- 1C#操作IIS程序池及站点的创建配置实现代码
- 2数据库基础
- 3鸿蒙OpenHarmony多线程能力场景化示例实践
- 4java 工具类Base64工具_java base64util
- 5项目从studio2.0.0升级到studio3.1.2遇到的坑_dsl element 'annotationprocessoroptions.includecom
- 6通过Jenkins,执行远程服务器的自动化脚本_jenkins调用其他服务器的脚本
- 7基于Ultra96v2的卷积神经网络终端部署_在ultra96开发板上部署训练好的模型
- 8论文阅读:Vary-toy论文阅读笔记
- 9STM32实战七 数字滤波_stm32 滤波算法
- 10《深入理解Java虚拟机》读书总结
基于Vue的音乐播放器的设计与实现(论文+源码)_kaic_基于vue实现的网页音乐播放器
赞
踩
摘 要
随着前端技术的发展和迭代,前端开发工程师在java的MVC框架基础上,推出了前端的MVC,MVP,MVVM等架构模式,利用目前主流的前端开发技术,如React、AngularJS等,我们可以很轻松的构建起一个不需要服务器端渲染就可以展示的WebApp,同时这类框架也都提供了前端路由功能,后台可以不再去控制路由的跳转,将原本属于后台的业务逻辑全部丢给前端,做到了前后端的架构分离,这也是近几年来最为流行和使用的开发手段。
2016年Vue2.0的正式发布,更是在前端开发工程师之间掀起了轩然大波,Vue的快速响应机制,数据绑定机制,组件化开发等,在功能和效率上做的尤为突出,本文通过最先进的前端模式架构结合JavaScript、Vue-Router、DOM、axios、vuex、Muse-UI(一个基于Vue2.x的material design 风格UI框架)等前端的核心开发技术,在MVVM模式的基础上,来完成一个移动音乐播放器的前端开发。
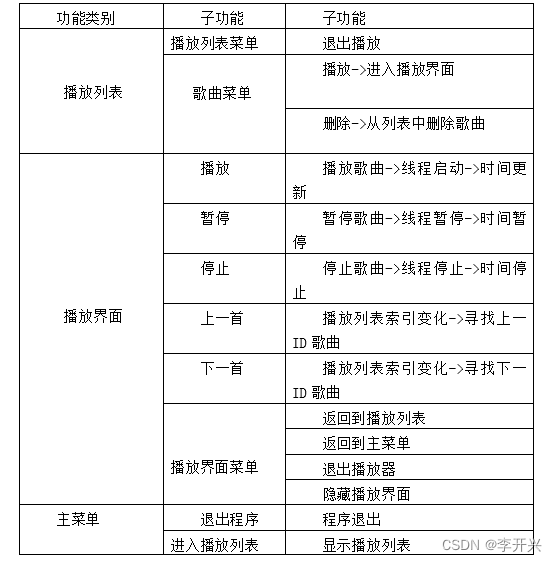
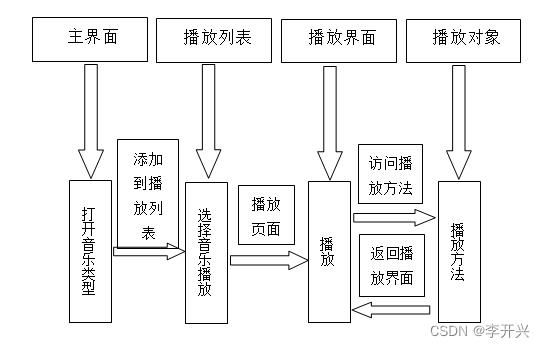
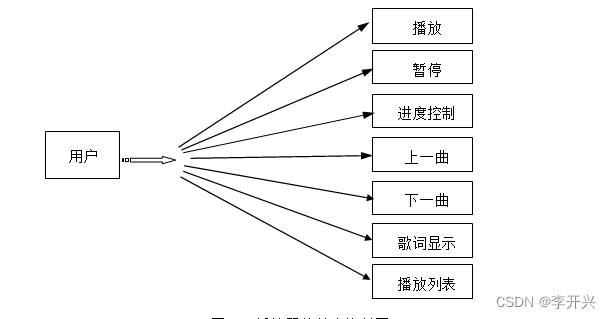
本论文的音乐播放器采用了WebApp的开发模式,利用HTML5语言提供的新特性和Vue的新技术对播放器进行编写。同时给出了详细的系统设计过程换和部分界面图及主要功能运行的流程图,本文还对开发过程中遇到的问题和解决方法进行了详细的讨论,该音乐播放器主要通过Vue的新技术去实现音乐的播放、暂停、停止、上一首、下一首还有歌词的显示,播放的进度条等功能于一体,性能良好。使用HTML5模式开发的WebApp还有它最为重要的一个优点就是,在各种系统中它都能够独立运行,而不像安卓和iOS一样只能在各自的平台运行,做到了真正的跨平台开发,实现了一次开发多平台使用。
关键词:音乐播放器,HTML5,Vue,MVVM,webpack
Abstract
With the development of the front-end technology and iterative development engineer in MVC based on the framework of Java, launched in front of MVC, MVP, MVVM architecture, using the current mainstream technology development, such as React, AngularJS and so on, we can easily construct a server-side rendering can display WebApp, the framework also provides front-end routing function, the background can be no longer to control the routing of the jump, the business logic originally belonging to the background all thrown to the front, do before and after the end of the architecture is separated, which is the most popular in recent years and the use of development tools.
