- 1字符串匹配 - 正则表达式_正则表达式匹配指定字符串
- 2element ui table表格鼠标悬浮或点击 取消高亮_elementui表格鼠标滑过不高亮当前行
- 3腾讯光子游戏客户端开发公开课以及实习生面试凉经_腾讯游戏客户端开发实习生面试
- 4max函数(C++)_c++ max函数
- 5java jetty eclipse_用Eclipse+Maven+Jetty构建Java Web开发环境(详细笔记)
- 6在unity里像使用自带动画机一样使用spine动画_unity editorwindow展示spine
- 7【Unity Shader】unity海边波浪效果的实现_unity 2d海浪
- 8vue实现微信小程序,代码实例以及如何调试_vue小程序怎么运行
- 9Maven的初步认识
- 10vue中引入jq使用turnjs实现翻页效果(动态background-image)_自动翻页效果 js
Axure的动态面板介绍_axure动态面板是干嘛的
赞
踩
目录
一、动态面板的介绍
动态面板(Dynamic panel)是在不同状态中装有其他部件的容器你可以将动态面板比喻成相册,相册的每个夹层中又可以装进其他部件,并且每个夹层和里面的部件可以隐藏、显示和移动,并且以动态设置当前夹层的可见状态
动态面板可以隐藏、显示和移动,并且可以动态设置当前可见状态,这些特性允许你在原型中演示自定义提示、灯箱、标签控制和拖拽等效果,实际工作中你会发现,动态面板是你在原型设计中使用最多的工具。
二、动态面板-轮播图
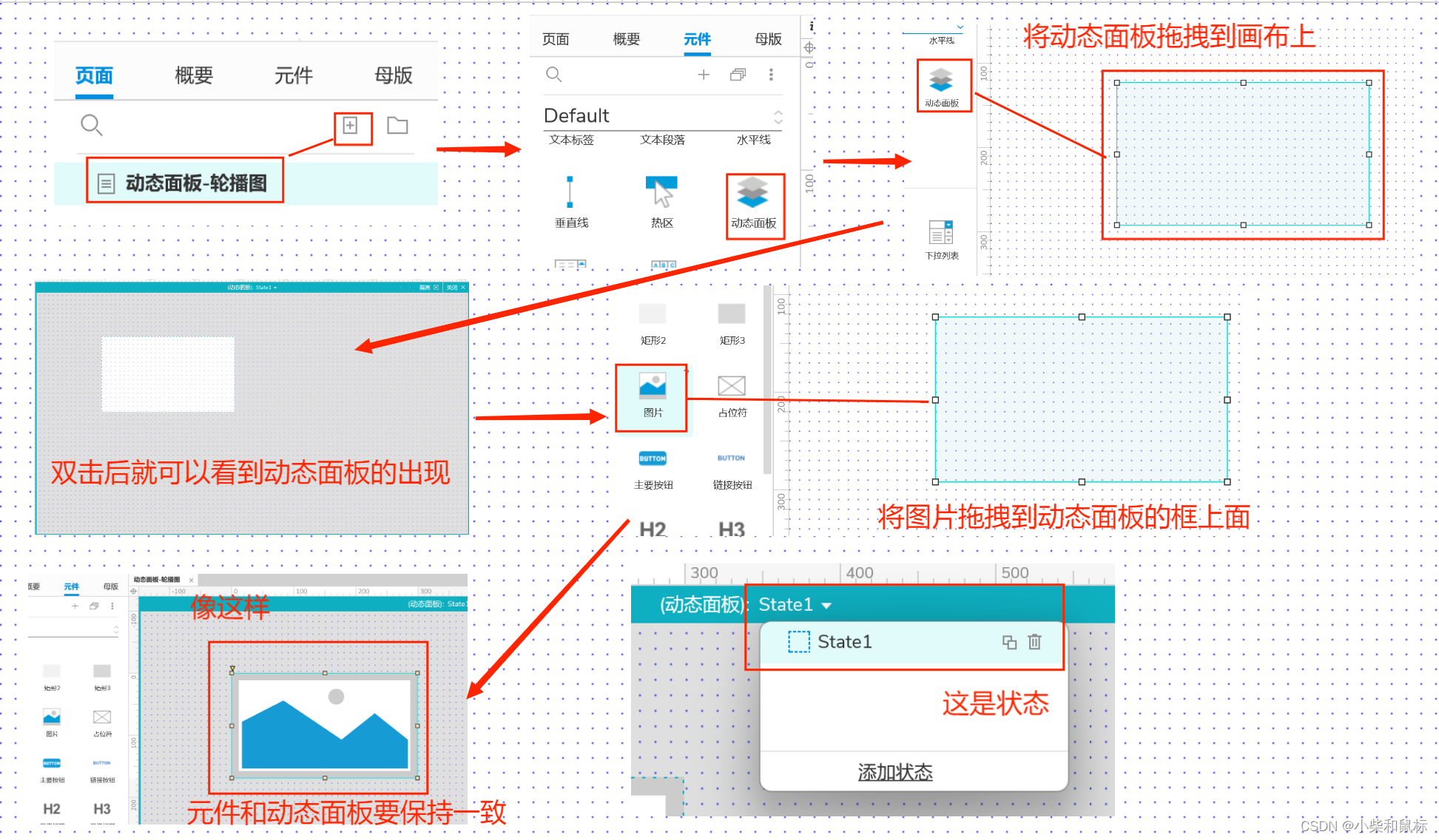
2.1如何制作轮播图
将动态面板拖拽到画布上,双击会显示动态面板的一个状态。同样的一个动态面板,状态不一样就意味着所看到的东西也不一样。(以轮播图为例,有可能我们每一页所看到的东西都不一样,这就是轮播图的一个价值体现)

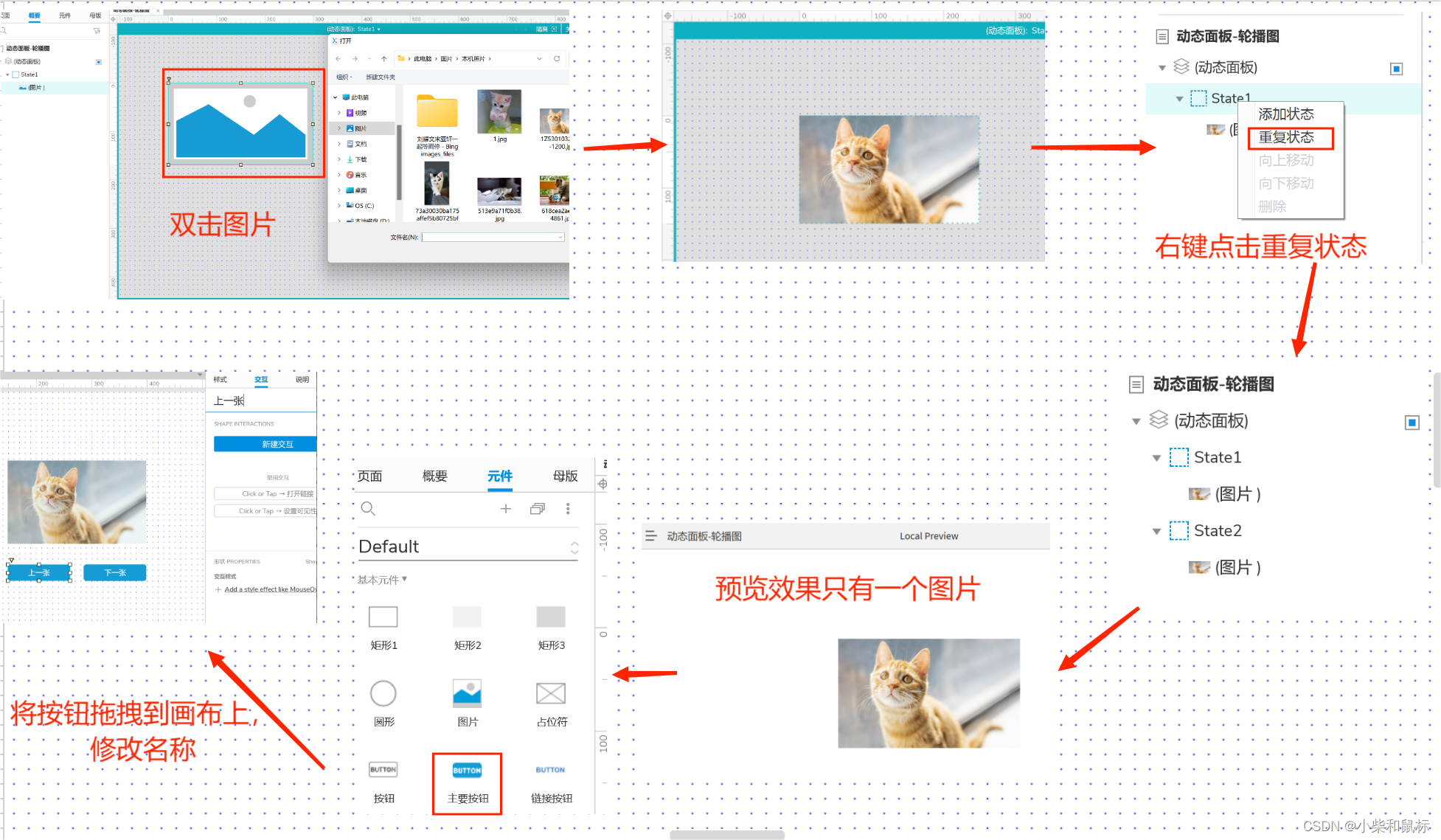
