热门标签
热门文章
- 1【AI视野·今日Robot 机器人论文速览 第八十四期】Thu, 7 Mar 2024_机器人驱动与控制前沿研究论文
- 2苹果电脑如何轻松抹掉NTFS格式磁盘 如何将Mac系统下硬盘格式化为NTFS Mac硬盘格式化_mac 格式化ntfs
- 3shell脚本, flink job挂掉自动从上一个checkpoint重启_flink 从checkpoint启动脚本
- 4SQL注入攻击的原理以及如何防止SQL注入_sql注入攻击的原理是什么?
- 5预训练语言模型实践笔记
- 612. 【数据结构】 冒泡插入希尔选择堆快排归并非递归计数基数排序
- 7yolov5源码解析(10)--损失计算与anchor_yolov5损失计算
- 86软硬约束下的轨迹优化_软约束和硬约束
- 9【问题解决】org.springframework.dao.QueryTimeoutException: Redis command timed out; nested exception is io
- 10parallels试用期到了怎么办?parallels试用期到期可继续使用_parallels试用期到了继续用
当前位置: article > 正文
Web 性能入门指南 - 2.2 理解和改进最大内容绘制 (LCP)
作者:天景科技苑 | 2024-07-20 15:27:30
赞
踩
Web 性能入门指南 - 2.2 理解和改进最大内容绘制 (LCP)
最大内容绘制 (LCP) 衡量的是页面上最大视觉元素的渲染时间。为了让 Google 满意,请将 LCP 时间控制在 2 秒以内。以下是开始测量、调试和优化 LCP 所需了解的一切。

什么导致 LCP 速度变慢?
可能会影响最大内容绘制时间的常见问题:
-
浏览器无法在初始 HTML 文档中发现 LCP 资源,例如,如果 LCP 元素是通过 JavaScript 动态添加到页面的。
-
在页面渲染路径开始处加载的缓慢或阻塞的脚本和样式表可能会延迟图像开始渲染的时间。
-
