热门标签
热门文章
- 1HTML常用标签详解_网页源码中的标签和类名
- 2学python能赚什么外卖-python爬取外卖
- 3深入理解ngx_http_proxy_connect_module模块(下)
- 4cifs nfs smb iscsi_Proxmox VE pve添加nfs/smb/iscsi/NTFS储存
- 5083基于深度学习的手势识别小程序版本
- 6内网配置yum仓库的两种方式_内网yum
- 7Unity & HTC vive pro开发tips_vivi pro 开发教程
- 8python招聘数据分析与岗位推荐系统大数据可视化大屏_基于python的计算机类人才岗位的分析与可视化的研究的主要内容及预期目标
- 9程序员能熬过中年危机?我劝你尽早转行!
- 107号信令的学习_no7信令中,信令可以利用局间中继中的ts0传输
当前位置: article > 正文
小鱼商城首页_小鱼商城网页案例
作者:小丑西瓜9 | 2024-03-02 01:32:25
赞
踩
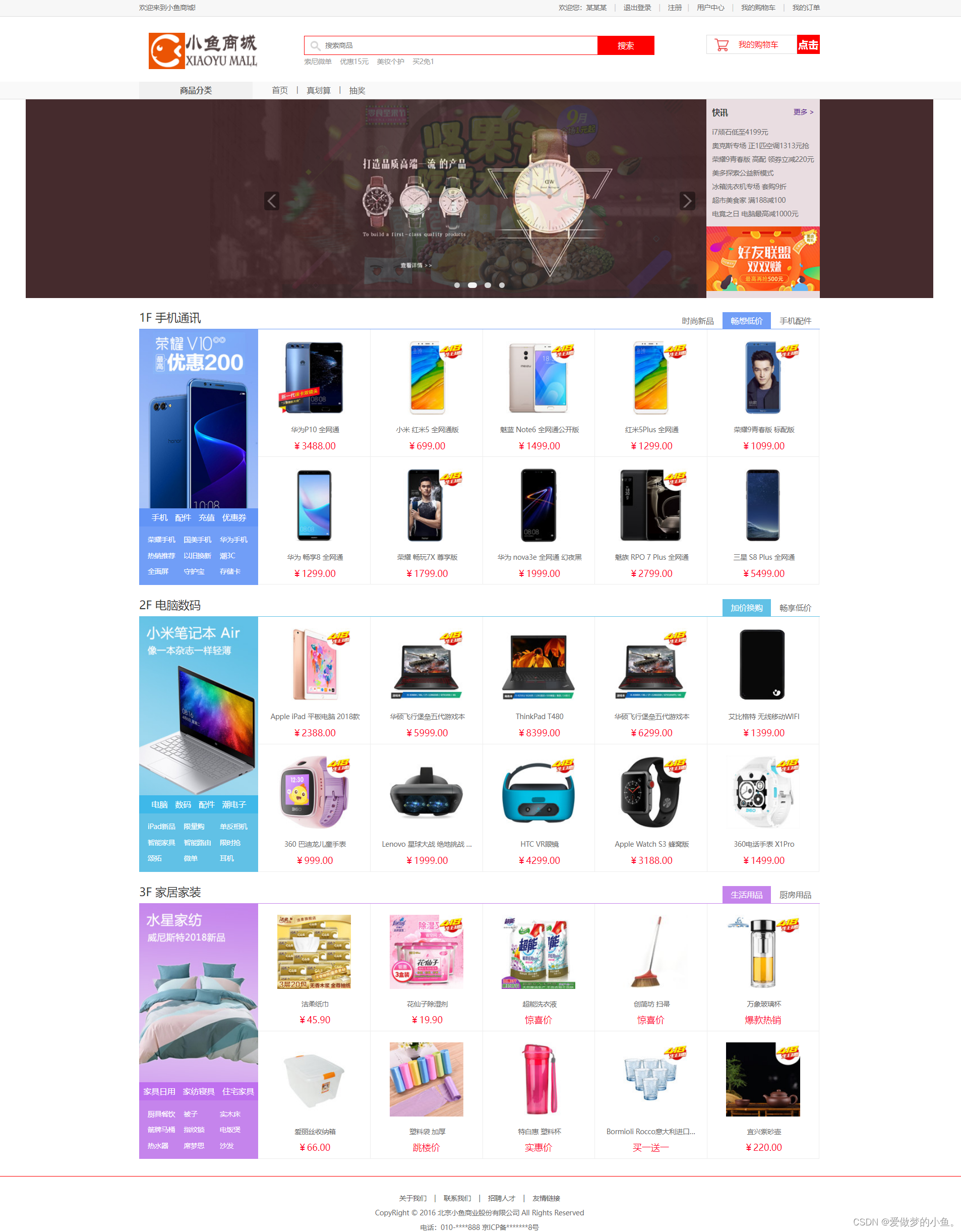
小鱼商城网页案例
项目介绍:本项目是购物平台,页面展示商品,点击商品能进入详情页面,能做购 买、加入购物车等操作,购买和加入购物车都需要登录
工具:PyCharm 2021.3, Microsoft Edge, Navicat Premium 16
技术点:链接数据库,Django框架,轮播图,html+css,Cookie记住密码
主要职责:
- 完成项目框架设计
- 根据项目框架编写html,css,以及js代码编写轮播图效果
- 使用orm映射进行商品展示,完成首页类容
效果展示:

代码展示:
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
- <title>小鱼商城-首页</title>
- <link rel="stylesheet" type="text/css" href="/static/css/reset.css">
- <link rel="stylesheet" type="text/css" href="/static/css/main.css">
- <style>
- {#不显示滑动条#}
- ::-webkit-scrollbar {
- display: none;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <div class="header_con">
- <div class="header">
- <div class="welcome fl">欢迎来到小鱼商城!</div>
- <div class="fr">
- <div class="login_btn fl">
- 欢迎您:<em>某某某</em>
- <span>|</span>
- <a href="#">退出</a>
- </div>
- <div v-else class="login_btn fl">
- <a href="#">登录</a>
- <span>|</span>
- <a href="#">注册</a>
- </div>
- <div class="user_link fl">
- <span>|</span>
- <a href="#">用户中心</a>
- <span>|</span>
- <a href="#">我的购物车</a>
- <span>|</span>
- <a href="#">我的订单</a>
- </div>
- </div>
- </div>
- </div>
- <div class="search_bar clearfix">
- <a href="#" class="logo fl"><img src="/static/images/logo.png"></a>
- <div class="search_wrap fl">
- <form action="#" class="search_con">
- <input type="text" class="input_text fl" name="q" placeholder="搜索商品">
- <input type="submit" class="input_btn fr" name="" value="搜索">
- </form>
- <ul class="search_suggest fl">
- <li><a href="#">索尼微单</a></li>
- <li><a href="#">优惠15元</a></li>
- <li><a href="#">美妆个护</a></li>
- <li><a href="#">买2免1</a></li>
- </ul>
- </div>
- <div class="guest_cart fr">
- <a href="#" class="cart_name fl">我的购物车</a>
- <div class="goods_count fl" id="show_count">点击结算</div>
- <ul class="cart_goods_show">
- <li>
- <img src="#" alt="商品图片">
- <h4></h4>
- <div></div>
- </li>
- </ul>
- </div>
- </div>
- <div class="navbar_con">
- <div class="navbar">
- <div class="sub_menu_con fl">
- <h1 class="fl">商品分类</h1>
- <ul class="sub_menu">
- {% for k,v in cates.items %}
- <li>
- <div class="level1">
- {% for item in v.cate1 %}
- <a href="#">{{ item.name }}</a>
- {% endfor %}
- </div>
-
- <div class="level2">
-
- <div class="list_group">
- {% for item2 in v.cate2 %}
- <div class="group_name fl">{{ item2.name }} ></div>
- <div class="group_detail fl">
- {% for item3 in item2.cate3_new %}
- <a href="/list/{{ cat3.id }}/1/">{{ item3.name }}</a>
- {% endfor %}
- </div>
- {% endfor %}
-
- </div>
-
- </div>
- </li>
- {% endfor %}
- </ul>
- </div>
-
- <ul class="navlist fl">
- <li><a href="">首页</a></li>
- <li class="interval">|</li>
- <li><a href="">真划算</a></li>
