- 1文盲的Python入门日记:第二十八天,封装一个自定义爬虫类,用来执行日常的采集(二)_可自定义采集规则的爬虫
- 2从零到阿里的三年_java架构师-十项能力修炼
- 3React,antd-Form自定义正则校验_在react中如何写正则
- 4AI多模态教程:Mini-InternVL1.5多模态大模型实践指南_多模态 渐进式 高质量 噪声 编码器 internvl1.5
- 5pynput实现自动化_python pynput库
- 6px4固件源码分析(文件夹作用以及总体架构)_px4程序分析
- 7智能体入门-智谱清言_智谱清言 智能体 只回答知识库存
- 8QML动画和过度_default animation as behaviors
- 9华为云AI加速型(昇腾Ascend310)Ubuntu18.04系统下使用msame模型推理工具
- 10Python 报错 ImportError: cannot import name xxx from partially initialized module xxx_importerror: cannot import name 'yolo' from partia
2023微信小程序期末大作业-点奶茶微信小程序(后端nodejs-server)(附下载链接)_微信小程序期末大作业百度网盘下载
赞
踩
2023微信小程序期末大作业-点奶茶微信小程序
点我下载项目源码 :https://download.csdn.net/download/weixin_43474701/88623145
项目启动:
1.导入项目微信小程序项目wx-xiao-server到微信开发工具,替换自己的oppid
2.安卓nodejs环境
3.进入nodejs-server目录下,使用cmd进入到当前项目,使用node exp.js 命令启动后台服务
首页展示:

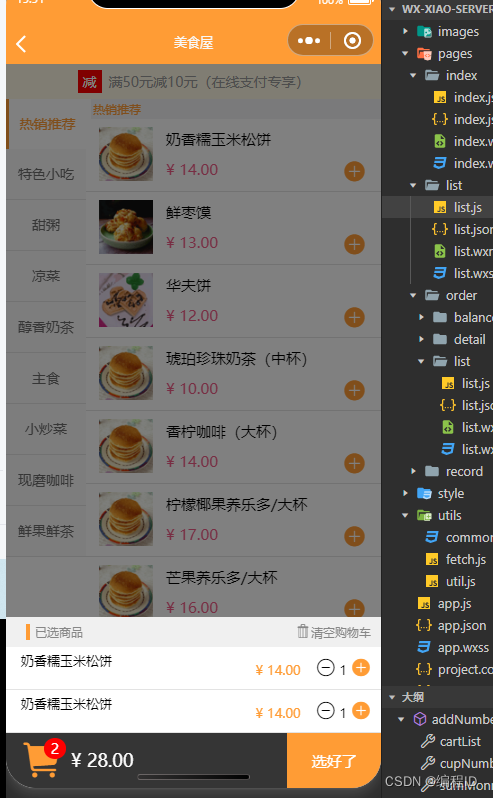
菜单展示

购物车展示:

提交订单:

支付详情页展示:
订单查看:
查看历史消费:
部分代码展示:
<!--pages/home/home.wxml--> <block wx:for="{{listData}}" wx:key="itemlist"> <!-- 菜单轮播图 --> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{item.imgUrls}}" wx:for-item="imgItem" wx:key="{{item.id}}"> <swiper-item> <image class="slide-image" src="{{imgItem.src}}"></image> </swiper-item> </block> </swiper> <!--开启点餐之旅 --> <view class="menu-bar"> <view class="menu-block" bindtap="gostart"> <view class="menu-start">开启点餐之旅→</view> </view> </view> <!-- 中间部分 --> <view class="ad-box"> <image src="{{item.image_ad}}" class="image-ad"></image> </view> <!-- 底部商品图 --> <view class="bottom-box"> <view class="bottom-pic" wx:for="{{item.image_bottom}}" wx:for-item="bottomItem" wx:key="{{item.id}}"> <image src="{{bottomItem.src}}" class="btm-image" data-id="{{bottomItem.id}}"></image> </view> </view> </block>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
// pages/home/home.js
const fetch = require(‘…/…/utils/fetch.js’)
Page({
data: {
// 显示面板指示点
indicatorDots: true,
// 图片自动切换
autoplay: true,
// 自动切换时间间隔
interval: 5000,
// 滑动动画时长
duration: 1000
},
onLoad: function(options) {
// 显示模态对话框
wx.showLoading({
title: “努力加载中”
})
// 请求数据
fetch(‘food/index’).then((res) => {
// 请求成功,关闭对话框
wx.hideLoading();
// 把接口返回数据setData给listData
this.setData({
listData: res.data,
})
},() => {
// 请求失败,关闭对话框,执行fetch.js文件中的fail方法
wx.hideLoading();
});
},
gostart: function() {
wx.navigateTo({
url: “…/list/list”,
})
}
})