2.将图片拖拽到到动态面板上,元件要与动态面板大小保持一致。进到概要,我们在右侧样式勾选自适应内容和100%宽度,双击选择图片,打开。我们点击State1右键,重复状态,再继续插入不同的图片。此时我们预览的只有一个图片出来。加一个元件控制它,我们可以将按钮拖拽到画布上并修改按钮的名称。

3.我们给按钮设置一个名称,并选择如何使图片轮播(Click or Tap是单击时),然后我们往下添加动作,我们点击设置面板状态,再去给动态面板设置名称,在选择元件时,我们选择刚刚填写的动态面板的名称。后面我们选择上一项,是点击上一张这个按钮我们可以得到前面的图片,将向前循环打上勾,再选择这些图片要怎么轮播。(后面是效果显示)

2.2轮播图演示

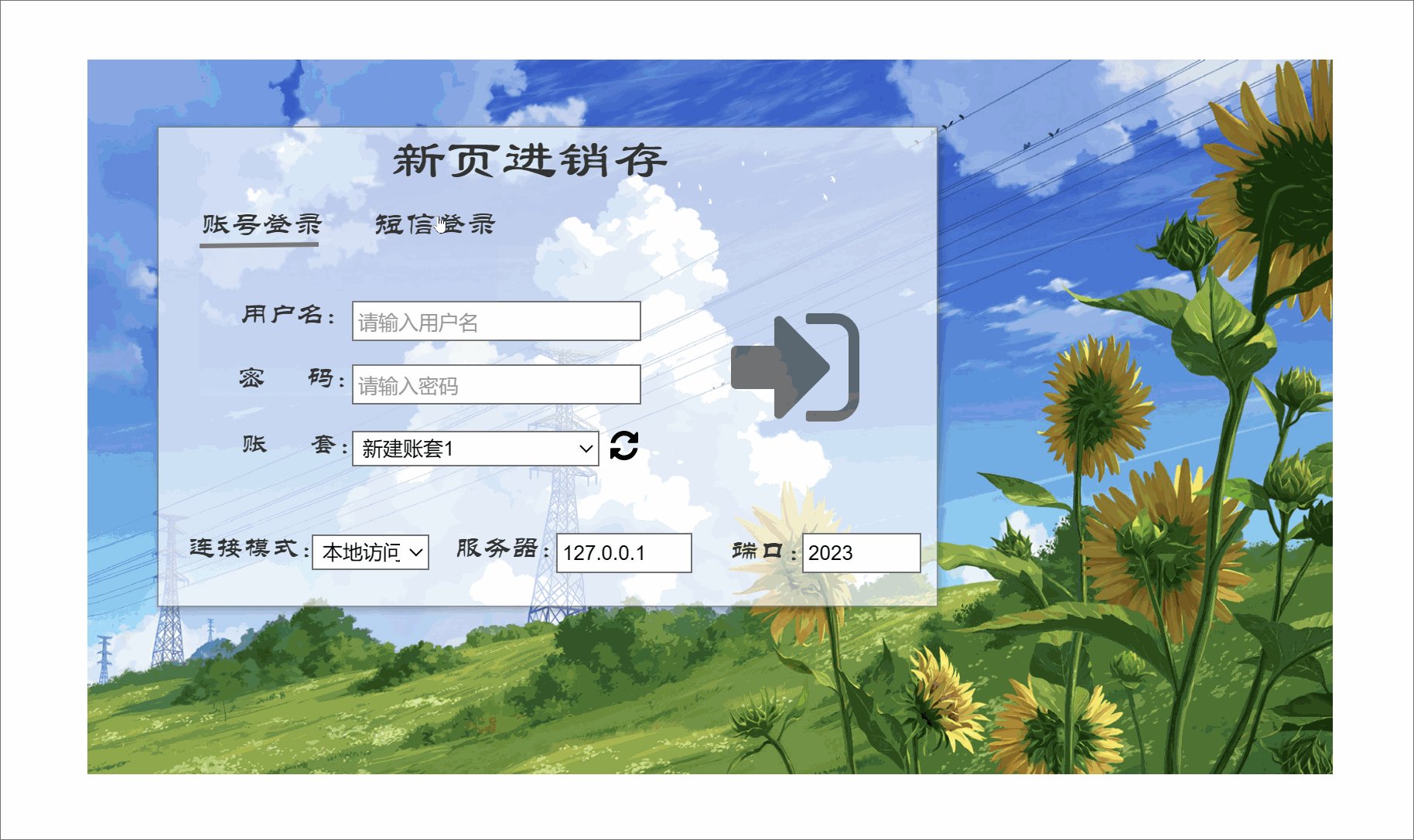
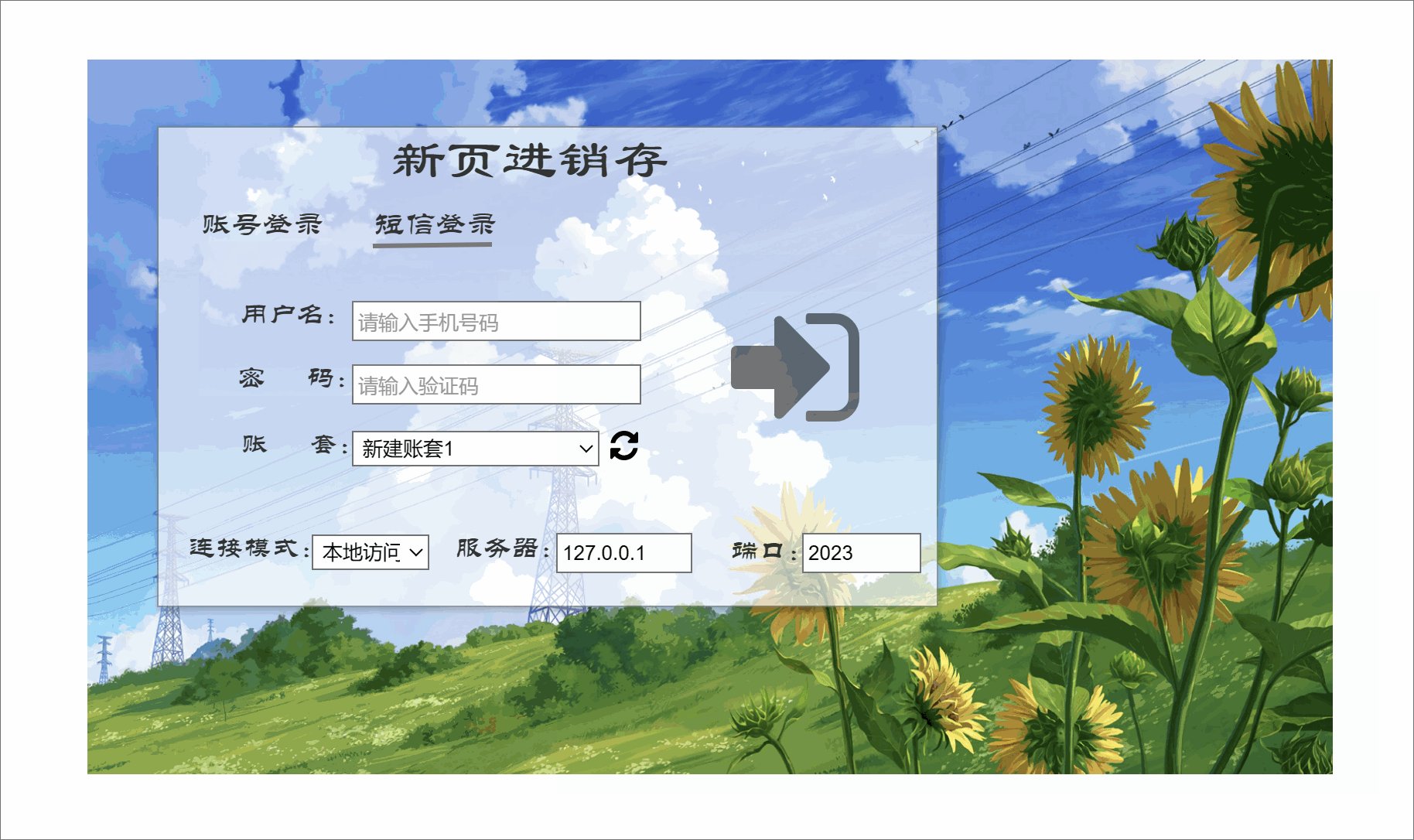
三、动态面板-多方式登录
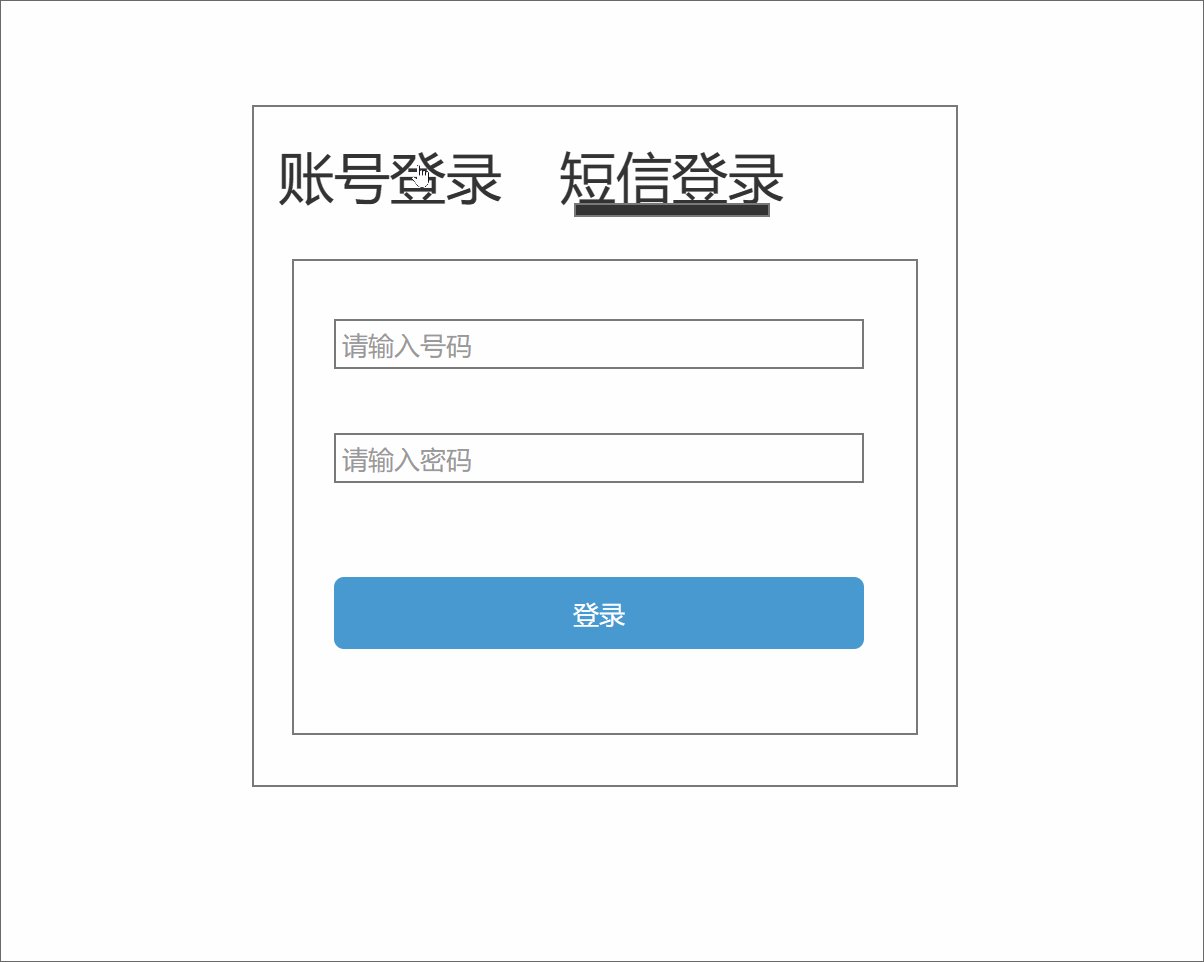
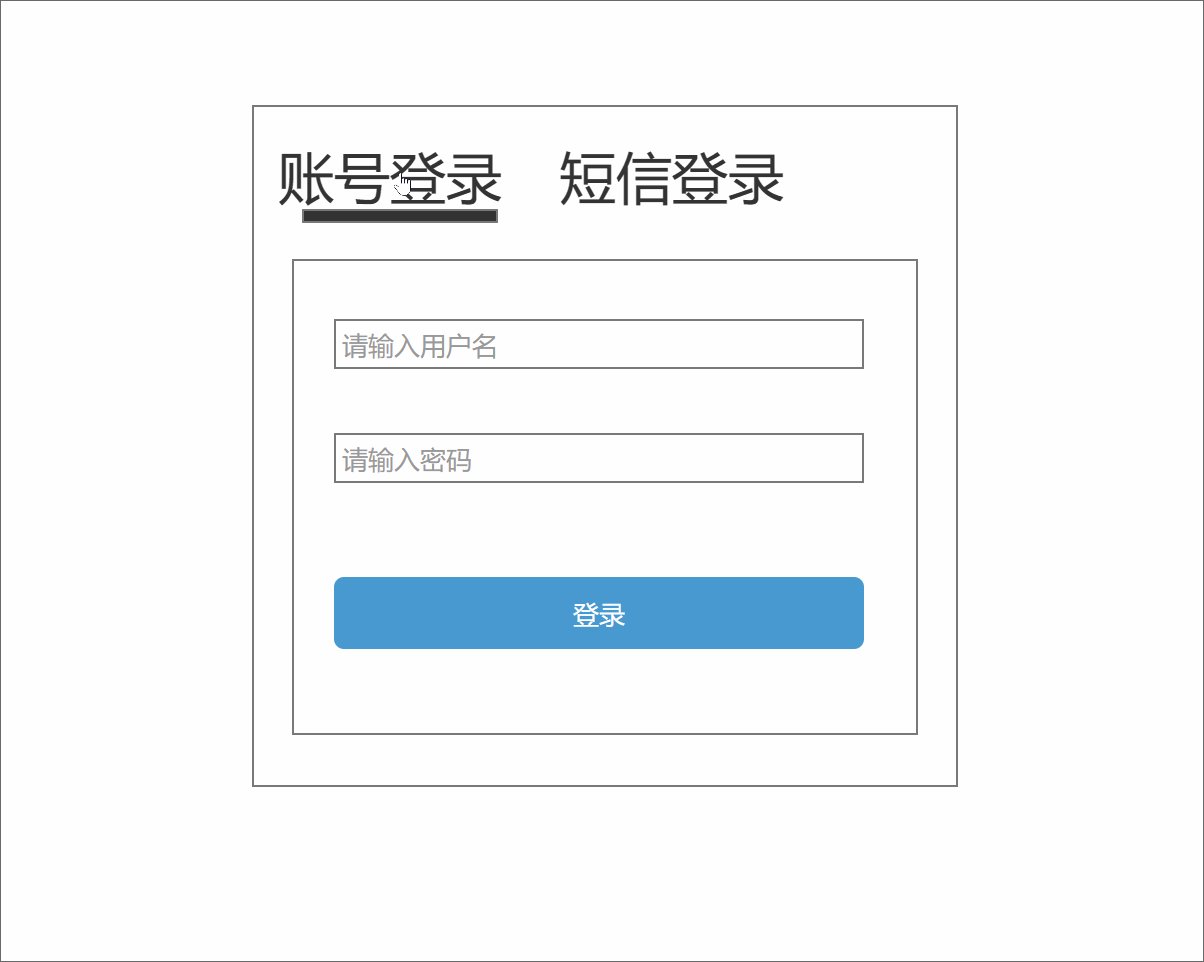
3.1如何制作多方式登录
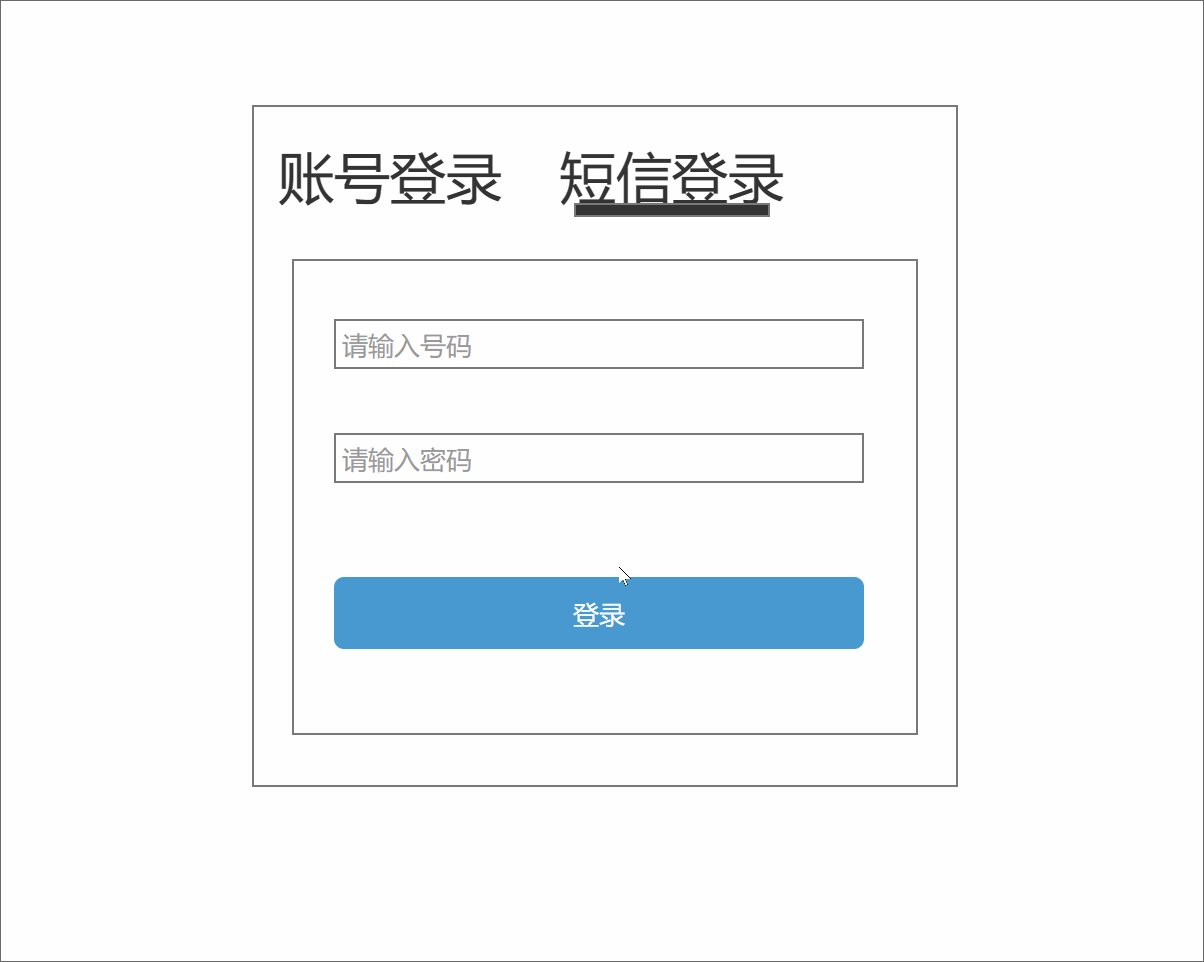
1.我们在元件库拖拽出矩形、文本标签绘制出最开始的样子,我们拖拽出动态面板,将下划线放在动态面板里面,然后在右侧的样式里让动态面板自适应,此时只有一个状态,我们将State1右键重复状态,然后将下划线移到右边的短信登录下面。
