- 1【Qt】学习Day1
- 2安卓专项测试之GPU测试探索_安卓gpu测试工具
- 3迭代器和生成器
- 4Keras简单情感建模分析_情感分析建模
- 5零基础进入IT行业:五个步骤助您开启职业转型之路
- 6NLP技术在自然语言处理领域具有广泛的应用场景,除了之前提到的机器翻译、情感分析、文本分类、信息抽取、语音识别与合成_自然语言处理应用场景
- 7nginx 限制访问某些url_nginx禁止访问特定url
- 8喜报 | 通付盾WAAP解决方案入选国家工业信息安全发展研究中心“2023年数字化转型自主创新解决方案优选案例”
- 9TensorFlow安装CPU版本和GPU版本
- 10uni-app-商品分类导航、 双向绑定_uniapp 分类
安装less-loader5出现webpack版本不兼容_less-loader@5.0.0" has unmet peer dependency "webp
赞
踩
今天遇到一个问题:
安装less-loader5之后其它包提示peerDependencies WARNING,意思是包版本不兼容。
【难题】
虽然NPM已经很自动化了,但依赖问题真的是一个难题,无法自动解决,需要人工干预调整。
【解决办法】
去查各个版本的依赖关系,人工调整版本号。每个包的依赖关系都是放在package.json里面的,一个个版本去看当然很麻烦,这里介绍一个小技巧。
问题重现
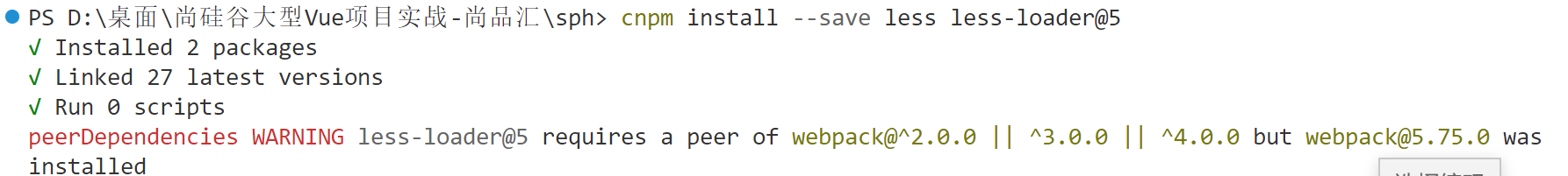
例如我们要安装了less-loader5

但是安装cnpm install --save less-loader的时候报错了,错误比较明确说了less-loader需要依赖老版本版(2.0、3.0、4.0)的webpack,但是安装的webpack(5.0)偏新
解决步骤
现在我们需求明确要用Webpack 3,那只能让sass-loader降级了,问题是降到哪个版本呢?这里我们通过npm view命令来帮助我们寻找合适的版本。
首先敲
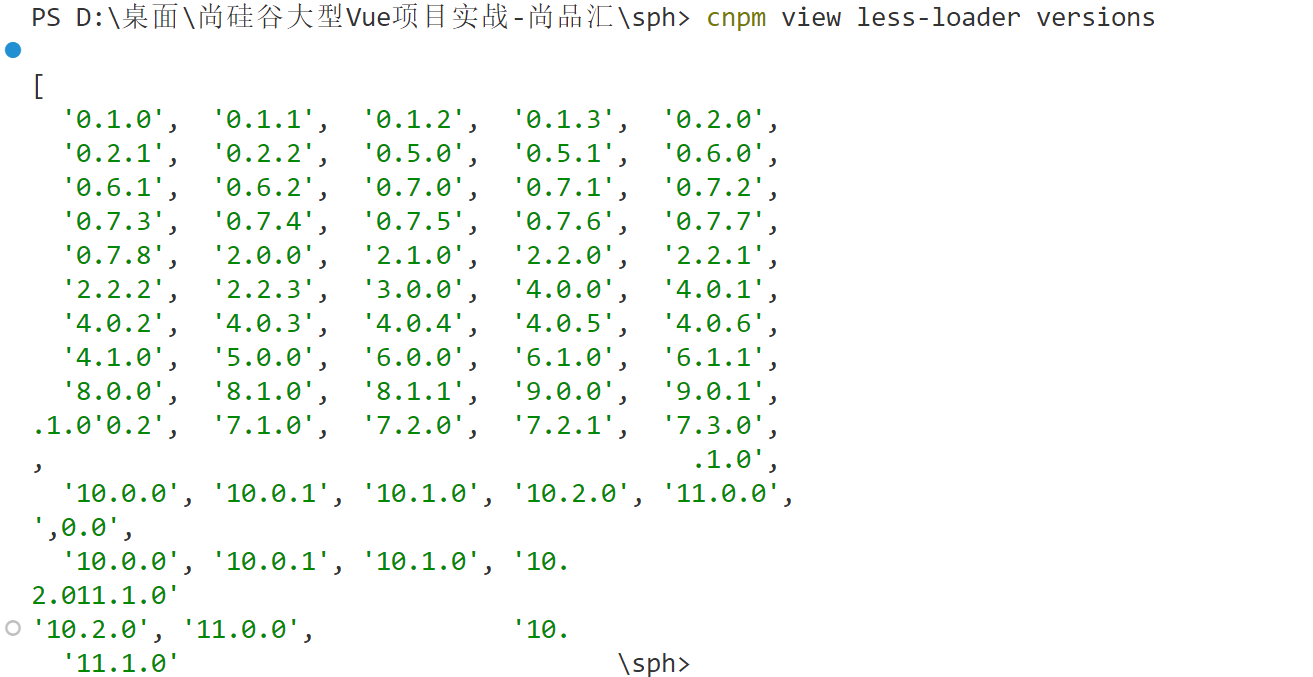
npm view less-loader versions
- 1
这会告诉我们sass-loader一共有哪些版本:

然后我们敲
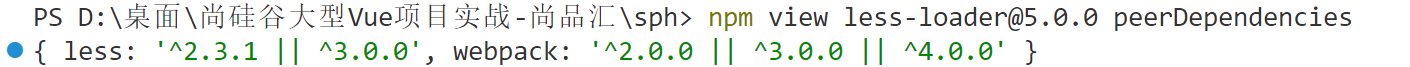
