热门标签
热门文章
- 1Java实现微信小程序相关接口_内网java代码调用微信小程序接口
- 2单目测距_csdn单目测距原理
- 3EditPlus使用正则表达式替换删除空白行_editplus 删除空行
- 4【Python探索之旅】运算符
- 5大数据-计算引擎-Spark(三):RDD编程【离线分析;替代MapReduce编程,使用RDD(弹性分布式数据集)编程;处理非结构化数据;RDD操作算子:transformation、Action】_spark离线分析
- 6超融合与云有哪些不同,全在这里
- 7等保测评是什么意思?分为几个等级?_等保一共分为几个等级
- 8解决 git push Failed to connect to 127.0.0.1 port 45463: 拒绝连接_gitstack网站拒绝链接csdn
- 9小红书接口加密参数X-sign
- 10Java 实际开发中,实现微信小程序/微信公众号的微信注册登录_java 微信注册
当前位置: article > 正文
python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)_class application(frame):
作者:寸_铁 | 2024-06-19 05:01:57
赞
踩
class application(frame):
Text文本框
Text(多行文本框)的主要用于显示多行文本,还可以显示 网页链接, 图片, HTML 页面, 甚至 CSS 样式表,添加组件 等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者 网页浏览器来使用。IDLE就是 Text 组件构成的。
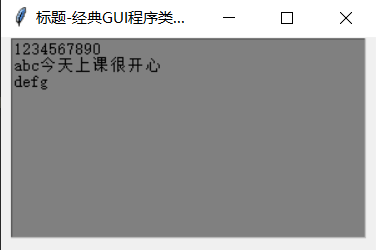
insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。
from tkinter import * from tkinter import messagebox #定义类继承于画纸对象 class Application(Frame): '''经典的GUI程序类的写法''' def __init__(self,master=None):# master模板容器,画纸放到哪 # 继承方法,父类的重新定义 super().__init__(master) # 定义属性 self.master = master self.pack() # 画纸几何布局,默认摆放 self.CreatWidget() # 创建示例对象时,自动进行调用 def CreatWidget(self): '''创建组件''' # 文本框的高度和宽度 self.w1 = Text(root,width=40,height=12,bg='gray') self.w1.pack() # INSERT 表示光标当前的位置,END表示结尾的位置 # self.w1.insert(INSERT,'hello') # self.w1.insert(END,'world') # 在文本框中输入hello world # 小数点代表 行.列,插入到第几行第几列后的位置 self.w1.insert(1.0,'1234567890\nabcdefg') self.w1.insert(2.3,'今天上课很开心\n') if __name__ == '__main__': # 程序入口,里面的本文件内调用,其他程序访问不到 root = Tk() # 创建主窗口 root.title('标题-经典GUI程序类的测试') root.geometry('300x300+900+300') # 创建画纸对象放到root画板上 Application(master=root) root.mainloop() # 消息循环
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33

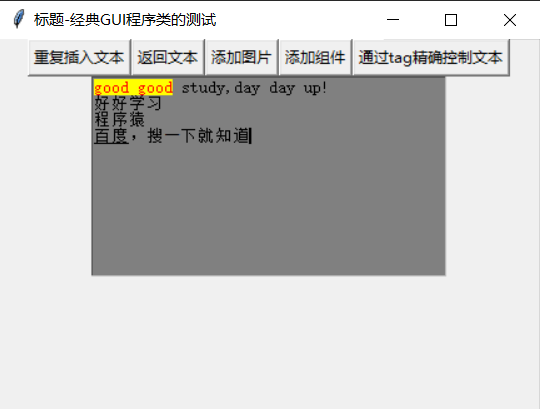
