- 1同一页面实现recycleView三种布局【recycleView + adapter】_recycleview多种布局
- 2Python之b64encode和hexlify()_python中b64
- 3Springcloud(一):springcloud使用nacos作为注册中心和配置中心_项目引入nacos作为注册中心
- 4Tomcat网页应用程序目录webapps详解_tomcat9.0 webapps
- 5网络智能化/通信AI TOP10 十大研究方向及数据集盘点_智能算法 通信
- 6【Python】详解 bisect 模块_python bisect
- 7移动端jsp页面大量加载图片问题的解决方案_jsp图片加载慢
- 8linux Centos 7 在tp5.1上Swoole的搭建IM_tp5.1 im
- 9linux搭建mcpe服务器_Linux MCPE服务器搭建教程
- 10微信小程序预览和真机调试都不可以正常使用:请打开手机调试,并保证电脑和手机同一个局域网_微信小程序 局域网模式
3DGS脚本教程翻译(4)-位图和面板
赞
踩
Workshop 04: 位图和面板
位图
一副位图不过就是一个由画图程序创建的图片文件。它可以是pcx, bmp或tga格式,真彩(强烈推荐)或者8位(不推荐)。我无法想象你会使用8位=256色的图片……等等,我知道!
a)你的游戏看起来太好了你想使它难看些;
b)你所有的顾客都使用老式的3D显卡(比如S3 Trio 3D或Voodoo1)并且你知道游戏在它们的机子上会跑的更快如果你使用8位图片。
你最好总是使用真彩纹理,相信我!我不会买个只用256色的游戏。在者,32位tga图包含额外的alpha通道,会给与每个点的透明度。你可以用你的画图程序来画alpha通道(Photoshop, Paint Shop Pro等等)。
我们如何定义一个位图?看这个例子:
bmap health_pcx = <health.pcx>;
OK,我们有了关键字bmap,后跟变量名,并写下相应的文件名在尖括号中。我们在代码的结尾加上分号。我给它起名叫health_pcx但你可以使用任何名字:
bmap test = <health.pcx>;
看到了吗?当我想使用位图时test不是个有用的名字。我会检查定义一遍又一遍来看“test”的意思。OK,来这么定义:
bmap health = <health.pcx>;
你认为几周后你会记得health是什么吗?我听到你问:health是个变量,一个位图,或者什么?不要提起如果你定义变量和bmap一样的名字你会得到错误……我鼓励你使用有意义的名字。对我来说health_pcx足够了,我会知道那是个使用pcx的位图。定义bmp和tha文件都差不多:
bmap ammo_bmp = <ammo.bmp>;
bmap armor_tga = <armor.tga>;
位图是个很重要的资源,无论何时你看到一个图片在屏幕上,都有一个位图定义在后面。因此我们还等什么?来释放位图的能量吧!我已经创建了个很酷的图片并且想现在就显示出来!OK,我们可以做到但是先来学习下……
面板
每个游戏都需要面板!如果你的游戏需要一个仪表,座舱,按钮,屏幕等,你要使用面板,一个矩形位图“跨越”屏幕。每个游戏用2D引擎画所有的2D物体,Acknex包含2D和3D引擎。
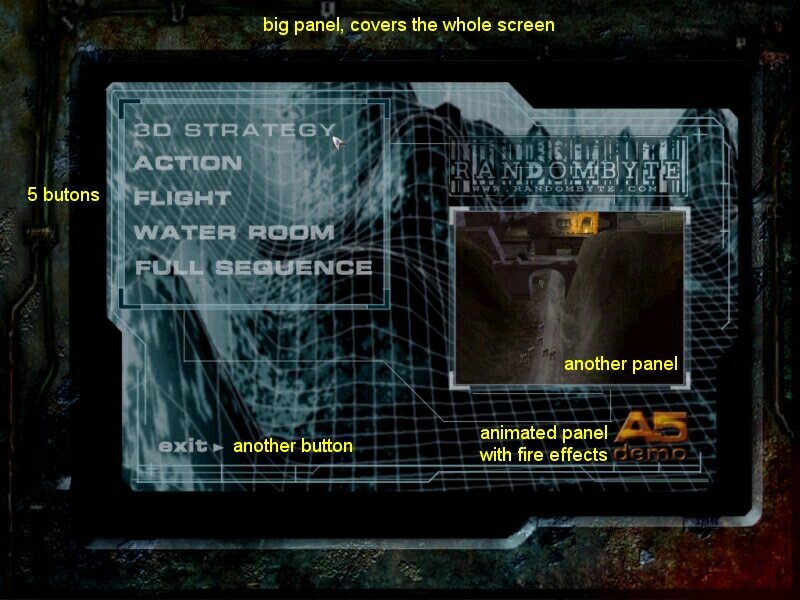
开始之前,我想让你看些我的demo的例子:

我们可以用这些面板作些什么?我的意思是,用Acknex里的2D引擎?
a)标准面板,图片可以适应屏幕上,遮盖3D世界的一部分。
b)数字位,面板的基础,可以显示数字;
c)窗口,面板的基础,可以作为一个罗盘,可能是一个活生生的玩家位图,一个血条,等等;
d)按钮,可以点的面板基础,能运行函数;
e)划块,可以移动来设置一些值,同样你在游戏中这么设置音量。
现在你看到了为什么面板这么强!他们可以做很多有趣的事。在读a)到e)一次,好好看看下面的图片象什么:

别试着想我们会用这些面板和东西在游戏里!它们大多数在画图程序里增加,因为我想让你看到你可以如何正确使用它们。来继续工作!
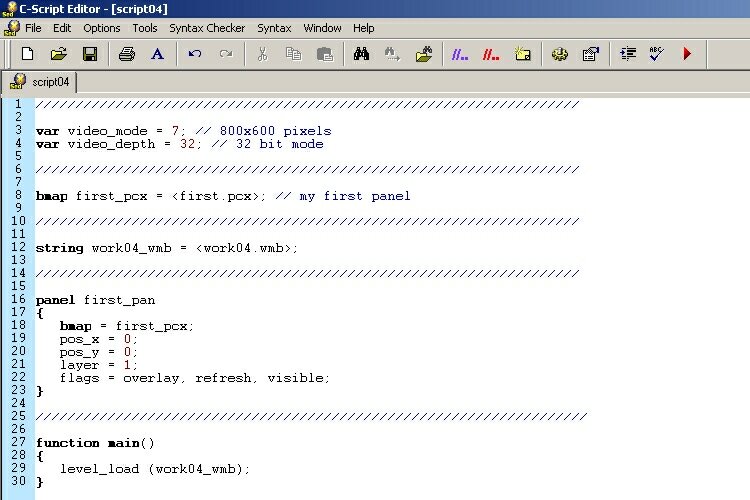
启动Sed并打开workshop04文件夹中的script04文件:

代码看起来不是很多吧?测试运行下:

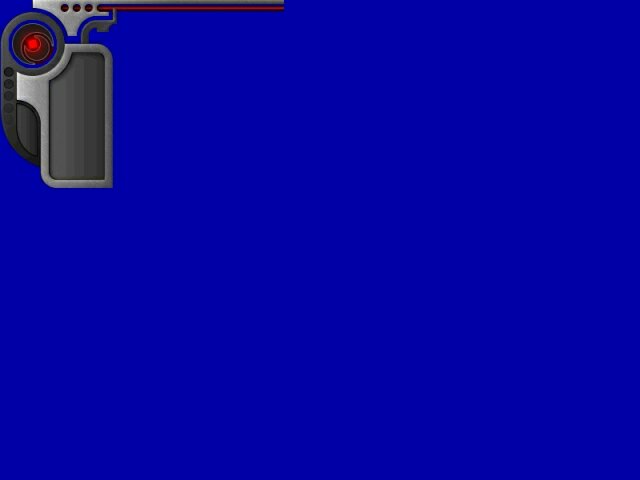
如果你运行不了引擎,你忘了选择script04在选项-配置里了。这个面板看起来很不错,你会知道它并不是我做的。我用了个GUI素材的例子。好消息是面板可以使用不规则的形状。你在讨论这些矩形图片什么?等一下……这位图是个真正的矩形位图!

引擎看起来透明的,它的红黄蓝颜色都等于0。这下我可以创建面板为任意形状,就像我例子中的那样。来看看其他例子,左边矩形位图显示为黄色三角形:


到了检查我们面板定义细节的时候了:
panel first_pan
{
bmap = first_pcx;
pos_x = 0;
pos_y = 0;
layer = 1;
flags = overlay, refresh, visible;
}
这里有什么?首先,关键字panel。我选择以pan结尾的名字因此我会知道这是个面板变量而不用去看定义。当然你可以选择其他名字。没什么新的……我打赌有趣的东西就包含在这些大括号中。
1)bmap = first_pcx告诉引擎使用前面定义的位图名字first_pcx。如果你想在次看它的定义,我可以给你在写一次,只要你记住使用前先定义位图在创建面板。
bmap first_pcx = <first.pcx>;
2)pos_x = 0和pos_y = 0会显示面板在屏幕坐标0,0处。看一下你屏幕的左上角-那就是0,0点

