热门标签
热门文章
- 1web服务器(Tomcat & Servlet)
- 2paho-mqtt-c交叉编译_paho-mqtt c
- 3Java---抽象类和接口_java 抽象类和抽象接口
- 4【安装Anaconda3 + Tensorflow + Keras + Jupyter笔记本】_检查keras是否已经安装
- 5手把手教你用 Github Actions 部署前端项目
- 6python基础学习_pathy基础学习
- 7tomcat漏洞扫描,tomcat隐藏版本号,处理ajp漏洞
- 8送快递的最短路径_物流派送员送快递最短路径
- 9【Linux取经路】冯诺依曼结构体系与操作系统的碰撞_冯诺依曼体系结构确定改进技术
- 10HTTP Strict Transport Security (通常简称为HSTS)_strict-transport-security
当前位置: article > 正文
微信小程序接入阿里云mysql,并将数据显示到页面_小程序的数据库服务器需要公网连接吗
作者:小丑西瓜9 | 2024-02-26 22:48:28
赞
踩
小程序的数据库服务器需要公网连接吗
微信小程序接入阿里云MySQL,并将数据显示到页面
前言
微信小程序不能接入本地MySQL,除非设置本地的MySQL数据库允许公网链接访问,但是如果这样,不如直接使用微信小程序云开发自带的数据库来的方便,所以我选择在阿里云ESC云服务器上部署的MySQL,用于数据的存储。
云函数的编写
mysql.js
// 云函数入口文件 const cloud = require('wx-server-sdk') //引入MySQL操作模块 const mysql = require('mysql2/promise') cloud.init() // 云函数入口函数 exports.main = async (event, context) => { //链接mysql try{ const connection = await mysql.createConnection({ host:"",//需要填写公网地址 database:"mysql", user:"root", password:"root" }) // event.sql为传入的SQL语句,可以用SELECT version();来测试,注意要用引号引起来 const [rows, fields] = await connection.execute(event.sql) connection.end(function(err) {}); return rows }catch(err){ console.log("链接错误",err) return err } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
这部分代码完成编写后,需要上传并部署,可在云开发控制台查看是否部署成功

在微信小程序页面调用云函数
选择一个调用页面,在页面的.js文件中的生命周期函数onLoad()中写入wx.cloud.callFunction()函数实现调用。我在这里写入的sql语句是查询所有的用户信息,并将查询结果逆序放入list[]中,需要注意的是list[]需要在页面的.js文件中的page({})中提前定义。
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { wx.cloud.callFunction({ name:'mysql',//云函数名称 data:{ sql: "SELECT * FROM user_info;" }, success: res=>{ console.log("请求成功",res.result) //console.log("res:", res) this.setData({ list:res.result.reverse(), }) }, fail: err =>{ console.log('[云函数] [db-operator] 调用失败',err) } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
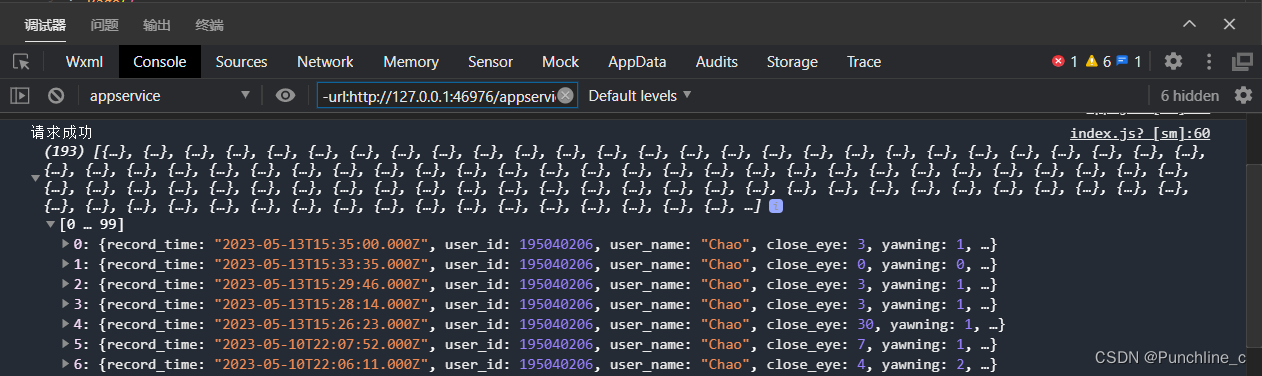
当点击到这个页面,生命周期函数自动执行,调用云函数链接阿里云ESC的MySQL,并执行sql语句,这里将结果打印到调试器

在微信小程序页面显示MySQL的数据
这里首先需要对样式进行编写,需要容器来盛放数据,因为有多条数据,则需要对同一个样式进行循环,需要用到wx:for对list[]进行遍历。这里需要注意list[]内json数据格式的层次,错误的定位是无法显示数据的,这里展示部分关键代码,以及效果图
<view class="user_item" wx:for="{{list}}" wx:key="*this" > <!-- 上层信息 --> <view class="user_info_top"> <text class="time">{{item.record_time}}</text> </view> <!--中层信息 --> <view class="user_info_middle"> <view class="order_info"> <text>用户ID: {{item.user_id}}\t</text> <text>用户姓名:{{item.user_name}}\n</text> <text>闭眼次数:{{item.close_eye}}\t</text> <text>哈欠次数:{{item.yawning}}\t</text> <text>喝水次数:{{item.drink_water}}\n</text> <text>抽烟次数:{{item.smoking}}\t</text> <text>玩手机次数:{{item.use_phone}}</text> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/147897
推荐阅读
相关标签