from tkinter import * import webbrowser #定义类继承于画纸对象 class Application(Frame): '''经典的GUI程序类的写法''' def __init__(self,master=None):# master模板容器,画纸放到哪 # 继承方法,父类的重新定义 super().__init__(master) # 定义属性 self.master = master self.pack() # 画纸几何布局,默认摆放 self.CreatWidget() # 创建示例对象时,自动进行调用 def CreatWidget(self): '''创建组件''' # 文本框的高度、宽度及背景色 self.w1 = Text(root,width=40,height=12,bg='gray') self.w1.pack() # 在文本框里插入内容 # INSERT 表示光标当前的位置,END表示结尾的位置 # self.w1.insert(INSERT,'hello') # self.w1.insert(END,'world') # 在文本框中输入hello world # 小数点代表 行.列,插入到第几行第几列后的位置 self.w1.insert(1.0,'1234567890\nabcdefg') self.w1.insert(2.3,'今天上课很开心\n') Button(self, text='重复插入文本', command=self.insertText).pack(side='left') Button(self, text='返回文本', command=self.returnText).pack(side='left') Button(self, text='添加图片', command=self.addImage).pack(side='left') Button(self, text='添加组件', command=self.addWidget).pack(side='left') Button(self, text='通过tag精确控制文本', command=self.testTag).pack(side='left') def insertText(self): # INSERT 在光标位置处插入 self.w1.insert(INSERT,' 你好啊 ') # END 在最后面插入 self.w1.insert(END,'好好学习') # 在第一行第八列后插入 self.w1.insert(1.8,'图形编程') def returnText(self): # Indexes(索引)是⽤来指向 Text 组件中⽂本的位置,Text 的组件索引也是对应实际字符之间的位置。 # 核⼼:⾏号以 1 开始 列号以 0 开始 # 获取第一行第三列到第六列的内容,截取文本,左闭右开 print(self.w1.get(1.2, 1.6)) # 3456 print("所有⽂本内容:\n" + self.w1.get(1.0, END)) def addImage(self): # global photo self.photo = PhotoImage(file="images/shou.gif") # 文本框内插入图片 self.w1.image_create(END, image=self.photo) def addWidget(self): # 添加按钮,并没有command绑定功能,点击后没反应 b1 = Button(self.w1, text='编程语言') # 在 text 创建组件的命令,在光标处 self.w1.window_create(INSERT, window=b1) def testTag(self): # 精确控制 self.w1.delete(1.0, END) # 清除文本框内容 # 插入新的内容 self.w1.insert(INSERT, "good good study,day day up!