热门标签
热门文章
- 1python语言程序设计实践教程实验六答案_C语言程序设计实验六_答案
- 2WPF 入门笔记 - 03 - 样式基础及模板_wpf 模板
- 3【FPGA】FPGA对AD7606进行串行数据采集_ad7606 fpga 串行
- 4ubuntu 18.04.1安装RTL8821CE无线网卡驱动_rtl8821ce 802.11ac无线网卡驱动安装
- 5【深度学习基础】MAC pycharm 专业版安装与激活
- 6大模型PEFT(一)之推理实践学习记录_peft精调后推理
- 7为什么LLM都在卷上下文长度?不是其他卷不起,而是上下文更有性价比!_llm上下文长度
- 8postman 关闭ssl_该请求已中止:无法创建SSL / TLS安全通道,但可以在浏览器/ POSTMAN中使用...
- 9基于深度学习的轴承故障识别-构建基础的LSTM模型_故障识别算法模型
- 10第二节课笔记+作业
当前位置: article > 正文
体验了一把最近很火的开源项目-MASA Blazor
作者:人工智能uu | 2024-07-20 22:41:34
赞
踩
masa blazor
前言
很惭愧直到去年底才接触到Blazor。那什么是Blazor呢?相信大家都看过官方文档的详细说明,另外MASA团队也有不错的说明介绍 。用官方的话说Blazor是一个交互式客户端Web UI的框架,并且使用C#开发而不是JavaScript。好了言归正传,事情的起因是这样的,公司组织内部竞赛需要用Blazor做一个简单的网页。为了可以更好的做出效果就简单的尝试了几个开源组件。
开源组件选择
遇事不决先找官方Blazor 教程,跟着微软的教程会得到下面这个样子的页面。

嗯,还是挺清新的…估计会被领导喷死吧。既然官方提供的样式太清新。那就要想一下怎么弯道超车了。