2.我们将账号登录的名字写上,然后点击交互,新建交互,单击时,然后设置面板状态,目标选择下划线面板,状态为1。短信登录跟账户登录一样,只是状态改为短信登录下划线。将动态面板放入,再放入矩形,点击动态面板,点击右侧的样式,把动态面板自适应。
3.将文本框,按钮拖拽到动态面板内,点击右侧的交互,填写名称和提示文本。将登录面板的状态1右键重复状态,将状态1改为短信登录状态,修改短信登录里文本框的提示内容。账号登录现在追加点击事件,已经有点击事件的双击,点击设置面板状态的添加目标,加入登录面板。短信登录一样操作,将状态1改为短信登录状态即可。我们将边框去掉,找到矩形,点击右侧的样式,找到可见性,把四边都去掉。再写一个页面,使点击登录即可发生跳转。点击按钮,交互,单击时打开链接,链接到刚刚写的页面即可。
多方式登录2
3.2多方式登录演示

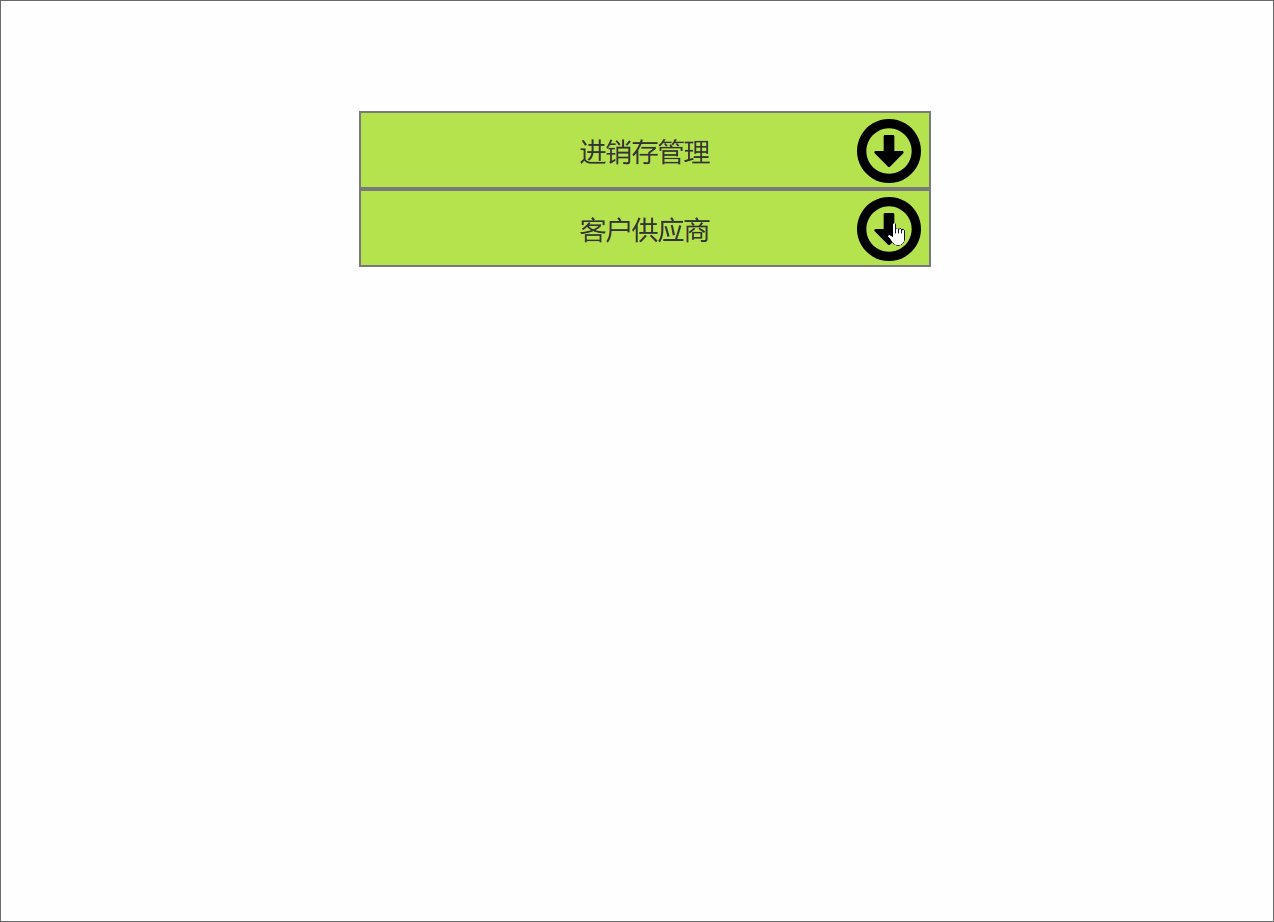
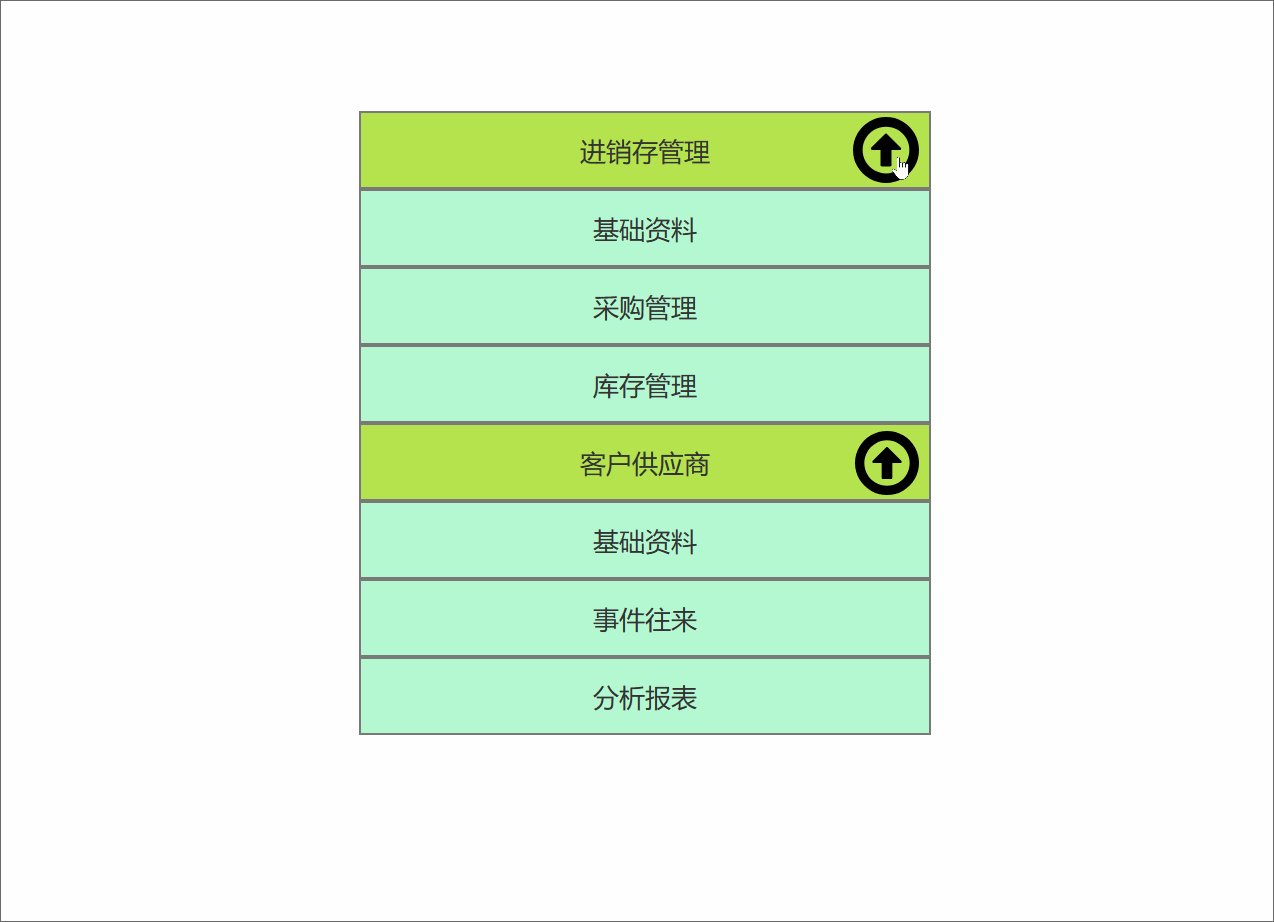
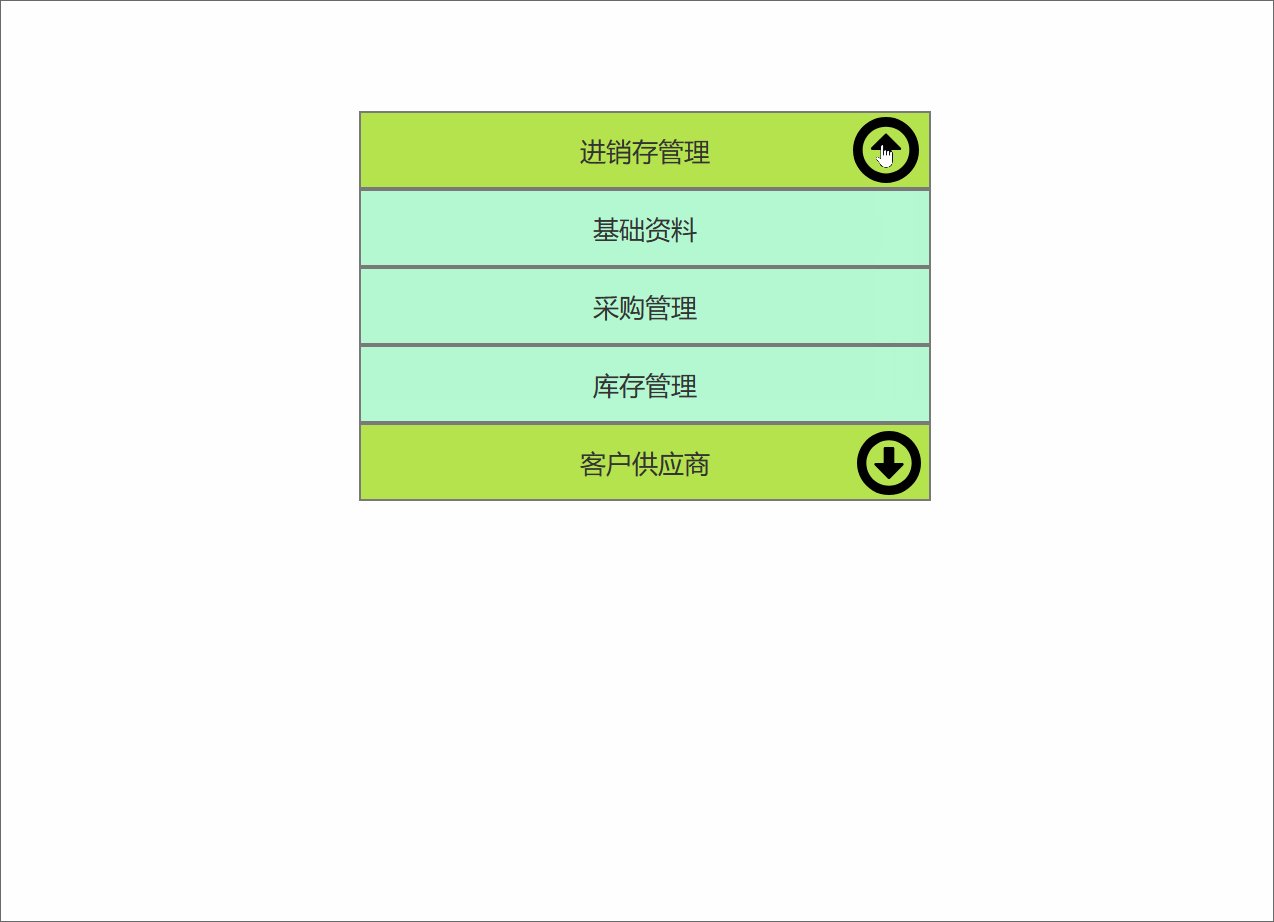
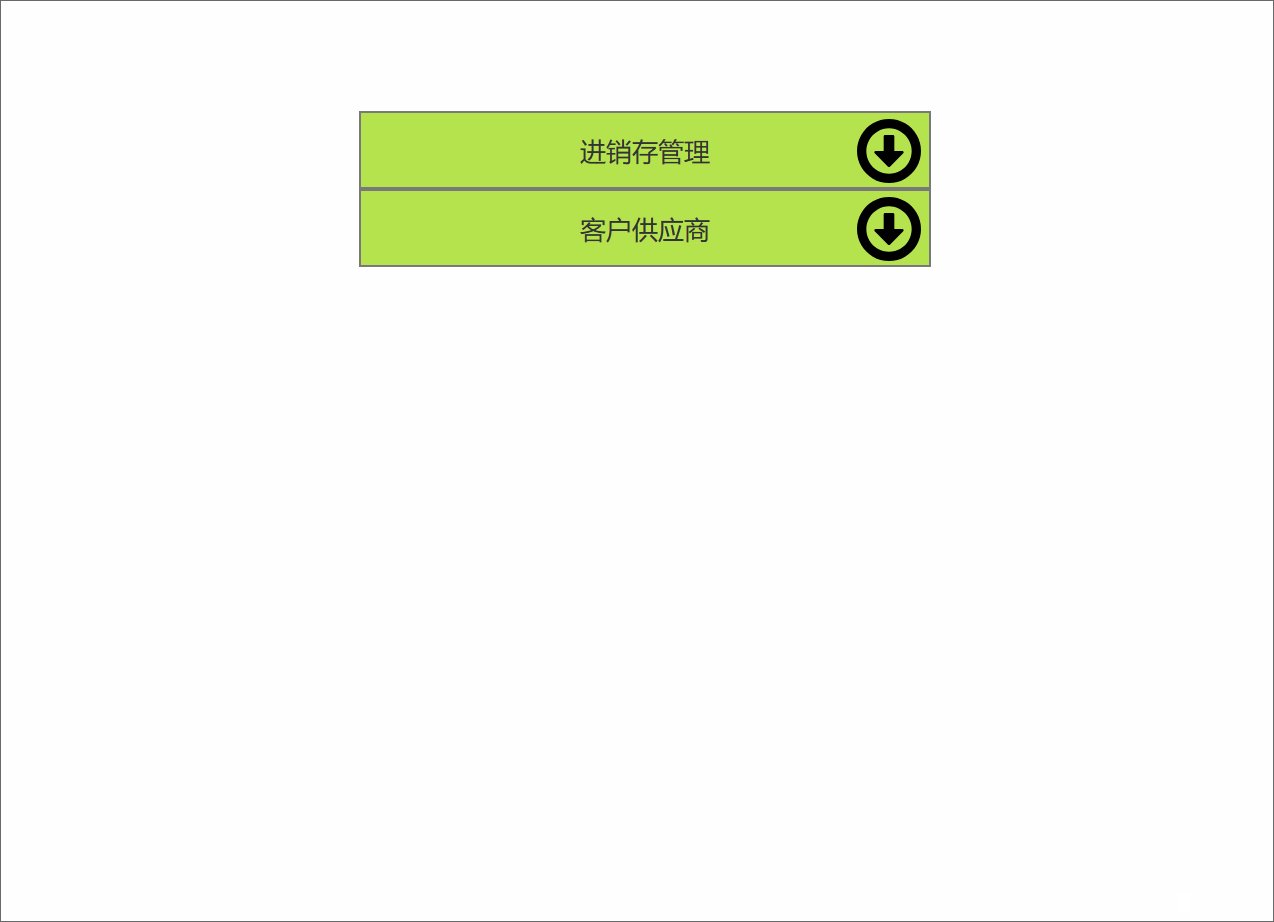
四、动态面板-后台主界面左侧侧边栏