\n好好学习\n程序猿\n百度,搜⼀下就知道") # 文本标记,添加设置,定位到第一行的第一列到第九列 # good baidu 是传入的参数,用于定位 ,无任何意义 self.w1.tag_add("good", 1.0, 1.9) self.w1.tag_config("good", background="yellow", foreground="red") self.w1.tag_add("baidu", 4.0, 4.2) self.w1.tag_config("baidu", underline=True) # 绑定时间 self.w1.tag_bind("baidu", "<Button-1>", self.webshow) def webshow(self, event): # 点击后,访问网站,超链接 webbrowser.open("http://www.baidu.com") if __name__ == '__main__': # 程序入口,里面的本文件内调用,其他程序访问不到 root = Tk() # 创建主窗口 root.title('标题-经典GUI程序类的测试') root.geometry('300x300+900+300') # 创建画纸对象放到root画板上 Application(master=root) root.mainloop() # 消息循环
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86

Radiobutton(单选框)
单选按钮 Radiobutton 控件⽤于选择同⼀组单选按钮中的⼀个。Radiobutton 可以显示⽂本,也可以显示图像。
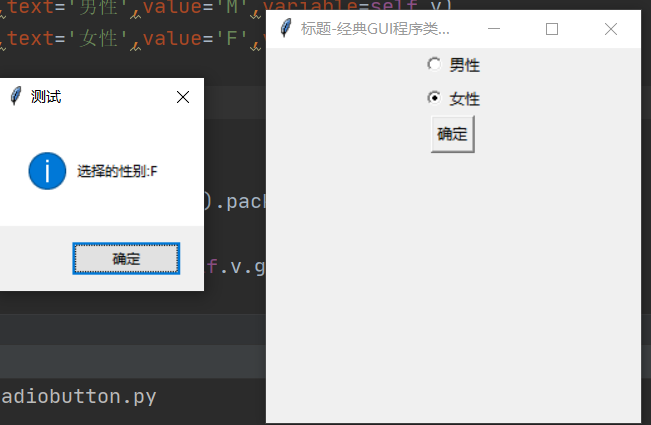
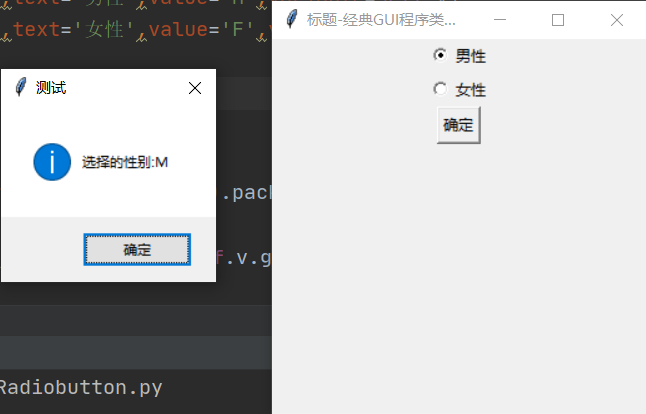
from tkinter import * from tkinter import messagebox #定义类继承于画纸对象 class Application(Frame): '''经典的GUI程序类的写法''' def __init__(self,master=None):# master模板容器,画纸放到哪 # 继承方法,父类的重新定义 super().__init__(master) # 定义属性 self.master = master self.pack() # 画纸几何布局,默认摆放 self.CreatWidget() # 创建示例对象时,自动进行调用 def CreatWidget(self): '''创建组件''' # 改变StringVar,button按钮上的文字也随之改变 self.v = StringVar() # 设定默认值为F self.v.set('F') # 创建单选按钮的组件,显示在画板上,选项的内容是可变的 self.r1 = Radiobutton(self,text='男性',value='M',variable=self.v) self.r2 = Radiobutton(self,text='女性',value='F',variable=self.v) # 布局摆放 self.r1.pack() self.r2.pack() # 触发按钮,提交信息 Button(self,text='确定',command=self.confirm).pack() def confirm(self): messagebox.showinfo('测试','选择的性别:' + self.v.get()) if __name__ == '__main__': # 程序入口,里面的本文件内调用,其他程序访问不到 root = Tk() # 创建主窗口 root.title('标题-经典GUI程序类的测试') root.geometry('300x300+900+300') # 创建画纸对象放到root画板上 Application(master=root) root.mainloop() # 消息循环
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38


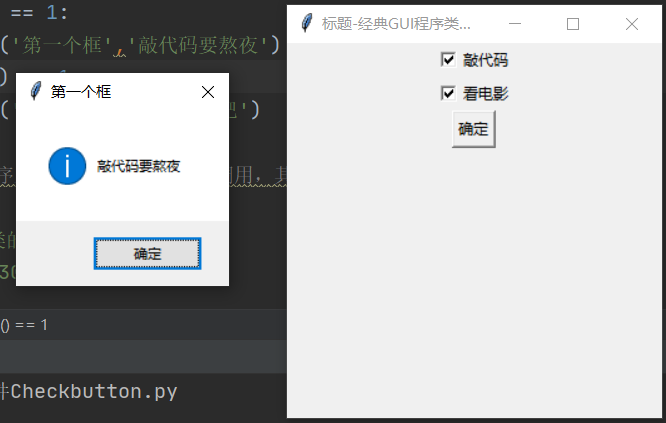
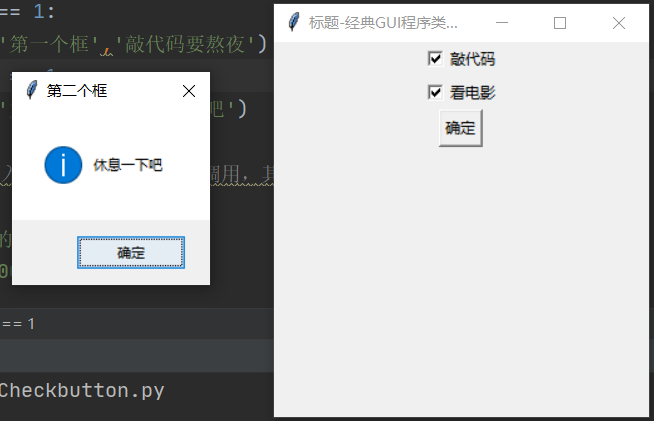
Checkbutton(复选框)
复选按钮 Checkbutton 控件⽤于选择多个按钮的情况。Checkbutton 可以显示⽂本,也可以显示图像。
