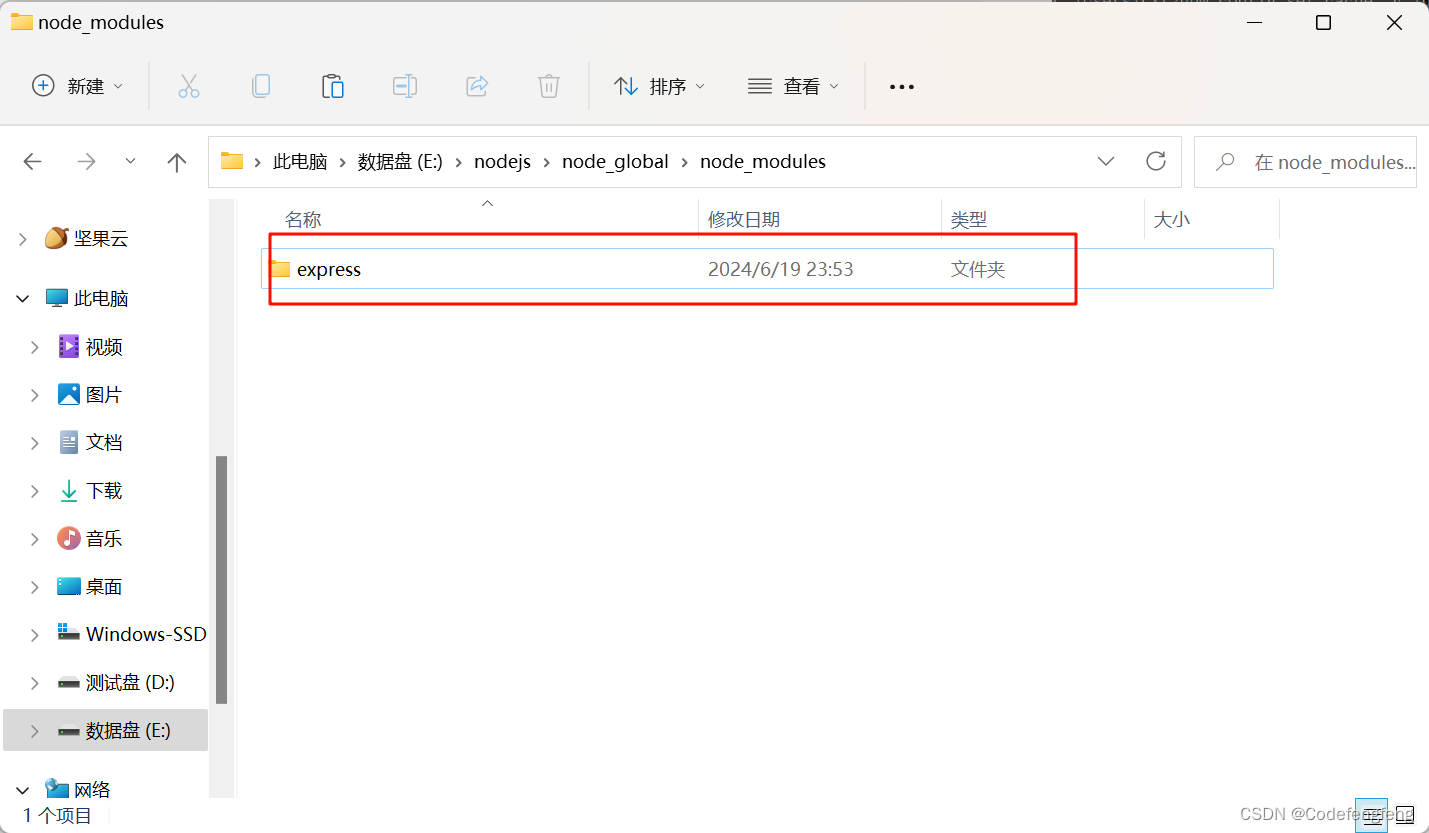
可看到该文件夹下有express目录生成

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/天景科技苑/article/detail/752035
推荐阅读
相关标签