于是乎开始网上冲浪,首先想到的是Bootstrap Blazor组件库,也没有什么特别的原因可能只是因为以前经常用它写后台页面吧。打开它的文档站点是下面这样的


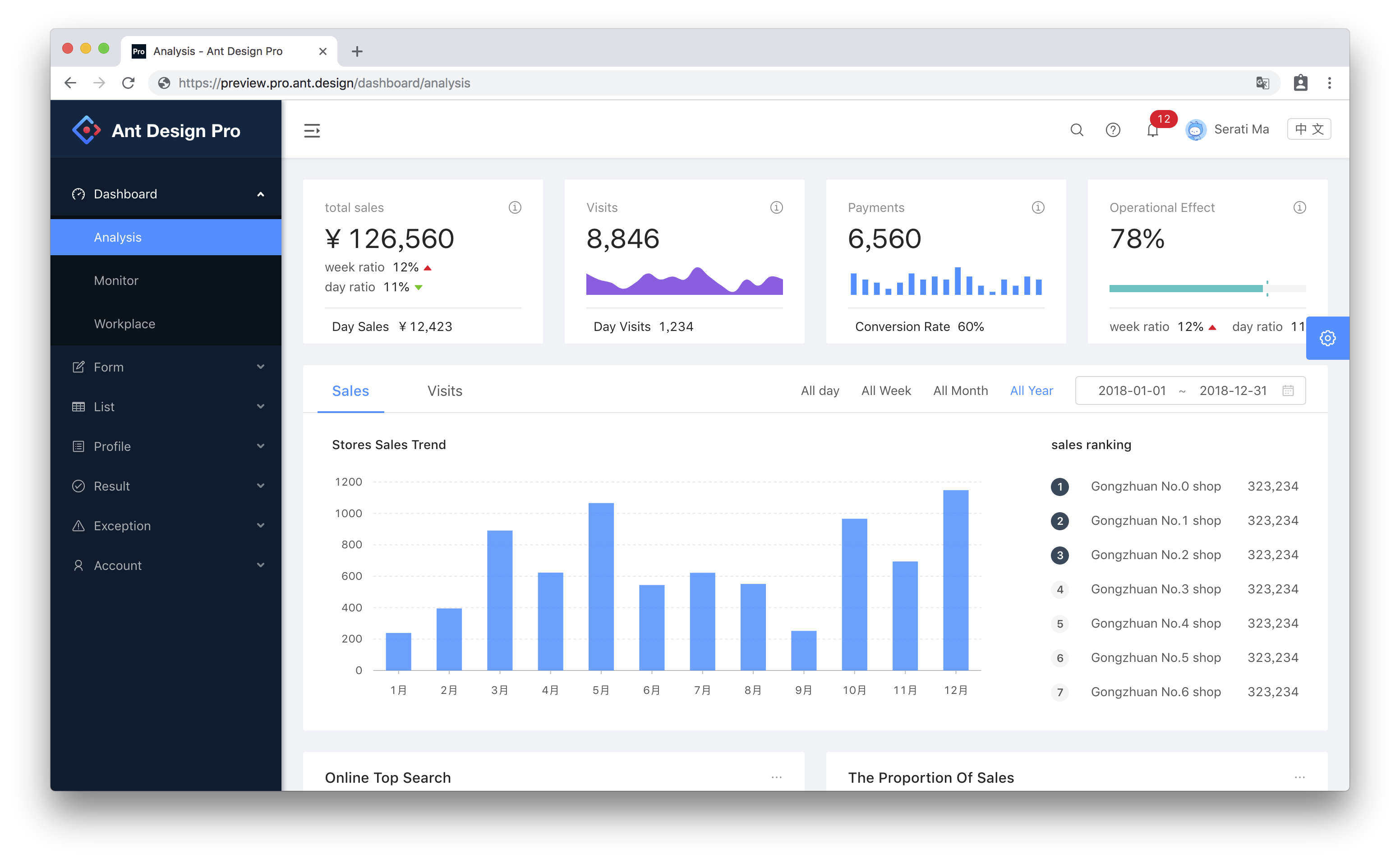
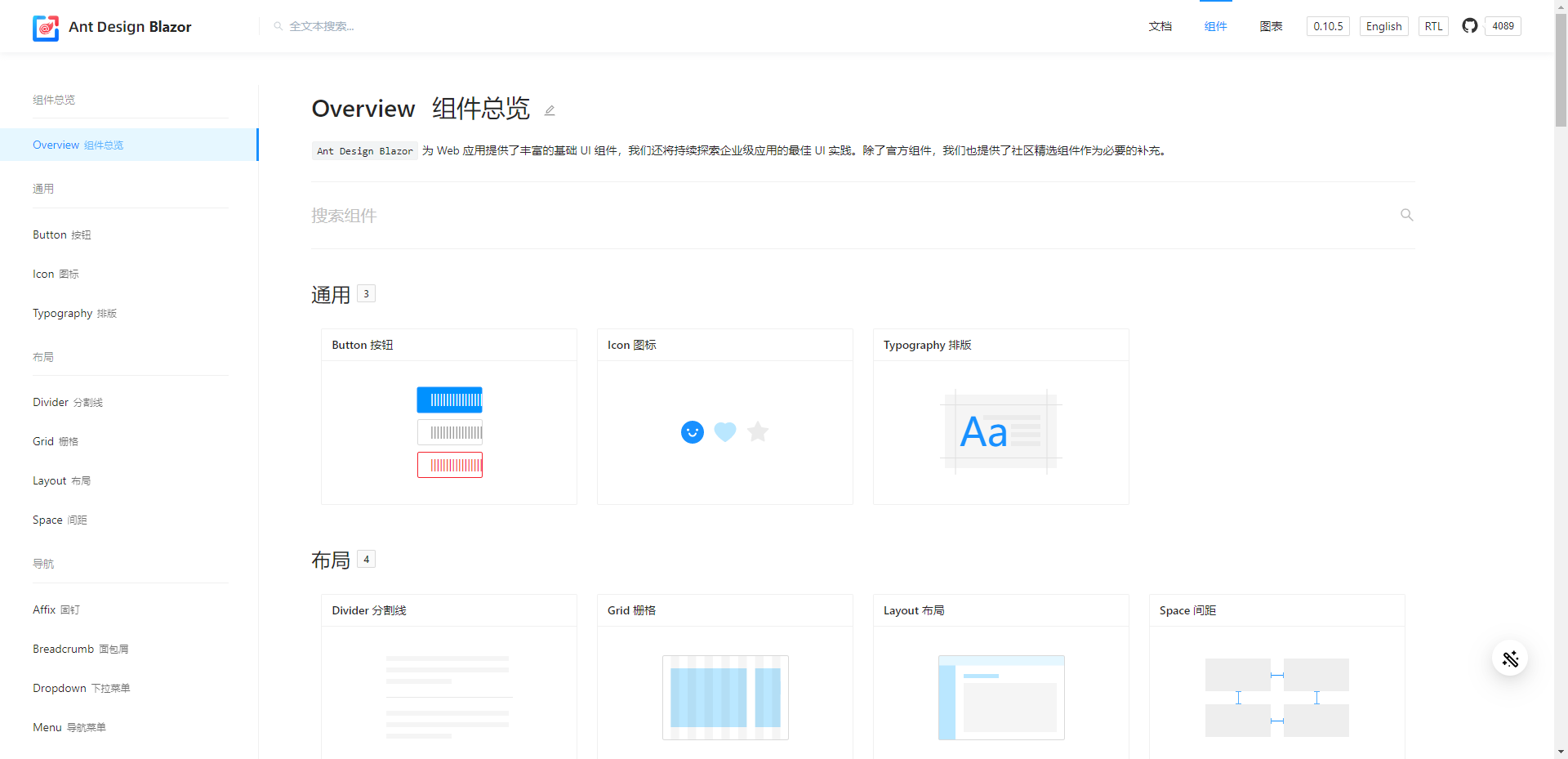
无惊无喜吧,组件库看起来还是蛮丰富的。接着在比较下Ant Design Blazor。


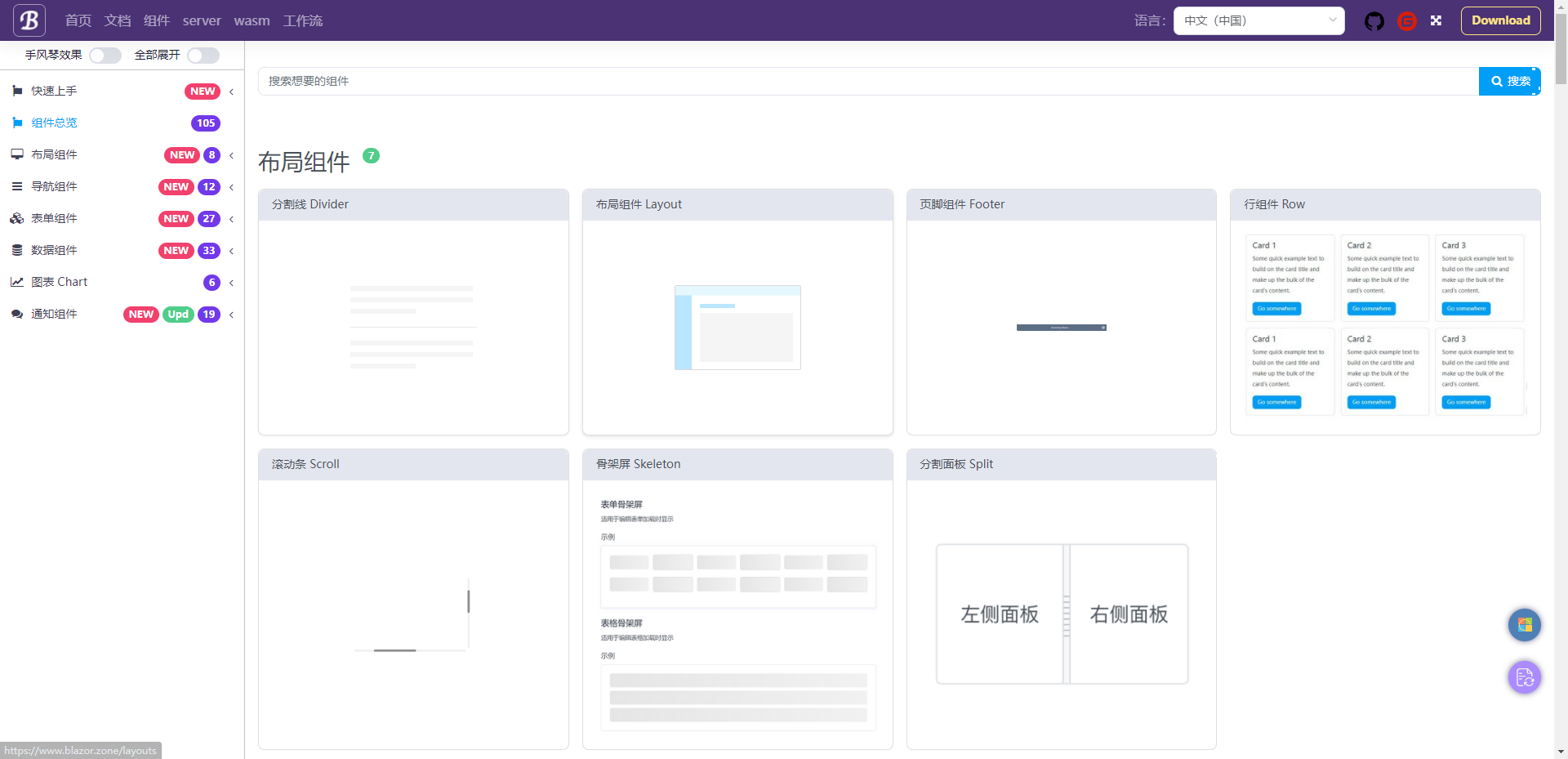
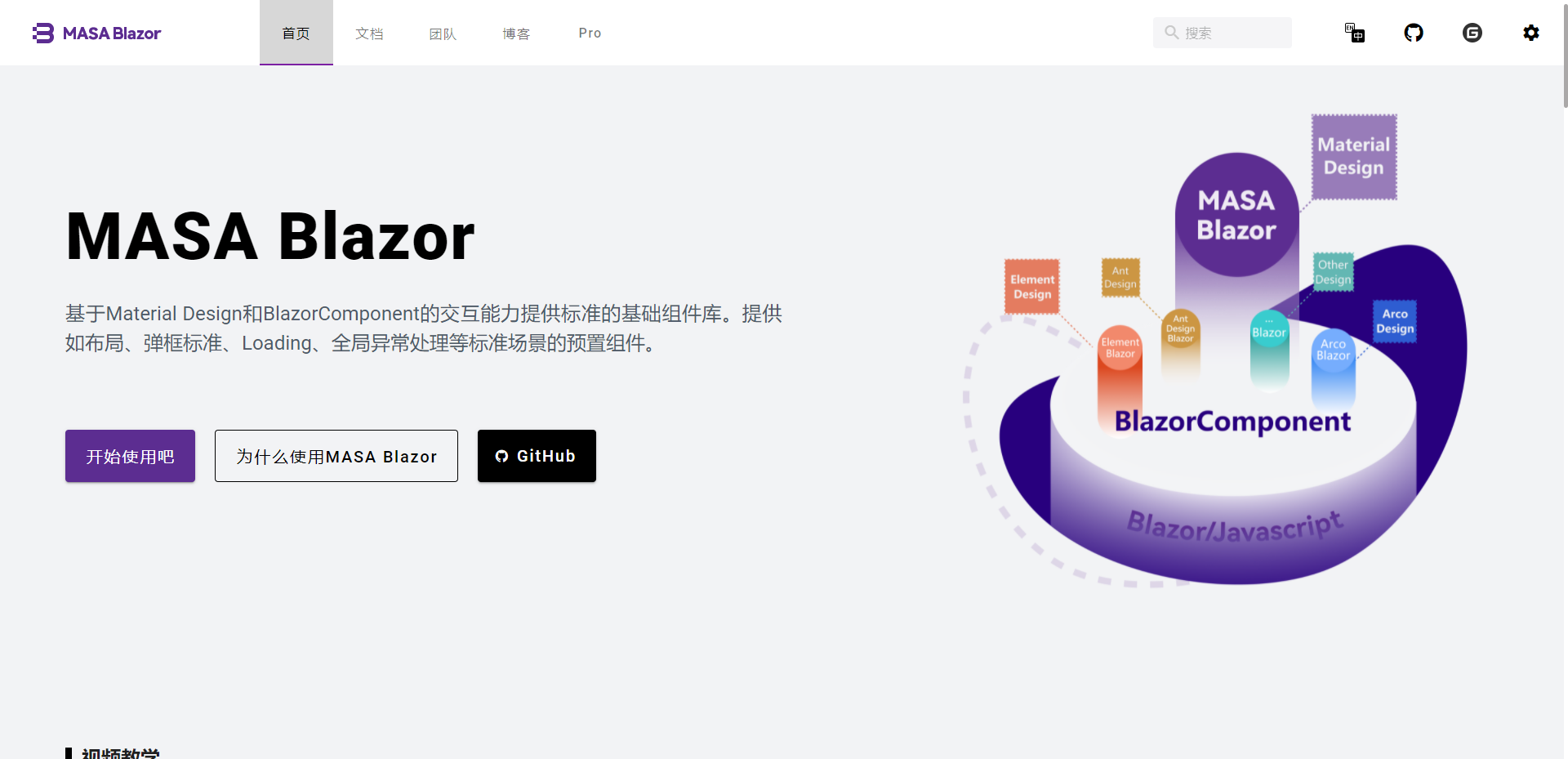
