- 1Pycharm报错ModuleNotFoundError: No module named ‘selenium‘_pycharm报错no module named 'selenium
- 2docker学习-Docker日志、容器元数据、进程查看等进阶命令_容器的历史记录和元数据
- 31025.反转链表(附三指针法)_1025 反转链表
- 4新特性解读 | MySQL 8.0 shell util 特性_util import-table options
- 5经典游戏——贪吃蛇_贪吃蛇编程思路
- 6解密阿里数字中台:数字化转型2.0,中国造_阿里巴巴数字化转型历程
- 7Arduino简易麦轮小车 使用航模遥控器控制_afmotor.h
- 8总结一下使用Emgucv的经验和经历
- 9RabbitMQ--基础--10.3--延迟队列_rabbitmq消费失败重入队列延迟多少s
- 10Tomcat 服务器
spring boot整合vue项目_springboot整合vue
赞
踩
博主公司开发的某个项目是前后台分离的,前台是使用vue开发的,后台使用的是spring boot。那么前台发布的时候其实使用的spring boot启动了一个服务。简单说明下如何使用spring boot整合vue打包的文件,并且其中遇到的坑。如何对于正常的使用spring boot构建一个web工程都有困难的可以预先学习下。
一、spring boot +thymeleaf +vue
thymeleaf是XML/XHTML/HTML5的后台模板引擎,可用于web和非web应用。由于本人之前的项目中也使用都到了,在整合vue的时候第一反应就使用到了。首先说明下使用npm run build构建vue项目会生成一个static文件夹和一个index.html文件。static里面包含的就是css/js/图片之类的静态资源,index.html就是项目的首页。
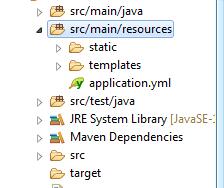
spring boot web项目初始化好后的目录结构大概是这个样子的。
