热门标签
热门文章
- 1CSS 颜色代码_css浅蓝色
- 2shardingsphere 集成springboot【水平分表】
- 3Android WebView调用系统相册和相机,注入以及与H5的交互_webview 增加打开相机相册交互
- 4有关windows10修改C盘用户中文名文件夹相关问题的具体解决方案_win10修改c盘下用户的文件夹名会出问题吗
- 5关于UE4打包问题_编译模式_实例1_ue4打包后效果不一样
- 6uniapp+vue微信小程序的 健身房预约系统_uniapp 热量数据
- 7OpenSSL/GMSSL EVP接口说明——3.5 加密解密_evp_pkey_ctx_set_ec_sign_type( pkctx, nid_sm_schem
- 82023最新玩客云刷机armbian,部署docker并配置各种常用容器镜像_玩客云 armbian
- 9Unity接入Steam平台详细流程一_steammanager获取名字
- 10十五、进程&线程&协程_pool.map 怎么等待主线程执行完
当前位置: article > 正文
【微信小程序】为小程序设置底部菜单(tabBar)_上线时在小程序主体介绍位置(设置-关于两级菜单以内页面底部显著位置或三级专用菜
作者:小丑西瓜9 | 2024-02-17 21:52:20
赞
踩
上线时在小程序主体介绍位置(设置-关于两级菜单以内页面底部显著位置或三级专用菜

一、项目目录
三个页面:

图标资源:

二、app.json中设置tabBar
此时pages中已经存在的页面路径:

添加tabBar属性,与window和pages同级。

其中selectedColor是当前菜单选中后标签字体颜色。
list中一个对象表示一个菜单项。
pagePath: 当前菜单对应的页面路径,应该在pages有对应路径
text: 当前菜单的标签
iconPath: 菜单未选中时显示的图标路径
selectedIconPath: 当前菜单选中后显示的图标路径
- 1
- 2
- 3
- 4
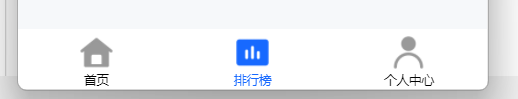
三、效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/101585
推荐阅读
相关标签