1.将动态面板放入画布,放入一个矩形,输入会议管理和投票管理我们将它看作一级菜单,复制几个作为二级菜单,我们将它放再侧边栏里面,分别给写好名称。我们将完整的一个栏取名为吧展开,右键重复状态,只留下会议管理那一栏。我们从元件库中找到箭头符号,并且给箭头符号新建交互。
2.设置面板状态,目标是在哪个管理里面就选哪个管理,设置点击这个箭头的状态,保存即可。
20231215_095629
五、案例
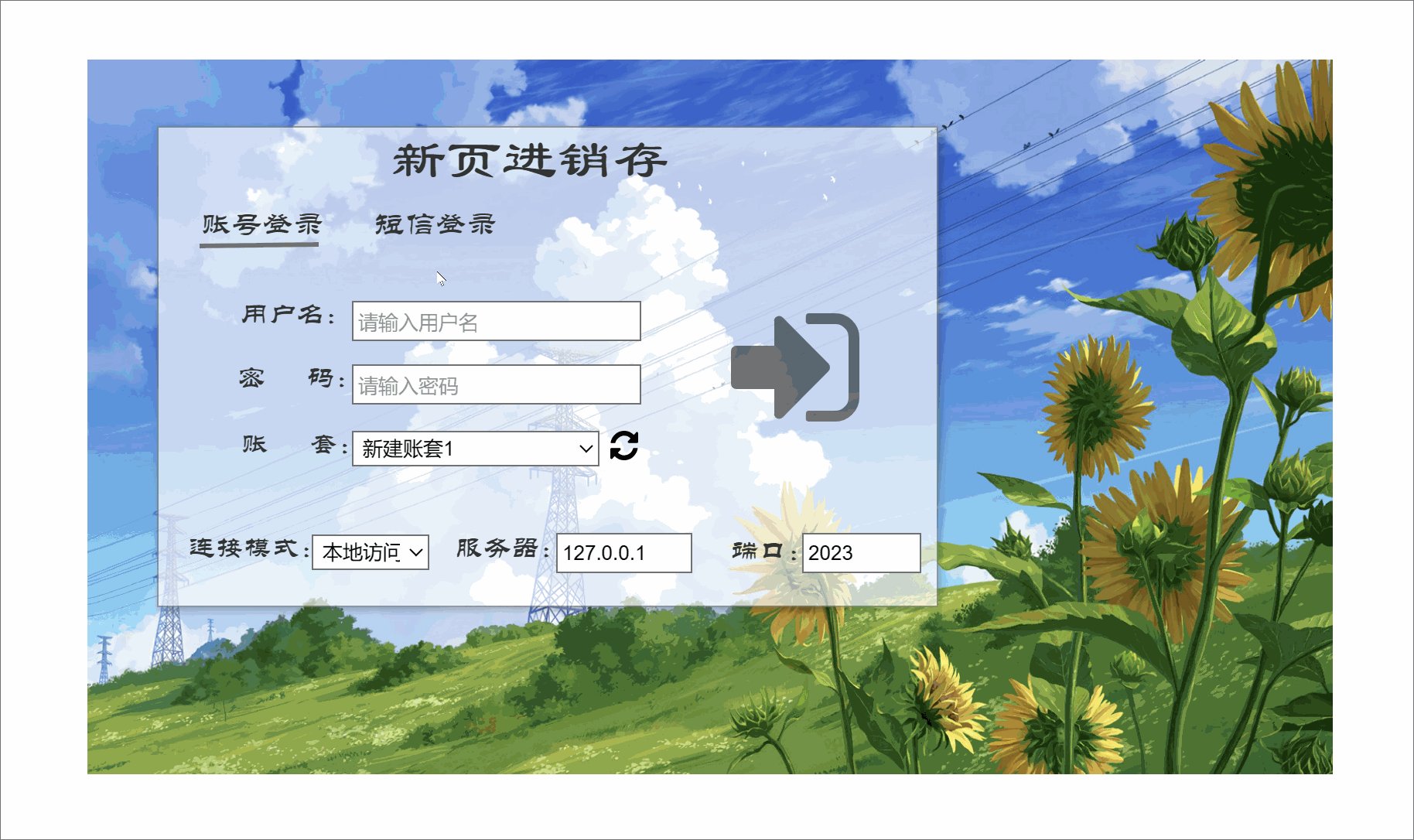
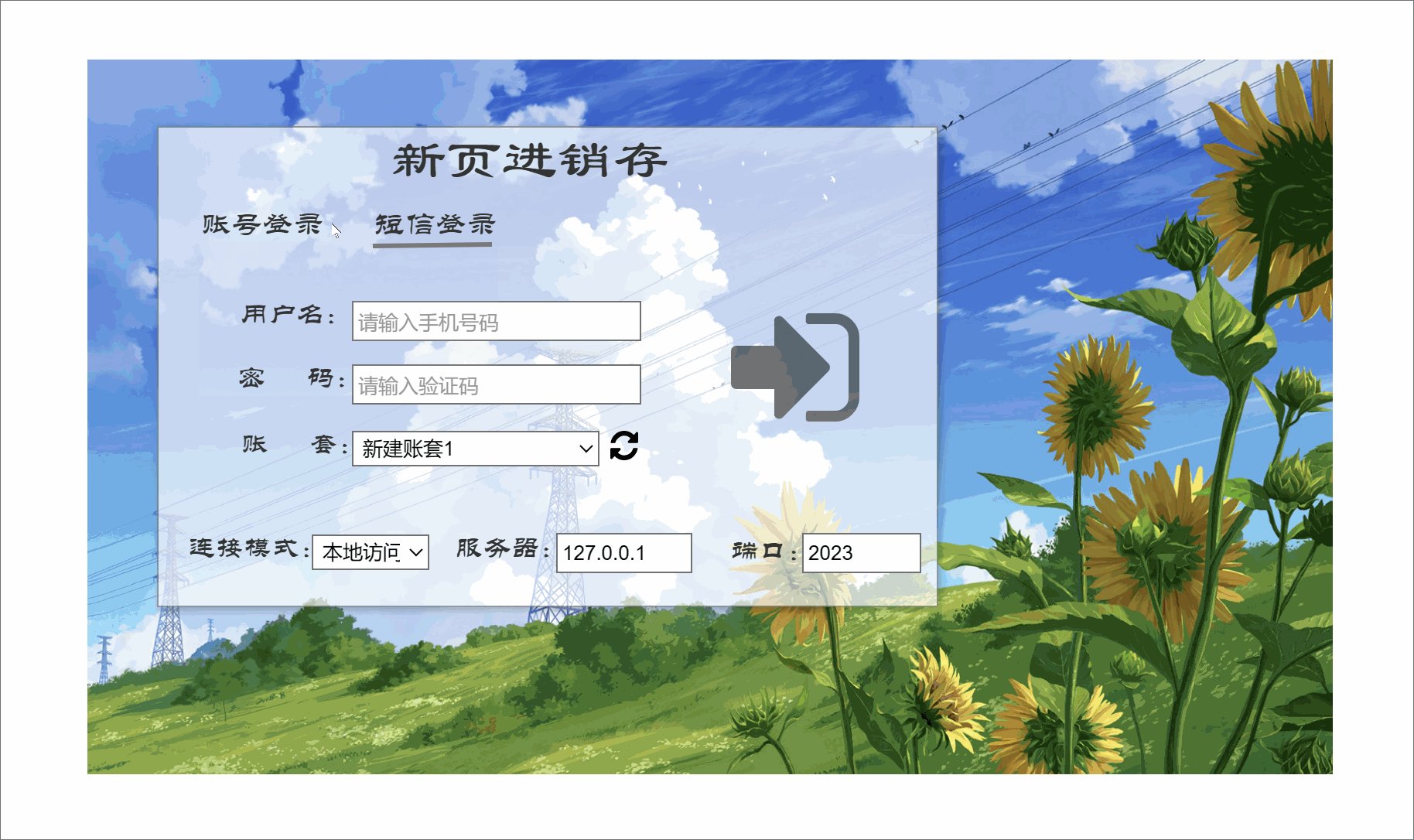
5.1登录案例

5.2左侧菜单栏

5.3公告栏