In 2016, Vue2.0 officially released, it caused a great disturbance between the front-end development engineer, rapid response mechanism of Vue, data binding mechanism, component development, the function and efficiency of the front-end architecture is particularly prominent, through the most advanced mode of combination of JavaScript, Vue-Router, DOM, Axios, vuex, Muse-UI (a based on the material design style UI framework Vue2.x) core technology for the development of the front end, on the basis of MVVM, to complete the front-end development of a mobile music player.
The music player using the WebApp development model, new technology and new characteristic of Vue and using HTML5 language to provide for the player to write. It also gives the flow chart of the system design process with the change and part of the interface diagram and main function, this paper also encountered in the process of development problems and Solutions were discussed in detail, the music player play, pause, stop, on the one, the next song, lyrics display and other functions, good performance of.WebApp as well as its most important advantage is that in various systems it can run independently, unlike Android and iOS as platform to run only in their the achieved true cross platform development, to achieve a multi platform development.
Key words: music player, HTML5, Vue,MVVM, webpack
1 前言
1.1 选题背景
随着计算机技术的不断发展,移动互联网在生活中被应用的越来越广泛,特别是多媒体技术在我们生活中被应用到的更多,这使得我们的业余生活变得越来越丰富。
作为移动音乐播放器,市场有着很多种,比如:酷狗、QQ音乐、百度音乐的等,这些都是一些非常优秀的播放器,针对市场上的主流的移动设备,主要分为两大种,一种是以苹果公司的设备为主的iOS 系统,另一种就是以Google公司开发的基于Linux的自由及开放源代码的操作系统Android。因此在开发的过程中,要针对这两种设备开发两款匹配这两种设备的App,这无疑加大了开发的工作量,耗费了更多的开发时间。
使用Vue设计的这个音乐播放器使用到是HTML5的开发技术,做到了真正彻底的跨平台开发,实现了一次开发多平台应用,极大的缩短了开发过程提高了工作的效率。
1.2 HTML5发展现状及趋势
HTML5之所以能引发如此广泛的效应,其根本的原因在于它不只是一种标记语言,它为下一代互联网提供了全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化和开放化,从而使互联网也能够轻松实现类似桌面的应用体验。