from tkinter import * from tkinter import messagebox #定义类继承于画纸对象 class Application(Frame): '''经典的GUI程序类的写法''' def __init__(self,master=None):# master模板容器,画纸放到哪 # 继承方法,父类的重新定义 super().__init__(master) # 定义属性 self.master = master self.pack() # 画纸几何布局,默认摆放 self.CreatWidget() # 创建示例对象时,自动进行调用 def CreatWidget(self): '''创建组件Checkbutton''' self.codeHobby = IntVar() self.videoHobby = IntVar() # 变量的类型只能是整型,0(未选中)或者1(选中状态) print(self.codeHobby.get()) # 默认为0 # variable可能的值为复选框,选中为1,未选中为0,代表两种状态 self.c1 = Checkbutton(self,text='敲代码',variable=self.codeHobby,onvalue=1,offvalue=0) self.c2 = Checkbutton(self,text='看电影',variable=self.videoHobby,onvalue=1,offvalue=0) self.c1.pack() self.c2.pack() # 触发按钮,提交信息 Button(self,text='确定',command=self.confirm).pack() def confirm(self): if self.codeHobby.get() == 1: messagebox.showinfo('第一个框','敲代码要熬夜') if self.videoHobby.get() == 1: messagebox.showinfo('第二个框','休息一下吧') if __name__ == '__main__': # 程序入口,里面的本文件内调用,其他程序访问不到 root = Tk() # 创建主窗口 root.title('标题-经典GUI程序类的测试') root.geometry('300x300+900+300') # 创建画纸对象放到root画板上 Application(master=root) root.mainloop() # 消息循环
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42


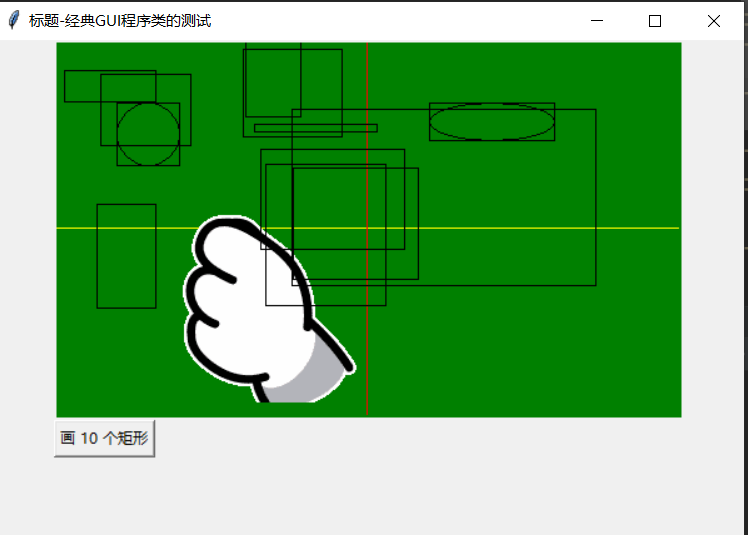
canvas画布
canvas(画布)是⼀个矩形区域,可以放置图形、图像、 组件等。
之前一直把tkinter比作是画板,canvsa则是放在画板上的画布。
from tkinter import * from tkinter import messagebox import random #定义类继承于画纸对象 class Application(Frame): '''经典的GUI程序类的写法''' def __init__(self,master=None):# master模板容器,画纸放到哪 # 继承方法,父类的重新定义 super().__init__(master) # 定义属性 self.master = master self.pack() # 画纸几何布局,默认摆放 self.CreatWidget() # 创建示例对象时,自动进行调用 def CreatWidget(self): '''创建组件canvas''' # 创建画布,默认显示在画板容器上 self.canvas = Canvas(self,width=500,height=300,bg='green') self.canvas.pack() # 划线,画布的左上角的坐标点为0,0,画布的宽度为500,高度为300,两个点确定一条线 # 一个点在画布边线像素为150的位置,第二个点在右边线像素为300的位置 self.canvas.create_line(0,150,500,150,fill='yellow') # 横线 self.canvas.create_line(250,0,250,300,fill='red') # # 