主要要看的是resources目录,static是存放静态文件的,templates目录下是放html文件的,application.properties是项目的配置文件。
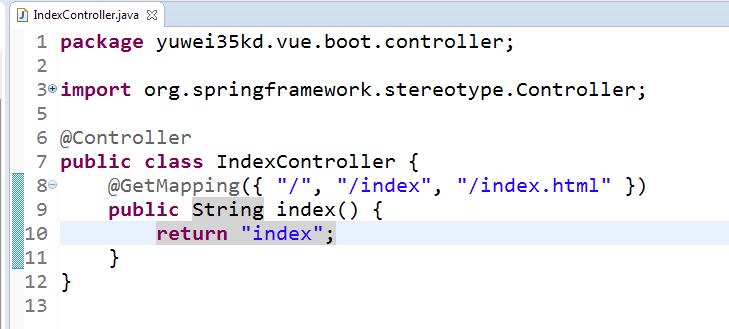
博主按照以往的经验将vue构建好的static文件夹下面的文件全部拷贝到上图中的static文件夹下,并且将index.html文件放置在templates中。并且写了个Controller映射此index.html。
使用spring boot + thymleaf的时候默认的thymleaf是2.0的,这个版本的jar包对html的格式要求比较高。页面中出现没有结束标签的元素都会导致访问报错。建议将版本升级到3.0及以上。如果不想升级的话也有办法能解决thymleaf对非html5格式文件的解析问题。具体可以参考这篇文章,http://blog.csdn.net/weixin_37055021/article/details/78863148
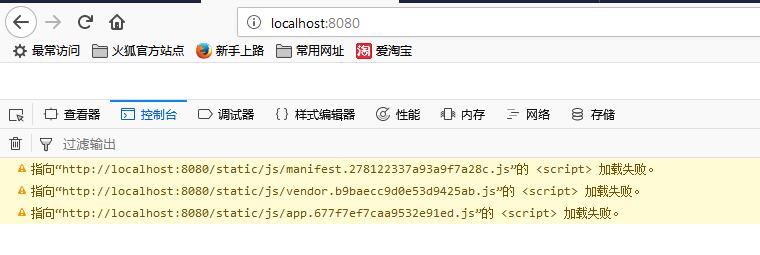
ok,一切准备工作都已完毕,启动项目并访问首页。会发现项目首页都访问不了,查看发现加载js的时候就报错了。
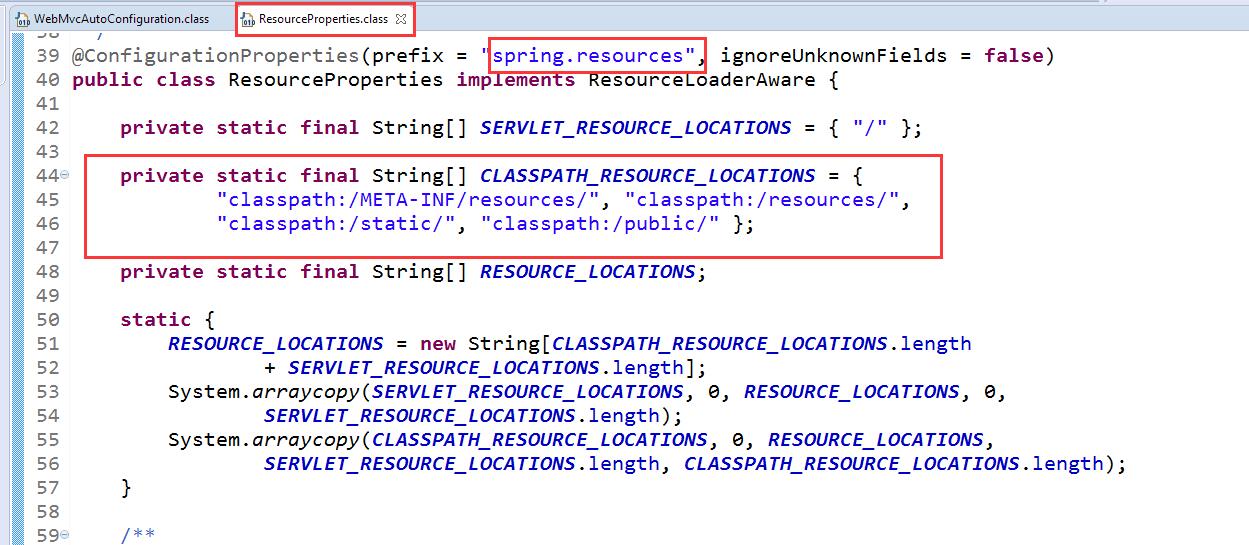
经过分析发现,我们访问静态资源的时候路径中不需要出现static的,这个是因为spring boot自动配置的spring.resources.staticLocations配置包含了classpath:static。
而vue构建的包中引用的js的路径中会包含static。于是我想到的办法就是需要spring boot默认提供的对静态文件的映射路径。
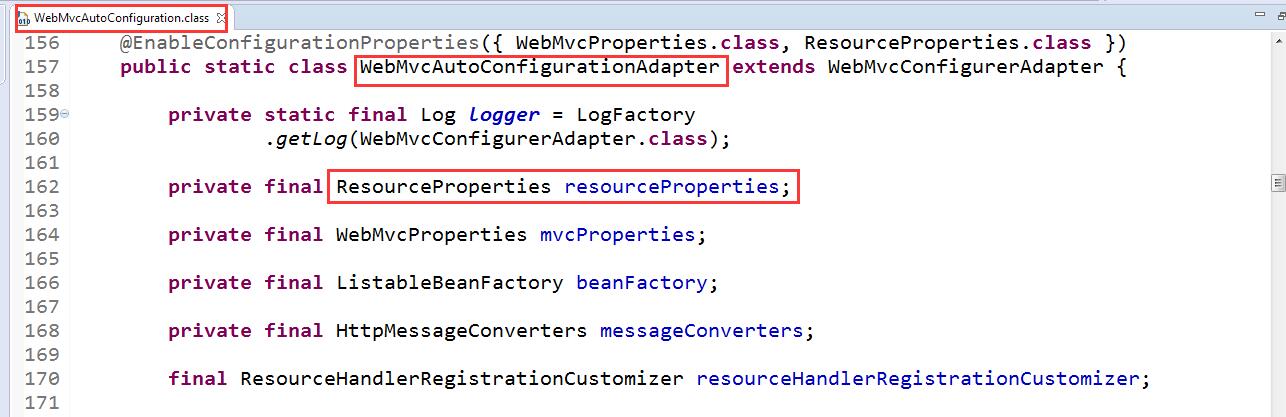
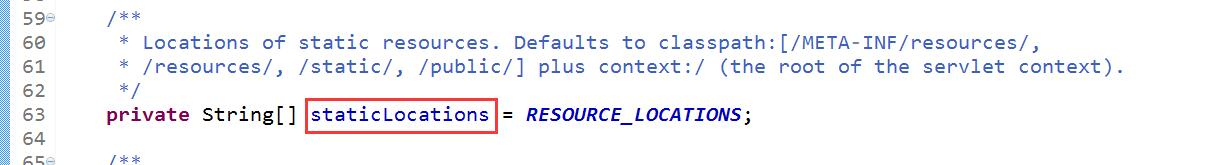
