- 1Android项目接入React Native方案_android react native
- 2Ldap和confluence集成应用_confluence集成ldap
- 3yolov5(v7.0版本)部署为onnx,openvino,TensorRT等模型并运行,踩坑分享(202303版,包含TensorRT安装)_the package you are trying to install is only a pl
- 4人工智能与ChatGPT:探索交互智能的未来_chatgpt 和人工智能
- 5Windows上使用Nmap的简单教程_windows nmap
- 6python文本分类特征选择_文本分类特征选择方法
- 7STM32实战总结:HAL之GPIO_stm32 hal gpio
- 8Alpha 测试与 Beta 测试:有什么区别?_alpha测试和beta测试
- 9人工智能培训之AI没有落下的腾讯出YOLO-World爆款 | 开集目标检测速度提升20倍,效果不减
- 103.keras实现-->高级的深度学习最佳实践
前端程序员必须要懂的 UI 设计知识_前端 ui 设计规范
赞
踩
作者:Per Harald Borgen
翻译:疯狂的技术宅
原文:https://www.freecodecamp.org/news/learn-ui-design-in-5-minutes-tutorial/
未经允许严禁转载
作为一个前端工程师,如果你对 HTML 和 CSS 有基本的了解,并希望在浏览器中创建美观的用户界面,那就别到处乱找资料了!在本文中,你将通过了解以下七个基本知识来提高 UI 设计技能:
- 留白
- 对齐
- 对比
- 比例
- 板式
- 颜色
- 视觉层次
让我们开始吧!

留白
我们要研究的第一个设计基础是空间留白,也被称为负空间。顾名思义,它是页面上元素之间的空间。
被压缩在没有留白的页面上的元素不仅看起来没有吸引力,而且难以浏览和阅读。
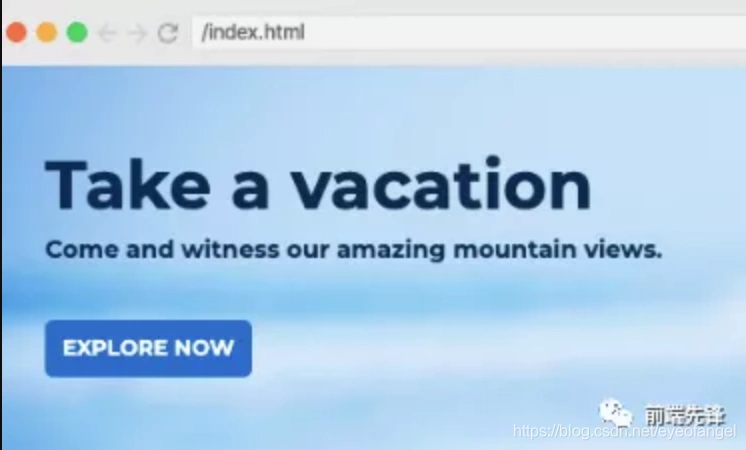
可以通过多种方式调整留白,包括填充、边距和行高。通过查看下图了解有效留白带来的不同。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OTWBfRxY-1586923572121)(/img/bVbDPCO)]](https://img-blog.csdnimg.cn/2020041512071881.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2V5ZW9mYW5nZWw=,size_16,color_FFFFFF,t_70)
对齐
接下来是对齐。这是确保每个元素相对于其他元素正确放置的过程,例如通过对其列在页面上保持向下对齐。
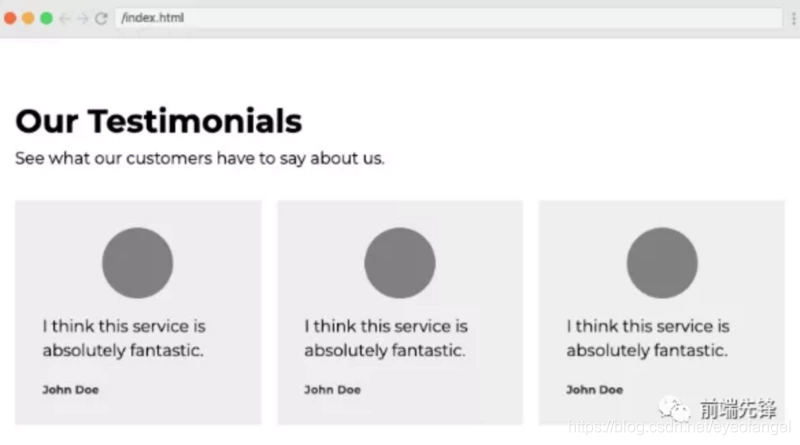
从下图中可以看到,第一页的元素在许多不同的列中(弱对齐)远没有第二页的吸引力和可读性好,而第二页具有很强的对齐性:


对比
在构建页面或应用程序时也要考虑对比度,这一点很重要。对比度是页面上相邻显示的颜色之间的差异。
从该示例可以看出,对比度差的页面很难阅读,并且元素也不突出。

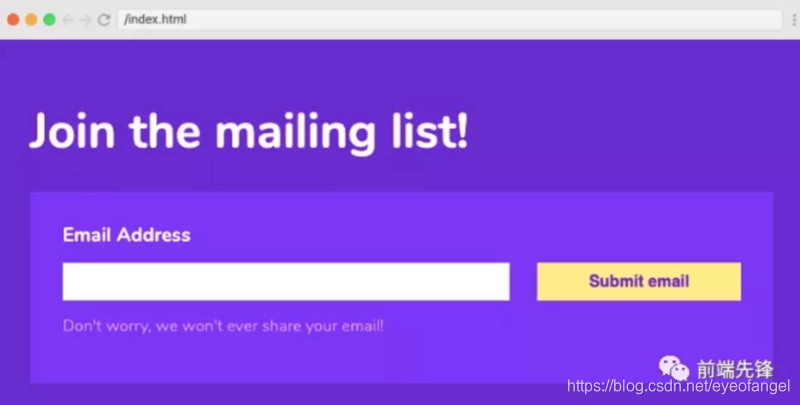
具有良好对比度的页面(如下面的页面)不仅看起来更好,而且更加用户友好和具有高可访问性。

为了帮助你正确地获得对比度,WCAG(Web内容可访问性指南)建议最小(AA)对比度至少为 4.5:1,对于大文本,则为 3:1,或者增强(AAA)对比度为 7:1 或 4.5:1(大文本)。有很多插件或网站可以帮你进行检查。
比例
比例 也是用户界面的重要组成部分,所以请仔细考虑每个元素的大小。例如元素相对于页面应该足够大(因此没有大的间隙)。同样,标题等有较高重要性的元素应大于重要性较小的元素。
查看下面的前后图像,并注意正确调整后页面的外观。


版式
版面设计对 UI 也有很大的影响。有很多方法可以调整这个设置,包括字体选择、字体大小、对齐方式、字母间距、行高、字体样式、颜色和对比度等。
通常,在一个页面上使用不超过 2 个字体系列,并确保不同的方面可以协同工作,以建立重要性的顺序。这就是所谓的视觉层次结构,我们将在下面详细介绍。
如果遵循这些提示,则页面外观将如下所示:

而不是令人困惑和难以理解,像这样:

颜色
最先影响用户体验的 UI 设计是颜色。颜色心理学认为着每种颜色都对某些人产生了意义——例如红色可以表示危险,而白色可以表示清洁和宁静。
但是要注意颜色。含义会因为文化差异而改变,因此在选择颜色时,请务必进行研究并考虑目标受众。
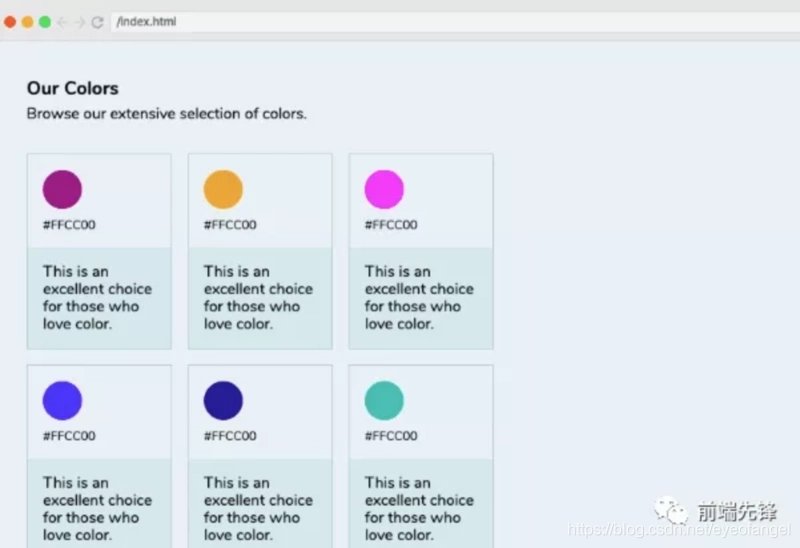
同样要记住,太多的颜色会造成不良的 UI,并且你选择使用的颜色应该互补。根据经验,将相同色调的较浅或较暗的变体彼此相邻,一般不会出错。只需看看下面两张图的对比,是不是第一张很辣眼睛!


视觉层次
我们列表上的最后一项是视觉层次。 UI 的某些元素比其他元素更重要。视觉层次结构使我们可以确立这种重要性。
可以用位置、对比度、颜色、比例、样式或以上各项的组合来完成此操作,如下面的第二个图像所示,它有比第一个图更好的视觉层次。


总结
在本文中,我们介绍了七个主要的设计基础:留白,颜色,对比,比例,对齐方式,版式和视觉层次。它们对于 UI 都同样重要——如果缺少这些元素中的任何一个,都会损害整个用户体验。
原文:https://fe-tech.viewnode.com/