画矩形 两个对角的点之间的矩形 self.canvas.create_rectangle(50,50,100,100) self.canvas.create_rectangle(300,50,400,80) # 画圆形 self.canvas.create_oval(50,50,100,100) self.canvas.create_oval(300,50,400,80) global photo photo = PhotoImage(file="images/shou.gif") # 250,170指的是图像中心点所处的位置 self.canvas.create_image(150, 170, image=photo) Button(self, text="画 10 个矩形", command=self.draw).pack(side="left") def draw(self): for i in range(0, 10): # 随机确定矩形两个对角点的位置 x1 = random.randrange(int(self.canvas["width"]) / 2) y1 = random.randrange(int(self.canvas["height"]) / 2) x2 = x1 + random.randrange(int(self.canvas["width"]) / 2) y2 = y1 + random.randrange(int(self.canvas["height"])/ 2) self.canvas.create_rectangle(x1, y1, x2, y2) if __name__ == '__main__': # 程序入口,里面的本文件内调用,其他程序访问不到 root = Tk() # 创建主窗口 root.title('标题-经典GUI程序类的测试') root.geometry('600x400+900+300') # 创建画纸对象放到root画板上 Application(master=root) root.mainloop() # 消息循环
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52

布局管理器
GUI 应用程序组件的排布,需要使⽤ tkinter 提供的布局管理器来帮助我们组织、管理组件的布局方式。组件创建好之后,如何进行摆放,tkinter 提供了三 种管理器:pack、grid、place。
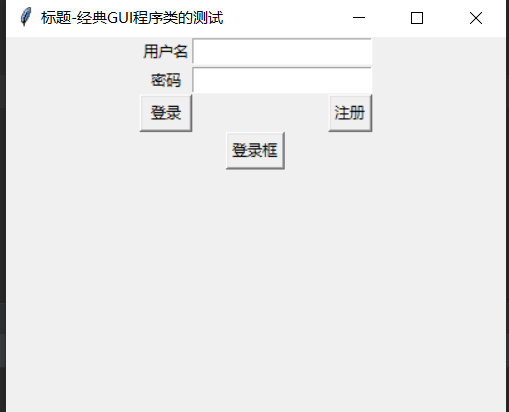
gird
grid为表格布局,采⽤表格结构组织组件。子组件的位置由行和列的单元格来确定,并且可以跨行和跨列,从⽽实现复杂的布局。
| 选项 | 说明 | 取值范围 |
|---|---|---|
| column | 单元格的列号 | 从0开始的正整数 |
| columnspan | 跨列,跨越的列数 | 正整数 |
| row | 单元格的行号 | 从0开始的正整数 |
| rowspan | 跨行,跨越的行数 | 正整数 |
| ipadx,ipady | 设置子组件之间的间隔,x或y方向,默认单位为像素 | 非负浮点数,默认0.0 |
| padx,pady | 与之并列的组件之间的间隔,x或y方向,默认单位为像素 | 非负浮点数,默认0.0 |
| sticky | 组件紧贴所在单元格的某一角,对应东南西北中,4个角 | ‘n’,‘s’,‘w’,‘e’,‘nw’,‘sw’,‘se’,‘ne’,‘center’(默认) |
from tkinter import * #定义类继承于画纸对象 class Application(Frame): '''经典的GUI程序类的写法''' def __init__(self,master=None):# master模板容器,画纸放到哪 # 继承方法,父类的重新定义 super().