- <li class="interval">|</li>
- <li><a href="">抽奖</a></li>
- </ul>
- </div>
- </div>
- <div class="pos_center_con clearfix">
- <ul class="slide" style="position: absolute">
- {% for content in contents.index_lbt %}
- <li><a href="#"><img style="opacity: 0;position: absolute;transition-duration: 1s " src="/static/images/{{ content.image }}.jpg" alt="幻灯片01"></a>
- </li>
- {% endfor %}
- </ul>
- <div class="prev"></div>
- <div class="next"></div>
- <ul class="points">
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <div class="news">
- <div class="news_title">
- <h3>快讯</h3>
- <a href="#">更多 ></a>
- </div>
- <ul class="news_list">
- {% for content in contents.index_kx %}
- <li><a href="{{ content.url }}">{{ content.title }}</a></li>
- {% endfor %}
- </ul>
- {% for content in contents.index_ytgg %}
- <a href="{{ content.url }}" class="advs"><img src="/static/images/{{ content.image }}.jpg"></a>
- {% endfor %}
- </div>
-
- </div>
- <div class="floor_adv">
- <div class="list_model">
- <div class="list_title clearfix">
- <h3 class="fl" id="model01">1F 手机通讯</h3>
- <div id="f1" class="subtitle fr">
- <a>时尚新品</a>
- <a>畅想低价</a>
- <a>手机配件</a>
- </div>
- </div>
- <div class="goods_con clearfix">
- <div class="goods_banner fl">
- <!--{# <img src="/static/data_images/{{ contents.index_1f_logo.0.image.url}}.jpg">#}-->
- {# <img src="/static/images/indexes/{{ contents.index_1f_logo.0.image.url}}.jpg">#}
- <img src="/static/images/{{ contents.index_1f_logo.0.image}}.jpg">
- <div class="channel">
- {% for content in contents.index_1f_pd %}
- <a href="{{ content.url }}">{{ content.title }}</a>
- {% endfor %}
- </div>
- <div class="key_words">
- {% for content in contents.index_1f_bq %}
- <a href="{{ content.url }}">{{ content.title }}</a>
- {% endfor %}
- </div>
- </div>
- <div id="goods_list_con" class="goods_list_con" style="overflow: auto" >
- <ul class="goods_list fl ">
- {% for content in contents.index_1f_ssxp %}
- <li>
- <!--{# <a href="{{ content.url }}" class="goods_pic"><img src="/static/data_images/{{ content.image.url }}.jpg"></a>#}-->
- {# <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/indexes/{{ content.image.url }}.jpg"></a>#}
- <a href="/product/detail/{{ content.id }}" class="goods_pic"><img src="/static/images/{{ content.image }}.jpg"></a>
- <h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
- <div class="price">{{ content.text }}</div>
- </li>
- {% endfor %}
- </ul>
- <ul class="goods_list fl" style="display: none">
- {% for content in contents.index_1f_cxdj %}
- <li>
- <!--{# <a href="{{ content.url }}" class="goods_pic"><img src="/static/data_images/{{ content.image.url }}.jpg"></a>#}-->
- {# <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/indexes/{{ content.image.url }}.jpg"></a>#}
- <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/{{ content.image}}.jpg"></a>
- <h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
- <div class="price">{{ content.text }}</div>
- </li>
- {% endfor %}
- </ul>
- <ul class="goods_list fl" style="display: none">
- {% for content in contents.index_1f_sjpj %}
- <li>