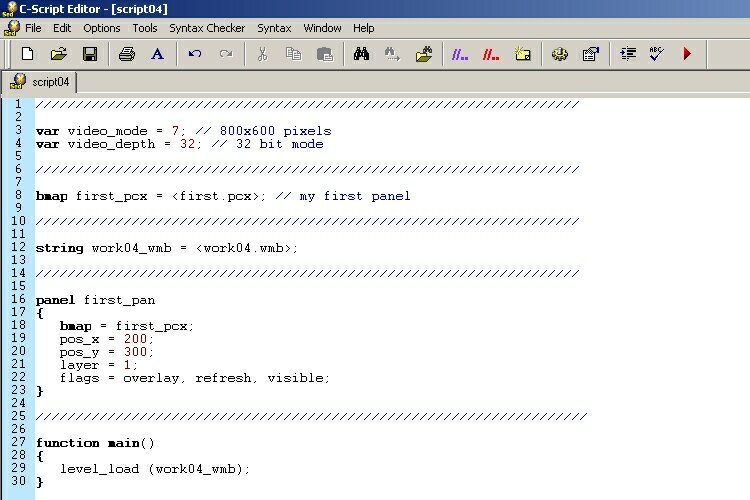
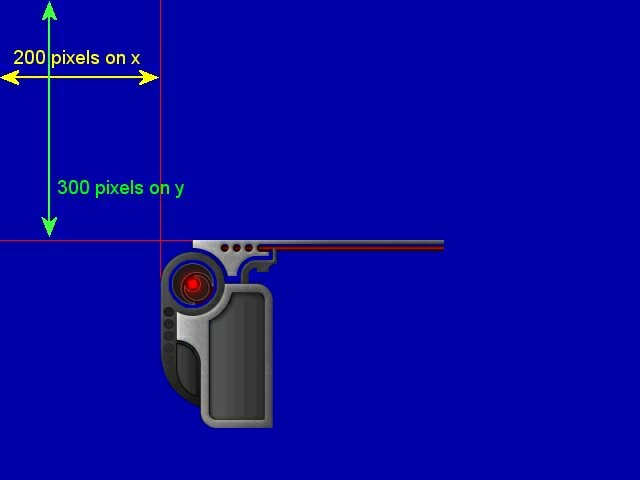
OK,如果我选择了大点的pos_x值,面板会向右移……如果我选择了pos_x = 200 和pos_y = 300呢?现在就来改变下脚本!

到了测试运行的时候了……什么发生了?

一个简单的图象比1000字更有说服力。引擎不会抱怨如果我们给他作物的pos_x 和pos_y值。如果这些数字太小了(小于0)或太大,你可能看不到你的面板了,因为它们被放到屏幕外面了!
来玩个小游戏:我给你一个位图150 x 130,告诉你放在屏幕上,在右下角,知道video_mode = 7。那么pos_x和pos_y值是多少?
(省略此弱智题目答案……)
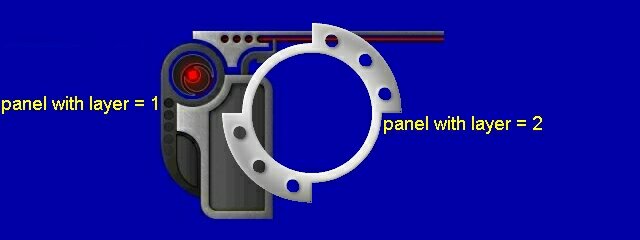
3)数字关联层决定面板的的顺序,如果交叠了其他面板。更高层的元素会放到低层原素的上面。如果你定义第二个面板并使用layer = 2;在定义内部你会看到它出现在layer = 1上面,就像下面这样:

这样你可以联合几个位图来创建很好的视觉效果。
4)OK,看起来我们正在学新东西……
flags = overlay, refresh, visible;
这行允许你来设置一些标志(属性)为面板。现在来谈下这些标志:
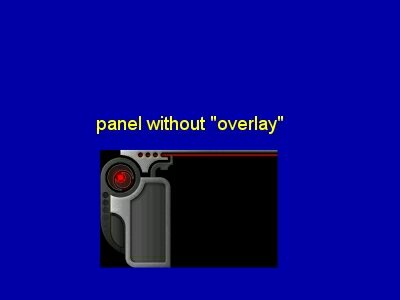
-overlay告诉引擎面板的透明部分用RGB = 000画。如果我们不使用overlay标志我们会看到整个位图,包括它的黑色部分;


- refresh告诉引擎每帧都画面板。很多游戏每帧都要重画面板,因此保证你不会忘记这个标志。
-visible告诉引擎它会在游戏开始时显示面板。如果你设置了visible标志在一个面板里但看不到它在屏幕上,请检查你的pos_x 和pos_y值-它们可能太大或太小了。
下一个教程会教你创建所有的面板元素:数字位,窗口,按钮,划块和工具条。