__init__(master) # 定义属性 self.master = master self.pack() # 画纸几何布局,默认摆放 self.CreatWidget() # 创建示例对象时,自动进行调用 def CreatWidget(self): '''通过grid网格布局实现登录界面''' # 把界面分成网格,用户名在左上角,输入框在它右侧 self.lab01 = Label(self,text='用户名') self.lab01.grid(row=0,column=0) self.entry01 = Entry(self).grid(row=0,column=1) self.lab02 = Label(self,text='密码') self.lab02.grid(row=1,column=0) # 密码以*显示 self.entry02 = Entry(self,show='*').grid(row=1,column=1) # 网格布局,登录在第一列,注册在第二列居中,可以通过sticky参数调整位置 # 引号内方向的小写和直接用大写作用一样 Button(self,text='登录').grid(row=2,column=0,sticky='ew') Button(self,text='注册').grid(row=2,column=1,sticky=E) # 登录框在第三行,横跨两列 Button(self,text='登录框').grid(row=3,columnspan=2) if __name__ == '__main__': # 程序入口,里面的本文件内调用,其他程序访问不到 root = Tk() # 创建主窗口 root.title('标题-经典GUI程序类的测试') root.geometry('400x300+900+300') # 创建画纸对象放到root画板上 Application(master=root) root.mainloop() # 消息循环
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39

pack
pack 按照组件的创建顺序将子组件添加到父组件中,按照垂直或者水平的方向自然排布。如果不指定任何选项,默 认在父组件中⾃顶向下垂直添加组件。pack 是代码量最少,最简单的⼀种,可以⽤于快速生成界面。
| 选项 | 说明 | 取值范围 |
|---|---|---|
| expend | 值为yes时,side无效,组件显示在父配件的中心;若fill=both,则填充父组件的剩余空间 | 自然数,‘yes’,‘no’(默认为0或no) |
| fill | 填充x/y方向上的空间,side=top/bottom,填充x方向;side=left/right,填充y方向;当expend=yes,填充父组件的剩余空间 | ‘x’,‘y’,‘both’,‘none’(默认none) |
| ipadx,ipady | 设置子组件之间的间隔,x或y方向,默认单位为像素 | 非负浮点数,默认0.0 |
| padx,pady | 与之并列的组件之间的间隔,x或y方向,默认单位为像素 | 非负浮点数,默认0.0 |
| side | 定义停靠在父组件的哪一边 | ‘top’,‘bottom’,‘left’,‘right’(默认top) |
| before | 将本组件于所选组件之前pack,类似于先创建本组件再创建选定组件 | 已经pack后的组件对象 |
| after | 将本组件于所选组件之后pack,类似于先创建选定组件再创建本组件 | 已经pack后的组件对象 |
| in_ | 将本组件作为所选组件对象的子组件,类似于指定本组件的master为选定组件 | 已经pack后的组件对象 |
| anchor | 对齐方式,左对齐’w’,右对齐’e’,顶对齐’n’,底对齐’s’ | ‘n’,‘s’,‘w’,‘e’,‘nw’,‘sw’,‘se’,‘ne’,‘center’(默认) |
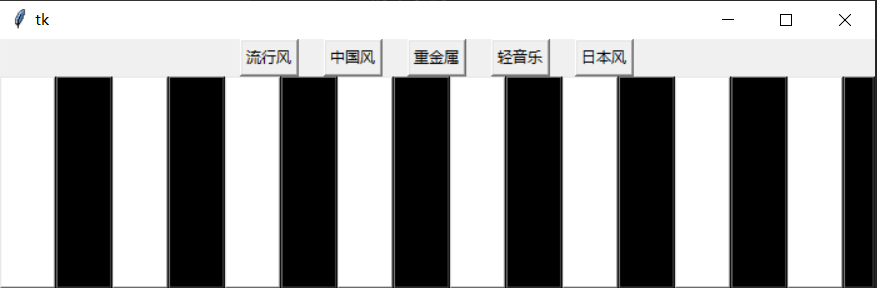