另外说明下如何查看spring boot的提供的默认配置。这些默认配置一般都会出现在一个叫spring-boot-autoconfigure-1.5.6.RELEASE.jar包中。关于静态文件路径的配置在一个名为WebMvcAutoConfiguration的类中,包名为org.springframework.boot.autoconfigure.web。其中有个静态内部类WebMvcAutoConfigurationAdapter,这个内部类中有个属性为ResourceProperties。点开进入此类,会发现有我们想要找的配置。
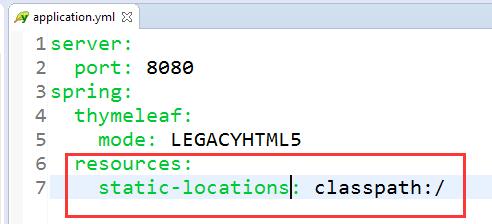
现在在application中修改掉静态文件映射,如下图所示。
修改完成后重启项目,就能正常访问了。
二、spring boot+vue
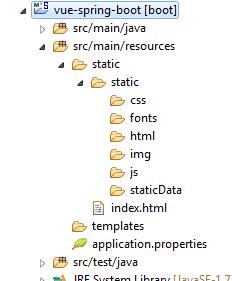
从标题中能看出来,第二种方式我将thymleaf给去掉了。这个也是看到别人整合的代码,才发现原来thymleaf是多余的。废话不多说,如果上面第一种整合方式能看懂。第二种方式直接给出项目结构,大家应该就能明白了。
从resources目录的结构中能看出,是直接将vue构建后的文件直接全部放置到resources/static目录下。这样整合后index.html也是作为一个静态资源出现的。
启动项目,访问,完全没有问题。
第二种方式没有出现第一种的静态资源访问不了的问题,是因为static里面再增加了一个static文件夹,自然也就不会出现问题了。
总结:第二种方式比第一种方式整合会简化很多。
a)无需增加thymeleaf的配置,非标准html5格式文件的处理
b)无需修改spring boot的默认静态资源映射路径
c)无需增加映射index.html的Controller
以往写代码的模式一旦形成,很有可能进入一个死胡同。当今天看到别人用第二种方式整合时,茅塞顿开。想想之前整合的方式简直就是简单问题复杂化。
上面两种整合方式的源码:
https://github.com/yuwei35kd/vue-spring-boot-bad
https://github.com/yuwei35kd/vue-spring-boot