- <!--{# <a href="{{ content.url }}" class="goods_pic"><img src="/static/data_images/{{ content.image.url }}.jpg"></a>#}-->
- {# <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/indexes/{{ content.image.url }}.jpg"></a>#}
- <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/{{ content.image }}.jpg"></a>
- <h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
- <div class="price">{{ content.text }}</div>
- </li>
- {% endfor %}
- </ul>
- </div>
- </div>
- </div>
- <div class="list_model model02">
- <div class="list_title clearfix">
- <h3 class="fl" id="model01">2F 电脑数码</h3>
- <div id="f2" class="subtitle fr">
- <a >加价换购</a>
- <a >畅享低价</a>
- </div>
- </div>
- <div class="goods_con clearfix">
- <div class="goods_banner fl">
- <!--{# <img src="/static/data_images/{{ contents.index_2f_logo.0.image.url}}.jpg">#}-->
- {# <img src="/static/images/indexes/{{ contents.index_2f_logo.0.image.url}}.jpg">#}
- <img src="/static/images/{{ contents.index_2f_logo.0.image}}.jpg">
- <div class="channel">
- {% for content in contents.index_2f_pd %}
- <a href="{{ content.url }}">{{ content.title }}</a>
- {% endfor %}
- </div>
- <div class="key_words">
- {% for content in contents.index_2f_bq %}
- <a href="{{ content.url }}">{{ content.title }}</a>
- {% endfor %}
- </div>
- </div>
- <div id="goods_list_con2" class="goods_list_con" style="overflow: auto">
- <ul class="goods_list f2">
- {% for content in contents.index_2f_cxdj %}
- <li>
- <!--{# <a href="{{ content.url }}" class="goods_pic"><img src="/static/data_images/{{ content.image.url }}.jpg"></a>#}-->
- {# <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/indexes/{{ content.image.url }}.jpg"></a>#}
- <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/{{ content.image }}.jpg"></a>
- <h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
- <div class="price">{{ content.text }}</div>
- </li>
- {% endfor %}
- </ul>
- <ul class="goods_list f2" style="display: none">
- {% for content in contents.index_2f_jjhg %}
- <li>
- <!--{# <a href="{{ content.url }}" class="goods_pic"><img src="/static/data_images/{{ content.image.url }}.jpg"></a>#}-->
- {# <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/indexes/{{ content.image.url }}.jpg"></a>#}
- <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/{{ content.image }}.jpg"></a>
- <h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
- <div class="price">{{ content.text }}</div>
- </li>
- {% endfor %}
- </ul>
- </div>
- </div>
- </div>
- <div class="list_model model03">
- <div class="list_title clearfix">
- <h3 class="fl" id="model01">3F 家居家装</h3>
- <div id="f3" class="subtitle fr">
- <a>生活用品</a>
- <a>厨房用品</a>
- </div>
- </div>
- <div class="goods_con clearfix">
- <div class="goods_banner fl">
- <img src="/static/images/{{ contents.index_3f_logo.0.image }}.jpg">
- <div class="channel">
- {% for content in contents.index_3f_pd %}
- <a href="{{ content.url }}">{{ content.title }}</a>
- {% endfor %}
- </div>
- <div class="key_words">
- {% for content in contents.index_3f_bq %}
- <a href="{{ content.url }}">{{ content.title }}</a>
- {% endfor %}
- </div>
