热门标签
热门文章
- 1深度学习学习率对模型训练的影响_深度学习学习度有什么影响
- 2Caffe学习:Loss_caffe loss 应该是多少啊
- 3linux如何安装yum_linux. anzhuan yum
- 4SVN仓库安装、备份和迁移基本操作_svn仓库备份
- 5使用机器学习算法实现单细胞测序数据的降维及聚类(一)_单细胞测序算法 python
- 6STM32:GPIO_ResetBits函数用法解释_gpio_resetbits(gpiob, gpio_pin_0);
- 7Unity 百度SDK 之 在线语音合成 TTS WebAPI 功能的实现_unity 百度在线语音合成怎么使用
- 8运行程序报错:请检查是否存在数组、列表等越界非法访问,内存非法访问等情况_程序异常退出, 请检查代码"是否有数组越界等异常"或者"是否有语法错误" sql_error
- 9python爬图片 beautifulsoup_【python小练】图片爬虫之BeautifulSoup4
- 10如何在 C# 12 中使用主构造函数_c# 类 构造函数 12
当前位置: article > 正文
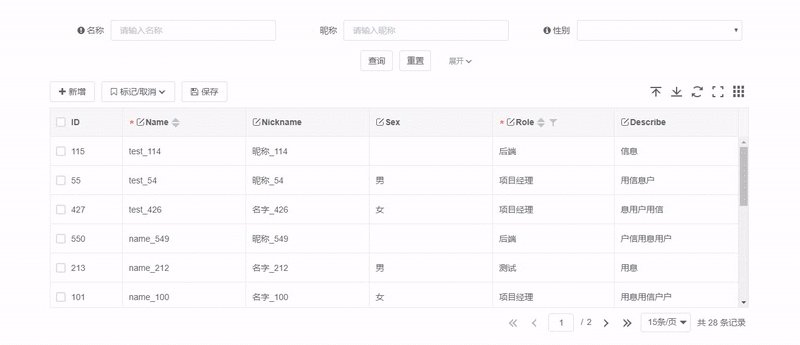
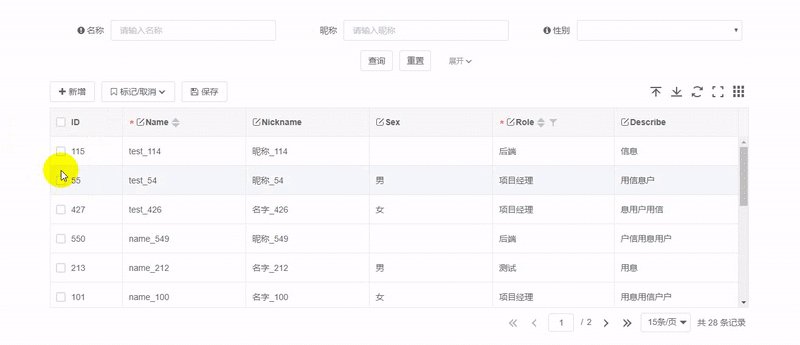
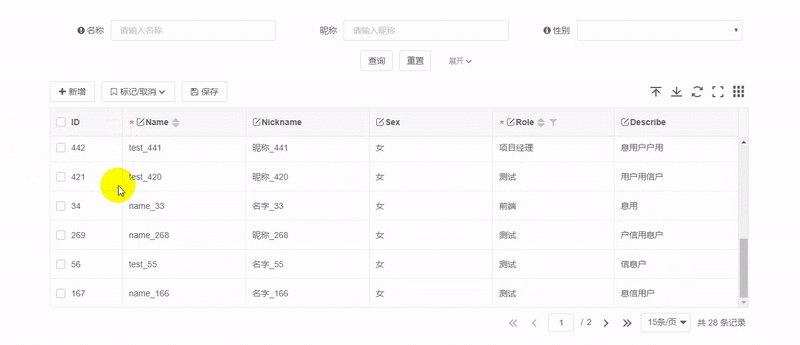
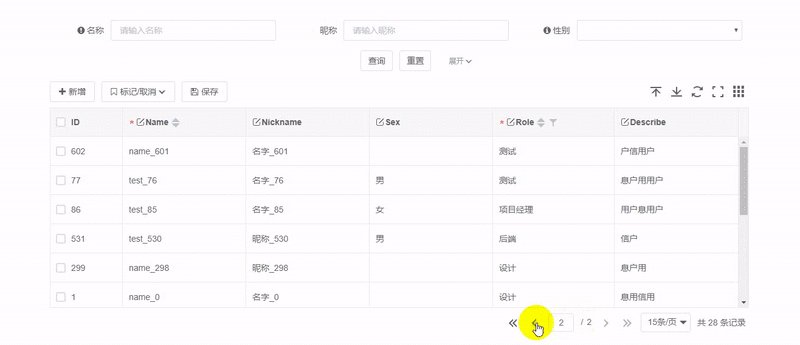
vxe-table vue 增删改查表格组件_vxe-table官网中文
作者:小丑西瓜9 | 2024-02-25 11:18:26
赞
踩
vxe-table官网中文
vxe-table vue 增删改查表格组件
vxe-table官方中文文档 https://vxetable.cn
安装依赖:
npm install vue xe-utils vxe-table
- 1

一个简单的使用例子:
<template> <div> <vxe-table :data="tableData"> <vxe-column type="index" width="60"></vxe-column> <vxe-column field="name" title="Name"></vxe-column> <vxe-column field="date" title="Date"></vxe-column> <vxe-column field="sex" title="Sex"></vxe-column> </vxe-table> </div> </template> <script> export default { data () { return { tableData: [ { id: 10001, name: 'test1', sex: 'Man', date: '2019-05-01' } ] } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/140553?site
推荐阅读
相关标签