颜值党感觉拉不开差距,接着就看到了前几天发布的MASA Blazor。跟上面两个大名鼎鼎相比这个名气相对小了一些。不过人不可貌相海水不可瓢崴,这个官网首页高大上了不少啊。希望组件库别翻车。


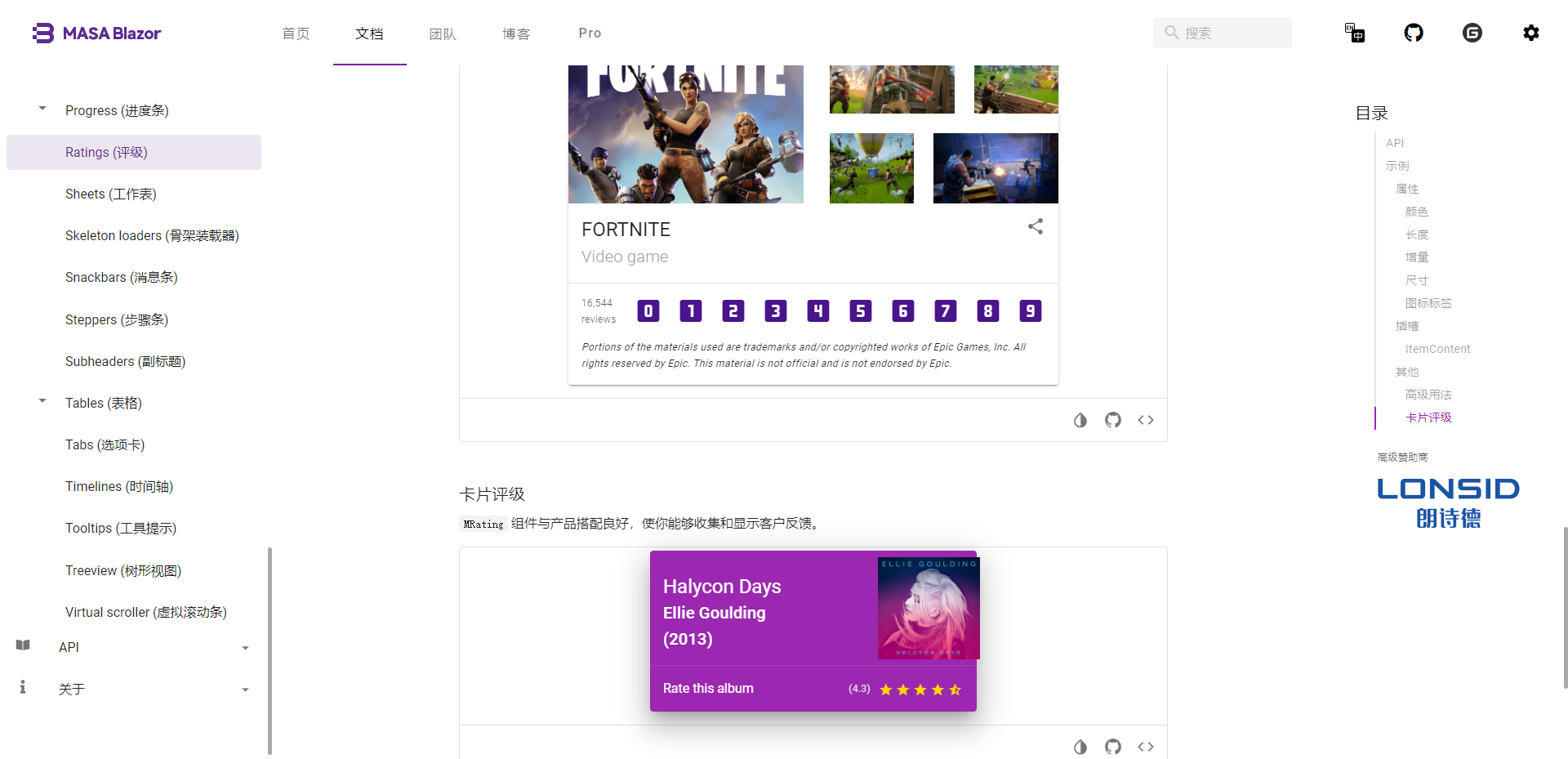
虽然说组件库是列表展示没有平铺那么直观吧,但是这几个示例做的也好看太多了。 既然好看就赶紧趁热再多了解一下,打开源码他们也是有快速创建项目模板的。这里我就直接把官方的使用介绍拿来用了。
按照模板生成出来的是这个样子的,我个人是非常喜欢这种设计风格的,感觉可以省不少事。
推荐阅读
相关标签