- </div>
- <div id="goods_list_con3" class="goods_list_con" style="overflow: auto">
- <ul class="goods_list fl">
- {% for content in contents.index_3f_shyp %}
- <li>
- <!--{# <a href="{{ content.url }}" class="goods_pic"><img src="/static/data_images/{{ content.image.url }}.jpg"></a>#}-->
- {# <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/indexes/{{ content.image.url }}.jpg"></a>#}
- <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/{{ content.image }}.jpg"></a>
- <h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
- <div class="price">{{ content.text }}</div>
- </li>
- {% endfor %}
- </ul>
- <ul class="goods_list fl" style="display: none">
- {% for content in contents.index_3f_cfyp %}
- <li>
- <!--{# <a href="{{ content.url }}" class="goods_pic"><img src="/static/data_images/{{ content.image.url }}.jpg"></a>#}-->
- {# <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/indexes/{{ content.image.url }}.jpg"></a>#}
- <a href="{{ content.url }}" class="goods_pic"><img src="/static/images/{{ content.image }}.jpg"></a>
- <h4><a href="{{ content.url }}" title="{{ content.title }}">{{ content.title }}</a></h4>
- <div class="price">{{ content.text }}</div>
- </li>
- {% endfor %}
- </ul>
- </div>
- </div>
- </div>
- </div>
- <div class="footer">
- <div class="foot_link">
- <a href="#">关于我们</a>
- <span>|</span>
- <a href="#">联系我们</a>
- <span>|</span>
- <a href="#">招聘人才</a>
- <span>|</span>
- <a href="#">友情链接</a>
- </div>
- <p>CopyRight © 2016 北京小鱼商业股份有限公司 All Rights Reserved</p>
- <p>电话:010-****888 京ICP备*******8号</p>
- </div>
- </div>
- </body>
- <script src="/static/js/gaoliang.js"></script>
- <script src="/static/js/Carousel.js"></script>
- </html>

- from django.shortcuts import render
- from Product.models import TbContent,TbGoodsChannel,TbContentCategory,TbSku,TbChannelGroup,TbGoodsCategory,TbSpu
- from django.db.models import Avg,Sum,Count
- # from redis import Redis
- # Create your views here.
- def index(request):
- tbc=TbContentCategory.objects.all()
- contents={}
- for item in tbc:
- contents[item.key]=TbContent.objects.filter(category_id=item.id)
- cates={}
- tgc=TbGoodsChannel.objects.all()
- for item in tgc:
- if item.group_id not in cates.keys():
- cates[item.group_id]={"cate1":[],'cate2':[]}
- cate1=item.category
- cates[item.group_id]['cate1'].append(cate1)
- cate2=TbGoodsCategory.objects.filter(parent_id=cate1.id)
- for item2 in cate2:
- item2.cate3_new=[]
- cate3=TbGoodsCategory.objects.filter(parent_id=item2.id)
- for item3 in cate3:
- item2.cate3_new.append(item3)
- cates[item.group_id]['cate2'].append(item2)
- return render(request,'index12.html',locals())
-
- def list(request):
- lists=TbSku.objects.all()
- hot_shop = TbSku.objects.order_by('comments')
- print(hot_shop)
- return render(request,'list.html',locals())
-
- def detail(request,id):
- # rc=Redis(host='192.168.121.78')
- # rc.hset('111','111','111')
- # info=rc.hgetall('111')
- # print(info)
- details = TbSku.objects.get(id=id)
- return render(request,'detail.html',locals())

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/178219
推荐阅读
相关标签