未优化的图片 ,加载时间过长。LCP 包括图片完成渲染所需的全部时间。如果您的图片在 1 秒时开始渲染,但需要 4 秒才能完全渲染,那么您的 LCP 时间就是 5 秒。
如何调查 LCP 问题
为了缩短 LCP 时间,您需要首先了解页面的关键渲染路径,然后确定导致最大绘制元素延迟的问题。综合监控可以帮助确定上述哪些问题是罪魁祸首。
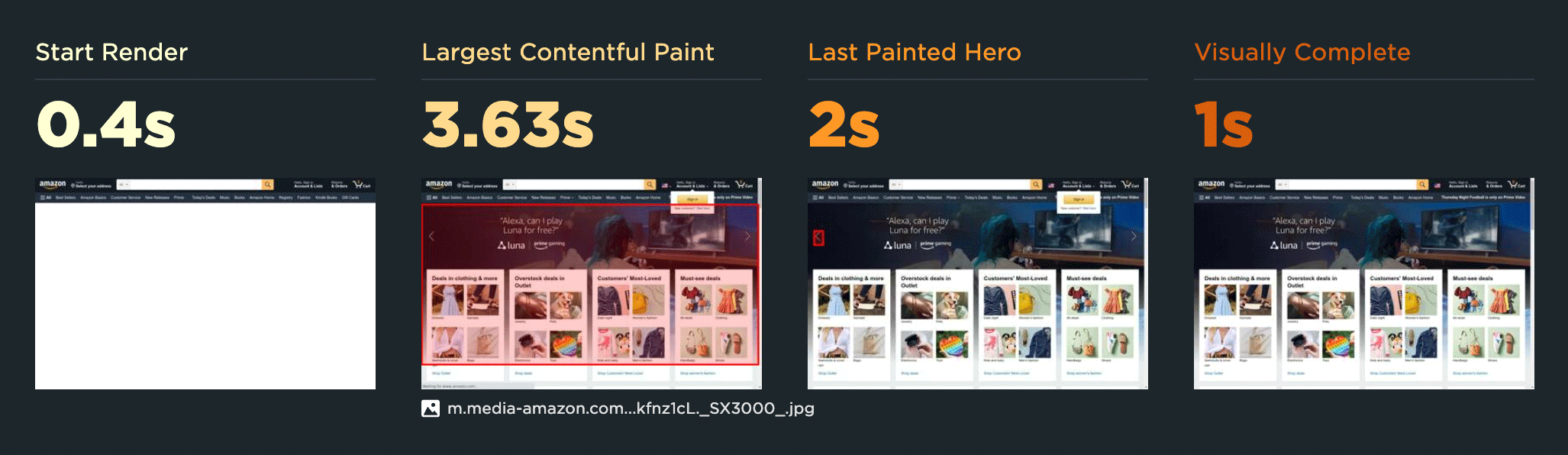
例如, 亚马逊主页的综合测试结果显示 LCP 时间为 3.63 秒,换句话说,超出了 Google 的 2.5 秒阈值。您还可以看到 LCP 资源实际上是图像集合,而不是单个图像:

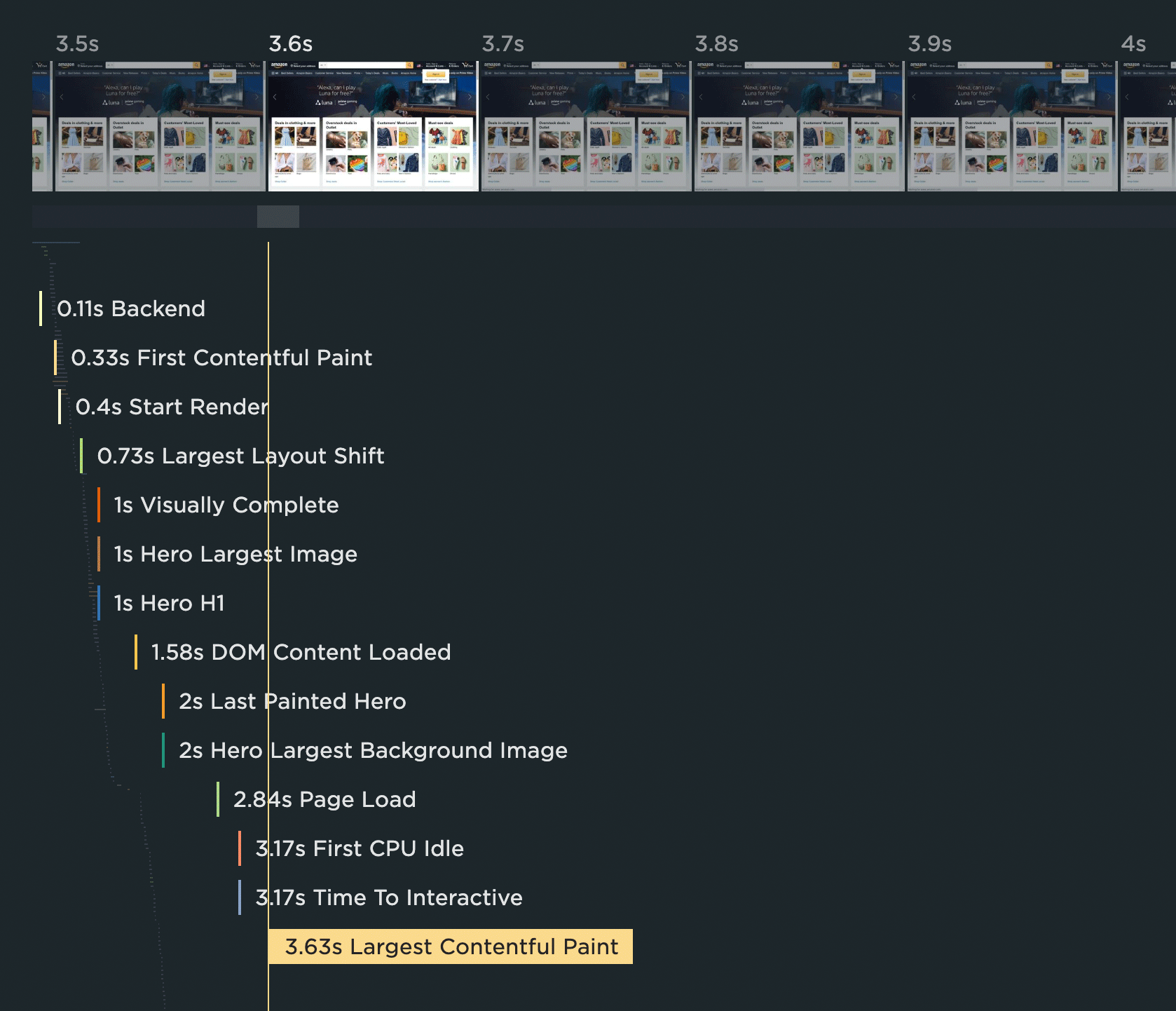
此页面的高级瀑布图显示 LCP 事件在许多其他关键指标(包括开始渲染)之后触发:

展开瀑布图可以揭示以下几点:
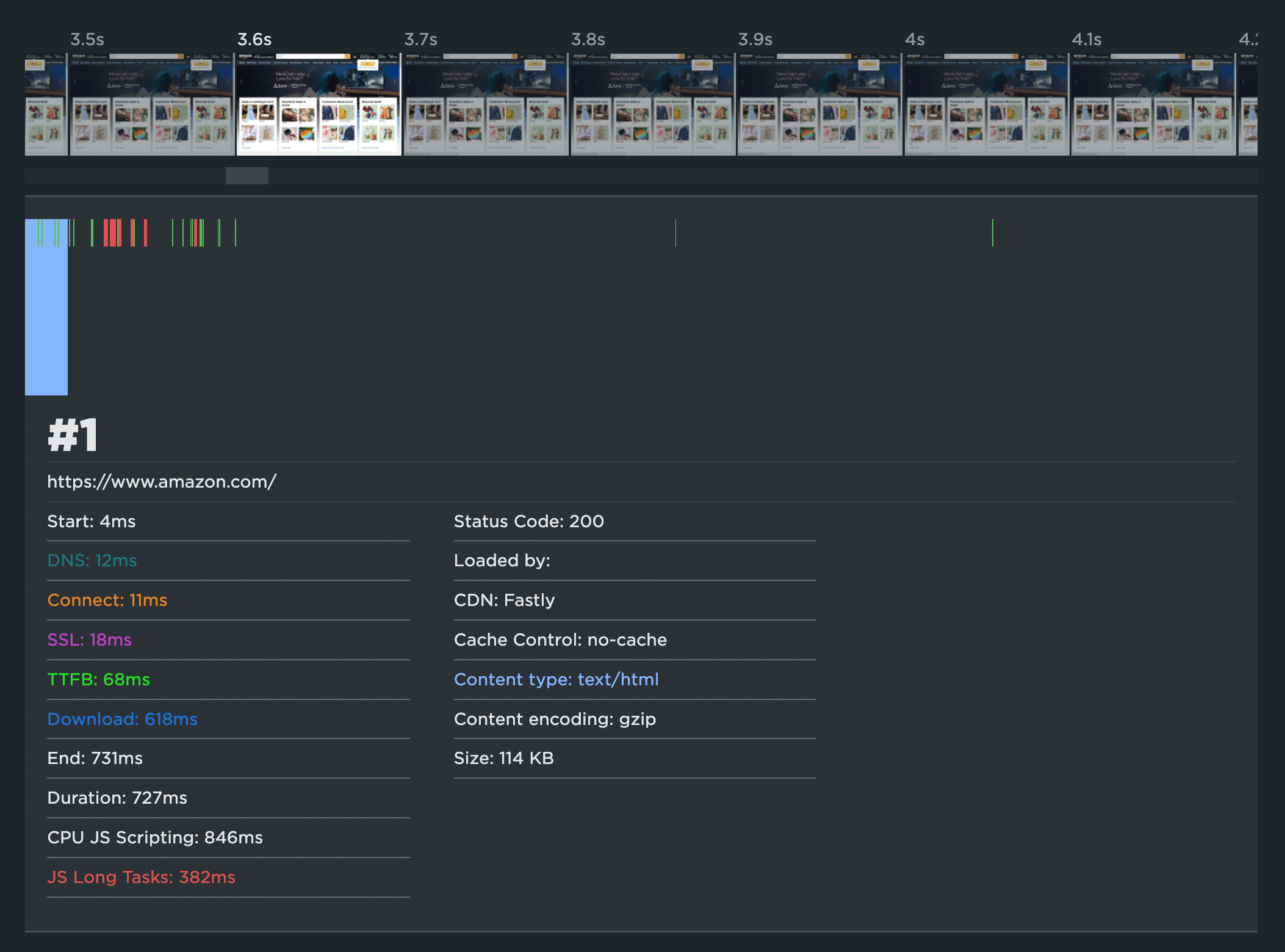
- HTML 文档的长任务时间为 382 毫秒。如果仔细查看以下内容,您会发现它直到 3.6 秒才完全解析。红色条表示此资源的所有长任务。