HTML5的最显著的优势在于跨平台性。它可以轻易地移植到各种不同的开放平台、应用平台上,打破各自为政的局面。这种强大的兼容性可以显著地降低开发与运营成本,可以让企业特别是创业者获得更多的发展机遇。
此外,HTML5的本地存储特性也给使用者带来了更多便利。基于H5开发的轻应用比本地APP拥有更短的启动时间,更快的联网速度,而且无需下载占用存储空间,特别适合手机等移动媒体。而H5让开发者无需依赖第三方浏览器插件即可创建高级图形、版式、动画以及过渡效果,这也使得用户用较少的流量就可以欣赏到炫酷的视觉听觉效果。
在国内,腾讯,阿里巴巴,百度,新浪等互联网公司也开始将自家的产品开始向HTML5转换,而且随着苹果公司的iOS系统不再支持flash,更是使得H5技术大火了一把,2014年10月29日,HTML5的规范制定完成,截止到目前,HTML5的普及已经广泛地被人们所接受,大概有90%以上网站都在使用HTML技术,而在移动端,基本上全部都是HTML5的天下。
1.3 目的和意义
本次毕业设计的目的在于,结合HTML5所提供的先进思想和媒体的多样控制手段,结合前后端架构分离的思想,利用Vue.js这个新的前端技术,开发出满足用户对音乐播放器的习惯和对媒体播放器的要求,设计出一款符合用户体验的,界面清楚明了,操作简单,可以在播放列表中加载多个多媒体文件,并且能够实现连续播放的音乐播放器。该软件开发的意义在于,随着javascript语法的不断扩充,使得前端设计师的责任不仅仅是再做一些简单的页面实现,而且还能够更加高效的处理各种复杂的业务逻辑,完成从设计师向工程师的转变。让前端开发的各种技术不断地运用到各种移动互联网的开发中。
2 相关技术简介
2.1 Vue.js的简介
Vue.js是一个构建数据驱动的Web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。与其他框架不同的是,Vue.js采用自底向上增量开发的设计。它的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue.js完全有能力驱动采用单文件组件和Vue.js生态系统支持的库开发的复杂单页应用。
2.1.1 简单轻巧的Vue.js
Vue.js是一款非常轻量级的库,它的生产版本的源码仅为72.9KB。官网称经过gzip压缩后的源码只有25.11KB,相比AngularJS的144KB缩小了一半,而且Vue.js的使用还不依赖于其他的基础库。而且小巧还带给它了另一种好处,就是可以让用户更自由的选择相应的解决方案,在配合其他库的方面它带给了用户更大的空间。
2.1.2 Vue.js的插件化
Vue.js虽然小巧,但是“麻雀虽小,五脏俱全”,在构建大型应用的时候,Vue.js使用起来也是得心应手。如Vue.js的核心默认是不包含Router、Ajax、表单验证等功能的,但是如果项目中需要用到Router、Ajax或者是表单验证等功能,可以直接使用Vue.js提供的官方库Vue-router及第三方的插件Vue-resource(在2.0版本后,官方也推荐使用axios,该论文中就是使用的axios),或者是Vue-validator等插件来完成你想要的功能,同时你也可以使用其他你想要使用的库或插件,如jQurey的Ajax等,这些Vue.js都能做到良好的兼容。
2.1.3 Vue.js的组件化
在大型的应用中,为了分工、复用和可维护性,我们不可避免地需要将应用抽象为多个相对独立的模块。在较为传统的开发模式中,我们只有在考虑复用时才会将某一部分做成组件;但实际上,应用类 UI完全可以看作是全部由组件树构成的,因此Vue.js的设计中将组件作为一个核心的概念,可以说,每一个Vue.js应用都是围绕着组件来开发的。这可谓是它的一大亮点也是Vue.js最为推崇的,最强大的功能之一,它的核心目标是为了可重用性高,减少重复性的开发。我们可以把组件代码按照template、style、script的拆分方式,放置到对应的.vue文件中进行管理,大大的提高了代码的重用性和可维护性。
2.1.4 Vue.js的双向数据绑定
Vue.js的另一个强大的功能就是他的双向数据绑定机制,对于一些富交互、状态机类似的前端UI界面,Vue.js处理起来非常的方便、简单、快捷,它将数据和视图相关联起来,当数据发生变化时,可以自动的更新视图。
2.2 MVVM模式的介绍