钢琴示例 from tkinter import * root = Tk() # 创建画板 root.geometry('700x200') # Frame是一个矩形区域,来放置其他组件 # 把组件放到Frame(画纸)上,在把画纸放到画板(root)上 # 创建两张画纸 f1 = Frame(root) f1.pack() f2 = Frame(root) f2.pack() btnText = ('流行风','中国风','重金属','轻音乐','日本风') # 把创建的组件分别放到两张画纸上 for txt in btnText: Button(f1,text=txt).pack(side='left',padx=10) for i in range(1,20): Button(f2,width=5,height=10,bg='black' if i%2==0 else 'white').pack(side='left') root.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

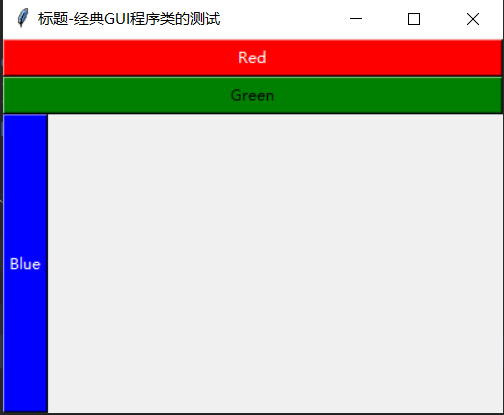
from tkinter import * #定义类继承于画纸对象 class Application(Frame): '''经典的GUI程序类的写法''' def __init__(self,master=None):# master模板容器,画纸放到哪 # 继承方法,父类的重新定义 super().__init__(master) # 定义属性 self.master = master self.pack() # 画纸几何布局,默认摆放 self.CreatWidget() # 创建示例对象时,自动进行调用 def CreatWidget(self): '''通过pack布局实现登录界面''' # 填充的是整个画板,fill=X 横向扩展填充,pack默认居中 Button(root,text='Red',bg='red',fg='white').pack(anchor='w',fill=X) Button(root,text='Green',bg='green',fg='black').pack(anchor='w',fill=X) Button(root,text='Blue',bg='blue',fg='white').pack(anchor='w',fill=Y,expand='yes') if __name__ == '__main__': # 程序入口,里面的本文件内调用,其他程序访问不到 root = Tk() # 创建主窗口 root.title('标题-经典GUI程序类的测试') root.geometry('400x300+900+300') # 创建画纸对象放到root画板上 Application(master=root) root.mainloop() # 消息循环
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

place
place 布局管理器可以通过坐标精确控制组件的位置,适用于⼀些布局更加灵活的场景。用于定位,必须要传入坐标点x/y才能显示。
| 选项 | 说明 | 取值范围 |
|---|---|---|
| x,y | 组件左上角的绝对坐标(相对于窗口) | 非负整数。x和y用于设置偏移量(像素),如果同时设置relx/rely和x/y,则place优先计算relx/rely,再实现x和y的偏移量) |
| relx,rely | 组件左上角的坐标,(相对于父容器) | relx是相对父组件的位置,0是最左边,0.5是正中间,1是最右边;rely是相对父组件的位置,0是最上边,0.5是正中间,1是最下边 |
| width,height | 组件的宽度和高度 | 非负整数 |
| relwidth,relheight | 组件的宽度和高度(相对于父容器) | 与relx/rely取值类似,是相对于父组件的尺寸 |
| anchor | 对齐方式,左对齐’w’,右对齐’e’,顶对齐’n’,底对齐’s’ | ‘n’,‘s’,‘w’,‘e’,‘nw’,‘sw’,‘se’,‘ne’,‘center’(默认) |
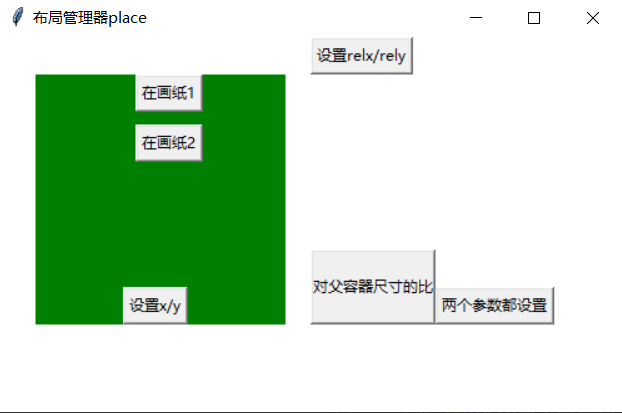