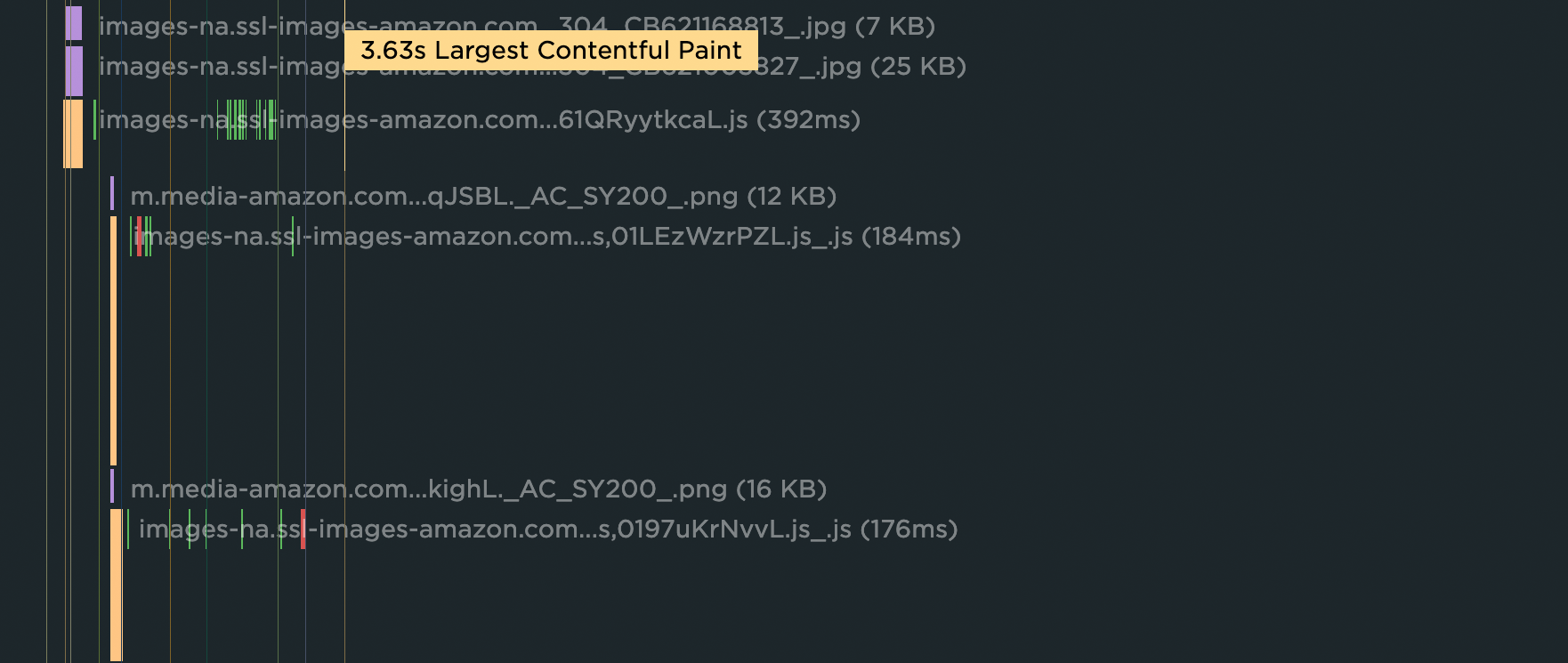
- LCP 活动前渲染的资源有 289 个,其中大部分是图像。

- 这些图像中的部分或全部都是在 JavaScript 包中提供的,执行时间过长。瀑布图中的绿色和红色条显示浏览器何时执行 JS,红色条表示长任务。您可以在下面看到 LCP 之前执行了多少 JS:

- 这些 JS 包中的许多图像都在视口之外。这意味着它们可能被延迟/延迟加载。
如何改善最大内容绘制
这些做法将有助于解决 LCP 时间最常见的问题:
-
尽早请求关键图片
-
使用 srcset 和高效的现代图像格式
-
使用压缩
-
延迟加载屏幕外图像
-
设置图像的高度和宽度尺寸
-
使用 CSS 纵横比或纵横比框
-
避免使用关键 CSS 和 JS 导致网络拥塞的图像
-
消除/减少渲染阻塞资源
更多: 优化最大内容绘制
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