MVVM是Model-View-ViewModel的简写,说到MVVM模式,不得不提到得是MVC模式,MVC是应用最广泛的软件架构之一,一般的MVC分为:Model(模型)、Controller(控制器)和View(视图)。这主要是基于分层的目的让彼此的职责分开,如图2-1所示。
相比较MVC,MVVM只是把MVC的Controller改成了ViewModel,View的变化会自动更新到ViewModel,ViewModel的变化也会自动同步到View上面显示。这种自动同步是因为ViewModel中的属性实现了Observer,当属性变更时都能触发对应的操作,如图2-2所示。
MVVM模式和MVC模式一样,主要是分离视图(View)和模型(Model),它主要有一下四大优点。
可重用性。可以把一些视图逻辑放在ViewModel里面,让很多的View重用这段视图逻辑,比如iOS里面有iPhone版本和iPad版本,除了交互展示不一样外,业务逻辑的model是一致的。这样,我们就可以以很小的代价去开发另一个app。
低耦合性。视图(view)可以独立与模型(Model)变化和修改,一个ViewModel可以绑定到不同的“View”上,当View变化的时候Model可以不发生变化,当Model发生变化时View也可以不变。
独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
方便测试。在MVC下,Controller基本是无法测试的,里面混杂了个各种逻辑,而且分散在不同的地方。有了MVVM我们就可以测试里面的viewModel,来验证我们的处理结果对不对。
3 系统分析
3.1 可行性的分析
可行性研究(feasibility study)的目的,是为了弄清楚要开发的项目是否可以实现和是否值得去实现,该工作通常由专门的系统分析员去完成,并需要其写出可行性论证报告。如果结论中认为项目是可行,那么便可制定项目的实施计划,同时开始进行软件的开发;如果结论中认为项目是不可行,则应该提出终止该项目的建议。可行性论证其实是在另一个层次上进行的一次简化了的需求分析与设计。但是它的目的不是去解决用户提出的问题,而仅仅是为了确定这项的开发是否值得进行,分析它可能存在的一些风险。换句话来说,在投入大量精力前研究项目成功的可能性,减小项目可能出现的风险。即使研究的结论是不值得进行,所花的精力也并没有浪费,因为它避免了一次更大的浪费。下面我们将根据本系统的特点具体进行以下可行性分析。
3.1.1 经济的可行性
开发一个APP的目的主要是为了获得较好的经济效益和社会效益,因次对待开发APP的经济可行性论证就成为了可行性研究的重要内容。从成本到效益分析可用于评估系统的经济合理性,然后给出开发的成本估算,并将估算的成本和获得的利润进行比较,从经济的角度论证要开发的软件是否可行,一般来说,开发中的成本主要包括以下四种:
1)购置并安装软件和硬件以及相关设备的费用。
2)软件的开发费用。
3)软件安装、运行和维护的费用。
4)人员的培训费用。
结合毕业设计的整个开发过程,可知该软件开发所用到的全部软件和平台都是免费的,所以在经济上是完全可行的。
3.1.2 技术的可行性
技术的可行性是可行性研究的重要内容,由于系统分析和定义的过程是与系统技术可行性评估的过程同时进行的,此时如果系统的功能、性能和目标的不确定,那么会给技术可行性论证带来诸多困难。因此,技术的可行性研究往往是系统开发过程中最难进行的工作。该音乐播放器是Vue.js开发的,调试起来比较简单,所需要的计算机硬件配置也不高,一般PC机足以满足开发要求。软件方面,使用的是微软开发的一款真正的跨平台编辑器visual studio code,该编辑器简单易用,技术成熟,而且还提供有丰富的插件和支持Git的使用,而且软件也容易从网上获得,完全能满足开发需求。
3.1.3 法律的可行性
法律的可行性主要研究的是新系统的开发和使用是否会侵犯到他人权益,是否会触犯到国家的法律法规。本次的毕业设计是由本人独立完成的,开发的系统不会侵犯到任何人的权益,所用的软件也都是通过合法途径获取,因此完全符合法律法规。
综上所述,本系统的开发从经济上、技术上、法律上都是完全可行的。
3.2 软件的需求分析
软件的需求分析是指用户对目标软件在性能、功能、行为以及设计约束等方面的期望。需求分析就是通过对应用问题及其坏境的理解与分析,采用一系列的分析方法和技术,将用户的需求逐步精确化、一致化、完美化,最终形成需求规模说明文档的过程。本节将会从不同的角度去描述软件的需求。