from tkinter import * root = Tk() # 创建一个500*300的画板,设置标题和背景颜色 root.geometry('500x300') root.title('布局管理器place') root['bg'] = 'white' # 在画板上创建一张画纸 f1 = Frame(root,width=200,height=200,bg='green') f1.place(x=30,y=30) # 画纸的左上角放在30,30的位置,x/y必传 # 在画板横向最中间,纵向最上边的位置放置组件 Button(root,text='设置relx/rely').place(relx=0.5,rely=0) # 利用x/y设置组件位置 Button(root,text='设置x/y').place(x=100,y=200) # relx/rely和x/y同时存在,先布局relx/rely,在计算的结果上再计算x/y Button(root,text='两个参数都设置').place(relx=0.5,rely=0,x=100,y=200) # relwidth/relheight组件大小是相对于父容器root的比例,此时组件125*75大致为500*300的1/5 Button(root,text='相对父容器尺寸的比例').place(relx=0.5,rely=0.5,x=0,y=20,relwidth=0.2,relheight=0.2) # 把组件放置画纸上 Button(f1,text='在画纸1').place(relx=0.4,rely=0) Button(f1,text='在画纸2').place(relx=0.4,rely=0.2) root.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

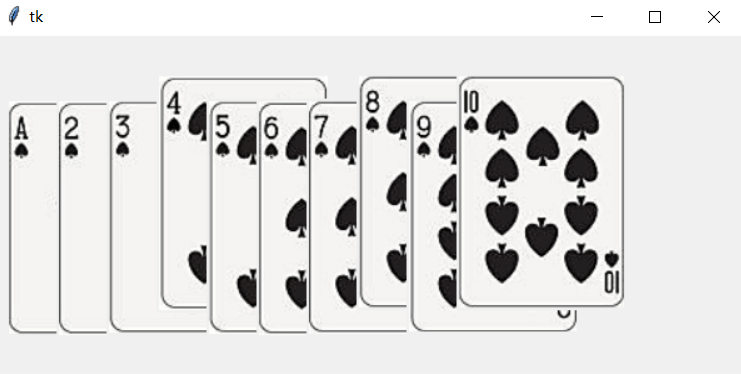
例题 扑克牌的摆放
"""扑克牌游戏的界面设计""" from tkinter import * class Application(Frame): def __init__(self, master=None): super().__init__(master) # super()代表的是父类的定义,而不是父类对象 self.master = master self.pack() self.createWidget() def createWidget(self): """通过 place 布局管理器实现扑克牌位置控制""" # 一张扑克牌的放置 # self.photo =PhotoImage(file="images/puke/puke1.gif") # self.puke1 = Label(self.master,image=self.photo) # self.puke1.place(x=10,y=50) # 批量放置多张扑克牌 # 十张扑克牌 self.photos = [PhotoImage(file="images/puke/puke" + str(i + 1) + ".gif") for i in range(10)] # 十张扑克牌的标签 self.pukes = [Label(self.master, image=self.photos[i]) for i in range(10)] # 十张扑克牌摆放的位置 for i in range(10): self.pukes[i].place(x=10 + i * 40, y=50) # 为所有的 Label 增加事件处理 self.pukes[0].bind_class("Label", "<Button-1>", self.chupai) # 单击鼠标左键进行的操作,如果扑克牌的高度为50,单击后变为30 def chupai(self, event): print(event.widget.winfo_geometry()) print(event.widget.winfo_y()) if event.widget.winfo_y() == 50: event.widget.place(y=30) else: event.widget.place(y=50) if __name__ == '__main__': root = Tk() root.geometry("600x270+200+300") app = Application(master=root) root.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/寸_铁/article/detail/735417
推荐阅读
相关标签