npm view less-loader@5 peerDependencies
- 1
就可以看到它依赖的项目及版本号
可以看到果然less-loader 5.0.0依赖了
{
less: ‘^2.3.1 || ^3.0.0’,
webpack: ‘^2.0.0 || ^3.0.0 || ^4.0.0’
}
那我们就要将webpack的版本降低。
卸载:
#卸载全局
npm uninstall -g webpack-cli
npm uninstall -g webpack
#卸载局部
npm uninstall webpack-cli
npm uninstall webpack
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
重新下载:
npm install -g --save-dev webpack@version
#不指定版本,默认安装最新
npm install -g --save-dev webpack-cli
#查看
webpack -v
#若命令不存在,则配置node_global目录到环境变量中
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 可以直接覆盖原版本,全局安装可以输入`cnpm i webpack 需要降低的版本 -g,局部去掉-g即可
比如我们要降低到’3.6.0
'cnpm i webpack@3.6.0 -g'
- 1
- 卸载当前版本,在重新下载需要的版本
卸载命令:
'npm uninstall webpack -g'
- 1
如果是局部安装,也可以在文件夹中找到node-modules中webpack模块删除,在进行安装:
'npm install webpack@3.6.0 -g'
- 1
总结
当遇到版本依赖问题时,只能人工处理。
可以利用npm view <pkgname> [field]快速查看package.json的某个字段,也可以加上版本号使用npm view <pkgname>@version,如果不知道一共有哪些历史版本可以敲npm view <pkgname> versions。npm view的用法见官网文档。
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


